Académique Documents
Professionnel Documents
Culture Documents
Crear Estilos CSS en Dreamweaver CS5
Transféré par
Leindys Rodriguez BarriosCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Crear Estilos CSS en Dreamweaver CS5
Transféré par
Leindys Rodriguez BarriosDroits d'auteur :
Formats disponibles
CREACIÓN y APLICACIÓN DE ESTILOS CSS UTILIZANDO
DREAMWEAVER CS5
Crear Estilo CSS Nuevo:
1. En la barra de Menú en la opción Formato, seleccione Estilos CSS y luego
de click en la opción Nuevo…
2. Aparecerá el cuadro de diálogo Nueva Regla CSS.
Autor: Ing. Jackeline Romero Rodríguez
Defina el tipo de estilo CSS que desea crear:
• En Tipo de Selector seleccione Clase (puede ser aplicable a cualquier
elemento HTML).
• En Nombre de Selector digite el nombre del estilo (Ejemplo: .miestilo)
Nota: los nombres de clase deben comenzar por un punto (.) y pueden
contener cualquier combinación alfanumérica (por ejemplo .myhead1). Si no
introduce el punto inicial, Dreamweaver lo hará de forma automática.
• Para incrustar el estilo en el documento actual, donde dice Definición de
Regla seleccione Sólo este documento.
3. De click en el botón Aceptar. Aparecerá el cuadro de diálogo Definición de Estilos.
4. Seleccione las opciones de estilo que desea establecer para el estilo CSS nuevo
como tipo fuente, tamaño, color, etc. y haga clic en el botón Aceptar.
Autor: Ing. Jackeline Romero Rodríguez
Aplicar un Estilo CSS:
Nota: Antes de aplicar los Estilos CSS, se recomienda digitar primero todo el texto
que estará en la página.
Para aplicarle a un texto un Estilo CSS creado previamente debe hacer lo siguiente:
1. Seleccione el texto al que desea aplicarle el estilo
2. En el inspector de propiedades seleccione la opción HTML (en la imagen se
encuentra señalada con un recuadro de color rojo), en el cuadro de texto Clase,
seleccione el nombre del estilo.
Autor: Ing. Jackeline Romero Rodríguez
Le aparecerá en la página el texto con el estilo que ha seleccionado.
Nota: El procedimiento anterior lo debe realizar para aplicarle un estilo a cada uno
de los textos que se encuentran en la página.
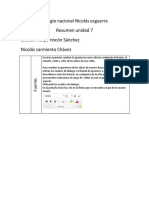
Modificar el Nombre de un Estilo CSS:
Para modificar el nombre de un Estilo CSS, en el panel de archivos en la Ventana
Estilos CSS, seleccione el nombre del estilo que desea modificar, de click derecho y
seleccione la opción Cambiar nombre de clase.
Autor: Ing. Jackeline Romero Rodríguez
Aparecerá el cuadro de diálogo Cambiar nombre de clase, en el cual se encuentra
seleccionado el nombre del estilo que va a cambiar
En el cuadro de texto Nuevo nombre, digite el nombre que desea asignarle al estilo y
de click en el botón Aceptar.
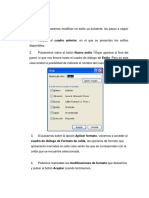
Modificar las Propiedades de un Estilo CSS:
Para modificar las propiedades de un Estilo CSS como tipo de fuente, color, tamaño,
etc, en el panel de archivos en la Ventana Estilos CSS, seleccione el nombre del
estilo que desea modificar, de click derecho y seleccione la opción Edición…
Aparecerá el cuadro de diálogo Definición de regla, en el cual se encuentran las
propiedades actuales del estilo.
Autor: Ing. Jackeline Romero Rodríguez
Modifique las propiedades que desee y por último de click en el botón Aplicar y luego
de click en el botón Aceptar.
Autor: Ing. Jackeline Romero Rodríguez
Vous aimerez peut-être aussi
- Kompozer CssDocument10 pagesKompozer CssJosé Luis Alvarado AguilarPas encore d'évaluation
- Hojas de Estilo en CascadaDocument13 pagesHojas de Estilo en CascadaLupis MartinezPas encore d'évaluation
- Diseño Web I-I y II Semana de JunioDocument35 pagesDiseño Web I-I y II Semana de JunioAJ HNPas encore d'évaluation
- Como Crear Estilos CSS en Dream WeaverDocument8 pagesComo Crear Estilos CSS en Dream WeaverCarlos OropezaPas encore d'évaluation
- GuIa WordDocument19 pagesGuIa WordAndres Diaz SantosPas encore d'évaluation
- Ejercicio - Aplicación de Estilos Al Código HTML Con CSS - Learn 1 - Microsoft DocsDocument9 pagesEjercicio - Aplicación de Estilos Al Código HTML Con CSS - Learn 1 - Microsoft Docslenovo 2023Pas encore d'évaluation
- Calc2 1 CPDocument16 pagesCalc2 1 CPchuchuniPas encore d'évaluation
- Ejercicio 8Document2 pagesEjercicio 8Olivares Leyva AldairPas encore d'évaluation
- BRENDA CAYAMPI EstilosDocument7 pagesBRENDA CAYAMPI EstilosVictor Abel RivasPas encore d'évaluation
- Estilos Css en AspnetDocument9 pagesEstilos Css en AspnetCarlos Albinagorta RebazaPas encore d'évaluation
- Evaluación FinalDocument4 pagesEvaluación FinalMaria Ubillus Jaico100% (1)
- Guia de Uso de Word AvanzadoDocument21 pagesGuia de Uso de Word AvanzadoCarlos QuirogaPas encore d'évaluation
- Manual Word3 2013Document26 pagesManual Word3 2013Carlos HerreraPas encore d'évaluation
- Aplicativos Informaticos - 4Document24 pagesAplicativos Informaticos - 4Larry Espinoza MonzonPas encore d'évaluation
- Clase 5 Formatear La Pagina Con CssDocument10 pagesClase 5 Formatear La Pagina Con CssIsabelitHaCasellesAlvarezPas encore d'évaluation
- Contedido de MacromediaDocument5 pagesContedido de MacromediaEdin LópezPas encore d'évaluation
- Texto e Ilustraciones InformaticaDocument2 pagesTexto e Ilustraciones Informaticaluisenrrique051002Pas encore d'évaluation
- Bloque 6Document19 pagesBloque 6Miguel Angel ChavarriaPas encore d'évaluation
- Guia 2Document15 pagesGuia 2Luis ApazaPas encore d'évaluation
- VS2010Trabajo Con CSSDocument42 pagesVS2010Trabajo Con CSScustarezPas encore d'évaluation
- Códigos CSS y HTML para Editar Tu Página Web en WordPress GRATISDocument21 pagesCódigos CSS y HTML para Editar Tu Página Web en WordPress GRATISana gimena torrico solanoPas encore d'évaluation
- Taller Creación de Un Sitio WebDocument8 pagesTaller Creación de Un Sitio Webing.mais6367Pas encore d'évaluation
- Word IntermedioDocument24 pagesWord IntermedioJR MenesesPas encore d'évaluation
- Unidad 7Document16 pagesUnidad 7Manuel CervantesPas encore d'évaluation
- Il2 - Tema 4Document18 pagesIl2 - Tema 4Pamela SilvaPas encore d'évaluation
- Cuadernillo Word Informatica 2Document66 pagesCuadernillo Word Informatica 2sergioPas encore d'évaluation
- Manual Word IntermedioDocument59 pagesManual Word IntermedioArturo ContrerasPas encore d'évaluation
- Colegio Nacional Nicolás EsguerraDocument7 pagesColegio Nacional Nicolás Esguerracristian rinconPas encore d'évaluation
- Il2 - Tema 4Document18 pagesIl2 - Tema 4Sheyla Medaly Orga casimirPas encore d'évaluation
- CSS BásicoDocument13 pagesCSS Básicolsanhueza2401Pas encore d'évaluation
- Sesion 03Document58 pagesSesion 03Alberto Barreto LeonPas encore d'évaluation
- 11 Creacion de Estilos Que Automatizan Tareas de Formato en Parrafos Con Estilo Repetitivo y para La Creacion de Indices y PlantillasDocument8 pages11 Creacion de Estilos Que Automatizan Tareas de Formato en Parrafos Con Estilo Repetitivo y para La Creacion de Indices y Plantillashernan andres toro jaramillo100% (1)
- Estilos y Efectos de Capa PhotoshopDocument23 pagesEstilos y Efectos de Capa PhotoshopEdna Goretti CarvajalPas encore d'évaluation
- Manual de Tablas HTML para PrincipiantesDocument8 pagesManual de Tablas HTML para PrincipiantesAlfredo GarcíaPas encore d'évaluation
- Manual Bloque 3Document11 pagesManual Bloque 3Veronica DuránPas encore d'évaluation
- Il2 - Tema 4Document17 pagesIl2 - Tema 4Tuya TlvPas encore d'évaluation
- Tabla de Contenido e Indice OriginalDocument15 pagesTabla de Contenido e Indice OriginalVane JbbPas encore d'évaluation
- Tema4 Lenguajes de Marcas ASIRDocument66 pagesTema4 Lenguajes de Marcas ASIRJorge SqrPas encore d'évaluation
- Códigos CSS y HTML para Editar Tu Página Web en WordPress PDFDocument17 pagesCódigos CSS y HTML para Editar Tu Página Web en WordPress PDFFernandoAlmeidaPas encore d'évaluation
- Crear Plantillas en DreamWeaverDocument2 pagesCrear Plantillas en DreamWeaverGenaro Cabrera SantillanPas encore d'évaluation
- Clase 26 Excel Avanzado 2007 - AutoformatosDocument4 pagesClase 26 Excel Avanzado 2007 - AutoformatosAlexander LopezPas encore d'évaluation
- Manual Word IntermedioDocument59 pagesManual Word Intermediojawar45Pas encore d'évaluation
- HTML Guia 2Document15 pagesHTML Guia 2ManuelPas encore d'évaluation
- Personalizar o Crear Estilos en WordDocument4 pagesPersonalizar o Crear Estilos en Wordcamh_1118435Pas encore d'évaluation
- Cómo Crear Un Formulario en WordDocument7 pagesCómo Crear Un Formulario en Wordelizabeth irineoPas encore d'évaluation
- Entonces ¿Qué Es CSS, Realmente?: P (Color: Red )Document14 pagesEntonces ¿Qué Es CSS, Realmente?: P (Color: Red )rosscscanoPas encore d'évaluation
- Clase 29 Excel Avanzado 2007 - Crear Un EstiloDocument3 pagesClase 29 Excel Avanzado 2007 - Crear Un EstiloAlexander LopezPas encore d'évaluation
- Reglas de Formato Condicional en ExcelDocument8 pagesReglas de Formato Condicional en ExcelErick GordonPas encore d'évaluation
- Tema 3 Introduccion CSSDocument13 pagesTema 3 Introduccion CSSMatuu GarridoPas encore d'évaluation
- Word Avanzado 2010Document21 pagesWord Avanzado 2010Cindy Michael Antonieta Montero RinconPas encore d'évaluation
- Formato en WordDocument6 pagesFormato en Wordcristhian andres caicedoPas encore d'évaluation
- Microsoft Word Avanzado - Sesión 1Document16 pagesMicrosoft Word Avanzado - Sesión 1JHONYSFPas encore d'évaluation
- Aprenda Excel 2010 Estilos y Otros FormatosDocument19 pagesAprenda Excel 2010 Estilos y Otros FormatosAxel DuartePas encore d'évaluation
- UTEDYC Clase 2 - Diseño Web HTMLDocument12 pagesUTEDYC Clase 2 - Diseño Web HTMLRicardo Walter ZamudioPas encore d'évaluation
- Aprender InDesign CS6 con 100 ejercicios prácticosD'EverandAprender InDesign CS6 con 100 ejercicios prácticosÉvaluation : 5 sur 5 étoiles5/5 (1)
- ManualUsuarioSizer5.0 Rev0 2018 PDFDocument228 pagesManualUsuarioSizer5.0 Rev0 2018 PDFPablo M Ugalde100% (2)
- Manual de Usuario Modulo de Contabilidad BankworksDocument61 pagesManual de Usuario Modulo de Contabilidad BankworksJuan Perez100% (1)
- Investigacion Sobre Joption PaneDocument14 pagesInvestigacion Sobre Joption PaneFrancisco Javier MinajasPas encore d'évaluation
- Atajos Por TecladoDocument3 pagesAtajos Por TecladoJuan Huaylla TaiñaPas encore d'évaluation
- VistasDocument9 pagesVistasJuanCarlosAlavezGarciaPas encore d'évaluation
- Manual PositDocument13 pagesManual PositrsanjosePas encore d'évaluation
- Guia - de - Volumen de Un Cilindro GeogebraDocument12 pagesGuia - de - Volumen de Un Cilindro GeogebraDavisPas encore d'évaluation
- Primaria PC 01Document56 pagesPrimaria PC 01Alex HMPas encore d'évaluation
- BD Bactec™ FX System BD Epicenter™ System: Guia Rápida UsuarioDocument82 pagesBD Bactec™ FX System BD Epicenter™ System: Guia Rápida Usuariocalidadsedecorpas lab vejaranoPas encore d'évaluation
- Guia Citas Ciudad Mexico Aeropuerto 080523 09052023Document17 pagesGuia Citas Ciudad Mexico Aeropuerto 080523 09052023Giovanni Garcia OrtegaPas encore d'évaluation
- 2do GradoDocument17 pages2do GradoRossiniQuispeHuamanPas encore d'évaluation
- Manual de Usuario Del Samsung Galaxy s4 Gt-I9500 PDFDocument147 pagesManual de Usuario Del Samsung Galaxy s4 Gt-I9500 PDFsalek1989100% (1)
- Regresion Stata16 Ses1Document43 pagesRegresion Stata16 Ses1Laura Oliva RodriguezPas encore d'évaluation
- Manual de Instalacion de EclipseDocument12 pagesManual de Instalacion de EclipsePablo AlvarezPas encore d'évaluation
- LX026G03 en EsDocument30 pagesLX026G03 en EsMarcos AlexanderPas encore d'évaluation
- Manuales Originales Centura Builder 3Document18 pagesManuales Originales Centura Builder 3jolivaresparadaPas encore d'évaluation
- Manual de Mega - Lic - Christiam MontesDocument24 pagesManual de Mega - Lic - Christiam MonteschristiammontesPas encore d'évaluation
- Guia Adobe Premiere CC Ingis PDFDocument10 pagesGuia Adobe Premiere CC Ingis PDFIglesia Bautista La PazPas encore d'évaluation
- Atajos Teclado WindowsDocument4 pagesAtajos Teclado WindowsanimenesPas encore d'évaluation
- Manual de UsuarioDocument20 pagesManual de Usuariomynor_7Pas encore d'évaluation
- Manual Osciloscopio Tektronix TDS1000 o 2000-1Document101 pagesManual Osciloscopio Tektronix TDS1000 o 2000-1goku 888Pas encore d'évaluation
- Límite de Tiempo de Sesiones en Windows Server 2012Document6 pagesLímite de Tiempo de Sesiones en Windows Server 2012pipoPas encore d'évaluation
- Guia - Almacen PDFDocument33 pagesGuia - Almacen PDFDiego RiveraPas encore d'évaluation
- Manual de Word Ccie PaginaDocument7 pagesManual de Word Ccie PaginaMicaela PogonzaPas encore d'évaluation
- LEER - Manual de Usuario - Doble Robot InteligenteDocument15 pagesLEER - Manual de Usuario - Doble Robot Inteligentealfonso araujo tovarPas encore d'évaluation
- Proceso de Vinculación de Clever Access 2.0 Con SQL Por ODBC (Español 201906)Document6 pagesProceso de Vinculación de Clever Access 2.0 Con SQL Por ODBC (Español 201906)Joseph AparicioPas encore d'évaluation
- 14 Trucos de PC Que No ConociasDocument4 pages14 Trucos de PC Que No ConociasJota MendesPas encore d'évaluation
- Reset PCC y PLC Sideles 2 y 3Document25 pagesReset PCC y PLC Sideles 2 y 3Isaaclobo26Pas encore d'évaluation
- Tutorial de CA PLEXDocument18 pagesTutorial de CA PLEXJeffrey Rolando Herrera Benavides100% (1)