Académique Documents
Professionnel Documents
Culture Documents
CSS Syntax, Selectors, Properties
Transféré par
kaqxarTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
CSS Syntax, Selectors, Properties
Transféré par
kaqxarDroits d'auteur :
Formats disponibles
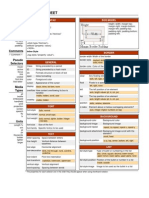
SYNTAX
Syntax
selector {property: value;}
External Style Sheet
<link rel="stylesheet" type="text/css" href="style.css" />
Internal Style
<style type="text/css">
selector {property: value;}
</style>
Inline Style
<tag style="property: value">
GENERAL
Class String preceded by a period
ID String preceded by a hash mark
div Formats structure or block of text
span Inline formatting
color Foreground color
cursor Appearance of the cursor
display
block; inline; list-item; none
overflow How content overflowing its box is handled
visible, hidden, scroll, auto
visibility
visible, hidden
FONT
font-style
Italic, normal
font-variant
normal, small-caps
font-weight
bold, normal, lighter, bolder, integer (100-900)
font-size Size of the font
font-family Specific font(s) to be used
BOX MODEL
height; width; margin-top; margin-right; margin-
bottom; margin-left; padding-top; padding-right;
padding-bottom; padding-left;
BORDER
border-width Width of the border
border-style
dashed; dotted; double; groove; inset; outset; ridge; solid;
none
border-color Color of the border
POSITION
clear Any floating elements around the element?
both, left, right, none
float Floats to a specified side
left, right, none
left The left position of an element
auto, length values (pt, in, cm, px)
top The top position of an element
auto, length values (pt, in, cm, px)
position
static, relative, absolute
z-index Element above or below overlapping elements?
auto, integer (higher numbers on top)
BACKGROUND
background-color Background color
background-image Background image
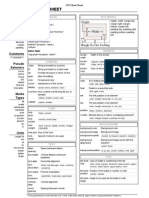
CSS CHEAT SHEET
Shorthand*
background
border
border-
bottom
border-left
border-right
border-top
font
list-style
margin
padding
Comments
/* Comment
*/
Pseudo
Selectors
:hover
:active
:focus
:link
:visited
:first-line
:first-letter
Media
Types
all
braille
embossed
handheld
print
projection
screen
speech
CSS Cheat Sheet http://lesliefranke.com/files/reference/csscheatsheet.html
1 of 2 2010. 03. 29. 8:22
TEXT
letter-spacing Space between letters
line-height Vertical distance between baselines
text-align Horizontal alignment
text-decoration
blink, line-through, none, overline, underline
text-indent First line indentation
text-transform
capitalize, lowercase, uppercase
vertical-align Vertical alignment
word-spacing Spacing between words
background-repeat
repeat, no-repeat, repeat-x, repeat-y
background-attachment Background image scroll with the element?
scroll, fixed
background-position
(x y), top, center, bottom, left, right
LIST
list-style-type Type of bullet or numbering in the list
disc; circle; square; decimal; lower-roman; upper-roman;
lower-alpha; upper-alpha; none
list-style-
position
Position of the bullet or number in a list
inside; outside
list-style-image Image to be used as the bullet in a list
* The properties for each selector are in the order they should appear when using shorthand notation.
tty
tv
Units
Length %
em
pt
px
Keywords
bolder
lighter
larger
CSS Cheat Sheet http://lesliefranke.com/files/reference/csscheatsheet.html
2 of 2 2010. 03. 29. 8:22
Vous aimerez peut-être aussi
- CSS Cheat SheetDocument1 pageCSS Cheat SheetSushant DasuriPas encore d'évaluation
- CSS CheatSheetDocument1 pageCSS CheatSheetHoàng Thanh Nguyễn0% (1)
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: Shorthandsirus3002100% (1)
- CSS Cheat Sheet Guide for Layout, Styling & EffectsDocument1 pageCSS Cheat Sheet Guide for Layout, Styling & Effectsgambo_dcPas encore d'évaluation
- Css Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleDocument4 pagesCss Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleRehan AnisPas encore d'évaluation
- Web Systems and Technologies Chapter 03: CSS GuideDocument70 pagesWeb Systems and Technologies Chapter 03: CSS Guidethanh thienPas encore d'évaluation
- Css Cheat Sheet: h1 (Color: #333 )Document4 pagesCss Cheat Sheet: h1 (Color: #333 )FlorenciaPas encore d'évaluation
- HTML Cheat Sheet: Beginner'sDocument23 pagesHTML Cheat Sheet: Beginner'sMiguel RamosPas encore d'évaluation
- HTML 5 Cheat Sheet: by ViaDocument4 pagesHTML 5 Cheat Sheet: by ViaBL PipasPas encore d'évaluation
- PHP Cheat Sheet: Beginner's EssentialDocument43 pagesPHP Cheat Sheet: Beginner's EssentialM Fadli RiyantoPas encore d'évaluation
- Cheat Sheet CSSDocument10 pagesCheat Sheet CSSNaman VermaPas encore d'évaluation
- css3 Cheatsheet Emezeta Eng PDFDocument2 pagescss3 Cheatsheet Emezeta Eng PDFismail096100% (1)
- CSS Selectors ReferenceDocument4 pagesCSS Selectors ReferenceMia HasanPas encore d'évaluation
- JavaScript Cheat SheetDocument2 pagesJavaScript Cheat SheetE&GPas encore d'évaluation
- Aritificial Intelligence Cheat Sheet Cheat SheetDocument2 pagesAritificial Intelligence Cheat Sheet Cheat SheetAnonymous s3TzBvwS1Pas encore d'évaluation
- HTML Tags: Tag DescriptionDocument2 pagesHTML Tags: Tag DescriptionJamielle SanchezPas encore d'évaluation
- HTML Cheat SheetDocument6 pagesHTML Cheat Sheetsecret dreamPas encore d'évaluation
- Css Cheat SheetDocument1 pageCss Cheat SheetSuparno Cah SragenPas encore d'évaluation
- HTML Cheat Sheet GuideDocument1 pageHTML Cheat Sheet GuidePavan GvsPas encore d'évaluation
- MATLAB Fundamentals - Cheat Sheet - Tools Course ETH Z UrichDocument2 pagesMATLAB Fundamentals - Cheat Sheet - Tools Course ETH Z UrichPaul OkewunmiPas encore d'évaluation
- Css CheatsheetDocument23 pagesCss CheatsheetPalak khurana (RA1911003030437)Pas encore d'évaluation
- 4 Lect-Intro To Cascading Style SheetsDocument49 pages4 Lect-Intro To Cascading Style Sheetskasagga janePas encore d'évaluation
- TypeScript cheat sheetDocument4 pagesTypeScript cheat sheetPourush GuptaPas encore d'évaluation
- Cascading Style Sheet PDFDocument21 pagesCascading Style Sheet PDFKritikaDatarPas encore d'évaluation
- A Complete Guide To Flexbox (Pag 21)Document22 pagesA Complete Guide To Flexbox (Pag 21)Daniel BogosPas encore d'évaluation
- Java Programming Cheat SheetDocument13 pagesJava Programming Cheat SheetYogesh232350% (4)
- Css3 Cheat SheetDocument5 pagesCss3 Cheat SheetFuad AdamPas encore d'évaluation
- Facilitated by Krishna Prasad Acharya Mechi Multiple Campus BhadrapurDocument26 pagesFacilitated by Krishna Prasad Acharya Mechi Multiple Campus BhadrapurDipesh GuptaPas encore d'évaluation
- Basics of CSS and Some Common MistakesDocument51 pagesBasics of CSS and Some Common MistakesEinjhel BorresPas encore d'évaluation
- W3schools: HTML Element ReferenceDocument15 pagesW3schools: HTML Element ReferenceHasibur Rahman RatulPas encore d'évaluation
- Adding A Touch of Style: Getting StartedDocument12 pagesAdding A Touch of Style: Getting Startedshaileshkushwaha1989Pas encore d'évaluation
- HTML BookDocument199 pagesHTML BookMuhammad Ashraf SoomroPas encore d'évaluation
- Introduction To CSSDocument22 pagesIntroduction To CSSSantosh Kumar94% (18)
- Css (HTML Dog)Document68 pagesCss (HTML Dog)Usshaa SrinivasanPas encore d'évaluation
- Css ReferenceDocument8 pagesCss ReferencesasddPas encore d'évaluation
- Etiquetas de CSSDocument17 pagesEtiquetas de CSSHenry Salgado100% (1)
- Introduction To CSS: Dr. Will KurlinkusDocument10 pagesIntroduction To CSS: Dr. Will KurlinkusWill KurlinkusPas encore d'évaluation
- HTML Cheat Sheet: 40+ Common Codes ExplainedDocument4 pagesHTML Cheat Sheet: 40+ Common Codes Explainedrizahs23Pas encore d'évaluation
- Css Intro2023Document29 pagesCss Intro2023Honey Lou GuiaparPas encore d'évaluation
- CSS in PracticeDocument17 pagesCSS in Practiceyprabathme680% (1)
- Python CheatSheet Cheat Sheet PythonDocument4 pagesPython CheatSheet Cheat Sheet PythonGabriel MedinaPas encore d'évaluation
- CSSW3 SchoolsDocument126 pagesCSSW3 SchoolsAjinkyaManePas encore d'évaluation
- Css Shorthand Cheat SheetDocument4 pagesCss Shorthand Cheat Sheetrachidbch100% (2)
- Bootstrap ManualDocument217 pagesBootstrap ManualNotin less24Pas encore d'évaluation
- ANSI Escape sequences guideDocument4 pagesANSI Escape sequences guidekarmun17Pas encore d'évaluation
- A Sample Website Source CodeDocument11 pagesA Sample Website Source CodekolawolePas encore d'évaluation
- Python Cheat Sheet: Pandas - Numpy - Sklearn Matplotlib - Seaborn BS4 - Selenium - ScrapyDocument11 pagesPython Cheat Sheet: Pandas - Numpy - Sklearn Matplotlib - Seaborn BS4 - Selenium - Scrapyprabhs3100% (4)
- HTML Cheat Sheet ReferenceDocument6 pagesHTML Cheat Sheet Referenceangela_edel100% (1)
- Cascading Style Sheets (CSS) Working With TagsDocument32 pagesCascading Style Sheets (CSS) Working With TagsSayed Moh'd Sayed JawadPas encore d'évaluation
- A Complete Guide To FlexboxDocument10 pagesA Complete Guide To Flexboxlc7770% (1)
- JavaScript Quick Reference Cheat SheetDocument2 pagesJavaScript Quick Reference Cheat SheetJ. Albert Bowden II100% (1)
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandPetrit Kabashi100% (1)
- CSS ChuletaDocument1 pageCSS ChuletaRonaldo MartinezPas encore d'évaluation
- CSS Cheat SheetDocument1 pageCSS Cheat SheetMohd FadzlishamPas encore d'évaluation
- Css Cheat Sheet: ShorthandDocument2 pagesCss Cheat Sheet: ShorthandFrancisco Hernández DávilaPas encore d'évaluation
- CSS2 Help SheetDocument1 pageCSS2 Help SheetnikoladjonajPas encore d'évaluation
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandHelmuth SouzaPas encore d'évaluation
- CSS Help SheetDocument1 pageCSS Help SheetHelen AbbottPas encore d'évaluation
- CSS2 Cheat SheetDocument6 pagesCSS2 Cheat SheetDurgesh SrivastavaPas encore d'évaluation
- Cad 17 (4) 2020 740-751Document12 pagesCad 17 (4) 2020 740-751GunawanMPas encore d'évaluation
- What is JavaScript? A Beginner's GuideDocument67 pagesWhat is JavaScript? A Beginner's GuideTech ChannelPas encore d'évaluation
- Impact of Next-Gen Technologies On Marketing: Manpreet SinghDocument23 pagesImpact of Next-Gen Technologies On Marketing: Manpreet SinghRoronoa ZoldyckPas encore d'évaluation
- 1 FishDocument50 pages1 FishVirat Singh100% (1)
- Sample Camb Igcse Co Sci 001-013-So PDFDocument16 pagesSample Camb Igcse Co Sci 001-013-So PDFali002200Pas encore d'évaluation
- VT Teddy BearDocument3 pagesVT Teddy BearSanyee DiehPas encore d'évaluation
- Checklist of Mandatory Documentation Required by ISO 13485 2016 enDocument17 pagesChecklist of Mandatory Documentation Required by ISO 13485 2016 enGonzalo Maza100% (2)
- Door Locks ServiceDocument12 pagesDoor Locks ServiceRepuesto GeneralPas encore d'évaluation
- FZ502E ManualDocument16 pagesFZ502E ManualArdelean GrigorePas encore d'évaluation
- Intelligent Systems in Big Data, Semantic Web and Machine LearningDocument6 pagesIntelligent Systems in Big Data, Semantic Web and Machine LearningRachid BelfaqihPas encore d'évaluation
- Zimbra Collaboration Product OverviewDocument4 pagesZimbra Collaboration Product OverviewStefanus E PrasstPas encore d'évaluation
- 电子书Document474 pages电子书Grace YinPas encore d'évaluation
- BRKNMS-2573 (2020)Document120 pagesBRKNMS-2573 (2020)Paul ZetoPas encore d'évaluation
- VideoXpert OpsCenter V 2.5 User GuideDocument55 pagesVideoXpert OpsCenter V 2.5 User GuideMichael QuesadaPas encore d'évaluation
- Case Study Deutsche Bank Compas Banking Luxoft For Risk Management AdvisoryDocument5 pagesCase Study Deutsche Bank Compas Banking Luxoft For Risk Management AdvisoryluxoftPas encore d'évaluation
- Assignment ProblemDocument11 pagesAssignment ProblemSwasti SinghPas encore d'évaluation
- Ecological Bin Packing SolutionDocument2 pagesEcological Bin Packing SolutionHello misterPas encore d'évaluation
- Top 5 sorting algorithms explained: Insertion, Selection, Bubble, Merge and Quick SortDocument2 pagesTop 5 sorting algorithms explained: Insertion, Selection, Bubble, Merge and Quick SortCristine Joy JemillaPas encore d'évaluation
- Antivirus SoftwareDocument1 pageAntivirus SoftwareMary Ann SalvatierraPas encore d'évaluation
- PSPDocument2 pagesPSPtejjaPas encore d'évaluation
- DBU Final First YearDocument2 pagesDBU Final First YeargagimarkenPas encore d'évaluation
- BCA Project-II Submitted By: Srijana Bhatta Aakriti Pokhrel Nirijan Ghatal Kantipur City College, Putalisadak KathmanduDocument25 pagesBCA Project-II Submitted By: Srijana Bhatta Aakriti Pokhrel Nirijan Ghatal Kantipur City College, Putalisadak KathmanduLaxmi PokharelPas encore d'évaluation
- 21MB3206 - Unit VDocument111 pages21MB3206 - Unit Vprem nathPas encore d'évaluation
- MCS-012 Block 2Document102 pagesMCS-012 Block 2Abhishek VeerkarPas encore d'évaluation
- OTC 21070 Fluid-Structure Interaction Simulations of A Pipeline Span Exposed To Sea Bottom CurrentsDocument12 pagesOTC 21070 Fluid-Structure Interaction Simulations of A Pipeline Span Exposed To Sea Bottom CurrentsRasheed YusufPas encore d'évaluation
- Ospf Network Analyzing Using OmnetDocument97 pagesOspf Network Analyzing Using OmnetIlaria Curcuglioniti100% (1)
- Java Programming Exam QuestionsDocument3 pagesJava Programming Exam QuestionswishpondPas encore d'évaluation
- Adina LipaiDocument7 pagesAdina LipaiAdriana CalinPas encore d'évaluation
- Business Intelligence PDFDocument215 pagesBusiness Intelligence PDFBernardo CastilloPas encore d'évaluation
- Structure vs flow charts and developing DFDs systematicallyDocument5 pagesStructure vs flow charts and developing DFDs systematicallyPankaj Kumar0% (1)