Académique Documents
Professionnel Documents
Culture Documents
Sumario de La Estrategia
Transféré par
lukarov0 évaluation0% ont trouvé ce document utile (0 vote)
12 vues5 pagesTitre original
Sumario+De+La+Estrategia
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
12 vues5 pagesSumario de La Estrategia
Transféré par
lukarovDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 5
"#$%&'()* +,--.
"/0'(# "1 )**$2334#0'(#4564#7
Sumario De La Estrategia
CPA + Msica
En este video te enseo como
puedes ganar dinero usando un
simple mtodo de promocin por
CPA y lo mejor es que es totalmente
gratis! No debes gastar un solo
centavo pero djame decirte que es
todo un embrollo hacerlo Aun as
no te preocupes en el video te llevo
paso a paso.
Recomendacin: Usa un servidor de paga
Qu necesitamos?
Una pagina web
Un blog con tema musical
Una cuenta de CPA
1. Crear nuestra pagina
Debemos activar una cuenta de servidor gratuito, en este caso la sacaremos de
aqu. Solo debes registrarte y es todo.
Despues de esto tienes que conseguir un dominio gratuito, podemos conseguir
uno de extensin TK gratis y sin registrarte desde aqu. Lo puedes re
direccionar a tu sitio o puedes hacer el cambio por DNS (eso lo tendrs que
hacer por tu mismo), NO olvides usar un nombre referente a la msica.
Para hacer nuestro sitio necesitamos Wordpress, lo descargaremos e
instalaremos en nuestro servidor usando Filezilla, para ver todo el proceso ve el
video ya que es un poco complicado y difcil de explicar en escrito.
Una vez que tengas tu Blog funcionando debes encontrar un tema que sea
musical Puedes encontrarlo en las siguiente direcciones:
Temas musicales
Tema Plateado
Temas De Paga
Lo nico que debes hacer es subirlo por FTP a tu blog como te muestro en el
video.
"#$%&'()* +,--. "/0'(# "1 )**$2334#0'(#4564#7
Una vez que tengas el tema debers encontrar un artista popular, busca en los
mas pedidos y en todo recurso del que puedas echar mano, elige a que artista
te gustara promocionar y escribe sobre el en una pagina de tu blog.
Ahora lo que hars es enlazar a tu visitante a:
Descarga El Ultimo lbum De Katy En Calidad Premium
AVISO: No vamos a dar la msica, los llevaremos a Grooveshark y de ah ellos
sabrn que hacer, esto no constituye nada ilegal ya que no proporcionamos el
contenido.
Has un buen blog que tenga buena informacin y se vea bien, asi las personas
no huirn cuando les hagas la oferta.
Buscar nuestra oferta:
Debes darte de alta en Adjal y hacer la peticin de promocionar su servicio en
caso de que te la pidan para hacer promocin. Puedes decir que hars PPC y
es todo, no usas una pagina o lista por la calidad del trafico.
Una ves que tengas tus ofertas, al menos 3 puedes usar el siguiente cdigo en
tu pagina. Si tienes alguna duda ve el video de nuevo.
Fuente: Este cdigo lo preparo un marketer en el mercado ingles, para todos
los que quisieran usar una alternativa gratis a un bloqueador de contenido.
ESTO VA EN EL HEADER <head>
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js"
type="text/javascript"></script>
<script type="text/javascript">
var Delay = 30;//Seconds after them clicking the link, the gateway vanishes.
function setupgateway()
{
var Left = $(window).width() /2;
Left = Left - $('#gatewaydiv').width()/2;
var Top = $(window).height() /2;
Top = Top - $('#gatewaydiv').height()/2;
$('#gatewaydiv').css('display', 'inline');
$('#gatewayDimmer').width($('html').width());
$('#gatewayDimmer').height($('html').height());
$('#gatewayDimmer').css('display','block');
}
"#$%&'()* +,--. "/0'(# "1 )**$2334#0'(#4564#7
function removegateway()
{
$('#gatewaydiv').css('display', 'none');
$('#gatewayDimmer').css('display','none');
}
$(document).ready(function()
{
$('.offerlink').click(function()
{
setTimeout('removegateway()', Delay*1000);
});
setupgateway();
});
</script>
<style>
body
{
background-image:url('http://i41.tinypic.com/29zvocy.jpg');
background-repeat:repeat;
height:100%;
margin:0;
}
#mainContent
{
background-color:white;
margin-left:auto;
margin-right:auto;
margin-top:30px;
width:700px;
border:3px solid #CDCDCD;
text-align:center;
}
#gatewaydiv
{
;
background-repeat:no-repeat;
width:500px;
height:300px;
padding:20px;
position:absolute;
display:none;
background-color:#FFFFFF;
border:solid 4px gray;
text-align:center;
font-family:arial;
}
#gatewaydiv h1
"#$%&'()* +,--. "/0'(# "1 )**$2334#0'(#4564#7
{
font-size:35px;
color:#cc0000;
}
#gatewayMessage
{
font-size:18px;
}
.offerlink
{
color:red;
font-weight:bold;
}
#OfferList
{
margin:0;
padding:0;
}
#OfferList
{
list-style:none;
}
#gatewayDimmer
{
background-color:#000000;
opacity:0.8;
display:none;
position:absolute;
top:0;
}
</style>
Y ESTO EN EL CONTENIDO DEL POST EN HTML: Solo cambia los enunciados y listo
<div id="gatewayDimmer">
</div>
<div id="gatewaydiv">
<ul id="OfferList">
<h1>Titulo en rojo</h1>
<span id="gatewayMessage">Titulo mas pequeo en color negro</span>
<br /><br />
<li><a href="http://www.ganandoconingles.com/gci1010a/" class="offerlink"
target="blank">Ingles Sin Barreras</a></li>
<li><a href="http://peerfly.com/x/0/1076/3696/" class="offerlink" target="blank">Free
Apple Ipad</a></li>
<li><a href="http://www.google.com" class="offerlink" target="blank">Google</a></li>
</ul>
"#$%&'()* +,--. "/0'(# "1 )**$2334#0'(#4564#7
<br /><br />
After completing an offer. Please wait up to a minute for it to register.<br />
Thank you!!
</div>
Para mas detalles ve el video por favor.
As ya tendremos nuestra oferta y podrs ganar dinero muy fcilmente, pero
falta una cosa
El Trafico
Para que las personas lleguen a tu pagina puedes comprar una actualizacin
en Fiverr para que personas con muchos seguidores promocionen tu pagina en
un Tweet.
Tambin puedes pedir a alguno por mensaje que te promocione a cambio de
un par de dlares o lo mismo para Facebook, como ultimo recurso puedes usar
una aplicacin para bloquear el contenido de manera que solo si lo comunican
por Facebook o por Twitter podrn descargar el contenido.
Cloudflood
Ok. Esto es todo, estas listo para ganar dinero muy rpidamente, si tienes
alguna duda por favor ve el video antes de que salga de Internet.
Esto puedes hacerlo cuando quieras y en cualquier mercado, solo ajusta el
tema y podrs repetirlo.
Espero contar con tu visita en el siguiente video
Hasta Pronto,
Martin Meneses
Vous aimerez peut-être aussi
- 2 SPM School PUNTAJES PDFDocument1 page2 SPM School PUNTAJES PDFPablo Sebastian BinPas encore d'évaluation
- Ampliacion de Plazo 02Document3 pagesAmpliacion de Plazo 02lukarovPas encore d'évaluation
- Diaz Bustamante HumbertoDocument7 pagesDiaz Bustamante HumbertolukarovPas encore d'évaluation
- Ampliacion de Plazo 02Document3 pagesAmpliacion de Plazo 02lukarovPas encore d'évaluation
- Ampliacion de Plazo 02Document3 pagesAmpliacion de Plazo 02lukarovPas encore d'évaluation
- Prot Hop LastDocument16 pagesProt Hop LastlukarovPas encore d'évaluation
- 100 Citas de El SecretoDocument8 pages100 Citas de El SecretoRita Gonzalez FernandezPas encore d'évaluation
- TutovivoDocument8 pagesTutovivoblackozz01Pas encore d'évaluation
- Ac 296DDocument6 pagesAc 296DlukarovPas encore d'évaluation
- Prot Hop LastDocument16 pagesProt Hop LastlukarovPas encore d'évaluation
- Precios GNVDocument37 pagesPrecios GNVAlberto Salazar OrrilloPas encore d'évaluation
- Bajar Trigliceridos y ColesterolDocument3 pagesBajar Trigliceridos y ColesterollukarovPas encore d'évaluation
- Todo Sobre Web HostingDocument58 pagesTodo Sobre Web Hostinglukarov100% (4)
- Regalo 25tipsDocument26 pagesRegalo 25tipslukarovPas encore d'évaluation
- 36 Estrategias ChinasDocument26 pages36 Estrategias ChinasHoracio Masias OrellanaPas encore d'évaluation
- Manual para Elaborar Helados de CremaDocument113 pagesManual para Elaborar Helados de Cremalukarov100% (1)
- Objeciones InfluenciaDocument14 pagesObjeciones InfluencialukarovPas encore d'évaluation
- Paul Zane PilzerDocument15 pagesPaul Zane Pilzerlukarov100% (1)
- CuentausaDocument8 pagesCuentausalukarovPas encore d'évaluation
- Haz Dinero Sin $$$Document13 pagesHaz Dinero Sin $$$Alex SotoPas encore d'évaluation
- Adios Jefe Me Voy Con Mi BlogDocument83 pagesAdios Jefe Me Voy Con Mi BloglukarovPas encore d'évaluation
- Pre Supuesto Des A Greg A DoDocument1 pagePre Supuesto Des A Greg A DolukarovPas encore d'évaluation
- Chal Sultán CrochetDocument22 pagesChal Sultán CrochetAna DarenPas encore d'évaluation
- Sistema de Enfriamiento Motor QSX15Document7 pagesSistema de Enfriamiento Motor QSX15LuisDelaHozPas encore d'évaluation
- Tablas Most BásicoDocument4 pagesTablas Most BásicoJesus GabrielPas encore d'évaluation
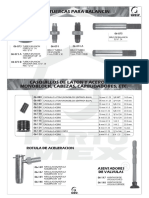
- Birlos Y Tuercas para Balancin: Rotula de AceleracionDocument7 pagesBirlos Y Tuercas para Balancin: Rotula de AceleracionAaron MartinezPas encore d'évaluation
- Alto Basico 30Document2 pagesAlto Basico 30Fernando Antonio Rojas ChunPas encore d'évaluation
- Catalogo 2014Document124 pagesCatalogo 2014yupiyuyoPas encore d'évaluation
- Lista Completa 14064-2012 PDFDocument7 pagesLista Completa 14064-2012 PDFLaura Emilia Guerra CalderónPas encore d'évaluation
- Metodo FrenkelDocument30 pagesMetodo FrenkelCristian LeonPas encore d'évaluation
- Tabulacion R.S. IV Ciclo ReencuestaDocument5 pagesTabulacion R.S. IV Ciclo ReencuestaWilly CochachinPas encore d'évaluation
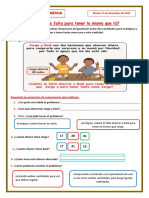
- Ficha Matematica - Cuanto Me FaltaDocument3 pagesFicha Matematica - Cuanto Me FaltatonyPas encore d'évaluation
- Publimotos - Colombia: Tvs Flame 125 CCDocument2 pagesPublimotos - Colombia: Tvs Flame 125 CCJulian galeano valenciaPas encore d'évaluation
- TA ED Regular PDFDocument5 pagesTA ED Regular PDFElder RoiserPas encore d'évaluation
- Craig Groeschel Chazown PDF 31 40Document10 pagesCraig Groeschel Chazown PDF 31 40Omar OlivaresPas encore d'évaluation
- Locales Habilitados Pagofacil y Rapipago Pcia CbaDocument5 pagesLocales Habilitados Pagofacil y Rapipago Pcia Cbafatima varela100% (1)
- TRÁQUEADocument6 pagesTRÁQUEAViviVillaltaPas encore d'évaluation
- SujetoDocument3 pagesSujetoSolange Zea100% (1)
- Músculo CoracobraquialDocument8 pagesMúsculo CoracobraquialYesenia Palacios EliasPas encore d'évaluation
- Mavic Manual Tecnico 2010Document37 pagesMavic Manual Tecnico 2010as2002Pas encore d'évaluation
- RanmaDocument3 pagesRanmaRonaldhazPas encore d'évaluation
- Clase 5 - Métodos de EntrenamientoDocument38 pagesClase 5 - Métodos de Entrenamientoecopinup100% (1)
- Ejercicios para CuelloDocument2 pagesEjercicios para CuelloPaola MedinaPas encore d'évaluation
- El Nuevo Madison Square Garden A EEUUDocument8 pagesEl Nuevo Madison Square Garden A EEUUAle Della CasaPas encore d'évaluation
- (1º) El Caballero CarmeloDocument2 pages(1º) El Caballero CarmeloMiguel Angel Creuz Rivera100% (1)
- Bateria de Test para La Evaluación de La Condición Física I. E. Sara A. Bullon Lambayeque Ciclo Vi 1° Y 2° de SecundaraiaDocument8 pagesBateria de Test para La Evaluación de La Condición Física I. E. Sara A. Bullon Lambayeque Ciclo Vi 1° Y 2° de SecundaraiaXiomara Santisteban SaldañaPas encore d'évaluation
- Práctica 6 Jean Carlos GonzálezDocument11 pagesPráctica 6 Jean Carlos Gonzálezjean carlosPas encore d'évaluation
- Power Walking BeneficiosDocument2 pagesPower Walking BeneficiosKriptálida 012Pas encore d'évaluation
- Reporte de Empresas de Gas PotosíDocument1 pageReporte de Empresas de Gas Potosícarmelo velasquezPas encore d'évaluation
- Divisibilidad IDocument5 pagesDivisibilidad ISaul ChirinosPas encore d'évaluation
- MEMORIA DESCRIPTIVA - BuganvillasDocument6 pagesMEMORIA DESCRIPTIVA - BuganvillasRenny Loayza QuispePas encore d'évaluation