Académique Documents
Professionnel Documents
Culture Documents
HTML5
Transféré par
mtv_067141Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
HTML5
Transféré par
mtv_067141Droits d'auteur :
Formats disponibles
HTML5 (HyperText Markup Language, versin 5) es la quinta revisin importante del lenguaje bsico de la World Wide Web, HTML.
HTML5 especifica dos variantes de sintaxis para HTML: un clsico HTML (text/html), la variante conocida como HTML5 y una variante XHTML conocida como sintaxis XHTML5 que deber ser servida como XML (XHTML) (application/xhtml+xml).1 2 Esta es la primera vez que HTML y XHTML se han desarrollado en paralelo. Todava se encuentra en modo experimental, lo cual indica la misma W3C; aunque ya es usado por mltiples desarrolladores web por sus avances, mejoras y ventajas. Al no ser reconocido en viejas versiones de navegadores por sus nuevas etiquetas, se le recomienda al usuario comn actualizar a la versin ms nueva, para poder disfrutar de todo el potencial que provee HTML5. El desarrollo de este lenguaje de marcado es regulado por el Consorcio W3C.
Nuevos Elementos HTML5 establece una serie de nuevos elementos y atributos que reflejan el uso tpico de los sitios web modernos. Algunos de ellos son tcnicamente similares a las etiquetas <div> y <span>, pero tienen un significado semntico, como por ejemplo <nav> (bloque de navegacin del sitio web) y <footer>. Otros elementos proporcionan nuevas funcionalidades a travs de una interfaz estandarizada, como los elementos <audio> y <video>. Mejoras en el elemento <canvas>, capaz de renderizar en los navegadores ms importantes (Mozilla, Chrome, Opera, Safari e IE) elementos 3D. Algunos elementos de HTML 4.01 han quedado obsoletos, incluyendo elementos puramente de presentacin, como <font> y <center>, cuyos efectos son manejados por el CSS. Tambin hay un renovado nfasis en la importancia del scripting DOM para el comportamiento de la web. 2.0
Diferencias entre HTML5 y HTML4/XHTML
Etiqueta
Atributos de la etiqueta
Comentarios
<!-- -->
Estndar o ninguno
<!DOCTYPE>
Estndar o ninguno
<a>
href | target | rel | hreflang | media | type
Atributo Aadido:media
Atributo cambiado: Target <abbr> <acronym> <address> <applet> <area> <article> <aside> <audio> Estndar o ningunos Atributos globales Atributos globales autobuffer | autoplay | controls | loop | src Atributos globales Estndar o ninguno Etiqueta eliminada Estndar o ninguno Estndar o ninguno Etiqueta eliminada Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno height | width Estndar o ninguno Etiqueta eliminada Atributos globales Estndar o ninguno Etiqueta cambiada Nueva etiqueta Nueva etiqueta Nueva etiqueta Nueva etiqueta Etiqueta cambiada Estndar o ninguno Etiqueta eliminada Estndar o ninguno Etiqueta Eliminada
<b> <base> <basefont> <bb> <bdo> <big> <blockquote> <body> <br> <button> <canvas> <caption> <center>
<cite> <code>
<col> <colgroup>
Estndar o ninguno Estndar o ninguno checked | default | disabled | hidden | icon | label | radiogroup | type Estndar o ninguno Atributos globales Estndar o ninguno Estndar o ninguno open Atributos globales Nueva etiqueta Nueva etiqueta Etiqueta eliminada Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno height | src | type | width Estndar o ninguno Atributos globales Nueva etiqueta Etiqueta eliminada Atributos globales Estndar o ninguno Etiqueta eliminada Etiqueta eliminada Estndar o ninguno Estndar o ninguno Atributos globales Nueva etiqueta hgroup ha sido Nueva etiqueta Nueva etiqueta Nueva etiqueta
<command>
Nueva etiqueta
<datagrid> <datalist> <dd> <del> <details> <dialog> <dir> <div> <dfn> <dl> <dt> <em> <embed> <fieldset> <figure> <font> <footer> <form> <frame>
<frameset>
<h1> ... <h6> <head> <header> <hgroup>
eliminada de la especificacin HTML5 <hr> <html> <i> <iframe> <img> Ninguno Estndar o ninguno Ninguno Estndar o ninguno Estndar o ninguno accept | alt | auto-complete | autofocus | cheked | disabled | form | formaction | formenctype | formmethod | Etiqueta formnovalidate | formtarget | cambiada: height | list | max | maxlength Aadidos 13 | min | multiple | name | elementos a type pattern1 placeholder | readonly | required | size | src | step | type | value | width Estndar o ninguno Etiqueta eliminada Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Atributos globales Estndar o ninguno Estndar o ninguno Estndar o ninguno high | low | max | min | optimum | value Atributos globales Nueva etiqueta Nueva etiqueta Etiqueta eliminada Nueva etiqueta Etiqueta cambiada Etiqueta cambiada
<input>
<ins> <isindex> <kbd> <label> <legend> <li> <link> <mark> <map> <menu> <meta> <meter> <nav> <noframes>
<noscript> <object> <ol> <optgroup> <option> <output> <p> <param> <pre> <progress> <q> <ruby> <rp> <rt> <s> <samp> <script> <section> <select> <small> <source> <span> <strike> <strong> <style> <sub> <sup> <table> <tbody> <td>
Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno form Estndar o ninguno Estndar o ninguno Estndar o ninguno max | value Nueva etiqueta Nueva etiqueta
cite Atributos globales Atributos globales
Nueva etiqueta Nueva etiqueta Nueva etiqueta Etiqueta eliminada
Estndar o ninguno Estndar o ninguno cite Estndar o ninguno Atributos globales media | src | type Estndar o ninguno Etiqueta eliminada Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno Etiqueta Cambiada Nueva etiqueta Nueva etiqueta
<textarea> <tfoot> <th> <thead> <time> <title> <tr> <tt>
Estndar o ninguno Estndar o ninguno Estndar o ninguno Estndar o ninguno datetime | pubdate Estndar o ninguno Estndar o ninguno Etiqueta eliminada Define texto que debe tener un estilo diferente del texto 3 normal Estndar o ninguno Estndar o ninguno src | poster | autobuffer | autoplay | loop | controls | width | height Nueva etiqueta
<u>
<ul> <var>
<video>
Nueva etiqueta
<xmp>
Etiqueta eliminada
Notas: En amarillo aquellas etiquetas introducidas en esta nueva versin (en rojo aquellas que fueron eliminadas de la especificacin HTML5), en azul las etiquetas que han sido cambiadas todo o en parte y en gris las etiquetas eliminadas de esta versin. Si bien en la prctica los navegadores no lo estn teniendo en cuenta para evitar perder cuota de mercado.
Novedades
Incorpora etiquetas (canvas 2D y 3D, audio, video) con codecs para mostrar los contenidos multimedia. Actualmente hay una lucha entre imponer codecs libres (WebM + VP8) o privados (H.264/MPEG-4 AVC). Etiquetas para manejar grandes conjuntos de datos: Datagrid, Details, Menu y Command. Permiten generar tablas dinmicas que pueden filtrar, ordenar y ocultar contenido en cliente. Mejoras en los formularios. Nuevos tipos de datos (eMail, number, url, datetime ) y facilidades para validar el contenido sin Javascript. Visores: MathML (frmulas matemticas) y SVG (grficos vectoriales). En general se deja abierto a poder interpretar otros lenguajes XML. Drag & Drop. Nueva funcionalidad para arrastrar objetos como imgenes.
Nuevas APIs y JavaScript
API para hacer Drag & Drop. Mediante eventos. API para trabajar Off-Line. Permite descargar todos los contenidos necesarios y trabajar en local. API de Geoposicionamiento para dispositivos que lo soporten. API Storage. Facilidad de almacenamiento persistente en local, con bases de datos (basadas en SQLite) o con almacenamiento de objetos por aplicacin o por dominio Web (Local Storage y Global Storage). Se dispone de una Base de datos con la posibilidad de hacer consultas SQL. WebSockets. API de comunicacin bidireccional entre pginas. Similar a los Sockets de C. WebWorkers. Hilos de ejecucin en paralelo. ESTNDAR FUTURO. System Information API. Acceso al hardware a bajo nivel: red, ficheros, CPU, Memoria, puertos USB, cmaras, micrfonos muy interesante pero con numerosas salvedades de seguridad.
Referencias Bibliogrficas http://es.wikipedia.org/wiki/HTML5 W3C (6 de octubre de 2009). Ian Hickson y David Hyatt (ed.): HTML5 (en ingls). Consultado el martes, 06 de octubre de 2009. Jorge Franganillo (6 de septiembre de 2010). HTML5: el nuevo estndar bsico del web (en espaol). W3C (2007). Referencia de etiquetas HTML 5 del Consorcio W3C (en ingls).
Vous aimerez peut-être aussi
- Datasheet GWN7615 SpanishDocument2 pagesDatasheet GWN7615 SpanishjosuePas encore d'évaluation
- Practica 17 VLAN NativeDocument24 pagesPractica 17 VLAN NativeLeonardo BlanquetPas encore d'évaluation
- VLANS EjerciciosDocument6 pagesVLANS EjerciciosgulasbotPas encore d'évaluation
- Quotation - SO414188Document1 pageQuotation - SO414188Fausto Antonio MazariegosPas encore d'évaluation
- Diapositivas Cap. 02 ENSADocument76 pagesDiapositivas Cap. 02 ENSAmanuelPas encore d'évaluation
- Test Preparatic t113 Id 001Document16 pagesTest Preparatic t113 Id 001MARÍA ROSARIO SÁNCHEZ CAÑADA100% (1)
- Presentación FTP 3Document24 pagesPresentación FTP 3CARLOS ALBERTO SANTIS FORTICHPas encore d'évaluation
- Comando ICND1Document4 pagesComando ICND1anon_408008473Pas encore d'évaluation
- Consumir Servicios Web SOAP - VFPDocument11 pagesConsumir Servicios Web SOAP - VFPJuanilloFoxPas encore d'évaluation
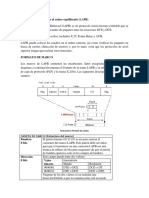
- Procedimiento de Acceso Al Enlace Equilibrado (LAPB)Document3 pagesProcedimiento de Acceso Al Enlace Equilibrado (LAPB)David Escobar100% (1)
- Redes ImformaticaDocument1 104 pagesRedes ImformaticaAnonymous AHxynAeEPas encore d'évaluation
- Infografia Conceptos Redes I - Pablo Bolaños - 6815Document1 pageInfografia Conceptos Redes I - Pablo Bolaños - 6815Pablo Israel Bolaños PárragaPas encore d'évaluation
- Apuntes Lenguajes de MarcasDocument10 pagesApuntes Lenguajes de MarcasPeter ParkerPas encore d'évaluation
- Pract Mikrotik VLANSDocument5 pagesPract Mikrotik VLANSjluisluis728Pas encore d'évaluation
- Temario MtcnaDocument2 pagesTemario MtcnarollerPas encore d'évaluation
- 3.dominios de Colision y Difusion PDFDocument13 pages3.dominios de Colision y Difusion PDFJhonSmiPas encore d'évaluation
- Introducción A Los Web ServicesDocument8 pagesIntroducción A Los Web ServicesAlam Gallagher100% (1)
- Lab 3 Comunicaciones y Redes de Datos TCP Versus UDPDocument9 pagesLab 3 Comunicaciones y Redes de Datos TCP Versus UDPIDELSONPas encore d'évaluation
- Apoyo Milo PDFDocument140 pagesApoyo Milo PDFLupe MuñozPas encore d'évaluation
- Cómo Hackear WI-FI - HackLabDocument6 pagesCómo Hackear WI-FI - HackLabMonina MoninaPas encore d'évaluation
- Resolución de Problemas de EtherChannelDocument10 pagesResolución de Problemas de EtherChannelLuisa Emme0% (1)
- Resumen de Capitulo 4-5-6Document22 pagesResumen de Capitulo 4-5-6Lancaster GPPas encore d'évaluation
- 7.2.7 Lab - View Network Device MAC Addresses - ILMDocument8 pages7.2.7 Lab - View Network Device MAC Addresses - ILMSalsatamborylibertad Grupo Folk ExplPas encore d'évaluation
- Examen Final Opcion A Ccna 3Document27 pagesExamen Final Opcion A Ccna 3Carlos Londoño100% (1)
- 57-Direccionamiento IPDocument30 pages57-Direccionamiento IPAlumnoPas encore d'évaluation
- Ripv 3Document13 pagesRipv 3Sergio Carlos VillazanaPas encore d'évaluation
- Curso SIP - 05012008Document51 pagesCurso SIP - 05012008gnopalPas encore d'évaluation
- Apertura de Puertos en Router ECHOLIFE HG520bDocument6 pagesApertura de Puertos en Router ECHOLIFE HG520bAlfonso TorresPas encore d'évaluation
- 4-Protocolos de La Capa de Transporte TCPIP, TCP y UDP (4.5.2)Document10 pages4-Protocolos de La Capa de Transporte TCPIP, TCP y UDP (4.5.2)Eric AguilarPas encore d'évaluation
- Examen - Práctico - Final - Con - PACKET - TRACER - TERMINADO - 100%Document10 pagesExamen - Práctico - Final - Con - PACKET - TRACER - TERMINADO - 100%Pedro Davila100% (2)