Académique Documents
Professionnel Documents
Culture Documents
2do Bimestre 1ro Secundaria
Transféré par
reyesm182Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
2do Bimestre 1ro Secundaria
Transféré par
reyesm182Droits d'auteur :
Formats disponibles
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
1
DreamWeaver
U
N
I
D
A
D
I
I
Dreamweaver CS5 es un software fcil de usar que permite crear pginas web
profesionales.
Las funciones de edicin visual de Dreamweaver CS5 permiten agregar rpi-
damente diseo y funcionalidad a las pginas, sin la necesidad de programar
manualmente el cdigo HTML.
Se puede crear tablas, editar marcos, trabajar con capas, insertar comportamien-
tos JavaScript, etc.., de una forma muy sencilla y visual.
Adems incluye un software de cliente FTP completo, permitiendo entre otras cosas trabajar con mapas vi-
suales de los sitios web, actualizando el sitio web en el servidor sin salir del programa.
Para seguir este curso te puedes descargar la versin gratuita de Dreamweaver desde la pgina de Adobe, la
versin caduca al cabo de 30 das, pero seguro que te dar tiempo a entenderlo y decidir si quieres adquirir
la versin completa de este fantstico programa.
2
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
rea de Trabajo
Configurar un Sitio
S
E
M
A
N
A
1
1
Conoce el Inspector de propiedades, Barra de herra-
mientas Documento, Estado
Identica la Barra de herramientas Navegacin con
Panel Insertar
Estructura de una Pgina Web
Congurar un sitio nuevo, de un servidor de prueba
Cuadro de dilogo Administrar sitios
1.1 Inspector de propiedades.
El Inspector de propiedades permite examinar y editar
las propiedades ms comunes del elemento selecciona-
do actualmente, como texto o cualquier objeto inserta-
do.
1.2 Barra de herramientas Documento.
La barra de herramientas Documento contiene los co-
mandos y opciones relativos a la visualizacin del docu-
mento y a su transferencia entre los sitios local y remoto.
1.3 Barra de herramientas Estado.
La barra de herramientas Estado, se sita en la parte in-
ferior de la ventana de documento, proporciona infor-
macin adicional sobre el documento que est creando.
1.4 Barra de herramientas Navegacin con navegador.
La barra de herramientas Navegacin con navegador se
activa en la Vista en vivo y muestra la direccin de la
pgina que est viendo en la ventana de documento.
1.5 Panel Insertar.
El panel Insertar contiene botones para crear e insertar
objetos al documento. Los botones se encuentran orga-
nizados en categoras, entre las que se puede cambiar
seleccionando la categora deseada del men desplega-
ble Categora.
El panel Insertar est organizado en las categoras
siguientes:
Categora Comn. Permite crear e insertar los ob-
jetos que se utilizan con ms frecuencia, como las
imgenes y las tablas.
Categora Diseo. Permite insertar tablas, elementos
de tabla, etiquetas div, marcos y widgets de Spry.
Tambin puede elegir dos vistas para tablas: Estn-
dar (valor predeterminado) y Tablas expandidas.
Categora Formularios. Contiene botones que per-
miten crear formularios e insertar elementos de for-
mulario, incluidos widgets de validacin de Spry.
Categora Datos. Permite insertar objetos de datos
de Spry y otros elementos dinmicos, como juegos
de registros, regiones repetidas y grabar formularios
de insercin y actualizacin.
Categora Spry. Contiene botones para crear p-
ginas de Spry, incluidos objetos de datos y widgets
de Spry.
Categora jQuery Mobile. Contiene botones para
crear formularios en lenguaje jQuery.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
3
Categora InContext Editing. Contiene botones para
la creacin de pginas de InContext Editing, inclui-
dos botones para Regiones editables, Regiones repe-
tidas y la administracin de clases CSS.
Categora Texto. Permite insertar diversas etiquetas
de formato de texto y listas, como b, em, p, h1 y ul.
Categora Favoritos. Permite agrupar y organizar los
botones del panel Insertar que utiliza con ms fre-
cuencia en un lugar comn.
1.6 Panel Estilos CSS.
El panel Estilos CSS permite supervisar las reglas y pro-
piedades CSS que afectan a un elemento de pgina ac-
tualmente seleccionado (modo Actual) o las reglas y
propiedades que afectan a todo un documento (modo
Todo). El panel Estilos CSS tambin permite modicar
propiedades CSS tanto en modo Todo como en modo
Actual.
ONFIGURAR UN SITIO
Concepto de Sitio.
Un Sitio es el conjunto de archivos de hipertexto (pgi-
nas web) y carpetas relacionados entre s, con un diseo
similar y un objetivo en comn.
Cada sitio Web tendr una direccin nica, es decir,
nunca se podrn repetir las URLs.
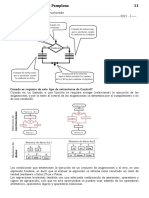
Tipos de Sitios en Dreamweaver.
Un sitio de Dreamweaver permite organizar y adminis-
trar todos los documentos Web, cargar el sitio en un ser-
vidor Web, controlar y mantener vnculos y administrar
y compartir archivos.
Un sitio de Dreamweaver consta de un mximo de tres
partes o carpetas, segn el entorno de desarrollo y el
tipo de sitio Web que se desarrolle:
Carpeta raz local: Almacena los archivos con los
que se est trabajando. Dreamweaver se reere a
esta carpeta como el sitio local. Esta carpeta suele
encontrarse en el equipo local, pero tambin se pue-
de encontrar en un servidor de red.
Carpeta remota: Almacena los archivos para
pruebas, produccin, colaboracin, etc. Dreamwea-
ver se reere a esta carpeta como el sitio remoto
en el panel Archivos. En general, la carpeta remota
suele colocarse en el equipo donde se ejecuta el ser-
vidor Web.
Carpeta de servidor de prueba: La carpeta en la que
Dreamweaver procesa pginas dinmicas.
Estructura de una Pgina Web
4
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Congurar un Sitio nuevo.
Congurar un sitio de Dreamweaver permite organizar
todos los documentos asociados con un sitio Web. El
cuadro de dilogo Conguracin del sitio es donde se
especica la conguracin del sitio de Dreamweaver.
Para abrir el cuadro de dilogo Conguracin del sitio,
haz clic en el men Sitio Nuevo sitio.
Conguracin de un servidor de prueba.
Un servidor de prueba permite generar y mostrar conte-
nido dinmico mientras se trabaja. El servidor de prueba
puede ser el equipo local, un servidor de desarrollo, un
servidor en funcionamiento o un servidor de produccin.
1. Seleccione Sitio Administrar sitios.
2. Haz clic en Nuevo Sitio (para congurar un nuevo
sitio), o bien selecciona un sitio de Dreamweaver ya
existente y haz clic en Editar.
3. En el cuadro de dilogo Conguracin del sitio,
selecciona la categora Servidores y proceda de una
de las siguiente formas:
Haz clic en el botn Aadir nuevo servidor para
aadir un nuevo servidor.
O selecciona un servidor existente y haz clic en el
botn Editar servidor existente.
4. Especica las opciones Bsicas que sean necesarias y
luego haz clic en el la pestaa Avanzadas.
Nota: Debes especicar un URL Web en la pantalla
Bsicas al especicar un servidor de prueba.
5. Bajo Servidor de prueba, selecciona el modelo de ser-
vidor que desea usar para su aplicacin Web.
6. Haz clic en Guardar para cerrar la pantalla Avanza-
das. Seguidamente, en la categora Servidores, espe-
cica el servidor que acabas de aadir o editar como
servidor de prueba.
Cuadro de dilogo administrar sitios.
El cuadro de dilogo Administrar sitios se emplea para
crear nuevos sitios, editar, duplicar, eliminar un sitio o
importar o exportar la conguracin de un sitio.
1. Selecciona Sitio Administrar sitios y selecciona
un sitio de la lista.
2. Haz clic en un botn para seleccionar una de las op-
ciones y haz clic en Listo.
o Nuevo. Permite crear un sitio nuevo.
o Editar. Sirve para modicar un sitio existente.
o Duplicar. Crea una copia del sitio seleccionado.
La copia aparece en la ventana de lista de sitios.
o Quitar. Elimina el sitio seleccionado; no podr
deshacer esta accin.
o Exportar. Permite exportar la conguracin de un
sitio como archivo XML (*.ste).
o Importar. Permite seleccionar un archivo de con-
guracin de un sitio (*.ste).
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
5
Panel Archivos.
Utilice el panel Archivos para ver y administrar los
archivos del sitio de Dreamweaver.
Al visualizar sitios, archivos o carpetas en el panel Archi-
vos, puedes cambiar el tamao del rea de visualizacin
y expandir o contraer el panel Archivos.
6
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Formato a la Pgina Web
S
E
M
A
N
A
1
2
Propiedades de la pgina.
Comentarios.
Objeto Fecha.
Reglas horizontales.
Caracteres especiales.
Listas.
Formato al texto.
Propiedades de la pgina.
Al momento de crear una Pgina Web es recomendable
crear sitios que sigan un mismo formato, es decir, que
tengan el mismo color de fondo, de fuente, etc.
El formato de la pgina se dene a travs del cuadro
de dilogo Propiedades de la pgina. Para abrir dicho
cuadro de dilogo realiza cualquiera de las siguientes
opciones:
1. Metacomando < Ctrl + J >.
2. Haz clic en el men Modicar Propiedades de la
pgina.
3. Haz clic derecho sobre el rea del documento
y del men contextual selecciona la opcin Pro-
piedades.
ORMATO A LA PAGINA WEB
4. En el Inspector de propiedades, haz clic sobre el
botn Propiedades de la pgina.
Empleando cualquiera de las opciones anteriores se
mostrar el cuadro de dilogo Propiedades de la pgina,
en donde se habrn de congurar las propiedades del
documento.
Categora Apariencia (CSS).
La categora Apariencia (CSS) permite especicar la fuen-
te y el tamao de la letra; as como el color del texto, co-
lor de fondo, aplicar una imagen de fondo, los mrgenes
del rea del documento.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
7
Categora Apariencia (HTML).
La categora Apariencia (HTML), permite especicar va-
rias opciones bsicas para el diseo de pgina y stas
son:
Imagen de fondo. Aplica como fondo la imagen selec-
cionada.
Fondo. Dene un color de fondo para la pgina.
Texto. Especica el color de la fuente del texto.
Vnculos. Especica el color al texto del vnculo.
Vnculos visitados. Especica el color que va a tomar
los vnculos visitados.
Vnculos activos. Especica el color que se va mostrar
cuando se haga clic sobre el vnculo.
Mrgenes. Permiten establecer los mrgenes del do-
cumento, es decir, la distancia entre donde empieza
el contenido de la pgina y la ventana del navegador.
Categora Vnculos (CSS).
La categora Vnculos (CSS) se emplea para denir la
fuente, tamao y colores de los vnculos, as como el
estilo del vnculo.
Categora Encabezados (CSS).
La categora Encabezados (CSS), permite denir la fuen-
te de los encabezados, el estilo de la fuente (cursiva o
negrita), as como el tamao y color que se va aplicar a
cada tipo de encabezado.
Categora Ttulo / Codicacin.
La categora Ttulo / Codicacin permite establecer el
tipo de codicacin del documento en cuestin con-
forme al idioma utilizado al crear las Pginas Web, as
como especicar el formulario de normas Unicode que
debe aplicarse a tal tipo de codicacin.
Categora Imagen de rastreo.
La categora Imagen de rastreo permite insertar un
archivo de imagen para usarlo como plantilla grca al
disear la Pgina Web, as como, establecer la opaci-
dad de la imagen de rastreo.
Comentarios.
Un comentario es un texto descriptivo que se inserta en
el cdigo HTML para explicar el cdigo o facilitar otra
informacin. El texto del comentario aparece slo en la
vista Cdigo y no se muestra en los navegadores.
Para insertar comentarios al documento, realiza:
8
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
1) Sitate en el men Insertar Comentario.
2) O haz clic en el comando Comentario, del panel
Insertar, de la categora Comn.
En la vista Cdigo, se inserta una etiqueta de comenta-
rio (<!-- -->) y sita el punto de insercin en medio
de dicha etiqueta. Ah teclea el comentario.
En la vista Diseo, aparece el cuadro de dilogo Co-
mentario. Introduce el comentario y haz clic en Acep-
tar.
Objeto Fecha.
Dreamweaver proporciona un objeto Fecha que permite
insertar la fecha actual con el formato que preeras (con
o sin la hora) y ofrece la posibilidad de actualizarla cada
vez que guarde el archivo.
Para insertar el objeto fecha en el documento, realiza:
1. Sita el puntero de insercin en el lugar donde desees
insertar la fecha.
2. Realiza alguno de los siguientes procedimientos:
Men Insertar Fecha.
Categora Comn, del panel Insertar, haz clic en el
cono Fecha.
3. En el cuadro de dilogo Insertar fecha, selecciona el
formato de da de la semana, fecha y hora.
Si se desea que la fecha insertada se actualice cada
vez que se guarde el documento, activa la casilla Ac-
tualizar automticamente al guardar. Pero si se requie-
re que la fecha se convierta en texto normal cuando se
inserte y no se actualice automticamente, desactiva
dicha opcin.
Haz clic en Aceptar para insertar la fecha.
Reglas horizontales.
Las Reglas horizontales son el elemento que se usa para
separar secciones dentro de una misma pgina.
Para insertar una regla horizontal realiza:
1. Sitate en el men Insertar HTML Regla ho-
rizontal.
2. o de la Categora Comn del panel Insertar, haz clic
en el comando Regla Horizontal.
Al seleccionar la regla horizontal insertada, el Inspector
de propiedades cambia para permitirnos modicar las
propiedades de dicho objeto.
Caracteres especiales.
Cuando se trabaja con pginas web, muchas de las oca-
siones es necesario emplear caracteres especiales tales
como , , , , por mencionar algunos; para esto Drea-
mweaver dispone de diferentes caracteres que podemos
incorporar al documento.
Para insertar caracteres especiales, haz clic en el men
Insertar HTML Caracteres especiales Otro.
Una vez hecho lo anterior se mostrar el cuadro de di-
logo Caracteres especiales, ah debers seleccionar el
carcter buscado.
Listas.
En Dreamweaver CS5, es posible insertar tres tipos de
listas, que son:
Lista sin ordenar: muestra una especie de vietas
para agrupar los diferentes elementos de la lista.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
9
Lista ordenada: muestra un nmero para indicar el
orden de cada uno de los elementos que integran
la lista.
Lista de definicin: se encuentra com-
puesta por trminos o expresiones y su de-
nicin.
Para insertar cualquiera de stos tres tipos de lis-
tas, sitate en el men
Formato Lista y selecciona el tipo de lista que
desees emplear.
Formato al texto.
El contenido del texto del documento en Dreamweaver
posee atributos que permiten dar formato al texto, como
es; cambiar el tipo de fuente, el tamao de letra, la ali-
neacin, el color de la fuente, el estilo, etc.
Para dar formato rpidamente al texto emplea el Inspec-
tor de propiedades, ya sea usando la categora HTML o
CSS (Para que se pueda aplicar el formato al texto, debe-
rs previamente haberlo seleccionado).
Inspector de propiedades Categora HTML.
1. Formato. Permite seleccionar un formato de prrafo
ya denido para HTML, que puede ser un encabe-
zado, prrafo o formato predeterminado
2. ID. Asigna una ID a la seleccin. El men desple-
gable ID enumera todos los ID declarados pero no
utilizados en el documento.
3. Clase. Muestra el estilo de clase que se aplica ac-
tualmente al texto seleccionado. Si no se ha aplica-
do ningn estilo a la seleccin, el men emergente
muestra Sin estilo CSS. Si se han aplicado varios
estilos a la seleccin, el men aparece en blanco.
4. Vnculo. Crea un vnculo de hipertexto del texto se-
leccionado.
5. Negritas. Aplica estilo de negritas al texto seleccio-
nado.
6. Cursiva. Aplica estilo de cursiva al texto seleccio-
nado.
7. Lista sin ordenar. Crea una lista con vietas del texto
seleccionado.
8. Lista ordenada. Crea una lista numerada del texto
seleccionado.
9. Disminuir sangra. Anula o quita la etiqueta < bloc-
kquote >. En una lista su anulacin elimina la ani-
dacin de la lista.
10. Aumentar sangra. Inserta sangra en el texto se-
leccionado, la aplicacin de sangra crea una lista
anidada.
11. Ttulo. Especica el texto de informacin sobre una
herramienta para un vnculo de hipertexto.
12. Destino. Permite especicar el marco o la ven-
tana donde se cargar el documento vinculado.
10
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Tablas y Marcos
S
E
M
A
N
A
1
3
Concepto , Creacin de tablas.
Formato de tablas y celdas.
Insertar, Eliminar las y columnas.
Combinar o dividir celdas.
Anidar, Ordenar tablas.
Crear, seleccionar marcos.
Propiedades, Guardar, Hypervinculo en marcos.
Concepto de Tabla.
Una tabla es la herramienta ecaz para presentar una
serie de datos de forma clara y organizada en una Pgina
Web. Tambin son usadas para el diseo del documen-
to.
Las tablas estn compuestas por las y columnas, y la
interseccin entre una la y una columna es conocida
con el nombre de celda.
Creacin de tablas.
Para insertar tablas en el documento, realiza cual-
quiera de las siguientes opciones:
1. Men Insertar Tabla.
2. Metacomando < Ctrl + Alt + T >.
3. Panel Insertar Categora Comn Tabla.
Realizada alguna de las opciones anteriores, se mostrar
el cuadro de dilogo
Tabla en donde se habr de especicar:
Filas. Determina el nmero de las de la tabla.
Columnas. Especica el nmero de columnas de la ta-
bla.
Ancho de tabla. Establece el ancho de la tabla en
pixeles o como porcentaje del ancho de la ventana
del navegador.
Grosor del borde. Dene el ancho en pixeles de los
bordes de la tabla.
Relleno de celda. Detalla el nmero de pixeles
entre el borde y el contenido de una celda.
Espacio entre celdas. Especica el nmero de pi-
xeles entre celda contiguas de una tabla.
Seccin Encabezado. Brinda las siguientes opciones
de encabezado:
o Ninguno. No permite encabezados de columna o
de la para la tabla.
o Izquierda. Convierte la primera columna de la
tabla en una columna para encabezados, lo que
permite introducir un encabezado para cada la
de la tabla.
o Superior. Convierte la primera la de la tabla en
una la de encabezados, lo que permite introducir
un encabezado para cada columna de la tabla.
o Ambos. Permite introducir encabezados de co-
lumna y de la de la tabla.
Texto. El ttulo de tabla que se ubica fuera de la mis-
ma.
Resumen. Descripcin de la tabla.
Formato de tablas y celdas.
El formato de las tablas y de las celdas se especica a
travs del Inspector de propiedades. Ambos elementos
contienen diferentes atributos
Para dar formato a la tabla, posiciona el puntero del
mouse sobre las esquinas de la tabla y luego haz clic
izquierdo.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
11
1. Id de tabla. Especica un ID para la tabla.
2. Filas y Cols. Nmero de las y columnas que tendr la
tabla.
3. An. El ancho de la tabla en pxeles o porcentaje.
4. Rell. Celda. Determina el nmero de pxeles entre el
contenido de una celda y los lmites de la misma.
5. Esp. Celda. Nmero de pxeles entre celdas de tabla
contiguas.
6. Alinear. Determina dnde aparecer la tabla en rela-
cin con otros elementos del mismo prrafo, como
por ejemplo texto o imgenes.
7. Borde. Especica el ancho en pxeles de los bordes de
la tabla.
8. Clase. Establece una clase CSS en la tabla.
Para aplicar formato a las celdas, selecciona una celda,
rengln o columna y modica las propiedades que de-
sees.
1. Combinar celdas. Combina las celdas, las o colum-
nas seleccionadas para crear una sola celda.
2. Dividir celda. Divide una celda para crear dos o ms
celdas.
3. Horiz. Especica la alineacin horizontal del conteni-
do de una celda, la o columna.
4. Vert. Especica la alineacin vertical del contenido
de una celda, la o columna.
5. An (Ancho) y Al (Alto). Congura el ancho y alto de
las celdas seleccionadas en pxeles o como porcenta-
je del ancho o alto total de la tabla.
6. No aj. Impide el ajuste de lnea, mantenindose todo
el texto de una celda en una sola lnea. Cuando la op-
cin No aj. est activada, las celdas se adaptarn para
incluir todos los datos a medida que se introducen o
pegan en una celda.
7. Encabezado. Aplica a la celda seleccionada el forma-
to de celdas de encabezado de tabla. De forma prede-
terminada, el contenido de las celdas de encabezado
de la tabla aparecer en negrita y centrado.
8. Fondo. El color de fondo de una celda, columna o la
elegido mediante el selector de color.
Insertar las y columnas.
Para aadir las y columnas a la tabla, realiza:
1. Posicinate en la celda de acuerdo donde quieras in-
sertar la la o columna.
2. Haz clic en el men Modicar Tabla Insertar las
o columnas. O presiona los Metacomandos:
< Ctrl + M > = Insertar la.
< Ctrl + Shift + A > = Insertar columna.
3. Si se elige la opcin Insertar las o columnas, se mos-
trar el cuadro de dilogo Insertar las o columnas;
donde se habr de especicar el nmero de las o
columnas y el lugar donde se insertarn.
4. Una vez congurada la ventana, pulsa sobre el botn
Aceptar.
Eliminar las y columnas.
Para eliminar una la o una columna, haz clic en una
celda que desees eliminar y selecciona el men Modi-
car Tabla Eliminar la o Eliminar columna, segn
sea el caso.
Tambin puedes seleccionar una la o columna comple-
ta y luego dar clic en el men Edicin Borrar o presio-
nar la tecla < Supr >.
Combinar o dividir celdas.
Dreamweaver, incluye herramientas que permiten au-
mentar o disminuir el nmero de las o columnas que
ocupa una celda.
Para combinar celdas en una tabla, primero se deben
tener seleccionadas las celdas contiguas a combinar.
Luego posicionarse en el men Modicar Tabla
Combinar celdas.
Otra opcin es desde el botn Combinar celdas
del Inspector de propiedades ampliado.
Para dividir una celda, haz clic en la celda y selecciona
el men Modicar Tabla Dividir celda.
12
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
O desde el botn Dividir celdas del Inspector de
propiedades ampliado. En el cuadro de dilogo Dividir
celda, especica cmo deseas dividirla.
Anidar tablas.
Una tabla anidada es una tabla dentro de una celda o de
otra tabla. Asimismo, es posible modicar el formato a
una tabla anidada como se hara en cualquier otra tabla.
Para anidar una tabla en una celda lleva se llevan a cabo
los mismos pasos como si estuviramos insertando una
tabla.
Ordenar tablas.
El orden de las las de una tabla poder ser en funcin del
contenido de una sola columna o en funcin del conte-
nido de dos columnas.
Nota: No se pueden ordenar tablas que contengan atri-
butos colspan o rowspan, es decir, tablas con celdas
combinadas.
Para ordenar una tabla, realiza:
1. Selecciona la tabla o haz clic en cualquiera de las
celdas.
2. Del men Comandos, selecciona la opcin Ordenar
tabla.
3. Se mostrar el cuadro de dilogo Ordenar tabla,
ah establecers las siguientes opciones:
Ordenar por. Establece los valores de la columna que
se utilizarn para ordenar las las de la tabla.
Orden. Determina si la c o -
lumna debe ordenarse alfabtica
o numricamente, y si el orden ser ascendente o des-
cendente.
Despus por / Orden. Congura el orden de una clasi-
cacin secundaria
en otra columna.
Opciones. Permite activar los siguientes aspectos:
o El orden incluye la primera la. Especica que la
primera la de la tabla debe incluirse en la clasi-
cacin.
o Ordenar las de encabezado. Especica que se or-
denen todas las las de la seccin thead de la tabla
(si las hay) siguiendo los mismos criterios que para
las las del cuerpo.
o Ordenar las de pie. Especica que se ordenen to-
das las las de la seccin tfoot de la tabla (si las
hay) siguiendo los mismos criterios que para las
las del cuerpo.
o No modicar los colores de la hasta que haya -
nalizado la operacin de orden. Especica que los
atributos de la de la tabla deben permanecer aso-
ciados al mismo contenido despus de la ordena-
cin.
Concepto de marcos.
Un marco o frame es una zona de una ventana de na-
vegador que puede mostrar un documento HTML inde-
pendiente de lo que se muestra en el resto de la ventana.
Los marcos permiten dividir la ventana de un navegador
en varias regiones, cada una las cuales puede mostrar un
documento HTML diferente.
Crear marcos.
Existen dos formas de crear marcos, ya sea seleccionan-
do entre varios conjuntos de marcos predenidos o dise-
ando uno propio.
Los marcos predenidos se visualizan al momento de
crear un nuevo documento HTML, para ello, sitate en
el men Archivo, opcin Nuevo. En el cuadro de dilo-
go Nuevo documento selecciona la categora Pgina en
blanco (Tipo de pgina) HTML y selecciona alguno de
los diseos predenidos por Dreamweaver CS6.
Otra opcin para crear marcos es a travs del men In-
sertar HTML Marcos. En dicha opcin se podr ele-
gir el tipo de marco que se desee insertar.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
13
Seleccionar marcos.
Dreamweaver, ofrece un panel para seleccionar de la
forma correcta y rpida los marcos de nuestro documen-
to. El panel Marcos proporciona una representacin gr-
ca de los marcos, mostrando la estructura del conjunto
de marcos iden-
ticados por sus
nombres.
Para activar el
panel Marcos,
haz clic en el
men Ventana
Marcos o pre-
siona el Metaco-
mando < Shift
+ F2 >.
Guardar marcos.
Para guardar de la forma correcta los marcos creados en
el documento HTML, realiza lo siguiente:
1. Dirgete al men Archivo y selecciona la opcin
Guardar todo.
2. Se mostrar el cuadro de dilogo Guardar como, en
dicho cuadro deberemos especicar el nombre del
marco pero, antes de asignarle nombre deberemos -
jarnos en el rea de trabajo de Dreamweaver ya que
ser la clave principal para guardar de forma correcta
los marcos.
Si se desplaza hacia a un lado el cuadro de dilogo se
podr apreciar que se encuentra seleccionado toda el
rea de trabajo en un cuadro de lneas inclinadas de
color gris y negro.
La seleccin anterior indica que guardar la pgina prin-
cipal (la llamada pgina index) que es aquella que con-
tendr todos los marcos dentro del mismo documento.
Nota: se recomienda que se guarde con el nombre de
index.html. Una vez que se haya guardado la pgina
principal, el mismo cuadro de dilogo an no se cerrar
ya que tendr seleccionado otro marco para despus
guardarlo. Cuando se haya terminado de guardar todos
los marcos, la ventana Guardar como, se cerrar auto-
mticamente.
Propiedades de los marcos.
Para poder ver o establecer las propiedades de un mar-
co, primero seleccinalo desde el panel Marcos.
1. Nombre de marco. Nombre utilizado por el atributo
target de un vnculo o por un script para referirse al
marco
2. Orig. Especica el documento de origen que debe
mostrarse en el marco.
3. Desplaz. Especica si aparecern barras de desplaza-
miento en el marco.
4. Bordes. Muestra u oculta los bordes del marco actual
al visualizarlo en un navegador.
5. Color de borde. Establece un color de borde para to-
dos los bordes del marco.
6. Ancho del margen. Establece el ancho de los mrgenes
izquierdo y derecho en pxeles.
7. Alto de mrgenes. Establece el alto de los mrgenes
superior e inferior en pxeles.
Hipervnculos en marcos.
Para incluir un vnculo en un marco que abra un do-
cumento en otro marco, se debe establecer el destino
del vnculo. El atributo target de un vnculo especica
el marco o ventana en la que se abrir el contenido vin-
culado.
Se debe tomar en consideracin que cuando se desea
crear un hipervnculo entre marcos, se mostrar el nom-
bre del marco como tal, para ello, es recomendable cam-
biar los nombres de los marcos para tener un
14
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Estilos CSS
S
E
M
A
N
A
1
4
Concepto de Estilo CSS.
Crear estilos CSS.
Editar estilos CSS.
Vincular estilos CSS.
Mens usando hojas de estilos.
1. Regla de destino. Es la regla que est editando en el
Inspector de propiedades de CSS. Si hay una regla ya
existente aplicada al texto, se mostrar el formato de
la regla que afecta al texto al hacer clic en el texto de
la pgina. Tambin puedes emplear el men emer-
gente Regla de destino para crear nuevas reglas CSS
y nuevos estilos en lnea o aplicar clases existentes al
texto seleccionado.
2. Editar regla. Abre el cuadro de dilogo Denicin
de regla CSS para la regla de destino. Si seleccionas
Nueva regla CSS del men emergente Regla de des-
tino y haces clic en el botn Editar regla, Dreamwea-
ver abrir el cuadro de dilogo Denicin de nueva
regla CSS.
3. Panel CSS. Abre el panel Estilos CSS y muestra pro-
piedades para la regla de destino en la vista actual.
4. Fuente. Cambia la fuente de la regla de destino.
5. Tamao. Establece el tamao de la fuente para la re-
gla de destino.
6. Color. Establece el color seleccionado como color de
fuente en la regla de destino.
7. Negritas. Aade la propiedad de negrita a la regla de
destino.
8. Cursiva. Aade la propiedad de cursiva a la regla de
destino.
9. Alinear a la izquierda. Alinea el texto hacia la izquier-
da.
10. Alinear al centro. Alinea el texto al centro.
11. Alinear a la derecha. Alinea el texto hacia la dere-
cha.
12. Justicar. Justica el texto seleccionado.
Men Formato.
Tambin puedes emplear el men Formato, para modi-
car el aspecto del texto; dentro de este men encontrars
los submens para:
Aumentar Sangra o Anular sangra.
Asignarle formato al prrafo.
Alinear el texto.
Crear listas.
Aplicar estilos predenidos.
Crear o aplicar estilos CSS.
Modicar el color de texto.
Concepto de Estilo CSS.
Los Estilos CSS, tambin conocidos como Hojas de Esti-
los en Cascada (Cascading Style Sheets) son el conjunto
de reglas de formato que determina el aspecto del conte-
nido de la Pgina Web.
Las reglas CSS, pueden residir en las ubicaciones si-
guientes:
Hojas de Estilo CSS Externas. Son el conjunto de reglas
CSS almacenadas en un archivo CSS (.css) y con stas
se deber emplear una vinculacin al archivo CSS.
Hojas de Estilo CSS Internas. Son el conjunto de reglas
CSS incluidas en una etiqueta < STYLE > dentro del
cuerpo del documento o de la etiqueta < HEAD >.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
15
Crear estilos CSS.
Para crear un estilo CSS en Dreamweaver, realiza:
1. Para abrir el cuadro de dilogo Nueva Regla CSS, rea-
liza cualquiera de las siguientes opciones.
A. Haz clic en el
men Formato
Estilos CSS Nuevo.
B. o del panel Estilos
CSS, haz clic en el
cono Nueva regla
CSS.
2. Despus de haber realizado alguno de los proce-
dimientos anteriores se mostrar el siguiente cuadro
de dilogo, en donde se habr de especicar: Tipo de
selector. Permite elegir alguno de los siguientes tipos
de selector:
Clase. Crea un estilo personalizado que pueda apli-
carse como atributo class a cualquier elemento
HTML.
ID. Dene el formato de una etiqueta que contenga
un atributo ID concreto.
Etiqueta. Redene el formato predeterminado de una
etiqueta HTML especca.
Compuesto. Dene una regla compuesta que afecte
a dos o msetiquetas, clases o ID simultneamente.
Nombre del selector. Dene el nombre del estilo CSS.
Denicin de la regla. Permite establecer en donde se
va a crear la hoja de estilos, entre las siguientes dos op-
ciones:
Slo este documento. Incrusta el estilo en el documen-
to actual.
Nuevo archivo de hojas de estilo. Crear una hoja de
estilos externa, es decir, un documento CSS (.css)
3. Una vez conguradas las anteriores opciones, haz
clic en el botn Aceptar.
4. Se visualizar un cuadro de dilogo parecido al que
se muestra abajo, en donde se habrn de congurar
todos las propiedades del Estilo CSS.
5. Cuando hayas terminado de congurar las propieda-
des del estilo CSS, haz clic sobre el botn Aceptar.
Editar estilos CSS.
Los estilos CSS que se crean en Dreamweaver permiten
editar tanto las reglas internas como las externas que se
hayan aplicado en el documento.
Para editar una regla CSS, realiza:
1. Abre el panel Estilos CSS.
2. Selecciona la regla CSS que de-
sees editar.
3. Haz clic en el botn Editar esti-
lo , del panel Estilos
CSS.
4. Realiza los cambios necesa-
rios y haz clic en Aceptar para
conservar los cambios realizados.
Vincular estilos CSS.
Cuando se quiere usar una hoja de estilos externa en un
documento HTML, lo que nico que se tiene que hacer
es vincular la hoja de estilos en el documento.
Para establecer vnculos en una hoja de estilos CSS ex-
terna, realiza:
1. Abre el panel Estilos CSS.
2. En el panel Estilos CSS, haz clic en el botn Adjun-
tar hoja de estilos .
3. En el cuadro de dilogo Vincular hoja de estilos
externa, congura las siguientes opciones:
Arch./URL. Oprime el botn Examinar para locali-
zar la hoja de estilos a vincular.
Aadir como. Activa Vincular para establecer un
vnculo entre el documento actual y la hoja de es-
tilos externa, o la opcin Importar para utilizar una
hoja de estilo externa como referencia.
16
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Media. Especica el medio de destino de la hoja de
estilo.
Vista previa. Permite vericar que la hoja de estilo
aplica los estilos que se desean en la pgina actual.
4. Por ltimo, pulsa sobre el botn Aceptar.
Mens usando hojas de estilos.
El elemento esencial en una Pgina Web es el uso de me-
ns, ya que gracias a ellos permiten que el usuario pueda
desplazarse en cada pgina que compone el sitio Web.
Hoy en da la mayora de los mens se realizan con el
uso de hojas de estilos y html. Anteriormente era muy
frecuente ver Pginas Web con mens hechos en Flash,
pero la desventaja era el tiempo en que tardaba de car-
garse, por lo que terminaron quedando obsoletos.
Para crear mens usando hojas de estilos, se deben crear
dos documentos: un documento HTML (.html) y el otro
una Hoja de estilos (.css).
El documento HTML deber contener los siguientes dos
elementos:
Una capa y una lista sin ordenar, para ello procede a
realizar lo siguiente:
1. Primero crea una capa desde la vista Cdigo, escri-
biendo las etiquetas <div> </div>.
2. A continuacin, cambia a la vista Diseo y posiciona
el puntero dentro del rectngulo.
3. Activa el botn Lista sin ordenar del Inspector de
propiedades.
4. Procede a crear los mens principales, tecleando el
nombre del men despus de cada vieta. Ejemplo:
5. Si se requiere crear submens en algn men, posici-
nate al nal del texto del men y pulsa la tecla < ENTER
>; una vez que te haya creado la vieta pulsa la tecla
< TABULADOR > (esto aplicar una sangra a la vieta
y servir para crear el submen). Ejemplo:
6. Algunas veces se requiere crear otro submen dentro
del submen del men principal, para ello, repite los
mismo pasos pero ahora debers dar < ENTER > al -
nal del texto del submen. Ejemplo:
7. Ahora debers colocar los hipervnculos a cada men
y submen, para ello, en la vista Cdigo, teclea la eti-
queta <a href=#> antes del texto de cada men o
submen y al nal escribe la etiqueta </a>. Ejemplo:
8. En la etiqueta <div> teclea los siguientes atributos
y valores:
class=nav id=menu
9. Dentro de la etiqueta <ul> tecla los siguiente atri-
buto y valor:
class=nav
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
17
10. Guarda el archivo HTML y crea una pgina CSS.
11. Teclea los siguientes estilos.
@charset utf-8;
/* CSS Document */
* {
padding:0px;
margin-top:inherit;
}
#header {
padding-top: 120px;
}
/* Formato del men completo */
#menu {
margin:0 auto;
width:1000px;
font-family:Calibri;
font-size:12px;
text-align:center;
}
ul, ol {
list-style:none;
}
.nav li a {
background-color:#000;
color:#fff;
text-decoration:none;
padding:10px 15px;
display:block;
}
.nav li a:hover {
text-shadow: 0 0 1px brown; back-
ground-color:#434343;
}
.nav > li {
oat:left;
width:140px;
}
.nav li ul {
display:none;
position:absolute;
min-width:140px;
text-align:left;
}
/* Mostrar submenus */
.nav li:hover > ul {
display:block;
}
.nav li ul li {
position:relative;
}
.nav li ul li ul {
right:-140px;
top:0px; }
El resultado ser el siguiente:
13. Las siguientes propiedades de tipo CSS te ayuda-
rn a denir mejor las propiedades del men:
Denicin de propiedades de tipo CSS
Font-family: Establece la familia de fuentes (o serie de
familias) del estilo.
Font-size: Dene el tamao del texto.
Font-style: Especica normal, italic u oblique como es-
tilo de la fuente.
Line-height: Establece el alto de la lnea en la
que se coloca el texto
Text-decoration: Aade subrayado, sobreimpresin o
tachado al texto o hace que el texto parpadee.
Font-weight: Aplica una cantidad especca o relativa
de negrita a la fuente.
Font-variant: Establece la variante de versales en el tex-
to.
Text-transform: Convierte en mayscula la primera le-
tra de cada palabra de la seleccin o convierte todo en
maysculas o minsculas.
Color: Establece el color del texto.
Denicin de propiedades de fondo de estilos CSS
Background-color: Establece el color de fondo del ele-
mento.
Background-image: Establece la imagen de fondo para
el elemento.
Background-repeat: Determina si la imagen de fondo
se repite y de qu forma lo hace.
Background-attachment: Determina si la imagen de
fondo est ja en su posicin original o se desplaza con
el contenido.
Background-position (X) y Background-position
(Y): Especican la posicin inicial de la imagen de
fondo en relacin con el elemento.
18
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Imgenes
S
E
M
A
N
A
1
5
Concepto de Imagen.
Insertar imgenes.
Insertar marcadores de posicin de imagen.
Propiedades de imgenes.
Imagen de sustitucin (Rollover).
Objetos inteligentes.
IMGENES.
Una imagen es el grco vectorial o no vectorial, que
muestra una presentacin visual de algo en formato di-
gital.
Insertar imgenes.
Cuando se insertan imgenes en Dreamweaver, el
programa genera una referencia del archivo de imagen.
Para insertar imgenes en Dreamweaver, realiza:
1. Posicinate en el lugar donde desees colocar la ima-
gen.
2. Despus realiza cualquiera de los siguientes opcio-
nes, para abrir el cuadro de dilogo Seleccionar ori-
gen de imagen:
A) Metacomando < Ctrl + Alt + I >.
B) Panel Insertar Categora Comn Imagen.
C) Men Insertar Imagen.
3. En el cuadro de dilogo abierto, selecciona la imagen
que desees insertar en el documento.
4. Una vez selecciona la imagen, haz clic en Aceptar.
5. Se mostrar una ventana emergente que te preguntar
si deseas crear una copia del archivo en la carpeta del
sitio, pulsa en el botn S.
Teclea el nombre de la imagen o deja el nombre que se
muestra por default.
6. Haz clic en Guardar.
Si se ha activado el cuadro de dilogo Preferencias,
aparecer el cuadro de dilogo Atributos de accesibi-
lidad de la etiqueta de imagen, donde podrs con-
gurar:
- Texto alternativo. Se emplea para anotar un texto en
caso de que no se muestre la imagen en el navega-
dor.
- Descripcin larga. Anota la ubicacin de un archivo,
que aparecer cuando el usuario haga clic en la ima-
gen o en el cono de carpeta para desplazarse hasta
el archivo.
7. Por ltimo haz clic en Aceptar, para insertar la ima-
gen.
Marcadores de posicin de imagen.
Los marcadores de posicin de imagen son grcos que
se utilizan hasta que el grco denitivo est listo para
su incorporacin al sitio Web.
Para insertar marcadores de posicin de imagen, realiza:
1. Sitate en el lugar del documento donde desees colo-
car el marcador de posicin de imagen.
2. Despus realiza cualquiera de las siguientes opciones,
para abrir el cuadro de dilogo Marcador de posicin
de imagen.
A) Men Insertar Objetos de imagen Marcador de
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
19
posicin de imagen.
B) Categora Comn del panel Insertar, haz clic sobre
el men Imgenes y selecciona el cono Marcador
de posicin de imagen.
3. En el cuadro de dilogo abierto, selecciona el tamao
y color del marcador, y asgnale una etiqueta de texto.
4. Para nalizar, haz clic en Aceptar.
Sustitucin de un Marcador de posicin de imagen.
Para poder actualizar el origen de la imagen, realiza:
1. Da doble clic sobre el marcador de posicin de ima-
gen o del Inspector de propiedades, haz clic en el co-
no de Carpeta situado junto al campo de Origen.
2. Se abrir el cuadro de dilogo Seleccionar origen de
imagen, ah selecciona la imagen que desees rempla-
zar en el marcador de posicin de imagen.
3. Por ltimo, presiona el botn Aceptar.
Nota: Cuando se visualice en el navegador, el texto
de etiqueta y tamao no mostrarn.
Propiedades de imgenes.
Para modicar las propiedades de las imgenes,
utiliza el Inspector de propiedades; una vez que ten-
gas la imagen seleccionada.
1. ID. Asigna un nombre como identicador para
usarlo despus como comportamiento.
2. Mapa. Permite asignar una etiqueta y crear un mapa
de imagen.
3. Herramientas de Zona interactiva. Permite crear zonas
en donde el usuario pueda interactuar con la imagen.
4. Origen. Muestra la ubicacin de la imagen.
5. Vnculo. Especica un hipervnculo a la imagen.
6. Destino. Especica el marco o la ventana donde se
cargar la pgina vinculada.
7. Original. Permite reemplazar la imagen actual por otra
imagen.
8. Alt. Asigna un texto alternativo en caso de que no se
muestre dicha imagen.
9. Herramientas Editar. Permite editar la imagen para
mejorar su presentacin.
10. An. Especica el ancho de la imagen.
11. Alt. Especica el alto de la imagen.
12. Alternar restriccin de tamao. Activa esta opcin en
caso de querer restringir proporcionalmente el tama-
o de la imagen.
13. Clase. Asigna un estilo CSS creado con anterioridad.
Imagen de sustitucin (Rollover).
Una imagen de sustitucin es aquella que, al visuali-
zarse en un navegador, cambia cuando el puntero se
posiciona sobre ella.
Para crear una imagen de sustitucin se requieren dos
imgenes: la imagen principal (la que aparece al cargarse
inicialmente la pgina) y la imagen secundaria (la que se
muestra al posicionar el puntero sobre la imagen princi-
pal). Ambas imgenes deben tener el mismo tamao. Si
tienen tamaos distintos, Dreamweaver cambia el tama-
o de la segunda imagen para que se ajuste a las propie-
dades de la primera.
Las imgenes de sustitucin estn automticamente
conguradas para que respondan al evento onMouseO-
ver.
Para crear una imagen de sustitucin, realiza:
1. Posiciona el puntero en el lugar donde deseas que
aparezca la imagen de sustitucin.
2. Despus realiza cualquiera de las siguientes opciones,
para abrir el cuadro de dilogo Insertar imagen de sus-
titucin.
A. Categora Comn del panel Insertar, haz clic en
el men Imgenes y selecciona el icono Imagen
de sustitucin.
B. Men Insertar Objetos de imagen Imagen de
sustitucin.
3. Congura las opciones y haz clic en Aceptar.
20
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Nombre de la imagen. Especica el nombre de la ima-
gen de sustitucin.
Imagen original. La imagen que se mostrar al cargarse
la pgina.
Imagen de sustitucin. La imagen que se visualizar
cuando el puntero pase por encima de la imagen ori-
ginal.
Precargar imagen de sustitucin. Realiza una carga pre-
via de imgenes en la cach del navegador para que la
imagen no tarde en aparecer cuando el usuario pase el
puntero sobre la imagen.
Texto alternativo (Opcional). Texto que describa la
imagen para los usuarios que utilicen un navegador
de slo texto.
Al hacerse clic, ir a URL. El archivo que desea que
se abra cuando un usuario haga clic en la imagen de
sustitucin.
Objetos inteligentes.
Un objeto inteligente es una imagen para Web que man-
tiene una conexin en vivo con la imagen original de
Photoshop. Al actualizar la imagen original en Photos-
hop, Dreamweaver ofrece la posibilidad de actualizar la
imagen en Dreamweaver simplemente haciendo clic en
un botn.
Para inserta un objeto inteligente, realiza:
1. Sita el puntero en el lugar de la pgina donde desees
insertar el objeto inteligente (la imagen).
2. Despus realiza cualquiera de los siguientes opciones,
para abrir el cuadro de dilogo Seleccionar origen de
imagen:
A) Metacomando < Ctrl + Alt + I >.
B) Panel Insertar Categora Comn Imagen.
C) Men Insertar Imagen.
D) Tambin puedes arrastrar el archivo PSD a la p-
gina desde el panel Archivos si se almacenan los
archivos de Photoshop en el sitio Web (s es as,
omite el paso siguiente).
3. Localiza el archivo de imagen PSD de Photoshop en
el cuadro de dilogo Seleccionar origen de imagen.
4. En el cuadro de dilogo Optimizacin de imgenes
que aparece, ajusta la conguracin de optimizacin
como sea necesario y haz clic en Aceptar.
5. Guarda el archivo de imagen para la Web en una ubi-
cacin dentro de la carpeta raz de su sitio Web.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
21
Hipervnculos
S
E
M
A
N
A
1
6
Concepto de Hipervnculo.
Tipos de rutas de los vnculos.
Crear hipervnculos.
Destino de los hipervnculos.
Anclaje con nombre.
Vnculo a correo electrnico.
Concepto de Hipervnculo.
Los hipervnculos son links (vnculos) que al ser pulsados
nos redirigen hacia otra pgina o archivo; permitiendo
conectar los diferentes elementos de una Pgina Web.
En Dreamweaver es posible establecer hipervnculos a
cualquier elemento del documento como puede ser: tex-
to, imgenes, multimedia, etc.
Tipos de rutas de los vnculos.
Cuando se crean vnculos, resulta fundamental conocer
la ruta de archivo entre el documento desde el que esta-
blece el vnculo y el documento con el que lo establece.
Cada Pgina Web tiene una direccin exclusiva, deno-
minada URL (Localizador Uniforme de Recursos, Uni-
form Resource Locator). Sin embargo, cuando se crea
un vnculo local (un vnculo de un documento con otro
documento del mismo sitio), no suele ser necesario es-
pecicar el URL completo del documento de destino.
Rutas absolutas.
Proporcionan la URL completa del documento vincula-
do, incluido el protocolo que se debe usar (http://), por
ejemplo, http://www.dcompusite.blogspot.com/.
Rutas relativas al documento.
Se emplean para vnculos locales, resultan particular-
mente tiles cuando el documento actual y el documen-
to con el que se establece el vnculo se encuentran en
la misma carpeta, por ejemplo, dreamweaver/contents.
html.
Rutas relativas a la raz del sitio.
Indican la ruta desde la carpeta raz del sitio hasta un
documento. Se usan cuando se trabaja con un sitio Web
grande que usa varios servidores o un servidor que al-
berga varios sitios, por ejemplo, /support/dreamweaver/
contents.html.
Crear hipervnculos.
Para crear hipervnculos en Dreamweaver CS6, realiza
lo siguiente:
1. Selecciona el texto o imagen y del Inspector de pro-
piedades da clic en el cuadro de texto Vnculo
2. Escribe la ruta y el nombre del archivo del documento
o URL en el cuadro de texto Vnculo o haz clic en la
carpeta y selecciona el archivo (si se desea realizar
una referencia absoluta).
3. En el men desplegable Destino, selecciona una ubi-
cacin para abrir la pgina.
Otra forma de crear hipervnculos es desde el men In-
sertar Hipervnculo. Se mostrar el cuadro de dilogo
Hipervnculo, donde debers especicar las siguientes
propiedades:
Texto. Especica el texto que se emplear como vn-
culo.
Vnculo. Asigna la ruta del hipervnculo.
Destino. Especica la ubicacin para abrir el archivo.
Ttulo. Escribe un ttulo de pgina para el hipervnculo.
Clave de acceso. Permite introducir una tecla para ac-
tivar el hipervnculo en el navegador con dicha tecla.
ndice de chas. Introduce un nmero para el orden
de chas.
22
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Destino de los hipervnculos.
El destino del hipervnculo determina en qu ventana va
a ser abierto el vnculo. Esto puede especicarse desde el
Inspector de propiedades, categora HTML a travs de la
opcin Destino, o en el cuadro de dilogo Hipervnculo
del men Insertar Hipervnculo.
1. _blank carga el documento vinculado en una nueva
ventana sin nombre del navegador.
2. new carga el documento vinculado en una nueva
ventana del navegador.
3. _parent carga el documento vinculado en el marco
padre o en la ventana padre del marco que contiene
el vnculo. Si el marco que contiene el vnculo no
est anidado, el documento vinculado se cargar en
la ventana completa del navegador.
4. _self carga el documento vinculado en el mismo mar-
co o la misma ventana que el vnculo. Este destino
es el predeterminado, por lo que normalmente no es
preciso especicarlo.
5. _top carga el documento vinculado en la ventana
completa del navegador, eliminando de esta forma
todos los marcos.
Anclaje con nombre.
Los anclajes con nombre permiten establecer marcado-
res en un documento, que por lo regular se colocan en
un tema especco o en la parte superior del documento.
Para crear un anclaje con nombre, realiza lo siguiente:
1. Coloca el cursor en el lugar donde se desea insertar el
anclaje con nombre.
2. Despus realiza alguno de los siguientes procedi-
mientos:
A) Men Insertar Anclaje con nombre.
B) Metacomando < Control + Alt + A >.
C) Del panel Insertar, Categora Comn, haz clic en el
botn Anclaje con nombre.
3. En el cuadro Nombre de anclaje, escribe un nombre
para el anclaje y haz clic en Aceptar. (El nombre del
anclaje no puede contener espacios.) El marcador del
anclaje aparecer en el punto de insercin.
Para usar el anclaje con nombre en un hipervnculo,
realiza:
1. Selecciona el texto o imagen que servir como ancla-
je.
2. Despus realiza alguno de los siguientes procedimien-
tos:
A) Men Insertar Hipervnculo.
B) Del panel Insertar, Categora Comn, haz clic en el
botn Hipervnculo.
C) Del Inspector de propiedades, posicinate en el cua-
dro de texto Vnculo.
2. En cualquiera de las tres opciones anteriores, desple-
gar el men contextual de Vnculo y elige el marca-
dor de texto a emplear en el hipervnculo.
Nota: Todo los anclajes con nombre aparecern
con el signo # al principio del nombre de anclaje
asignado.
Vnculo a correo electrnico.
Cuando el usuario hace clic en un vnculo de correo
electrnico se abre una nueva ventana de mensaje en
blanco (utilizando el programa de correo asociado al
navegador del usuario). En la ventana de mensaje de co-
rreo electrnico, el cuadro Para se actualiza automti-
camente con la direccin especicada en el vnculo del
mensaje de correo electrnico.
Para crear un vnculo de correo electrnico, realiza:
1. Sitate en el men Insertar Vnculo de correo elec-
trnico.
O del panel Insertar de la categora Comn, haz clic
en el botn Vnculo de correo electrnico.
2. Se mostrar el cuadro de dilogo Vnculo de correo
electrnico, en donde se habr de especicar las si-
guientes propiedades:
Texto. Dene el texto que se mostrar como vnculo
de correo electrnico. Correo electrnico. Dene el
correo electrnico al cual se va a mandar la informa-
cin.
3. Por ltimo, haz clic en Aceptar.
Otra forma de crear un hipervnculo a un correo
electrnico, es desde el Inspector de propiedades,
en la opcin Vnculo debers teclearla palabra MAIL-
TO, seguida de dos puntos y el correo electrnico
(MAILTO:daniel.olalde@gmail.com).
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
23
Men de salto.
Un men de salto es un men emergente de un docu-
mento que pueden ver los visitantes del sitio y que ofre-
ce vnculos con documentos o archivos. Puedes crear
vnculos con documentos del sitio Web, documentos de
otros sitios, correo electrnico, grcos o cualquier tipo
de archivo que se pueda abrir en un navegador.
Cada opcin de un men de salto est asociada a un
URL. Cuando los usuarios eligen una opcin, se les remi-
te al URL asociado. Los mens de salto se insertan dentro
del objeto de formulario Men de salto.
Un men de salto puede contener tres componentes:
Opcional: un mensaje de seleccin de men, como la
descripcin de una categora para los elementos del
men o instrucciones, como Elija una opcin.
Obligatorio: una lista de elementos de men vincula-
dos: el usuario elige una opcin y se abre un docu-
mento o un archivo vinculado.
Opcional: un botn Ir.
Para insertar un men de salto, realiza:
1. Sita el punto de insercin en la ventana de docu-
mento.
2. Luego realiza alguno de los siguientes procedimien-
tos:
A) Men Insertar Formulario Men de salto.
B) En la categora Formulario del panel Insertar, haz
clic en el botn Men de salto.
3. Se mostrar el cuadro de dilogo Insertar men de
salto, en donde debers especicar las siguientes op-
ciones:
Botn ms (+). Inserta un nuevo elemento.
Botn menos (-). Elimina un elemento.
Botones de echa. Suben o bajan puestos en la lista.
Texto. Escribe el nombre de un elemento sin nom-
bre.
Al seleccionarse, ir a URL. Accede al archivo de
destino o escribe su ruta.
Abrir URL en. Especica si el archivo debe abrirse
en la misma ventana o en un marco.
Insertar botn Ir tras el men. Selecciona esta op-
cin para insertar un botn Ir en lugar de un men-
saje de seleccin de men.
Seleccionar primer elemento tras el cambio de
URL. Selecciona esta opcin si has insertado un
mensaje de seleccin de men (Elija una opcin)
como primer elemento del men.
4. Para nalizar, haz clic en Aceptar.
Zonas interactivas.
Un mapa de imagen es una imagen que se ha dividi-
do en regiones o zonas interactivas. Cuando el usuario
hace clic en una zona interactiva, se realiza una accin.
Al insertar un mapa de imagen del lado del usuario, se
crea una zona interactiva y, a continuacin, se dene un
vnculo que se abrir cuando el usuario haga clic en la
zona interactiva.
Para crear una zona interactiva, realiza:
1. Selecciona la imagen a la que desees aplicar la zona
interactiva.
2. En el cuadro de texto Mapa del Inspector de
propiedades, introduce un nombre exclusivo para el
mapa de imagen.
3. Selecciona la herramienta circular, rectangular o poli-
gonal, segn sea el caso y arrastrando el puntero sobre
la imagen crea la zona interactiva.
4. Una vez seleccionada la zona interactiva, en el cuadro
Vnculo, escribe el hipervnculo o haz clic sobre el
cono Carpeta para localizar y seleccionar el archivo
que deber abrirse cuando el usuario haga clic en la
zona interactiva.
5. En el cuadro de lista desplegable Destino, selecciona
la ventana o marco donde se abrir el vnculo.
6. En el cuadro de texto Alt, escribe el texto alternativo
en caso de que no se muestre la imagen en el nave-
gador.
7. Al terminar de denir todas las zonas interactivas del
mapa de imagen, da clic en un rea en blanco del do-
cumento para cambiar el Inspector de propiedades.
24
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Elementos Multimedia
S
E
M
A
N
A
1
7
Insertar Audio.
Insertar Video.
Archivo SWF.
Componente FLV.
Pelculas Shockwave.
Control ActiveX.
Elemento Applet.
ELEMENTOS MULTIMEDIA.(AUDIO)
Incorporar sonido a la Pgina Web no es muy recomen-
dable, ya que en algunas ocasiones el usuario que visita
el sitio suele estar escuchando su propia msica cuando
se encuentran navegando en Internet, y esto puede re-
sultar molesto para el internauta.
Sin embargo, en Dreamweaver es posible insertar dife-
rentes tipos de audio, como
.wav, .midi y .mp3, entre otros. Los factores que hay que
tener en cuenta antes de optar por un formato y un mto-
do para aadir sonido son: su nalidad, el tipo de usua-
rios a los que est destinado, el tamao de archivo, la
calidad de sonido y las diferencias en los navegadores.
10.1.1 Etiqueta < AUDIO >.
En Dreamweaver CS6 se incorpor el uso de nuevas eti-
quetas de HTML5 que versiones anteriores al programa
no contaba con ellas, unas de estas etiquetas es la de in-
corporar audio a la Pgina Web y sus etiquetas son la de
<AUDIO> </AUDIO>; cuando se desea generar
el cdigo HTML manualmente se deber emplear dicha
etiqueta y sus respectivos atributos a emplear.
10.1.2 ando Plug-in.
Al incrustar audio se incorpora el sonido directamente
en la pgina, pero el sonido slo se reproduce si los
visitantes del sitio disponen del plug-in adecuado para
el archivo de sonido elegido.
Siempre que uses sonido en tu Pgina Web, proporcio-
na un control para desactivar o activar la reproduccin
de sonido, por si los visitantes no desean escuchar el
contenido de audio.
Para insertar audio en el documento, realiza:
1. Sitate en el lugar donde deseas colocar el archivo y
luego realiza alguno de los siguientes procedimien-
tos:
A) En la categora Comn del panel Insertar, haz clic
en el botn Media y selecciona el icono Plug-in
del men desplegable.
B) Men Insertar Media Plug-in.
2. Localiza el archivo de audio y haz clic en Aceptar.
3. Especica el ancho y el alto, introduciendo los valores
en los cuadros de texto correspondientes del Ins-
pector de propiedades o cambiando el tamao del
marcador de posicin del plug-in en la ventana de do-
cumento. Estos valores determinan con qu tamao
se muestran los controles de audio en el navegador.
Insertar Video.
Algunas ocasiones es necesario colocar video(s) en P-
ginas Web, ya sea para ilustrar algo o simplemente una
atraccin para el internauta.
Los formatos de vdeo que suelen utilizarse en Internet
son los formatos: .avi, mpeg y .mov.
Sin embargo, hay que tomar en cuenta el peso del archi-
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
25
vo, ya que entre ms pese el archivo de video, mayor
ser el tiempo en que va a descargarse y mostrarse en el
sitio Web.
Etiqueta <VIDEO>.
Otra de las etiquetas nuevas de HTML5 es la etiqueta
<VIDEO> que remplaz a la etiqueta <EMBED>,
ambas etiquetas tienen la misma funcin de insertar al
documento un video, lo que llega a cambiar en ambas
etiquetas son sus propiedades.
Comando Plug-in.
Para insertar un archivo de vdeo en Dreamweaver, rea-
liza:
1. Sitate en el lugar donde deseas colocar el archivo y
luego realiza alguno de los siguientes procedimien-
tos:
A) En la categora Comn del panel Insertar, haz clic
en el botn Media y selecciona el icono Plug-in
del men desplegable.
B) Men Insertar Media Plug-in.
2. Localiza el archivo de video y haz clic en Aceptar.
3. Congura las propiedades del video desde el Inspec-
tor de propiedades.
Archivo SWF.
El archivo SWF son animaciones optimizadas para Web,
creadas en Flash (.a) y que para su visualizacin se re-
quiere tener instalado un software llamado Adobe Flash
Player, ya que sin este programa instalado en el ordena-
dor no ser posible ver el archivo SWF.
Para insertar un archivo SWF, realiza lo siguiente:
1. Sitate en el lugar donde quieras insertar el archivo
SWF y luego lleva a cabo alguno de estos procedi-
mientos:
A) En la categora
Comn del pa-
nel Insertar, se-
lecciona Media
y haz clic en el
icono SWF.
B) Men Insertar
Media
SWF.
2. En el cuadro de
dilogo que se
mostrar, selecciona un archivo SWF (.swf).
3. Guarda el archivo.
Componente FLV.
El componente FLV incorpora videos al documento
sin necesidad de utilizar la herramienta de creacin de
Flash, dicho videos debern contener la extensin .v.
Dreamweaver inserta un componente SWF que muestra
el archivo FLV; cuando se visualiza en un navegador,
este componente muestra el archivo FLV seleccionado,
as como un con-
junto de controles
de reproduccin.
Para insertar un
componente FLV,
realiza:
1. Men Insertar
Media FLV
o panel Inser-
tar Categora
C o m n
MediaFLV.
2. En el cuadro de dilogo Insertar FLV, selecciona
Descarga progresiva de vdeo o Flujo de vdeo en el
men emergente Tipo de vdeo.
3. Completa el resto de las opciones del cuadro de dilo-
go y haz clic en Aceptar.
Pelculas Shockwave.
Las pelculas Shockwave son un formato comprimido de
multimedia interactivo en la Web que permite la descar-
ga rpida de los archivos multimedia y su reproduccin
en los navegadores de uso ms frecuente.
Para insertar una pelcula Shockwave, realiza:
1. Men Insertar Media Shockwave o panel Insertar
Categora Comn Media Shockwave.
2. En el cuadro de dilogo que se muestra, selecciona
un archivo de pelcula.
3. En el Inspector de propiedades, introduce el ancho y
el alto de la pelcula en los cuadros An y Al.
Control ActiveX.
Los controles ActiveX son componentes reutilizables,
semejantes a aplicaciones en miniatura, que tienen ca-
pacidad para actuar a modo de plug-ins de navegador.
Se ejecutan en Internet Explorer con Windows, pero no
en Macintosh ni en Netscape Navigator. El objeto Acti-
veX de Dreamweaver permite proporcionar atributos y
parmetros para un control ActiveX en el navegador del
visitante.
Para insertar un control ActiveX, realiza:
1. Men Insertar Media ActiveX o panel Insertar
Categora Comn Media ActiveX.
26
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
Formularios
S
E
M
A
N
A
1
8
Insertar Audio.
Insertar Video.
Archivo SWF.
Componente FLV.
Pelculas Shockwave.
Control ActiveX.
Elemento Applet.
Concepto de Formulario.
Los formularios son los elementos que se utilizan para la
recoleccin de datos del usuario y se emplean muy co-
tidianamente para el registro de usuarios, comentarios,
inicio de sesiones, etc.
Crear formularios.
Para crear formularios en Dreamweaver, realiza:
1. Haz clic en el men Insertar Formulario
Formulario. O del panel Insertar Categora Formu-
larios Formulario.
2. Se mostrar el siguiente recuadro en donde se habrn
de ir insertando los diferentes elementos que quera-
mos usar en el formulario.
3. A continuacin congura las propiedades del for-
mulario mediante el Inspector de propiedades.
1. ID de formulario. Nombre del formulario.
2. Accin. Especica la pgina o el script que pro-
cesar los datos del formulario.
3. Mtodo. Indica el mtodo que se emplear para trans-
mitir los datos del formulario al servidor. Puede tomar
los siguientes valores:
- Predet. Utiliza el valor predeterminado (GET)
del navegador para enviar os datos del formulario
al servidor.
- GET. Aade el valor al URL que solicita la pgina.
- POST. Incrusta los datos del formulario en la peti-
cin HTTP.
4. Tipo de codicacin. Especica el tipo de codi-
cacin de los datos remitidos al servidor para su
procesamiento.
5. Dest. Especica la ventana en la que va a visualizar
los datos devueltos por el programa ejecutado.
6. Clase. Dene un estilo creado con anterioridad.
Despus comienza a insertar los objetos que desees usar
en el formulario.
Objetos de los formularios.
Los objetos de
formulario son
mecanismos que
permiten a los
usuarios introdu-
cir datos. Pue-
de aadir a un
formulario los si-
guientes objetos
de formulario:
Elemento Campo de texto.
Aceptan cualquier valor alfanumrico. El texto se pue-
de visualizar como una sola lnea, como varias lneas y
como un campo de contrasea.
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
27
1. Ancho car. Establece el nmero mximo de caracte-
res que se puede mostrar en el campo.
2. Car. mx. Establece el nmero mximo de caracteres
que se puede introducir en los campos de texto de
una lnea.
3. Desactivado. Desactiva el rea de texto.
4. Slo lectura. Convierte el rea de texto en un rea de
texto de slo lectura.
5. Tipo. Especica si el campo es de una lnea, de varias
lneas o de contrasea.
- Una lnea. Campo para una sola lnea de texto.
- Multilnea. Campo para varias lneas de texto.
- Contrasea. Campo para slo contrasea.
6. Val. Inicial. Asigna el valor mostrado en el campo
cuando el formulario se carga inicialmente.
7. Clase. Permite aplicar reglas CSS al objeto.
Elemento rea de texto.
Es similar al elemento Campo de texto, slo que su valor
predeterminado es la visualizacin del texto en varias
lneas.
Elemento Botn.
Realizan acciones cuando se hace clic en ellos. Los bo-
tones para enviar datos de formulario al servidor o para
restablecer el formulario.
1. Nombre del botn. Asigna un nombre al botn.
2. Valor. Determina el texto que aparece dentro el bo-
tn.
3. Accin. Determina qu ocurre cuando se hace clic en
el botn.
- Enviar formulario. Enva los datos del formulario
para procesarlos cuando el usuario hace clic en el
botn.
- Restablecer formulario. Borra el contenido del for-
mulario cuando se hace clic en el botn.
- Ninguno -Especica la accin que debe realizarse
cuando se hace clic en el botn. Por ejemplo, pue-
de aadir un comportamiento JavaScript que abra
otra pgina cuando el usuario haga clic en el botn.
Clase. Aplica reglas CSS al objeto.
Elemento Casilla de vericacin.
Admiten mltiples respuestas en un solo grupo de op-
ciones. Un usuario puede seleccionar tantas acciones
como sean necesarias.
1. Valor activado. Establece el valor que debe enviarse
al servidor cuando se activa la casilla de vericacin.
2. Estado inicial. Determina si la casilla de vericacin
est seleccionada o no cuando el formulario se carga
en el navegador.
3. Clase. Aplica reglas de Hojas de estilo en cascada
(CSS) al objeto.
Elemento Botn de opcin.
Representan opciones que se excluyen mutuamente.
Cuando se selecciona un botn de un grupo de botones
de opcin, se desactivan todos los dems botones del
grupo (un grupo est formado por dos o ms botones que
comparten el mismo nombre).
Elemento Seleccionar (Lista/Men). Muestra valores de
opciones en una lista de desplazamiento que permite a
los usuarios seleccionar varias opciones. La opcin Lista
muestra los valores de las opciones en un men que per-
mite a los usuarios seleccionar una sola opcin.
28
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
1. Seleccionar. Asigna un nombre al men. El nombre
debe ser exclusivo.
2. Tipo. Indica si al hacer clic en el men ste se desplie-
ga (opcin Men) o si muestra una lista de elementos
por la que se puede desplazar (opcin Lista).
3. Selecciones (Slo en el tipo Lista). Indica si el usuario
puede seleccionar varios elementos de la lista.
4. Alto (Slo en el tipo Lista). Establece el nmero
de elementos que se muestran en el men.
5. Valores de lista. Abre un cuadro de dilogo que per-
mite aadir elementos a un men de formulario:
A. Utiliza los botones ms (+) y menos (-) para aadir y
quitar elementos de la lista.
B. Escribe texto para la etiqueta y un valor opcional para
cada elemento de men.
C. Usa los botones de echa arriba y abajo para reorga-
nizar los elementos de la lista.
6. Clase. Permite aplicar reglas CSS al objeto.
7. Seleccionado inicialmente. Establece los elementos
seleccionados en la lista de forma predeterminada.
Haz clic en el elemento o los elementos de la lista.
Elemento Campo de archivo.
Permiten al usuario examinar los archivos de su ordena-
dor y cargarlos como datos de un formulario.
1. Campo de archivo. Especica el nombre del objeto de
campo de archivo.
2. Ancho car. Establece el nmero mximo de caracteres
que se puede mostrar en el campo.
3. Car. mx. Especica el nmero mximo de caracteres
que debe contener el campo. Si el usuario utiliza Exa-
minar para localizar el archivo, el nombre del archivo
y la ruta pueden superar el valor de Car. mx. Sin
embargo, si el usuario intenta escribir el nombre del
archivo y la ruta, el campo de archivo slo admitir
el nmero de caracteres especicado en el valor Car.
mx.
Elemento Campo de imagen.
Permiten insertar una imagen en un formulario.
Elemento Campo oculto.
Permiten almacenar informacin introducida por el
usuario, como un nombre, una direccin de correo elec-
trnico o una preferencia de visualizacin, y utilizarla la
prxima vez que el usuario visite el sitio.
Validacin de formularios aplicando JavaScript.
Dreamweaver puede aadir cdigo JavaScript que com-
prueba el contenido de los campos de texto especica-
dos para asegurarse de que el usuario ha introducido el
tipo correcto de datos.
Para validar un formulario, realiza:
1. Selecciona el elemento que desees validar.
2. Activa el panel Comportamientos, desde el men
Ventana o usando el Metacomando < Shift + F4
>.
3. En el panel Comportamientos, da clic en el botn
y selecciona del men contextual la opcin Validar
formulario. Se mostrar el cuadro de dilogo Validar
formulario, en donde se habrn de especicar los si-
guientes valores:
- Obligatorio. Determina que el campo no se debe que-
dar sin contestar.
- Cualquier cosa. Dene que el campo es obligato-
rio, pero no tiene que contener algn tipo de dato
determinado.
- Direccin de correo electrnico. Comprueba que
el campo contenga el smbolo de arroba (@).
- Nmero. Verica que el campo contenga slo carac-
teres numricos.
- Nmero del. Comprueba que el campo contenga
caracteres numricos dentro de un rango especco.
4. Cuando termines de congurar las opciones, haz clic
en Aceptar.
Validacin de formularios usando HTML5.
El reciente lenguaje HTML5 incorpor un nuevo atributo
llamado required que obliga al usuario rellenar el ele-
mento para poder enviar el formulario.
Dicho atributo se puede emplear en los anteriores
objetos del formulario, excepto en el elemento Lista/
Men.
Cuando se coloca este atributo en alguno de los elemen-
tos del formulario y se visualiza en el navegador, el usua-
rio deber rellenar dicho campo sino se mostrar algo
parecido a la siguiente imagen:
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
29
Formularios
S
E
M
A
N
A
1
9
Insertar Audio.
Insertar Video.
Archivo SWF.
Componente FLV.
Pelculas Shockwave.
Control ActiveX.
Elemento Applet.
Las capas son recuadros que pueden colocarse en cual-
quier parte de la Pgina Web y tener cualquier clase de
contenido HTML. Las capas pueden ocultarse y solapar-
se entre s, lo que proporciona una gran ventaja para el
diseo.
Insertar capas.
Dreamweaver ofrece tres formas para insertar capas,
cada una de ellas con una funcin en especco.
Para insertar cualquier de las tres capas, realiza alguna
de las siguientes opciones:
1. Sitate en el men Insertar Objetos de diseo
Selecciona la capa a insertar.
2. Otra forma es desde el panel Insertar, en la categora
Diseo, selecciona la opcin a emplear.
Etiqueta Div.
La Etiqueta Div coloca una capa ja en el documen-
to, esto es, la capa se encontrar esttica.
Etiqueta DIV de diseo de cuadricula uida.
Incrusta una capa que se adapta a la resolucin de la
pantalla, es decir, al modicar el tamao del navegador,
el contenido de esta etiqueta se adapta.
Div PA.
Inserta una capa de posicin absoluta, es decir, es posi-
ble moverla en cualquier parte del documento.
Propiedades de las capas.
Las propiedades de la capa se especican desde el Ins-
pector de propiedades, pero slo es posible especicar
las propiedades de la Capa Div PA, ya que los otros dos
tipos de capas debern especicarse desde una Hoja de
Estilos CSS.
1. Elemento CSS-P. Indica el nombre de la capa, que
puede ser cambiado a travs del panel Elementos PA
o desde el cuadro de texto nombre de la capa.
2. Desb. Controla cmo aparecen los elementos PA en
un navegador cuando el contenido desborda el tama-
o especicado del elemento PA, y puede tomar los
valores:
VISIBLE. Muestra todo el contenido de la capa, ha-
ciendo ms grande la capa.
HIDDEN. Slo visualiza el contenido de la capa que
quepa dentro de ella.
SCROLL. Muestra la barra de desplazamiento, aun-
que el contenido de la capa pueda ser visualizado
totalmente
AUTO. Muestra la barra de desplazamiento cuando
sea necesario.
3. Izq y Sup. Especican la posicin de la esquina supe-
rior izquierda del elemento PA con respecto a la es-
quina superior izquierda de la pgina o del elemento
PA padre, si el elemento PA es anidado.
4. An y Al. Especican el ancho y alto del elemento PA.
5. Clip. Dene el rea visible (recorte) de un elemen-
to PA. Especica las coordenadas izquierda, superior,
derecha e inferior para denir un rectngulo en el es-
pacio de coordenadas del elemento PA (contando des-
de la esquina superior izquierda del elemento PA). El
elemento PA se recorta de modo que slo sea visible
30
2
do
Secundaria
Computacin
COLEGIO ALBERT EINSTEIN
el rectngulo especicado.
6. Z-Index. Determina el ndice z, u orden de apilamien-
to, del elemento PA.
7. Vis. Especica si el elemento PA es visible inicialmen-
te o no. Selecciona alguna de las opciones siguientes:
DEFAULT. Es la opcin predeterminada q u e
tenga el navegador, la mayora de los nave-
gadores utilizan INHERIT (Heredada) de forma
predeterminada.
INHERIT. Muestra la capa mientras la capa a la que
pertenece tambin se est mostrando
VISIBLE. Muestra la capa, aunque la capa a la que
pertenece no se est viendo
HIDDEN. No muestra el contenido del elemento
PA, independientemente del valor del padre.
8. Im. Fondo. Especica una imagen de fondo para el
elemento PA.
9. Col. Fondo. Especica un color de fondo para el ele-
mento PA. (Deja esta opcin en blanco para especi-
car un fondo transparente).
10. Clase. Especica la clase CSS utilizada para aplicar
estilo al elemento PA.
Hojas de estilos en las capas.
Puedes emplear una hoja de estilos para visualizar los
fondos, los bordes o el modelo de cuadro de los elemen-
tos que no suelen considerarse bloques de diseo CSS.
Para crear una hoja de estilos para una capa, realiza:
1. Crea una hoja de estilos CSS externa.
2. En la nueva hoja de estilos, crea las reglas que asignen
el atributo display:block a los elementos de pgina
que desea visualizar como bloques de diseo CSS.
Por ejemplo, si quieres visualizar un color de fondo
para los prrafos y los elementos de lista, puedes crear
una hoja de estilos con las reglas siguientes.
3. Guarda el archivo.
4. Adjunta la hoja de estilos con el documento a la que
desees aplicar los estilos creados.
5. Por ltimo, aplica el estilo CSS a la capa deseada.
Vous aimerez peut-être aussi
- Tecnología de La InformáticaDocument44 pagesTecnología de La Informáticaedzon gaitanPas encore d'évaluation
- Silabo de Computación - Secundaria 2013Document7 pagesSilabo de Computación - Secundaria 2013perueducaPas encore d'évaluation
- Computación SecundariaDocument11 pagesComputación SecundariaI. E. ANTONIO ZWEIFEL - AUQUIMARCAPas encore d'évaluation
- Plan de Clase InformaticaDocument6 pagesPlan de Clase InformaticaDusten CAstroPas encore d'évaluation
- Manual Basico Computación ExpoDocument29 pagesManual Basico Computación ExpoMari Acosta LujanPas encore d'évaluation
- Planificacion de UnidadDocument40 pagesPlanificacion de UnidadFrancisco SerranoPas encore d'évaluation
- Plan Curricular Anual 1 EgbDocument4 pagesPlan Curricular Anual 1 EgbBruno MedinaPas encore d'évaluation
- Cuadernillo de POWER POINTDocument9 pagesCuadernillo de POWER POINTJorge GuillinPas encore d'évaluation
- Programación Curricular Anual 3Document4 pagesProgramación Curricular Anual 3Zuly Susana Yupanqui MuchariPas encore d'évaluation
- 9627 2Document136 pages9627 2wffigueroac100% (1)
- Computación - 4to Año - COREL DRAWDocument25 pagesComputación - 4to Año - COREL DRAWLucianoLvgPas encore d'évaluation
- Proyecto para Taller de Cómputo 2016Document13 pagesProyecto para Taller de Cómputo 2016Pepe LucketyPas encore d'évaluation
- Unidad 2017 9 de DiciembreDocument7 pagesUnidad 2017 9 de DiciembreZuly Susana Yupanqui MuchariPas encore d'évaluation
- Programación Anual de ComputaciónDocument6 pagesProgramación Anual de ComputaciónLucho CIPas encore d'évaluation
- PLAN-Anual Tecnologia de La Inf 10-2018Document7 pagesPLAN-Anual Tecnologia de La Inf 10-2018jaime perezPas encore d'évaluation
- Plan de Aula Tecnologia e Informatica 2019Document42 pagesPlan de Aula Tecnologia e Informatica 2019wilson meza100% (1)
- Publisher 2010Document85 pagesPublisher 2010Juan Jose Figueroa MuñozPas encore d'évaluation
- Diagnostico Informatica 1Document2 pagesDiagnostico Informatica 1Dave RomeroPas encore d'évaluation
- Computacion Primer Grado PDFDocument30 pagesComputacion Primer Grado PDFAytza RojasPas encore d'évaluation
- Manual - 4 Sistema OperativoDocument3 pagesManual - 4 Sistema OperativoFabian TorresPas encore d'évaluation
- Plan de Área InformáticaDocument51 pagesPlan de Área InformáticaGocho SiberianoPas encore d'évaluation
- Sesión de Aprendizaje 24 de MayoDocument6 pagesSesión de Aprendizaje 24 de MayoMiguelPas encore d'évaluation
- Programación Curricular Primero Grado - 2020Document7 pagesProgramación Curricular Primero Grado - 2020N Vilchez EstelaPas encore d'évaluation
- Actividad 01 ComputacionDocument5 pagesActividad 01 Computacionjonathan nomberto lescanoPas encore d'évaluation
- El Computador y Sus Partes PresentacionDocument8 pagesEl Computador y Sus Partes PresentacionAstrid Carolina Herrera CeballosPas encore d'évaluation
- Planeacion Trimestral PrimariaDocument61 pagesPlaneacion Trimestral PrimariaRaúl GarcíaPas encore d'évaluation
- Plan de Estudios 11 InformáticaDocument2 pagesPlan de Estudios 11 InformáticaSERGIO DAVID ALAPE HUERTASPas encore d'évaluation
- PCA Planificacion Curricular Anual 2016 2017 1Document5 pagesPCA Planificacion Curricular Anual 2016 2017 1Luis Antonio CedeñoPas encore d'évaluation
- Silabus PrimariaDocument8 pagesSilabus PrimariaJAVIER ALEX RAYMUNDO SILVAPas encore d'évaluation
- Tutorial de Paint. Tutorial de PaintDocument16 pagesTutorial de Paint. Tutorial de PaintJosé Abel Rosales CarranzaPas encore d'évaluation
- Plantilla Plan AnualDocument33 pagesPlantilla Plan AnualRafael PazPas encore d'évaluation
- Practica 01 - Introduccion A WordDocument2 pagesPractica 01 - Introduccion A WordJuan Alberto Mnz100% (1)
- 2 PrimariaDocument42 pages2 PrimariaDamaris Gomez GomezPas encore d'évaluation
- Actividades OfimaticaDocument40 pagesActividades OfimaticaSergio FerroPas encore d'évaluation
- Modulo I Submodulo Ii PDFDocument53 pagesModulo I Submodulo Ii PDFGemaPas encore d'évaluation
- Instructivo XMINDDocument1 pageInstructivo XMINDCAMILO PASTRANAPas encore d'évaluation
- Cuaderno de CampoDocument2 pagesCuaderno de CampoJorge YaringañoPas encore d'évaluation
- Correo ElectrónicoDocument17 pagesCorreo ElectrónicoMayra AlejandraPas encore d'évaluation
- Plan de Clases Anual NovenoDocument8 pagesPlan de Clases Anual NovenoEduardo L. BustillosPas encore d'évaluation
- PlanificacionDocument5 pagesPlanificacionLoly Martinez GonzalezPas encore d'évaluation
- Plan de Área InformáticaDocument31 pagesPlan de Área InformáticagsbacoPas encore d'évaluation
- Plan de Área Tecnologia e Informatica Primaria - 2019Document20 pagesPlan de Área Tecnologia e Informatica Primaria - 2019elba gladis zapataPas encore d'évaluation
- Temario Del Area de Computacion Secundaria SecundariaDocument4 pagesTemario Del Area de Computacion Secundaria SecundariaLuis NapaPas encore d'évaluation
- Unidad Educativa "Jean Piaget": Asignatura: Primero Nivel Educativo: BachilleratoDocument4 pagesUnidad Educativa "Jean Piaget": Asignatura: Primero Nivel Educativo: BachilleratoWerito DwayPas encore d'évaluation
- PDF Examen Mensual de Computacion MarzoDocument5 pagesPDF Examen Mensual de Computacion MarzoWendy AnnabellPas encore d'évaluation
- Taller 8 - Primaria - InformáticaDocument2 pagesTaller 8 - Primaria - InformáticagladysgbPas encore d'évaluation
- Evaluacion Informatica 3roDocument2 pagesEvaluacion Informatica 3roJhon Sebastian Rodriguez100% (1)
- Planificacion de ComputacionDocument9 pagesPlanificacion de ComputacionJose Picon100% (1)
- Cuestionario 1Document6 pagesCuestionario 1Jannette MolineroPas encore d'évaluation
- Taller de Computación-Power PointDocument12 pagesTaller de Computación-Power PointRicardo Vilchez ArcelaPas encore d'évaluation
- Encuadre InformáticaDocument9 pagesEncuadre InformáticamrsfabianPas encore d'évaluation
- Dosificación de ContenidoDocument26 pagesDosificación de ContenidoGustavoPas encore d'évaluation
- Test Fórmulas y Funciones en ExcelDocument3 pagesTest Fórmulas y Funciones en ExcelFlor Alvarez ΨPas encore d'évaluation
- Material CompletoDocument65 pagesMaterial Completoemerson giovanni lopera calle100% (1)
- Manual S3-C2U1Document10 pagesManual S3-C2U1Eder GuzmanPas encore d'évaluation
- Programación Anual de Educación para El Trabajo - Primer GradoDocument8 pagesProgramación Anual de Educación para El Trabajo - Primer GradoVampCzPas encore d'évaluation
- Manual de Dreamweaver CC Unidad 3Document9 pagesManual de Dreamweaver CC Unidad 3Marcos MartínezPas encore d'évaluation
- Tema 3 - Introduccion DreamweaverDocument33 pagesTema 3 - Introduccion DreamweaverLuis RodriguezPas encore d'évaluation
- Introducción A DreamweaverDocument10 pagesIntroducción A Dreamweaverwilli274Pas encore d'évaluation
- Manualdreamweavercs 3Document15 pagesManualdreamweavercs 3Edy GuzmáncPas encore d'évaluation
- 2 SecundDocument3 pages2 SecundOmar Teodor ObregonPas encore d'évaluation
- ARTÍCULOSrtrrrrrrrrrrrrrrrrrrrDocument235 pagesARTÍCULOSrtrrrrrrrrrrrrrrrrrrrOmar Teodor ObregonPas encore d'évaluation
- 30% Por Concepto de Preparación de Clase y Evaluación. Auxiliares de EducaciónDocument49 pages30% Por Concepto de Preparación de Clase y Evaluación. Auxiliares de EducaciónOmar Teodor ObregonPas encore d'évaluation
- 2 Los Mapas SemánticosDocument9 pages2 Los Mapas SemánticosELBERITO7Pas encore d'évaluation
- Bases para El Concurso-Huallanca-ImprimirDocument2 pagesBases para El Concurso-Huallanca-ImprimirOmar Teodor ObregonPas encore d'évaluation
- Bases para El Concurso de LogoDocument2 pagesBases para El Concurso de LogoOmar Teodor ObregonPas encore d'évaluation
- Ejercicios de Iniciacion de Dreamweaver IIDocument3 pagesEjercicios de Iniciacion de Dreamweaver IIOmar Teodor Obregon100% (1)
- Contrato de Desarrollo de Software A MedidaDocument5 pagesContrato de Desarrollo de Software A MedidaLuis HidalgoPas encore d'évaluation
- Udx042030109 AIDocument9 pagesUdx042030109 AIlalo garcialaredoPas encore d'évaluation
- 3) C2M1 - 2 Formato Objeto (Iniciando en NetBeans)Document18 pages3) C2M1 - 2 Formato Objeto (Iniciando en NetBeans)johnPas encore d'évaluation
- CHristian Vasquez Semana6 ProgramacionWEB1Document20 pagesCHristian Vasquez Semana6 ProgramacionWEB1Christian Bahir100% (1)
- MEASURECOLORDocument12 pagesMEASURECOLORmigueldemacrolabPas encore d'évaluation
- Introducción A La ProgramaciónDocument2 pagesIntroducción A La ProgramaciónYGLKJT GomezPas encore d'évaluation
- Tema 25Document40 pagesTema 25cheliPas encore d'évaluation
- Unidad 8. - Estructuras.Document5 pagesUnidad 8. - Estructuras.Alex Garcia UlloaPas encore d'évaluation
- Acta de Constitución de Proyecto FinalDocument7 pagesActa de Constitución de Proyecto FinalMati Muñoz BarrosPas encore d'évaluation
- 12.BD12 - Lenguaje Manipulacion Datos - SintesisDocument16 pages12.BD12 - Lenguaje Manipulacion Datos - SintesisSILVIA FUERTESPas encore d'évaluation
- Clase 1 Listado Etiquetas HTMLDocument4 pagesClase 1 Listado Etiquetas HTMLCristopher Moquillaza LevanoPas encore d'évaluation
- Sentencias Repetitivas DEBERDocument7 pagesSentencias Repetitivas DEBERAngel CampoverdePas encore d'évaluation
- Lenguaje C++Document45 pagesLenguaje C++alexander1176Pas encore d'évaluation
- Tarea Virtual 5Document3 pagesTarea Virtual 5Jefferson BrionesPas encore d'évaluation
- Practica-1 Aso-Sem2-2021Document4 pagesPractica-1 Aso-Sem2-2021Jhonny Gary Mamani CortezPas encore d'évaluation
- Diseño y Realizacion de Servicios de Presentacion en Entornos GraficosDocument21 pagesDiseño y Realizacion de Servicios de Presentacion en Entornos GraficosYessica Monar MonarPas encore d'évaluation
- Ejercitario Cap 5 ResueltoDocument3 pagesEjercitario Cap 5 ResueltoVicentePas encore d'évaluation
- Evaluacion Final - Escenario 8Document6 pagesEvaluacion Final - Escenario 8fabianPas encore d'évaluation
- Qué Es Mobile First DesignDocument16 pagesQué Es Mobile First DesignMichelle CifuentesPas encore d'évaluation
- Solución A Los Problemas Frecuentes Con Los Marco de Trabajo PHP Solution To The Frequent Problems With The Framework PHPDocument12 pagesSolución A Los Problemas Frecuentes Con Los Marco de Trabajo PHP Solution To The Frequent Problems With The Framework PHPmartinPas encore d'évaluation
- Presentacion OdkDocument26 pagesPresentacion Odkbryan perezPas encore d'évaluation
- Introducción A FHIR +FHIR PrácticoDocument52 pagesIntroducción A FHIR +FHIR PrácticopamelaPas encore d'évaluation
- Plan de Calidad G2 Programación de Periodo Académico - FinalDocument12 pagesPlan de Calidad G2 Programación de Periodo Académico - FinalCARLOS ALFREDO PINTO HERNÁNDEZPas encore d'évaluation
- Operadores PDFDocument12 pagesOperadores PDFayendesPas encore d'évaluation
- 1 Estructura DatosDocument2 pages1 Estructura Datossaul1905Pas encore d'évaluation
- Definición de MetamodeloDocument3 pagesDefinición de Metamodeloucarlosds1100% (1)
- Programación Estructurada: Condición Si NoDocument2 pagesProgramación Estructurada: Condición Si Nofabian yesid palma coelloPas encore d'évaluation
- INF-5260 Estructura de Datos PDFDocument11 pagesINF-5260 Estructura de Datos PDFEugenio Francisco Martínez MoraPas encore d'évaluation
- Guia 2-1 - Grado 8 Segundo Periodo-ConvertidoaaaDocument9 pagesGuia 2-1 - Grado 8 Segundo Periodo-ConvertidoaaaCarlosPas encore d'évaluation
- Introduccion A Xamarin y Xamarin - Forms - 1 PDFDocument16 pagesIntroduccion A Xamarin y Xamarin - Forms - 1 PDFYeseniaPas encore d'évaluation