Académique Documents
Professionnel Documents
Culture Documents
Sorbose Flash Tutorial
Transféré par
Arif SattarDescription originale:
Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Sorbose Flash Tutorial
Transféré par
Arif SattarDroits d'auteur :
Formats disponibles
SorBose Flash Tutorial
This Flash Owl Clock Tutorial will take approximately 4 hours to complete. It is recommended that
you print this tutorial before beginning.
Start a new movie in Flash. In the Property inspector, set the movie dimensions as follows:
width=160 and height=250. Set the movie speed to 12 fps. Set the background color to color
#FFCC33. Name the first layer head_01. Click inside frame 1 of the head_01 layer. Click on the
Oval Tool. Set the stroke to none and the fill to color #CC6633. Click and drag on the stage to
create an oval of any size. Click on the Arrow Tool and then click on the oval you just drew to
select it. Use the Property inspector to set the dimensions of the oval as follows: width=71 and
height=59.
With the oval still selected, use the Property inspector to set the x and y coordinates for the oval
as follows: x= 45.3 and y=59.5. With the oval still selected, go to Edit: Copy.
Add a new layer and name it head_02. Click inside frame 1 of the head_02 layer. Go to Edit:
Paste in Place. With the duplicated oval still selected, use the Property inspector to set the x and
y coordinates as follows: x=115.5 and y=59.5.
Once the duplicated oval has been positioned, make sure it is still selected and go to Edit: Copy.
Turn off visibility for the head_02 layer. Click inside frame 1 of the head_01 layer. Go to Edit:
Paste in Place. Right-click on the head_02 layer and choose: Delete.
Select the now merged shape and then use the Align Panel to center the shape horizontally on
the stage. (The Align Panel has three rows of buttons. The align horizontal button is the second
button from the left in the first row of buttons. To align a graphic horizontally on the stage, select
the graphic, click the "to stage" button in the Align Panel, and then click on the align horizontal
button.)
Add a new layer and name it head_02. Click on the Rectangle Tool. Set the stroke to none and
the fill to color #CC6633.
Click inside frame 1 of the head_02 layer. Click and drag on the stage to create a rectangle of
any size. Use the Property inspector to set the dimensions of the rectangle as follows:
width=137.5 and height=33.5.
With the rectangle still selected, use the Align panel to center the rectangle horizontally on the
stage. Use the up arrow key on your keyboard to move the rectangle up so that it is just above
(but not touching) the double-ovals you created in the previous step.
With the rectangle still selected, click on the Free Transform Tool and choose the Distort Modifier.
After clicking on the Distort Modifier, a bounding box will appear around the rectangle. On your
keyboard, press shift and control at the same time and drag the lower left filled square inward to
taper the rectangle. As you drag the left square inward, the right square will adjust
proportionately.
Click away from the tapered rectangle to de-select.
Click on the Arrow Tool and then click on the trapezoid to select it. Use the Align Panel to make
sure the trapezoid is centered horizontally on the stage. Use the down arrow key on your
keyboard to move the trapezoid down until it just covers the space between the two ovals.
When you are satisfied with the positioning of the trapezoid, and while it is still selected, go to
Edit: Copy. Turn visibility off for the head_02 layer. Click inside frame 1 of the head_01 layer and
go to Edit: Paste in Place. Click away from the modified shape to de-select.
Right-click on the head_02 layer and choose delete.
Next, we will create a gradient fill for the owl. Click on the Paint Bucket Tool and then click on the
fill color tab. Choose the black and white radial gradient that comes shipped with Flash. In the
Color Mixer panel, click on the far left color pointer (the little white paint bottle icon). Click on the
color box. A color palette will pop up. In the data box next to the color tab at the top of the palette,
type color #CC9933.
Click on the color pointer located on the right side of the gradient (the little black paint bottle icon).
Click on the color box again. Change this color pointer to color #993300 .
The gradient is finished! Now we will save it so that we can use it to fill any shapes we like. To
save the gradient, click on the Options Menu of the Color Mixel panel (in the top right corner) and
choose "Add Swatch". The gradient now appears in the color swatches panel.
Click inside frame 1 to select the owl head shape. Click on the Paint Bucket Tool and then
choose the brown and tan gradient we created in the last step. The owl head becomes filled with
the new gradient.
With the owl head shape still selected, click on the Ink Bottle Tool. Set the stroke to black. Click
on any outside edge of the owl head shape. The shape is now outlined in black.
Click away from the owl head shape to deselect. Click inside frame 1 of the head_01 layer to
select all of its contents. Go to Insert: Convert to Symbol. Name the new symbol "owl_head" and
assign it a graphic behavior. Click OK.
Use the Align Panel to center the owl_head graphic horizontally on the stage. (The Align Panel
has three rows of buttons. The align horizontal button is the second button from the left in the first
row of buttons. To align a graphic horizontally on the stage, select the graphic, click the "to stage"
button in the Align Panel, and then click on the align horizontal button.)
With the owl head still selected, use the up arrow key on your keyboard to move the graphic up
so that it is very near, but not touching, the top part of the stage.
In the Library, create a new folder and name it "graphics". As you create graphic symbols
throughout the remainder of this tutorial, drag the graphic symbols into the graphics folder.
Add a new layer and name it "body". Click inside frame 1 of the body layer. Click on the Oval
Tool. Set the stroke to black and the fill to the brown and tan gradient that we created in Step 5.
Click and drag on the stage to create an oval of any size. With the oval still selected, use the
Property inspector to set the dimensions of the oval as follows: width=145 and height=170.
With the oval still selected, go to Insert: Convert to Symbol. Name the new symbol "body" and
assign it a graphic behavior. Click OK.
Use the Align Panel to center the owl_head graphic horizontally on the stage.
Use the up and down arrow keys on your keyboard to position the body graphic so that it is
centered beneath the head graphic. When you are satisfied with the positioning of the body
graphic, click on the head layer and drag the layer down beneath the head_01 layer.
Add a new layer and name it "base". Click inside frame 1 of the base layer to select it. Click on
the Rectangle Tool. Set the stroke to black and the fill to the brown and tan radial gradient. Click
and drag on the stage to create a rectangle of any size. With the rectangle still selected, use the
Property inspector to set the dimensions of the rectangle as follows: width=145 and height=44.
Note: Before you use the Property inspector to set the dimensions of the rectangle, be sure that
the entire rectangle is selected, including its outline.
Again, make sure the entire base graphic is selected (including its outline) and use the Align
Panel to center the graphic horizontally on the stage. With the base still selected, use the up and
down arrow keys on your keyboard to position the base so that it is near, but not touching, the
bottom edge of the stage.
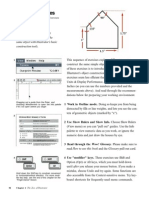
Use the Zoom Control box to adjust the magnification of the stage to 300%. With the rectangle
selected, click on the Free Transform Tool and then choose the Distort Modifier. On your
keyboard, press shift and control at the same time and then taper the rectangle by dragging the
top left filled square inward. As you drag the top left square inward, the right corner will move
inward a proportionate amount. Drag inward until the top left square is just inside the border of
the body, as shown in the following illustration.
With the base still selected, click on the Free Transform tool again and choose the Envelope
Modifier. A bounding box will appear around the trapezoid. On the left side of the bounding box,
you will notice a square, two circles, a square, two circles and another square. Click and drag on
the second filled circle up and to the right.
Do not deselect. On the right side of the bounding box, click and drag the second filled circle up
and to the left, the same distance that you moved the first filled circle. When you are finished, the
left and right sides of the base graphic should look symmetrical. It may take some trial-and-error
until you get it just right. If aren't satisfied with the results the first time, just click control z until you
are back at the original trapezoid shape and keep trying until you are satisfied with the results.
Click away from the base graphic to deselect. Click inside frame 1 of the base layer to select the
graphic once again. Go to Insert: Convert to Symbol. Name the new symbol "base" and assign it
a graphic behavior. Click OK.
With the base graphic still selected, use the Align Panel to center the graphic horizontally on the
stage.
Click and hold on the base layer to drag it down to the bottom of the layer stack.
Add a new layer to the top of the layer stack and name it l.eye.outline (left eye outline). Click on
the Oval Tool. Set the stroke to black and the fill to white. Click and drag on the stage to create
an oval of any size. Click on the Arrow tool and select the oval (taking care to select the oval's
outline as well as the inside of the oval), and then use the Property inspector to set the
dimensions of the oval as follows: width=28 and height=40.
With the oval still selected, go to Insert: Convert to Symbol. Name the new symbol eye.outline
and assign it a graphic behavior. Click OK.
Use the Arrow Tool and/or the arrow keys on your keyboard to position the eye in the center of
the left oval, as shown in the illustration below.
With the oval still selected, go to Edit: Copy. Add a new layer to the top of the layer stack and
name it r.eye.outline (right eye outline). Click inside frame 1 of the r.eye.outline layer and go to
Edit: Paste in Place. Use the right arrow key on your keyboard to move the duplicated instance of
the eye graphic to the right to position it in the center of the right oval.
Add a new layer to the top of the layer stack and name it left_eye. Click on the Oval Tool. Set the
stroke to none and the fill to black.
Click and drag on the stage to create an oval of any size. Use the Arrow Tool to select the black
oval you just created, and then use the Property inspector to set the dimensions of the oval as
follows: width=18 and height=30.
With the oval still selected, go to Insert: Convert to Symbol. Name the new symbol eye and
assign it a graphic behavior. Click OK.
Use the Arrow Tool and/or the keys on your keyboard to position the eye so that it is centered
horizontally inside the eye outline but so that it just overlaps the right inside edge of the eye
border, so that the owl looks as if he is looking to the right.
With the eye graphic still selected, go to Edit: Copy.
Add a new layer to the top of the layer stack and name it right_eye. Click inside frame 1 of the
right_eye layer. Go to Edit: Paste in Place. Use the right arrow key on your keyboard to move the
eye to the right so that once again, the eye is centered horizontally inside the eye outline but so
that it just overlaps the right inside edge of the eye border, so that the owl looks as if he is looking
to the right.
Add a new layer and name it "beak". Click inside frame 1 of the beak layer. Click on the
Rectangle Tool. Set the stroke to none and the fill to color #FF9900. Click and drag on the stage
to create a rectangle of any size. Use the Property inspector to set the dimensions of the
rectangle as follows: width=80 and height=40.
Click on the Free Transform Tool and then choose the Distort Modifier. On your keyboard, press
control and shift at the same time and drag the lower left filled rectangle inward until you reach
the middle filled square on the bottom of the rectangle. Doing this will create a triangle which will
form the shape for the beak.
Click away from the triangle to de-select. Click on the Arrow Tool and then click on the triangle
once again to select it. Click on the Ink Bottle Tool. Set the stroke to black. Click on any edge of
the triangle. The triangle now has a black border around it.
Click away from the triangle to de-select. Click inside frame 1 of the beak layer to select the entire
shape, including the outline. Go to Insert: Convert to Symbol. Name the new symbol "beak" and
assign it a graphic behavior. Click OK.
Drag the beak layer down in the layer stack beneath the head_01 layer. Use the Arrow Tool
and/or the arrow keys on your keyboard to center the beak beneath the owl's eyes.
Next, we will create a gradient to use for the clock face. Click on the Paint Bucket Tool and then
click on the fill color tab. Choose the black and white radial gradient that comes shipped with
Flash. In the Color Mixer panel, click on the color pointer located on the right side of the gradient
(the little black paint bottle icon). Click on the color box again. Change this color pointer to color
#FFCC99.
Save the gradient so that we can use it to fill the clock face. To save the gradient, click on the
Options Menu of the Color Mixel panel (in the top right corner) and choose "Add Swatch". The
gradient now appears in the color swatches panel.
Add a new layer to the top of the layer stack and name it clock_face. Click on the Oval Tool. Set
the stroke to black and the fill to the tan and white gradient we created in the last step. Click and
drag on the stage to create an oval of any size. Click on the Arrow Tool and then double-click on
the oval we just created to select it. (Be sure to select the oval's fill and the oval's outline). Use
the Property inspector to set the dimensions of the oval as follows: width=102 and height=102.
With the oval still selected, go to Insert: Convert to Symbol. Name the new symbol "clock_face"
and assign it a graphic behavior. Click OK.
Use the Arrow Tool and/or the arrow keys on your keyboard to position the clock face so that it is
centered beneath the beak on the owl's body, as shown in the illustration below.
Next, we will create a movie-clip that will cause the owl's eyes to move back and forth. Click
inside frame 1 of the r.eye layer. Press Control on your keyboard and click inside frame 1 of the
l.eye layer and then inside frame 1 of r.eye.outline layer and the l.eye.outline layer and until all
four frames in all four layers have been selected.
Go to Edit: Copy Frames.
Go to Insert: New Symbol. Name the new symbol eyes_clip and assign it a movie-clip behavior.
In symbol-editing mode, click inside the first frame of the first layer and go to Edit: Paste Frames.
Click inside frame 12 of the r.eye layer. Go to Insert: Keyframe. Click inside frame 12 of the l.eye
layer. Go to Insert: Keyframe.
Click inside frame 12 of the r.eye.outline layer and press F5. Click inside frame 12 of the
l.eye.outline layer and press F5.
Lock the r.eye.outline layer and the l.eye.outline layer.
Click inside frame 6 of the l.eye layer and go to Insert: Keyframe. Use the left arrow key on your
keyboard to move the eye to the left side of the eye.
Click inside frame 6 of the r.eye layer and go to Insert: Keyframe. Use the left arrow key on your
keyboard to move the eye to the left side of the eye.
Click inside frame 1 of the r.eye layer and go to Insert: Create Motion Tween. Click inside frame 1
of the l.eye layer and go to Insert: Create Motion Tween. Click inside frame 6 of the r.eye layer
and go to Insert: Create Motion Tween. Click inside frame 6 of the l.eye layer and go to Insert:
Create Motion Tween.
Now if you move the playhead back and forth between layers 1 and 12, you will see the eyes
move back and forth.
Click on Scene 1 or press Control: E to return to the Main Timeline.
On the Main Timeline, right-click on the r.eye layer and choose: Delete. Also delete the l.eye, the
r.eye.outline and the l.eye.outline layers.
Add a new layer to the layer stack and name it eyes_clip. From the Library, drag out an instance
of the eye_clip and position it in the eye area of the owl head graphic.
Go to Control: Test Movie. You will see the eyes move back and forth, simulating the ticking of a
clock.
In the Library, create a new folder and name it "clips". As you create movie clips throughout this
tutorial, drag the clips into the clips folder.
Next, we will create a movie clip that will represent the actual clock. Go to Insert: New Symbol.
Name the new symbol "clock" and assign it a movie-clip behavior.
In symbol editing mode, name the first layer clock_face. From the Library, drag out an instance of
the clock_face graphic. Use the Align Panel to center the clock_face graphic vertically and
horizontally on the stage.
Add a new layer and name it "12 o'clock". Click inside frame 1 of the 12 o'clock layer. Click on the
Text Tool. In the Property inspector, set the font to Verdana, size 16, black. Click on the stage
and then type 12. Click away from the text box to accept the text and to deselect.
Click on the Arrow Tool and click once on the text to select it. Use the Align Panel to center the
text vertically and horizontally on the stage. Use the up arrow key on your keyboard to move the
text straight up so that the top of the text is near, but not touching, the border of the clock face.
Add a new layer and name it "6 o'clock". Click inside frame 1 of the 6 o'clock layer. Follow the
same procedure given above to type the number 6, but move this number down to the six o'clock
position on the clock.
Follow these same instructions to add the numbers 3 and 9, placing each new number new layers
name 3 o'clock and 9 o'clock.
The next thing we need to do is to create the clock's hands. Still in symbol-editing mode, add a
new layer to the top of the layer stack and name it hour_hand. Click inside frame 1 of the
hour_hand layer.
Click on the Rectangle Tool. Set the stroke to none and the fill to color #C0802F. Click and drag
on the stage to create a rectangle of any size. Use the Property inspector to set the dimensions of
the rectangle as follows: width=4 and height=19.
With the rectangle still selected, use the Align Panel to center the graphic vertically and
horizontally on the stage. Also in the Align Panel, click the "distribute bottom edge" button so that
the bottom edge of the graphic is centered directly on top of the center point of the stage.
Note: You may find it easier to complete this step if you increase the magnification of the viewing
area.
_
Add a new layer to the top of the layer stack and name it hour_02. Click inside frame 1 of the
hour_02 layer. Click on the Rectangle Tool. Set the stroke to none and the fill to color #C0802F.
Click and drag on the stage to create a rectangle of any size. Use the Property inspector to set
the dimensions of the rectangle as follows: width=16.5 and height=10. With the rectangle still
selected, click on the Free Transform Tool and choose the Distort Modifier. A bounding box will
appear around the rectangle. Press shift and control at the same time on your keyboard and drag
the bottom left square on the bounding box in to the center box. Now you have a triangle.
Click away from the triangle to de-select. Click on the Arrow Tool and then click on the triangle
again.
Go to Insert: Convert to Symbol. Name the new symbol "triangle" and assign it a graphic
behavior. Click OK.
With the triangle graphic still selected, go to Modify: Transform: Flip Vertical. Use the Align Panel
to center the triangle vertically and horizontally on the stage. Then use the up arrow key on your
keyboard to move the triangle up to the top of the rectangle you created in the last step.
When you are satisfied with the position of the triangle, make sure it is still selected and go to
Edit: Copy.
Turn visibility off for the hour_02 layer. Click inside frame 1 of the hour_hand layer and go to Edit:
Paste in Place. With the triangle still selected, go to Modify: Break Apart.
Click inside frame 1 of the hour_hand layer to select the entire graphic.
Click on the Line Tool. In the Property inspector, set the color to black and the stroke weight to 1.
Click on the Ink Bottle Tool. Click on any outside edge of the hour hand graphic. The hour hand is
now outlined in black.
Click inside frame 1 of the hour_hand layer to select the entire graphic, including the outline.
Go to Insert: Convert to Symbol. Name the new symbol hour_hand and assign it a movie clip
behavior. Click OK.
Right-click on the hour_02 layer and choose: Delete.
Still in symbol-editing mode, add a new layer to the top of the layer stack and name it
minute_hand. Click inside frame 1 of the minute_hand layer. Click on the Rectangle Tool. Set the
stroke to none and the fill to color #C0802F. Click and drag on the stage to create a rectangle of
any size. Use the Property inspector to set the dimensions of the rectangle as follows: width=33
and height=4.
With the rectangle still selected, use the Align Panel to center the graphic vertically and
horizontally on the stage. Also in the Align Panel, click the "distribute left edge" button so that the
left edge of the graphic is centered directly to the right of the center point of the stage.
_
Add a new layer to the top of the layer stack and name it minute_02. Click inside frame 1 of the
minute_02 layer. From the Library, drag out an instance of the triangle graphic. With the triangle
still selected, go to Modify: Transform: Rotate 90 CCW. Use the Align Panel to center the
triangle vertically and horizontally on the stage. Then use the right arrow key on your keyboard to
move the triangle to the far right of the rectangle you created in the last step.
When you are satisfied with the position of the triangle, make sure it is still selected and go to
Edit: Copy.
Turn visibility off for the minute_02 layer. Click inside frame 1 of the minute_hand layer and go to
Edit: Paste in Place. With the triangle still selected, go to Modify: Break Apart.
Click inside frame 1 of the minute_hand layer to select the entire graphic.
Click on the Line Tool. In the Property inspector, set the color to black and the stroke weight to 1.
Click on the Ink Bottle Tool. Click on any outside edge of the hour hand graphic. The hour hand is
now outlined in black.
Click inside frame 1 of the minute_hand layer to select the entire graphic, including the outline.
Go to Insert: Convert to Symbol. Name the new symbol minute_hand and assign it a movie clip
behavior. Click OK.
Right-click on the minute_02 layer and choose: Delete.
Lock all of the layers by pressing Control and then clicking on the lock icon on one of the layers.
Finally, we need to create a second hand. Still in symbol-editing mode, add a new layer to the top
of the layer stack and name it second_hand. Click on the Line Tool. In the Property inspector, set
the line color to black and the stroke weight to 2.
Press shift on your keyboard. Click and drag on the stage to draw a horizontal line of any width.
Click on the Arrow Tool and then double-click on the line you just drew to select it. Next, use the
Property inspector to set the width of the line to 45.
With the line still selected, use the Align Panel to center the line horizontally and vertically on the
stage. Click on the Distribute Right Edge button in the Align Panel so that the right edge of the
line is centered exactly to the left of the center point of the stage.
Still in symbol-editing mode, turn off visibility for the 9 o'clock layer. Add a new layer and name it
seconds_02. Click inside frame 1 of the seconds_02 layer. Click on the Line Tool. In the Property
inspector, make sure the line color is still set to black and the stroke weight is set to 2.
Press shift on your keyboard. Click and drag on the stage to draw a horizontal line of any width.
While the line is still selected, use the Property inspector to set the width of the line to 6.
With the line still selected, go to Modify: Transform: Scale and Rotate. In the data box next to
rotate, type -45. Click OK.
With the short line you just drew still selected, use the Arrow Tool and/or the keys on your
keyboard to position the line so that it forms the first half of an arrow at the far left side of the
longer line.
Click inside frame 1 of the seconds_02 layer to select all of its contents. Go to Edit: Copy. Add a
new layer and name it seconds_03. Click inside frame 1 of the seconds_03 layer. Go to Edit:
Paste in Place. Do not de-select.
Go to Modify: Transform: Flip Horizontal.
With the duplicated small line still selected, use the down arrow key on your keyboard to move it
down so that the arrow is complete.
When you are satisfied with the positioning of the arrow parts, click inside frame 1 of the
seconds_03 layer. Press Control and click inside frame 1 of the seconds_02 layer. Go to Edit:
Copy.
Turn off visibility for the seconds_02 and the seconds_03 layers. Click inside frame 1 of the
second_hand layer. Go to Edit: Paste in Place.
Right-click on the seconds_02 and the seconds_03 layer and choose: Delete.
Click inside frame 1 of the second_hand layer to select the entire second hand. Go to Insert:
Convert to Symbol. Name the new symbol second_hand and assign it a movie-clip behavior.
Click OK.
Add a new layer and name it clock_center. Click inside frame 1 of the clock_center layer. Click on
the Line Tool. In the Property Inspector, set the stroke weight to 1.
Click on the Oval Tool. Set the stroke to black and the fill to color # FF9900. Click and drag on the
stage to create an oval of any size. Use the Property inspector to set the dimensions of the oval
as follows: width=10 and height=10. Use the Align Panel to center the graphic on the stage
vertically and horizontally.
With the oval still selected, go to Insert: Convert to Symbol. Name the new symbol clock_center
and assign it a graphic behavior. Click OK.
Now we have three movie clips, a second_hand clip, a minute_hand clip, and an hour_hand clip.
We are going to edit the registration point for each clip so that when each clip is rotated, it will
rotate around the center point of the clock.
In the Library, double-click on the hour_hand clip. In symbol-editing mode, click inside frame 1 of
Layer 1 to select the hour hand. Use the Align Panel to center the graphic vertically and
horizontally on the stage. Then click the Distribute Bottom Edge button so that the bottom of the
movie clip is centered right on top of the center point of the stage.
In the Library, double-click on the clock clip to return to symbol-editing mode for that clip.
Turn visibility back on for the 9 o'clock layer.
Unlock the hour_hand layer and click inside frame 1. Press delete on your keyboard.
From the Library, drag out an instance of the hour_hand clip onto the stage. Use the Align Panel
to center the hour_hand clip vertically and horizontally on the stage. Then click the Distribute
Bottom Edge button so that the bottom of the movie clip is centered right on top of the center
point of the stage.
With the hour_hand clip still selected, test its rotation by going to Modify: Transform: Rotate 90
CW. The hour hand should now be pointing at the 3 o'clock position.
With the hour_hand clip still selected, go to Modify: Transform: Rotate 90 CW. The hour hand
should now be pointing at the 6 o'clock position. Continue rotating the hour_hand clip 90 degrees
at a time until it has returned to the 12 o'clock position.
In the Library, double-click on the minute_hand clip. In symbol-editing mode, click inside frame 1
of layer 1 to select the minute hand. Go to Modify: Transform: Rotate 90 CCW so that the minute
hand is pointing to the 12 o'clock position.
Use the Align Panel to center the graphic vertically and horizontally on the stage. Then click the
Distribute Bottom Edge button so that the bottom of the movie clip is centered right on top of the
center point of the stage.
In the Library, double-click on the clock clip to return to symbol-editing mode for that clip. Unlock
the minute_hand layer and click inside frame 1. Press delete on your keyboard.
From the Library, drag out an instance of the minute_hand clip onto the stage. Use the Align
Panel to center the minute_hand clip vertically and horizontally on the stage. Then click the
Distribute Bottom Edge button so that the bottom of the movie clip is centered right on top of the
center point of the stage.
With the minute_hand clip still selected, test its rotation by going to Modify: Transform: Rotate 90
CW. The minute hand should now be pointing at the 3 o'clock position.
With the minute_hand clip still selected, go to Modify: Transform: Rotate 90 CW. The minute
hand should now be pointing at the 6 o'clock position. Continue rotating the minute_hand clip 90
degrees at a time until it has returned to the 12 o'clock position. In the Library, double-click on the
second_hand clip. In symbol-editing mode, click inside frame 1 of Layer 1 to select the second
hand. Go to Modify: Transform: Rotate 90 CW so that the second hand is pointing to the 12
o'clock position.
Use the Align Panel to center the graphic vertically and horizontally on the stage. Then click the
Distribute Bottom Edge button so that the bottom of the movie clip is centered right on top of the
center point of the stage
In the Library, double-click on the clock clip to return to symbol-editing mode for that clip. Unlock
the second_hand layer and click inside frame 1. Press delete on your keyboard.
From the Library, drag out an instance of the second_hand clip onto the stage. Use the Align
Panel to center the second_hand clip vertically and horizontally on the stage. Then click the
Distribute Bottom Edge button so that the bottom of the movie clip is centered right on top of the
center point of the stage.
With the second_hand clip still selected, test its rotation by going to Modify: Transform: Rotate
90 CW. The second hand should now be pointing at the 3 o'clock position.
With the second_hand clip still selected, go to Modify: Transform: Rotate 90 CW. The second
hand should now be pointing to the 6 o'clock position. Continue rotating the second_hand clip 90
degrees at a time until it has returned to the 12 o'clock position.
Next we need to name each instance of the second_hand, minute_hand, and hour_hand clips.
Still in symbol-editing mode for the clock clip, click on the Arrow Tool and then click on the
hour_hand clip to select it. Check the Property inspector to be sure that you have selected the
movie-clip and not simply the frame that the movie-clip is sitting in. You'll know that you have
selected the movie-clip if you see the word movie-clip right under the word Properties.
In the data box where you currently see the words instance name, click inside the box with your
mouse and type the word hour. When you are finished, hit Enter.
Click on the Arrow Tool and then click on the minute_hand clip to select it. Follow the instructions
provided in the previous step to name this instance of the clip "minute".
Click on the Arrow Tool and then click on the second_hand clip to select it. Name this instance of
the clip "second".
Click on Scene 1 or press Control: E to return to the Main Timeline.
On the Main Timeline, right-click on the layer named clock_face and choose delete. Add a new
layer to the top of the layer stack and name it clock_clip. From the Library, drag out an instance of
the clock_clip onto the stage. Use the Align Panel to center the clip vertically and horizontally on
the stage. Use the down arrow key on your keyboard to move the clock_clip down so that it is
centered on the owl's body.
Click on the Arrow Tool and then click on the clock_clip. Check the Property inspector to be sure
that you have selected the movie clip and not just the frame that the movie clip is sitting in. Go to
Window: Actions to open the Actions panel. Be sure that you are in expert mode. Click inside the
right column of the Actions panel and then type or copy and paste the following code into the right
column of the Actions panel.
onClipEvent (enterFrame) {
myDate=new Date();
myHours=myDate.getHours();
myMinutes = myDate.getMinutes();
if (myHours>=12) {
myHours = myHours-12;
}
mySeconds = myDate.getSeconds();
setProperty("hour",_rotation,myHours*30+(myMinutes/2));
setProperty("minute",_rotation,myMinutes*6);
setProperty("second",_rotation,mySeconds*6);
}
Go to File: Publish Settings. On the Flash tab, set the JPEG quality to 100%. On the HTML tab,
set the quality to Best. Click OK.
Go to File: Publish. Look at your movie in a browser window and you will see a working version of
your clock! The time on the clock will reflect the time that is set on the visitor's computer.
Total file size of the movie is 1.84 KB. Good Luck!
SorBose, Inc.
www.sorbose.com
Copyright 2004, All Rights Reserved, SorBose, Inc.
Vous aimerez peut-être aussi
- Creating A BazingaDocument52 pagesCreating A BazingaMiguel 1Pas encore d'évaluation
- WWW - Cours Gratuit - Com Id 12228Document6 pagesWWW - Cours Gratuit - Com Id 12228ChristianPas encore d'évaluation
- How To Create A Honeybee Logo in AIDocument17 pagesHow To Create A Honeybee Logo in AIRobyMontellanoPas encore d'évaluation
- Illustrator Introduction: Interface BasicsDocument4 pagesIllustrator Introduction: Interface BasicsrespiraahoraPas encore d'évaluation
- Vertical Photo Panels Effect: Here's The ImageDocument28 pagesVertical Photo Panels Effect: Here's The ImageRitika DhawanPas encore d'évaluation
- Tutorial 1: HotelglassDocument10 pagesTutorial 1: HotelglassSue EllaPas encore d'évaluation
- Illustrator For Kids: How To Create A Seamless, Retro Polka-Dot PatternDocument21 pagesIllustrator For Kids: How To Create A Seamless, Retro Polka-Dot PatternAleksandraPas encore d'évaluation
- Illustrator For Kids: How To Create A Seamless, Retro Polka-Dot PatternDocument21 pagesIllustrator For Kids: How To Create A Seamless, Retro Polka-Dot PatternAleksandraPas encore d'évaluation
- Creating The Heap-a-Taters Animated MenuDocument8 pagesCreating The Heap-a-Taters Animated MenuShahid MalikPas encore d'évaluation
- Glossy ButtonDocument9 pagesGlossy ButtonAleksandraPas encore d'évaluation
- Step 1: Museo SansDocument24 pagesStep 1: Museo SansLorayne PulidoPas encore d'évaluation
- Colorful Abstract BackgroundDocument30 pagesColorful Abstract BackgroundBardies75Pas encore d'évaluation
- Steve Bain: Create A Clear Glass OrbDocument9 pagesSteve Bain: Create A Clear Glass OrbManish JangidPas encore d'évaluation
- ECOTECT - General Modeling: Left Click Selection Right Click (Hold)Document22 pagesECOTECT - General Modeling: Left Click Selection Right Click (Hold)Sahil GuptaPas encore d'évaluation
- Ilustrator - ŠeširDocument19 pagesIlustrator - ŠeširarhivaprogramaPas encore d'évaluation
- How To Make A Logo: Step 1: Creating The Sun Rays BackgroundDocument18 pagesHow To Make A Logo: Step 1: Creating The Sun Rays BackgroundAnna FaithPas encore d'évaluation
- Pattern in IlustratorDocument13 pagesPattern in IlustratorAleksandraPas encore d'évaluation
- Setting Up An Illustrator DocumentDocument3 pagesSetting Up An Illustrator DocumentHimani SinglaPas encore d'évaluation
- Presentation 3ds Max 123Document201 pagesPresentation 3ds Max 123sowmyaPas encore d'évaluation
- Vector Art in Elements 8Document7 pagesVector Art in Elements 8api-308450045Pas encore d'évaluation
- Placing An Image Inside of Another With Photoshop CS6Document17 pagesPlacing An Image Inside of Another With Photoshop CS6Ritika DhawanPas encore d'évaluation
- A Guide To Microsoft Paint (XP)Document20 pagesA Guide To Microsoft Paint (XP)Anwar Sadique100% (1)
- Id Studentmanual r1Document14 pagesId Studentmanual r1api-268943277Pas encore d'évaluation
- Animating A StickfigureDocument4 pagesAnimating A Stickfigureapi-281052494Pas encore d'évaluation
- 3D Pop Up Effect in PhotoshopDocument34 pages3D Pop Up Effect in PhotoshopCarlRiveraPas encore d'évaluation
- Adobe Photoshop Tutorial 3Document63 pagesAdobe Photoshop Tutorial 3Vedran MaksumicPas encore d'évaluation
- 3D Pop Up Effect in PhotoshopDocument34 pages3D Pop Up Effect in PhotoshopPolgadas L. SamPas encore d'évaluation
- Photoshop NotesDocument3 pagesPhotoshop Notescebavi8394Pas encore d'évaluation
- CorelDRAW (Create Glassy Buttons)Document9 pagesCorelDRAW (Create Glassy Buttons)rah_asiaPas encore d'évaluation
- 001 Dividing A Photo Into Puzzle PiecesDocument2 pages001 Dividing A Photo Into Puzzle Piecesapi-308450045Pas encore d'évaluation
- 9 PPT ExerciseDocument24 pages9 PPT ExerciseAngshu ChakrabartiPas encore d'évaluation
- EuneceDocument19 pagesEuneceapi-3864948Pas encore d'évaluation
- Pivot AnimatorDocument36 pagesPivot AnimatorArjhayee Jaron100% (1)
- Photo Manipulation 3D Pop Up EffectDocument30 pagesPhoto Manipulation 3D Pop Up EffectGrace JamesPas encore d'évaluation
- Lesson 1Document6 pagesLesson 1Kammy AudishPas encore d'évaluation
- Multimedia Systems 2Document42 pagesMultimedia Systems 2Chainn Rivera BocalanPas encore d'évaluation
- Picture Animation: Step 1Document7 pagesPicture Animation: Step 1balak88100% (2)
- SketchUp Tutorial V7 Villa SavoyeDocument15 pagesSketchUp Tutorial V7 Villa Savoyemilanatanaskovic100% (1)
- Adobe PhotoshopDocument32 pagesAdobe PhotoshopAaron del Rosario0% (1)
- Sitched Text Tutorial Re-WriteDocument23 pagesSitched Text Tutorial Re-Writeapi-550799362Pas encore d'évaluation
- Spoon TutorialDocument8 pagesSpoon Tutorialapi-262193618Pas encore d'évaluation
- Proe TutorialDocument15 pagesProe TutorialRajumhaveri HaveriPas encore d'évaluation
- Activity 4-Photo CollageDocument35 pagesActivity 4-Photo CollageAdriano Franco RoquePas encore d'évaluation
- Tutorial PhotoshopDocument29 pagesTutorial PhotoshopPaulo LamyPas encore d'évaluation
- The Adobe Illustrator Cs Part 1 PDFDocument6 pagesThe Adobe Illustrator Cs Part 1 PDFAzmi SatriaPas encore d'évaluation
- Color Grid Design in PhotoshopDocument30 pagesColor Grid Design in PhotoshopElit igaPas encore d'évaluation
- How To Simulate X RayDocument10 pagesHow To Simulate X RayIvana KrsticPas encore d'évaluation
- Corel Draw TuteDocument40 pagesCorel Draw TuteRishanRulzPas encore d'évaluation
- Tutorial Free CAD OkDocument73 pagesTutorial Free CAD Okminossota0% (1)
- Vertical EffectDocument14 pagesVertical EffectSeo Eun JungPas encore d'évaluation
- Create A Classic He-Man Action Figure Using Maya Part 1 - Tuts+ PremiumDocument85 pagesCreate A Classic He-Man Action Figure Using Maya Part 1 - Tuts+ PremiumRobert FosterPas encore d'évaluation
- Ilustrator - PingvinDocument42 pagesIlustrator - PingvinarhivaprogramaPas encore d'évaluation
- How To Create A 3D Logo in Adobe IllustratorDocument21 pagesHow To Create A 3D Logo in Adobe IllustratorAdexa Putra100% (1)
- Ilustrator - Logo PsaDocument19 pagesIlustrator - Logo PsaAleksandraPas encore d'évaluation
- Phs 8 ShapesDocument3 pagesPhs 8 ShapesHarish ChandranPas encore d'évaluation
- Introduction To Sketching Tutorial Summary: Task 1Document33 pagesIntroduction To Sketching Tutorial Summary: Task 1Sarthak AroraPas encore d'évaluation
- AutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsD'EverandAutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsPas encore d'évaluation
- Aircraft Maintenance PracticesDocument17 pagesAircraft Maintenance PracticesAnkit Singhal67% (3)
- A-310 Safety Equipment and Procedures ManualDocument20 pagesA-310 Safety Equipment and Procedures ManualArif Sattar100% (1)
- Airbus A310-304 A310-300 A310 ASM DGA Rev 19 01 Jun 2008 PDFDocument1 675 pagesAirbus A310-304 A310-300 A310 ASM DGA Rev 19 01 Jun 2008 PDFArif Sattar100% (1)
- Urdu & Arabic - Holy Quran Really - Sad of Pakfellows - Com - Ultimate - Chat2001@Document1 080 pagesUrdu & Arabic - Holy Quran Really - Sad of Pakfellows - Com - Ultimate - Chat2001@api-3768989Pas encore d'évaluation
- High School Physics Grade 10-12Document700 pagesHigh School Physics Grade 10-12Todd93% (70)
- Adjust Distance Adjust Angle: Calculate Height of An Object Given Distance and Angle of ElevationDocument2 pagesAdjust Distance Adjust Angle: Calculate Height of An Object Given Distance and Angle of ElevationArif SattarPas encore d'évaluation
- JP-8 Aviation Turbine Fuel: Material Safety Data Sheet 1. Product and Company IdentificationDocument7 pagesJP-8 Aviation Turbine Fuel: Material Safety Data Sheet 1. Product and Company IdentificationArif SattarPas encore d'évaluation
- Sperm Count EvaluationDocument3 pagesSperm Count EvaluationGarry Kin CamarilloPas encore d'évaluation
- 33 Mpact - of - The - Great - Earthquake-2015 - On - Hospitality PDFDocument30 pages33 Mpact - of - The - Great - Earthquake-2015 - On - Hospitality PDFJoannabelPas encore d'évaluation
- ReagentsDocument12 pagesReagentsKimscey Yvan DZ SulitPas encore d'évaluation
- Chapter 4 Occupational Safety Hazards in Food Service OperationsDocument14 pagesChapter 4 Occupational Safety Hazards in Food Service OperationsStraichea Mae TabanaoPas encore d'évaluation
- Conceptual FrameworkDocument3 pagesConceptual Frameworkprodiejigs36Pas encore d'évaluation
- Need For Advanced Suspension SystemsDocument10 pagesNeed For Advanced Suspension SystemsIQPC GmbHPas encore d'évaluation
- 3rd Stage ComplicationsDocument84 pages3rd Stage ComplicationsDream100% (1)
- DoomsdayDocument29 pagesDoomsdayAsmita RoyPas encore d'évaluation
- Foundation Design LectureDocument59 pagesFoundation Design LectureJamaica MarambaPas encore d'évaluation
- DSR Codes - 1Document108 pagesDSR Codes - 1lakkireddy seshireddyPas encore d'évaluation
- Rezhna Hassan FarajDocument2 pagesRezhna Hassan FarajchristoptPas encore d'évaluation
- Psalm151 160Document3 pagesPsalm151 160Gina KristenPas encore d'évaluation
- Digital ElectronicsDocument18 pagesDigital ElectronicsHarry BeggyPas encore d'évaluation
- Osce05ans 110918053819 Phpapp01Document20 pagesOsce05ans 110918053819 Phpapp01masood alamPas encore d'évaluation
- Legend Of Symbols: Chú Thích Các Ký HiệuDocument9 pagesLegend Of Symbols: Chú Thích Các Ký HiệuKiet TruongPas encore d'évaluation
- Ield Methods: A Typical Field Mapping Camp in The 1950sDocument4 pagesIeld Methods: A Typical Field Mapping Camp in The 1950sshivam soniPas encore d'évaluation
- Inspirational Quotes General and ExamsDocument6 pagesInspirational Quotes General and Examsasha jalanPas encore d'évaluation
- Daygame by Todd Valentine NotesDocument8 pagesDaygame by Todd Valentine NotesAdnanHassan100% (7)
- Wiring of The Distribution Board With RCD (Residual Current Devices) - Single Phase Home SupplyDocument14 pagesWiring of The Distribution Board With RCD (Residual Current Devices) - Single Phase Home SupplyKadhir BosePas encore d'évaluation
- The Royal Commonwealth Society of Malaysia: Function MenuDocument3 pagesThe Royal Commonwealth Society of Malaysia: Function MenuMynak KrishnaPas encore d'évaluation
- Battery Installation ProcedureDocument5 pagesBattery Installation ProceduresantoshkumarPas encore d'évaluation
- Bomber JacketDocument3 pagesBomber JacketLaura Carrascosa FusterPas encore d'évaluation
- Sample Dewa Inspection CommentsDocument2 pagesSample Dewa Inspection Commentsrmtaqui100% (1)
- JMO 2023 (7, 8) Question PaperDocument2 pagesJMO 2023 (7, 8) Question PaperSuryanshu BhardwajPas encore d'évaluation
- Introduction To Kalman FilterDocument4 pagesIntroduction To Kalman FilterArghya MukherjeePas encore d'évaluation
- Curso VII Lectura 2. New Rural Social MovementsDocument12 pagesCurso VII Lectura 2. New Rural Social MovementsFausto Inzunza100% (1)
- Video Tutorials of Read and Write Seagate F3 Series HDDs by MRT - MRT LabDocument1 pageVideo Tutorials of Read and Write Seagate F3 Series HDDs by MRT - MRT LabBusur DataPas encore d'évaluation
- DEAD STARS by Paz Marquez BenitezDocument17 pagesDEAD STARS by Paz Marquez BenitezArmiethazen Khea Page PalarcaPas encore d'évaluation
- Pertanyaan TK PDBDocument4 pagesPertanyaan TK PDBHardenPas encore d'évaluation
- Design of Cycle Rickshaw For School ChildrenDocument23 pagesDesign of Cycle Rickshaw For School ChildrenAditya GuptaPas encore d'évaluation