Académique Documents
Professionnel Documents
Culture Documents
Our Fascination With All Things Circular
Transféré par
Himanshu MishraCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Our Fascination With All Things Circular
Transféré par
Himanshu MishraDroits d'auteur :
Formats disponibles
Our Irresistible Fascination with All Things Circular
Stephen Few, Perceptual Edge Visual Business Intelligence Newsletter March/April/May 2010
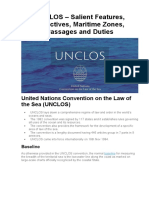
We humans are drawn to circles. From prehistoric gathering places in the round, to Hindu mandalas, to halos that oat over the heads of saints, to modern pie charts, we nd circles naturally satisfying. I suspect that those parts of us that crave symmetry, wholeness, and closure take comfort in them. A circular archetype must reside deep in our psyches, which swaddles us in a snug, corner-less nest. Despite the undeniable beauty of their perfect form, however, circles often fail to support the functions that we assign to them. This is especially so in the eld of data visualization. Elegance of form is undermined when a square-peg function is forced upon a circle. Ive written at length in the past about the failures of pie charts and circular dashboard gauges, so Ill keep my comments brief about them here. Although the evidence of a pie charts dysfunction is hard to ignore when you actually take a moment to inspect it, nothing that I teach is met with such erce opposition as my low opinion of them. People cling to them aggressively. But it is almost always difcult to compare the slices of a pie, because visual perception supports only rough comparisons of areas and angles, which are the two primary ways that pie charts encode quantities.
Market Share
Market Share
0% 5% 10% 15% 20% 25%
Company B Company D Company A Company C Company E Company F
Company B Company D
versus
Company A Company C Company E Company F
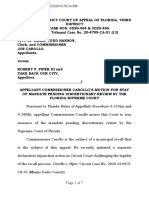
Circular gaugesthe darlings of dashboardswaste space, but there is none to waste on a dashboard where a great deal of information must be displayed in a single screen. Nevertheless, software vendors insist on populating their chart libraries with every imaginable variation of cute gauges and speedometers, such as the typical examples from Dundas on the next page.
Copyright 2010 Stephen Few, Perceptual Edge
Page 1 of 9
By their very nature, circular gauges use a great deal of space to say relatively little, and they fail spectacularly when intended for comparison, such as the following set of three.
In the following display of the same three variables, Ive used bullet graphs to show the evaluations of four individuals, rather than one, in less space and in a way that makes comparisons much easier and faster. The greater effectiveness of the bullet graphs is due in large part to their linear design.
Evaluation
Manager Group Self
T. Smith
0 2 4 6 8 10 12 14 16 18 20
M. Jones
0 2 4 6 8 10 12 14 16 18 20
S. Johnson
0 2 4 6 8 10 12 14 16 18 20
R. Kruger
0 2 4 6 8 10 12 14 16 18 20
When we intend to inform, which is the essential purpose of data visualization, we cant select the form of the display arbitrarily: the form must be selected to support the intended function.
Copyright 2010 Stephen Few, Perceptual Edge
Page 2 of 9
The chart below was published in Bloomberg in January of 2009. The title and legend make it clear that the market values of banks in quarter 2 of 2007 are being compared to their values in early 2009, after the credit crash had wreaked its havoc. It isnt obvious, however, that the specic purpose of this particular visualization was to show that J.P. Morgan suffered a lesser decline than all but one bank: Santander.
The primary failure that I want to point out, however, is not its failure to clearly support its purpose, but the fact that the designer responsible for it couldnt help using circles to represent the values, despite their inability to deliver. We simply cant compare the circles and get a good sense of their differences. Taking J.P. Morgan as an example, would you ever guess that its market value before the crash was slightly less than double its value afterwards? Actually, in this particular case if you did perceive it in this way, your perception would be way off, because the size of the green circle is actually much less than half the size of the blue circle, which is due to the fact that the designer mistakenly used the diameters of the circles rather than their areas to encode their relative values. Even knowing this, we still cant easily compare the diameters, because our eyes are naturally inclined to compare their areas, which are almost impossible to ignore. Why did the designer of this display use circles when a bar graph would have done made the comparisons extremely easy to make with great accuracy, as Ive shown in my redesign of the graph on the following page? Because people love circles. People love sugary candies as well, but we wouldnt rely on them for a nutritious meal, and in like manner we shouldnt rely on circles when we wish to compare quantities.
Copyright 2010 Stephen Few, Perceptual Edge
Page 3 of 9
Notice that in the upper portion of my visual version of the story of J.P. Morgans loss in market value, the sideby-side bars in the upper graph make the differences easy to discern and the lower graph directly and clearly shows that its loss was second least by sequencing each banks percentage loss from least to most. Designers of infographics often seem to have forgotten, or perhaps never learned, that circles rarely visualize quantitative data effectively. Shame on them. The following Colours In Cultures infographic appears on the cover of David McCandless book Information Is Beautiful. I was reminded of it a few days ago when it was featured on a website as the Infographic of the Day.
Copyright 2010 Stephen Few, Perceptual Edge
Page 4 of 9
For the moment, lets assume that the information it contains is reliable and useful. (Well question this later.) What are we supposed to learn about the meanings of colors in various cultures? What perceptual and intellectual processes are required to get this information from the chart? One apparent task involves looking up particular colors. For example, someone designing an information display for a particular culture might want to look up the color thats associated with a particular emotion or concept. Try it out. Take a moment (or longer) to look up the color associated with mourning in among Native Americans. Did you nd the color white? If so, you goofed. According to this chart, the color that Native Americans associate with mourning is unknown or perhaps doesnt exist. It was difcult to nd the intersection of Mourning (59) and Native American (D), in part due to the fact that you were forced to rely on a legend because the emotions/concepts and cultures are not labeled in the chart itself, and also because its hard to trace the D position for Native American culture in a circle without losing orientation. Try doing it again, but this time use my version of the chart on the next page.
Copyright 2010 Stephen Few, Perceptual Edge
Page 5 of 9
Western/ Native South Eastern American American American European Japanese Chinese Anger Art/Creativity Authority Bad Luck Balance Beauty Calm Celebration Children Cold Compassion Courage Cowardice Cruelty Danger Death Decadence Deceit Desire Earthy Energy Erotic Eternity Evil Excitement Family Femininity Fertility Flamboyance Freedom Friendly Fun God Gods Good Luck Gratitude Growth Happiness Healing Healthy Heat Heaven Holiness Illness Insight Intelligence Intuition Religion Jealousy Joy Learning Life Love Loyalty Luxury Marriage Modesty Money Mourning Mystery Nature Passion Peace Penance Power Personal power Purity Radicalism Rational Reliable Repels Evil Respect Royalty Self-cultivation Strength Style Success Trouble Truce Trust Unhappiness Virtue Warmth Wisdom
Asian (other)
Hindu
Muslim
African
Not available Gold Silver Gray
It was incredibly easy this time, wasnt it? Thats because a linear, tabular arrangement of the data into columns and rows is a form that effectively supports this lookup task. You might have noticed that I changed the order of the cultures to group them geographically. This makes it easier to see similarities that are perhaps inuenced by location.
Copyright 2010 Stephen Few, Perceptual Edge Page 6 of 9
Another purpose for which this chart might be used that interested me involved the different meanings that a culture associates with a particular color. Lets attempt an investigation of this type. Using McCandless version of the chart, nd the color that has more meanings than any other in Africa. Take your time. .. Did you come up with the answer green, which appears three times for Africa? Had you used my version of the chart, what probably took you awhile could have been accomplished in a moment. Every purpose for which this chart might be used that I can imagine is better supported by a linear, tabular arrangement of the data. Even more fundamental than this charts design failures, I cant help but question the integrity and usefulness of the information. Is the color of modesty in America really purple and the color of intelligence really blue? Hmmmthis makes me wonder how the data was collected and how the populations were sampled. Also, whats called culture is in fact a mixture of categories: nationalities, geographical regions, and religions. Does all of Africa comprise a single cultural group? Hardly. How about Muslims throughout the world? Is it likely that their color associations are everywhere the same? Not unless all these associations are clearly delineated in the Koran, which I doubt. Because of these concerns, I probably wont be relying on this chart when designing data visualizations for particular cultural groups. For now, Ill stick with usability testing when communicating to an unfamiliar culture to insure that I use colors meaningfully. Besides infographic designers, many of whom were trained in the graphic arts, another group that seems to favor the circular form consists of business intelligence software companies that attempt to incorporate data visualization functionality into their products without taking time to learn about the eld, including an understanding of the human visual system. Of the many examples of this that Ive encountered, one that crossed my path again recently is a chart called the Temporal Super Graphic from an aspiring BI vendor named Bis2. I critiqued the suite of Super Graphics unfavorably shortly after its release in the May/June 2009 issue of the Visual Business Intelligence Newsletter, titled Cartographic Malpractice. If youve heard about this software, and especially if youre thinking about buying it, I strongly recommend that you read my article rst. I wont repeat my extensive critique of Bis2s Super Graphics here, but I will show the Temporal Super Graphic to illustrate another circular design failure.
Copyright 2010 Stephen Few, Perceptual Edge
Page 7 of 9
These Super Graphics were designed by Andrew Cardno, who is a cartographer by training. In designing these products, Cardno merely applied cartographic techniques to non-spatial displays, resulting in dysfunctional visualizations. He chose the round form for the Temporal Super Graphic because time is cyclical and were accustomed to thinking of it in circular terms, based on familiarity with the traditional shape of clock faces. In an attempt to display multiple cycles of time (such as multiple years in the example above), he was forced to modify the perfect circle by switching to a spiral, with the rst year beginning near the center (the rst white dot at the inner 12:00 oclock position) and spiraling outward in a counter-clockwise direction into larger and larger circles as if time expands. Of course, the most recent year is not actually longer than the previous years, but inaccurate representation of time apparently doesnt bother Cardno. This particular set of data would be much easier to read and understand if it were displayed as a single line chart with one line per year or as a series of line graphs (small multiples with a consistent quantitative scale), one graph per year arranged vertically, assuming that our purpose is to compare what happens across the years at particular points in time (such as during a particular month). If we want to compare more than a few years (this chart includes only seven), we might consider applying a sequential range of heatmap colors that vary in intensity from light to dark (not the rainbow colors used in the Super Graphic) in the form of a Horizon Graph (see the article Time on the Horizon), still sticking with the linear rather than circular design. If the business intelligence industry hopes to succeed in its use of data visualization, it must discourage silly, ineffective products like this. It pains me to see organizations such as TDWI (The Data Warehousing Institute) promoting abysmal products like this (see Q&A: Data Visualization Offers Rich Views, written for TDWI by Linda L. Briggs on April 14, 2010). This failure to vet a data visualization product before showcasing it stings because TDWI is an organization that I have taught, spoken, and written for in the past, but more importantly, it is an organization that people trust for good advice. I would be remiss if I ended this article without showing at least one example of an effective circular data visualization. One of the few things that they can display well are the relationships between a single list of items. The following example, titled Naming Names, appeared in the New York Times on December 15, 2007 during the early days of the last U.S. presidential campaign when several candidates were in the running. Each line from one candidate to another represents a time when a candidate referred to the other by name during a debate. Arrow heads group all incoming references to a specic candidate from all sources. This display allows us to discern patterns, such as the fact that Hillary Clinton had been mentioned a great deal by candidates in both political parties, while several candidates were only mentioned by others in their own party (for example, Richardson and Huckabee).
Copyright 2010 Stephen Few, Perceptual Edge
Page 8 of 9
The circular arrangement of a single list of comparable itemspresidential candidates in this caselends itself nicely to the display of relationships between them, represented by lines that connect them. In this case, a linear arrangement would not work as well, as you can probably imagine. As with most of my articles, the case that Im trying to make here runs deeper than the failure of circles when quantitative displays are forced to t into them, despite a mismatch of form and function. More fundamentally, Im arguing that the primary goal of any data visualization is to inform, and that it should be carefully and knowledgably designed to support this goal based on the principles that weve learned through years of research about graphical perception. We should stick with what works. When we stray from these principles, we should do so because the situation demands it, which is at times the case. If we never learn the principles and understand how and why they work, well never know when its appropriate to stray.
Discuss this Article
Share your thoughts about this article by visiting the Our Irresistible Fascination with All Things Circular thread in our discussion forum.
About the Author
Stephen Few has worked for over 25 years as an IT innovator, consultant, and teacher. Today, as Principal of the consultancy Perceptual Edge, Stephen focuses on data visualization for analyzing and communicating quantitative business information. He provides training and consulting services, writes the bi-monthly Visual Business Intelligence Newsletter, speaks frequently at conferences, and teaches in the MBA program at the University of California, Berkeley. He is the author of three books: Show Me the Numbers: Designing Tables and Graphs to Enlighten, Information Dashboard Design: The Effective Visual Communication of Data, and Now You See It: Simple Visualization Techniques for Quantitative Analysis. You can learn more about Stephens work and access an entire library of articles at www.perceptualedge.com. Between articles, you can read Stephens thoughts on the industry in his blog.
Copyright 2010 Stephen Few, Perceptual Edge
Page 9 of 9
Vous aimerez peut-être aussi
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5795)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (895)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (588)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (345)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (121)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (74)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- Sabic DirectoryDocument9 pagesSabic DirectoryPranabesh MallickPas encore d'évaluation
- Sports Marketing Trends & PerceptionsDocument12 pagesSports Marketing Trends & PerceptionsHimanshu MishraPas encore d'évaluation
- Battle of Bihar BookDocument104 pagesBattle of Bihar BookHimanshu MishraPas encore d'évaluation
- WW MSN How Colgate Could Optimize Its Total 2003Document2 pagesWW MSN How Colgate Could Optimize Its Total 2003Himanshu MishraPas encore d'évaluation
- Edinburgh TV FestivalDocument12 pagesEdinburgh TV FestivalHimanshu MishraPas encore d'évaluation
- BARC India's Viewership Data For Channels With Plus1 Hour Delayed Viewing Feature - Sept 2016Document1 pageBARC India's Viewership Data For Channels With Plus1 Hour Delayed Viewing Feature - Sept 2016Himanshu MishraPas encore d'évaluation
- Tree Structured Data Analysis (SPSS)Document10 pagesTree Structured Data Analysis (SPSS)Himanshu MishraPas encore d'évaluation
- 06 Demographic Indicators 2011Document24 pages06 Demographic Indicators 2011Himanshu MishraPas encore d'évaluation
- Churn AnalyticsDocument46 pagesChurn AnalyticsHimanshu MishraPas encore d'évaluation
- KoolChart 1.5 UserDocument141 pagesKoolChart 1.5 UserHimanshu MishraPas encore d'évaluation
- WARC Paper On Mobile BrandingDocument6 pagesWARC Paper On Mobile BrandingHimanshu MishraPas encore d'évaluation
- Himanshu ResumeDocument2 pagesHimanshu ResumeHimanshu MishraPas encore d'évaluation
- Ii. Crosstab Tables: Main Dialog Box For CrosstabsDocument6 pagesIi. Crosstab Tables: Main Dialog Box For CrosstabsHimanshu MishraPas encore d'évaluation
- Structural Equation ModelingDocument16 pagesStructural Equation ModelingWaqas Yunus ChaudhryPas encore d'évaluation
- Cover LetterDocument1 pageCover Letterapi-254784300Pas encore d'évaluation
- UNCLOS - Salient Features, Objectives, Maritime Zones, Passages and DutiesDocument14 pagesUNCLOS - Salient Features, Objectives, Maritime Zones, Passages and DutiesGiorgi KandelakiPas encore d'évaluation
- Budget Finance For Law Enforcement Module 7 Ggonzales 2Document9 pagesBudget Finance For Law Enforcement Module 7 Ggonzales 2api-526672985Pas encore d'évaluation
- Washington D.C. Healthcare Systems, Inc. and Jeffrey Thompson v. District of ColumbiaDocument94 pagesWashington D.C. Healthcare Systems, Inc. and Jeffrey Thompson v. District of ColumbiaDonnie KnappPas encore d'évaluation
- Sunbeam Model - Fpsbcmm901Document10 pagesSunbeam Model - Fpsbcmm901Andreah YoungPas encore d'évaluation
- Project - 2-2Document17 pagesProject - 2-2Fareeha KhanPas encore d'évaluation
- Mini Flour Mill KarnalDocument9 pagesMini Flour Mill KarnalAnand Kishore100% (2)
- Case LawsDocument4 pagesCase LawsLalgin KurianPas encore d'évaluation
- Section 6 in The Hindu Succession Act, 1956Document2 pagesSection 6 in The Hindu Succession Act, 1956Sathish KumarPas encore d'évaluation
- Intro To OptionsDocument9 pagesIntro To OptionsAntonio GenPas encore d'évaluation
- Bromelia in Bolivia Key Chiquitania PDFDocument10 pagesBromelia in Bolivia Key Chiquitania PDFthrashingoPas encore d'évaluation
- Education Rules 2012Document237 pagesEducation Rules 2012Veimer ChanPas encore d'évaluation
- Unit 14 Opinion Full EssayDocument1 pageUnit 14 Opinion Full EssayQuân Lê ĐàoPas encore d'évaluation
- Applicability of ESIC On CompaniesDocument5 pagesApplicability of ESIC On CompaniesKunalKumarPas encore d'évaluation
- Chapter 3Document56 pagesChapter 3percepshanPas encore d'évaluation
- Variable Ticket PricingDocument3 pagesVariable Ticket Pricingn8mckittrick16Pas encore d'évaluation
- Pearbudget: (Easy Budgeting For Everyone)Document62 pagesPearbudget: (Easy Budgeting For Everyone)iPakistan100% (3)
- Bishal BharatiDocument13 pagesBishal Bharatibishal bharatiPas encore d'évaluation
- 2016-10-26 Memo Re Opposition To MTDDocument64 pages2016-10-26 Memo Re Opposition To MTDWNYT NewsChannel 13Pas encore d'évaluation
- Carollo Motion To StayDocument7 pagesCarollo Motion To Stayal_crespoPas encore d'évaluation
- Trends and Challenges Facing The LPG IndustryDocument3 pagesTrends and Challenges Facing The LPG Industryhailu ayalewPas encore d'évaluation
- History of Anthropology in India by Dr. Abhik GhoshDocument50 pagesHistory of Anthropology in India by Dr. Abhik GhoshVishal hingePas encore d'évaluation
- KGBV Bassi Profile NewDocument5 pagesKGBV Bassi Profile NewAbhilash MohapatraPas encore d'évaluation
- IMS-PRO-02 Hazard and Risk Assessment & Aspect ImpactDocument6 pagesIMS-PRO-02 Hazard and Risk Assessment & Aspect ImpactISO Consultancy100% (1)
- Student Notice 2023-07-15 Attention All StudentsDocument1 pageStudent Notice 2023-07-15 Attention All StudentsTanmoy SinghaPas encore d'évaluation
- MBA621-SYSTEM ANALYSIS and DESIGN PROPOSAL-Bryon-Gaskin-CO - 1Document3 pagesMBA621-SYSTEM ANALYSIS and DESIGN PROPOSAL-Bryon-Gaskin-CO - 1Zvisina BasaPas encore d'évaluation
- Factors That Shape A Child's Self-ConceptDocument17 pagesFactors That Shape A Child's Self-ConceptJaylou BernaldezPas encore d'évaluation
- Impact of Brexit On TataDocument2 pagesImpact of Brexit On TataSaransh SethiPas encore d'évaluation
- SCDL Strategic ManagementDocument6 pagesSCDL Strategic ManagementMicky StarPas encore d'évaluation