Académique Documents
Professionnel Documents
Culture Documents
Photoshop Lesson Plan
Transféré par
Emmanuel D UbaldoTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Photoshop Lesson Plan
Transféré par
Emmanuel D UbaldoDroits d'auteur :
Formats disponibles
PhotoShop
Molly B. Frank
mollybfrank@hotmail.com
Topic & Scope for Photoshop Lessons
The lesson plans are designed for beginners with initial exposure to Photoshop software. The lesson is
intended for middle school students who show interest graphic design. The learners are using
Photoshop in conjunction with editing photos for the newspaper, yearbook or school website. The
lessons introduce the learners to the tools needed to edit and repair photos for publication. The basic
editing tools are intended to prepare students for designing and laying out pages for publication.
The lessons expose the learners to the following:
Editing photos for different platforms
Photoshop Toolbox
Enhancing and Repairing Photos
Intended Audience and Context
General Characteristics
The intended audience consists of 14-15 year old students, who are seeking basic information for
editing photos for publication using Photoshop.
Entry Competencies
Pre-requisite skills required include the ability to read, operate a computer and participation on the
yearbook staff. Manual dexterity is required to operate the computer.
Learner Attitudes
Students who are enrolled in the class are expected to be highly motivated in effort to publish a
pristine yearbook and website to represent excellence at their school. Students enrolled in this class
are expected to continue their interests into high school.
The module is designed to address the learning styles of both visual and kinesthetic learners. The
following summarizes learner characteristics, competencies and attitudes expected:
Minimum of a introductory to photo editing software at home
Participate as a yearbook staff member
No Photoshop experience
Desire to pursue yearbook or photography on the high school level
Instructional Strategy and Justification for this Strategy
Motivational Activities
The learner is taking the Photoshop course as part of the required yearbook curriculum. Since the
class is an elective the learners motivation is considered intrinsic. The learners attention is gained by
introducing how using Photoshop can improve the layout and quality of a publication. The content
must reveal information relevant to the students interest, skill-level and need. The content will
provide the students with the skill-set to edit photographs and create page layouts for both the
yearbook and website publications. The completion of the lessons will enable the learners to create a
finished product of a page layout.
Orientation Activities
The introduction will discuss the objective of the lesson and also include an overview of Photoshops
use in editing and layouts. The lessons will assume that the student has experience in photography
and page layout design principles. Adaptations will be provided for students who wish to seek
advanced instruction.
The lessons will transition from photo editing for different platforms into photo enhancement and
layout. Each lesson provides an overview of objectives, introduction and demonstration, individual
activity and lastly evaluation
Information Activities and Application
The lessons are chunked to allow for easier comprehension. Each chunk will present information as
follows:
Window Orientation and Toolbox Introduction- conceptual objective
Common editing tools- conceptual and performance objectives
Saving photos for use on different platforms- conceptual and performance objectives
Enhancement tools and repairing techniques- conceptual and performance objectives
The lessons are delivered via instructional packets so as to be readily available to any yearbook student
preparing to learn how to edit photos for their page layouts. Each student will be able to proceed
through the activities at their own pace. The lessons seek a generative strategy to enhance recall of
procedures and principles. The lessons are designed conceptually by giving students practice
scenarios to test out their editing skills. The performance objectives will be taught using illustrative
models and interactive media components. These approaches allow the students to rehearse and
mentally practice the procedures for comprehension. Students will benefit from realistic concrete
practice.
Evaluation
The activities will provide an opportunity for the student to individually evaluate acquired knowledge.
Guidance will take the form of feedback during the activity and by successfully completing handouts
and comparing the final product to the examples provided. The instructor will evaluate the final
products according to a performance and criteria rubric. It is expected that students will apply the
knowledge in creating the yearbook and website.
Name: Molly B. Frank School: Scribner Middle School
Date: 00/00/00 Grade Level(s): 8
th
Grade
Length of Lesson: 50 min
Content Area: Computer Arts Topic(s) Photoshop Editing Images
I. ABOUT THE LESSON
1. TOPIC/FOCUS
The focus of the exercise is to help students become acquainted with common
editing tools in Photoshop. Additionally, students will be introduced to file
types.
2. OBJECTIVES/GOALS The objective is for students to identify and utilize
editing tools found on the Photoshop toolbar.
Through the following actions:
Work through a series of How-to handouts.
Crop, Add a Border, Resize, Select, and Correct Blemishes Images in
Photoshop.
Take two quizzes to assess understanding of tools.
3. State Content Standards: BMS-T.2.1, T.3.1, T.4.1,
4. MULTIPLE INTELLIGENCES ADDRESSED
Logical/ Visual/ Kinesthetic
5. MATERIALS
Handout: Photoshop Handout (see Appendix A)
Writing Utensil
Scanner or Digital Camera
Computer equipped with Photoshop Software
One photo file with red-eye
At least two image files
II. LESSON PROCEDURES
6. INTRODUCTION
Interest builder Display original photos with final edited photos to show
examples of how Photoshop can transform images.
Label each image with the process used to obtain final product.
Instructor will introduce each image and give a brief overview of each to
the students. Due to the nature of the class, each student is expected to
work on individual projects determined by their yearbook assignment.
Students will need to acquire Photoshop skills that fit their particular
concern. The Photoshop handout is designed as a reference tool, so that
a student may look to the handout for instruction when the concern arises.
Distribute the Photoshop handout.
Review that handout with the students for comprehension.
7. ACTIVITIES
File Types- identify formats and platforms.
Saving
Photos for the Web
Cropping
Borders
Resizing
Selection tools- to move; duplicate; and resize
Backgrounds
Repairing Images
8. ADAPTATIONS
Give the students leading questions.
Advanced students: will be guided with the additional tips to take a more
in-depth look at the options available for each tool.
9. DESIGN QUALITIES
Individual: Each student will be working with a one-to-one computer ratio.
Working Together: Encourage students to assist their neighbors and
discuss.
Authenticity: The students will be editing the images to be published in the
school yearbook and on the school website.
10. STUDENT ASSESSMENT
Ask prompting questions to help them find the answer on their own.
Observe how the students explore and interact with the tools.
Evaluate images according to Photoshop rubric.
(see Appendix B)
11. CLOSURE/CULMINATION (If Time)
Ask the students about what difficulties they had with the assignment.
Ask the students to share their answers to the help questions with the
class and discuss how the answer can be improved.
Photoshop Tutorial Handout
File Types:
There are three types of file formats that we will use in this class: GIF, JPEG,
PSD. It is important to know which file formats are most efficient for various
platforms. Below is a list of various platforms and their ideal formats.
Platform File Types
Web .GIF- allows for a compressed file size for faster loading.
Print .JPEG- carries a greater amount of the color spectrum and
therefore provides a sharper result when printed than a .gif.
The PSD file is used as a default or original file source. This format allows you to
continue to manipulate every aspect of the photo. Whereas once it is saved as a
JPEG or GIF the layers are compressed and the image can no longer be
manipulated for further changes.
*Suggestion: Always keep a backup of the final file in the PSD format.
Saving:
When saving select your file type from the drop-down menu in the format box.
Then click save.
When editing a file always save and change the file name at the beginning. This
will maintain the original image and avoid accidently saving the edited image over
the original.
*Suggestion: Save early and save often.
Appendix A Page 1 of 3
Photos for the Web:
To save your edited photo for the web, choose Save for Web from the file menu.
Select the 4-up
tab, located in the
top left corner of
screen, to see a
preview of four
different versions
of your image.
This view allows
you to compare
image quality and
download times.
Find the Zoom
level box (in the
lower left-hand
corner) and
change to Fit on
Screen. Over on
the right-hand
side you may
change the number of colors displayed for the web.
If you right-click on the image you can select the expected internet delivery
speed of your target audience. Notice the speeds next to each.
To help determine the appropriate selection for your audience, look at the list
below:
Modem Dial-up internet service
ISDN Is equivalent to high speed dial-up
Cable/ DSL Internet through cable or phone company using a
dedicated high speed connection.
T1 Used by most businesses and schools, not prevalent in
households.
Most households will have an average download time of 512 kbps (kilobytes per
second). If you choose 512, notice the download times for each of the three
available choices. Choose the one that best fits your needs. Then Click the Save
button and change the filename to identify the image a suited for the web.
(e.g. - webbaby.gif)
Cropping:
Many pictures will need to be cropped for interest or to cut out unwanted
elements.
Open your image file for
editing. -Click the crop
tool in the toolbox
then click and drag the
tool to create a
rectangle around the
portion of the image
that you want to keep.
-Release the mouse
button. You will see two
shaded areas.
-The area that is darker
will be cropped
(deleted). The lighter
shaded area is the
selections that you wish
top keep.
-If you agree with your selection press ENTER. You may adjust your selection by
clicking and dragging the handles OR press the ESC key to deselect the image.
Borders:
Borders are added to photos for visual interest or to help blend an image into the
page layout.
First, you must select the entire image to add a border. Click Select>All (Ctrl
+A). You should see the marching ants around your selection. Under the Select
menu choose Modify and Border. In the border dialog box you are given the
choice of how many pixels wide your border will be. (Pixels are the tiny individual
dots of color within an image).
Lets experiment with the pixels.
We will see how wide 200 pixels
become.
-Enter 200 in the width box.
-Click OK.
You will see that the selection has
moved inward creating a border.
This may be too wide. To change
the width, just go back to the
Select menu and choose Modify and
Border. Adjust the pixels until you
find the appropriate width.
Smoothing- To adjust the corner angles around your border, go back to the Select
menu and choose Modify and Smooth. Smoothing will round the rectangular
corners of the border. In the Smooth dialog box, type the radius of which you
would like to round out the corners. For example, try 100, 50, and 25 to view the
different results and then choose the radius of your choice.
*Remember- At anytime, you may click Edit Undo to take you back to the previous
step.
Filling the Border- To access the Fill dialogue box, click the Edit menu and Fill.
-First, look to the contents area and choose a color
or pattern for the border filler.
-Next, look to the blending area. This mode allows
you to choose a blending method. There are several
choices. Dont be afraid to explore each one, you
can always return to the fill dialogue box to make
changes. The opacity determines how transparent
the color is at the outer edge of the border.
When you are finished and have clicked OK, deselect your border by clicking
anywhere inside the window or Ctrl +D.
Resizing:
You may need to resize the image for your page layout. While doing this you want
to maintain the integrity (quality) of the image and resize it appropriately for its
intended platform (print or web). The best tool to resize appropriately and
maintain quality is the Resize Image Wizard.
Click the Help menu and select Resize Image. First, determine if you intend your
image to be printed or published to the web, then click next. Second, determine
the desired size by entering the width. *Notice that the heighth is automatically
calculated for you to maintain the correct proportions (to avoid skewing the
image), then click next.
Third, choose your halftone screen. The higher the halftone the greater number
of pixels will be used in the image. Read the description below each selection to
help you determine the appropriate half-tone for your platform.
Now choose your Image quality level. Keep in mind that the higher the quality the
bigger the file. If you intend to print the image, high quality is desired. If you
intend to post to the web then low quality will suffice. Make your selection then
click next.
When you have clicked the finish button your resized image appears in a new
window where you may now save. *Remember to choose Save As to change your
file name. Close the window to return to your original image.
Selection Tools:
The selection tools allow you to isolate elements of a image and edit or manipulate
them to improve the layout.
To Move:
Depending on the shape of your item, choose the rectangluar or elliptical marquee
tool by right clicking on the marquee button and making your selection.
Select your element by clicking and dragging with your mouse. You may reselect
your image if you didnt make the correct seelction the first time. When you have
your selection, go back to the toolbar and click the Move Tool and then click and
drag your selecton to its new space.
To Duplicate:
Choose a marquee tool for your selection then click ctrl+ C and ctrl + U. Choose
the Move Tool and move your duplicate to its new space.
Resize a Selection:
Make your selection then click Show Transform Controls. Choose the Move Tool
from the toolbar and then proceed to click and drag the corner handles to resize
and keep the proportions in check. Press enter to finalize selection.
Backgrounds:
Open a blank canvas by first clicking File then New. Enter the size of your page
or final image for web (example- 8.5 x 11). Choose White as your background.
For a solid color go to the toolbar and choose a color for your background by
clicking the paint bucket. Next, select the color picker tool and choose a color
for your background the proceed to click your canvas.
For a fill effect, right-click the paint bucket on the toolbar and switch to
gradient. Click the gradent editor button located on the options toolbar at the
top of the screen.
The gradient editor allows you to choose your colors and fill effects for the
background of your canvas. Choose the color and effects that you feel are most
appropriate for your needs.
Repairing Images:
Red-Eye Removal Tool:
Red-eye happens when the cameras flash is reflected in the eye. Usually in
close-up photos, where the flash is straight-on.
Open your file for editing. Zoom-in close enough to easily see the red-eye
located in the pupil. On the toolbar right-click on the the healing tool and select
the red-eye tool.
Move your mouse over to the red-area of
the pupil and click. *Be careful not to get
too close to the black area or it will
discolor. If this happens click edit and
undo.
Spot Healing Brush Tool:
The spot healing brush comes in handy to clear-up or smoth out any
imperfections on someones face, clothing or in the background. This tool brings
in color from adjacent areas to correct the imperfection.
Open your file for editng. Zoom-in close enough to easily see the imperfection.
On the toolbar right-click on the healing tool and select the spot healing tool.
Check the options
toolbar for the
appropriate brush
size and mode.
The brush size should be slightly larger
than the imperfection.
Then just point and click.
Photoshop Rubric
Rating
Beginner
1
Novice
2
Intermediate
3
Advanced
4
MARK
Directions Unable to follow directions
Needed teacher help and
guidance at least on two
occasions.
Demonstrated some difficulty in
following directions.
Followed directions quickly and accurately
with no teacher intervention needed
On Task
Often off task. Disruptive to
others
Often off task. Did not disrupt
others
Off task on occasion.
Always remained on task and helpful to
others.
Originality
Student project same as
tutorial.
Project shows some originality of
design within tutorial
expectations
Project show great deal of originality.
Project show great deal of originality.
Surpassed or added to tutorial expectations
Importing
Graphics
Inappropriate Image.
Selection process poor, picture
fuzzy.
Appropriate image used in most
instances.
Appropriate image. Good selection
process, picture clear.
Highly appropriate image. Superior picture
quality.
Use of Color &
Design
Poor color and design Average color and design
Appropriate use of color and design.
Image shows interpretation and use of
tools.
Use of color and design show excellence and
originality. Image shows a sophisticated
use of tools.
TOTAL / 20
Appendix B
Resources
Cashman, Thomas; Shelly, Gary; Starks, Joy (2007). Adobe Photoshop CS2- Comprehensive
Concepts and Techiques. Boston: Course Technology, a division of Thompson Learning,
Inc.
Starks, Joy L. (2007). Proceedings from Track C Photoshop: Tech Camp July 07. IUPUI School
of Engineering and Technology; Indianapolis, IN.
Vrinten, (n.d.). GPA 90 Introduction to Computers. Retrieved September 30, 2007, from
http://www.scs.sk.ca/edf/info/gpa9/docs/Flash%20marking%20rubric.doc.
Vous aimerez peut-être aussi
- First QTR Module and Worksheets in PhotoshopDocument76 pagesFirst QTR Module and Worksheets in PhotoshopNorman R. RositaPas encore d'évaluation
- Lesson Plan PhotoshopDocument1 pageLesson Plan PhotoshopEtty Marlyn100% (3)
- Lesson Plan Animation-Lesson 2Document3 pagesLesson Plan Animation-Lesson 2api-1695627160% (1)
- 12 - Animation - Q4 - Module 4Document11 pages12 - Animation - Q4 - Module 4Victor Moraca SinangotePas encore d'évaluation
- Photoshop Masking Sample Lesson PlanDocument4 pagesPhotoshop Masking Sample Lesson PlanReyn Gramatica100% (2)
- Introduction To PhotoshopDocument7 pagesIntroduction To PhotoshopMharbse EdzaPas encore d'évaluation
- Lesson PlanDocument9 pagesLesson PlanPLO COMVALPas encore d'évaluation
- Lesson PlanDocument4 pagesLesson PlanChi ChiPas encore d'évaluation
- Intro To PhotoshopDocument21 pagesIntro To PhotoshopSamantha Rulla100% (1)
- Lesson Plan in PPT AnimationDocument4 pagesLesson Plan in PPT AnimationRosalyn AustriaPas encore d'évaluation
- ICT Animation Week 1Document13 pagesICT Animation Week 1Jena BoniolPas encore d'évaluation
- Coc1 VGDDocument74 pagesCoc1 VGDChristian Dela Cruz100% (1)
- Lessonplan-1z t2Document11 pagesLessonplan-1z t2api-3034850770% (1)
- Lesson Exemplar Programming 12 Quarter 4 Week 3 and 4Document4 pagesLesson Exemplar Programming 12 Quarter 4 Week 3 and 4AileenD.EnriquezPas encore d'évaluation
- Pencil2d Quick Guide PDFDocument2 pagesPencil2d Quick Guide PDFlilaPas encore d'évaluation
- 1st Quarter Exam Animation 2nd SemDocument2 pages1st Quarter Exam Animation 2nd Semgabriel r. benitezPas encore d'évaluation
- PROGRAMMING in .Net Technology (LAS) QUARTER 2 - For LearnersDocument29 pagesPROGRAMMING in .Net Technology (LAS) QUARTER 2 - For LearnersAileenD.EnriquezPas encore d'évaluation
- A Lesson Plan - Mail Merge RevisedDocument4 pagesA Lesson Plan - Mail Merge Revisedapi-29749719386% (7)
- Activity 1Document30 pagesActivity 1Lennon Leopoldo100% (1)
- Rubric Character AnimationDocument1 pageRubric Character AnimationNockie Hipolito RiveraPas encore d'évaluation
- Pre Test PhotoshopDocument3 pagesPre Test PhotoshopJohn Rey Radoc100% (1)
- Computer Operation RubricDocument9 pagesComputer Operation RubricChristel Jewel Cajes100% (2)
- Puter Literacy MS Power Point Q & A SRDocument11 pagesPuter Literacy MS Power Point Q & A SRPrakashPas encore d'évaluation
- Photshop Quiz 2015Document13 pagesPhotshop Quiz 2015AnthonyAlinsodPas encore d'évaluation
- Detailed Lesson Plan in ICT 2Document2 pagesDetailed Lesson Plan in ICT 2RHOMAR GAMBOA100% (2)
- CG Photo Editing2Document3 pagesCG Photo Editing2Mylene55% (11)
- 12 - Animation - Q4 - Module 1Document12 pages12 - Animation - Q4 - Module 1Victor Moraca SinangotePas encore d'évaluation
- DLP Animation - September 22 2017Document2 pagesDLP Animation - September 22 2017Cherry Ville75% (4)
- TVL ICT IllustrationNCII Q1Module2Document12 pagesTVL ICT IllustrationNCII Q1Module2Kimberly Trocio Kim100% (1)
- Lesson Plan-Making A Twisted-Pair Cable With A rj45 Connector Jmeck Wfed495c-3 V3a6Document3 pagesLesson Plan-Making A Twisted-Pair Cable With A rj45 Connector Jmeck Wfed495c-3 V3a6api-312884329100% (2)
- Photography LessonDocument9 pagesPhotography Lessonapi-257654921Pas encore d'évaluation
- PhotoshopCS3 Instructor Lesson PlanDocument4 pagesPhotoshopCS3 Instructor Lesson PlanMarcPas encore d'évaluation
- Quarter 3 Week 1 4 Powerpoint PRETESt and POSTTESTDocument4 pagesQuarter 3 Week 1 4 Powerpoint PRETESt and POSTTESTJeth Irah CostanPas encore d'évaluation
- Daily Lesson Log C++ ProgrammingDocument3 pagesDaily Lesson Log C++ ProgrammingRhexel ReyesPas encore d'évaluation
- Cs Ict1112 Ictpt Ie F 6Document7 pagesCs Ict1112 Ictpt Ie F 6billy jane ramos100% (1)
- Lesson PlanDocument3 pagesLesson Planscribd downloadPas encore d'évaluation
- Adobe Photoshop CS6 Exam SimulationDocument6 pagesAdobe Photoshop CS6 Exam SimulationMuhammad NadhirPas encore d'évaluation
- Adobe Photoshop CS6 (Module-111116)Document24 pagesAdobe Photoshop CS6 (Module-111116)Fatimah Sarah YaacobPas encore d'évaluation
- Creative-Tech G7 Quarter2 Week2Document15 pagesCreative-Tech G7 Quarter2 Week2teeahhhna100% (1)
- ICT Computer Programming CGDocument19 pagesICT Computer Programming CGJohn HeilPas encore d'évaluation
- Division of Guihulngan City: Knowledge Skills Attitude ValuesDocument2 pagesDivision of Guihulngan City: Knowledge Skills Attitude Valuesnairdapunk100100% (1)
- DLL G9 TleDocument2 pagesDLL G9 TleMaria Christina ManzanoPas encore d'évaluation
- Detailed Lesson Plan For Senior High DemoDocument18 pagesDetailed Lesson Plan For Senior High DemoEvernickEdquilaMakabenta70% (10)
- PHOTOSHOP QUESTIONS With AnswerDocument10 pagesPHOTOSHOP QUESTIONS With AnswerPrakash GiramkarPas encore d'évaluation
- Detailed Lesson Plan in Computer AnimationDocument7 pagesDetailed Lesson Plan in Computer AnimationDensePas encore d'évaluation
- Session Plan VGDDocument5 pagesSession Plan VGDallanjules67% (3)
- Lesson Plan: Subject: Computer Class: Iv Term: Ii Term Topic/Module:Personalizing Windows 7 No. of Classes: 4Document5 pagesLesson Plan: Subject: Computer Class: Iv Term: Ii Term Topic/Module:Personalizing Windows 7 No. of Classes: 4Komal VaswaniPas encore d'évaluation
- Semi-Detailed Lesson Plan in ITC Photo Editing Using Adobe PhotoshopDocument4 pagesSemi-Detailed Lesson Plan in ITC Photo Editing Using Adobe PhotoshopKrisTin Magbanua JocsonPas encore d'évaluation
- Semi-Detailed Lesson Plan in Hyperlinks With ResponsesDocument6 pagesSemi-Detailed Lesson Plan in Hyperlinks With ResponsesJENEROSE A. COBRADO100% (3)
- Icf Lesson Plan EwDocument11 pagesIcf Lesson Plan EwDavid Mikael Nava Taclino100% (1)
- Lesson Plan in TLE 9 (COT1) SY2023-2024 WEEK 8Document3 pagesLesson Plan in TLE 9 (COT1) SY2023-2024 WEEK 8MELAIDA CASTANAR GARIBAYPas encore d'évaluation
- Java Programming Week 9 Module 7Document29 pagesJava Programming Week 9 Module 7Rielle Dela MercedPas encore d'évaluation
- Basic Computer Grade 7Document3 pagesBasic Computer Grade 7Glory Mae Ferrials VillasPas encore d'évaluation
- Ict, Me and My CommunityDocument1 pageIct, Me and My CommunityArzie Ayao Zheng100% (1)
- 2nd Summative-Test-NET-12-for 2nd QuaterDocument4 pages2nd Summative-Test-NET-12-for 2nd QuaterMike John MaximoPas encore d'évaluation
- Assessment Tool For Empowerment TechnologiesDocument5 pagesAssessment Tool For Empowerment TechnologiesMark Arthur ParinaPas encore d'évaluation
- Microsoft WordDocument19 pagesMicrosoft WordAlthimese AndersonPas encore d'évaluation
- Collages and Photography: Project 1Document9 pagesCollages and Photography: Project 1Kiran Fatima MehdiPas encore d'évaluation
- Lesson 6: Creating Transparent Backgrounds: Grade 8 (A, B C)Document8 pagesLesson 6: Creating Transparent Backgrounds: Grade 8 (A, B C)Marius PalafoxPas encore d'évaluation
- LP 082913 WritingDocument3 pagesLP 082913 Writingapi-208643879Pas encore d'évaluation
- Peter Heals Aeneas and Raises Tabitha From The DeadDocument3 pagesPeter Heals Aeneas and Raises Tabitha From The DeadEmmanuel D UbaldoPas encore d'évaluation
- The Health Consequences of SmokingDocument13 pagesThe Health Consequences of SmokingEmmanuel D UbaldoPas encore d'évaluation
- Case Study #1Document1 pageCase Study #1Emmanuel D UbaldoPas encore d'évaluation
- Logo TutorialDocument15 pagesLogo TutorialEmmanuel D UbaldoPas encore d'évaluation
- ISP SFD PDFDocument73 pagesISP SFD PDFNamo SlimanyPas encore d'évaluation
- New Client QuestionnaireDocument13 pagesNew Client QuestionnairesundharPas encore d'évaluation
- NHD Process PaperDocument2 pagesNHD Process Paperapi-122116050Pas encore d'évaluation
- Xbox One S Retimer - TI SN65DP159 March 2020 RevisionDocument67 pagesXbox One S Retimer - TI SN65DP159 March 2020 RevisionJun Reymon ReyPas encore d'évaluation
- Mechanics of Materials 7th Edition Beer Johnson Chapter 6Document134 pagesMechanics of Materials 7th Edition Beer Johnson Chapter 6Riston Smith95% (96)
- Grade 7 Hazards and RisksDocument27 pagesGrade 7 Hazards and RisksPEMAR ACOSTA75% (4)
- Exam Ref 70 483 Programming in C by Wouter de Kort PDFDocument2 pagesExam Ref 70 483 Programming in C by Wouter de Kort PDFPhilPas encore d'évaluation
- Vmware It Academy Program May2016Document26 pagesVmware It Academy Program May2016someonePas encore d'évaluation
- How Do I Predict Event Timing Saturn Nakshatra PDFDocument5 pagesHow Do I Predict Event Timing Saturn Nakshatra PDFpiyushPas encore d'évaluation
- Al-Farabi Fusul Al MadaniDocument107 pagesAl-Farabi Fusul Al MadaniDaniel G.G.100% (1)
- Preboard Practice PDFDocument25 pagesPreboard Practice PDFGracielle NebresPas encore d'évaluation
- B1 Editable End-of-Year TestDocument6 pagesB1 Editable End-of-Year TestSyahira Mayadi50% (2)
- How Should We Allocate Scarce Resources Over Our Business Portfolio?Document20 pagesHow Should We Allocate Scarce Resources Over Our Business Portfolio?Vivek AryaPas encore d'évaluation
- JLPT Application Form Method-December 2023Document3 pagesJLPT Application Form Method-December 2023Sajiri KamatPas encore d'évaluation
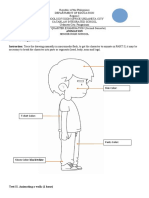
- English 6, Quarter 1, Week 7, Day 1Document32 pagesEnglish 6, Quarter 1, Week 7, Day 1Rodel AgcaoiliPas encore d'évaluation
- Computer Science HandbookDocument50 pagesComputer Science HandbookdivineamunegaPas encore d'évaluation
- Supreme Court Case Analysis-Team ProjectDocument5 pagesSupreme Court Case Analysis-Team ProjectJasmineA.RomeroPas encore d'évaluation
- Yuzu InstallerDocument3 pagesYuzu InstallerJohnnel PrietosPas encore d'évaluation
- Evidence Based Practice in Nursing Healthcare A Guide To Best Practice 3rd Edition Ebook PDFDocument62 pagesEvidence Based Practice in Nursing Healthcare A Guide To Best Practice 3rd Edition Ebook PDFwilliam.tavares69198% (50)
- MHR Common SFX and LimitsDocument2 pagesMHR Common SFX and LimitsJeferson MoreiraPas encore d'évaluation
- Lab Activity 5Document5 pagesLab Activity 5Jasmin CeciliaPas encore d'évaluation
- Purchasing and Supply Chain Management (The Mcgraw-Hill/Irwin Series in Operations and Decision)Document14 pagesPurchasing and Supply Chain Management (The Mcgraw-Hill/Irwin Series in Operations and Decision)Abd ZouhierPas encore d'évaluation
- Industry GeneralDocument24 pagesIndustry GeneralilieoniciucPas encore d'évaluation
- Recognition AND AmbivalenceDocument350 pagesRecognition AND AmbivalenceFrederic ValPas encore d'évaluation
- Policy Implementation NotesDocument17 pagesPolicy Implementation NoteswubePas encore d'évaluation
- Kpolovie and Obilor PDFDocument26 pagesKpolovie and Obilor PDFMandalikaPas encore d'évaluation
- ASHRAE Final Operating Room 508 PDFDocument13 pagesASHRAE Final Operating Room 508 PDFSilisteanu AndreiPas encore d'évaluation
- Feature Glance - How To Differentiate HoVPN and H-VPNDocument1 pageFeature Glance - How To Differentiate HoVPN and H-VPNKroco gamePas encore d'évaluation
- EIL 6-51-0051-Rev 06 - 1.1kv-Xlpe - Dimension Cat - B Armour-BbpDocument2 pagesEIL 6-51-0051-Rev 06 - 1.1kv-Xlpe - Dimension Cat - B Armour-BbpShubham BaderiyaPas encore d'évaluation
- Promoting Services and Educating CustomersDocument28 pagesPromoting Services and Educating Customershassan mehmoodPas encore d'évaluation