Académique Documents
Professionnel Documents
Culture Documents
Dreamweaver Guía No.1
Transféré par
amisantCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Dreamweaver Guía No.1
Transféré par
amisantDroits d'auteur :
Formats disponibles
COLEGIO DEL SAGRADO CORAZN DE JESS BETHLEMITAS PASTO
CDIGO: PGF-03-R01 Versin 5: Noviembre. 2011 Ao escolar: 2012 -2013 Periodo: Dos
N Clase
GUIAS Y EVALUACIONES
Docente: Amanda Santacruz
Fecha curso A Fecha curso C N Clase N Clase
Asignatura: Informtica
Grado: Octavo
Fecha curso B
Mes: Noviembre
NOMBRE:
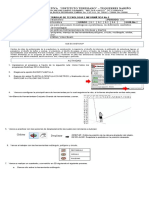
TEMATICA: Creacin de un sitio Web y manejo de mapa de imagenes DREAMWEAVER Adobe Dreamweaver es una aplicacin en forma de estudio enfocada a la construccin y edicin de sitios y aplicaciones Web basados en estndares. Es el programa de este tipo ms utilizado en el sector del diseo y la programacin web, por sus funcionalidades, su integracin con otras herramientas como Adobe Flash y, recientemente, por su soporte de los estndares del World Wide Web. CREACION DE UN SITIO DE TRABAJO 1. Ingresamos al programa siguiendo la ruta: INICIO>PROGRAMAS>MACROMEDIA>DREAMWEAVER 8 2. En la ventana de seleccin de nuevo documento elegimos el formato de documento HTML Vamos a crear un sitio de trabajo recuerda colocarle el nombre de GUIA1 seguido por el grado: Ejemplo GUIA1ONCEA GUIA1ONCEB, para crear el sitio seguimos el siguiente proceso: 1. Seguimos la ruta: SITIO > NUEVO SITIO 2. En la opcin Qu nombre desea asignar al sitio? escribimos GUIA1ONCEA sin espacios segn corresponda. Y damos clic en SIGUIENTE
6. Aparece el resumen de la creacin del sitio y damos clic en completado. NOTA: Al crear el sitio el programa crea una carpeta con el nombre del sitio en la seccin mis documentos. CREACION DE UN SITIO DE TRABAJO 1. Vamos a proceder a realizar el mapa de imgenes, para ello descargar de internet una imagen del mapa poltico de Colombia y guarda la imagen en la carpeta del sitio en este caso la carpeta se encuentra en la seccin mis documentos. 2. Seguimos la ruta INSERTAR>IMAGEN y ubicamos la imagen que bajamos de internet y la bajamos a nuestra hoja de trabajo. 3. Teniendo seleccionada la imagen dndole clic nos ubicamos en la barra de propiedades den la parte inferior y elegimos la herramienta zona interactiva poligonal y dando clic seleccionamos el departamento de Nario.
4. En la parte inferior en la opcin VINCULO borramos el signo de # y escribimos la siguiente direccin de Nario
http://www.turismonarino.gov.co/
3. En la pregunta que si deseamos utilizar la tecnologa de servidos elegimos NO ya que vamos a trabajar los archivos localmente y damos clic en siguiente.
5.
Guardamos en la carpeta del sitio el trabajo con el nombre que prefieras y oprimimos <F12> para visualizar el contenido de la pgina y el enlace realizado. Realizamos el mismo proceso para realizar los enlaces de:
6.
4.
En la parte de cmo desea trabajar los archivos durante la etapa de desarrollo elegimos Editar copias locales en mi equipo verificamos en la parte superior que la carpeta se cree en la seccin Mis Documentos clic en siguiente.
CUNDINAMARCA GUAJIRA: AMAZONAS VICHADA
http://www.cundinamarca.gov.co http://www.laguajira.gov.co
ACTIVIDAD En clase de sociales se desea realizar una pgina Web donde aparezcan el mapa de las regiones naturales de Colombia y al dar clic en cada regin cada enlace lleve a un enlace de la regin correspondiente. 5. En la opcin de cmo conectar a su servidos remoto elegimos ninguno ya que no utilizaremos la tecnologa de servidor. Siguiente REGION AMAZONICA REGION ANDINA REGION PACIFICA REGION ORINOQUIA REGION CARIBE
Vous aimerez peut-être aussi
- Guia 5 de SketchupDocument6 pagesGuia 5 de SketchupamisantPas encore d'évaluation
- Guia 2 de SketchupDocument5 pagesGuia 2 de SketchupamisantPas encore d'évaluation
- Grado 5. Taller de Artistica 2020Document1 pageGrado 5. Taller de Artistica 2020amisantPas encore d'évaluation
- Guía 2 Filosofía OnceDocument3 pagesGuía 2 Filosofía OnceamisantPas encore d'évaluation
- Grado 10. Taller de Artistica 2020Document1 pageGrado 10. Taller de Artistica 2020amisantPas encore d'évaluation
- Filosofía DecimoDocument2 pagesFilosofía DecimoamisantPas encore d'évaluation
- Grado 8. Taller de Artistica 2020Document1 pageGrado 8. Taller de Artistica 2020amisantPas encore d'évaluation
- Protocolo de Bioseguridad I.E. Teresiano 2021Document34 pagesProtocolo de Bioseguridad I.E. Teresiano 2021amisantPas encore d'évaluation
- Grado 9. Taller de Artistica 2020Document1 pageGrado 9. Taller de Artistica 2020amisantPas encore d'évaluation
- Perspectiva ArtísticaDocument1 pagePerspectiva ArtísticaamisantPas encore d'évaluation
- Guía 2 Filosofía DécimoDocument2 pagesGuía 2 Filosofía DécimoamisantPas encore d'évaluation
- Religión - Grado OnceDocument6 pagesReligión - Grado OnceamisantPas encore d'évaluation
- Marco de Referencia Lectura Critica-2016 PDFDocument52 pagesMarco de Referencia Lectura Critica-2016 PDFlilianaPas encore d'évaluation
- Guía 2 de Filosofía Noveno PDFDocument3 pagesGuía 2 de Filosofía Noveno PDFamisantPas encore d'évaluation
- Cuadro ComparativoDocument6 pagesCuadro ComparativoManolo NeiraPas encore d'évaluation
- AmandaMilena SantacruzMadronero Cuadro Actividad1.2Document7 pagesAmandaMilena SantacruzMadronero Cuadro Actividad1.2amisantPas encore d'évaluation
- Guia 4de SketchupDocument2 pagesGuia 4de SketchupamisantPas encore d'évaluation
- MetodologiadeevaluaciondesoftwareeducativoDocument17 pagesMetodologiadeevaluaciondesoftwareeducativodianita1216Pas encore d'évaluation
- Aporte Fase Uno Diplomado Yaneth IbarraDocument5 pagesAporte Fase Uno Diplomado Yaneth IbarraamisantPas encore d'évaluation
- Percepción de Pruebas PsicotecnicasDocument2 pagesPercepción de Pruebas PsicotecnicasamisantPas encore d'évaluation
- Proyeccion e Interaccion SDocument83 pagesProyeccion e Interaccion SamisantPas encore d'évaluation
- Trabajo Colaborativo 1 y 2 Grupo 17 2Document10 pagesTrabajo Colaborativo 1 y 2 Grupo 17 2amisantPas encore d'évaluation
- Ensayo Un Dia en La Vida de Un RecicladorDocument1 pageEnsayo Un Dia en La Vida de Un RecicladoramisantPas encore d'évaluation
- Poblacion Pasto, Enfoque EconomicoDocument68 pagesPoblacion Pasto, Enfoque EconomicoJuan GarciaPas encore d'évaluation
- Metodo Catequetico VjaDocument22 pagesMetodo Catequetico VjaRubiela Cuadra100% (1)
- Proceso para Participar Del Foro Social - SondeoDocument2 pagesProceso para Participar Del Foro Social - SondeoamisantPas encore d'évaluation
- Fgehu15 HenrryyelaDocument14 pagesFgehu15 HenrryyelaamisantPas encore d'évaluation
- Actualización Ficha de Datos SENADocument4 pagesActualización Ficha de Datos SENAamisantPas encore d'évaluation
- Compendio Guía de Trabajo No.2Document48 pagesCompendio Guía de Trabajo No.2amisantPas encore d'évaluation
- Master Bim Dynamo - MDYDocument6 pagesMaster Bim Dynamo - MDYJuandaCabreraCoboPas encore d'évaluation
- Especificaciones Tecnicas CantuDocument75 pagesEspecificaciones Tecnicas CantuCarlos A. Martínez BenaventePas encore d'évaluation
- Programa Arq MoranterminadoDocument2 pagesPrograma Arq MoranterminadoManuel llerenaPas encore d'évaluation
- Acto de Cancelacion de Hipoteca Fabio Peña. Con Eddy PeñaDocument1 pageActo de Cancelacion de Hipoteca Fabio Peña. Con Eddy PeñaHANNEL MELOPas encore d'évaluation
- Trabajo Final BCP 1Document52 pagesTrabajo Final BCP 1Alina Perales45% (11)
- Cotizacion Navi-Toyota Agua y DesgaueDocument3 pagesCotizacion Navi-Toyota Agua y DesgaueAngel LopezPas encore d'évaluation
- Compraventa de Moto LinealDocument3 pagesCompraventa de Moto LinealRuth Maria Ramos OvallePas encore d'évaluation
- Manual Del Constructor Polpaico 40 287 1Document40 pagesManual Del Constructor Polpaico 40 287 1Catalina Soto FernándezPas encore d'évaluation
- La Justificación de La DesheredaciónDocument4 pagesLa Justificación de La DesheredaciónTeodoro Ycochea TamaraPas encore d'évaluation
- Sesión 2 - Anualidades VencidasDocument25 pagesSesión 2 - Anualidades VencidasDiego FierroPas encore d'évaluation
- Produccion IndustrialDocument42 pagesProduccion IndustrialPaola OsorioPas encore d'évaluation
- Funciones Matematicas y Trigonometricas en ExcelDocument5 pagesFunciones Matematicas y Trigonometricas en ExcelvelostrongPas encore d'évaluation
- Laboratorio #1 Determinación de Densidad en Sólidos y LíquidosDocument4 pagesLaboratorio #1 Determinación de Densidad en Sólidos y LíquidosErick TejadaPas encore d'évaluation
- Garnica Clotilde H., Fundamentos de Marketing, Pearson (2009) PDFDocument223 pagesGarnica Clotilde H., Fundamentos de Marketing, Pearson (2009) PDFLuis Morales100% (1)
- Entrega Presupuesto de Elaboracion de Diseño Int°Document4 pagesEntrega Presupuesto de Elaboracion de Diseño Int°Manuel ReyesPas encore d'évaluation
- Trabajo Miel de Abeja peru-EE - UUDocument15 pagesTrabajo Miel de Abeja peru-EE - UUcriztian lopezPas encore d'évaluation
- Lituania - SlidesCarnivalDocument16 pagesLituania - SlidesCarnivalPAOLA CAROLINA GARCIA GUTIERREZPas encore d'évaluation
- Principales ciudades de VenezuelaDocument6 pagesPrincipales ciudades de VenezuelaLuisMercaderPas encore d'évaluation
- Ing Mecánico Electricista JJohnJimmy Portugal exp 10+ añosDocument7 pagesIng Mecánico Electricista JJohnJimmy Portugal exp 10+ añosTorikus DepredadorPas encore d'évaluation
- ExponencialDocument7 pagesExponencialjesus herazoPas encore d'évaluation
- Manual de Registro LE No GESDocument40 pagesManual de Registro LE No GESKenny Alberico HPas encore d'évaluation
- Edt Plan de Trabajo Manifold 10 SalidasDocument3 pagesEdt Plan de Trabajo Manifold 10 SalidasMauricio FachinPas encore d'évaluation
- Pedcti CesarDocument669 pagesPedcti CesarSanchez JhonPas encore d'évaluation
- Elaboración de Galletas Enriquecidas Con SoyaDocument11 pagesElaboración de Galletas Enriquecidas Con SoyaYersy BravoPas encore d'évaluation
- Actividad 3 Crucigrama PDFDocument3 pagesActividad 3 Crucigrama PDFCamila Rivera100% (1)
- Sílabo Epu-NivelaciónDocument11 pagesSílabo Epu-NivelaciónAlexander PozoPas encore d'évaluation
- Rúbrica para Valoración de Planeaciones de Clase 2024Document1 pageRúbrica para Valoración de Planeaciones de Clase 2024Sobre mi brillan las cosas yo soyPas encore d'évaluation
- Tesis Ley de MaquilasDocument210 pagesTesis Ley de Maquilasrpazos79Pas encore d'évaluation
- Hardy Cross y - RenouardDocument4 pagesHardy Cross y - RenouardAndres Jaimes EscaleraPas encore d'évaluation
- Cadena de Valor Zara 1Document6 pagesCadena de Valor Zara 1Jose AvalosPas encore d'évaluation