Académique Documents
Professionnel Documents
Culture Documents
Matriz LED 8×8 Bicolor + 74CH595
Transféré par
gilbertocrCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Matriz LED 8×8 Bicolor + 74CH595
Transféré par
gilbertocrDroits d'auteur :
Formats disponibles
Tutorial Arduino #0008 Matriz LED 88 Bicolor + 74CH595
29
04 feb 2012
74CH595, Desplazamiento de registro, LED Matrix, Matriz LED 8x8, Scroll, Shift Register
by Pablo Murillo
Matriz LED 88 Bicolor + 74CH595
Hola amig@s!
Hoy os presentamos un nuevo Tutorial Arduino muy visual!!
Parte 1: Que vamos a hacer?
En este proyecto arduino, vamos a aprender a conectar una matriz de LED 88 bicolor a travs de unos
registros de desplazamiento (Shift register) que nos van a permitir ahorrar muchos pines en nuestra placa,
obteniendo un resultado tan espectacular como se puede ver en este video:
Podis descargaros los archivos necesarios para este proyecto compartindonos en Twitter o Facebook a
travs de este enlace!!
Tambin podris exponer cualquier duda a travs del foro oficial del tutorial en Arduino.cc AQUI
Material necesario para este tutorial:
1 x Arduino Uno
1 x Protoboard (o 2 si son pequeas)
1 x Matriz LED Bicolor
2 x Registros de desplazamiento (Shift Register 74CH595)
16 x Resistencias 220
1 x Juego de Cables
Parte 2: Diseando el Hardware
En este circuito, no reside demasiada complejidad a la hora de disearlo, pues ya conocemos perfectamente
que es un diodo LED, como se conecta y cual es la resistencia que debemos colocar en funcin de sus
caractersticas tcnicas, y una matriz, como veremos, no es ms que un montn de led en un mismo
encapsulado, si no lo recordis, podis echar un vistazo a los siguientes post:
El diodo LED
Los resistores
A la hora de pensar en el diseo del circuito, es simplemente seguir las instrucciones de cada fabricante para
conectar tanto las matrices, como los registros de desplazamiento, as que nos centraremos en entender al
mximo posible estos elementos para que podis desarrollar por vosotros mismos, ya que las matrices no
suelen tener nada que ver unas con otras y es probable que la que yo use aqu, no sea como la vuestra, pero si
aprendemos a identificarlas correctamente, no habr mayor problema!!
Qu es una matriz de diodos LED?
Una matriz de diodos LED, no es ms que un montn de diodos LED dentro de un mismo encapsulado en el
que distribuimos los nodos en 8 columnas de 8 diodos unidos entre s y los ctodos en 8 filas de 8 diodos (o
viceversa, hay muchos modelos) formando, como su nombre indica, una matriz de pixeles, siendo cada
pixel la interseccin de una fila con una columna.
Cuando nos hablan de una matriz 88 o 75, se refieren a la cantidad de filas x columnas que posee, por lo
que una matriz de 88 es una matriz de 64 diodos LED, veamos el diagrama de conexin de una matriz de un
solo color 88 con ctodos en filas y nodos en columnas.
En primer lugar, debemos diferenciar entre la numeracin de los PINES, con la numeracin de las filas y
columnas, donde el nmero de pin ser aquella patilla fsica que conectaremos a nuestro Arduino, y la fila y
columna, la referencia que tomaremos para encontrar un LED determinado, al ms estilo de hundir la flota,
fila 2 columna 3 = Hundido.. digo.. encendido..
Debis siempre mirar vuestra hoja de caractersticas de la matriz, porque puede ser que difieran las
conexiones internas de una marca a otra, o incluso en la misma marca, es decir, que en esta matriz, por
ejemplo, la fila uno se corresponde con el pin 9, pero puede darse el caso que en otro modelo sea diferente, o
que incluso las filas sean nodos.
Una vez entendido esto, veamos como hacer que se encienda un diodo de la matriz.
Como antes comentaba, es muy similar al viejo juego de hundir la flota, una fila i con una columna j nos
va a dar una coordenada nica, y para encender ese diodo, tan solo tendremos que tener la fila conectada a
masa y la fila a positivo.
Si tenemos varias filas conectadas a masa, por ejemplo la 1 la 3 y la 5, al introducir una tensin positiva por la
columna 1, se encendern los diodos correspondientes a F1 C1, F3-C1 y F5 C1, siendo F = Fila y C =
Columna.
Pero claro, a nosotros nos interesa crear ciertas formas o letras en la matriz, y si quisiramos dibujar dos
filas diferentes entre si, no podramos, ya que si tenemos la fila 1 y 2 conectadas a masa, y en la primera fila
queremos encender el led de la primera columna, y en la segunda fila, el de la segunda columna, al tener
constantemente alimentadas a positivo las dos columnas y a negativo las filas, se van a encender siempre los
cuatro led de la esquina superior izquierda, intentar entenderlo, es importante.
Para solucionar esto, lo que se hace es sincronizar instantes, es decir, seguir el siguiente algoritmo:
Conecto a masa la fila uno y a positivo la columna 1
Quito masa de la fila uno y positivo de la columna 1.
Conecto a masa fila 2 y a positivo la columna 2.
Quito masa de la fila 2 y positivo de la columna 2.
Y esto lo repetimos tan rpidamente, que al ojo humano, nos parece que estn encendido los dos diodos
constantemente, observar esta animacin para entender como se dibuja la letra W en una matriz haciendo
coincidir ciertas columnas con determinadas filas de una manera muy rpida.
va wikipedia
Qu es un registro de desplazamiento?
El CI (circuito integrado) 74CH595 es un chip con 8 salidas digitales las cuales vamos a poder controlar de
una manera muy sencilla con solo tres pines de nuestro Arduino, adems, se pueden conectar en cascada
ilimitadamente en detrimento, eso s, de la velocidad con la que queramos actuar en una salida determinada,
siendo ms baja, cuantos ms integrados usemos.
Cmo lo consigue?
Nosotros le mandamos palabras de 8 bit (desde 00000000 hasta 11111111) por una salida digital y l las
interpreta de tal manera que el primer 0 o 1 empezando por la derecha, establece el estado (0 o 1) de la
primera salida del chip, el segundo 0 o 1, el de la segunda salida de chip, y as sucesivamente Recomiendo
familiarizarse con el sistema binario, y sobre como pasar de binario a decimal para comprender mejor este
tutorial, podis hacerlo desde ESTE ENLACE A WIKIPEDIA.
Para seguir explicando de una manera ms tcnica, veamos el esquema de patinaje de este chip:
Donde:
Q0 Q 7: Salidas en paralelo a las que conectaremos los nodos de nuestra matriz.
Gnd: Masa de alimentacin del chip.
Q7: Salida serie donde conectaremos otro chip si nos hicieran falta ms salidas digitales, de manera que
la primera palabra de 8 bit pasara de largo del primer chip y se derivara por esta patilla al segundo.
MR: Master reset, el cual tendremos conectado a +Vcc.
SH_CP: Pin para el reloj que controlaremos desde Arduino y que marcar la frecuencia de
desplazamiento del registro a modo de un pulso por bit, si tenemos un solo registro de desplazamiento,
el tren de pulsos se vera como en la siguiente imagen:
ST_CP: Pin para el latch, este pin deberemos ponerlo a 0 desde arduino cuando queramos enviar un
dato para que el chip nos escuche y a 1 cuando hayamos terminado, hasta que nos se pone a 1, no
se escriben las salidas de ningn chip. Si observamos parpadeos o inestabilidades, se le debe colocar un
condensador de 100nf (Nano Faradios, los cuales ya veremos ms adelante). Aqu os dejo unas
imgenes de la seal de latch sin condensador en la primera y con condensador en la segunda:
/OE: Ouput enable negado, o salida disponible negada, la cual llevaremos a masa.
DS: Datos en serie que enviaremos desde nuestro Arduino para que los reparta por las salidas.
Vcc: Alimentacin +5v del chip
Para identificar las patillas en vuestro chip, debis colocarlo de manera que la muesca del extremo del chip,
quede como en la imagen, as podris saber cual es cada patilla sin lugar a dudas.
Con todo esto, ya debemos tener algo ms claro el funcionamiento de estos nuevos componentes, as que
veamos el circuito a montar y empecemos a programar!
Como coment al principio, el circuito en s es muy sencillo, simplemente se debe tener claro las
caractersticas tcnicas de la matriz y como funciona un registro de desplazamiento.
El esquema interno de una matriz bicolor, se corresponde al de la siguiente imagen:
De manera que lo nico de debis hacer es conectar las salidas de un registro a las columnas de un color, y las
salidas de otro a las del otro color.
En cuanto a la conexin de los registros de desplazamiento, es muy sencilla, un pin para el latch, uno para el
clock y otro para los datos.
La manera de encadenarlos es conectando Q7 del primero a DS del segundo.
Veamos la distribucin en protoboard para que quede todo ms claro!
He decidido no enlazar los cables a la matriz para que as, cada uno simplemente busque en el datasheet
(caractersticas tcnicas) de su matriz, el pin correspondiente a cada fila y columna de cada color. Fcil, no?
Haz click en la imagen para agrandarla.
Aqu de nuevo no he colocado las conexiones a la matriz, de esta manera es menos lioso y as os hago trabajar
un poco!! Simplemente tendris que unir de Q0 a Q7 con cada nodo columna de la 1 a la 8 respectivamente
en vuestros desplazamientos de registros.
Una vez que tenemos todo conectado.. empecemos a programar!
Parte 3: Programando
Antes de comenzar a darle caa al programa, os comento una novedad de Arduteka, a partir de ahora, cada
proyecto tendr enlazado su correspondiente hilo en el foro de Arduino.cc, de manera que all podis derivar
vuestras consultas, dudas, sugerencias y versiones mejoradas tanto de software como de hardware, que yo me
puedo equivocar muy fcilmente!! Descarga el programa haciendo click en el siguiente botn..
El enlace del foro para este proyecto es ESTE!
En cuanto al programa, he realizado uno muy sencillo, y nada optimizado, as que espero que aquellos ases de
la programacin colaboris en mejorarlo, adaptarlo quemarlo o lo que haga falta en el foro, ok?
Observemos en primer lugar el programa al completo.
?
1
2
3
4
5
6
7
Tutorial # 0008 Arduino Academy
Matriz bicolor 8x8 + Shift Register 74CH595
En este proyecto vamos a controlar los anodos de una
matriz led bicolor con dos desplazamientos de registros,
y las filas de la matriz con arduino directamente,
reproduciendo asi una serie de caracteres previamente definidos.
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
Todos los detalles en http://www.arduteka.com
Este proyecto es de dominio pblico.
*/
int pinLatch = 10; //Pin para el latch de los 74CH495
int pinDatos = 11; //Pin para Datos serie del 74CH495
int pinReloj = 12; //Pin para reloj del 74CH495
int letra = 0; //Variable para cada letra
int ciclo = 0; //Variable para los ciclos de cada letra en cada posicion
int desplaza = 0; //Variable para generar desplazamiento en las filas
//Definimos los numeros decimales que hacen falta para dibujar cada caracter
#define SP {0, 0, 0, 0, 0} //Espacio
#define EX {0, 125, 0, 0, 0} //Exclamacion !
#define A {31, 36, 68, 36, 31}
#define B {127, 73, 73, 73, 54,}
#define C {62, 65, 65, 65, 34}
#define D {127, 65, 65, 34, 28}
#define E {127, 73, 73, 65, 65}
#define F {127, 72, 72, 72, 64}
#define G {62, 65, 65, 69, 38}
#define H {127, 8, 8, 8, 127}
#define I {0, 65, 127, 65, 0}
#define J {2, 1, 1, 1, 126}
#define K {127, 8, 20, 34, 65}
#define L {127, 1, 1, 1, 1}
#define M {127, 32, 16, 32, 127}
#define N {127, 32, 16, 8, 127}
#define O {62, 65, 65, 65, 62}
#define P {127, 72, 72, 72, 48}
#define Q {62, 65, 69, 66, 61}
#define R {127, 72, 76, 74, 49}
#define S {50, 73, 73, 73, 38}
#define T {64, 64, 127, 64, 64}
#define U {126, 1, 1, 1, 126}
#define V {124, 2, 1, 2, 124}
#define W {126, 1, 6, 1, 126}
#define X {99, 20, 8, 20, 99}
#define Y {96, 16, 15, 16, 96}
#define Z {67, 69, 73, 81, 97}
//Escribimos la frase separando cada letra por comas
//En el primer numero lo adaptaremos la longitud de la frase (caracteres)
byte frase[32][6]={B,I,E,N,V,E,N,I,D,O,S,SP,A,SP,A,R,D,U,I,N,O,SP,A,C,A,D,E,M,Y,SP,SP,SP};
//Almacenamos los pines de las filas que van conectadas a los catodos
int gnd[13]={0,0,0,0,0,2,3,4,5,6,7,8,9};
//Configuramos la placa
void setup()
{
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
//Ponemos del pin 2 al 12 como salidas
for (int i=2;i<=12; i++)
{
pinMode(i, OUTPUT);
}
//Ponemos a nivel alto todas las lineas de los catodos de la matriz
for (int g=2; g<=9; g++)
{
digitalWrite(g, HIGH);
}
}
void loop()
{
//Pequeo contador para que salga una letra de cada color
for (int count = 0 ; count <= 1; count ++)
{
if (count < 1 )
{
for (desplaza = 9; desplaza>=0; desplaza--)
{
for (ciclo=0; ciclo<=35; ciclo++)
{
imprimeRojo();
}
}
}
else {
for (desplaza = 9; desplaza>=0; desplaza--)
{
for (ciclo=0; ciclo<=35; ciclo++)
{
imprimeVerde();
}
}
}
//Una vez ha mostrado una letra, sumamos uno para que salga la siguiente
letra++;
}
//Cuando ha llegado al final de la frase, lo pone a cero para que vuelva a salir
//Si cambiamos la longitud de la frase, este valor hay que cambiarlo
if(letra == 32)
{
letra = 0;
}
}
//Funcion que imprime en color rojo
void imprimeRojo()
{
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
//Un contador del tamao de las letras (5 lineas de ancho)
for (int z=0; z<=5; z++)
{
int fila = z + desplaza; //Le decimos en que linea empieza a dibujar
digitalWrite(gnd[fila], LOW); //La ponemos a cero
digitalWrite(pinLatch, LOW); //Le decimos a los registros que empiecen a escuchar los datos
shiftOut(pinDatos, pinReloj, MSBFIRST, 0); //Le decimos que en el ultimo registro no encienda nada
shiftOut(pinDatos, pinReloj, MSBFIRST, frase[letra][z]); //Le decimos que imprima la lnea z de la letra en el primer
registro (rojo)
digitalWrite(pinLatch, HIGH); //Guarda y graba las salidas en los registros al poner a 1 el latch
digitalWrite(gnd[fila], HIGH); //Apagamos esa fila poniendola en alto
}
}
//Funcion que imprime en color verde
void imprimeVerde()
{
//Un contador del tamao de las letras (5 lineas de ancho)
for (int z=0; z<=5; z++)
{
int fila = z + desplaza; //Le decimos en que linea empieza a dibujar
digitalWrite(gnd[fila], LOW); //La ponemos a cero
digitalWrite(pinLatch, LOW); //Le decimos a los registros que empiecen a escuchar los datos
shiftOut(pinDatos, pinReloj, MSBFIRST, frase[letra][z]); //Le decimos que imprima la linea z de la letra en el segundo
registro (verde)
shiftOut(pinDatos, pinReloj, MSBFIRST, 0); //Le decimos que en el primer registro no encienda nada
digitalWrite(pinLatch, HIGH); //Guarda y graba las salidas en los registros al poner a 1 el latch
digitalWrite(gnd[fila], HIGH); //Apagamos esa fila poniendola en alto
}
}
En primer lugar hemos definido unas variables para los desplazamientos de registros, como veris, aunque
pongamos dos chip, seguimos usando tan solo dos patillas de Arduino!
Y luego unas pocas ms para utilizar un poco ms adelante en el programa.
int pinLatch = 10; //Pin para el latch de los 74CH495
int pinDatos = 11; //Pin para Datos serie del 74CH495
int pinReloj = 12; //Pin para reloj del 74CH495
int letra = 0; //Variable para cada letra
int ciclo = 0; //Variable para los ciclos de cada letra en cada posicion
int desplaza = 0; //Variable para generar desplazamiento en las filas
En segundo lugar tenemos algo nuevo:
?
1
#define nombredeConstante valor
Esta instruccin nos permite dar un nombre a un valor constante antes de que se compile el programa, de
manera que luego la podremos llamar simplemente nombrndola.
Veamos antes que nada lo que hemos definido:
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
#define SP {0, 0, 0, 0, 0} //Espacio
#define EX {0, 125, 0, 0, 0} //Exclamacin !
#define A {31, 36, 68, 36, 31}
#define B {127, 73, 73, 73, 54,}
#define C {62, 65, 65, 65, 34}
#define D {127, 65, 65, 34, 28}
#define E {127, 73, 73, 65, 65}
#define F {127, 72, 72, 72, 64}
#define G {62, 65, 65, 69, 38}
#define H {127, 8, 8, 8, 127}
#define I {0, 65, 127, 65, 0}
#define J {2, 1, 1, 1, 126}
#define K {127, 8, 20, 34, 65}
#define L {127, 1, 1, 1, 1}
#define M {127, 32, 16, 32, 127}
#define N {127, 32, 16, 8, 127}
#define O {62, 65, 65, 65, 62}
#define P {127, 72, 72, 72, 48}
#define Q {62, 65, 69, 66, 61}
#define R {127, 72, 76, 74, 49}
#define S {50, 73, 73, 73, 38}
#define T {64, 64, 127, 64, 64}
#define U {126, 1, 1, 1, 126}
#define V {124, 2, 1, 2, 124}
#define W {126, 1, 6, 1, 126}
#define X {99, 20, 8, 20, 99}
#define Y {96, 16, 15, 16, 96}
#define Z {67, 69, 73, 81, 97}
25
26
27
28
Lo que hemos hecho es definir cada letra del abecedario (menos la ) por una serie de nmeros decimales.
Estos nmeros decimales son los que mandaremos a nuestros registros de desplazamiento para decirle que
columnas de diodos LED debe iluminar.
Cmo hace esto?
Pasando de decimal a binario, observemos la siguiente imagen para entenderlo un poco mejor:
Debemos imaginar que el primer diodo LED vale 1 (2^0), el segundo 2(2^1), el tercero 4 (2^2) y as
sucesivamente, de manera que los que necesitemos tener encendidos, deberemos sumarlos entre s.
En el ejemplo de arriba nos encendera el cuarto y el octavo diodo empezando por la izquierda.
Ahora, para dibujar una letra o smbolo, tan slo hace falta tiempo y paciencia!
Por ejemplo, nuestras letras son de 7 columnas x 5 filas, de manera que la letra O por ejemplo sera:
?
1
#define O {62, 65, 65, 65, 62}
Que al pasarlo a binario nos quedara as:
?
1
2
3
4
5
62 =>0 1 1 1 1 1 0
65 =>1 0 0 0 0 0 1
65 =>1 0 0 0 0 0 1
65 =>1 0 0 0 0 0 1
62 =>0 1 1 1 1 1 0
Y donde tenemos un 1, tenemos un diodo LED encendido!
Si seguimos con el programa, tenemos el lugar donde introduciremos un par de Arrays (listas) en las que
almacenaremos las letras definidas que formarn nuestra frase y otra para los pines que tendremos conectados
los ctodos de nuestra matriz.
?
1
2
3
4
5
6
//Escribimos la frase separando cada letra por comas
//En el primer numero lo adaptaremos la longitud de la frase (caracteres)
byte frase[32][6]={B,I,E,N,V,E,N,I,D,O,S,SP,A,SP,A,R,D,U,I,N,O,SP,A,C,A,D,E,M,Y,SP,SP,SP};
//Almacenamos los pines de las filas que van conectadas a los catodos
int gnd[13]={0,0,0,0,2,3,4,5,6,7,8,9};
Podis ver que hemos colocado unos cuantos ceros al principio de la matriz de los ctodos, ya que es un pin
que para este proyecto est libre, o usamos para crear una separacin entre letras y que estas aparezcan por el
lateral derecho.
Aqu es donde espero la colaboracin de algn programador experto que pula este programa XD
En cuanto a las matrices lo que debemos saber es que son una lista, matriz o array, como las queramos llamar,
y smplemente es una coleccin de variables a las que se accede mediante un nmero de
ndice. Cualquier valor puede ser recogido haciendo uso del nombre de la matriz y el nmero del ndice.
Debemos tener en cuenta que el ndice siempre comienza en el 0, de manera que si tenemos un array de 10
elementos, accederemos a ellos del 0 al 9.
La forma de declarar un array es la siguiente:
?
1
int miArray[] = {valor0, valor1, valor2...}
Del mismo modo es posible declarar una matriz indicando el tipo de datos y el tamao, para posteriormente,
asignar valores a una posicin especifica:
?
1
2
3
int lista[4]; // declara un array de enteros de 5 posiciones
lista[4] = 12; // asigna el valor 12 a la posicin 5
Como decamos arriba, para leer de un array basta con escribir el nombre y la posicin a leer:
?
1
x = lista[4]; // x ahora es igual a 12 que est en la posicin 5
Ahora tenemos la configuracin de pines de nuestra placa:
?
1
2
3
4
//Configuramos la placa
void setup()
{
5
6
7
8
9
10
11
12
13
14
15
16
//Ponemos del pin 2 al 12 como salidas
for (int i=2;i<=12; i++)
{
pinMode(i, OUTPUT);
}
//Ponemos a nivel alto todas las lineas de los catodos de la matriz
for (int g=2; g<=9; g++)
{
digitalWrite(g, HIGH);
}
}
El primer ciclo es para poner del pin 2 al 12 como salida, pues usaremos del 2 al 9 para los ctodos, y del 10
al 12 para los registros.
El segundo lo que hace es ponernos los ctodos a 5v para tener todos los diodos LED apagados.
Si seguimos el programa llegamos al loop, primero tenemos un contador de 0 a 1 para que alterne la llamada a
la funcin imprimir en verde o imprimir en rojo, y como veis dentro de cada opcin del la comparacin
tenemos un ciclo for llamado desplaza, que no es ms que un contador de 8 a 0 que se le ir sumando a las
funciones de imprimir para desplazar la fila de ctodos por la que empieza a dibujar la letra, es algo simpln,
pero funciona!
De nuevo, dentro de el contador desplaza tenemos un nuevo contador llamado ciclo que lo utilizamos
para repetir la llamada a la funcin imprimir(verde o rojo) tantas veces como queramos, de manera que
controlamos la velocidad con la se desplazan las letras.
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
void loop()
{
//Pequeo contador para que salga una letra de cada color
for (int count = 0 ; count <= 1; count ++)
{
if (count < 1 )
{
for (desplaza = 8; desplaza>=0; desplaza--)
{
for (ciclo=0; ciclo<=35; ciclo++)
{
imprimeRojo();
}
}
}
else {
for (desplaza = 8; desplaza>=0; desplaza--)
{
for (ciclo=0; ciclo<=35; ciclo++)
{
imprimeVerde();
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
}
}
}
//Una vez ha mostrado una letra, sumamos uno para que salga la siguiente
letra++;
}
//Cuando ha llegado al final de la frase, lo pone a cero para que vuelva a salir
//Si cambiamos la longitud de la frase, este valor hay que cambiarlo
if(letra == 32)
{
letra = 0;
}
}
Despus de los contadores, sumamos 1 a la variable letra para que imprima la siguiente letra de la lista, y a
continuacin un pequeo chequeo para saber si ha llegado a la ltima letra de la frase, y si es as, que lo
vuelva a poner a 0.
Ahora llega la miga del programa, mandemos los datos al desplazamiento de registro!!
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
void imprimeRojo()
{
//Un contador del tamao de las letras (5 lineas de ancho)
for (int z=0; z<=5; z++)
{
int fila = z + desplaza; //Le decimos en que linea empieza a dibujar
digitalWrite(gnd[fila], LOW); //La ponemos a cero
digitalWrite(pinLatch, LOW); //Le decimos a los registros que empiecen a escuchar los datos
shiftOut(pinDatos, pinReloj, MSBFIRST, 0); //Le decimos que en el ultimo registro no encienda nada
shiftOut(pinDatos, pinReloj, MSBFIRST, frase[letra][z]); //Le decimos que imprima la linea z de la letra en el primer
registro (rojo)
digitalWrite(pinLatch, HIGH); //Guarda y graba las salidas en los registros al poner a 1 el latch
digitalWrite(gnd[fila], HIGH); //Apagamos esa fila poniendola en alto
}
}
Esta funcin es la que nos sincroniza los ctodos de las filas con la palabra que enviamos a los registros de
desplazamiento.
Como vemos, empezamos con un contador de 0 a 5, esto nos servir para decirle que linea de la letra es la que
queremos imprimir, si recordamos el ejemplo de la letra 0, veremos que est compuesta por cinco lineas que
deben ser impresas en las columnas de la matriz.
Luego seguimos con la sincronizacin de los ctodos con estas instrucciones:
?
1
2
int fila = z + desplaza; //Le decimos en que linea empieza a dibujar
digitalWrite(gnd[fila], LOW); //La ponemos a cero
La primera suma z + desplaza, esto nos va a devolver lo siguiente:
1. 1 + 8 = 9
2. 2 + 8 = 10
3. 3 + 8 = 11
4. 4 + 8 = 12
5. 5 + 8 = 13
6. 1 + 7 = 8
7. 2 + 7 = 9
8. 3 + 7 = 10
9. 4 + 7 = 11
10. 5 + 7 = 12
11. 1 + 6 = 7
12. 2 + 6 = 8
13. 3 + 6 = 9
14.
Con este valor variable aplicado a al pin que queremos poner en nivel LOW le estamos diciendo que cada vez
empiece a imprimirnos una lnea antes, de manera que primero har un barrido con los pines almacenados de
la posicin 9 a la 13 de nuestro array, luego de la 8 a la 12, y as sucesivamente hasta que desaparece por la
izquierda la letra, gracias a usar el pin 0 como ayuda para esconder las letra.. Repito.. programadores!! darle
vuelta de tuerca a esto por favor!! XD.
A continuacin ponemos el pin Latch de los registros de desplazamiento a 0 para que empiecen a
escuchar los datos que vamos a mandar.
?
1
digitalWrite(pinLatch, LOW); //Le decimos a los registros que empiecen a escuchar los datos
Y le enviamos los datos a los dos registros de desplazamiento, recordando siempre, que el primer dato que
enviamos, va al ltimo registro de desplazamiento que tengamos conectado.
?
1
2
shiftOut(pinDatos, pinReloj, MSBFIRST, 0); //Le decimos que en el ultimo registro no encienda nada
shiftOut(pinDatos, pinReloj, MSBFIRST, frase[letra][z]); //Le decimos que imprima la linea z de la letra en el primer
registro (rojo)
Arduino puede escribir en los registros de desplazamiento sin la necesidad de una librera, pues ya viene
integrada esa instruccin, y adems es muy fcil de usar, la sintaxis a utilizar es:
?
1 shiftOut(pinDatos, pinReloj, ordenBits, valor)
Donde:
pinDatos: el pin en el cual extraer cada bit (int)
pinReloj: el pin que hay que conmutar cada vez que a un pinDatos le ha sido enviado el valor correcto
(int)
ordenBits: en qu orden desplazar los bits; si hacia el MSBFIRST (bit ms significante primero) o hacia
el LSBFIRST (bit menos significante primero).
valor: los datos que rotar. (byte)
Por ltimo, le decimos a los registros que dejen de escuchar, e interpreten los datos enviados de una vez, y
rpidamente colocamos el pin del ctodo de la lnea que hemos iluminado a 1 para apagarla, ya que hay que
empezar de nuevo pero con la lnea siguiente!! Y todo esto.. muy muy muy rpido hace un scroll!!
Lo mismo es para la funcin imprimeVerde() solo que cambiamos el orden de los datos para que alterne los
registros de desplazamiento.
Espero que os haya servido de utilizada este tutorial, yo os dejo un principio de programa para que empecis a
jugar.. pero quiero que desarrollis ms y mejor este tutorial!!
Vous aimerez peut-être aussi
- LED ParpadeanteDocument14 pagesLED ParpadeantegilbertocrPas encore d'évaluation
- Motores BipolaresDocument17 pagesMotores BipolaresJaime Mauricio González GuzmánPas encore d'évaluation
- Guias Practicas Robotica N º3Document5 pagesGuias Practicas Robotica N º3gilbertocrPas encore d'évaluation
- Entrada Analogica y Salida Del PWMDocument10 pagesEntrada Analogica y Salida Del PWMgilbertocrPas encore d'évaluation
- Encendido de Un LedDocument5 pagesEncendido de Un LedgilbertocrPas encore d'évaluation
- Encendido de Unled A Travez de AduinoDocument7 pagesEncendido de Unled A Travez de AduinogilbertocrPas encore d'évaluation
- Conectando Una Pantalla LCD A ArduinoDocument35 pagesConectando Una Pantalla LCD A ArduinogilbertocrPas encore d'évaluation
- Ardutico.wordpress.comDocument33 pagesArdutico.wordpress.comgilbertocrPas encore d'évaluation
- Circuitos ArduinoDocument7 pagesCircuitos ArduinoJesus SorrochePas encore d'évaluation
- Teoria Arduino2009Document10 pagesTeoria Arduino2009gilbertocrPas encore d'évaluation
- Sensor de Temperatura NTCDocument14 pagesSensor de Temperatura NTCgilbertocrPas encore d'évaluation
- Automatismo para GarajeDocument24 pagesAutomatismo para GarajegilbertocrPas encore d'évaluation
- Sensor LDRDocument11 pagesSensor LDRgilbertocrPas encore d'évaluation
- Secuencia de Leds ConDocument9 pagesSecuencia de Leds CongilbertocrPas encore d'évaluation
- Programacion Avanzada ArduinoDocument1 pageProgramacion Avanzada ArduinoCristobal BayerPas encore d'évaluation
- Practica 10 Una Aplicación Del Ds1307 RTCDocument15 pagesPractica 10 Una Aplicación Del Ds1307 RTCgilbertocrPas encore d'évaluation
- Teclado Rotatorio Con Arduino LeonardoDocument5 pagesTeclado Rotatorio Con Arduino LeonardogilbertocrPas encore d'évaluation
- Primeros Pasos Con ArduinoDocument28 pagesPrimeros Pasos Con ArduinogilbertocrPas encore d'évaluation
- ADICCIONDocument226 pagesADICCIONgilbertocr67% (3)
- TFE000162Document0 pageTFE000162abrap_delPas encore d'évaluation
- Arduino + LabVIEWDocument114 pagesArduino + LabVIEWrpcPC94% (17)
- Faldas Cortas o Piernas Largas Louise RennisonDocument144 pagesFaldas Cortas o Piernas Largas Louise Rennison3eunice3100% (2)
- Arduino + XBeeDocument48 pagesArduino + XBeeikky3000100% (1)
- Revista Ucontrol 1Document53 pagesRevista Ucontrol 1Elaya Morales100% (2)
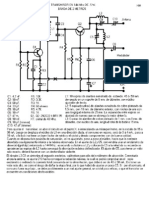
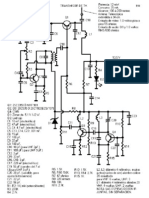
- Transmisor en 144mhz de 5w Banda de 2 MetrosDocument2 pagesTransmisor en 144mhz de 5w Banda de 2 MetrosgilbertocrPas encore d'évaluation
- Lies (Mentiras) Michael GrantDocument0 pageLies (Mentiras) Michael GrantMechi MuñozPas encore d'évaluation
- Transmisor de TVDocument2 pagesTransmisor de TVgilbertocrPas encore d'évaluation
- Transmisor para La Banda de 50mDocument1 pageTransmisor para La Banda de 50mgilbertocrPas encore d'évaluation
- Proyectos de ElectronicaDocument110 pagesProyectos de ElectronicaErick_Alexander100% (1)
- 04-LIBRO-LECTURA-2023 Fomento de La Lectura y EscrituraDocument53 pages04-LIBRO-LECTURA-2023 Fomento de La Lectura y EscrituraMatías Nicanor Galleguillos MuñozPas encore d'évaluation
- Ambigram ADocument13 pagesAmbigram AAndres Penagos PortillaPas encore d'évaluation
- Actividad de Aprendizaje 1. SustentabilidadDocument5 pagesActividad de Aprendizaje 1. SustentabilidadANA DELIA GARCIA GONZALEZPas encore d'évaluation
- Mapa de ProcesosDocument11 pagesMapa de ProcesosGerardo Arotoma VelizPas encore d'évaluation
- Guia Unam Licenciatura PDF O6ktdrDocument603 pagesGuia Unam Licenciatura PDF O6ktdrElizabethPas encore d'évaluation
- Psicología LaboralDocument2 pagesPsicología LaboralEdna Montes de OcaPas encore d'évaluation
- Carta A Un AmigoDocument3 pagesCarta A Un AmigoMusic20145Pas encore d'évaluation
- Quien Soy Yo RealmenteDocument10 pagesQuien Soy Yo RealmenteMaria AndradePas encore d'évaluation
- Lectura jurídica: tipos y habilidadesDocument7 pagesLectura jurídica: tipos y habilidadesrosa zaga choquePas encore d'évaluation
- El Anillo de GigesDocument5 pagesEl Anillo de GigesDaniela QuinteroPas encore d'évaluation
- Guia Clase Pres CS 7º Sep 29Document5 pagesGuia Clase Pres CS 7º Sep 29Jadore34Pas encore d'évaluation
- Ciclo de Carnot: máquina térmica reversible más eficienteDocument10 pagesCiclo de Carnot: máquina térmica reversible más eficienteKevin Roj MedPas encore d'évaluation
- Aristoteles. La Vida BuenaDocument26 pagesAristoteles. La Vida Buenasilvana_carvachoPas encore d'évaluation
- Guia de Mobiliario Urbano SostenibleDocument92 pagesGuia de Mobiliario Urbano Sosteniblejmalva02100% (2)
- Resumen Libro - Lean StartupDocument6 pagesResumen Libro - Lean StartupJuan G ScharffenorthPas encore d'évaluation
- El Perfume Del ReyDocument24 pagesEl Perfume Del ReyJohan CastilloPas encore d'évaluation
- Matemática Bachillerato Colegio OrenseDocument6 pagesMatemática Bachillerato Colegio OrenseOkazaki TomoyaPas encore d'évaluation
- La Resistencia CivilDocument17 pagesLa Resistencia CivilNetzahualcoyotl ToxtlePas encore d'évaluation
- Departamento ComercialDocument22 pagesDepartamento Comercialpae0728Pas encore d'évaluation
- Metafisica HobbesDocument4 pagesMetafisica HobbesCharls DzulPas encore d'évaluation
- Resumen Libro El ElementoDocument21 pagesResumen Libro El ElementoPatricia Lagos Sandoval90% (10)
- Uribe-Hilcias-Tipos de Trabajos AcadémicosDocument2 pagesUribe-Hilcias-Tipos de Trabajos AcadémicosHilcias AdonPas encore d'évaluation
- 4 Spanish Why It Matters PDFDocument2 pages4 Spanish Why It Matters PDFBLANCA GUDIÑOPas encore d'évaluation
- Guia para Documentar El Desarrollo Del Proyecto de SoftwareDocument2 pagesGuia para Documentar El Desarrollo Del Proyecto de SoftwareBairon Mauricio Cardona Polanco17% (6)
- Historia de la Psicología: Principales Filósofos y CientíficosDocument18 pagesHistoria de la Psicología: Principales Filósofos y Científicoslourdes raymondi100% (1)
- Ejemplo Folletos ComidasDocument2 pagesEjemplo Folletos Comidasfamilia gamerPas encore d'évaluation
- Bingo MixtoDocument15 pagesBingo MixtoEmmanuel Torres NolascoPas encore d'évaluation
- CA So Hotel FamilyDocument4 pagesCA So Hotel Familypatokoller3971Pas encore d'évaluation
- La Emergencia de La Integralidad e Interdisciplinaridad - SantosDocument10 pagesLa Emergencia de La Integralidad e Interdisciplinaridad - SantosGiulliana PaolaPas encore d'évaluation
- Tema 1 Unidades de Medida de TallerDocument3 pagesTema 1 Unidades de Medida de TallerCriss Muñoz50% (2)