Académique Documents
Professionnel Documents
Culture Documents
Conocimientos HTML
Transféré par
Edison VargasTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Conocimientos HTML
Transféré par
Edison VargasDroits d'auteur :
Formats disponibles
CONOCIMIENTOS HTML: Terminologa bsica Para aprender mas HTML, debemos Aprender como hablar HTML, Ya viste que
usamos mucho smbolos < > .
Las cosas adentro de <>, se llaman etiquetas. Las etiquetas casi siempre vienen en pares: una etiqueta de inicio y una etiqueta de cierre. Un ejemplo de una etiqueta inicio: <HTML> Un ejemplo de una etiqueta de cierre: </HTML>
Terminologa bsica Para aprender ms HTML, debemos aprender cmo hablar sobre HTML. Ya viste que usamos mucho los smbolos <>. Las cosas adentro de <> se llaman etiquetas. Las etiquetas casi siempre vienen en pares: una etiqueta de inicio y una etiqueta de cierre. Un ejemplo de una etiqueta de inicio: <html> Un ejemplo de una etiqueta de cierre: </html> Imagina que las etiquetas son como parntesis; cuando abres uno, debes cerrarlo. Las etiquetas tambin pueden anidarse, as que debes cerrarlas en el orden correcto: la etiqueta abierta ms recientemente debe ser la primera que se cierre, como en el ejemplo de abajo. <primera etiqueta><segunda etiqueta>Algn texto!</segunda etiqueta></primera etiqueta> El ltimo ejercicio nos ense cmo configurar el archivo HTML. Todo lo que haremos ahora ir en medio de <html> y</html>. La prctica hace al maestro! Una cosa ms: Instrucciones 1. 2. 3. 4. Coloca la etiqueta !DOCTYPE HTML. Coloca las etiquetas html de inicio y de cierre. Escribe lo que quieras en medio de las etiquetas html. Presiona Ejecutar para ver tu trabajo!
HAZ LA CABECERA Todo dentro nuestro archivo HTML, ira en medio de las etiquetas de inicio <HTML> y Cierra </HTML>. El Archivo siempre consiste de dos partes: la cabecera y el cuerpo. Vamos a concentrarnos en la cabecera. a. Tiene una etiqueta de inicio y una de cierra. b. La cabecera incluye informacin importante, como el titulo de la pgina web.
c. El titulo son las palabras que vemos en la etiqueta (por ejemplo, el titulo de esta pagina HTML``).
Haz la cabecera Todo dentro de nuestro archivo HTML ir en medio de las etiquetas de inicio <html> y de cierre </html>. El archivo siempre consiste de dos partes: la cabecera y el cuerpo. Vamos a concentrarnos en la cabecera. a. Tiene una etiqueta de inicio y una de cierre. b. La cabecera incluye informacin importante, como el ttulo de la pgina web. c. El ttulo son las palabras que vemos en la etiqueta (por ejemplo, el ttulo de esta pgina es "Introduccin a HTML"). Instrucciones Aade una etiqueta de cabecera de inicio y una de cierre. Consulta la Sugerencia para saber ms. En medio de las etiquetas de cabecera, aade etiquetas de inicio y de cierre para el ttulo. En medio de las etiquetas de ttulo, escribe el nombre de tu pgina web como Pgina Web de Malo Hasta Los Huesos S.A.
Presiona ejecutar. Observa cmo la pestaa Resultados cambia su nombre!
Prrafos y encabezados
Definitivamente estamos haciendo un buen progreso! Hemos aprendido cundo y por qu usamos HTML. Tambin hemos aprendido cmo:
a. Configurar un archivo HTML con etiquetas b. Ponerle un ttulo a la pgina web (en la cabecera, o <head>) c. Crear prrafos (en el cuerpo, o<body>) El siguiente paso es colocarle encabezados a nuestros prrafos, usando las etiquetas de encabezado. Vamos a comenzar con la etiqueta <h1>, que marca una cosa como la ms importante. (Todos saben que la fuente ms importante es la ms grande!) Vamos a colocar, </head>, y cerrar </head> para el titulo de la cabecera, y para cada prrafo, vamos a colocar <body>, y cerrar </body>
INSTRUCIONES:
1. 2. 3. 4.
Pregntate a ti mismo: cul es el ttulo de esta pgina? Crea un encabezado en la seccin del cuerpo. Para hacerlo, crea una etiqueta <h1>. Ponle un encabezado a tu contenido. Puede ser cualquier cosa! Cierra el elemento con una etiqueta de cierre </h1>. (Tu encabezado ahora debe estar en medio de <h1> y </h1>.) 5. Debajo del encabezado, crea dos prrafos con el contenido que quieras.
Vous aimerez peut-être aussi
- Estilos CSS listas y textoDocument39 pagesEstilos CSS listas y textoLisbeth Rodriguez50% (8)
- Temario AsirDocument20 pagesTemario Asircorreo pruebaPas encore d'évaluation
- Jornalizacion Diseño Web IDocument8 pagesJornalizacion Diseño Web INery0% (1)
- U.2: Lenguajes para visualizar infoDocument21 pagesU.2: Lenguajes para visualizar infoyeeldeloli502Pas encore d'évaluation
- Semana 7 - Unidades de Medida y ColoresDocument4 pagesSemana 7 - Unidades de Medida y Coloreskenny yeltzinPas encore d'évaluation
- Clase 4 CSS + Box ModelingDocument95 pagesClase 4 CSS + Box ModelingSeba CerasoPas encore d'évaluation
- Guia Practica 2Document2 pagesGuia Practica 2Samuel RomeroPas encore d'évaluation
- Actividad 1Document8 pagesActividad 1Carlos VilladaPas encore d'évaluation
- Arduino Como Servidor Web - Tienda y Tutoriales Arduino-PrometecDocument11 pagesArduino Como Servidor Web - Tienda y Tutoriales Arduino-PrometecWalter ParedesPas encore d'évaluation
- Torres 1997Document5 pagesTorres 1997Arney TorresPas encore d'évaluation
- MergedDocument129 pagesMergedJuan Carlos García CatúPas encore d'évaluation
- Bootstrap 1Document14 pagesBootstrap 1Link CreditPas encore d'évaluation
- Tema 22 InternetDocument15 pagesTema 22 InternetDavinia Pérez HernándezPas encore d'évaluation
- Guía de Estudio - Introducción A ReactDocument37 pagesGuía de Estudio - Introducción A ReactOrlando SotoPas encore d'évaluation
- 2-Cuestionario HTMLDocument2 pages2-Cuestionario HTMLEduardo Ramirez OrtizPas encore d'évaluation
- Conversor PDF en Línea - Combina PDFs y Desbloquea PDF - HTMLDocument3 pagesConversor PDF en Línea - Combina PDFs y Desbloquea PDF - HTMLscriblib2Pas encore d'évaluation
- Base de Datos - Caso de NegocioDocument20 pagesBase de Datos - Caso de NegocioOliver SarabiaPas encore d'évaluation
- Eduardo Rodriguez Control7Document9 pagesEduardo Rodriguez Control7quezada4alejandraPas encore d'évaluation
- El Período Comprendido Entre Finales de 1960 y Finales de 1970 Trajo Un Gran Florecimiento de Lenguajes de ProgramaciónDocument5 pagesEl Período Comprendido Entre Finales de 1960 y Finales de 1970 Trajo Un Gran Florecimiento de Lenguajes de ProgramaciónMarlon ErazoPas encore d'évaluation
- Creación de página web con HTML y diseño en WIXDocument9 pagesCreación de página web con HTML y diseño en WIXVane MArtinPas encore d'évaluation
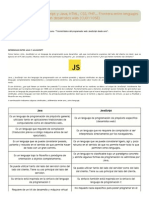
- Diferencias Entre JavaScript y Java, HTML, CSS, PHP...Document4 pagesDiferencias Entre JavaScript y Java, HTML, CSS, PHP...Abel RodríguezPas encore d'évaluation
- Comparativa Frameworks RIADocument43 pagesComparativa Frameworks RIAeddycortezPas encore d'évaluation
- Proyecto Pagina Web ArtesaniaDocument34 pagesProyecto Pagina Web ArtesaniaHenry VargasPas encore d'évaluation
- HTML DOM JavascriptDocument35 pagesHTML DOM JavascriptPaty ZanadaPas encore d'évaluation
- Clase 16 Librerias JsDocument42 pagesClase 16 Librerias JsLautaro LinariPas encore d'évaluation
- Manual Del Estudiante Ofimatica Modulo VDocument78 pagesManual Del Estudiante Ofimatica Modulo VAgwstinPas encore d'évaluation
- DrupalDocument92 pagesDrupalCasandra VengoleaPas encore d'évaluation
- Programación de Web Dinámico PDFDocument89 pagesProgramación de Web Dinámico PDFaitheljarPas encore d'évaluation
- Mapa Conceptual HTMLDocument3 pagesMapa Conceptual HTMLFelipe Gomez50% (2)