Académique Documents
Professionnel Documents
Culture Documents
Introduccion
Transféré par
GiancarloTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Introduccion
Transféré par
GiancarloDroits d'auteur :
Formats disponibles
Instituto Superior Tecnológico Espiritu Santo Fundamentos de Internet
Fundamentos de Internet - Doc 12 -
Por: Ruben Torres Ortega
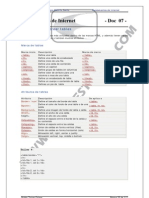
3. JAVASCRIPT
3.1 Historia y conceptos Generales
A diferencia del HTML, el javascript ya es considerado un lenguaje de programación,
estructurado y con capacidades de orientación a eventos, éste lenguaje ha sido embebido
dentro del navegador de Internet para permitir una interactividad y embellecimiento de los
sitios web, esta versión de javascript se encuentra del lado del cliente.
Consideramos al javascript como un lenguaje orientado a eventos, ya que los objetos son
todos los elementos html, texto, imágenes, tablas, formularios, celdas, etc, y en esos objetos
(que ya han sido creados en html) es javascript quien les da comportamientos para ejecutar
una accion.
3.2 Script
Para ingresar programación Javascript en una página html se utiliza la sintaxis:
La sintaxis del javascript es:
<Script language="Javascript">
… (codigo javascript) …
</Script>
Puede ser ingresado en cualquier parte de una página HTML, depende de donde se necesite,
pero cuando usemos funciones es recomendable que se escriba dentro de la marca <head>.
3.2 Estructura
El javascript cumple con los estándares de un lenguaje estructurado. A aquellos que han
visto algún tipo de lenguaje sabrán a lo que me refiero, entre otras, las reglas de estructura
del javascript seria:
• Todas las sentencias terminan en ;
• Los grupos de sentencias (en condiciones, funciones o lazos) se agrupan entre { }
• Soporta funciones de usuario function y además manejo de parámetros
• Tiene funciones internas propias.
Javascript + html = dhtml
JavaScript es sensitivo
Una function llamada "myfunction" no es lo mismo que "myFunction" y una variable "myVar"
no es igual a "myvar", hay que tener cuidado con esto, javascript difiere entre mayusculas y
minusculas.
Espacios en blanco
Rubén Torres Ortega Página 38 de 112
Ruben_torres_ortega@hotmail.com
Instituto Superior Tecnológico Espiritu Santo Fundamentos de Internet
JavaScript ignora los espacios extras. Poner espacios en blanco es para mejor lectura: pero
no crea diferencia.
name="Hege"
name = "Hege"
Estructura de una linea de codigo
No se debe romper una linea de codigo, a menos que usemos la marca \ que nos indica que
la linea continua, un ejemplo:
Document.write("Hello \
World!")
En el ejemplo anterior tomará las dos instrucciones como una sola linea de codigo, lo mismo
con el siguiente ejemplo:
document.write \
("Hello World!")
Commentarios
Los comentarios enuna sola linea se escriben con //:
//this is a comment
document.write("Hello World!")
Usando /* y */ definimos un bloque de texto:
/* This is a comment
block. It contains
several lines */
document.write("Hello World!")
Rubén Torres Ortega Página 39 de 112
Ruben_torres_ortega@hotmail.com
Vous aimerez peut-être aussi
- Clases y ObjetosDocument2 pagesClases y ObjetosGiancarloPas encore d'évaluation
- Swine FluDocument44 pagesSwine FluGiancarloPas encore d'évaluation
- Introduccion A JavaScriptDocument2 pagesIntroduccion A JavaScriptGiancarloPas encore d'évaluation
- EstilosDocument6 pagesEstilosGiancarloPas encore d'évaluation
- TablasDocument4 pagesTablasGiancarloPas encore d'évaluation
- HipervinculosDocument2 pagesHipervinculosGiancarloPas encore d'évaluation
- ImagenesDocument1 pageImagenesGiancarloPas encore d'évaluation
- Manual de XPDocument38 pagesManual de XPGiancarloPas encore d'évaluation
- Do DownloadDocument18 pagesDo DownloadGiancarloPas encore d'évaluation
- Fi - Manual - Doc01Document3 pagesFi - Manual - Doc01GiancarloPas encore d'évaluation
- In For MeDocument18 pagesIn For MeGiancarloPas encore d'évaluation
- IB - Tarea 05 - U05 - SalazarDaniela - 1541038Document2 pagesIB - Tarea 05 - U05 - SalazarDaniela - 1541038Daniela SalazarPas encore d'évaluation
- Actividades de EstudioDocument46 pagesActividades de EstudionelsonPas encore d'évaluation
- Fundamentos de Programación VBADocument9 pagesFundamentos de Programación VBAAlberto CaballeroPas encore d'évaluation
- Examen Final ProgramacionDocument13 pagesExamen Final Programacionpepito perezPas encore d'évaluation
- Explorador de Windows y AccesoriosDocument10 pagesExplorador de Windows y AccesoriosDouglas Vladimir LopezPas encore d'évaluation
- Macros1 1Document16 pagesMacros1 1Ramon GonzalezPas encore d'évaluation
- DsadadsadaasdasDocument4 pagesDsadadsadaasdasretromango 234Pas encore d'évaluation
- Curso Dockers y KubernetesDocument2 pagesCurso Dockers y KubernetesAlexis Javier Amestoy GarciaPas encore d'évaluation
- Adware - Wikipedia, La Enciclopedia LibreDocument9 pagesAdware - Wikipedia, La Enciclopedia LibreLeo ChachaPas encore d'évaluation
- Informe Sobre Los Lenguajes de ProgramaciónDocument18 pagesInforme Sobre Los Lenguajes de ProgramaciónOscar ValladaresPas encore d'évaluation
- Documentación TécnicaDocument6 pagesDocumentación TécnicasebastianextPas encore d'évaluation
- Windows ServerDocument5 pagesWindows ServerBetsabe GarciaPas encore d'évaluation
- 2 - 1 Introducción A Programación Con PythonDocument16 pages2 - 1 Introducción A Programación Con PythonLoraine CalaPas encore d'évaluation
- Clase12 Constructores y DestructoresDocument14 pagesClase12 Constructores y DestructoresEmiliano Martin Torres PachecoPas encore d'évaluation
- Proyecto SurtidorDocument102 pagesProyecto SurtidorBeimarAsteteAntezanaPas encore d'évaluation
- Practica 1 Taller de Programacion VB NetDocument22 pagesPractica 1 Taller de Programacion VB NetJohny Cristian Mamani ContrerasPas encore d'évaluation
- Qué Es Un AppletDocument4 pagesQué Es Un AppletCesar CelyPas encore d'évaluation
- Actividad 1Document2 pagesActividad 1Francisco Maximiliano PerezPas encore d'évaluation
- Los Punteros y Elementos Dinámicos en CDocument34 pagesLos Punteros y Elementos Dinámicos en Cjoludi2009Pas encore d'évaluation
- MBA3 Manual Motor de APIs r2022.10.01Document167 pagesMBA3 Manual Motor de APIs r2022.10.01Jose Israel MartinezPas encore d'évaluation
- SINU-153 Material de Reforzamiento U2Document9 pagesSINU-153 Material de Reforzamiento U2Gabriel BernalPas encore d'évaluation
- 16 Fetch Api JavaScriptDocument12 pages16 Fetch Api JavaScriptBrayan QuinteroPas encore d'évaluation
- Ev2 Modelo Matematico Excel Equipo 1Document17 pagesEv2 Modelo Matematico Excel Equipo 1Javier Alejandro Ovalle GarciaPas encore d'évaluation
- Analista 3 Sistemas Info Finanzas Publicas Desarrollo Sp7Document3 pagesAnalista 3 Sistemas Info Finanzas Publicas Desarrollo Sp7Will I AmPas encore d'évaluation
- Aind3103 s9 Amplparte3Document20 pagesAind3103 s9 Amplparte3Solangee95Pas encore d'évaluation
- Cake PHP CookbookDocument69 pagesCake PHP CookbooktattyalboPas encore d'évaluation
- Manejo de MatlabDocument43 pagesManejo de Matlabfrancisco gomezPas encore d'évaluation
- Framework IntroductionDocument4 pagesFramework IntroductionMARIANA ALEJANDRA GUERRA GARCIAPas encore d'évaluation
- Guia Paso A Paso Certificado de Estándares MínimosDocument17 pagesGuia Paso A Paso Certificado de Estándares MínimosECOLOGIC SERVICES SAS COLOMBIAPas encore d'évaluation
- Propuesta Ofimatica Capacitaciones BomberosDocument13 pagesPropuesta Ofimatica Capacitaciones BomberosWashington CadenaPas encore d'évaluation