Académique Documents
Professionnel Documents
Culture Documents
Xerte QuickRef
Transféré par
bearondonDescription originale:
Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Xerte QuickRef
Transféré par
bearondonDroits d'auteur :
Formats disponibles
TechDis 2009 1 www.techdis.ac.
uk/getxerte
JISC TechDis Xerte Online Toolkits
Xerte Online Toolkit Template:
Page Types Quick Reference.
Xerte Online Toolkit Template
When creating or editing a project based on this template,
there are many page types to choose from. Although a
preview and summary is provided within the project editor
window itself, the more detailed summary and reference to
each page type provided in this guide can serve as either an
introduction to, or reminder of, whats available and help us
to choose which page type to use for a specific purpose.
Pre-requisites
You should ideally already be familiar with the basic steps
required to create and edit a leaning object with Xerte Online
Toolkits before using this reference, as then the summaries
will make more sense. (see relevant tutorials if necessary)
Context
There are steps, properties and options common to the
majority of page types within this template. So once you
become familiar with the basic interface and workflow you
may find it useful to refer to this guide when choosing and
using different page types. View this guide online at
www.techdis.ac.uk/getxerte to be able to follow the links to the
various examples and tutorials.
Key:
Link to xerte example Link to Tutorial in pdf forma
Link to Tutorial in Word format Tip/Suggestion
TechDis 2009 2 www.techdis.ac.uk/getxerte
Menu of page types
This is an LO containing an example of each of
the page type listed below. I ts also an example
of the alternatively navigation property of the
Learning Obj ect in this example set to menu
rather than Linear.
Each of the preview images below also contain a
link to this menu of examples.
Navigation: Normally set to Linear but in this case set
to Menu. A button for each page is automatically
generated.
Preview of each page type: Features, Application & links: Properties:
Text > Title Page
A very simple page containing a title.
Might be used as the first title page of a learning
object or perhaps to separate different sections within
an object.
Page Title: The title which appears at the top left of the
page under the LO title
Title Text: The title text to appear in the middle of the
page.
N.B. Title text can contain basic html e.g. <br> to add
aditional lines.
Text Size: A menu to choose the size of the Title text
ranging from 20 - 70
Text > Bullets
A basic text page where paragraphs build down
the page where separated by double carriage
returns.
Might be used to display key points or a sequence
of steps.
Page Title: The title which appears at the top left of the
page under the LO title
Page Text: The text to appear on the page.
N.B. Text separated by two carriage returns will build
down the page when the learning object is viewed
TechDis 2009 3 www.techdis.ac.uk/getxerte
Text > Orientation
A basic text page where paragraphs are
separated by the preset headings of Goals,
Target Audience, Pre- requisites, and How to
use.
Might be used toward the begining of the learning
object to describe the content and level etc.
You may wish to add hyperlinks to other material e.g.
additional support material related to the pre-
requisites or an external list of goals or reference
material.
Page Title: The title which appears at the top left of the
page under the LO title
Goals: State the goals
Target Audience: Describe the target audience
Pre-requisites: List any pre-requisites
How to use: Describe how to use the material and what
to do etc
Text > Plain Text
A plain and simple text page.
Could be used to provide text which users can copy
and paste for use elsewhere.
Can also contain hypelinks and basic html formatting.
Page Text: The text to appear on the page.
Text > Summary
A basic text page where paragraphs are
separated by the preset headings of Summary
and Next Steps.
Could be used at the end of a learning object to
summarise what was covered and to highlight next
steps. Could also be used as a prompt for reflection
with relevant hyperlinks added to either or both
paragraphs.
Page Title: The title which appears at the top left of the
page under the LO title
Summary: Add a summary of what was covered within
the LO
Next Steps: List possible next steps
TechDis 2009 4 www.techdis.ac.uk/getxerte
Media > Graphics and Sound
A page to present text and a graphic with the
option of sound.
Can be used with either portrait or landscape
images and provides a quick and easy way of
presenting a mix of visual and textual information.
N.B. If the Full Screen property is selected the Page
Text is hidden..
Page Text: The text to appear on the page.
Image: Can be .jpg, .png, .gif or .swf.
Image Tooltip: The text that appears when you hover
over the image.
Image Size: Auto or full screen.
Align Text: Left, Right, Top or Bottom alignment.
Sound (optional): The sound file to be imported into
project. A control bar will automatically be included if
you add sound to the page.
Magnifier (optional): Tick checkbox to include a
magnifier on the image that moves with your mouse.
Media > Drawing
Use the drawing tools to include your own
diagrams, annotated images and custom
graphic.
Might be used to
Page Text: The text to appear on the page.
Alignment: The position of the text in relation to the
drawing.
Interactivity: Select on or off.
Click Edit to create a new drawing or edit a drawing you
have previously worked on.
The drawing editor will open in a new window, ready for
you to create your content.
Media > Video
I ncorporate .FLV video files into a proj ect.
Can be used to display .flv files from external sites
such as www.moletv.org.uk The page text could
contain instructions, complimentary information or
prompts for reflection or further activity.
The transcript might be an accurate transcript of the
audio or a complimentary description of what
happens in the video.
Page Text: The text to appear on the page.
Video File: The FLV file to be imported into or linked to
the project.
Transcript (optional): A transcript of what can be seen
and heard in the video.
Align Text: Left or Right alignment.
TechDis 2009 5 www.techdis.ac.uk/getxerte
Media > Audio Slideshow
Sequence a series of images against an audio
soundtrack.
Text added to the whole Slideshow page will remain
constant throughout while text added to nested pages
can change.
Can be used to describe each text and picture
nested page with synchronised narration or
questions, or simply to display text and pictures in
sync with a music sound track.
Page Text: The text to appear on the page.
Sound File: The sound file to be imported into project.
N.B. Sound file must be .mp3
Panel Width: The width of the slideshow area.
Synch Point (property of nested pages): The point of
the sound at which the slide will change.
Click New Nested Page to create the slideshow. A nested
page is needed for every change of text or graphic.
Media > Transcript Reader
Sequence a text to a sound track where each
paragraph of text is highlighted and scrolled to
the top of the page according to sync points.
Used to provide syncronised and highlighted
narration. Text scrolls up the page at each sync point.
Text added to the main Page Text box will remain
contant throughout.
Page Text: The text to appear on the page next to the
transcript text.
Sound File: The sound file to be imported into project.
N.B. Sound file must be .mp3
Synch Point (property of nested pages): The point of
the sound at which the highlighted text will change.
Panel Width: The width of the transcript area.
Click New Nested Page to add each transcript paragraph.
Nested Page Text: Displays highlighted in the panel.
Media > Image Viewer
Allows a user to zoom in and out of a large
image and select regions.
A useful way of presenting large images in a small
screen space. Might me used for maps or technical
illustrations where the viewer allows zooming in to
see extra detail.
Images imported should be larger than usual to allow
for zooming without too much pixellation.
Page Text: The text to appear on the page.
Align Text: Left, Right, Top or Bottom alignment.
Image: The image to display.
TechDis 2009 6 www.techdis.ac.uk/getxerte
Media > Synched Video
Allows the display of text to be synchronised
with a video clip.
Might be used to provide a synchronised transcript
or to pull out key point or prompt further reflection.
Page Text: The text to appear on the page.
Movie: The movie (.flv) file.
Pause on Synchpoints: Set to True to pause at each
point or False to continue playing.
Erase: Set to true to remove each block of text following
each synch point.
New Nested Page: Used to add each block of synch
text.
Align Text: Top or bottom.
Synch Point: The synch point for each block of text in
seconds.
Media > Flash Animation
I ncorporate Flash animations and movies into a
proj ect.
This can be any .swf file, provides the opportunity
to extend interactivity within a piec and should retain
the functionality built-in to the swf. However this
sometimes depends on how the swf was built and
also sizing can be problematic if the swf doesnt have
defined dimensions within the clip itself.
Page Text: The text to appear on the page.
SWF File: The SWF file to be imported into project.
Image Tooltip: The text that appears when you hover
over the Flash movie.
Interactivity (optional): Select Control Bar to add
controls for moving forward and backward through the
animation. Set to Native SWF to enable controls built-in
to the swf.
Init Object (optional): Use this to send data to the SWF.
Movie Size (optional): Can be used to pre-set the movie
size and sometimes ovecome sizing problems.
TechDis 2009 7 www.techdis.ac.uk/getxerte
Media > Flash Paper
I ncorporate Flash Paper SWFs into a proj ect.
Flash Paper provides a convenient way of
displaying Word or PowerPoint files in a small screen
space. Also enables the embedding of multi-page
documents for printing and or reading on screen.
Can also be used to import documents with the free
or registered versions of Print2Flash.
www.print2flash.com
Flash Paper SWF File: The Flash Paper or Print2Flash
SWF file to be imported into the project.
Media > Jing Movie
I ncorporate J ing movies into a proj ect.
Jing is a really easy to use and free screen capture
programme. This page has been optimised to display
the swf files created by Jing.
Might be used to provide demonstration of software
applications or for providing feedback on student
work by including animated narration.
Jing SWF File: The Jing file to be imported into the
project.
Media > Captivate Movie
I ncorporate Captivate movies into a proj ect.
Captivate is a full featured screen capture
programme for creating demonstration, simulations
and includes assement features.
Might be used to provide demonstration of software
applications or for providing feedback on student
work by including animated narration. Might also be
used to provide a different form of assessment.
Captivate SWF File: The Captivate file to be imported
into the project.
TechDis 2009 8 www.techdis.ac.uk/getxerte
Media > Xerte Content
Add custom Xerte content to the proj ect.
Custom Xerte content allows you to add
functionality not otherwise available in the templated
pages and create bespoke interactivity.
N.B. For developers this can also be a way of
overcoming the sizing issues with different swf files.
E.g. create a xerte LO using the Xerte authoring tool
and import and manually size the swf. Save as a
model then import the model into the Xerte Content
page and copy the media to the media folder..
Xerte Model: The Xerte model file to be imported into
the project.
Navigators > Column Page
A series of columns of text with optional
images.
Might be used to simply display text in separate
columns or to provide information with more visual
content.
Provides for very flexible layouts in one or more
columns.
Navigators > Tabbed Navigator
A series of tabbed pages to present related text
and graphical content.
Might be used to break complex information into
smaller chunks or to provide alternative views or
interpretations. Can also be used to display
sequential steps e.g. each step in a different tab.
Panel Width: The width of the tabbed page area.
Tab Width: The width of the tabs.
Properties within nested pages:
Page Title: Text to appear on tab.
TechDis 2009 9 www.techdis.ac.uk/getxerte
Navigators > Accordion Navigator
A group of panes to present related text and
graphical content.
Might be used to break complex information into
smaller chunks or to provide alternative views or
interpretations. Can also be used to display
sequential steps e.g. each step in a different tab.
Allows for longer titles and potentially more tabs than
the tabbed navigator.
Panel Width: The width of the information panel area.
Properties within nested pages:
Page Title: Text to appear on panel title bar.
Navigators > Slideshow
A sequence of pages of related text and
graphical content navigated with two arrow
controls.
Might be used for a traditional slide show of
images or sequential diagrams but can also simply
contain separate pages of text.
Panel Width: The width of the slideshow area.
Properties within nested pages:
Page Title: Text to appear in bold at top of each slide.
Navigators > Button Navigator
A sequence of pages of related text and
graphical content controlled using a navigation
bar.
Similar to the tabbed navigator might be used to
break complex information into smaller chunks or to
provide alternative views or interpretations. Can also
be used to display sequential steps e.g. each step
available via a different button.
Panel Width: The width of the information panel area.
Button Width: The width of the buttons.
Properties within nested pages:
Page Title: Text to appear on buttons.
TechDis 2009 10 www.techdis.ac.uk/getxerte
Charts > Basic Chart
A basic chart page which can be configured to
display data in different formats including line,
bar and pie charts.
Used to provide visual representations of data. Can
also be used to quickly represent the same data in
different formats.
Chart Title: The width of the information panel area.
Chart Type: The width of the buttons.
Page Text: The text to appear on the page.
Align Text: Left or Right alignment.
Series Name: A name for the series of data e.g. each
line/bar.
Chart Data: The data values.
Colour: The colour to display each series..
Click New Series to add each series.
Interactivity > Stimulating Question
Pose a stimulating question to the learner, with
a button for feedback.
Might be used to pose a question about preceding
content or to provide suggestions for next steps etc.
Instruction: Appears to the side of the question panel.
Question: The question text.
Button Label: Text to appear on button, e.g. Check or
Calculate.
Feedback: Text appears after the button has been
clicked.
Panel Width: Size of question panel.
Interactivity > Multiple Choice
Question
Pose a multiple answer question with multiple
options. Create simple true or false questions,
or more complex questions with multiple
correct answers.
Used to provide a multiple choice question
between other pages of content. Can also be used to
provide differentiated routes to other resources by
including hyperlinks in the the feedback provided.
Click New Option to add each answer option.
Instruction: Appears to the side of the question panel.
Prompt: The question text.
Question Type: Select Single Answer for radio buttons
where only one can be selected at once or Multiple
Answer for checkboxes where several boxes can be
ticked as correct.
Option: Answer option text.
Feedback: Text to appear if option is selected and check
button is clicked.
Correct: Select whether the option is a correct answer
(true) or not (false).
TechDis 2009 11 www.techdis.ac.uk/getxerte
Interactivity > Hotspot Image
Create an image with defined regions, bringing
up associated explanatory text when clicked.
Might be used to provide contextualised
information or simple labelling of areas of an image.
Click New Hotspot to add each selectable region.
Then click the Edit Hotspot button and drag the
yellow border around the desired region.
Interactivity: Select Show Me for forward and backward
arrows that highlight image regions on click or Click
Explore to make the learner find and click image regions
themselves.
Image Tooltip: The text that appears when you hover
over the image.
Hotspot Title & Text (properties of hotspots): Text to
appear when region is selected.
Interactivity > Annotated Diagram
Create an image with labels that can be clicked
for more information and to highlight
associated regions.
Used to label and describe different areas of an
image.
Image Tooltip: The text that appears when you hover
over the image.
Shape: The manner in which the regions are highlighted.
Default is none (a line points to relevant region).
Hotspot Title & Text (properties of hotspots): Text
appears when title is clicked.
Click New Hotspot to add each region.
Then click the Edit Hotspot button and drag the yellow
border around the desired region.
To add more than one region for a label, add a New
Hotspot Group containing several hotspots.
Interactivity > Timeline / Matching
Pairs
Create a drag and drop timeline or matching
pairs activity.
Used to challenge understanding of sequences of
actions or events.
Interactivity: Select Timeline to have items connected
by arrows or Matching Pairs to have the items
unconnected.
Properties within items:
Target: The text on the static targets.
Label: The text on the draggable labels.
Click New Item to add each label and target to the
activity.
TechDis 2009 12 www.techdis.ac.uk/getxerte
Interactivity > Gap Fill
Create a drag and drop or gap fill activity.
Used to challenge memory or understanding by
drag and drop where the option are visible or text
entry where the options arent shown.
Introductory Text: Appears to the side of the question
panel.
Gap Fill Text: Enter interactive text here. To mark
words for the exercise select the word using the mouse,
right-click and choose 'mark word' from the menu.
Interactivity: Select Fill in Blank for the marked words
to be typed in or Drag Drop for them to appear on labels
that are dragged and dropped in.
Feedback: Text to appear when activity is completed.
Panel Width: Size of question panel.
Interactivity > Categories
Allow the learner to sort items into a number of
categories and check if they are correct.
Used to check understanding via grouping of
terms, items or actions.
Category: The category title.
Item text: The text on the draggable label.
Click New Category to add each category.
Click New Item to add correct label within category.
Interactivity > Dialog
An interaction comprising a sequence of text-
entry interactions forming a short dialog.
The learner is given several attempts before being
given a hint and then the correct answer.
The learner only moves onto the next question once
the previous question is answered.
Attempts before hint: The amount of times the learner
inputs an incorrect answer before the hint is given.
Click New Question to add each question.
Complete the Question, Answer and Hint fields for each
question.
TechDis 2009 13 www.techdis.ac.uk/getxerte
Interactivity > Drag and Drop Labelling
Create an interactive labelling exercise. Mark
up an image with regions and add a title and
description for each region that will appear
when the label is matched with the correct
region.
Used to check understanding through drag and
drop labelling.
Image Tooltip: The text that appears when you hover
over the image.
Hotspot Title (property of hotspots): The text on the
draggable label.
Text (property of hotspots): The text that appears when
label is placed on the correct region.
Click New Hotspot to add each region to be labelled.
Then click the Edit Hotspot button and drag the yellow
border around the desired region.
Interactivity > Quiz
Use the quiz to add a formative assessment
comprising a series of single answer or multiple
answer multiple choice questions.
Might be used to
See Multiple Choice Question above for more
information on creating questions and options.
Instructions: Appears to the side of the question
panel.
Question Order: Select Random to randomise the
question order or Sequence for them to appear in order
created.
Alignment: Position of question panel.
Panel Width: Size of question panel.
Judge Questions: If ticked the text Your answer is
correct/incorrect will appear when the submit button is
pressed.
Feedback: Text to appear at end of quiz.
Click New Question to add each question to the quiz.
Click New Option to add each answer option.
Misc > Google Map
I nclude an interactive map with optional layers
of KML data.
Used to display a Google map alongside text
descriptions or questions.
Instructions: Appears to the side of the map area.
Point Longitude & Point Latitude: The location of the
map needed.
Zoom: Set the initial zoom level of the map.
Map Type: The type of map required.
Click New KML Layer to add each KML file (optional).
TechDis 2009 14 www.techdis.ac.uk/getxerte
Misc > Flickr Slideshow
Use the Flickr slideshow to incorporate freely
available graphical content from the Flickr
photo sharing service.
Used to display a large number of images
dynamically. Text could be a general description or
prompt for reflection or further activity.
The learner can change the image by clicking the
Next and Previous buttons on the image panel.
Keywords(s): Enter keywords for your search of Flickr
here.
A maximum of 500 photographs will be returned for the
learner to browse through.
Misc > RSS Feed
I nclude RSS feeds in your presentation. An RSS
feed allows you to add dynamic content from a
variety of sources. You can create your own
RSS feeds using the RSS Feed template.
Easily feed in additional information and resources
including dynamic links to additional Xerte objects.
Instructions: Appears to the side of the RSS feed panel.
Feed URL: Enter the URL for the RSS feed here.
Align Text: Left or Right Alignment.
Misc > Wikipedia Article
Easily include articles from wikipedia.
Used to include related articles from Wikipedia.
Page text could be decriptive or prompt for reflection
or further activity.
Instructions: Appears to the side of the article panel.
Article URL: Enter the URL for the Article here.
Align Text: Left or Right Alignment.
TechDis 2009 15 www.techdis.ac.uk/getxerte
Misc > YouTube Feed
Easily include a series of video content from
YouTube.
Used to display a series of related video clips from
YouTube. Especially useful where clips have been
uniquely tagged to avoid unrelated clips appearing.
Instructions: Appears below the main clip window.
Search Term: Enter the search term to use to refine the
feed returned.
Number of Results: Maximum number of clips to show.
Misc > YouTube Video
Easily include video content from YouTube.
Used to display a specific clip rather than a playlist.
Provides more predictable results than the YouTube
feed page. Benefits include the fully accessible
controller and the ability to provide further context or
clarification via the page text.
Embed Code: Copy the embed for the video you want to
use in the project here. You can find the code next to
the video on the YouTube website.
Instructions: Appears to the side of the YouTube video.
Align Text: Left or Right Alignment.
Misc > Delicious Bookmarks
Easily include Delicious bookmarks
Used to easily include dynamic links from
delicious.com.
Instructions: Appears to the side of the links panel.
Search Term: Enter the search term to use to refine the
links returned.
Number of Results: Maximum number of links to show.
TechDis 2009 16 www.techdis.ac.uk/getxerte
Changes and additional page types and templates
Over time there may be changes and improvements to these
existing page types and new page types or additional
templates added too. The majority are likely to work in a very
similar way e.g. insert a page type from one of the
categorised menus and edit the form to add content and
configure the properties of that page.
For developers the original authoring, tool which can be
installed on any Windows based PC, provides the opportunity
to develop additional functionality in the form of models, or to
create new derivatives of the existing page types and ideally
share those back with the community.
Notes
Make notes here to remind yourself and reflect on any ideas you had, or
features you discovered, whilst working through this guide.
Tutorial created by Ron Mitchell mitchellmedia.co.uk for JISC TechDis service JISC TechDis 2009
Vous aimerez peut-être aussi
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5784)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Rahmad Topan Riantoro, Hanafi Adi Irawan, Muhadi, Angky Johan, Aditya Agus Maulana Hillconjaya Sakti-BDJ-OfVNRO-CGK-FLIGHT - ORIGINATINGDocument4 pagesRahmad Topan Riantoro, Hanafi Adi Irawan, Muhadi, Angky Johan, Aditya Agus Maulana Hillconjaya Sakti-BDJ-OfVNRO-CGK-FLIGHT - ORIGINATINGHadiPas encore d'évaluation
- SFC Songboard UpdatedDocument1 064 pagesSFC Songboard UpdatedKath MendozaPas encore d'évaluation
- Modul 3M (English/PSV) : NameDocument8 pagesModul 3M (English/PSV) : NameTOO SHIN WEI MoePas encore d'évaluation
- Squad Health Check visualization modelDocument11 pagesSquad Health Check visualization modelРуслана МельникPas encore d'évaluation
- Franklin ParamoreDocument4 pagesFranklin ParamoreAndy CandyPas encore d'évaluation
- Picamera2 ManualDocument72 pagesPicamera2 ManualibPas encore d'évaluation
- Gabriella's Song: ScoreDocument9 pagesGabriella's Song: ScoreLibor KiszaPas encore d'évaluation
- M203 40mm Grenade LauncherDocument2 pagesM203 40mm Grenade Launchersaledin1Pas encore d'évaluation
- Rapsodia BohemiaDocument19 pagesRapsodia BohemiaHilcA MusicPas encore d'évaluation
- WAP 5920 User ManualDocument115 pagesWAP 5920 User ManualFarshid Ryahi AminPas encore d'évaluation
- Modern Bio II - Nutrition Plant and AnimalsDocument77 pagesModern Bio II - Nutrition Plant and AnimalsLavander BlushPas encore d'évaluation
- Nights in The Basement3Document14 pagesNights in The Basement3smithm12SPas encore d'évaluation
- Mrs. Diniz's SpiceJet flight booking from Pune to GoaDocument2 pagesMrs. Diniz's SpiceJet flight booking from Pune to GoaValencia DinizPas encore d'évaluation
- No More Tears (Enough Is Enough)Document11 pagesNo More Tears (Enough Is Enough)Julian ArellanoPas encore d'évaluation
- Seatwork 08SW01Document8 pagesSeatwork 08SW01airamPas encore d'évaluation
- The 13 Best French Textbooks For French Learners of Any LevelDocument8 pagesThe 13 Best French Textbooks For French Learners of Any LeveltomsonPas encore d'évaluation
- Quiz 2 Modals BEG Class HKDocument3 pagesQuiz 2 Modals BEG Class HKestiPas encore d'évaluation
- ZP BSDocument14 pagesZP BSKumarVelivelaPas encore d'évaluation
- Guidelines For Mr. and Ms. IntramsDocument3 pagesGuidelines For Mr. and Ms. IntramsMarjoree Hope RazonPas encore d'évaluation
- CatalogueDocument22 pagesCatalogueadetPas encore d'évaluation
- Faerie Dragon SpellcastingDocument2 pagesFaerie Dragon Spellcastinggeorge moogPas encore d'évaluation
- 2013-14 Vancouver Canucks Media GuideDocument274 pages2013-14 Vancouver Canucks Media GuideYosooPas encore d'évaluation
- When Did Born Alex Quinonez?Document2 pagesWhen Did Born Alex Quinonez?veritojackemmPas encore d'évaluation
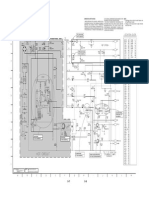
- dvs5500n DVD LG PDFDocument11 pagesdvs5500n DVD LG PDFGerardo Mendez CamarilloPas encore d'évaluation
- Architectural Programming For Hotel DesignDocument11 pagesArchitectural Programming For Hotel DesignSintayehu Fetene67% (3)
- Sathumaavu Kanji by Cookin Today - South Indian Sathumaavu Kanji Using Rice Indian CookingDocument4 pagesSathumaavu Kanji by Cookin Today - South Indian Sathumaavu Kanji Using Rice Indian CookingsharmilaPas encore d'évaluation
- My PC ToshibaSatellitEDocument2 pagesMy PC ToshibaSatellitEUncle Joe TemonPas encore d'évaluation
- ICMR STS 2010 Report Submission ResultsDocument27 pagesICMR STS 2010 Report Submission ResultsManish Chandra PrabhakarPas encore d'évaluation
- Statement For Ufone # 03335127990: Account DetailsDocument8 pagesStatement For Ufone # 03335127990: Account DetailsIrfan ZafarPas encore d'évaluation
- Turkish Language Euphemisms and Cultural InsightsDocument13 pagesTurkish Language Euphemisms and Cultural InsightsUnior10% (1)