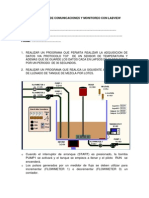
Académique Documents
Professionnel Documents
Culture Documents
Intouch Nivel I
Transféré par
Steevens Garrido0 évaluation0% ont trouvé ce document utile (0 vote)
123 vues69 pagesCopyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
123 vues69 pagesIntouch Nivel I
Transféré par
Steevens GarridoDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 69
INTRODUCCIN A INTOUCH
InTouch es un paquete de software utilizado para crear aplicaciones de interface hombre
mquina bajo entorno PC. InTouch utiliza como sistema operativo el entorno WINDOWS. El
paquete consta bsicamente de dos elementos: WINDOWMAKER y
WINDOWVIEWER. WINDOWMAKER es el sistema de desarrollo. Permite todas las
Funciones necesarias para crear ventanas animadas interactivas conectadas a sistemas de e/s
externos o a otras aplicaciones WINDOWS. WINDOWVIEWER es el sistema runtime utilizado
para rodar las aplicaciones creadas con WINDOWMAKER.
En cualquier pantalla de WINDOWMAKER disponemos de una ayuda sensitiva pulsando la tecla
F1.
1. CREACIN DE UNA APLICACIN
Una vez instalado el paquete InTouch, ya podemos crear una aplicacin. Para ello, es
necesario entrar en InTouch desde WINDOWS pinchando dos veces con el ratn sobre el
smbolo de InTouch. En su monitor aparecer la siguiente pantalla:
Esta es la pantalla principal de Application Manager para la entrada a InTouch. Desde aqu
podemos seleccionar cualquiera de las aplicaciones de nuestro ordenador previamente
creadas, o bien crear una aplicacin nueva. Para ello, seleccione FILENEW para acudir al
asistente de generacin de aplicaciones, que le permitir adems dar un nombre y comentario
a la nueva aplicacin creada (muy til tanto para documentacin posterior, como para
seleccin desde el application manager). Observe estos dos iconos en la barra de herramientas
de Application Manager:
Este es el icono de WINDOWMAKER o creador de aplicaciones. Una vez seleccionada la
aplicacin que desea crear o modificar, pinche sobre este icono para llevar a cabo su
trabajo
Este es el icono de WINDOWVIEWER o runtime. Una vez seleccionada la aplicacin que
desea monitorizar, pinche sobre este icono. Esta aplicacin debe haber sido
previamente creada, por lo que este icono no estar accesible cuando seleccione una
nueva aplicacin.
Ahora cree una nueva aplicacin InTouch.
Partiendo del Application Manager, seleccione FILE -> NEW para crear una nueva aplicacin.
Automticamente, un asistente le guiar en la creacin de esta aplicacin.
Tras pulsar Finalizar, la nueva aplicacin quedar en la lista de aplicaciones de Application
Manager. Ya dispone del icono de WindowMaker activado para poder crear la aplicacin.
InTouch se encarga de crear la carpeta con el nombre de la aplicacin.
2. CONOCIENDO EL ENTORNO DE DESARROLLO
Ahora nos dirigimos a nuestra aplicacin creada y seleccionamos la opcin WindowMaker o
sino presionamos Ctrl + M
De esta manera se abrir el sistema de desarrollo WINDOWMAKER que permite usar todas las
funciones necesarias para crear ventanas animadas interactivas conectadas a sistemas de e/s
externos o a otras aplicaciones WINDOWS.
ELEMENTOS DE WINDOWMAKER
USANDO WINDOWMAKER
Tipos de Ventanas
InTouch trabaja con ventanas o pantallas. Estas ventanas disponen de:
Elementos animados
Tendencias grficas y alarmas.
Lgica Asociada.
Antes de empezar a dibujar, es necesario definir la pantalla sobre la que vamos a trabajar.
Las pantallas pueden ser de tres tipos:
WINDOWMAKER (WM) de InTouch es una herramienta de dibujo basada en grficos por
objetos, en lugar de en grficos por pixeles. Bsicamente podemos decir que creamos objetos
(crculos, rectngulos, etc.) independientes unos de otros. Ello facilita la labor de edicin del
dibujo y, lo que es ms importante, permite una enorme sencillez y potencia en la animacin
de cada uno de los objetos, independientemente o por grupos.
Para ello, WM dispone de una Barra de Herramientas de Dibujo, que permite una edicin
rpida de cualquier elemento.
El funcionamiento de esta barra es muy sencillo, ya que seleccionamos con el cursor aquel
elemento que deseemos colocar en pantalla, disponiendo siempre de un texto inferior que
indica la utilidad de cada herramienta.
Es el primer elemento de la caja es el , y se utiliza para seleccionar, mover y modificar el
tamao de los objetos.
Para seleccionar o modificar el tamao de un objeto existen dos mtodos: el ms sencillo
consiste en colocarse encima del objeto que deseemos y pulsar el botn izquierdo del ratn.
Con ello el objeto queda seleccionado, y podemos modificar su tamao (extendiendo desde
cualquier punto externo del objeto) o simplemente moverlo.
Existe un segundo mtodo, y es utilizando el modo Select Mode. Escoja la herramienta select
mode y seleccione la parte del dibujo que desee creando un rectngulo. Ello seleccionar todos
los objetos incluidos en ese rectngulo. De este modo, podemos seleccionar varios objetos.
Alrededor del objeto seleccionado podr observar varios pequeos cuadros negros. Estos
cuadros son llamados tiradores, y son los utilizados para modificar el tamao del objeto.
Cuando un objeto se encuentra rodeado de tiradores significa que se encuentra seleccionado.
3. LOS ELEMENTOS WIZARDS
WIZARDS, en su ms bsico concepto, podra ser definido como "elementos inteligentes" que
permiten que las aplicaciones InTouch puedan ser generadas de un modo ms rpido y
eficiente. InTouch dispone de los elementos WIZARDS que permiten crear rpidamente un
objeto en la pantalla. Haciendo doble click sobre el objeto podemos asociarle links
(animacin), asignarlo a tagnames o incluso incluir una lgica en ese objeto. Si agrupamos
varios de estos objetos, podemos crear un elemento completo, acabado y programado, que lo
podemos utilizar tantas veces como queramos. Bien, pues WIZARDS hace esto por Usted!
Todo lo que tiene que hacer es seleccionar el WIZARDS que desee e InTouch se lo dibujar,
animar y programar.
Por ejemplo, un ampermetro: WIZARDS le dibujar el elemento en la pantalla y cuando haga
doble clic sobre l slo necesitar rellenar los campos que se le indican. Esta configuracin
incluye el tagname sobre el que situar el ampermetro, valores mximos y mnimo de lectura,
colores, divisiones, etc. Una vez la informacin ha sido introducida, el WIZARDS ampermetro
ya puede utilizarse como tal.
Adems de estos WIZARDS "sencillos", es posible utilizar otros ms "complejos" que
provoquen operaciones en background, tales como crear/convertir una base de datos,
importar un fichero AutoCad, configurar mdulos de software (p.e. recetas, SPC), etc. Ello es
posible gracias a la herramienta Wonderware Extensibility Toolkit (opcional de InTouch). La
mayora de WIZARDS son escalables y configurables en tamao. Ello le permitir modificar y
poder ajustar los dibujos ya hechos a un tamao necesario para su ventana.
WIZARDS son accesibles desde la caja de herramientas del WINDOWMAKER. Pero adems, es
posible incorporar un WIZARDS concreto (o ms de uno) a la caja de herramientas, para que
este aparezca en ella y sea muy sencillo seleccionarlo.
4. CREACION DEUNAVENTANA
Para la creacin de una ventana, seleccione NEW WINDOW desde el men FILE y rellene los
campos necesarios en el cuadro de dilogo. El nombre de la ventana en este TRAINING es
PANTALLA1.
Cree ms de una pantalla. Compruebe los distintos efectos en funcin de Title Bar, Size
Controls, tamao, color, etc.
5. MANEJO DE OBJETOS DE DIBUJO
Utilice este ejercicio para familiarizarse con los objetos de dibujo de InTouch. Para ello,
compruebe el uso de cada uno de ellos, maneje tcnicas de edicin tales como Importar
Imgenes, cree smbolos y celdas, ponga en lnea distintos objetos, aplique color sobre ellos,
maneje texto con distintas fuentes, etc.
DEFINICIN DEL TAGNAME
El diccionario de tagnames es el corazn de InTouch. Durante el runtime, este diccionario
contiene todos los valores de los elementos en la base de datos. Para crear esa base de datos,
InTouch necesita saber qu elementos la van a componer. Debemos, por lo tanto, crear una
base de datos con todos aquellos datos que necesitemos para nuestra aplicacin. A cada uno
de estos datos (tags) debemos asignarle un nombre. Al final, dispondremos de un diccionario
con todos los tagnames o datos que nosotros mismos hemos creado.
Acceso
A este diccionario se accede desde el men /Special/TagName Dictionary.
Definicin de los Tagnames
Desde el diccionario de tagnames definimos los tagnames y sus caractersticas.
Existen diversos tipos de tagnames, segn su funcin o caractersticas. Bsicamente se
dividen en:
De los 3 primeros tipos disponemos:
Nota: Existe otro tipo de tags, los System Tagnames. Se trata de tags del sistema, que nos dan
informacin acerca de parmetros tales como fecha/hora, errores de impresora, actividad del
Historical Logging, etc. Todos estos tags empiezan por el signo $.
Definicin de las Caractersticas
a) Main
b) Details
c) Alarms
d) Details&Alarms
e) Members
Una vez seleccionado el tipo de tagname y qu caractersticas debemos definir, un submen
aparecer para que rellenemos los campos de ese tagname.
Campos a rellenar del TagNames
6. CREACION DE TAGNAMES
Dentro de nuestro ejemplo en el training vamos a crear 2 taganames :
Para ello, dirjase a SPECIAL >> TAGNAME DICTIONARY, y pulse sobre NEW
No olvide los rangos de 0 a 100 de Temperatura.
Pulse SAVE cada vez que cree un tagname.
A continuacin haremos nuestro primer ejemplo para ello realizar los siguientes pasos:
Doble click
Ahora usamos el WINDOWVIEWER:
On True
On False
MOTOR = 1;
MOTOR = 0;
7. ANIMATION LINKS
Tras haber creado un objeto grfico o un smbolo, ste puede ser animado mediante las
Animation Links. Las Animation Links provocan que el objeto cambie de apariencia reflejando
cambios en los valores de la base de datos. Por ejemplo, una vlvula puede cambiar de color
de acuerdo a si est o no activa.
Qu son las Animation Links?
Para asignar una animation link a un objeto, ste deber estar seleccionado. Haciendo dos
veces click sobre el objeto o smbolo deseado entramos directamente en el men de
Animation Links.
Una vez hecho esto, podremos seleccionar el tipo de animacin que queremos asociar a ese
objeto. Podemos incluso asociar varios Animation Links a un mismo objeto o smbolo.
ANIMANDO OBJETOS
Cada una de las funciones de Animation Links dispone de un submen que deberemos
rellenar. Se trata de las caractersticas propias de cada comando de animacin. Los comandos
de animacin son los siguientes:
USER INPUTS:
Para probar este ejemplo realizamos lo siguiente:
Usaremos las siguientes imgenes:
Ahora abrimos el WINDOWVIEWER:
VALUE SLIDER:
TOUCH PUSHBUTTON
Vamos a transformar 2 imgenes en un pulsador NA como se muestra en la imagen siguiente,
las imgenes se extraen del Symbol Factory:
El pulsador creado puede ser del siguiente tipo:
Para ello primero creamos el Tag llamado Pulsador_NA :
Pulsador sin presionar
Pulsador presionado
Led Indicador
Damos click en New
Una vez creado se har lo siguiente:
Ahora la opcin Touch:
Ahora con la otra imagen:
Ahora la opcion Touch:
Ahora el Led:
Ahora ponemos una imagen encima de otra :
Ahora abrimos el WindowViewer y presionamos el pulsador:
Asi tenemos un pulsador NA ahora usted haga lo mismo pero para un pulsador NC.
LINE COLOR
Ejemplo:
Ahora abrimos el WindowViewer y presionamos el pulsador:
FILL COLOR
Ahora abrimos el WindowViewer y presionamos el pulsador:
TEXT COLOR
Ejemplo:
Ahora abrimos el WindowViewer y movemos el Slider:
OBJECT SIZE
Ejemplo:
Object Size : Height
Tag: NIVEL
Object Size : Width
Ahora abrimos el WindowViewer y movemos el Slider:
MISCELLANEOUS
Usaremos la opcin Orientacin para ello realizar lo siguiente:
Ahora abrimos el WindowViewer y movemos el Slider:
Tag NIVEL: 0 - 60
LOCATION
Realizaremos la animacin del movimiento de un camin para ello hacer lo siguiente:
TAG: NIVEL 0 - 60
Ahora abrimos el WindowViewer y movemos el Slider:
VALUE DISPLAY
Ahora abrimos el WindowViewer y movemos el Slider:
Tag NIVEL: 0 - 100
8. ANIMACION CON WIZARDS
Ejemplo:
Ahora abrimos el WindowViewer y movemos el Slider:
9. Tendencias
Primero desarrollaremos el interfaz que manejaremos a partir de ahora en todo este tutorial.
Agregamos los siguientes Tags:
Tag NIVEL: 0 - 100
Por el momento contara con 3 ventanas que las mostraremos a continuacin:
Pantalla principal:
Pantalla del proceso:
En esta pantalla relacionamos los Tags de la siguiente manera:
Ahora en la pantalla Tendencias aadiremos un objeto para manejo de Tendencias en tiempo
real:
VALVULA_ESTADO
Temperatura
Debera quedar agregado y mostrarse de la siguiente forma:
Damos doble clic sobre el objeto agregado agregado y aadimos los siguientes cambios :
DAR CLIC Y ARRASTRAR AQU
Una vez agregado el Tag Temperatura damos OK y agregamos un Analog Tag Display para ver
el valor actual de la Temperatura.
Damos clic en Runtime y probamos nuestra tendencia.
Tambin podemos agregar otro objeto tendencia usando Wizards seleccionando el objeto
16 Trend Pen :
Agregamos el Tag Temperatura de la siguiente forma:
Probamos y veremos el siguiente grfico:
10. Alarmas
InTouch soporta la visualizacin, archivo (en disco duro o en base de datos relacional) e
Impresin de alarmas tanto digitales como analgicas, y permite la notificacin al
operador de condiciones del sistema de dos modos distintos: Alarmas y Eventos. Una
alarma es un proceso anormal que puede ser perjudicial para el proceso y que
normalmente requiere de algn tipo de actuacin por parte del operador. Un evento es un
mensaje de estado normal del sistema que no requiere ningn tipo de respuesta por parte
del operador.
Adems InTouch permite la visualizacin de alarmas distribuidas (gestin de las alarmas
bajo una estructura cliente/servidor en una red de ordenadores). Para este cursillo se da
nicamente tratamiento a las alarmas locales.
Tipos de Alarmas
Las alarmas pueden dividirse en los siguientes tipos:
Cada alarma se asocia a un tag. Dependiendo del tipo de tag podremos crear uno u otro
tipo de alarma.
A cada alarma de cada tag puede asociarse un nivel de prioridad (importancia) de 1 a 999
(Prioridad 1 es ms crtica). Ello permite filtrar alarmas en displays, en impresora o en disco
duro.
Para nuestro ejemplo lo que haremos es agregar una nueva ventana llamada Alarmas y
adems un botn para poder acceder a esta ventana.
Una vez agregado los botones y la ventana Alarmas procederemos a ingresar un objeto
Alarmas:
Para ello ingresamos la Definicin de una Condicin de Alarma en el Tagname
Temperatura para ello primero seleccionamos ALARMS y usamos por ejemplo limites Low
y High
Para las alarmas analgicas como es el caso del Tag Temperatura, disponemos de las
siguientes posibilidades:
Ahora Dentro del icono de WIZARDS de la toolbox (Caja de Herramientas) encontraremos el
objeto ALARMAS. Para crear una ventana de alarmas, basta con seleccionar el objeto como si
se tratara de un rectngulo o un crculo. Definimos su tamao, y la ventana de alarmas quedar
creada. Esta ventana puede ser tan grande como toda la pantalla.
Se aadir el siguiente Objeto :
Damos doble clic sobre l y hacemos las siguientes modificaciones:
Damos una explicacin de los campos de la pestaa general:
Probamos nuestro Objeto Alarma:
11. Script
Para poder trabajar con el script mostraremos 2 ejemplos bsicos:
a. En Data Change damos doble clic y se abrir un editor y agregaremos el siguiente
cdigo :
Hemos agregado los Tags Presin de tipo real (Memory Real) y VALVE tipo discreto
(Memory Dicrete).
Ahora probamos:
b. Ahora haremos que una botella se mueva segn la activacin o no de un switch
para ello ahora escogeremos la opcin Condition y agregamos el siguiente cdigo
como se muestra en la siguiente imagen:
Hemos agregado los Tags INICIO de tipo digital y POSICION de tipo real.
Probamos:
12. Recetas
Haremos un ejemplo sobre una receta que englobe los siguientes ingredientes:
Azcar -> Tipo analgico
Harina -> Tipo analgico
Mantequilla -> Tipo analgico
Para ello realizar el siguiente procedimiento:
En la pestaa Applications >>Recipe Manager damos doble clic:
Ahora vamos a File>>New :
Ahora en las ventana que abre agregamos lo siguiente y guardamos :
Ahora abrimos el archivo en la ruta D:\Data.csv:
Ahora en la ventana Script Agregamos lo siguiente:
Agregamos el siguiente cdigo para el botn Recipe 1:
Ahora probamos:
Por Ing. Steevens Garrido Vasquez
Vous aimerez peut-être aussi
- Manual de Intouch Luis LealDocument31 pagesManual de Intouch Luis LealLuis Ernesto LealPas encore d'évaluation
- O255677f SpaDocument60 pagesO255677f Spajuan carlos padilla sanchezPas encore d'évaluation
- Seguridad Del Modelo OsiDocument35 pagesSeguridad Del Modelo OsiMarkos RiverosPas encore d'évaluation
- Meraki (MS) - SwitchingDocument12 pagesMeraki (MS) - SwitchingOn The Spot ChilePas encore d'évaluation
- Tema 7 Elementos Finales de ControlDocument63 pagesTema 7 Elementos Finales de ControlElin Diaz LinaresPas encore d'évaluation
- Laboratorio N°8 SicDocument23 pagesLaboratorio N°8 SicEduaeso LoaPas encore d'évaluation
- Ejercicio Mezclador AlimentDocument3 pagesEjercicio Mezclador Alimentkamal100% (1)
- Vlans PrivadasDocument3 pagesVlans PrivadasAlberto ArellanoPas encore d'évaluation
- Tabla Practicas Micromaster 440 PDFDocument2 pagesTabla Practicas Micromaster 440 PDFcarloncho2012Pas encore d'évaluation
- Comunicacion WinCC Flexible - PAC3200Document6 pagesComunicacion WinCC Flexible - PAC3200pipeacdPas encore d'évaluation
- Microprocesador ProcesosDocument28 pagesMicroprocesador ProcesosAriano76Pas encore d'évaluation
- Sesion 07 - 08 Sistemas ScadaDocument24 pagesSesion 07 - 08 Sistemas ScadaJohanna Stephanie Garate CardenasPas encore d'évaluation
- Microsoft PowerPoint - CONDUCTORES TECNOLOGICA DEL PERU - PPT (Modo de Compatibilidad)Document58 pagesMicrosoft PowerPoint - CONDUCTORES TECNOLOGICA DEL PERU - PPT (Modo de Compatibilidad)Martin IllescaPas encore d'évaluation
- PROBLEMAS Notacion CoentificaDocument2 pagesPROBLEMAS Notacion CoentificaHugo Ponce Ventocilla100% (1)
- Lab11 Practica Laboratorio Openldap Integracion Samba 2017 IIDocument13 pagesLab11 Practica Laboratorio Openldap Integracion Samba 2017 IIZelmar Mallco HuaracaPas encore d'évaluation
- Cuestionario AccessDocument3 pagesCuestionario Accessfranconardone123Pas encore d'évaluation
- Act. Modulacion de SistemasDocument3 pagesAct. Modulacion de SistemasOscar BarrientosPas encore d'évaluation
- Fundamentos de Auditoria Informática PDFDocument5 pagesFundamentos de Auditoria Informática PDFMiguel AguilarPas encore d'évaluation
- Lab 15 WDMDocument16 pagesLab 15 WDMAnthony Gabriel Castillo AliagaPas encore d'évaluation
- Manual de Prácticas Instrumentacion VirtualDocument54 pagesManual de Prácticas Instrumentacion VirtualSamuel V. Carranza100% (1)
- WinCC Working With WinCC Es-ES Es-ESDocument2 684 pagesWinCC Working With WinCC Es-ES Es-ESjavivi_75Pas encore d'évaluation
- CR3 2022 SilaboDocument5 pagesCR3 2022 SilaboDani InfantesPas encore d'évaluation
- Introduccion A Las Maquinas de Estado FinitoDocument9 pagesIntroduccion A Las Maquinas de Estado FinitoD4NI3LPas encore d'évaluation
- Sistemas y Técnicas de Pesca Clase Practica 12Document19 pagesSistemas y Técnicas de Pesca Clase Practica 12Alex Ostos AlvaPas encore d'évaluation
- WinCC Flex2005 Runtime Manual UsuarioDocument138 pagesWinCC Flex2005 Runtime Manual UsuarioJuan Fco HernandezPas encore d'évaluation
- Cuadernillo de Prácticas Micros e InterfasesDocument34 pagesCuadernillo de Prácticas Micros e InterfasesCarlos ToMen0% (1)
- Seguridad en IntouchDocument13 pagesSeguridad en IntouchJohan Espinoza OchoaPas encore d'évaluation
- Curso de Programacion de Microcontroladores Pic Con Lenguaje CDocument3 pagesCurso de Programacion de Microcontroladores Pic Con Lenguaje CManuel TapiaPas encore d'évaluation
- HMI GenericoDocument29 pagesHMI GenericoDavid TerronezPas encore d'évaluation
- Configurar PC RuntimeDocument24 pagesConfigurar PC RuntimeLuis RodriguezPas encore d'évaluation
- RobotStudio PDFDocument644 pagesRobotStudio PDFMiguel Angel Garcia FerroPas encore d'évaluation
- Información y Estado de Los Controladores Logix5000Document56 pagesInformación y Estado de Los Controladores Logix5000Erik Jacome0% (1)
- Uso de LimesurveyDocument52 pagesUso de LimesurveyJoel Herrera CabralPas encore d'évaluation
- PID de Un Motor Eléctrico Realizado Por Henry Chamba ParraDocument8 pagesPID de Un Motor Eléctrico Realizado Por Henry Chamba ParraHenry Chamba ParraPas encore d'évaluation
- Componentes de Una Red LANDocument9 pagesComponentes de Una Red LANJonathan OsorioPas encore d'évaluation
- Separata Autc - Movicon x11Document71 pagesSeparata Autc - Movicon x11Juan CardenasPas encore d'évaluation
- Edicio CLAAAAAA 0100 1111 2222 140830110004 - 30082014 EC20140831Document14 pagesEdicio CLAAAAAA 0100 1111 2222 140830110004 - 30082014 EC20140831Anonymous GKTRypPas encore d'évaluation
- CANET - Display Multifunción para Visualizar Datos NMEA 0183 Mediante Dispositivos de Bajo Coste ...Document65 pagesCANET - Display Multifunción para Visualizar Datos NMEA 0183 Mediante Dispositivos de Bajo Coste ...etorreblanca75Pas encore d'évaluation
- Guia de Estadistica GraficasDocument3 pagesGuia de Estadistica GraficasJose OzPas encore d'évaluation
- Control de MovimientoDocument124 pagesControl de MovimientoLeonardo Suarez RamirezPas encore d'évaluation
- Programación Aplicada A La Mecatrónica: Profesor: Mg. Ing. Daniel MendozaDocument19 pagesProgramación Aplicada A La Mecatrónica: Profesor: Mg. Ing. Daniel MendozaYsael Narciso YanavilcaPas encore d'évaluation
- Laboratorio2 de Programacion Aplicada A La IndustriaDocument15 pagesLaboratorio2 de Programacion Aplicada A La IndustriaJota GbPas encore d'évaluation
- Lab DeviceLogixDocument81 pagesLab DeviceLogixHector Balvin HuaringaPas encore d'évaluation
- 1712 Guía de Estadística y ProbabilidadDocument7 pages1712 Guía de Estadística y ProbabilidadUrim de JesúsPas encore d'évaluation
- Perimetros y AreasDocument1 pagePerimetros y AreasWilson Gonzalez NavarroPas encore d'évaluation
- 10 - HDLC EjerciciosDocument12 pages10 - HDLC EjerciciosCarlos NapaPas encore d'évaluation
- Manual Movicon 11 - InglesDocument14 pagesManual Movicon 11 - InglesJuan CardenasPas encore d'évaluation
- Comunicacion Protocolo HartDocument7 pagesComunicacion Protocolo HartElvis Medardo Cano LaymePas encore d'évaluation
- Control de Grúa TerminadaDocument7 pagesControl de Grúa TerminadadennisPas encore d'évaluation
- Sistemas Digitales II EspolDocument4 pagesSistemas Digitales II EspolByron MotochePas encore d'évaluation
- INTOUCHDocument5 pagesINTOUCHHenry CherrezPas encore d'évaluation
- INTOUCHDocument22 pagesINTOUCHandre jacinto tapiaPas encore d'évaluation
- Introducción A Factory Talk ViewDocument20 pagesIntroducción A Factory Talk ViewCVOPas encore d'évaluation
- Manual Curso Intouch 8aDocument65 pagesManual Curso Intouch 8aKoke2301Pas encore d'évaluation
- Curso de Programacion IntouchDocument29 pagesCurso de Programacion IntouchReynaldo JesusPas encore d'évaluation
- Manual de IntouchDocument152 pagesManual de IntouchEsteban Idro Ramirez100% (2)
- Folleto de Windows BasicoDocument15 pagesFolleto de Windows BasicoLaura Natali ToralesPas encore d'évaluation
- Resumen Intouch - 1Document15 pagesResumen Intouch - 1Camilo Afanador RodriguezPas encore d'évaluation
- Resumen, DIMASDocument12 pagesResumen, DIMASRosita ABPas encore d'évaluation
- Manual IntouchDocument32 pagesManual IntouchJefferson DavidPas encore d'évaluation
- Configuración Cisco ASA 5510 (Final)Document10 pagesConfiguración Cisco ASA 5510 (Final)Steevens GarridoPas encore d'évaluation
- ProgramacionDocument24 pagesProgramacionPaulo TapiaPas encore d'évaluation
- Imaq Vision-LabviewDocument11 pagesImaq Vision-LabviewSteevens GarridoPas encore d'évaluation
- Sesion4 LabVIEWAvanzadoDocument5 pagesSesion4 LabVIEWAvanzadoSteevens GarridoPas encore d'évaluation
- Sase2013 Pic18fDocument124 pagesSase2013 Pic18fanviozzyPas encore d'évaluation
- XBee y Sensor Scanner 3D APMDocument8 pagesXBee y Sensor Scanner 3D APMSteevens GarridoPas encore d'évaluation
- CETI01Document141 pagesCETI01Steevens GarridoPas encore d'évaluation
- PROTOCOLOSDocument28 pagesPROTOCOLOSAlejandra Zamora MaricPas encore d'évaluation
- Sesion IDocument10 pagesSesion IEdward Napanga ZentenoPas encore d'évaluation
- DB V04Document2 pagesDB V04Steevens GarridoPas encore d'évaluation
- Imaq Vision-LabviewDocument11 pagesImaq Vision-LabviewSteevens GarridoPas encore d'évaluation
- Modbus TCP PLC - s7-1200Document9 pagesModbus TCP PLC - s7-1200Steevens GarridoPas encore d'évaluation
- Imaq Vision-LabviewDocument11 pagesImaq Vision-LabviewSteevens GarridoPas encore d'évaluation
- Actividad Grupal ComunicacionesDocument14 pagesActividad Grupal ComunicacionesSteevens GarridoPas encore d'évaluation
- Examen Final de Montorio y Control Con LabviewDocument2 pagesExamen Final de Montorio y Control Con LabviewSteevens GarridoPas encore d'évaluation
- Sillabus Programacion de Software Scada Usando LabviewDocument1 pageSillabus Programacion de Software Scada Usando LabviewSteevens GarridoPas encore d'évaluation
- Labview OpcDocument50 pagesLabview OpcSteevens GarridoPas encore d'évaluation
- Control Y Automatización de Procesos Industriales Con PLCDocument9 pagesControl Y Automatización de Procesos Industriales Con PLCSteevens GarridoPas encore d'évaluation
- Enlace Entre Labview-Plc Ab Micrologix 1100Document23 pagesEnlace Entre Labview-Plc Ab Micrologix 1100Steevens GarridoPas encore d'évaluation
- Ejercicios PLC III Manejo de Señales AnalogicasDocument6 pagesEjercicios PLC III Manejo de Señales AnalogicasSteevens GarridoPas encore d'évaluation
- CETI01Document91 pagesCETI01Steevens GarridoPas encore d'évaluation
- Sistema de Control de Un HornoDocument3 pagesSistema de Control de Un HornoSteevens GarridoPas encore d'évaluation
- Enlace Entre Labview-Plc Ab Micrologix 1100Document23 pagesEnlace Entre Labview-Plc Ab Micrologix 1100Steevens GarridoPas encore d'évaluation
- Clase IDocument54 pagesClase ISteevens GarridoPas encore d'évaluation
- 4ES AnalogicaDocument12 pages4ES AnalogicaSteevens GarridoPas encore d'évaluation
- CursosDocument1 pageCursosSteevens GarridoPas encore d'évaluation
- Electricidad Industrial IIDocument25 pagesElectricidad Industrial IISteevens GarridoPas encore d'évaluation
- Enlace de PLC Micrologix 1000 Via Rslinx Opc Server y Rslogix Emulate 500 A Scada Rsview32 7Document40 pagesEnlace de PLC Micrologix 1000 Via Rslinx Opc Server y Rslogix Emulate 500 A Scada Rsview32 7Steevens Garrido100% (3)
- Aplicaciones de Matlab Al Procesamiento de ImagenesDocument34 pagesAplicaciones de Matlab Al Procesamiento de ImagenesSteevens Garrido100% (1)
- Pensum 5 RiDocument1 pagePensum 5 RiFeliali LopezPas encore d'évaluation
- Examen Primer Parcial de Segunda VueltaDocument3 pagesExamen Primer Parcial de Segunda VueltaHUBEIMAR TEQUIA QUERAGAMAPas encore d'évaluation
- Proyecto SexualidadDocument6 pagesProyecto SexualidadDiana GarciaPas encore d'évaluation
- HojaTecnica-Colorámica EsmalteDocument3 pagesHojaTecnica-Colorámica Esmaltegarmeca13Pas encore d'évaluation
- Mapa Conceptual - Nárvaez Vera Bryam Renzo PDFDocument1 pageMapa Conceptual - Nárvaez Vera Bryam Renzo PDFBryan Narvaez VeraPas encore d'évaluation
- 100 Preguntas de Carlos MarxDocument8 pages100 Preguntas de Carlos MarxEdgar Alberto Balderas Vasquez0% (1)
- El NitrógenoDocument2 pagesEl NitrógenoRonald Nilson CAPas encore d'évaluation
- Eduardo Adolfo Lupaca Adco-CvDocument3 pagesEduardo Adolfo Lupaca Adco-CvEduardo Lupaca AdcoPas encore d'évaluation
- Educación Del PuebloDocument2 pagesEducación Del PuebloEvelia AndradePas encore d'évaluation
- Actividad3 - Calculo DiferencialeintegralDocument8 pagesActividad3 - Calculo DiferencialeintegralAlonso Gomez Luis AlbertoPas encore d'évaluation
- GC-F - 005 - Taller - 3 - Simulación Integración de HabilidadesDocument3 pagesGC-F - 005 - Taller - 3 - Simulación Integración de HabilidadesCRISTIAN DAVID VIASUS VEGAPas encore d'évaluation
- MultimediaDocument5 pagesMultimediaJosé Miguel Carrasco HottmanPas encore d'évaluation
- Taller BayesDocument3 pagesTaller BayesSebastian Andres Solano SoteloPas encore d'évaluation
- Luis - Alberto - Calderon - Rojo Semana 5 Produccion LimpiaDocument8 pagesLuis - Alberto - Calderon - Rojo Semana 5 Produccion Limpialuis calderon rojoPas encore d'évaluation
- Los Cuatro AcuerdosDocument6 pagesLos Cuatro AcuerdosJose Antonio Ramirez RamirezPas encore d'évaluation
- Sem.3 Anticonvulsivantes-Analgesia. Relajantes MuscularesDocument35 pagesSem.3 Anticonvulsivantes-Analgesia. Relajantes MuscularesKimberly Uribe100% (1)
- Caso de Estudio Winnebago Industries Inc FinDocument25 pagesCaso de Estudio Winnebago Industries Inc FinGustavo Lamiña100% (2)
- Norma Peruana SuelosDocument35 pagesNorma Peruana Suelospdrfrrt0% (1)
- Percepcion VisualDocument4 pagesPercepcion VisualLu' CastrillonPas encore d'évaluation
- Análisis Crítico Sobre La Película Pasante de ModaDocument3 pagesAnálisis Crítico Sobre La Película Pasante de ModaJohanny MayoraPas encore d'évaluation
- Plan Global LenguajeDocument6 pagesPlan Global Lenguajejuariey1Pas encore d'évaluation
- Breve Historia de La PsicologiaDocument8 pagesBreve Historia de La PsicologiaJuly MejiasPas encore d'évaluation
- Instrucciones Calculadora Antena Morgain - Ea3eaeDocument1 pageInstrucciones Calculadora Antena Morgain - Ea3eaechousaPas encore d'évaluation
- Secuencia de Dactilopintura CyberpibesDocument4 pagesSecuencia de Dactilopintura CyberpibesDebo Picon100% (1)
- Finis MundiDocument9 pagesFinis MundiIntheyearof39Pas encore d'évaluation
- Análisis de Objeto Técnico Del Cepillo DentalDocument9 pagesAnálisis de Objeto Técnico Del Cepillo DentalIng. Gerardo Sánchez Nájera77% (13)
- Filosfía Helenistica Carcaterisitcas 3 10o 2022 S 5Document3 pagesFilosfía Helenistica Carcaterisitcas 3 10o 2022 S 5Daniela De La RosaPas encore d'évaluation
- Unidad 2. El PensamientoDocument18 pagesUnidad 2. El PensamientoAnthony MoraPas encore d'évaluation
- HISTORIADocument1 pageHISTORIADaniela PerezPas encore d'évaluation
- Cuál Es La Diferencia Entre Ingreso Nominal e Ingreso RealDocument2 pagesCuál Es La Diferencia Entre Ingreso Nominal e Ingreso RealCandita JuniorPas encore d'évaluation
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másD'EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másÉvaluation : 2.5 sur 5 étoiles2.5/5 (3)
- La causa raiz de los accidentes: Historias de accidentes en la industriaD'EverandLa causa raiz de los accidentes: Historias de accidentes en la industriaÉvaluation : 5 sur 5 étoiles5/5 (1)
- Proyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadD'EverandProyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadÉvaluation : 5 sur 5 étoiles5/5 (1)
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónD'EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónÉvaluation : 5 sur 5 étoiles5/5 (1)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.D'EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Évaluation : 5 sur 5 étoiles5/5 (1)
- Influencia. La psicología de la persuasiónD'EverandInfluencia. La psicología de la persuasiónÉvaluation : 4.5 sur 5 étoiles4.5/5 (14)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.D'EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Évaluation : 4 sur 5 étoiles4/5 (51)
- Excel 2021 y 365 Paso a Paso: Paso a PasoD'EverandExcel 2021 y 365 Paso a Paso: Paso a PasoÉvaluation : 5 sur 5 étoiles5/5 (12)
- EL MARKETING DE MANERA SENCILLA. La guía práctica sobre las estrategias básicas de mercadotecnia profesional y orientación comercialD'EverandEL MARKETING DE MANERA SENCILLA. La guía práctica sobre las estrategias básicas de mercadotecnia profesional y orientación comercialÉvaluation : 4.5 sur 5 étoiles4.5/5 (7)
- 7 tendencias digitales que cambiarán el mundoD'Everand7 tendencias digitales que cambiarán el mundoÉvaluation : 4.5 sur 5 étoiles4.5/5 (87)
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaD'EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaÉvaluation : 3.5 sur 5 étoiles3.5/5 (2)
- Manual técnico para la interpretación de análisis de suelos y fertilización de cultivosD'EverandManual técnico para la interpretación de análisis de suelos y fertilización de cultivosÉvaluation : 4 sur 5 étoiles4/5 (1)
- El Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenD'EverandEl Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenÉvaluation : 5 sur 5 étoiles5/5 (8)
- Design Thinking para principiantes: La innovación como factor para el éxito empresarialD'EverandDesign Thinking para principiantes: La innovación como factor para el éxito empresarialÉvaluation : 4.5 sur 5 étoiles4.5/5 (10)
- Manual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasD'EverandManual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasÉvaluation : 4.5 sur 5 étoiles4.5/5 (14)
- ChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...D'EverandChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...Évaluation : 5 sur 5 étoiles5/5 (4)
- Inteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaD'EverandInteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaAna Isabel Sánchez DíezÉvaluation : 4 sur 5 étoiles4/5 (3)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaD'EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaÉvaluation : 4.5 sur 5 étoiles4.5/5 (117)
- Ciberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialD'EverandCiberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialÉvaluation : 4.5 sur 5 étoiles4.5/5 (11)
- Conquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesD'EverandConquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesÉvaluation : 4.5 sur 5 étoiles4.5/5 (2)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteD'EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteÉvaluation : 1 sur 5 étoiles1/5 (1)
- El mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosD'EverandEl mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosÉvaluation : 5 sur 5 étoiles5/5 (2)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosD'EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosÉvaluation : 4 sur 5 étoiles4/5 (16)