Académique Documents
Professionnel Documents
Culture Documents
HTML Ref
Transféré par
rajashekarpulaDescription originale:
Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
HTML Ref
Transféré par
rajashekarpulaDroits d'auteur :
Formats disponibles
HTML tags (alphabetical)
HTML Tags
Choose a letter
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
<!--...-->
A
<A>...</A>
B
<B>...</B>
<BIG>...</BIG>
<BODY>...</BODY>
<BR>
C
<CAPTION>...</CAPTION>
<CENTER>...</CENTER>
D
<DD>...</DD>
<DIR>...</DIR>
<DL>...</DL>
<DT>...</DT>
E
<EM>...</EM>
F
<FONT>...</FONT>
<FRAME>...</FRAME>
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (1 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
G
H
<H3>...</H3> to <H6>...</H6>
<HEAD>...</HEAD>
<HR>
<HTML>...</HTML>
I
<I>...</I>
<IMG>
J
K
L
<LI>...</LI>
M
<MENU>...</MENU>
N
<NOFRAMES>...</NOFRAMES>
O
<OL>...</OL>
P
<P>...</P>
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (2 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
R
S
<S>...</S>
<SMALL>...</SMALL>
<STRIKE>...</STRIKE>
<STRONG>...</STRONG>
<SUB>...</SUB>
<SUP>...</SUP>
T
<TABLE>...</TABLE>
<TD>...</TD>
<TH>...</TH>
<TITLE>...</TITLE>
<TT>...</TT>
<TR>...</TR>
U
<U>...</U>
<UL>...</UL>
V
W
X
Y
Z
<!--...-->
HTML comments - multiline comments, not displayed by the browser
do not include two consecutive dashes (--) inside a comment.
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (3 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<A>...</A>
Often called anchor tags.
Links can be created using the <A>...</A> tags.
Attributes
● HREF="..."
where location is the path and filename to the linked file or image
or specifies the email address prefaced with mailto:
● NAME="..."
each anchor tag can be given a name - this allows you to link directly to sections where a named
anchor occurs.
A # (hash) symbol is used before the name in the HREF attribute when linking.
<B>...</B>
Bold Text
<BIG>...</BIG>
Large Text
<BODY>...</BODY>
This is the second section of an HTML page - defines the body information, i.e. the content of an HTML
page.
There can only be one BODY tag, it must follow the HEAD tags.
● BGCOLOR="..." - sets the background colour using either the colour name or the hex number
● BACKGROUND="..." - specifies the URL of the background image to be tiled
● TEXT="..." - sets the text colour using either the colour name or the hex number
● LINK="..." - sets the link colour using either the colour name or the hex number
● VLINK="..." - sets the visited link colour using either the colour name or the hex number
● ALINK="..." - sets the active link colour using either the colour name or the hex number
● ONLOAD="..." - triggered event when document loads
● ONUNLOAD="..." - triggered event when document unloads
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (4 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<BR>
Forces a line break.
This tag is one sided - it does not act on anything.
● CLEAR="..." - NONE, LEFT, RIGHT or ALL, sets the location of the start of the next line
<CAPTION>...</CAPTION>
Table caption
Attributes
● ALIGN="..." - TOP, BOTTOM, LEFT, CENTER or RIGHT
<CENTER>...</CENTER>
Will centre (horizontally) information inside the tags - this tag has been deprecated.
<DD>...</DD>
Definition term for glossary or definition lists, <DL>...</DL>
<DIR>...</DIR>
Surrounds directory lists, uses <LI>...</LI>
<DL>...</DL>
Glossary, or definition, list tags, uses definition term tags, <DT>...</DT>, and definition tags,
<DD>...</DD>
<DT>...</DT>
Definition list term for glossary or definition lists, <DL>...</DL>
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (5 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<EM>...</EM>
Emphasised text (often the same as italic)
<FONT>...</FONT>
Allows specification of the font size, color and style (face)
● FACE="..." - sets the font type, i.e. Arial, Times New Roman, Comic Sans, etc.
● SIZE="..." - sets the font size. Use 1 to 7, or relative sizes, i.e. -1, +0, +1, etc.
● COLOR="..." - sets the font colour using either the colour name or the hex number
<FRAME>...</FRAME>
Defines a frame
<H3>...</H3> to <H6>...</H6>
There are 6 header tags, <H3>...</H3> to <H6>...</H6> , <H3>...</H3> being the largest.
● ALIGN="..." - LEFT, CENTER, RIGHT or JUSTIFY
H1 header
H2 header
H3 header
H4 header
H5 header
H6 header
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (6 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<HEAD>...</HEAD>
This is the first section of an HTML page.
The document header resides within these tags - defines the header information, such as the <TITLE> in
an HTML page.
There can only be one HEAD tag and it must follow the HTML tag and preceed the BODY tag.
● PROFILE="..." - URL for the lcation of META data
<HTML>...</HTML>
These tags surround the entire document and define the page as an HTML page.
● VERSION="..." - URL of document containing type definition of the version used to create the
HTML document
<HR>
Horizontal Rule - inserts a horizontal line across the screen placing everything before it above the line,
and everything after in below the line. Usually there will be some blank space inserted above and below
it automatically by the browser.
This is a one sided tag - it doesn't act on anything.
● ALIGN="..." - LEFT, CENTER, RIGHT or JUSTIFY
● NOSHADE="..." - rule is a solid color, not shaded
● SIZE="..." - the size (height) of the horizontal rule
● WIDTH="..." - the width of the horizontal rule
<I>...</I>
Italic Text
<IMG>...</IMG>
Images can be included using the <IMG> tag.
● SRC="..." - required
specifies the location/source, or URL, of the image
● HEIGHT="..."
where the image height can be specified in pixels (e.g. 100)
● WIDTH="..."
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (7 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
where the image width can be specified in pixels (e.g. 100)
● ALT="..."
used to display some alternative text to the image. A good idea as often people have images
switched off to speed up downloading time. Also important for partially sighted users with text
readers.
● ALIGN=...
specifies the alignment, TOP , MIDDLE , BOTTOM , LEFT , RIGHT , TEXTTOP ,
ABSMIDDLE , BASELINE or ABSBOTTOM
● VSPACE="..."
specifies the number of pixels of vertical space left around an image
● HSPACE="..."
specifies the number of pixels of horizontal space left around an image
● BORDER="..."
specifies the number of pixels width for the border around the image. Default is no border, except
of images which are links. Use BORDER="0" to remove borders
● NAME="..."
assigns a name to the image, mainly for use with JavaScript for mouse overs.
● LOWSRC="..."
allows an initial, usually lower resolution, image to be displayed. Final image is downloaded after
page layout and other LOWSRC images have been loaded.
<LI>...</LI>
List item tags for ordered, <OL>...</OL>, and unordered, <UL>...</UL> lists
<MENU>...</MENU>
Definition term for menu (short paragraph) lists, uses <LI>...</LI>
<NOFRAMES>...</NOFRAMES>
Alternative for browsers where frames are not supported
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (8 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<OL>...</OL>
Ordered list tags, uses list item tags <LI>...</LI>
Attributes
● TYPE="..." - sets number style, 1 (1,2,3,...), a (a,b,c,...), A (A,B,C,...), i (i,ii,iii,...) or I
(I,II,III,...)
Default type is 1.
● START="..." - sets start number of list
Default start number is 1.
<P>...</P>
Paragraph tags
Text within the paragraph tags will begin on a new line, and the paragraph will be separated by a blank
line before and after the paragraph.
In most browers it will work without an end tag, but to be on the safe side, always enclose your
paragraph in a beginning and an end paragraph tag.
Attributes
● ALIGN="..." - LEFT, CENTER, RIGHT and JUSTIFY
<S>...</S>
Strikethrough Text
<SMALL>...</SMALL>
Small Text
<STRIKE>...</STRIKE>
Strikethrough Text
<STRONG>...</STRONG>
Strong emphasised text (often the same as bold)
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (9 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<SUB>...</SUB>
Subscript Text
<SUP>...</SUP>
Superscript Text
<TABLE>...</TABLE>
Tables can be created using the <TABLE>...</TABLE> tags.
Table headers, <TH>...</TH> , rows, <TR>...</TR> , and cells (cell data), <TD>...</TD> ,
can be created.
Attributes
● BORDER="..."
defines the pixel width of the border surrounding the table. BORDER="0" turns off the border and
is the default setting.
● WIDTH="..."
specifies the width of the table in pixels (i.e. 50), or percentage of the browser window (i.e. 100%)
(if within a cell already this will be percentage of cell size).
● CELLSPACING="..."
specifies the amount of the space between cells
● CELLPADDING="..."
specifies the amount of the space between cell edges and the cell contents
● BGCOLOR="..."
sets the background colour using either the colour name or the hex number
<TD>...</TD>
Table data tags - surrounds an entire cell within a row within a table.
Attributes
● ALIGN="..." - horizontal alignment of cell contents in the row, can be LEFT, CENTER or
RIGHT
● VALIGN="..." - vertical alignment of cell contents in the row, can be TOP, MIDDLE, BOTTOM
or RIGHT
● BGCOLOR="..." - sets the background colour using either the colour name or the hex number
● WIDTH="..." - specifies the width in pixels (i.e. 50), or percentage of the browser window (i.e.
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (10 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
100%)
● ROWSPAN="..." - number of rows cell is to span
● COLSPAN="..." - number of columns cell is to span
<TH>...</TH>
Table header cells - surrounds an entire cell within a row within a table.
Attributes
● ALIGN="..." - horizontal alignment of cell contents in the row, can be LEFT, CENTER or
RIGHT
● VALIGN="..." - vertical alignment of cell contents in the row, can be TOP, MIDDLE, BOTTOM
or RIGHT
● BGCOLOR="..." - sets the background colour using either the colour name or the hex number
● WIDTH="..." - specifies the width in pixels (i.e. 50), or percentage of the browser window (i.e.
100%)
● ROWSPAN="..." - number of rows cell is to span
● COLSPAN="..." - number of columns cell is to span
<TITLE>...</TITLE>
Defines the title of a page.
This text does not appear in your web page, but appears in the title bar of the browser and when the page
is bookmarked.
The TITLE must be defined in the HEAD of the document. Only one TITLE can be used in each page.
<TR>...</TR>
Table row tags - surrounds an entire row within a table.
Attributes
● ALIGN="..." - horizontal alignment of cell contents in the row, can be LEFT, CENTER or
RIGHT
● VALIGN="..." - vertical alignment of cell contents in the row, can be TOP, MIDDLE, BOTTOM
or RIGHT
● BGCOLOR="..." - sets the background colour using either the colour name or the hex number
● WIDTH="..." - specifies the width in pixels (i.e. 50), or percentage of the browser window (i.e.
100%)
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (11 of 12) [31/05/2001 10:47:49]
HTML tags (alphabetical)
<TT>...</TT>
Typewriter or true type font
<U>...</U>
Underlined Text
<UL>...</UL>
Unordered list tags, uses list item tags <LI>...</LI>
Attributes
● TYPE="..." - sets bullet type, DISC, SQUARE or CIRCLE
http://www.cee.hw.ac.uk/~ceehsa1/web_design/html_ref-forpdf.html (12 of 12) [31/05/2001 10:47:49]
Vous aimerez peut-être aussi
- Supported HTML and CSS For The Amazon Kindle: Miscellaneous TagsDocument4 pagesSupported HTML and CSS For The Amazon Kindle: Miscellaneous TagsoglasifwdPas encore d'évaluation
- Unit - I Hypertext Markup LanguageDocument34 pagesUnit - I Hypertext Markup Languageanon_106889724Pas encore d'évaluation
- MIT AITI 2004 - JSP Lecture 0Document42 pagesMIT AITI 2004 - JSP Lecture 0सोमिल कुमार गुप्ताPas encore d'évaluation
- HTML BasicsDocument28 pagesHTML BasicsSukanya KamePas encore d'évaluation
- Objectives of The Lab:: IEEM 230. HTML BasicsDocument4 pagesObjectives of The Lab:: IEEM 230. HTML Basicsapi-3745065Pas encore d'évaluation
- HTML Tags Chart: ExampleDocument8 pagesHTML Tags Chart: ExampleKhoirul AnwarPas encore d'évaluation
- What Is A Computer Network?Document9 pagesWhat Is A Computer Network?Fatmir KelmendiPas encore d'évaluation
- HTML Hypertext Markup Language: Wednesday, October 27, 2010Document35 pagesHTML Hypertext Markup Language: Wednesday, October 27, 2010hohonuuliPas encore d'évaluation
- PGDM 2010-12 HTML TutorialDocument43 pagesPGDM 2010-12 HTML TutorialSandip Prasad RoyPas encore d'évaluation
- HTMLDocument10 pagesHTMLapi-394801843Pas encore d'évaluation
- HTML Input TagDocument6 pagesHTML Input Tagronweasley_698583Pas encore d'évaluation
- HTML MarqueesDocument4 pagesHTML MarqueesRhea RamosPas encore d'évaluation
- HTML Tutorial: Examples in Each ChapterDocument22 pagesHTML Tutorial: Examples in Each ChaptervssprpvemuriPas encore d'évaluation
- HTML CssDocument55 pagesHTML CssCoolGal870% (1)
- HTML Tags Chart: Tag Name Code Example Browser ViewDocument8 pagesHTML Tags Chart: Tag Name Code Example Browser ViewarronstackPas encore d'évaluation
- Layouts: Try It Yourself - ExamplesDocument4 pagesLayouts: Try It Yourself - ExamplesMihai George ForlafuPas encore d'évaluation
- HTML SRC ListDocument4 pagesHTML SRC ListNathan Nawrocki0% (1)
- HTMLDocument69 pagesHTMLmuthaliffPas encore d'évaluation
- HTMLDocument55 pagesHTMLapi-19983940Pas encore d'évaluation
- HTML CCDocument49 pagesHTML CCArul RajPas encore d'évaluation
- g11 Lesson 1 Part1 Basic HTMLDocument13 pagesg11 Lesson 1 Part1 Basic HTMLChester NavarroPas encore d'évaluation
- HTML ISO Language Code ReferenceDocument5 pagesHTML ISO Language Code ReferenceSayantan GhoshPas encore d'évaluation
- Doctypes HTMLDocument5 pagesDoctypes HTMLnightmayaPas encore d'évaluation
- Journal Nursing DocumentationDocument8 pagesJournal Nursing DocumentationikaPas encore d'évaluation
- HTML FramesDocument16 pagesHTML FramesnomanPas encore d'évaluation
- Res-020480 HTML PDFDocument6 pagesRes-020480 HTML PDFRobxn GrciaPas encore d'évaluation
- HTML Emojis PDFDocument7 pagesHTML Emojis PDFAlex OrozcoPas encore d'évaluation
- Nursing Staff Using Personal Mobile Phones For Work PurposesDocument8 pagesNursing Staff Using Personal Mobile Phones For Work PurposesThanh NguyenPas encore d'évaluation
- Nurse Talk March 2014Document6 pagesNurse Talk March 2014Michigan Nursing Students AssociationPas encore d'évaluation
- Marketing PrinciplesDocument16 pagesMarketing PrinciplesDiwas GuptaPas encore d'évaluation
- Dotic: Workload Management System For Nurses: Application To The Burn UnitDocument8 pagesDotic: Workload Management System For Nurses: Application To The Burn UniticaaalubisPas encore d'évaluation
- NursingDocument14 pagesNursingbipinsteeephenPas encore d'évaluation
- Nursing Pain PolicyDocument9 pagesNursing Pain Policyapi-518235690Pas encore d'évaluation
- D) All of The MentionedDocument14 pagesD) All of The MentionedjeowpPas encore d'évaluation
- Team NursingDocument5 pagesTeam Nursingapi-354313502Pas encore d'évaluation
- NRCP EBCS Accountability in NursingPracticeDocument4 pagesNRCP EBCS Accountability in NursingPracticeReshma RinuPas encore d'évaluation
- Marketing Executive: Job DescriptionDocument4 pagesMarketing Executive: Job DescriptionbismarckPas encore d'évaluation
- Reference 1 - HTML Tag ReferenceDocument4 pagesReference 1 - HTML Tag ReferenceCarlos GarridoPas encore d'évaluation
- PRC Room Assignment For June 2013 Nursing Board Exam (Tuguegarao)Document45 pagesPRC Room Assignment For June 2013 Nursing Board Exam (Tuguegarao)PhilippineNursingDirectory.comPas encore d'évaluation
- Online Information ReviewDocument11 pagesOnline Information ReviewGabriela Ioana IonitaPas encore d'évaluation
- Holistic MarketingDocument10 pagesHolistic MarketingNaimul Haque NayeemPas encore d'évaluation
- Nursing, Bachelor of Science: WWW - CNC.BC - Ca - 113Document5 pagesNursing, Bachelor of Science: WWW - CNC.BC - Ca - 113cnc_program_pagesPas encore d'évaluation
- PRC Room Assignment For June 2013 Nursing Board Exam (Pagadian)Document31 pagesPRC Room Assignment For June 2013 Nursing Board Exam (Pagadian)PhilippineNursingDirectory.comPas encore d'évaluation
- MarketingDocument7 pagesMarketingPramod KumarPas encore d'évaluation
- Community Health NursingDocument23 pagesCommunity Health Nursingapi-383384635Pas encore d'évaluation
- MTA Exam 98-375: HTML5 Application Development Fundamentals: Objective DomainDocument4 pagesMTA Exam 98-375: HTML5 Application Development Fundamentals: Objective DomainRicha SrivastavPas encore d'évaluation
- IV Trimester MarketingDocument24 pagesIV Trimester MarketingRahul AroraPas encore d'évaluation
- Nursing DraftDocument6 pagesNursing Draftapi-441415497Pas encore d'évaluation
- Frequently Cause Stress To Nursing StudentsDocument9 pagesFrequently Cause Stress To Nursing StudentsEltrik SetiyawanPas encore d'évaluation
- Internet Marketing CourseDocument6 pagesInternet Marketing CourseReedwan GaniyuPas encore d'évaluation
- The Nursing Assessment and Clinical Nursing JudgementDocument6 pagesThe Nursing Assessment and Clinical Nursing Judgementapi-603940523Pas encore d'évaluation
- Another Look at Roles and Functions: Has Hospital Case Management Lost Its Way?Document9 pagesAnother Look at Roles and Functions: Has Hospital Case Management Lost Its Way?ruguPas encore d'évaluation
- Sgpgi NursingDocument9 pagesSgpgi NursingPuneet DhasmanaPas encore d'évaluation
- Nursing Care RenderedDocument5 pagesNursing Care RenderedRael PinpinPas encore d'évaluation
- HTML Basics: Websphere TechnologiesDocument13 pagesHTML Basics: Websphere TechnologiesPiyush DhamijaPas encore d'évaluation
- Assignment 2 Client Side TechnologyDocument14 pagesAssignment 2 Client Side Technologyrajivmayur100% (1)
- HTML Cheat SheetDocument6 pagesHTML Cheat Sheetsecret dreamPas encore d'évaluation
- Internet Computing Lecture - 02Document61 pagesInternet Computing Lecture - 02Shaikh Saad SalmiPas encore d'évaluation
- HTMLDocument32 pagesHTMLAshishPas encore d'évaluation
- Cách S D NG Các Table Trong HTML: Hypertext Markup Language (HTML) Tag ReferenceDocument13 pagesCách S D NG Các Table Trong HTML: Hypertext Markup Language (HTML) Tag Reference27091947Pas encore d'évaluation
- Brain Fingerprinting: From Wikipedia, The Free EncyclopediaDocument13 pagesBrain Fingerprinting: From Wikipedia, The Free EncyclopediarajashekarpulaPas encore d'évaluation
- Bluetooth Adopts UltraDocument2 pagesBluetooth Adopts UltrarajashekarpulaPas encore d'évaluation
- Python 3: Byte of PythonDocument120 pagesPython 3: Byte of Pythoneebeta93% (15)
- A Technology To ConsiderDocument3 pagesA Technology To ConsiderrajashekarpulaPas encore d'évaluation
- From Wikipedia, The Free EncyclopediaDocument18 pagesFrom Wikipedia, The Free EncyclopediarajashekarpulaPas encore d'évaluation
- Finger PaintingDocument9 pagesFinger PaintingrajashekarpulaPas encore d'évaluation
- Basic ConceptsDocument2 pagesBasic ConceptsrajashekarpulaPas encore d'évaluation
- Tech QuestionsDocument1 pageTech QuestionsrajashekarpulaPas encore d'évaluation
- Project Overview: " Sammilana Finance Corporation "Document33 pagesProject Overview: " Sammilana Finance Corporation "rajashekarpulaPas encore d'évaluation
- List of Broswers For Windows.: Logo Browser Name & Developer Internet ExplorerDocument7 pagesList of Broswers For Windows.: Logo Browser Name & Developer Internet ExplorerrajashekarpulaPas encore d'évaluation
- A Butterfly's LessonDocument11 pagesA Butterfly's LessonRhaine Magtoto50% (2)
- Its MagicDocument16 pagesIts MagicRaju100% (15)
- Teleimmersion MainDocument14 pagesTeleimmersion Mainrajashekarpula100% (1)
- Java MulchoiceDocument73 pagesJava Mulchoiceapi-3814848Pas encore d'évaluation
- Reasoning and Aptitude Test 2 SeptDocument34 pagesReasoning and Aptitude Test 2 SeptrajashekarpulaPas encore d'évaluation
- Data Definition Language (DDL)Document18 pagesData Definition Language (DDL)rajashekarpulaPas encore d'évaluation
- DW OlapDocument58 pagesDW Olapvenkatesh7pPas encore d'évaluation
- Facts of World War 2Document16 pagesFacts of World War 2rajashekarpulaPas encore d'évaluation
- Champions Trophy 2009: LC de Villiers OvalDocument6 pagesChampions Trophy 2009: LC de Villiers OvalrajashekarpulaPas encore d'évaluation
- In Pursuit of Pulsars: Created by Raja ShekarDocument30 pagesIn Pursuit of Pulsars: Created by Raja ShekarrajashekarpulaPas encore d'évaluation
- Computer Architecture EbookDocument240 pagesComputer Architecture Ebookapi-19818136Pas encore d'évaluation
- EncryptionDocument115 pagesEncryptionrajashekarpula100% (4)
- Java MulchoiceDocument73 pagesJava Mulchoiceapi-3814848Pas encore d'évaluation
- Maths FormulasDocument1 pageMaths Formulasjoshuagao1Pas encore d'évaluation
- FormulasDocument13 pagesFormulasrajashekarpula100% (2)
- Prachi AgarwalDocument1 pagePrachi AgarwalAnees ReddyPas encore d'évaluation
- Strobostomp HD™ Owner'S Instruction Manual V1.1 En: 9V DC Regulated 85maDocument2 pagesStrobostomp HD™ Owner'S Instruction Manual V1.1 En: 9V DC Regulated 85maShane FairchildPas encore d'évaluation
- HRO (TOOLS 6-9) : Tool 6: My Family and My Career ChoicesDocument6 pagesHRO (TOOLS 6-9) : Tool 6: My Family and My Career ChoicesAkosi EtutsPas encore d'évaluation
- BluetoothDocument28 pagesBluetoothMilind GoratelaPas encore d'évaluation
- Hotel Reservation SystemDocument36 pagesHotel Reservation SystemSowmi DaaluPas encore d'évaluation
- Viceversa Tarot PDF 5Document1 pageViceversa Tarot PDF 5Kimberly Hill100% (1)
- CS321 Computer ArchitectureDocument160 pagesCS321 Computer ArchitectureAnurag kumarPas encore d'évaluation
- Everlube 620 CTDSDocument2 pagesEverlube 620 CTDSchristianPas encore d'évaluation
- Reference Template For Feasibility Study of PLTS (English)Document4 pagesReference Template For Feasibility Study of PLTS (English)Herikson TambunanPas encore d'évaluation
- Photon Trading - Market Structure BasicsDocument11 pagesPhoton Trading - Market Structure Basicstula amar100% (2)
- Hotel ManagementDocument34 pagesHotel ManagementGurlagan Sher GillPas encore d'évaluation
- Hager Pricelist May 2014Document64 pagesHager Pricelist May 2014rajinipre-1Pas encore d'évaluation
- MDOF (Multi Degre of FreedomDocument173 pagesMDOF (Multi Degre of FreedomRicky Ariyanto100% (1)
- Supergrowth PDFDocument9 pagesSupergrowth PDFXavier Alexen AseronPas encore d'évaluation
- Phase 1: API Lifecycle (2 Days)Document3 pagesPhase 1: API Lifecycle (2 Days)DevendraPas encore d'évaluation
- Apm p5 Course NotesDocument267 pagesApm p5 Course NotesMusumbulwe Sue MambwePas encore d'évaluation
- Deed of Assignment CorporateDocument4 pagesDeed of Assignment CorporateEric JayPas encore d'évaluation
- SEERS Medical ST3566 ManualDocument24 pagesSEERS Medical ST3566 ManualAlexandra JanicPas encore d'évaluation
- Resume Jameel 22Document3 pagesResume Jameel 22sandeep sandyPas encore d'évaluation
- Droplet Precautions PatientsDocument1 pageDroplet Precautions PatientsMaga42Pas encore d'évaluation
- Use of EnglishDocument4 pagesUse of EnglishBelén SalituriPas encore d'évaluation
- Shubham Tonk - ResumeDocument2 pagesShubham Tonk - ResumerajivPas encore d'évaluation
- Recall, Initiative and ReferendumDocument37 pagesRecall, Initiative and ReferendumPhaura Reinz100% (1)
- PLT Lecture NotesDocument5 pagesPLT Lecture NotesRamzi AbdochPas encore d'évaluation
- Historical Development of AccountingDocument25 pagesHistorical Development of AccountingstrifehartPas encore d'évaluation
- Material Safety Data Sheet (According To 91/155 EC)Document4 pagesMaterial Safety Data Sheet (According To 91/155 EC)Jaymit PatelPas encore d'évaluation
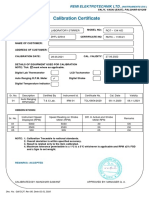
- Calibration CertificateDocument1 pageCalibration CertificateSales GoldClassPas encore d'évaluation
- Blade Torrent 110 FPV BNF Basic Sales TrainingDocument4 pagesBlade Torrent 110 FPV BNF Basic Sales TrainingMarcio PisiPas encore d'évaluation
- Cancellation of Deed of Conditional SalDocument5 pagesCancellation of Deed of Conditional SalJohn RositoPas encore d'évaluation
- SAS SamplingDocument24 pagesSAS SamplingVaibhav NataPas encore d'évaluation