Académique Documents
Professionnel Documents
Culture Documents
Butterfly
Transféré par
meezlife0 évaluation0% ont trouvé ce document utile (0 vote)
18 vues2 pagesCopyright
© Attribution Non-Commercial (BY-NC)
Formats disponibles
TXT, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Attribution Non-Commercial (BY-NC)
Formats disponibles
Téléchargez comme TXT, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
18 vues2 pagesButterfly
Transféré par
meezlifeDroits d'auteur :
Attribution Non-Commercial (BY-NC)
Formats disponibles
Téléchargez comme TXT, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 2
<!--this script got from www.javascriptfreecode.
com-Coded by: Krishna Eydat -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256">
<meta http-equiv="Content-Language" content="en-us">
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title></title>
</head>
<body>
<p>
<script language="JavaScript1.2">
//specify path to cursor image
var cursorpath="http://www.javascriptfreecode.com/fly2.gif"
if (document.layers)
{document.write("<LAYER NAME='PoInTeRs' LEFT=800 TOP=10><img src='"+cursorpath+"
' width=17 height=22></LAYER>")}
else if (document.all){document.write("<div id='pOiNtErS' style='position:absolu
te;top:10px;left:10px;width:17px;height:22px;z-index:50'><img src='"+cursorpath+
"' width=40 height=40></div>")}
count=-1;
move=1;
function Curve(){
abc=new Array(0,1,1,1,2,3,4,0,6,-1,-1,-1,-2,-3,-4,0,-6)
for (i=0; i < abc.length; i++)
{var C=Math.round(Math.random()*[i])}
howbend=abc[C];
setTimeout('Curve()',1900);
return howbend;
}
ypos=100;
xpos=100;
degree = 600;
function MoveRandom(){
PathBend=degree+=howbend;//ok!
y = 4*Math.sin(PathBend*Math.PI/180);
x = 6*Math.cos(PathBend*Math.PI/180);
if (document.layers){
ypos+=y;
xpos+=x;
document.PoInTeRs.top=ypos+window.pageYOffset;
document.PoInTeRs.left=xpos+window.pageXOffset;
}
else if (document.all){
ypos+=y;
xpos+=x;
document.all.pOiNtErS.style.top=ypos+document.body.scrollTop;
document.all.pOiNtErS.style.left=xpos+document.body.scrollLeft;
}
T=setTimeout('MoveRandom()',50);
}
function edges(){
if (document.layers){
if (document.PoInTeRs.left >= window.innerWidth-40+window.pageXOffset)degree=Mat
h.round(Math.random()*45+157.5);
if (document.PoInTeRs.top >= window.innerHeight-30+window.pageYOffset)degree=Mat
h.round(Math.random()*45-112.5);
if (document.PoInTeRs.top <= 2+window.pageYOffset) degree = Math.round(Math.rand
om()*45+67.5);//OK!
if (document.PoInTeRs.left <= 2+window.pageXOffset) degree = Math.round(Math.ran
dom()*45-22.5);//OK!
}
else if (document.all)
{
if (document.all.pOiNtErS.style.pixelLeft >= document.body.offsetWidth-45+docume
nt.body.scrollLeft)degree=Math.round(Math.random()*45+157.5);
if (document.all.pOiNtErS.style.pixelTop >= document.body.offsetHeight-35+docume
nt.body.scrollTop)degree=Math.round(Math.random()*45-112.5);
if (document.all.pOiNtErS.style.pixelTop <= 2+document.body.scrollTop) degree =
Math.round(Math.random()*45+67.5);//OK!
if (document.all.pOiNtErS.style.pixelLeft <= 2+document.body.scrollLeft) degree
= Math.round(Math.random()*45-22.5);//OK!
}
setTimeout('edges()',100);
}
function starteffect(){
Curve();
MoveRandom();// onUnload="opener.gO()"
edges();
}
if (document.all||document.layers)
window.onload=starteffect
</script>
</p>
</body>
</html>
Vous aimerez peut-être aussi
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- Project Management Book PDFDocument55 pagesProject Management Book PDFSerigne Mbaye Diop94% (16)
- Ansi B 16.34Document22 pagesAnsi B 16.34Vinoth Rajendra100% (2)
- MDN 1508DSDocument108 pagesMDN 1508DSdocazanPas encore d'évaluation
- Green Finance For Green GrowthDocument24 pagesGreen Finance For Green GrowthSreejith BhattathiriPas encore d'évaluation
- Sap and ZebraDocument34 pagesSap and ZebraMohamad Nizam DikonPas encore d'évaluation
- Gold Series Dust Collector: Installation, Operation and MaintenanceDocument85 pagesGold Series Dust Collector: Installation, Operation and MaintenanceDAVID ALFONSO CARABALLO PATIÑOPas encore d'évaluation
- Acp 400020180910102625Document2 pagesAcp 400020180910102625Sofyan Andika YusufPas encore d'évaluation
- Top 145 Database Terms DictionaryDocument13 pagesTop 145 Database Terms DictionaryUnais_Pas encore d'évaluation
- FL40AC-FL60AC EX Electrical Schematic 177666Document1 pageFL40AC-FL60AC EX Electrical Schematic 177666Omayr QureshiPas encore d'évaluation
- Gas LiftDocument35 pagesGas LiftHìnhxămNơigóckhuấtTimAnh100% (1)
- The Contemporary WorldDocument9 pagesThe Contemporary WorldDennis RaymundoPas encore d'évaluation
- Videojet 3140: Laser Marking SystemDocument2 pagesVideojet 3140: Laser Marking SystemSudiptoPas encore d'évaluation
- TARPfinal PDFDocument28 pagesTARPfinal PDFRakesh ReddyPas encore d'évaluation
- Exercise 4 - HERBICIDE CALCULATION - MSMP Version - Docx Version 1Document4 pagesExercise 4 - HERBICIDE CALCULATION - MSMP Version - Docx Version 1Omaiwa Mo ShinderuPas encore d'évaluation
- Datasheet - SP 275K INH String InvDocument1 pageDatasheet - SP 275K INH String Invsharib26Pas encore d'évaluation
- Acronyms Used in Offshore ConstructionDocument32 pagesAcronyms Used in Offshore ConstructionDaniel De Assis ItaborahyPas encore d'évaluation
- Sch40 80 ASTM A53Document2 pagesSch40 80 ASTM A53Keshia Murillo PinnockPas encore d'évaluation
- Detail A: STEEL BEAM (300x150x6.5x9)Document1 pageDetail A: STEEL BEAM (300x150x6.5x9)Aaris AdePas encore d'évaluation
- Konica Bizhub 7272 - User ManualDocument436 pagesKonica Bizhub 7272 - User Manualfaco1723Pas encore d'évaluation
- SchoolofLifeSciencesAdmissionOpen2021-2022Document4 pagesSchoolofLifeSciencesAdmissionOpen2021-2022Amiruddin RafiudeenPas encore d'évaluation
- BOE-025 Consejo de EstadoDocument1 pageBOE-025 Consejo de Estado15mls23Pas encore d'évaluation
- History and Evolution of Hybrid VehiclesDocument24 pagesHistory and Evolution of Hybrid VehiclesShrvan HirdePas encore d'évaluation
- Installation Guide: For Packetfence Version 8.3.0Document270 pagesInstallation Guide: For Packetfence Version 8.3.0Ferjani TarekPas encore d'évaluation
- Nitya Parayana Slokas MalayalamDocument3 pagesNitya Parayana Slokas MalayalamGopakumar NairPas encore d'évaluation
- Project: Water Supply Layout Finals Drawn By: 20141142805 Date: 10/11/2018 Sheet No. 1 of 2Document1 pageProject: Water Supply Layout Finals Drawn By: 20141142805 Date: 10/11/2018 Sheet No. 1 of 2Jabber Reyes AmborPas encore d'évaluation
- Block Out TimeDocument3 pagesBlock Out TimeschumangelPas encore d'évaluation
- OTC13998Document15 pagesOTC13998Raifel MoralesPas encore d'évaluation
- AcrSavoniacJ ZDocument454 pagesAcrSavoniacJ ZЕвгенияPas encore d'évaluation
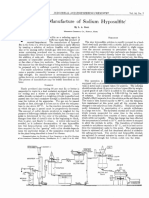
- Manufacturing Sodium Hyposulfite SolutionDocument2 pagesManufacturing Sodium Hyposulfite SolutionAravind KumarPas encore d'évaluation
- HGS HSM SL 20 007 - Adjustment of Valve ClearanceDocument66 pagesHGS HSM SL 20 007 - Adjustment of Valve Clearanceajshsu5682Pas encore d'évaluation