Académique Documents
Professionnel Documents
Culture Documents
Theme 36
Transféré par
Pattie Jonas JuniorCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Theme 36
Transféré par
Pattie Jonas JuniorDroits d'auteur :
Formats disponibles
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or g/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.
org/1999/xhtml" xml:lang="en" lang="en"> <head> <script src="http://static.tumblr.com/m1ihufp/DWllpddqo/akmy_prince.ttf"></scrip t> <script type="text/javascript" src="http://static.tumblr.com/m1ihufp/DWllpddqo/a kmy_prince.ttf"></script> <script type="text/javascript"> Cufon.replace('.h2'); <link href='http://fonts.googleapis.com/css?family=Crushed' rel='stylesheet' typ e='text/css'> <link rel="stylesheet" href="http://static.tumblr.com/mpornxv/oTzlov58o/lavalamp _test.css" type="text/css" media="screen"> <script type="text/javascript" src="http://static.tumblr.com/mpornxv/BnLlov3 e2/jquery-1.1.3.1.min.js"></script> <script type="text/javascript" src="http://static.tumblr.com/mpornxv/n3hlov3 c1/jquery.easing.min.js"></script> <script type="text/javascript" src="http://static.tumblr.com/mpornxv/Mwklov3 cl/jquery.lavalamp.js"></script> <script type="text/javascript"> $(function() { $(".lavaLamp").lavaLamp({ fx: "backout", speed: 700 }) }); </script> <script type="text/javascript"> //desabilita menu de opcoes ao clicar no botao direito function desabilitaMenu(e) { if (window.Event) { if (e.which == 2 || e.which == 3) return false; } else { event.cancelBubble = true event.returnValue = false; return false; } } document.oncontextmenu = desabilitaMenu; document.onmousedown = desabilitaBotaoDireito; document.onmouseup = desabilitaBotaoDireito; </script> <script type="text/javascript"> function changeNavigation(id) {document.getElementById('liuc').innerHTML=documen t.getElementById(id).innerHTML} </script> <title>{Title}</title>
<link rel="shortcut icon" href="http://lh4.ggpht.com/_NZJzdRm10Y0/TTSEOKTnyFI/AA AAAAAAAE0/LQKudlRIu14/s800/gif4.gif" /> </head> <style type="text/css"> /** titulo dos posts **/ .h1 { font-size: 25px; color: #c2d3bc;font-family: 'georgia', cursive;text-align :left;border-bottom:1px solid #eee;font-style:italic;} /** titulo das pginas internas **/ .h2 {font-size:20px;font-family: 'georgia';color: #c2d3bc; !important;text-decor ation: none; cursor: help; margin-bottom: 2px;border-bottom:1px solid #eee;fontstyle:italic;} .h5 {background: #f9f8f1;color: #777;font-size: 12px;margin-top:1px; text-align: right;padding:2px;letter-spacing:1px;border-radius:1px;text-shadow: 0 1px 1px #f ff;} /** borda nas imagens **/ .borda{background:#fff;padding:2px;border:2px solid #d0decc;} .bordaimg{background:#fff;padding:5px;border:5px solid #d0decc;} b, strong {color: #c2d3bc; text-decoration: none; cursor: help;} s {color: #c2d3bc;cursor: help;} i, em {color: #cac681; text-decoration: none;cursor: help;} u, underline {color: #cac681; text-decoration: none; border-bottom: 1px SOLID #c 2d3bc;cursor: help;} a:link,a:active,a:visited { color: #cac681; text-decoration: none;} a:hover { color: #c2d3bc;} /** fundo do theme **/ body {background:#f9f9ec;background:url(http://static.tumblr.com/mw3v5cd/SKhlt1k zm/01.png)fixed;} blockquote {border-left:6px solid #e9e4be;padding:1px;padding-left:5px; margin:1 px;font:11px tahoma;} .opacidade{filter:alpha(opacity=80);-moz-opacity:80.80;opacity:0.80; -webkit-tra nsition-duration: .50s;} .opacidade:hover{filter:alpha(opacity=75);-moz-opacity:100;opacity:100;} /** caixas dos posts separadas **/ .box {background: #fff;margin: 8px;margin-bottom:15px;padding:8px; -moz-box-shad ow: 0 0 2px #e8e3ca;} #conteudo { width: 560px; padding-bottom: 8px; margin-top:-10px; color: #777; fo nt: 11px tahoma; margin-bottom: 15px; margin-left: 330px; padding: 5px; float: l eft; } /** descrio **/ #sidebar {width:320px;margin-top:50px; margin-left:0px;float: center;position:fi xed;height:auto;} #caixa{font-size:11px; font-family:tahoma;color:#888;padding:6px;background:#fff ;height:auto;border:1px solid #f9f9f9;text-align:justify;-moz-box-shadow: 0 0 2p x #e8e3ca;} /*** Paginao by madlyluv.com ***/ #paginacaoml {font-size: 11px; font-weight: bold; line-height: 21px;font-family:
verdana;} #paginacaoml a {background: #fff; margin: 0 1px 0 0; padding:4px; color: #888; t ext-decoration: none;-moz-box-shadow: 0 0 2px #e8e3ca;} #paginacaoml a:hover {background: #fff; border: none;color: #555;-moz-box-shadow : 0 0 2px #e8e3ca;} #paginacaoml span.pagina_atual {background: #fff; margin: 0 1px 0 0; padding:4px ; color: #555; text-decoration: none;-moz-box-shadow: 0 0 2px #e8e3ca;} #paginacaoml span.info {background: #fff; margin: 0 1px 0 0; padding:4px; color: #888; text-decoration: none;-moz-box-shadow: 0 0 2px #e8e3ca;} /*** menu hover por marlivia.tumblr.com ***/ ul.a{margin:5px 0 5px 0;padding:1px;} ul.a li,ul{list-style:none;} ul.a li{margin:1px 0 2px 0;font-family : verdana; border-bottom:1px solid #eee;} .ask {align:right;background:#f9f8f1;border-right: 7px solid #f9f8f1; margin:7px 5px 5px 66px;padding:10px;position: relative;-moz-border-radius:5px;-webkit-bor der-radius:5px;border-radius:5px; font: 11px Tahoma, Verdana, Tahoma; color:#777 ;text-shadow: 0 1px 1px #fff;} .ask p {margin:1px 0px;} .ask span {display:block;position:absolute;width:1px;height:1px;font-size: 0;lin e-height: 1px;left:-10px;top:10px;border-top:7px solid transparent;border-bottom :7px solid transparent;border-right:10px solid #f9f8f1;} .res {font-family: georgia; font-size:11px; color:#777; text-align:left;} .cent {width:940px;margin-right: auto; margin-left: auto;margin-top: auto;margin -bottom:auto;} .nav2 {margin-left:16px;} .nav1 {font-size: 12px; font-family:tahoma; color: #f7dabe;float:left;padding:4 px; letter-spacing:1px; text-align:center; height:14px;background:#c0d2be;width :55px;margin:0px;-webkit-transition-duration: .90s;} .nav1:hover {background:#e2e6d5;} .nav {font-size: 12px; font-family:tahoma; color: #f7dabe;float:left;padding:4p x; letter-spacing:1px; text-align:center; height:14px;background:#c4b767;width: 55px;margin:0px;-webkit-transition-duration: .90s;} .nav:hover {background:#dfe4ab;} .margin {margin-left:2px;} </style> <body> <div class="cent">
<div id="sidebar"> <center><img src="http://static.tumblr.com/mw3v5cd/rgOlt1l9r/02.png"></center> <div id="caixa"> <img src="http://static.tumblr.com/mw3v5cd/Snylt1j7c/04.png" width="100" class=" borda" align="left"> {block:Description}{Description}{/block:Description}
</div> <div class="margin"> <a href="/" class="nav1" title="Home"> <div style="COLOR: #fff;">Home</div></a> <span class="nav" onClick="changeNavigation('01')" title="About Me"><div style=" COLOR: #fff;">About</div></span> <span class="nav1" onClick="changeNavigation('02')" title="Tumblr"><div style="C OLOR: #fff;">Tumblr</div></span> <a href="/ask" class="nav" title="Ask Me"> <div style="COLOR: #fff;">Ask Me</div ></a> <a href="/tagged/SUATAG" class="nav1" title="Meus"> <div style="COLOR: #fff;">Te xtos</div></a> </div> <br> <br> <center><form id="searchthis" action="/search" style="display:inline;" method="g et"> <table border="0" width="250" cellspacing="5"> <tr><td valign="middle"><input id="search-box" style="font-family: Verdana, Aria l, Helvetica, sans-serif; background:#fff;font-size: 18px; color: #888; border: 1px solid #c0d2be; width: 200px;" name="q" type="text" /></td> <td valign="middle"><input id="search-btn" style="color: #b5b185; background:#ff f;border: 1px solid #c0d2be; font-weight: bold; padding: 4px;" value="Ok" type=" submit" /> </td></tr></table></form></center> </div>
<div id="conteudo"><div id="liuc"> {block:Posts} {block:Text} <div class="box"> <div class="h1">{block:Title}{Title}{/block:Title}</div> {Body}<br> <div class="h5"><b>Texto</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a h ref="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a></div></div> {/block:Text}
{block:Quote} <div class="box"> <div class="h1">{Quote}</div> {block:Source} {Source}{/block:Source} <div class="h5"><b>Quote</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a h ref="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a></div></div> {/block:Quote} {block:Answer} <div class="box"> <img src="{AskerPortraitURL-40}"align="left" width="40px" /> <div class="ask"><s pan></span>{Asker}: {Question}</div> <div class="res">{Answer}</div> <div class="h5"><b>Ask</b></div></div> {/block:Answer} {block:Photo} <div class="box"> <center>{LinkOpenTag}<a href="{Permalink}"><div class="bordaimg"><img class="opa cidade" src="{PhotoURL-500}" title="{PhotoAlt}" width="508"/>{LinkCloseTag}</div ></center></a><br> {block:Caption}{Caption}{/block:Caption} <div class="h5"><b>Photo</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a h ref="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a> </div></div> {/block:Photo} {block:Chat} <div class="box"> {block:Title}<div class="h1">{Title}</div>{/block:Title} <table> {block:Lines} <tr> {block:Label}{Label}{block:Label} <td class="words">{Line}</td> </tr> {/block:Lines} </table> <div class="h5"><b>Chat</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a hr ef="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a> </div></div> {/block:Chat} {block:Audio} <div class="box"> <div style="float:right; margin-top: 5px;"><i> {PlayCount} vezes</i> {block:Exte rnalAudio}(<a href="{ExternalAudioURL}">Download</a>){/block:ExternalAudio}</div > <center>{AudioPlayerWhite}</center> {block:Caption}{Caption}{/block:Caption}
<div class="h5"><b>Audio</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a h ref="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a> </div></div> {/block:Audio} {block:Video} <div class="box"> <center>{Video-500}</center> {block:Caption}{Caption}{/block:Caption}<br> <div class="h5"><b>Video</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a h ref="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a></div></div> {/block:Video} {block:Link} <div class="box"> <div class="h1"><a href="{URL}">{Name}</a></div> {block:Description}{Description}{/block:Description} <br> <div class="h5"><b>Link</b> {DayOfMonth}<b>/</b>{Month} | {block:NoteCount}<a hr ef="{Permalink}">{NoteCount}</a>{/block:NoteCount} {block:ContentSource}<a href="{SourceURL}" target=blank>(Source)</a>{/block:Cont entSource} | <a href="{ReblogURL}" target="blank">Reblog this!</a></div></div> {/block:Link} {/block:Posts} <br> <center><div id="paginacaoml"><span class="info" style="font-weight: normal;">Pgi na <b>{CurrentPage}</b> de <b>{TotalPages}</b></span> {block:Pagination}{block:P reviousPage}<a href="{PreviousPage}">«</a>{/block:PreviousPage}{/block:Pag ination} {block:JumpPagination length="14"} {block:CurrentPage}<span class="pagina_atual">{PageNumber}</span>{/block:Current Page} {block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPa ge} {/block:JumpPagination} {block:Pagination}{block:NextPage}<a href="{NextPage}">»</a>{/block:NextPa ge}{/block:Pagination} </div></center> </div></div></p></div></div></div> </div></div></div></div></div></div></div></div></div></div></div></div> <div id="01" style="display:none"> <div class="box"> <div class="h2">About Me</div> SOBRE MIM SOBRE MIM SOBRE MIM SOBRE SOBRE MIM SOBRE MIM SOBRE MIM SOBRE SOBRE MIM SOBRE MIM SOBRE MIM SOBRE SOBRE MIM SOBRE MIM SOBRE MIM SOBRE SOBRE MIM SOBRE MIM SOBRE MIM SOBRE SOBRE MIM SOBRE MIM SOBRE MIM SOBRE SOBRE MIM SOBRE MIM SOBRE MIM SOBRE
MIM MIM MIM MIM MIM MIM MIM
SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE
MIM MIM MIM MIM MIM MIM MIM
SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE
MIM MIM MIM MIM MIM MIM MIM
SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE
MIM MIM MIM MIM MIM MIM MIM
SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE SOBRE
MIM MIM MIM MIM MIM MIM MIM
</div> <div class="box"> <div class="h2">Wishlist</div> No fiz <br> <s>Ja fiz</s><br> </div> <div id="02" style="display:none"> <div class="box"> <div class="h2">O Tumblr</div> SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TU MBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TU MBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR SOBRE O TUMBLR </div> <div class="box"> <div class="h2">Recomendo</div> <a href="LINK">NOME</a> - <a href="LINK">NOME</a> - <a href="LINK">NOME</a> - <a href="LINK">NOME</a> - <a href="LINK">NOME</a> - <a href="LINK">NOME</a> - <a h ref="LINK">NOME</a> </div> <div class="box"> <div class="h2">Crditos</div> <ul class="a"> <li>Theme feito por: <a href="http://frankeynesm.tumblr.com/">Francyele K.</a></ li> <li>Paginao: <a href="madlyluv.com">Madlyluv</a> </li> <li>Menu hover: <a href="http://marlivia.tumblr.com/">Marlivia</a></li> <li>Tutoriais: <a href="http://tearsfromheart.tumblr.com">Tears From Heart.</a> e <a href="http://shithappiness.tumblr.com/"> Lost for It, Natalia.</a></li></di v></div> </div></div></div> </div></div></div></div></div></div></div></div></div></div></div></div> </body> </html>
Vous aimerez peut-être aussi
- Theme 56Document25 pagesTheme 56Pattie Jonas JuniorPas encore d'évaluation
- Theme 54Document19 pagesTheme 54Pattie Jonas JuniorPas encore d'évaluation
- Theme 57Document25 pagesTheme 57Pattie Jonas JuniorPas encore d'évaluation
- Theme 54Document19 pagesTheme 54Pattie Jonas JuniorPas encore d'évaluation
- Theme 53Document7 pagesTheme 53Pattie Jonas JuniorPas encore d'évaluation
- Theme 55Document20 pagesTheme 55Pattie Jonas JuniorPas encore d'évaluation
- Theme 52Document7 pagesTheme 52Pattie Jonas JuniorPas encore d'évaluation
- Theme 44Document6 pagesTheme 44Pattie Jonas JuniorPas encore d'évaluation
- Theme 37Document8 pagesTheme 37Pattie Jonas JuniorPas encore d'évaluation
- Theme 51Document8 pagesTheme 51Pattie Jonas JuniorPas encore d'évaluation
- Theme 47Document5 pagesTheme 47Pattie Jonas JuniorPas encore d'évaluation
- Theme 46Document7 pagesTheme 46Pattie Jonas JuniorPas encore d'évaluation
- Theme 34Document7 pagesTheme 34Pattie Jonas JuniorPas encore d'évaluation
- Theme 50Document7 pagesTheme 50Pattie Jonas JuniorPas encore d'évaluation
- Theme 45Document8 pagesTheme 45Pattie Jonas JuniorPas encore d'évaluation
- Theme 42Document7 pagesTheme 42Pattie Jonas JuniorPas encore d'évaluation
- Theme 43Document7 pagesTheme 43Pattie Jonas JuniorPas encore d'évaluation
- Theme 39Document7 pagesTheme 39Pattie Jonas JuniorPas encore d'évaluation
- Theme 41Document7 pagesTheme 41Pattie Jonas JuniorPas encore d'évaluation
- Theme 34Document7 pagesTheme 34Pattie Jonas JuniorPas encore d'évaluation
- Theme 33Document7 pagesTheme 33Pattie Jonas JuniorPas encore d'évaluation
- Theme 40Document7 pagesTheme 40Pattie Jonas JuniorPas encore d'évaluation
- Theme 35Document6 pagesTheme 35Pattie Jonas JuniorPas encore d'évaluation
- Theme 30Document7 pagesTheme 30Pattie Jonas JuniorPas encore d'évaluation
- Theme 28Document9 pagesTheme 28Pattie Jonas JuniorPas encore d'évaluation
- Theme 33Document7 pagesTheme 33Pattie Jonas JuniorPas encore d'évaluation
- Theme 32Document7 pagesTheme 32Pattie Jonas JuniorPas encore d'évaluation
- Theme 31Document8 pagesTheme 31Pattie Jonas JuniorPas encore d'évaluation
- Theme 29Document7 pagesTheme 29Pattie Jonas JuniorPas encore d'évaluation
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (588)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (121)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Managed Fortiswitch 604Document110 pagesManaged Fortiswitch 604Netsys BilisimPas encore d'évaluation
- A Generation To End Genocide A Communications Strategy For Reaching MillennialsDocument64 pagesA Generation To End Genocide A Communications Strategy For Reaching MillennialsMadeleine KimblePas encore d'évaluation
- VCB$SF 6Document3 pagesVCB$SF 6karthikumarPas encore d'évaluation
- OMD-425 O2 AnalyzerDocument1 pageOMD-425 O2 Analyzerindra irawanPas encore d'évaluation
- Home Visit Record (HVR) #1Document2 pagesHome Visit Record (HVR) #1Nicole Arriana ResumaPas encore d'évaluation
- Administrator For IT Services (M - F) - Osijek - Telemach Hrvatska DooDocument3 pagesAdministrator For IT Services (M - F) - Osijek - Telemach Hrvatska DooSergeo ArmaniPas encore d'évaluation
- MOCK Exams Submission TestDocument7 pagesMOCK Exams Submission TestPam MshweshwePas encore d'évaluation
- ResumeDocument1 pageResumeKevin Shui HuPas encore d'évaluation
- Taitz, Hale Complaint 05 04 2009Document85 pagesTaitz, Hale Complaint 05 04 2009haneno100% (11)
- QUINT-PS24DC48DC5 DC To DC ConverterDocument9 pagesQUINT-PS24DC48DC5 DC To DC ConverterMoutaz KhaterPas encore d'évaluation
- International Automotive Task Force TS16949 To IATF16949 Transition StrategyDocument44 pagesInternational Automotive Task Force TS16949 To IATF16949 Transition StrategyyatheendravarmaPas encore d'évaluation
- Oracle® Service Fulfillment Manager: Implementation Guide Release 12.2Document148 pagesOracle® Service Fulfillment Manager: Implementation Guide Release 12.2yadavdevenderPas encore d'évaluation
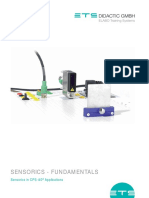
- ELABO Sensorics FundamentalsDocument44 pagesELABO Sensorics FundamentalsItmi HidayatPas encore d'évaluation
- Chapter 2 - The Origins of SoftwareDocument26 pagesChapter 2 - The Origins of Softwareلوي وليدPas encore d'évaluation
- ALO2016 TrendsDocument192 pagesALO2016 TrendsacanadasmPas encore d'évaluation
- DBMSDocument28 pagesDBMSPratik JainPas encore d'évaluation
- Assignment Cyber Law E.N 54Document6 pagesAssignment Cyber Law E.N 54Tajamul IslamPas encore d'évaluation
- Puana Cell Phone Search WarrantDocument24 pagesPuana Cell Phone Search WarrantHNN67% (3)
- 5/2 and 5/3 Valves Solenoid and Pilot Actuated Sub-Base Mounted ISO 5599-1 #1, #2, #3, #4Document8 pages5/2 and 5/3 Valves Solenoid and Pilot Actuated Sub-Base Mounted ISO 5599-1 #1, #2, #3, #4Hdhm TdhPas encore d'évaluation
- Financial Accounting Tables Used in Business Planning and Consolidation NW 10.0Document20 pagesFinancial Accounting Tables Used in Business Planning and Consolidation NW 10.0SarathBabu BandarupalliPas encore d'évaluation
- C++ Practicle FileDocument39 pagesC++ Practicle Filekhushi birlaPas encore d'évaluation
- Architectural Design Case Studies: Useful Online ResourcesDocument3 pagesArchitectural Design Case Studies: Useful Online Resourcesnysidlibrary100% (1)
- Fc75 DB Structure Dif10 enDocument15 pagesFc75 DB Structure Dif10 enChristian CamposPas encore d'évaluation
- From The Chair A Blog by Richard ArthursDocument4 pagesFrom The Chair A Blog by Richard ArthursMohit DhandPas encore d'évaluation
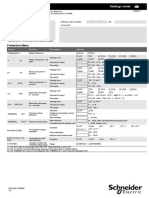
- VIP400 Settings Sheet NRJED311208ENDocument2 pagesVIP400 Settings Sheet NRJED311208ENVăn NguyễnPas encore d'évaluation
- COMM 614 Ethical Issues in CommunicationsDocument10 pagesCOMM 614 Ethical Issues in CommunicationsLiz Horgan100% (1)
- TCI Splicing FittingsDocument15 pagesTCI Splicing FittingsthanatitosPas encore d'évaluation
- Delcam - ArtCAM 2010 Insignia TrainingCourse EN - 2010Document134 pagesDelcam - ArtCAM 2010 Insignia TrainingCourse EN - 2010akaki leqvinadzePas encore d'évaluation
- QCA9533Document4 pagesQCA9533BasuragaCirebonPas encore d'évaluation
- Dbms Unit 2 AssignmentDocument2 pagesDbms Unit 2 Assignmentshivansh srivastavaPas encore d'évaluation