Académique Documents
Professionnel Documents
Culture Documents
Rose
Transféré par
TeaSantosCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Rose
Transféré par
TeaSantosDroits d'auteur :
Formats disponibles
<html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/ 1.3.2/jquery.min.js"></script> <script type="text/javascript" src="http://static.tumblr.com/2wl9p6g/G70lj5t0q/a nimatedcollapse.js"></script> <script type="text/javascript"> animatedcollapse.addDiv('jason', 'fade=1,height=80px') animatedcollapse.
addDiv('kelly', 'fade=1,height=100px') animatedcollapse.addDiv('michael', 'fade=1,height=120px') animatedcollapse.addDiv('cat', 'fade=0,speed=400,group=pets') animatedcollapse.addDiv('dog', 'fade=0,speed=400,group=pets,persist=1,hide=1') animatedcollapse.addDiv('rabbit', 'fade=0,speed=400,group=pets,hide=1') animatedcollapse.ontoggle=function($, divobj, state){ //fires each time a DIV is expanded/contracted //$: Access to jQuery //divobj: DOM reference to DIV being expanded/ collapsed. Use "divobj.id " to get its ID //state: "block" or "none", depending on state } animatedcollapse.init() </script> <title>{title}</title> <script src="http://static.tumblr.com/hjp8qp9/P2hlp92oc/cufon-yui.js"></script> <script type="text/javascript" src="http://static.tumblr.com/hjp8qp9/P2hlp92oc/c ufon-yui.js"></script> <script type="text/javascript"> Cufon.replace( .title ); </script> <style type="text/css"> #navbar-iframe { display: none; } body { margin:1px; background-color: #E4DBB3; background-image:url(http://static.tumblr.com/4bage8q/ttaloibpn/01back.png); background-attachment: fixed; background-repeat: repeat;} body, div, p, textarea, submit, input{ font-family: arial; font-size: 12px; line-height:12px; color: #ED91BF; text-shadow: 0 0px 2px #D1C7CA; cursor: url(http://cur.cursors-4u.net/anime/ani-11/ani1092.cur), auto; } a { font: 8pt georgia; color: #BA5A64; font-style: italic; text-decoration: non e; -webkit-transition-duration: .50s; } a:hover { color: #FFF; background: #BBC1C6; } img { filter: alpha(opacity=80); opacity: .8; -webkit-transition-duration: .50s;
} img:hover { filter: alpha(100); opacity: 1.0; } b, strong { color: #AB9A8B;} i, em { color: #EE8EC3; } u { color: #D8A9B1; border-bottom: 1px solid #DECABC; } td { font: 8pt arial; color: #BA5A64; } .topo { left:0px; top:0px; position:absolute; width:100%; height: 65px; background: url(http://static.tumblr.com/hjp8qp9/G2Qlp91y1/cot.png); position: fixed !important; -moz-box-shadow: 0 0 20px #D1C7CA; -webkit-box-shadow: 0 0 0px #D1C7CA; box-shadow: 0 0 0px #D1C7CA; z-index: 99; } .topo2 { left:0px; top:0px; position:absolute; width:100%; height: 50px; background: url( http://static.tumblr.com/hjp8qp9/FBIlp91qf/77words_patterns6_021.gif); position: fixed !important; z-index: 99; } .colun { width: 300px; margin-top: 60px; position: fixed; } .boxmenu { background: #fff; color: #BA5A64; box-shadow: 0px 0px 15px #D1C7CA; webkit-box-shadow: 0px 0px 15px #D1C7CA; -moz-box-shadow: 0px 0px 15px #D1C7CA; padding: 10px; text-align: justify; } .boxmenu:hover { -moz-box-shadow: 0 0 1em #D1C7CA; -webkit-box-shadow: 0 0 1em #D1C7CA; box-shadow: 0 0 1em #D1C7CA; } #buttonmenu { width:94px; float:center; height:auto; margin-left:2px; margin-right:2px; margin-bottom:4px; padding-top:4px; padding-bottom:3px; background-color:#fff; display:inline-block; color: #BA5A64; font-family:Trebuchet MS; font-size:11px; letter-spacing:1px; text-align:center; cursor: crosshair; -webkit-transition-duration: .20s; text-shadow: 0 1px 1px #D1C7CA; -moz-box-shadow: 0 0 1em #D1C7CA;
-webkit-box-shadow: 0 0 1em #D1C7CA; box-shadow: 0 0 1em #D1C7CA; moz-box-shadow: 0 0 1em #D1C7CA; webkit-box-shadow: 0 0 1em #D1C7CA; -moz-border-radius: 15px; -webkit-border-radius: 15px; } #buttonmenu:hover { -moz-box-shadow: 0 0 1em #D1C7CA; -webkit-box-shadow: 0 0 1em #D1C7CA; box-shadow: 0 0 1em #D1C7CA; -moz-border-radius: 15px; -webkit-border-radius: 15px; } .box { background: #F5F5F5; box-shadow: 0px 0px 15px #D1C7CA; -webkit-box-shadow : 0px 0px 15px #D1C7CA; -moz-box-shadow: 0px 0px 15px #D1C7CA; padding: 15px; wi dth: 550px; margin-left: 270px; margin-top: 60px; text-align: justify;-moz-borde r-radius: 15px; -webkit-border-radius: 15px; } .h1 { font:normal 10px 'tahoma'; line-height:8px; border-bottom:1px solid #F3F3F3; letter-spacing: 1px; background:#fff; color: #BA5A64; padding:5px 3px; margin-bottom:5px; -moz-border-radius: 15px; -webkit-border-radius: 15px;} .title1 { font: 22pt georgia; color: #BA5A64; font-style: italic; text-transform : lowercase; text-align: justify; border-bottom:1px dashed #DDD;} .border { padding: 7px; background: url(http://static.tumblr.com/hjp8qp9/Iytlp90yx/77words _patterns6_021.gif); border: 1px solid #BBC1C6;-moz-border-radius: 15px; -webkit-border-radius: 15px; } .title { font: 30pt arial; color: #BA5A64; text-transform: lowercase; text-align : justify; } blockquote { background: #F5F5F5; padding: 10px; box-shadow: 0px 0px 15px #D1C7C A; -webkit-box-shadow: 0px 0px 15px #D1C7CA; -moz-box-shadow: 0px 0px 15px #D1C7 CA; } .asker { font-size: 8pt; background: url(http://static.tumblr.com/unizjpx/fZblk18mv/840ed47d.gif) ; letter-spacing: -1,5px; padding:5px; -moz-border-radius: 15px; -webkit-border-radius: 15px;} /**** SELECAO COLORIDA - MADLYLUV.com ****/ ::-moz-selection {color: #ED91BF;
background: #F5F5F5;-moz-border-radius: 15px; -webkit-border-radius: 15px;} ::selection {color: #ED91BF; background: #F5F5F5;-moz-border-radius: 15px; -webkit-border-radius: 15px;} .barra { font:normal 10px 'tahoma'; line-height:8px; border-bottom:1px solid #F3F3F3; letter-spacing: 1px; background:#F8F8F8; color: #BA5A64; padding:5px 3px; margin-bottom:5px; } /*** Paginaoo by madlyluv.com ***/ #paginacaoml {font-family: verdana;font-size: 11px; text-decoration: none;} #paginacaoml a {background: #BA5A64;margin: 1px; padding: 2px 5px; color: #fff; -moz-border-radius: 10px; -webkit-border-radius:10px;text-decoration: none;} #paginacaoml a:hover {background: #BA5A64; border: none;font-size: 11px;color:#f ff;text-decoration: none;} #paginacaoml span.pagina_atual {background: #BA5A64;margin: 1px; padding: 2px 5p x; font-size: 11px;color: #fff; text-decoration: none; -moz-border-radius: 10px ; -webkit-border-radius:10px; } #paginacaoml span.info { margin: 1px; padding: 2px 4px;font-size: 11px; color: # fff; text-decoration: none;background: #BA5A64;-moz-border-radius: 10px; -webkit -border-radius:10px;margin: 1px; padding: 2px 5px;} </style> <script>function changeNavigation(id) {document.getElementById('main').innerHTML=document.getElementById(id).innerHTML }</script> <style> div.treme img{position:relative} </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></ script> <script src="http://www.blogonthenet.xpg.com.br/ttricks/treme.js"></script> </head> <body> <table cellpadding="10" cellspacing="10" align="center"> <tr> <td valign="top" width="25"> <div class="colun"> <img src="http://data.whicdn.com/images/12761806/tumblr_lmk9uaRZjZ1qcq2hao1_500_ large.png?1312206840" width="95%" class="border"> </script> <br><br> <div class="boxmenu">
<p align="justify" style="font: italic 11px georgia, verdana, Tahoma; line-heigh t: 16px; margin:4px; "> Mas no adianta: Um dos meus males ter medo de magoar as pessoas. Caio Fernando d e Abreu </p> <br> <a href="javascript:animatedcollapse.toggle('dog')"><img src="http://static.tumb lr.com/hjp8qp9/q7blp99hh/zmexe2.gif"><b> Clique</b></a> <div id="dog" style="display:none"> <div id="buttonmenu" <div id="buttonmenu" </div> <div id="buttonmenu" <div id="buttonmenu" ing</div> <div id="buttonmenu" iv> </div> <br> </div> </td> <td id="main" valign="top"> <div class="box"> <Blogger> <div class="treme"> {block:Posts} {block:Text} {block:Title}<div class="title1">{Title}</div>{/block:Title} <div align="justify">{Body}</div> {/block:Text} {block:Link} <a href="{URL}" class="title" style="border-bottom: 0px solid;"> {Name}</a> {block:Description}<div align="left">{Description}</div>{/block: Description} {/block:Link} href="#top" onClick="changeNavigation('rec');">home</div> href="#top" onClick="changeNavigation('profile');">about me href="#top" onClick="changeNavigation('ask');">ask</div> href="#top" onClick="changeNavigation('following');">follow href="#top" onClick="changeNavigation('extras');">extras</d
{block:Photo} {LinkOpenTag}<center><img src="{PhotoURL-500}" alt="{PhotoAlt}" width="505px" class="border"></center>{LinkCloseTag} {block:Caption}<div align="justify">{Caption}</div>{/block:Capti on} {/block:Photo}
{block:Answer} <div align="right"><div class="asker"><img src="{AskerPortraitURL-48}" border=" 0" width="48" height="48" align="right" style="margin:3px" />{asker}: <br><br>{Q uestion}<br><br></div></div><br> <div align="left"><img src="{PortraitURL-48}" border="0" width="48" height="48" align="left" style="margin:3px" /><a href="/">{title}</a>: {Answer}</div><BR> {/block:Answer} {block:quote} <div class="title">"{quote}"</div><br> <div class="source">{block:Source}<strong>{Source}</strong>{/blo ck:Source}</div> {/block:quote}
{block:Chat} {block:Title}<div class="title">{Title}</div>{/block:Title} <table> {block:Lines} <tr> {block:Label}<td class="name">{Label}</td>{block :Label} <td class="words">{Line}</td> </tr> {/block:Lines} </table> {/block:Chat}
{block:Audio} {block:AlbumArt}<img src="{AlbumArtURL}" align="left" width="50p x" height="50px" />{/block:AlbumArt} {AudioPlayerGrey} {block:Caption}<div align="left">{Caption}</div>{/block:Caption} {/block:Audio}
{block:Video} <center><div style="border: #e1e1e1 Solid 4px;">{Video-500}</div ></center><BR> {block:Caption}<div align="left">{Caption}</div>{/block:Caption} {/block:Video}
<span class="permalink">{block:PostNotes} {block:RebloggedFrom} <br>Reblogado de: <a href="{ReblogParentURL}">{ReblogParentName}</a><br> Post Original: <a href="{ReblogRootURL}">{ReblogRootName}</a> <br><br>{/block:Re bloggedFrom} <div align="left">{PostNotes}</div> {/block:PostNotes}</span><br><b r>
<div class="barra"> <div align="left"> <img src="http://static.tumblr.com/pnzfkpk/ReTljm8pz/c__pia_de_marcadores29.gif" style="border: #e1e1e1 Solid 0px;"> <a href="{Permalink}">{TimeAgo}</a> {block:NoteCount} <img src="http://static.tumblr.com/unizjpx/Xiilk14ci/3501eg9.gif" style="border: #e1e1e1 Solid 0px;"> <a href="{Permalink}">{NoteCountWithLabel}{/block:NoteCount}</a> <div style="float:right;"> <a href="{Permalink};" target="_blank">Reblog this</a> </div> </div> </div><br><br> {/block:Posts}</div> </Blogger> </div> <div class="box" style="margin-top: 20px;"> <center> <div id="paginacaoml"><span class="info" style="font-weight: normal;">Pgina <b>{C urrentPage}</b> de <b>{TotalPages}</b></span> {block:Pagination}{block:PreviousP age}<a href="{PreviousPage}">«</a>{/block:PreviousPage}{/block:Pagination} {block:JumpPagination length="10"} {block:CurrentPage}<span class="pagina_atual">{PageNumber}</span>{/block:Current Page} {block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPa ge} {/block:JumpPagination} {block:Pagination}{block:NextPage}<a href="{NextPage}">»</a>{/block:NextPa ge}{/block:Pagination} </div> </div> </td> <td id="rec" valign="top" style="display: none;"> <div class="box"> <Blogger> {block:Posts} {block:Text} {block:Title}<div class="title">{Title}</div>{/block:Title} <div align="justify">{Body}</div> {/block:Text} {block:Link} <a href="{URL}" class="title" style="border-bottom: 0px solid;"> {Name}</a>
{block:Description}<div align="left">{Description}</div>{/block: Description} {/block:Link}
{block:Photo} {LinkOpenTag}<center><img src="{PhotoURL-500}" alt="{PhotoAlt}" width="505px" class="border"></center>{LinkCloseTag} {block:Caption}<div align="justify">{Caption}</div>{/block:Capti on} {/block:Photo}
{block:Answer} <div align="right"><div class="asker"><img src="{AskerPortraitURL-48}" border=" 0" width="48" height="48" align="right" style="margin:3px" />{asker}: <br><br>{Q uestion}<br><br></div></div><br> <div align="left"><img src="{PortraitURL-48}" border="0" width="48" height="48" align="left" style="margin:3px" /><a href="/">{title}</a>: {Answer}</div><BR> {/block:Answer} {block:quote} <div class="title">"{quote}"</div><br> <div class="source">{block:Source}<strong>{Source}</strong>{/blo ck:Source}</div> {/block:quote}
{block:Chat} {block:Title}<div class="title">{Title}</div>{/block:Title} <table> {block:Lines} <tr> {block:Label}<td class="name">{Label}</td>{block :Label} <td class="words">{Line}</td> </tr> {/block:Lines} </table> {/block:Chat}
{block:Audio} {block:AlbumArt}<img src="{AlbumArtURL}" align="left" width="50p x" height="50px" />{/block:AlbumArt} {AudioPlayerGrey} {block:Caption}<div align="left">{Caption}</div>{/block:Caption} {/block:Audio}
{block:Video} <center><div style="border: #e1e1e1 Solid 4px;">{Video-500}</div ></center><BR> {block:Caption}<div align="left">{Caption}</div>{/block:Caption} {/block:Video}
<span class="permalink">{block:PostNotes} {block:RebloggedFrom} <br>Reblogado de: <a href="{ReblogParentURL}">{ReblogParentName}</a><br> Post Original: <a href="{ReblogRootURL}">{ReblogRootName}</a> <br><br>{/block:Re bloggedFrom} <div align="left">{PostNotes}</div> {/block:PostNotes}</span><br><b r> <div class="barra"> <div align="left"> <img src="http://static.tumblr.com/pnzfkpk/ReTljm8pz/c__pia_de_marcadores29.gif" style="border: #e1e1e1 Solid 0px;"> <a href="{Permalink}">{TimeAgo}</a> {block:NoteCount} <img src="http://static.tumblr.com/unizjpx/Xiilk14ci/3501eg9.gif" style="border: #e1e1e1 Solid 0px;"> <a href="{Permalink}">{NoteCountWithLabel}{/block:NoteCount}</a> <div style="float:right;"> <a href="http://tmv.proto.jp/reblog.php?post_url={Permalink};" target="_blank">R eblog this</a> </div> </div> </div><br><br> {/block:Posts} </Blogger> </div> <div class="box" style="margin-top: 20px;"> <center> <div id="paginacaoml"><span class="info" style="font-weight: normal;">Pgina <b>{C urrentPage}</b> de <b>{TotalPages}</b></span> {block:Pagination}{block:PreviousP age}<a href="{PreviousPage}">«</a>{/block:PreviousPage}{/block:Pagination} {block:JumpPagination length="10"} {block:CurrentPage}<span class="pagina_atual">{PageNumber}</span>{/block:Current Page} {block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPa ge} {/block:JumpPagination} {block:Pagination}{block:NextPage}<a href="{NextPage}">»</a>{/block:NextPa ge}{/block:Pagination} </div> </div> </td>
<td id="profile" valign="top" style="display: none;"> <div class="box"> <div class="title1">About me </div><br> <img src="{PortraitURL-128}" class="border" align="left" style="margin: 5px 8px 0 0;" /> <p align="justify" style="color: #999; font: normal 11px Tahoma; line-height: 18 px;"> No lugar dessa mensagem escreva sobre voc . </p> <br><br><br><br><br><br><br><br><br><br> </div> <div class="box"> <div class="title1">Like ?</div><br> No lugar dessa mensagem escreva aqui tudo o que voc gosta </p> <br><br> </div> </td> <td id="ask" valign="top" style="display: none;"> <div class="box"> <div class="title1">Ask Me </div> <br> <iframe frameborder="0" scrolling="no" width="500px" height="150" src="http://ww w.tumblr.com/ask_form/SEUTUMBLR.tumblr.com/" style="background-color:transparent ; overflow:hidden;" id="ask_form"></iframe><br><br> <b></b><br><br> <br><br> </div> </td> <td id="following" valign="top" style="display: none;"> <div class="box"> <div class="title1">Following </div> <br> <div align="center"> {block:Following} {block:Followed}<a href="{FollowedURL}"><img src="{FollowedPortraitURL-30}" border="0" title="{FollowedTitle}" /></a>{/block:Followed} {/block:Following} </div> <br><br> </div> </td>
<td id="extras" valign="top" style="display: none;"> <div class="box"> <div class="title1">Recomendo </div> <br> <p align="justify" style="color: #999; font: normal 11px Tahoma; line-height: 18 px;"> <img src="http://static.tumblr.com/hjp8qp9/osPlp98nc/13.gif" > <a href="http://f e-meotti.tumblr.com/" class="nav" target="_blank"> Just one Moment </a><br> <img src="http://static.tumblr.com/hjp8qp9/osPlp98nc/13.gif"><a href="http://ww w.thainadst.tumblr.com" class="nav" target="_blank"> Thaina dst'</a> <br>
<br> <br> <b>(Para por mas recomendos basta apenas copiar o cdigo acima e trocar o link pel o que vc quiser , no esquea de apagar essa mensagem depois)</b> </p> <br> <div class="title1">Crditos </div> <br> <p align="justify" style="color: #999; font: normal 11px Tahoma; line-height: 18 px;"> Base por: <a href="http://fe-meotti.tumblr.com/" class="nav" target="_blank">Jus t one Moment</a> <br> Modificao:<a href="http://thainadst.tumblr.com/" class="nav" target="_blank">Thain a dst'</a><br> Imagens: <a href="http://weheartit.com/">WeHeartIt</a><br> Paginao: <a href="http://anaflaviacador.com/">Ana Flavia</a><br> </p> </div> </td> </tr> </table> <div class="topo"> </div> <div class="topo2"> </div> </body> </html>
Vous aimerez peut-être aussi
- Theme 2Document14 pagesTheme 2TeaSantosPas encore d'évaluation
- Theme 1Document10 pagesTheme 1TeaSantosPas encore d'évaluation
- PretotemaDocument14 pagesPretotemaTeaSantosPas encore d'évaluation
- Tema 12Document8 pagesTema 12TeaSantosPas encore d'évaluation
- Thema 13Document15 pagesThema 13TeaSantosPas encore d'évaluation
- Backup BaseThemeTumblrDocument3 pagesBackup BaseThemeTumblrEduardo RodriguesPas encore d'évaluation
- Themebase 1Document10 pagesThemebase 1TeaSantosPas encore d'évaluation
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Ashrae - 2009 I-P - F09 - AddDocument2 pagesAshrae - 2009 I-P - F09 - AddSergio SemmPas encore d'évaluation
- Instructions pour pied SeniorDocument52 pagesInstructions pour pied SeniorPriyanka PatilPas encore d'évaluation
- YCMOU-6th Semester Question Papers-7Document5 pagesYCMOU-6th Semester Question Papers-7phase_shekhar21Pas encore d'évaluation
- Computaris - Top Testing Suite (Quick Demonstration)Document10 pagesComputaris - Top Testing Suite (Quick Demonstration)ioana_diaPas encore d'évaluation
- Chapter 2 Cast IronDocument9 pagesChapter 2 Cast IronHelen AdugnaPas encore d'évaluation
- Sinusverteiler Multivalent SolutionsDocument13 pagesSinusverteiler Multivalent SolutionsIon ZabetPas encore d'évaluation
- Modeling of The Effective Thermal Conductivity and Diffusivity of A Packed Bed With Stagnant FluidDocument9 pagesModeling of The Effective Thermal Conductivity and Diffusivity of A Packed Bed With Stagnant Fluidbasura12345Pas encore d'évaluation
- Hino 500S Catalog LR PDFDocument8 pagesHino 500S Catalog LR PDFZulPas encore d'évaluation
- NPTEL Science and Technology of PolymersDocument2 pagesNPTEL Science and Technology of PolymersAzhagiri PonPas encore d'évaluation
- Inventory Management PreetDocument28 pagesInventory Management PreetKawalpreet Singh MakkarPas encore d'évaluation
- Switching Theory and Logic Design PDFDocument159 pagesSwitching Theory and Logic Design PDFSai TejaswiniPas encore d'évaluation
- Unit 6Document13 pagesUnit 6VeronicaPas encore d'évaluation
- Hard Disk DriveDocument4 pagesHard Disk DriveAbhishek AbhiPas encore d'évaluation
- Calculate heating and cooling loads for buildingsDocument8 pagesCalculate heating and cooling loads for buildingsdpadrianPas encore d'évaluation
- NIKI V4 Infusion Pump Service ManualDocument54 pagesNIKI V4 Infusion Pump Service ManualIgor Simonelli BermudesPas encore d'évaluation
- 1986 Lobel RobinsonDocument18 pages1986 Lobel RobinsonNathallia SalvadorPas encore d'évaluation
- Friction Factor For Turbulent Pipe Flow: January 2006Document17 pagesFriction Factor For Turbulent Pipe Flow: January 2006John AnthoniPas encore d'évaluation
- Schneider LV Switchboard Inspection GuideDocument59 pagesSchneider LV Switchboard Inspection GuideAlp Arslan Ok100% (1)
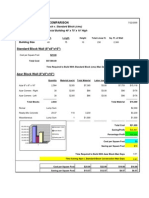
- AZAR Block CostcomparisonDocument8 pagesAZAR Block CostcomparisontckittuPas encore d'évaluation
- Vinay Quality ResumeDocument3 pagesVinay Quality Resumevinay kumarPas encore d'évaluation
- New Schedule For Sunset Limited Benefits Passengers and Improves Financial PerformanceDocument3 pagesNew Schedule For Sunset Limited Benefits Passengers and Improves Financial Performanceapi-26433240Pas encore d'évaluation
- The Sperry Bombsight: A Pioneering Rival to NordenDocument6 pagesThe Sperry Bombsight: A Pioneering Rival to NordenPaul DupontPas encore d'évaluation
- Product Design Recommended Reading ListDocument3 pagesProduct Design Recommended Reading ListSai Prasath100% (1)
- TMC 421 PDFDocument82 pagesTMC 421 PDFJamie MoorePas encore d'évaluation
- Micron Ezeprox Access Control KeypadDocument4 pagesMicron Ezeprox Access Control KeypadThuy VuPas encore d'évaluation
- Gps VulnerabilityDocument28 pagesGps VulnerabilityaxyyPas encore d'évaluation
- Pressure Vessel Rivets Welded Joints MDSP PrimeDocument16 pagesPressure Vessel Rivets Welded Joints MDSP PrimeIvanPas encore d'évaluation
- Acsomega 9b01541Document9 pagesAcsomega 9b01541Benedictus EduardoPas encore d'évaluation
- Failure Analysis of Syngas Bypass Line Rupture inDocument11 pagesFailure Analysis of Syngas Bypass Line Rupture inshahgardezPas encore d'évaluation
- Technical Specifications: 12 V 18ah AGM 5 YearsDocument2 pagesTechnical Specifications: 12 V 18ah AGM 5 YearsDaniel EspinozaPas encore d'évaluation