Académique Documents
Professionnel Documents
Culture Documents
Demostración 02
Transféré par
Beatriz GuzmanTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Demostración 02
Transféré par
Beatriz GuzmanDroits d'auteur :
Formats disponibles
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Programacin IV, I Semestre Ao 2012
Demostracin B: convertir controles HTML en controles de servidor
***************************** use****************************** Visual Studio .NET facilita la conversin de controles HTML en controles de servidor.
Ejecutar esta demostracin
1. Visualizar la pgina HTMLPage.aspx que convertimos de una pgina HTML en la demostracin anterior, en la vista HTML, y agregar un atributo runat="server" a los controles de cuadro de texto, seleccin y el de envo. 2. Hacer clic en Guardar para guardar el proyecto. 3. Visualizar la pgina HTMLPage.aspx en el navegador haciendo clic con el botn derecho en la pgina en el Explorador de soluciones y haciendo clic en Visualizar en el navegador. No es necesario volver a generar el proyecto, ya que no se ha cambiado el cdigo. 4. Visualizar el cdigo fuente de la pgina para mostrar los cambios realizados. Se ha agregado un atributo name a cada control de servidor. 5. Cerrar la vista del cdigo fuente HTML en el navegador. 6. En el navegador, introducir informacin en los controles, y hacer clic en Guardar. Los controles todava pierden sus valores. 7. Editar la pgina y agregar un atributo runat="server" al formulario. 8. Guardar los cambios y visualizar la pgina de nuevo en el navegador. No es necesario volver a generar el proyecto ya que no se ha agregado ningn cdigo. 9. Visualizar el cdigo fuente de la pgina para mostrar los cambios realizados. Entre otros cambios, se han agregado los atributos action y method a la etiqueta del formulario y se ha creado un control oculto denominado __VIEWSTATE. 10. Cerrar la vista del cdigo fuente HTML en el navegador. 11. Introducir informacin en los controles y hacer clic en Guardar. Ahora, los controles guardan sus valores.
Demostracin02, Crear Formularios en Web Form con Microsoft ASP.NET
Universidad Nacional, Sede Regin Brunca, Escuela de Informtica Programacin IV, I Semestre Ao 2012
Agregar una etiqueta al formulario Web Form: 12. Editar la pgina y agregar un control de servidor Web Label al formulario Web Form, debajo del botn Guardar: <asp:label id="lblMessage" runat="server">Label</asp:label> 13. Guardar los cambios y visualizar la pgina en el navegador. 14. Visualizar el cdigo fuente de la pgina. El control de servidor Web Label genera un elemento <span>. 15. Cerrar la vista del cdigo fuente HTML en el navegador. Uso de SmartNavigation: 16. Visualizar la pgina http://localhost/Demos03/HTMLPage.aspx en Internet Explorer y modificar el tamao del navegador para que muestre verticalmente menos que la pgina completa. La barra de desplazamiento vertical debera estar visible. 17. Desplazarse hacia abajo y hacer clic en Guardar. Seremos redirigidos a la parte superior de la pgina debido al postback. 18. Cerrar el navegador. 19. Editar la pgina en la vista HTML y agregar SmartNavigation= "true" a la directiva @ Page. El cdigo HTML debera ser parecido al siguiente: Visual Basic .NET <%@ Page SmartNavigation="true" Language="vb" CodeBehind="HTMLPage.aspx.vb" AutoEventWireup="false" Inherits="Mod04.HTMLPage" %> C# <%@ Page SmartNavigation="true" Language="c#" CodeBehind="HTMLPage.aspx.cs" AutoEventWireup="false" Inherits="Mod04.HTMLPage" %> 20. Guardar los cambios y visualizar la pgina en otro navegador cuyo tamao se haya modificado. 21. Desplazarse hacia abajo y hacer clic en Guardar. Esta vez, no somos redireccionados a la parte superior de la pgina durante el postback, la pgina mantiene su posicin actual. 22. Visualizar el cdigo fuente de la pgina en el navegador. En Internet Explorer 4.0 y posterior, el atributo SmartNavigation crea IFrames para actualizar nicamente la parte modificada de la pgina. 23. Cerrar la vista del cdigo fuente HTML en el navegador.
Demostracin02, Crear Formularios en Web Form con Microsoft ASP.NET
Vous aimerez peut-être aussi
- Interfaz - Hombre MaquinaDocument13 pagesInterfaz - Hombre MaquinaBeatriz GuzmanPas encore d'évaluation
- Resumen Downsizing y RightsinzingDocument11 pagesResumen Downsizing y RightsinzingBeatriz GuzmanPas encore d'évaluation
- Resumen Downsizing y RightsinzingDocument11 pagesResumen Downsizing y RightsinzingBeatriz GuzmanPas encore d'évaluation
- BD Leccion #11Document17 pagesBD Leccion #11Beatriz GuzmanPas encore d'évaluation
- Este Artículo Te Ayudará A Configurar Tu IISDocument21 pagesEste Artículo Te Ayudará A Configurar Tu IISBeatriz GuzmanPas encore d'évaluation
- 1.a - Arquitectura de Aplicaciones de 3 CapasDocument3 pages1.a - Arquitectura de Aplicaciones de 3 CapasBeatriz GuzmanPas encore d'évaluation
- CISADocument1 pageCISAMinnie Mtz MtzPas encore d'évaluation
- Goal ProgramingDocument28 pagesGoal ProgramingRaul Flores RPas encore d'évaluation
- Actualizar Nokia X3-02 de v05.65 A v07.51Document3 pagesActualizar Nokia X3-02 de v05.65 A v07.51Carlos BravoPas encore d'évaluation
- Musi005 t2 ActDocument4 pagesMusi005 t2 ActJuan David Londoño Martinez100% (1)
- Formato Plan Analitico Administracion Base de DatosDocument7 pagesFormato Plan Analitico Administracion Base de DatossabeerPas encore d'évaluation
- Eeq SG 2022 0022 CiDocument5 pagesEeq SG 2022 0022 CiDiego MartinezPas encore d'évaluation
- Contenido Clase 2 - PseudocodigoDocument7 pagesContenido Clase 2 - Pseudocodigovictoria fleitasPas encore d'évaluation
- CEC Generador de Ultrasonidos y Estimulador Tens V7, Manual de ProgramacionDocument2 pagesCEC Generador de Ultrasonidos y Estimulador Tens V7, Manual de ProgramacionAnonymous zwIw0KPas encore d'évaluation
- CUESTIONARIO. Operación de BodegasDocument1 pageCUESTIONARIO. Operación de BodegasJesus Alejandro Santiago GuillenPas encore d'évaluation
- Practica 1. Menu de Operaciones Con JOptionPaneDocument8 pagesPractica 1. Menu de Operaciones Con JOptionPaneOtoniel Gutiérrez Jr.Pas encore d'évaluation
- 3DM - Curso de Diseño y Visualizacion de Calzado 3DDocument7 pages3DM - Curso de Diseño y Visualizacion de Calzado 3DArnold VidesPas encore d'évaluation
- Arranque CanaimaDocument4 pagesArranque CanaimaPablo Emilio Velásquez Sánchez100% (2)
- Temario Auxiliar AdministrativoDocument4 pagesTemario Auxiliar Administrativomanuelcozar750% (1)
- Notificaciones SIMODocument2 pagesNotificaciones SIMORaúl MuñozPas encore d'évaluation
- Plan Estratégico de Sgtss - YENI RIMACHI MOJONERODocument17 pagesPlan Estratégico de Sgtss - YENI RIMACHI MOJONEROYeeNi RMPas encore d'évaluation
- Cuadro Comparativo Tipos de MuestreoDocument4 pagesCuadro Comparativo Tipos de MuestreoCAROLINA ZAMUDIO50% (2)
- Hadi Saadat Solutions ManualDocument15 pagesHadi Saadat Solutions ManualmarcelinoPas encore d'évaluation
- Plan Anual So3btDocument3 pagesPlan Anual So3btwebchacon7877100% (1)
- AritméticaDocument20 pagesAritméticaJavierRojasManayay40% (5)
- Programacion Orientada A ObjetoDocument17 pagesProgramacion Orientada A ObjetogenaPas encore d'évaluation
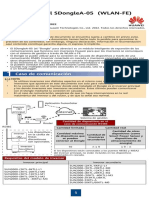
- Guía Rápida Del SDongleA-05 (WLAN-FE)Document4 pagesGuía Rápida Del SDongleA-05 (WLAN-FE)Walter NoriegaPas encore d'évaluation
- Funcion EscalonadaDocument3 pagesFuncion EscalonadaEdgarYadhirPerezHernandez60% (10)
- Curriculum VitaeDocument5 pagesCurriculum VitaeCharles Maurice ParraPas encore d'évaluation
- Apod 1Document5 pagesApod 1Camilita Lémuz MujicaPas encore d'évaluation
- Introducción A La Modelación CJVHDocument20 pagesIntroducción A La Modelación CJVHjecalpa27Pas encore d'évaluation
- Herramientas Informaticas Word y ExcelDocument20 pagesHerramientas Informaticas Word y ExcelZumner DiburgaPas encore d'évaluation
- Introducción A Media Queries Con CSS3Document14 pagesIntroducción A Media Queries Con CSS3Anonymous hWPiz6Pas encore d'évaluation
- Manual Google Forms-AlumnosDocument40 pagesManual Google Forms-AlumnosJARA CASAS MAGALY ISABELPas encore d'évaluation
- Unidad 2 - Fase 3 - Elaborar Registros Contables y Cierre Del PeriodoDocument36 pagesUnidad 2 - Fase 3 - Elaborar Registros Contables y Cierre Del PeriodoLizeth Rivero75% (4)
- Nudotex 2022-1Document127 pagesNudotex 2022-1maria morenoPas encore d'évaluation