Académique Documents
Professionnel Documents
Culture Documents
Lpi LW Ficha Pratica 2
Transféré par
Tiago Caetano0 évaluation0% ont trouvé ce document utile (0 vote)
12 vues3 pagesTitre original
lpi_lw_ficha_pratica_2
Copyright
© Attribution Non-Commercial (BY-NC)
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Attribution Non-Commercial (BY-NC)
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
12 vues3 pagesLpi LW Ficha Pratica 2
Transféré par
Tiago CaetanoDroits d'auteur :
Attribution Non-Commercial (BY-NC)
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 3
Linguagens de Programação para a Internet
Linguagens Web
TIM e Eng. Informática
Ficha Prática Nº 2
1. Utilizando a estrutura do exercício da ficha 1 de frames, crie o mesmo layout mas
utilizando apenas tabelas (sem frames) para fazer uma página Web:
2. Crie um documento HTML ao seu critério.
a. Defina um estilo inline para h2, com cor verde, tamanho de fonte 10pt e tipo
Arial.
Exemplo da sintaxe:
<p style="color:#000000; margin: 5px;">
Aqui um parágrafo de cor preta e com 5px nas 4 margens.
</p>
b. Crie uma Folha de Estilos interna com a definição de estilos para os
elementos p,font e o h2 definido na alínea anterior. Defina os estilos ao seu
critério, mas baseados em classes.
Exemplo:
<head>
<style type="text/css">
<!--
body {
background: #000000;
url("imagens/minhaimagem.gif");
}
h3 {
color: #FF0000;
}
p{
margin-left: 15px;
padding:1.5em;
} -->
</style>
</head>
c. Transporte os mesmos estilos para uma folha de estilos externa e aplique-a
ao documento que criou.
<title>LPI-Exercício3</title>
<link href="Estilos.css" rel="stylesheet" type="text/css" />
</head>
1 Eduardo Valente Paulo Alves
3. Demonstre o efeito da aplicação dos seguintes estilos
h2 {
color: #FFFFCC;
margin-bottom: 0;
padding: 5px 0px 3px 25px;
background-color: #999999;
}
p{
color: #003366;
font-size: .9em;
line-height: 150%;
margin-top: 0;
margin-left: 25px;
}
body {
background-image: url(images/nv-logo.jpg);
background-repeat: repeat-x;
}
4. Através de uma CSS desenvolva ao seu critério o seguinte menu, aplicando-lhe os
efeitos que considerar necessários:
Entrar
Sair
Ajuda
Consultar
5. Transforme o menu num menu horizontal
Entrar Sair Ajuda Consultar
6. Desenvolva uma stylesheet capaz de criar as seguintes áreas numa página web:
2 Eduardo Valente Paulo Alves
7. Desenvolva uma stylesheet capaz de criar as seguintes áreas numa página web:
8. Desenvolva uma stylesheet capaz de criar as seguintes áreas numa página web:
3 Eduardo Valente Paulo Alves
Vous aimerez peut-être aussi
- Java Virtual MachineDocument7 pagesJava Virtual MachineTiago CaetanoPas encore d'évaluation
- Plataforma Windows MobileDocument14 pagesPlataforma Windows MobileTiago CaetanoPas encore d'évaluation
- CV 2014 Tiago CaetanoDocument8 pagesCV 2014 Tiago CaetanoTiago CaetanoPas encore d'évaluation
- RelatorioDocument47 pagesRelatorioTiago CaetanoPas encore d'évaluation
- Supply Chain ManagementDocument7 pagesSupply Chain ManagementTiago CaetanoPas encore d'évaluation
- Supply ChainDocument25 pagesSupply ChainTiago CaetanoPas encore d'évaluation
- Análise de SistemasDocument20 pagesAnálise de SistemasTiago CaetanoPas encore d'évaluation
- Correio ElectronicoDocument24 pagesCorreio ElectronicoTiago CaetanoPas encore d'évaluation
- Aid Cap0 ApresentacaoDocument15 pagesAid Cap0 ApresentacaoTiago CaetanoPas encore d'évaluation
- Redes AlargadasDocument63 pagesRedes AlargadasTiago CaetanoPas encore d'évaluation
- Transfer en CIA de Ficheiros e Acesso RemotoDocument21 pagesTransfer en CIA de Ficheiros e Acesso RemotoTiago CaetanoPas encore d'évaluation
- Revisoes Sobre EncaminhamentoDocument66 pagesRevisoes Sobre EncaminhamentoTiago CaetanoPas encore d'évaluation
- Supply Chain ManagementDocument7 pagesSupply Chain ManagementTiago CaetanoPas encore d'évaluation
- HTTP 1Document21 pagesHTTP 1Tiago CaetanoPas encore d'évaluation
- HTML e CssDocument17 pagesHTML e CssTiago CaetanoPas encore d'évaluation
- Web ServicesDocument16 pagesWeb ServicesTiago CaetanoPas encore d'évaluation
- AjaxDocument10 pagesAjaxTiago CaetanoPas encore d'évaluation
- Servicos Multimedia Sobre IpDocument52 pagesServicos Multimedia Sobre IpTiago CaetanoPas encore d'évaluation
- Protocolos de Transporte TCP e UdpDocument66 pagesProtocolos de Transporte TCP e UdpTiago CaetanoPas encore d'évaluation
- Aid Cap1 ConceitosfundamentaisDocument24 pagesAid Cap1 ConceitosfundamentaisTiago CaetanoPas encore d'évaluation
- Inf - Aplicacoesdistrbuidas.3.1 PropostoDocument4 pagesInf - Aplicacoesdistrbuidas.3.1 PropostoTiago CaetanoPas encore d'évaluation
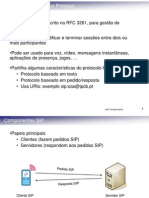
- SipDocument15 pagesSipTiago CaetanoPas encore d'évaluation
- Aid Cap2 ModelosarquitecturaisDocument42 pagesAid Cap2 ModelosarquitecturaisTiago CaetanoPas encore d'évaluation
- Ad Cap5 InvocacaoremotaDocument36 pagesAd Cap5 InvocacaoremotaTiago CaetanoPas encore d'évaluation
- Ad Cap6 JavarmiDocument48 pagesAd Cap6 JavarmiTiago CaetanoPas encore d'évaluation
- Ad Cap3 Prog ComunicacaoDocument44 pagesAd Cap3 Prog ComunicacaoTiago CaetanoPas encore d'évaluation
- Aid Cap2 Modelosfundamentais1Document30 pagesAid Cap2 Modelosfundamentais1Tiago CaetanoPas encore d'évaluation
- Aid Cap2 Modelosfundamentais1Document30 pagesAid Cap2 Modelosfundamentais1Tiago CaetanoPas encore d'évaluation
- Aid Cap3b Threads e Pipes em JavaDocument35 pagesAid Cap3b Threads e Pipes em JavaTiago CaetanoPas encore d'évaluation
- Ad Cap0 ApresentacaoDocument15 pagesAd Cap0 ApresentacaoTiago CaetanoPas encore d'évaluation
- Tabela de Cargos e Salários Da Area de InformáticaDocument3 pagesTabela de Cargos e Salários Da Area de Informáticaalessandro_brasilia100% (2)
- BeCode - Guia para Desenvolver o Seu 1º Site Dinâmico Utilizando PHPDocument11 pagesBeCode - Guia para Desenvolver o Seu 1º Site Dinâmico Utilizando PHPCarlos Alberto M CostaPas encore d'évaluation
- Microsoft Word - Exercicios Pascal ResolvidosDocument3 pagesMicrosoft Word - Exercicios Pascal ResolvidosCeuboto100% (1)
- WWW Lua OrgDocument4 pagesWWW Lua OrgVini MotaPas encore d'évaluation
- Desenvolvimento de Software Com Metodologias Ágeis: Camila Nascimento BarcellosDocument16 pagesDesenvolvimento de Software Com Metodologias Ágeis: Camila Nascimento BarcellosWalter MatsudaPas encore d'évaluation
- Como Fazer Upload e Download de Arquivos Usando Servlet e JSPDocument7 pagesComo Fazer Upload e Download de Arquivos Usando Servlet e JSPsergiolnsPas encore d'évaluation
- ID168 Starter IT m1 - Supportmaterial - Class2Document11 pagesID168 Starter IT m1 - Supportmaterial - Class2Neimar SantanaPas encore d'évaluation
- Piscina C02Document21 pagesPiscina C02ajlbzcstkghncxuubqPas encore d'évaluation
- Website Builder - Como Exportar Um Site para WordPress - Central de Ajuda Da Hostinger - PortuguesDocument13 pagesWebsite Builder - Como Exportar Um Site para WordPress - Central de Ajuda Da Hostinger - Portuguescelio dos anjosPas encore d'évaluation
- Apostila C++Document99 pagesApostila C++Tiago AlvesPas encore d'évaluation
- Distrobox Experimente Várias Distribuições Linux Através Do TerminalDocument17 pagesDistrobox Experimente Várias Distribuições Linux Através Do TerminalMuryllo Siqueyros Lupus SantePas encore d'évaluation
- Prova AlgoritmoDocument4 pagesProva AlgoritmoJoão Vitor Santos MendesPas encore d'évaluation
- Modelos de Processos de Software PDFDocument77 pagesModelos de Processos de Software PDFFernanda100% (1)
- Instalando GrafanaDocument7 pagesInstalando GrafanaMiloch PentakillPas encore d'évaluation
- Procedimentos ArmazenadosDocument29 pagesProcedimentos ArmazenadosLuan OliveiraPas encore d'évaluation
- Compiladores: P ASCALDocument89 pagesCompiladores: P ASCALrodmalvesPas encore d'évaluation
- Conteudo Programatico POO PDFDocument1 pageConteudo Programatico POO PDFCarlosPas encore d'évaluation
- Exercícios de Revisão FormuláriosDocument3 pagesExercícios de Revisão FormuláriosDjony yuasaPas encore d'évaluation
- Interface Grafica para Compiladores Gratuitos Baseados em Linha de Comando Disponiveis Na InternetDocument8 pagesInterface Grafica para Compiladores Gratuitos Baseados em Linha de Comando Disponiveis Na InternetJunilson Felix JunilsonPas encore d'évaluation
- Livros - Use A CabeçaDocument1 pageLivros - Use A CabeçaElaine Goldoni100% (1)
- Aula13-Intent, Bundle, Handler, ListViewDocument28 pagesAula13-Intent, Bundle, Handler, ListViewMario JesusPas encore d'évaluation
- PIM VI - Sistema em C para Cadastrar Pacientes Diagnosticados Com Covid-19Document15 pagesPIM VI - Sistema em C para Cadastrar Pacientes Diagnosticados Com Covid-19Dionisio ConceicaoPas encore d'évaluation
- Unidade 7Document10 pagesUnidade 7Antonio NetoPas encore d'évaluation
- Manual Ant PortuguesDocument45 pagesManual Ant PortuguesrenatomxzPas encore d'évaluation
- Aoc 160523Document4 pagesAoc 160523roger britoPas encore d'évaluation
- Aula 2 - Introdução A LadderDocument12 pagesAula 2 - Introdução A Laddereu mesmoPas encore d'évaluation
- Questões de Provas - Questões de Concursos - Página 5Document7 pagesQuestões de Provas - Questões de Concursos - Página 5Fabiano FariasPas encore d'évaluation
- Como Conectar À Rede WiFi Via Terminal Linux! - SempreUpdateDocument7 pagesComo Conectar À Rede WiFi Via Terminal Linux! - SempreUpdateMuryllo sirqueira Lopes Dos santosPas encore d'évaluation
- Full Stack PythonDocument9 pagesFull Stack PythonBruno da S. MesquitaPas encore d'évaluation
- Atividade 3 - Modelagem de Software - 51-2024Document8 pagesAtividade 3 - Modelagem de Software - 51-2024admcavaliniassessoriaPas encore d'évaluation