Académique Documents
Professionnel Documents
Culture Documents
Fi - Manual - Doc01
Transféré par
GiancarloCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Fi - Manual - Doc01
Transféré par
GiancarloDroits d'auteur :
Formats disponibles
Instituto Superior Tecnológico Espiritu Santo Fundamentos de Internet
Fundamentos de Internet - Doc 01 -
Por: Ruben Torres Ortega
1. CONCEPTOS BASICOS
1. World Wide Web (WWW): Digamos, simplemente, que es un sistema de
información, el sistema de información propio de Internet. Sus características son:
o Información por hipertexto: Diversos elementos (texto o imágenes) de la
información que se nos muestra en la pantalla están vinculados con otras
informaciones que pueden ser de otras fuentes. Para mostrar en pantalla
esta otra información bastará con hacer clic sobre ellos.
o Gráfico: En la pantalla aparece simultáneamente texto, imágenes e incluso
sonidos.
o Global: Se puede acceder a él desde cualquier tipo de plataforma, usando
cualquier navegador y desde cualquier parte del mundo.
o Pública: Toda su información está distribuida en miles de ordenadores que
ofrecen su espacio para almacenarla. Toda esta información es pública y
toda puede ser obtenida por el usuario.
o Dinámica: La información, aunque esta almacenada, puede ser actualizada
por el que la publico sin que el usuario deba actualizar su soporte técnico.
o Independiente: Dada la inmensa cantidad de fuentes, es independiente y
libre.
2. Navegador: Es el programa que nos ofrece acceso a Internet. Debe ser capaz de
comunicarse con un servidor y comprender el lenguaje de todas las herramientas
que manejan la información de Web. Puede decirse que cada casa de software podría
tener su navegador propio, aunque los mas populares sean Netscape e Internet
Explorer.
3. Servidor: Se encarga de proporcionar al navegador los documentos y medios que
este solicita. Utiliza un protocolo HTTP para atender las solicitudes de archivos por
parte de un navegador.
4. HTTP: Es el protocolo de transferencia de hipertexto, o sea, el protocolo que los
servidores de World Wde Web utilizan para mandar documentos HTML a través de
Internet.
5. URL: Es el Localizador Uniforme de Recursos, o dicho mas claramente, es la
dirección que localiza una información dentro de Internet.
6. HTML: De momento, le basta saber que estas siglas se corresponden con la
definición "Lenguaje para marcado de hipertexto". Más claro aún, se trata de un
lenguaje para estructurar documentos a partir de texto en World Wide Web. Este
lenguaje se basa en tags (instrucciones que le dicen al texto como deben mostrarse)
y atributos (parámetros que dan valor al tag).
7. W3C:
Rubén Torres Ortega Página 1 de 117
Ruben_torres_ortega@hotmail.com
Instituto Superior Tecnológico Espiritu Santo Fundamentos de Internet
2. HTML
2.1 Estructura de un documento HTML: Cabecera y cuerpo
del documento
Tres son las marcas que describen la estructura general de un documento y dan una
información sencilla sobre él. Página HTML tiene que contener éstas marcas.
Todas las marcas tienen una para inicio, y otra para cierre, son muy pocas las que no tienen
una marca de cierre, esto delimita donde deberá ser la influencia de dicha marca, las marcas
de cierre por lo general son exacatamente la misma marca de inicio pero con un / al iniciar,
por ejemplo: <html> es inicio y </html> es fin de marca.
<HTML>: Limitan el documento e indica que se encuentra escrito en este lenguaje, tiene
que ser la primera y la última marca que se encuentra en la página HTML
<HEAD>: Especifica el prólogo del resto del archivo. Son pocas las marcas que van
dentro de ella, destacando la del titulo, el contenido de la marca HEAD no se ve en la
página, da información de cómo será el contenido de la página asi como información a
servidores y buscadores de Internet, la única marca que usted verá será <TITLE> que
se mostrará en la barra azul del borde de la ventana, mostrando el nombre de la página.
Solo puede haber un título por documento, preferiblemente corto aunque significativo, y
no caben otras marcas dentro de él. En resumen, en la marca head no hay que colocar
nada del texto del documento.
<BODY>: Encierra el resto del documento, el contenido.
<!—esta seria una linea de comentarios --> para escribir comentarios que no
se mostrarán en la página.
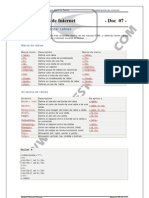
Otras marcas que podemos mencionar que pueden ir en HEAD son:
Marcas en Head
Marca Inicio Descripción Marca de cierre
<head> Define la informacion de cabecera del documento. </head>
<title> Define el título del documento </title>
<base> Define una base URL en que estará creada la página </base>
<link> Define las fuentes de referencia o vinculos </link>
<meta> Define las marcas META </meta>
<!-- --> Comentarios
Marca Descripción
<!DOCTYPE> Define el tipo de documento, ésta marca debe ir incluso antes que la
marca HTML.
El elemento Meta
La información META de un documento es relevante hacia el mismo servidor o a otros
servidores, por ejemplo buscadores, ya sea, yahoo, lycos, infoseek y muchos otros..
Las palabras claves para buscadores
Muchos buscadores (excepto google) buscan las marcas META para establecer la busqueda
de palabras relacionadoas con su pagina web.
Rubén Torres Ortega Página 2 de 117
Ruben_torres_ortega@hotmail.com
Instituto Superior Tecnológico Espiritu Santo Fundamentos de Internet
Este ejemplo muestra la descripcion de su pagina web:
<meta name="description" content="La major pagina de chistes de internet">
Este ejemplo muestra palabras claves relaciionadas con su sitio web:
<meta name="keywords" content="chistes, bromas, ocio, diversion, entretenimiento">
Lastimosamente muchos han usado los meta tags para hacer spamming, (informacion
basura de internet), por lo tanto algunos buscadores han optado por obviar estas marcas y leer el
contenido completo del sitio, lo que ha perjudicado de cierta manera, en cambio, a aquellas
paginas que son completamente gráficas o animadas, por ejemplo, las que están hechas en
macromedia Flash..
Taller 1:
Abrir el Block de notas (menú, inicio, accesorios, block de notas), y escribir nuestro primer sitio
web
<html>
<head>
<title> Mi primera pagina Web </title>
</head>
<body>
<!—aquí va un comentario que no saldrá en nuestra página -->
escribimos un texto inicial aqui que se mostrar
</body>
</html>
Guardamos el archivo (si desea en el escritorio para fácil acceso o si no, puede hacerlo en una
carpeta, tenga en cuenta donde se encuentra la carpeta para fácil acceso), hay que tener cuidado
que el la especificación TIPO DE ARCHIVo se mantenga Todos los archivos en lugar de Archivo de
texto, y guardamos el archivo con un nombre y extensión HTM o HTML, por ejemplo,
ejemplo1.htm.
Ahora si, nuestro archivo deberá tener el icono de Internet , y con hacerle doble clic
podremos verlo en el explorador.
Rubén Torres Ortega Página 3 de 117
Ruben_torres_ortega@hotmail.com
Vous aimerez peut-être aussi
- Introduccion A HTMLDocument23 pagesIntroduccion A HTMLSofi PerazzelliPas encore d'évaluation
- Apunte - HTMLDocument30 pagesApunte - HTMLInes FretesPas encore d'évaluation
- Explorando El Diseño de Páginas WebDocument3 pagesExplorando El Diseño de Páginas WebAlexander BermejoPas encore d'évaluation
- Unidad VIIIDocument43 pagesUnidad VIIIDiego Armando SánchezPas encore d'évaluation
- ProgramaciónDocument270 pagesProgramaciónGeraldine CamposPas encore d'évaluation
- Actividad 03 - Páginas WebDocument6 pagesActividad 03 - Páginas WebIsaias DelgadoPas encore d'évaluation
- Conceptos Básicos HTMLDocument64 pagesConceptos Básicos HTMLCristobal Abdias JovePas encore d'évaluation
- Tema 1. Introducción Al Diseño WebDocument18 pagesTema 1. Introducción Al Diseño WebLauren ToruñoPas encore d'évaluation
- Marco Teórico y DesarrolloDocument51 pagesMarco Teórico y DesarrolloGaby AndradePas encore d'évaluation
- Williams Annie, Asignación 1Document14 pagesWilliams Annie, Asignación 1Annie WilliamsPas encore d'évaluation
- Actividad 03 - Páginas WebDocument7 pagesActividad 03 - Páginas WebIsaias DelgadoPas encore d'évaluation
- Curso HTML y CSSDocument15 pagesCurso HTML y CSSPaula Andrea Erazo Santos100% (2)
- 14 - Guía HTML & CssDocument68 pages14 - Guía HTML & CssEnzo BaldaniPas encore d'évaluation
- Guia 1Document14 pagesGuia 1Deadly HellPas encore d'évaluation
- Gestiforma Modulo4 2Document85 pagesGestiforma Modulo4 2picasa9901Pas encore d'évaluation
- HTML & CSS - EggDocument93 pagesHTML & CSS - EggSebas F71Pas encore d'évaluation
- Tema2 HTMLDocument24 pagesTema2 HTMLMatuu GarridoPas encore d'évaluation
- Clase 3 - HTMLDocument53 pagesClase 3 - HTMLYesenia ConchaPas encore d'évaluation
- Introducción Al Lenguaje HTML y Estructura Básica de La Pagina WebDocument4 pagesIntroducción Al Lenguaje HTML y Estructura Básica de La Pagina WebVladimir HoyosPas encore d'évaluation
- Diseño WebDocument20 pagesDiseño WebMirian Esperanza COAGUILA MAMANIPas encore d'évaluation
- Sesión 2 HTML5Document15 pagesSesión 2 HTML5Araceli TrujilloPas encore d'évaluation
- Sesion 2Document38 pagesSesion 2Oscar Alfredo UchimaPas encore d'évaluation
- Manual de HTML y CssDocument24 pagesManual de HTML y CssMohamed Ali FLPas encore d'évaluation
- Guia 01Document12 pagesGuia 01Hugo GuevaraPas encore d'évaluation
- Guia HTMLDocument11 pagesGuia HTMLAlberto EscobarPas encore d'évaluation
- Ud Informatica 4 Eso - Programacion HTMLDocument19 pagesUd Informatica 4 Eso - Programacion HTMLPepa GarciaPas encore d'évaluation
- UNIDAD 5 - Diseño WebDocument32 pagesUNIDAD 5 - Diseño WebKaterine CastilloPas encore d'évaluation
- Guia 1 HTMLDocument6 pagesGuia 1 HTMLvalentina castañedaPas encore d'évaluation
- El HTMLDocument8 pagesEl HTMLol0815230Pas encore d'évaluation
- PHP Clase 01Document5 pagesPHP Clase 01Hector VillarrealPas encore d'évaluation
- Desarrollo Web Con HTML: Módulo 1Document25 pagesDesarrollo Web Con HTML: Módulo 1sergiof vegaPas encore d'évaluation
- HTML 5Document23 pagesHTML 5PabloPas encore d'évaluation
- Guia7 - Desarrollo Web (HTML+XML+CSS)Document17 pagesGuia7 - Desarrollo Web (HTML+XML+CSS)prueba 1Pas encore d'évaluation
- Guia de Aprendizaje 2Document10 pagesGuia de Aprendizaje 2Camilo GarciaPas encore d'évaluation
- Semántica HTML5Document16 pagesSemántica HTML5Tasha DuncanPas encore d'évaluation
- Mi Primera PáginaDocument47 pagesMi Primera Páginajulio neyraPas encore d'évaluation
- Cómo Hacer Una Web en HTML Paso A PasoDocument9 pagesCómo Hacer Una Web en HTML Paso A PasoDavid GarciaPas encore d'évaluation
- 01 IntroduccionDocument2 pages01 IntroduccionRICARDO GRIJALBAPas encore d'évaluation
- HTML5 (Parte1)Document23 pagesHTML5 (Parte1)Alexander RamosPas encore d'évaluation
- 3 - Parte 1 Clase WWW Site HTMLDocument25 pages3 - Parte 1 Clase WWW Site HTMLKarenPas encore d'évaluation
- ComputacionDocument32 pagesComputacionIli Eli UlloaPas encore d'évaluation
- Unidad 2.0 - HTMLDocument11 pagesUnidad 2.0 - HTMLpablozabalaPas encore d'évaluation
- Guía 1 - Módulo 1-5Document15 pagesGuía 1 - Módulo 1-5Norberto ColoradoPas encore d'évaluation
- Sesión 2 HTML5Document19 pagesSesión 2 HTML5isaac lopezPas encore d'évaluation
- Tema2 Lenguajes de Marcas Css y Scripts Alumnos Primera ParteDocument57 pagesTema2 Lenguajes de Marcas Css y Scripts Alumnos Primera Parteasn100% (1)
- Manual Básico de HTMLDocument23 pagesManual Básico de HTMLISAIAS TORREZ MARCELPas encore d'évaluation
- Libro de Texto de Tecnologias Web PDFDocument119 pagesLibro de Texto de Tecnologias Web PDFRamón Arturo Gomez LopezPas encore d'évaluation
- Semana 7 - Diseño y Desarrollo Web - 2do BachilleratoDocument14 pagesSemana 7 - Diseño y Desarrollo Web - 2do Bachilleratogabriel RamosPas encore d'évaluation
- Practica 04Document6 pagesPractica 04ana merida martinPas encore d'évaluation
- Clase Tercer Grado - Pags Web HTML - 27nov2020Document25 pagesClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaPas encore d'évaluation
- Conceptos Fundamentales de HTMLDocument9 pagesConceptos Fundamentales de HTMLLuis MoralesPas encore d'évaluation
- Introduccion de HTMLDocument13 pagesIntroduccion de HTMLAXPas encore d'évaluation
- Anatomía Del Código HTML5Document15 pagesAnatomía Del Código HTML5Tio RamirezPas encore d'évaluation
- Trabajo 2 - TICDocument22 pagesTrabajo 2 - TICCualdermanPas encore d'évaluation
- HTMLDocument5 pagesHTMLDanielPas encore d'évaluation
- 210728131642-UA 2.1 LM HTML - Estructura BasicaDocument46 pages210728131642-UA 2.1 LM HTML - Estructura Basicajose eduardo rodriguez zaratePas encore d'évaluation
- Diapositivas HTML 18616 0Document17 pagesDiapositivas HTML 18616 0XENIA ELIZABETH DOMINGUEZ TREJOSPas encore d'évaluation
- Clase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioDocument18 pagesClase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioIgnacio Javier IzquierdoPas encore d'évaluation
- HTML - TeoríaDocument23 pagesHTML - TeoríaRaquel100% (1)
- Clases y ObjetosDocument2 pagesClases y ObjetosGiancarloPas encore d'évaluation
- Introduccion A JavaScriptDocument2 pagesIntroduccion A JavaScriptGiancarloPas encore d'évaluation
- Swine FluDocument44 pagesSwine FluGiancarloPas encore d'évaluation
- IntroduccionDocument2 pagesIntroduccionGiancarloPas encore d'évaluation
- EstilosDocument6 pagesEstilosGiancarloPas encore d'évaluation
- TablasDocument4 pagesTablasGiancarloPas encore d'évaluation
- HipervinculosDocument2 pagesHipervinculosGiancarloPas encore d'évaluation
- ImagenesDocument1 pageImagenesGiancarloPas encore d'évaluation
- In For MeDocument18 pagesIn For MeGiancarloPas encore d'évaluation
- Manual de XPDocument38 pagesManual de XPGiancarloPas encore d'évaluation
- Do DownloadDocument18 pagesDo DownloadGiancarloPas encore d'évaluation
- Unidad 3 Seguridad y ProteccionDocument21 pagesUnidad 3 Seguridad y ProteccionMario Ezequiel Garcia HuertaPas encore d'évaluation
- ComunicaciÓn Java (Envio de Datos Al Puerto Paralelo)Document3 pagesComunicaciÓn Java (Envio de Datos Al Puerto Paralelo)El_Ingeniero100% (3)
- Carpetas ComprimidasDocument3 pagesCarpetas ComprimidashipolitaxPas encore d'évaluation
- Tutorial Uml UPDocument26 pagesTutorial Uml UPscribeme007Pas encore d'évaluation
- Propuesta Metodológica para Desarrollo de Aplicaciones Móviles para Dispositivos AndroidDocument6 pagesPropuesta Metodológica para Desarrollo de Aplicaciones Móviles para Dispositivos AndroidDrizzzTPas encore d'évaluation
- Investigacion de Operaciones UNIDAD 5Document15 pagesInvestigacion de Operaciones UNIDAD 5Chaavii MartinezPas encore d'évaluation
- 8D 0D 1D 2D 3D 4D 5D 6D 7D 8D: .Co/conceptos/8d/ DisciplinasDocument2 pages8D 0D 1D 2D 3D 4D 5D 6D 7D 8D: .Co/conceptos/8d/ DisciplinasJaqueline SerrataPas encore d'évaluation
- Virus y Delitos InformáticosDocument9 pagesVirus y Delitos InformáticosSinthiaPas encore d'évaluation
- Taller Apache - LoricaDocument13 pagesTaller Apache - LoricaJojann De Vargas ÁlvarezPas encore d'évaluation
- Ciclo de Vida EvolutivoDocument7 pagesCiclo de Vida EvolutivoAlexksanderkd Garcia OrdoñezPas encore d'évaluation
- El Microprocesador y Su Arquitectura PDFDocument46 pagesEl Microprocesador y Su Arquitectura PDFGonzalo Rojo PadillaPas encore d'évaluation
- Formato CondicionalDocument19 pagesFormato Condicionaljuan alvarezPas encore d'évaluation
- Laboratorio 01 Active MQ PDFDocument13 pagesLaboratorio 01 Active MQ PDFDiegoPas encore d'évaluation
- Computadores de RepertoriosDocument18 pagesComputadores de RepertoriosNicolás HukPas encore d'évaluation
- Caracteristica PCDocument6 pagesCaracteristica PCJoseLuisMoralesHPas encore d'évaluation
- Lista de Cotejo para Diagramas de FlujoDocument2 pagesLista de Cotejo para Diagramas de FlujoGabriela Chihuan CastroPas encore d'évaluation
- Características Generales Del ProcesadorDocument8 pagesCaracterísticas Generales Del ProcesadorLuisa Mauricio100% (3)
- Práctica No1 ReconocimientoDocument5 pagesPráctica No1 ReconocimientoElena MagnoPas encore d'évaluation
- Tipos de Copias de Seguridad Ventajas, Desventajas y Ejemplos PDFDocument13 pagesTipos de Copias de Seguridad Ventajas, Desventajas y Ejemplos PDFdario picoPas encore d'évaluation
- RegNotas 07534340 20 F02019 B41201 54068Document4 pagesRegNotas 07534340 20 F02019 B41201 54068Carla ChupillónPas encore d'évaluation
- My Passport: Unidad de Disco Duro PortátilDocument78 pagesMy Passport: Unidad de Disco Duro PortátilAmandhapier Pierre Ramandha KonarPas encore d'évaluation
- Gramaticas Ascendentes DescendentesDocument35 pagesGramaticas Ascendentes Descendenteslucita287Pas encore d'évaluation
- Software Libre y Software PrivaDocument3 pagesSoftware Libre y Software PrivaAndresDRMPas encore d'évaluation
- Opiner y Su Totem para La Satisfaccion Del ClienteDocument10 pagesOpiner y Su Totem para La Satisfaccion Del ClienteTuxInfoPas encore d'évaluation
- Data Table CollectionDocument5 pagesData Table CollectionLuis Miguel Rodriguez BlasPas encore d'évaluation
- Informe TécnicoDocument7 pagesInforme TécnicoVarisx HanccoPas encore d'évaluation
- Tipos de PLCDocument5 pagesTipos de PLCIvànn NuñezPas encore d'évaluation
- Gmaker Spanish 50Document147 pagesGmaker Spanish 50api-37023090% (1)
- Arreglos Con FuncionesDocument14 pagesArreglos Con FuncionesJamin Cu ArroyoPas encore d'évaluation
- Herramientas para Empaquetar y Comprimir ArchivosDocument10 pagesHerramientas para Empaquetar y Comprimir ArchivosAndresPas encore d'évaluation
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroD'EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroÉvaluation : 4 sur 5 étoiles4/5 (1)
- Guía para la aplicación de ISO 9001 2015D'EverandGuía para la aplicación de ISO 9001 2015Évaluation : 4 sur 5 étoiles4/5 (1)
- Ciencia de datos: La serie de conocimientos esenciales de MIT PressD'EverandCiencia de datos: La serie de conocimientos esenciales de MIT PressÉvaluation : 5 sur 5 étoiles5/5 (1)
- Influencia. La psicología de la persuasiónD'EverandInfluencia. La psicología de la persuasiónÉvaluation : 4.5 sur 5 étoiles4.5/5 (14)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.D'EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Évaluation : 5 sur 5 étoiles5/5 (1)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.D'EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Évaluation : 4 sur 5 étoiles4/5 (51)
- 7 tendencias digitales que cambiarán el mundoD'Everand7 tendencias digitales que cambiarán el mundoÉvaluation : 4.5 sur 5 étoiles4.5/5 (87)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosD'EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosÉvaluation : 4 sur 5 étoiles4/5 (16)
- Agile: Una guía para la Gestión de Proyectos Agile con Scrum, Kanban y LeanD'EverandAgile: Una guía para la Gestión de Proyectos Agile con Scrum, Kanban y LeanÉvaluation : 5 sur 5 étoiles5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaD'EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaÉvaluation : 4.5 sur 5 étoiles4.5/5 (117)
- Python Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWARED'EverandPython Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWAREÉvaluation : 4 sur 5 étoiles4/5 (13)
- Conquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesD'EverandConquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesÉvaluation : 4.5 sur 5 étoiles4.5/5 (2)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másD'EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másÉvaluation : 2.5 sur 5 étoiles2.5/5 (3)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteD'EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteÉvaluation : 1 sur 5 étoiles1/5 (1)
- Scrum Las Estrategias del Juego: Es Póker, No AjedrezD'EverandScrum Las Estrategias del Juego: Es Póker, No AjedrezÉvaluation : 5 sur 5 étoiles5/5 (1)
- El Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenD'EverandEl Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenÉvaluation : 5 sur 5 étoiles5/5 (8)
- Aprender HTML5, CSS3 y Javascript con 100 ejereciosD'EverandAprender HTML5, CSS3 y Javascript con 100 ejereciosÉvaluation : 5 sur 5 étoiles5/5 (2)
- Radiocomunicaciones: Teoría y principiosD'EverandRadiocomunicaciones: Teoría y principiosÉvaluation : 5 sur 5 étoiles5/5 (3)
- Manual técnico para la interpretación de análisis de suelos y fertilización de cultivosD'EverandManual técnico para la interpretación de análisis de suelos y fertilización de cultivosÉvaluation : 4 sur 5 étoiles4/5 (1)
- Toma de decisiones en las empresas: Entre el arte y la técnica: Metodologías, modelos y herramientasD'EverandToma de decisiones en las empresas: Entre el arte y la técnica: Metodologías, modelos y herramientasPas encore d'évaluation
- Ciberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialD'EverandCiberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialÉvaluation : 4.5 sur 5 étoiles4.5/5 (11)
- Ingeniería química. Soluciones a los problemas del tomo ID'EverandIngeniería química. Soluciones a los problemas del tomo IPas encore d'évaluation
- El dilema humano: Del Homo sapiens al Homo techD'EverandEl dilema humano: Del Homo sapiens al Homo techÉvaluation : 4 sur 5 étoiles4/5 (1)
- Ingeniería de Sonido. Conceptos, fundamentos y casos prácticos: CINE, TELEVISIÓN Y RADIOD'EverandIngeniería de Sonido. Conceptos, fundamentos y casos prácticos: CINE, TELEVISIÓN Y RADIOÉvaluation : 4.5 sur 5 étoiles4.5/5 (8)
- Diseño, construcción y pruebas de horno prototipo semicontinuo para producir cerámicaD'EverandDiseño, construcción y pruebas de horno prototipo semicontinuo para producir cerámicaPas encore d'évaluation
- Guía de aplicacion de la ISO 9001:2015D'EverandGuía de aplicacion de la ISO 9001:2015Évaluation : 5 sur 5 étoiles5/5 (3)