Académique Documents
Professionnel Documents
Culture Documents
PHP
Transféré par
Leiner PachasTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
PHP
Transféré par
Leiner PachasDroits d'auteur :
Formats disponibles
MAG
FORMULARIOS en
HTML y FRAMES
Mag: Lino Martin
Quispe Tincopa
AGENDA
Introduccin a PHP
Formularios HTML y sus elementos
El mecanismo bsico de
interaccin entre el usuario y
un sitio web est dado por el
uso de formularios html.
if (Condicion 1)
{
Instruccin 1;
Instruccin 2;
}
else if (Condicion 2)
{
Instruccin A;
Instruccin B;
}
else
{
Instruccin X;
Instruccin Z;
}
Estructura de Control: IF
Generar un valor aleatorio entre 1 y 100. Luego
mostrar si tiene 1,2 o 3 dgitos.
$valor=rand(1,100);
Para obtener la fecha del servidor web
debemos llamar a la funcin date y requerir
slo el da:
$dia=date("d");
si queremos la fecha completa:
$fecha=date("Y:m:d")
Declaracin de Variable
Las Variables en PHP no necesitan ser declaradas, podemos decir que en PHP las
variables son dbilmente tipadas.
Toda variable debe tener un nombre al que se le debe anteponer el smbolo $, adems
el nombre debe de empezar con una letra. Su mbito es global a nivel del archivo
actual y de los archivos incluidos
Ejercicio: date ()
Ejercicio: IF
Mostrar en la pgina los nmeros del 1 al 100:
ESTRUCTURAS REPETITIVAS EN PHP
while (condicin)
{
[Instrucciones];
}
do
{
[Instrucciones];
} while (condicin);
While y Do-While
la condicin se verifica luego de
ejecutarse el bloque repetitivo.
Generar un valor aleatorio entre 1 y 100, luego imprimir en la pgina desde 1 hasta el valor
generado (de uno en uno):
Resolver usando WHILE
Ej01. Cargar en dos variables tu nombre completo y tu edad e insertarlos en la
frase Mi nombre es _____ y tengo ____ aos
Ej02. Calcular el rea de un tringulo de 2cm. de base y 8cm. de altura y
mostrarlo por pantalla.
Ej03. Escribir un programa en PHP que permita calcular el salario neto de un
empleado luego de aplicarle un impuesto al salario bruto.
(ej. Salario bruto = 4000, Impuesto = 20)
Ej04. Un pintor necesita 0,1 litros de pintura por metro cuadrado. Tiene que
pintar una pared de 10m. x 4m. Cada lata de pintura de 1 litro vale $ 42.
Hacer un programa en PHP que calcule cunto dinero debe gastar el pintor
para pintar la pared.
Ej07. Dado un nmero entero positivo entre 1 y 7 visualice a que da de la
semana corresponde.
Ej08. Presentar una tabla de multiplicar del nmero 5
Ej10. Ver los tipos de datos de las variables
date(j) Obtiene el da del mes
Ejemplo: 1,2,3,..., 31
date(l) Obtiene el nombre del da en INGLES
Ejemplo: Sunday, Monday,..., Saturday
date(w)
Obtiene el nmero del da de la semana
Ejemplo: 0, 1,..., 6. El nmero 0 es igual a Domingo
date(F)
Obtiene el nombre del mes en INGLES
Ejemplo: January, February,..., December
date(n) Obtiene el nmero del mes
Ejemplo: 1,2,3,....., 12
date(m) Obtiene el nmero del mes con un cero inicial
Ejemplo: 01,02,03,...,12
date(Y) Obtiene el ao con cuatro dgitos
Ejemplo: 2010, 2011, 2012, 2013
date(y) Obtiene el ao con dos dgitos
Ejemplo: 10, 11, 12, 13
date(G) Obtiene la hora en formato de 12 horas
Ejemplo: 1, 2, .... 11, 12
date(g) Obtiene la hora en formato de 12 horas con un cero inicial
Ejemplo: 01, 02, .... 11, 12
date(H) Obtiene la hora en formato de 24 horas
Ejemplo: 0, 2, .... 22,23
date(h) Obtiene la hora en formato de 24 horas con un cero inicial
Ejemplo: 00, 01, .... 23, 24
date(i) Obtiene los minutos
Ejemplo: 00,01,02,...., 59
date(s) Obtiene los segundos
Ejemplo: 00,01,02,...., 59
date(a) Obtiene el meridiano en minsculas
Ejemplo: am / pm
date(A) Obtiene el meridiano en maysculas
Ejemplo: AM / PM
FORMULARIOS
Un formulario permite que el visitante al sitio cargue datos y sean enviados al
servidor.
FORMULARIOS
$_GET["variable del form"];
$_POST["variable del form"];
$_REQUEST["variable del form"];
variable del form : indica el nombre de la
variable con la cual recogeremos los
datos en el script
FORMULARIOS
$_GET["variable del form"];
$_POST["variable del form"];
$_REQUEST["variable del form"];
$apellidos = $_GET['apellidos'];
$telefono = $_GET['celular'];
$edadPersona = $_GET['edad'];
FORMULARIOS
$_GET["variable del form"];
$_POST["variable del form"];
$_REQUEST["variable del form"];
$apellidos = $_GET['apellidos'];
$telefono = $_GET['celular'];
$edadPersona = $_GET['edad'];
FORMULARIOS
$_GET["variable del form"];
$_POST["variable del form"];
$_REQUEST["variable del form"];
$apellidos = $_GET['apellidos'];
$telefono = $_GET['celular'];
$edadPersona = $_GET['edad'];
LA DIFERENCIA
Usando get los datos del
formulario se ven en la url de la
pgina siguiente. En cambio
usando post no se ven los valores
en la direccin de la web
MTODOS DE ENVO DE UN FORMULARIO HTML
FORMULARIOS
Los formularios permiten solicitar informacin al
usuario y procesarla.
El formulario contiene diferentes componentes como:
campos de texto, botones de opcin, listas
desplegables etc.
Los formularios permiten que diversas personas
puedan enviar informacin al servidor, en donde
est instalado un programa que procesa esta
informacin.
Los usuarios interaccionan con los formularios a travs de las
llamados controles.
Botones (buttons)
Casillas de verificacin (checkboxes)
Radio botones (radio buttons)
Menes (menus)
Entrada de texto (text input)
Seleccin de ficheros (file select)
Controles ocultos (hidden controls)
Controles tipo objeto (object controls)
CONTROLES DE UN FORMULARIO HTML
CONTROLES DE UN FORMULARIO HTML
1. A visitor visits a web page that contains a form.
2. The web browser displays the HTML form.
3. The visitor fills in the form and submits
4. The browser sends the submitted form data to
the web server
5. A form processor script running on the web
server processes the form data
6. A response page is sent back to the browser.
CMO FUNCIONA UN FORMULARIO HTML
FORMULARIOS
Las etiquetas que abren y cierran un formulario son
<form> y </form> (apertura sin barra y cierre con
barra, como siempre).
......
<form method="post" action="mostrardatosenpagina.php">
......
</form>
.......
Adems, en la etiqueta de apertura se aade qu
queremos que se haga con los datos que se
recojan, o mejor dicho, qu archivo va a procesar esos
datos.
FORMULARIOS
......
<form method="post" action="mostrardatosenpagina.php">
......
</form>
.......
Dentro de la etiqueta <form>, se encuentra el atributo
action. Este nos especificar el documento que manejar
el formulario completado y enviado.
Tambin contamos con el atributo method. Esta propiedad
puede almacenar nicamente dos valores (post o get)
EJEMPLO
Confeccionaremos un formulario para el ingreso de nuestro
nombre y un botn para el envo del dato ingresado al
servidor:
EJEMPLO
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="20">
<br>
<input type="submit" value="enviar">
</form>
</body>
</html>
La propiedad action se inicializa con el nombre de la pgina que procesar los datos
en el servidor
EJEMPLO
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="20">
<br>
<input type="submit" value="enviar">
</form>
</body>
</html>
Normalmente un formulario se enva mediante post (los datos se envan con el
cuerpo del formulario) En caso de utilizar get los datos se envan en la cabecera de la
peticin de la pgina
EJEMPLO
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="20">
<br>
<input type="submit" value="enviar">
</form>
</body>
</html>
Ahora veamos el cuadro de texto donde se ingresa el nombre:
EJEMPLO
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="20">
<br>
<input type="submit" value="enviar">
</form>
</body>
</html>
Tambin mediante el elemento input definimos un botn para el envo de datos al
servidor. Debemos inicializar la propiedad type con el valor submit, con esto ya
tenemos un botn para el envo de datos.
EJEMPLO
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="20">
<br>
<input type="submit" value="enviar">
</form>
</body>
</html>
La propiedad value almacena la etiqueta que debe mostrar el botn.
EJEMPLO
ETIQUETAS DE UN FORMULARIO HTML
ETIQUETAS DE UN FORMULARIO HTML
action="datos.php" --> nos indica que el archivo datos.php es el encargado de
manipular los datos que el usuario ingres en el formulario
method="get" --> nos indica que los datos del formulario se enviarn por el
mtodo get
name="nombre" --> le asigna un nombre al elemento que luego puede ser usado
en scripts PHP.
EJERCICIO CALIFICADO
<html>
<head>
<title>Formulario</title>
</head>
<body>
<form action="datos.php" method="get">
Nombre: <input type="text" name="nombre"><br />
Contrasea: <input type="password" name="contra"><br />
<input type="submit" value="Enviar">
<input type="reset" value="Borrar">
</form>
<p>Al apretar el botn "Enviar" usted mandar todos los datos a una
pgina llamada "datos.php" la cual procesar toda la informacin</p>
</body>
ETIQUETAS DE UN FORMULARIO HTML
ETIQUETAS DE UN FORMULARIO HTML
action="edades.asp" --> nos indica que el archivo edades.asp es el encargado
de manipular los datos que el usuario ingres en el formulario
method="post" --> nos indica que los datos del formulario se enviarn por el
mtodo post
name="edad" --> debemos utilizar el mismo nombre(en este caso "edad") para
todos los elementos del mismo control radio.
value="mayor" --> define el valor del elemento <input>
EJERCICIO CALIFICADO
<html>
<head>
<title>Formulario</title>
</head>
<body>
<form action="colores.php" method="get">
Elija un color<br>
<input type="radio" name="col" value="red">Rojo<br>
<input type="radio" name="col" value="blue">Azul<br>
<input type="radio" name="col" value="green">Verde<br>
<input type="submit" value="Enviar">
<input type="reset" value="Borrar">
</form>
</body>
</html>
ETIQUETAS DE UN FORMULARIO HTML
action="hobbie.php" --> nos indica que el archivo hobbie.php es el encargado
de manipular los datos que el usuario ingres en el formulario
method="get" --> nos indica que los datos del formulario se enviarn por el
mtodo get
name="pasa" --> debemos utilizar el mismo nombre(en este caso "pasa") para
todos los elementos del mismo control checkbox.
value="tv" --> define el valor del elemento <input>
ETIQUETAS DE UN FORMULARIO HTML
EJERCICIO CALIFICADO
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="/registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="30"><br>
Seleccione los lenguajes que conoce:
<br>
<input type="checkbox" name="java">Java<br>
<input type="checkbox" name="cmasmas">C++<br>
<input type="checkbox" name="c">C<br>
<input type="checkbox" name="csharp">C#<br>
<input type="submit" value="Enviar">
</form>
</body>
</html>
ETIQUETAS DE UN FORMULARIO HTML
ETIQUETAS DE UN FORMULARIO HTML
action="datos_personales.php" --> nos indica que el archivo
datos_personales.php es el encargado de manipular los datos que el usuario
ingres en el formulario
method="post" --> nos indica que los datos del formulario se enviarn por el
mtodo post
name="nombre" - name="secreto" --> le asigna un nombre al elemento que
luego puede ser usado en scripts o en hojas de estilo
value="Enviar" --> define el texto del botn "submit"
value="Borrar" --> define el texto del botn "reset"
ETIQUETAS DE UN FORMULARIO HTML
action="continentes.php" --> nos indica que el archivo continentes.php es el
encargado de manipular los datos que el usuario ingres en el formulario
method="get" --> nos indica que los datos del formulario se enviarn por el
mtodo get
name="continente" --> le asigna un nico nombre al men desplegable
value="america" --> define el valor del elemento <option>
ETIQUETAS DE UN FORMULARIO HTML
EJERCICIO CALIFICADO
<html>
<head>
<title>Formulario</title>
</head>
<body>
<form action="hobbie.php" method="get">
Elija su pasatiempo favorito:
<select name="pasa" disabled>
<option value="tv">TV</option>
<option value="libros">Libros</option>
<option value="musica">Msica</option>
<option value="cine">Cine</option>
<option value="teatro">Teatro</option>
<option value="caminar">Caminar</option>
<option value="otros">Otros</option>
</select>
</form>
<p>La etiqueta <b>select</b> define un men desplegable.<br> El atributo
<b>disabled</b> lo dashabilita, sin permitir su seleccin.</p>
</body>
</html>
ETIQUETAS DE UN FORMULARIO HTML
action="texto.php" --> nos indica que el archivo texto.php es el encargado de
manipular los datos que el usuario ingres en el formulario
method="post" --> nos indica que los datos del formulario se enviarn por el
mtodo post
name="eltexto" --> le asigna un nombre al elemento textarea
ETIQUETAS DE UN FORMULARIO HTML
VARIABLE SUPERGLOBAL
VARIABLE SUPERGLOBAL
VARIABLE SUPERGLOBAL
Ej09
Ej09
Ej10
Ej10
Ej11
Ej11
Ej11
Ej11
Ej11
Ej12
Ejemplo 12
Ej12
Ej1305
Ej13
Ej13
EJERCICIO 03
EJERCICIO 03
EJERCICIO 03
EJERCICIO 06
Para disponer un select se utiliza la marca:
<select name="select1">
Los distintos item que tendr el select, se los indican con
las marcas:
<option value="sumar">sumar</option>
<option value="restar">restar</option>
El texto que va fuera de las marcas es el que se muestra
en el formulario, y la propiedad value es la que se
enva al formulario y se debe consultar en la pgina
php que procesa el formulario.
EJERCICIO 06
EJERCICIO 06
EJERCICIO 06
EJERCICIO 07
Para disponer un select con mltiples selecciones:
<select name="select1[]" size="4" multiple>
Adems de agregar la palabra clave multiple el nombre del control debe
tener los caracteres [] (esto indica que se debe crear un vector)
Las opciones que queremos que aparezcan seleccionadas se disponen de la
siguiente manera:
<option value="multiplicar"
selected>multiplicar</option>
y las que no queremos que aparezcan inicialmente seleccionadas:
EJERCICIO 01
function Nombre_Funcion (parametro1, parametro2, ... parmetro n)
{
Instrucciones;
<return valor>
}
EJERCICIO 01
EJERCICIO 01
Al cargarse la pgina, se visualiza el formulario para el ingreso de los dos
valores, ya que al no haber sido presionado el Botn, la condicin del if en el
programa principal, es falsa.
EJERCICIO 02
EJERCICIO 02
EJERCICIO 02
EJERCICIO 03
EJERCICIO 03
EJERCICIO 03
EJERCICIO 04
EJERCICIO 04
EJERCICIO 04
EJERCICIO 05
Isset ( )
Devuelve TRUE si var existe y
tiene un valor distinto de NULL,
FALSE de lo contrario.
EJERCICIO 05
EJERCICIO 05
EJERCICIO 06
Isset ( )
Devuelve TRUE si var existe y tiene
un valor distinto de NULL, FALSE de
lo contrario.
EJERCICIO 06
EJERCICIO 06
Para disponer un select se utiliza la marca:
<select name="select1">
El texto que va fuera de las marcas es el que se muestra en el
formulario, y la propiedad value es la que se enva al formulario y se
debe consultar en la pgina php que procesa el formulario.
EJERCICIO 07
EJERCICIO 07
EJERCICIO 07
EJERCICIO 07
USANDO UN SOLO FORMULARIO PARA EL
TRATAMIENTO DE DATOS
Observe que tienen el
mismo nombre de
archivo ejm08.ph
Otro Ejemplo
Vous aimerez peut-être aussi
- Ejercicios PropuestosDocument2 pagesEjercicios PropuestosLeiner PachasPas encore d'évaluation
- Ensayo Arte Operacional-FinalDocument5 pagesEnsayo Arte Operacional-FinalJohnny Jimenez Zegarra75% (4)
- Etapas de Las Pruebas de SoftwareDocument38 pagesEtapas de Las Pruebas de SoftwareLeiner PachasPas encore d'évaluation
- Descripción General ERSDocument6 pagesDescripción General ERSLeiner PachasPas encore d'évaluation
- Letra CDocument6 pagesLetra CLeiner PachasPas encore d'évaluation
- CaseDocument24 pagesCaseLeiner PachasPas encore d'évaluation
- LEWKOWICZ Pensar Sin Estado SeleccionDocument41 pagesLEWKOWICZ Pensar Sin Estado SeleccionRafael Arce0% (1)
- Final - Ana, Mariana y YuleydyDocument21 pagesFinal - Ana, Mariana y YuleydyDaniel SanchezPas encore d'évaluation
- Consonante MDocument4 pagesConsonante MWendy DominguezPas encore d'évaluation
- Resumen Final Estática y Resistencia de MaterialesDocument8 pagesResumen Final Estática y Resistencia de MaterialesGenaro LabrinPas encore d'évaluation
- Transformada Inversa de LaplaceDocument6 pagesTransformada Inversa de LaplaceedesmitPas encore d'évaluation
- 5 Proyecto Ada LuzDocument40 pages5 Proyecto Ada LuzJulio Cesar MaruriPas encore d'évaluation
- SIDI Borrador PESDocument638 pagesSIDI Borrador PESluscribd83Pas encore d'évaluation
- Boletín1 WebDocument9 pagesBoletín1 Webcubiaselias7497Pas encore d'évaluation
- Anexo 1 Ficha Detección NEEDocument2 pagesAnexo 1 Ficha Detección NEECYNTHIA ALEXANDRA QUIJIJE WONGPas encore d'évaluation
- Instructivo Trail Making TestDocument8 pagesInstructivo Trail Making TestVerónica Guerra Guerra100% (11)
- CarneDocument101 pagesCarneOrlando HernandezPas encore d'évaluation
- De La Cibernética Al Estudio de Las Comunicaciones DigitalesDocument4 pagesDe La Cibernética Al Estudio de Las Comunicaciones DigitalesRuben AguirePas encore d'évaluation
- Anexo 5.0 Parte 8 231217Document63 pagesAnexo 5.0 Parte 8 231217Abner Ezequiel valdivieso palmaPas encore d'évaluation
- Reporte Exp3 TermoquímicaDocument17 pagesReporte Exp3 TermoquímicaSergio OcPas encore d'évaluation
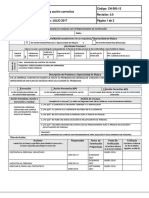
- Formatos 2 No ConformidadDocument2 pagesFormatos 2 No ConformidadYesica Jesus67% (3)
- Academia Plan de RedaccionDocument3 pagesAcademia Plan de RedaccionYoselin Urbina Meza0% (1)
- Reconociendo Mi Ambiente FormativoDocument1 pageReconociendo Mi Ambiente FormativoJaider JimenezPas encore d'évaluation
- Cobertura Curricular 2018Document14 pagesCobertura Curricular 2018Claudina Alicia Inostroza Salazar100% (1)
- Programación Orientada A Objetos 3-4Document5 pagesProgramación Orientada A Objetos 3-4Edgar Andres Gonzalez BolañosPas encore d'évaluation
- Asistencia de Estudiantes 30 Sep 2022Document51 pagesAsistencia de Estudiantes 30 Sep 2022duvvval34Pas encore d'évaluation
- La Dama Inquieta 15Document54 pagesLa Dama Inquieta 15israelPas encore d'évaluation
- Seguridad EscolarDocument2 pagesSeguridad EscolarCortes Labarca WilPas encore d'évaluation
- Cultura Del Servicio Al Cliente en PanamaDocument13 pagesCultura Del Servicio Al Cliente en Panamajeniret2206Pas encore d'évaluation
- Galeno Ensayo de Historia1Document5 pagesGaleno Ensayo de Historia1Oröpëziitä CärbällöPas encore d'évaluation
- Tpit Actividad Evaluable T1Document8 pagesTpit Actividad Evaluable T1Adri linkPas encore d'évaluation
- Taller de Refuerzo de Español Grado 3°Document2 pagesTaller de Refuerzo de Español Grado 3°Gerson Salgado100% (1)
- Propuesta de InvestigacionDocument11 pagesPropuesta de InvestigacionDavid Eduardo Torres HidalgoPas encore d'évaluation
- Diario de Un ColibriDocument30 pagesDiario de Un Colibriedison bermudezPas encore d'évaluation
- S12 - TacDocument11 pagesS12 - TacErvin BatrezPas encore d'évaluation