Académique Documents
Professionnel Documents
Culture Documents
0138textos Apoio
Transféré par
Clélia Valente0 évaluation0% ont trouvé ce document utile (0 vote)
304 vues23 pagesTitre original
0138Textos Apoio
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
304 vues23 pages0138textos Apoio
Transféré par
Clélia ValenteDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 23
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 1 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Ficha Tcnica
Ttulo: Caracterizao de vrios tipos e formatos de imagens
Manual Elaborado por: Cllia Almeida Valente
Enquadramento
Destinatrios
Ativos, empregados e desempregados, com idade igual ou superior a 18 anos
Objetivos
Caracterizar os vrios tipos e formatos de imagens.
Pr requisitos
Ativos, empregados ou desempregados;
Idade igual ou superior a 18 anos.
Contedos Temticos
Tipos
o Imagens vetoriais (reviso de 1.5)
o Imagens matriciais/mapas de bits
o Diferenas (reviso de 1.5)
Formatos de ficheiros e extenses
o Psd
o Art
o Eps
o Tiff
o Jpeg
o Gif
o Png
Resoluo
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 2 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Cores
o Sntese aditiva
o Sntese subtractiva
Sistemas de normalizao e reproduo da cor
o Quadricromia
o RGB
o Pantone
Requisitos/Condies de Utilizao
Este suporte pedaggico foi pensado e constitudo como um instrumento de trabalho, pelo que
poder e dever ser enriquecido com notas e reflexes do formando, a partir da sua prpria prtica.
Este suporte pedaggico no dispensa a consulta de normas tcnicas aplicveis, bem como outros
recursos pedaggicos relacionados com o conceito de Imagem Digital.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 3 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
ndice
Conceitos sobre imagem digital ........................................................................................................... 4
Tipos de Imagem Digital ...................................................................................................................... 4
Imagens Vetoriais ............................................................................................................................. 5
Imagens matriciais/mapas de bits ..................................................................................................... 6
Diferenas entre as Imagens Vetoriais e as Imagens Matriciais ....................................................... 7
Comparao entre Imagem Vetorial e Imagem Matricial................................................................... 8
Formatos de ficheiros e extenses ...................................................................................................... 8
.SVG ...................................................................................................................................... 8
.CDR - ....................................................................................................................................... 8
.AI ........................................................................................................................................... 8
.EPS ....................................................................................................................................... 9
.WMF ..................................................................................................................................... 9
.FH - .......................................................................................................................................... 9
.JPEG ..................................................................................................................................... 9
.BMP ou DIB .......................................................................................................................... 9
.PNG - ....................................................................................................................................... 9
.GIF ........................................................................................................................................ 9
.TIFF ...................................................................................................................................... 9
.PSD (Photoshop Document) - .............................................................................................. 10
Resoluo .......................................................................................................................................... 10
Cores ................................................................................................................................................. 14
O que a cor? ................................................................................................................................ 14
Sintese aditiva e subtrativa ............................................................................................................. 17
Sistemas de normalizao e reproduo da cor ................................................................................ 19
Sistema RGB (Red Green Blue) - Modelo Aditivo ........................................................................... 19
HSL (Hue Saturation Luminosity) - Modelo Aditivo ......................................................................... 20
Sistema CMYK (Cian Magenta Yellow Black) - Modelo subtrativo .................................................. 20
Pantone - Modelo subtrativo ........................................................................................................... 21
Bibliografia ......................................................................................................................................... 22
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 4 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Conceitos sobre imagem digital
Uma imagem digital uma representao discreta de informao gerada e processada por um
computador, ou adquirida atravs de um dispositivo de captura e processada posteriormente atravs
de um computador. Enquanto informao digital, uma imagem deste tipo pode ser armazenada,
distribuda, processada, transformada e devolvida por qualquer sistema de informao multimdia.
Por imagem digital entende-se normalmente uma imagem que passou por um processo de
digitalizao, querendo-se com isto dizer que de uma dada imagem ou objecto foi produzida uma
representao atravs da seleco de um conjunto discreto de pontos. O objecto que resulta deste
processo denominado "imagem digital" e o seu sinal "formato digital". (Damsio)
Tipos de Imagem Digital
Existem vrias formas para representar uma imagem em formato digital. No seu nvel mais bsico,
existem duas formas de codificar os contedos de uma imagem bidimensional num formato digital:
Diz-se que uma imagem digital porque a sua informao (forma, cor, textura, etc.) est
totalmente codificada em linguagem binria (bits), ou seja, a imagem bidimensional representada
por nmeros.
Este tipo de imagem torna mais fcil e simples o armazenamento, a transferncia, a edio e a
impresso ou reproduo da fotografia. Ao mesmo tempo, este tipo de imagem torna-se vantojoso
pelo facto de no se degradar com o passar do tempo.
Existem dois tipos principais de imagem digital:
Imagens Digitais
Imagens Vetoriais
Imagens
matriciais/mapas
de bits
Figura. 1 - Tipos de Imagem
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 5 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Imagens Vetoriais
As imagens vetoriais so criadas por linhas, curvas, elipses, polignos, entre outos elementos
que so definidos matematicamente (designados vetores). Por serem geradas atravs de vetores
matemticos, estas imagens tm a si associadas algumas vantagens:
No perdem qualidade ao serem ampliadas, pois os vetores adaptam-se imediatamente
escala.
So, geralmente, mais leves, ocupando menos espao de armazenamento.
Podem ser tratadas independentemente umas das outras, o que permite alterar partes
isoladas da imagem, sem interferir com outras partes.
Normalmente, este tipo de imagem bastante utilizado em projetos de multimdia, onde a
qualidade da imagem um fator primordial, assim quando se pretende imprimir em grandes
dimenses deve-se recorrer a este tipo de imagem garantindo, deste modo, a qualidade final do
projeto.
Contudo, as imagens vetoriais no so utilizadas, por exemplo, na captura de imagens por
mquinas fotogrficas, ou outros equipamentos uma vez que numa fotografia so captados muitos
detalhes que nem sempre so representveis atravs de formas geomtricas.
Figura. 2 - Imagens Vetoriais
Existem vrios programas que permitem criar e manipular este tipo de imagem de entre os quais
se destacam os seguintes:
InkScape
Adobe Illustrator,
Corel Draw Macromedia
Freehand
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 6 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Imagens matriciais/mapas de bits
Imagens matriciais / mapas de bits / bitmap / raster so as terminologias utilizadas para definir
as imagens que so formadas por pixels (pontos) de uma determinada dimenso (resoluo) e
com um determinado valor cromtico.
O termo pxel resulta da contrao de dois termos ingleses picture e element, pelo que se pode
subentender que o pxel o elemento base de uma imagem.
Tal com o se pode ver pelas imagens que se seguem, uma imagem matricial assemelha-se a uma
grelha, que neste caso corresponde a uma tabela de pixels, em que para cada pxel, gravada a cor
que esse pxel contm.
Figura. 3 - Imagens Matriciais
O nmero de pixels que constituem uma imagem matricial varia, sendo possvel ao utilizador
alterar as dimenses das imagens em termos de pixels, bastando para isso recorrer a um editor de
imagem simples como, por exemplo, o Paint.
A digitalizao de uma imagem a converso de uma imagem
natural para um conjunto de valores numricos que correspondem
aos pixels que a compem.
Observando a Figura. 4, podemos concluir que a imagem que
guardamos no computador corresponde, na verdade, a uma
sequncia de nmeros que indica o valor da cor. Neste caso, e de
forma simplificada, os 3 pixels apresentados seriam gravados no
ficheiro da seguinte forma:.. 212 209 0 125 124 0 236 233 0...
Figura. 4 - Composio da imagem - Pixels
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 7 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
As imagens matriciais so utilizadas, sobretudo, para fotografia ou artes com degrads complexos
como pinturas digitais, renderizaes 3D, pois este tipo de imagem consegue guardar, com detalhe,
todos os pormenores que a objetiva captura.
Comparando estas imagens com as vetoriais, podemos concluir que:
So mais pesadas o facto de se basearem na informao acerca de cada pxel que compe
a imagem faz com que ocupem mais espao de armazenamento;
Perdem qualidade ao ser ampliadas;
Ao contrrio das imagens vetoriais, no permitem isolar objetos ou zonas da imagem.
Os programas mais utilizados para trabalhar com este tipo de imagem so:
Adobe Photoshop;
GIMP;
Paint Shop Pro,
Entre outros
Diferenas entre as Imagens Vetoriais e as Imagens Matriciais
Imagens Vetoriais
Imagens Matriciais
Geradas a partir do clculo matemtico
de formas geomtricas, sendo
composta por curvas, elipses,
polgonos, textos;
No perdem qualidade ao serem
ampliadas;
Utilizadas no desenvolvimento de
logtipos ou ilustraes, cartazes ou
outdoors em alta definio.
Representada por uma matriz de
pixels, onde cada pxel representa uma
cor;
Perdem qualidade ao serem
ampliadas;
Utilizadas, sobretudo, em fotografias e
imagens de pequenas dimenses.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 8 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Comparao entre Imagem Vetorial e Imagem Matricial
Como foi referido anteriormente, as imagens matriciais so baseadas em pixels e, assim,
quando a imagem muito ampliada h uma perda clara de qualidade (ver Figura. 5). Em
contrapartida, nas imagens vetoriais, pode-se ampliar livremente a imagem sem afetar a sua
qualidade.
Formatos de ficheiros e extenses
No caso das imagens vetoriais, os formatos de ficheiro mais conhecidos deste tipo de imagem
so:
.SVG Scalable Vectorial Graphics o padro para grcos vetoriais recomendado pela
W3C; o formato mais utilizado para guardar imagens vetoriais. livre, ou seja, no
propriedade de nenhuma empresa.
.CDR - Formato proprietrio da Corel, sendo apenas suportado pelo Corel Draw;
.AI Formato Adobe Illustrator, apenas suportado pelo Adobe Illustrator;
Figura. 5 - Imagem Vetorial vs Imagem Matricial/Bitmap
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 9 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
.EPS Encapsulated PostScript pode conter imagens e vetores; Um EPS no pode ser
editado diretamente e quando algum programa abre um EPS, ele requer a especificao da
resoluo desejada e em seguida transformado em bitmap. Foi muito usado antigamente,
mas hoje usado o formato PDF por ser de qualidade muito superior.
.WMF Windows Meta File (Meta-arquivo do Windows).
.FH - Formato Freehand;
Relativamente s imagens matriciais, os formatos mais conhecidos deste tipo de imagem so:
.JPEG Joint Photographic Experts Group um formato usado extensivamente em
fotografia; a principal compresso bitmap para cmeras fotogrficas; Essa compresso
vai eliminar pormenores da imagem que so dificilmente detetveis pelo olho humano, o
que faz com que a imagem fique mais leve e ocupe menos memria. Essa compresso
funciona melhor em fotografias e cenas realistas, pois a perda de qualidade pouco
notria. Em desenhos e grficos a qualidade fica mais comprometida.
.BMP ou DIB Criado pela Microsoft, chamado de Device Independent Bitmap (DIB) ou
simplesmente Windows Bitmap (BMP) e pode possuir as seguintes extenses: .bmp ou
.dib;
.PNG - Portable Network Graphics Formato comprimido sem perdas de informao,
designado para substituir o uso de GIF na web;. Apresenta melhor qualidade que o formato
JPEG, mas tambm ocupa mais memria. Permite que o fundo da imagem seja removido
atravs do uso de um canal alfa.
.GIF Graphics Interchange Format Formato usado extensivamente na web; Suporta
imagens animadas, 8 bits de cor e transparncia (alpha); o formato mais leve de todos,
mas tambm o mais limitado. Permite um nmero muito reduzido de cores distintas (256),
pelo que a qualidade das imagens muito limitada.
.TIFF Tagged Image File Format utilizado para intercmbio entre plataformas como
Windows, Mac e Linux e transformou-se no formato padro dos arquivos grficos (32-bits)
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 10 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
com elevada definio. um formato pesado, mas de excelente qualidade. Permite
armazenar vrias pginas de imagens no mesmo ficheiro.
Para alm dos formatos apresentados anteriormente, que so formatos no proprietrios
suportados por todos os softwares de imagens matriciais referidos anteriormente, existe um formato
proprietrio, da Adobe, que muito utilizado:
.PSD (Photoshop Document) - um formato propriedade da Adobe, e que suportado
apenas pelo Adobe Photoshop. Permite guardar a imagem em vrias camadas para
permitir uma manipulao mais avanada da imagem.
Resoluo
Numa imagem digital podemos considerar dois aspectos importantes: a Resoluo e a Definio.
A resoluo da imagem digital corresponde quantidade de pixels que uma imagem
Bitmap apresenta, ou seja, o nmero de pontos que compe uma imagem.
A definio pode ser caracterizada como a qualidade que uma imagem apresenta, esta
qualidade conseguida atravs do equilbrio entre: o brilho, o contraste, a tonalidade de cores e
a focagem.
Estes conceitos no so totalmente dependentes um do outro mas complementam-se pois,
geralmente, quanto melhor a resoluo melhor a sua definio.
No contexto da imagem digital, a resoluo de uma imagem est relacionada com o nvel de
detalhe que a imagem contm. Como referido anteriormente, uma imagem bitmap definida por
uma grelha de pixels. Se imaginarmos que essa grelha mais apertada (isto , os mesmos pixels
numa rea menor) obtemos mais detalhe.
Assim, a resoluo medida pelo nmero de pixels que existem numa determinada rea da
imagem.
comum a resoluo ser expressa em PPI em Ingls Pixels Per Inch ou em portugus PPP -
Pxeis Por Polegada.
Cada imagem possui apenas uma resoluo para toda a sua rea, mas diferentes imagens podem
e tm uma resoluo diferente; Deste modo, pode-se ento dizer que a resoluo de uma imagem
corresponde ao nmero de pontos ou pixels que ela contm numa polegada. Por conseguinte,
quanto maior for a resoluo, maior ser a qualidade da imagem e o seu detalhe. A dimenso
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 11 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
do pxel ser por sua vez mais reduzido, uma vez que na mesma superfcie encontramos mais
pontos.
Muitas vezes a resoluo confunde-se, erradamente, com o tamanho em pixels da imagem. O
tamanho das imagens em megapixels, no so a sua resoluo, mas sim o seu tamanho.
No entanto, em termos de resoluo, uma imagem de 1 megapxel pode ter melhor resoluo que
uma de 3 megapixels, de acordo com a rea que as duas ocuparem. Vejamos a seguinte tabela:
Imagem de 1 megapxel (1000 1000) Imagem de 4 megapxel (2000 2000)
Ocupa um quadrado de 10 10
polegadas (25,4 x 25,4 cm).
Resoluo: 1000/10 = 100 ppi
Ocupa um quadrado de 50 x 50
polegadas (127 127 cm).
Resoluo: 4000/50 = 80 ppi
Neste caso, podemos constatar que a primeira, apesar de ter um tamanho de 1 megapxel, tem maior
resoluo do que a segunda imagem.
Quando uma imagem apresenta uma resoluo de 72 ppi, significa que contm 5184 pxeis numa
polegada quadrada (72 pxeis de altura por 72 pxeis de largura 72x72=5184).
Normalmente, quando se pretende apresentar uma imagem no ecr (nas pginas www, por
exemplo) utiliza-se a resoluo referida anteriormente (72 ppi).
Na figura que se segue, possvel verificar que quando se aumenta uma imagem
desmesuradamente ela fica pixelizada. Cada quadrado que vemos um pxel. Este fenmeno
ocorre quando a imagem tem resoluo inferior resoluo do perifrico de sada
(Monitor,impressora, etc.)
Figura. 6 - Zoom exagerado - Imagem
pixelizada
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 12 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Em termos de impressoras e scanners, a resoluo mede-se em dpi (dots per inch) pontos
por polegada.
A medida diferente, pois as impressoras no imprimem pixels, mas sim pontos. E os
scanners, quando a lmpada passa na imagem, o que capta tambm no so pixels, mas pontos.
Nestes casos, um ponto no equivale a um pxel. Para imprimir um pxel so necessrios mais que
um ponto para se obter um nvel de detalhe semelhante.
As impressoras no reproduzem as imagens atravs dos pixels, mas sim atravs de pequenos
pontos que consistem numa mistura de quatro canais de cores (CMYK), Cian, Magenta, Amarelo e
Preto, cada um deles com apenas uma opo de intensidade (quantidade fixa de tinta por canal). Por
sua vez, um monitor forma um pxel utilizando trs canais de cores (RGB), cada um deles com 256
nveis de luminosidade diferentes.
Assim, uma impressora jato de tinta necessita de um nmero bem maior de pontos por polegada
para imprimir com qualidade semelhante a uma imagem mostrada no monitor, com um determinado
nmero de pixels por polegada.
Figura. 7 - Uma imagem com 1010 pixels no monitor precisa de uma densidade de impresso bem maior numa
impressora jato de tinta, para se obter uma qualidade semelhante.
Por conseguinte, quando se pretende imprimir uma fotografia digital deve-se utilizar uma
resoluo de 300 Dpi (dots per inch) para obter uma impresso de boa qualidade. Na Figura. 8,
apresentada uma imagem de alta qualidade, com 300 Dpi, a uma escala de 100%. Os detalhes da
imagem so bem perceptveis e bastante ntidos, logo quando for impressa ter muito boa qualidade.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 13 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
J a Figura. 9 representa uma imagem de baixa qualidade, com 72 dpi a 100%. Quando este
ficheiro for impresso, certamente no ter boa qualidade.
Sempre que se pretende imprimir um documento, ou at mesmo quando se faz uma digitalizao
possvel controlar a resoluo, bastando para isso alterar o nvel de qualidade da impresso,
escolhendo o nmero de Dpis que se pretende (ver Figura. 10).
Figura. 10 - Definio da resoluo
Figura. 9 - Imagem de alta qualidade Fig. 8 - Imagem de baixa qualidade
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 14 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Cores
O que a cor?
A cor nasce da luz...
Numa famosa experincia Isaac Newton, num quarto em casa da sua me, improvisou uma
cmara escura isolando todas entradas de luz excepo de um pequeno orifcio. Conduzida por um
estreito feixe, a luz era constrangida para um prisma que dividia a luz num pequeno leque de cores
semelhante ao que vemos num arco-ris. Newton tinha descoberto que a luz do sol composta por
todas as cores e que cada cor na realidade luz!
Figura. 12 - Experincia com o prisma
Posto isto, pode-se concluir que sem luz no h cor. S podemos ver a cor real de um objecto
quando este est iluminado por uma luz natural ou artificial. Na natureza, tudo composto de
elementos qumicos. Cada objeto tem propriedades diferentes que so caracterizadas por diferentes
graus de absoro e de reflexo da luz.
precisamente a luz reectida pelo objecto que chega ao sistema ocular, que e responsvel
pela sensao da cor.
Figura. 11 - Isacc Newton
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 15 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Ento porque vemos que determinado objeto vermelho, ou azul?
Quando a luz (composta pelas sete cores) incide
sobre o objeto, as suas propriedades fazem com
que das sete cores, seja refletida apenas o
vermelho. Todas as outras cores so absorvidas.
Quando a luz (composta pelas sete cores) incide
sobre o objeto, as suas propriedades fazem com
que das sete cores, seja apenas refletida o azul.
Todas as outras cores so absorvidas.
Considerando as cores como luz, a cor branca resulta da sobreposio de todas as cores,
enquanto o preto a ausncia de luz. Uma luz branca pode ser decomposta em todas as cores (o
espetro) por meio de um prisma, a este processo d-se o nome de sntese aditiva. Na natureza, esta
decomposio origina um arco-ris.
Depois da significativa descoberta de Newton, outros cientistas descobriram que a luz visvel faz
parte de um vasto conjunto de partculas que viajam velocidade da luz descrevendo um percurso
ondulatrio - ondas hertezianas O que distingue uma onda de luz vermelha de uma azul o mesmo
que separa as ondas rdio das de luz visvel, o comprimento de onda.
O nosso sistema ocular sensvel apenas a uma pequena banda em todo o espetro
eletromagntico. Mais precisamente o espetro de luz visvel composto pelas partculas de luz que
oscilam em ondas que medem entre 0,0004 milmetros e os 0,0007 milmetros. Ou mais usualmente,
a luz com um comprimento de onda entre os 400 e os 700 nanmetros.
Fig. 13 - Espetro Visvel
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 16 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Quando olhamos para um objecto, so reflectidos raios de luz desse objecto para a crnea, lugar
onde se inicia o milagre da viso. Os raios de luz so refractados e focados pela crnea, cristalino e
vtreo. A funo do cristalino fazer com que esses raios sejam focados de forma ntida sobre a
retina. A imagem da resultante apresenta-se invertida na retina. Ao atingi-la, os raios de luz so
convertidos em impulsos elctricos que, atravs do nervo ptico, so transmitidos para o crebro,
onde a imagem interpretada pelo crtex cerebral.
Figura. 14 - O sistema ocular e a perceo das cores
Pode estabelecer-se uma analogia entre um olho e uma cmara fotogrfica da seguinte forma:
uma mquina fotogrfica precisa de uma lente e de um filme para produzir uma imagem. De igual
modo, o globo ocular precisa de uma lente (crnea, cristalino e vtreo) para refractar, ou focar a luz
sobre o filme (retina). Se qualquer um 4/12 ou vrios destes componentes no estiverem a funcionar
correctamente, resulta uma imagem de m qualidade. (Teoria fsica sobre a luz, a cor e a viso)
Vejamos o seguinte exemplo:
1. A luz passa da fonte (do sol) para o objeto (ma), e, finalmente, para o detetor (o olho e
crebro).
Figura. 15 - A perceo das cores
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 17 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
2. Quando a luz do sol reflete sobre a ma, a sua superfcie absorve todos os raios de luz
colorida, exceto aqueles que correspondem ao vermelho, e esta a cor que refletida para o
olho humano.
3. O olho recebe a luz vermelha e transmite essa informao ao crebro.
Newton organizou as cores num crculo, conhecido, atualmente, como crculo cromtico. Este
representa o espetro visvel pelo olho humano, de forma circular e representa o princpio da
conjugao de cores, seus contrastes e harmonias.
Sintese aditiva e subtrativa
Um sistema de cor pode ser aditivo ou subtrativo.
Figura. 16 - O sistema Aditivo e o Sistema Subtrativo
Formado por cor luz, em que
as cores primrias juntas
formam todas as matizes do
espetro;
Vermelho, verde e azul so as
cores primrias aditivas;
Quantidades iguais de todas as
cores produzem o branco.
Formado atravs de pigmentos. A
cada pigmento que misturado,
mais luz absorvida, assim, a
mistura de todos os pigmentos
primrios resulta
na ausncia total de luz (preto);
Ao contrrio do sistema aditivo, o
sistema subtrativo funciona
retirando a cor da luz branca;
Quando todas as cores so
retiradas obtem-se apenas a cor
preto. Este sistema usa
pigmentos coloridos e tintas que
filtam a luz. As suas cores
primrias so o cyan, magenta e
amarelo.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 18 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
As cores do crculo dividem-se em cores:
Primrias: o vermelho, verde e azul (combinaes aditivas de cores) e o cyan, o magenta e o
amarelo (combinaes subtrativas de cores) - so cores puras, que parecem ter luz prpria e que no
podemos obter atravs de misturas de outras. As restantes cores descendem das primrias.
Secundrias: o verde, o laranja e o violeta - so cores que se obtm atravs da mistura de duas
cores primrias.
Complementares: verdemagenta, amarelovioleta, azullaranja so aquelas que se encontram
diametralmente opostas no crculo cromtico. Quando so usadas juntas produzem um forte efeito
contrastante.
Anlogas: so cores vizinhas no crculo cromtico. So facilmente equilibradas na composio,
uma vez que suas matizes so prximas umas das outras
Neutras: o branco, o preto e os cinzentos. Misturando o branco com o preto, gradualmente,
obtemos uma vasta gama de cinzentos.
Quentes: o vermelho, o laranja e o amarelo so exemplos de cores que exprimem a sensao de
calor.
Frias: o azul e o verde so exemplos de cores que remetem a falta de calor.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 19 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Sistemas de normalizao e reproduo da cor
Os sistemas de normalizao e reproduo da cor visam organizar informaes sobre a
percepo cromtica humana. Ao longo dos tempos, com a evoluo que houve a nvel
tecnolgico, com o aparecimento de televisores, monitores e projetores e impressoras a cores tornou-
se inevitvel a criao de sistemas de cores de forma a estabelecer um mtodo que permitisse
especificar as cores em termos de monitores de computadores e impressoras, explicando as
propriedades ou o comportamento das cores num contexto particular;
Neste sentido, as cores passaram a ser codificadas, ou seja cada cor passou a ter associado um
cdigo, atravs do qual representada. Desta forma, quando esse cdigo interpretado obtem-se
sempre a mesma cor.
Existem vrios sistemas de cores, que tm evoludo ao longo dos tempos. Os mais conhecidos
so:
Sistema RGB (Red Green Blue) - Modelo Aditivo
O sistema RGB um modelo aditivo, descrevendo as cores como uma
combinao de trs cores primrias: vermelho (Red), verde (Green) e
azul (Blue). Este o sistema mais importante de representao de cor no
contexto multimdia, correspondendo forma como a cor produzida e
mostrada nos monitores e como detetada pelos scanners.
Qualquer cor no sistema digital representada
por um conjunto de valores numricos. A
definio de cores feita entre o valor 0 e 255, em
que 0 corresponde ausncia de uma determinada
cor e o 255 utilizao mxima desta mesma cor.
Para representar cada cor, definimos a
quantidade de cada cor primria a utilizar. Cada cor
representada por trs valores R; G; e B.
Por exemplo, a cor Branco definida como
(255,255,255), a preta por (0,0,0), a vermelha por
(255,0,0), a verde por (0,255,0) e a azul por
(0,0,255).
Figura. 17 - Sistema RGB
Figura. 18 - Cdigo RGB
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 20 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
HSL (Hue Saturation Luminosity) - Modelo Aditivo
O sistema HSL produz a cor atravs da especificao de trs parmetros:
Hue/tonalidade a cor pura com saturao e luminosidades mximas, por exemplo, amarelo,
laranja, verde, azul, etc. A tonalidade permite distinguir as vrias cores puras e exprime-se num valor
angular entre 0 e 360 graus;
Saturation/Saturao indica a maior ou menor intensidade da tonalidade, isto , se a cor pura
ou esbatida. Exprime-se em percentagem com valores de 0 a 100%. O valor 0% corresponde
ausncia de cor ou aproximao aos cinzentos e o valor 100% indica uma cor saturada ou pura.
Brightness/nvel de luminosidade (do preto ao branco) corresponde luminosidade ou brilho
de uma cor, isto , se uma cor mais clara ou escura, indicando a quantidade de luz que a mesma
contm. medida em percentagem com valores entre 0 e 100%. O valor 0% indica que a cor muito
escura ou preta e o valor 100% indica que saturada ou pura.
Sistema CMYK (Cian Magenta Yellow Black) - Modelo subtrativo
O sistema CMYK formado pelas cores Ciano (Cyan),
Magenta (Magenta), Amarelo (Yellow) e Preto (black) e a
essas cores que deve o seu nome, sendo a abreviatura deste
sistema de cores. A letra K no final significa Key pois o preto que
obtido com as trs primeiras cores, CMY, no reproduz
fielmente tons mais escuros, sendo necessrio a aplicao de
preto "puro.
Este modelo utilizado na impresso em papel, usando a
cores do modelo CMY e a tinta Preta, realando melhor os tons
de preto e cinzento. Utiliza-se em impressoras, fotocopiadoras,
pintura e fotografia, onde ospigmentos de cor das superfcies dos objectos absorvem certas cores e
reflectem outras. Ao processo de impresso que emprega o sistema CMYK para reproduzir uma
gama variada de cores a partir de quatro cores bsicas d-se o nome de Quadricromia.
Figura. 19 - Sistema CMYK
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 21 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
As cores neste sistema so definidas com base em quatro nmeros, que variam entre 0 e 1, e
correspondem precisamente ao Ciano, Magenta, Amarelo e Preto, e podem ter at 3 casas decimais.
Pantone - Modelo subtrativo
O Pantone um sistema de cores que foi criado
pela empresa Americana Pantone. Esta empresa
criou cores padronizadas e desenvolveu um
guia/catlogo onde as pessoas escolhem as cores
desejadas e utilizam os respetivos nmeros para
especificar a cor. Estas cores padronizadas esto
integradas em aplicaes de ilustrao e paginao e
so muito utilizadas na indstria grfica. Existem
vrios tipos de Pantone: Pantone Coated, Uncoated,
metalic, etc. A vantagem de usar o sistema Pantone
a de garantir uma impresso 95%-100% da cor estabilizada.
Note-se que, sendo um sistema de cores proprietrio, o Pantone pode apenas ser utilizado
mediante a aquisio de uma licena. Ao contrrio de outros sistemas que, que so livres. Por este
motivo, este sistema no suportado por softwares gratuitos como
o Inkscape ou o Gimp.
Imprimir com tons Pantone mais caro do que com o sistema
CMYK.
As cores Pantone encontram-se codificadas numa tabela, que
podemos encontrar, por exemplo em: www.cenlyt.com/media-
services/_pantone_color_table.htm
Figura. 20 - Guia de cores da Pantone
Figura. 21 - Tabela Pantone com os
cdigos das cores
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 22 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Bibliografia
Bigman, A. (26 de Fevereiro de 2013). PPI vs. DPI: whats the difference? Obtido em 19 de Junho
de 2014, de 99 Designs: http://99designs.com/designer-blog/2013/02/26/ppi-vs-dpi-whats-the-
difference/
Damsio, M. J. (s.d.). Imagem digital . Obtido em 18 de Junho de 2014, de Fundao Coa Parque:
http://www.artecoa.pt/index.php?Language=pt&Page=Saberes&SubPage=ComunicacaoELinguagemI
magem&Menu2=ImagemVirtual&Filtro=31&Slide=31
Explaining Digital Image Resolution, Effective Resolution and How They Affect the Appearance and
Quality of Digital Images . (s.d.). Obtido em 19 de Junho de 2014, de BestPrintingOnline.com, LLC:
http://www.bestprintingonline.com/resolution.htm
How the Eye Sees Color. (s.d.). Obtido em 21 de Junho de 2014, de Stephen Renk - Student
Support Page: http://scr.csc.noctrl.edu/multimedia/ColorTheory.htm
Newton's Theory of Light. (s.d.). Obtido em 20 de Junho de 2014, de Star Garden:
http://www.thestargarden.co.uk/NewtonAndLight.html
Processamento de imagem a cores. (s.d.). Obtido em 21 de Junho de 2014, de Grupo de
Engenharia de Computadores : http://gec.di.uminho.pt/lesi/vpc0203/Aula04Cor.pdf
Speider.Schneider. (12 de Dezembro de 2013). A Crash Course in Color Theory for Non-Creatives.
Obtido em 19 de Junho de 2014, de Web Hosting Geeks: http://webhostinggeeks.com/blog/color-
theory/
Teoria das Cores. (Dezembro de 2010). Obtido em 20 de Junho de 2014, de Wikipdia, a
enciclopdia livre: http://pt.wikipedia.org/wiki/Teoria_das_cores
Teoria fsica sobre a luz, a cor e a viso. (s.d.). Obtido em 18 de Junho de 2014, de Nautilus:
http://nautilus.fis.uc.pt/cec/lar/sara/doc/teoria.pdf
Vector graphics. (Janeiro de 2014). Obtido em 19 de Junho de 2014, de Wikipedia, the free
encyclopedia: http://en.wikipedia.org/wiki/Vector_graphics
Vetor ou Bitmap, quando utilizar? (23 de Maro de 2013). Obtido em 20 de Junho de 2014, de
RPDesignerFly: http://www.rpdesigner.com.br/artigos/desktop-publishing/vetor-ou-bitmap-quando-
utilizar/
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, IP
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE ENTRE DOURO E VOUGA
* SADA PROFISSIONAL: Multimdia * AO N.: 76
* FORMADOR: Cllia Almeida Valente * DATA INICIO: 01-07-2014 * DATA FIM: 21-07-2014
* UFCD: 0138 * DESIGNAO: Caracterizao de vrios tipos e formatos de imagens * PG: 23 /23
AO FINANCIADA PELO FUNDO SOCIAL EUROPEU E ESTADO PORTUGUS
Vous aimerez peut-être aussi
- Manual Animação 3DDocument41 pagesManual Animação 3DMárioCalhau100% (2)
- Coleção Adobe InDesign CS6 - Automação de Tarefas & ProdutividadeD'EverandColeção Adobe InDesign CS6 - Automação de Tarefas & ProdutividadePas encore d'évaluation
- ProcessosAcabamentosDocument38 pagesProcessosAcabamentosmaridolPas encore d'évaluation
- TIC B3 A - ApresentaçãoDocument46 pagesTIC B3 A - ApresentaçãoPedro SoaresPas encore d'évaluation
- Ldi PlanificacaodetalhadaDocument28 pagesLdi PlanificacaodetalhadaNiltonBarbosaPas encore d'évaluation
- Manual 0754Document80 pagesManual 0754Basto TVPas encore d'évaluation
- Fichas de Trabalho 0695Document19 pagesFichas de Trabalho 0695Maria João ToméPas encore d'évaluation
- 7º Ano - Segurança - Responsabilidade e RespeitoDocument12 pages7º Ano - Segurança - Responsabilidade e RespeitoLiliana FernandesPas encore d'évaluation
- Fórmulas No ExcelDocument9 pagesFórmulas No ExcelDora Sota100% (1)
- Informática Manual Apoio ExcelDocument190 pagesInformática Manual Apoio ExcelSofia Isabel TeixeiraPas encore d'évaluation
- Ficha01 0139Document1 pageFicha01 0139Amélia Costa Pereira100% (1)
- Módulo 2 - Gestão Técnico-Pedagógica Da Formação À Distância PDFDocument21 pagesMódulo 2 - Gestão Técnico-Pedagógica Da Formação À Distância PDFPaulo SousaPas encore d'évaluation
- TIC Dispositivos 3junhoDocument8 pagesTIC Dispositivos 3junhoCarla CardosoPas encore d'évaluation
- Ufcd 5450 2Document41 pagesUfcd 5450 2Anonymous 62WRAosVKSPas encore d'évaluation
- Ufcd 9963Document208 pagesUfcd 9963Luis FalcãoPas encore d'évaluation
- ManualwordavanadoDocument19 pagesManualwordavanadojosePas encore d'évaluation
- UFCD 0024 - Tratamento de ImagensDocument50 pagesUFCD 0024 - Tratamento de ImagenssofiaPas encore d'évaluation
- Manual Software Aplicado A Actividade ComercialDocument62 pagesManual Software Aplicado A Actividade ComercialJotex RuizPas encore d'évaluation
- 0096 - Elementos de Uma Imagem CorporativaDocument73 pages0096 - Elementos de Uma Imagem CorporativaJoana Queiroga100% (1)
- Exercício Excel 2 PDFDocument1 pageExercício Excel 2 PDFAna DouradoPas encore d'évaluation
- Manual Corel DrawDocument72 pagesManual Corel DrawcloudsideaPas encore d'évaluation
- Ufcd 3772Document30 pagesUfcd 3772José AlvesPas encore d'évaluation
- APRESENTAÇÃO Internet EvoluçãoDocument26 pagesAPRESENTAÇÃO Internet EvoluçãoCarlos GomesPas encore d'évaluation
- Fcdu 0695 Ficha 6Document1 pageFcdu 0695 Ficha 6susana_rocha_36Pas encore d'évaluation
- Arquivo Digital ToconlineDocument20 pagesArquivo Digital ToconlineticPas encore d'évaluation
- Manual Do Utilizador Tic Efa b2 B PDFDocument17 pagesManual Do Utilizador Tic Efa b2 B PDFPé de Meia LdaPas encore d'évaluation
- Ficha de Trabalho Ufcd 9856Document3 pagesFicha de Trabalho Ufcd 9856maria grosso0% (1)
- ListagemUFCD 2016-02-11Document804 pagesListagemUFCD 2016-02-11GambasGambas100% (2)
- UFCD - 9204 - Atividade Do Profissional de Técnico de ComunicaÇão e ServiÇo Digital - ÍndiceDocument4 pagesUFCD - 9204 - Atividade Do Profissional de Técnico de ComunicaÇão e ServiÇo Digital - ÍndiceMANUAIS FORMAÇÃOPas encore d'évaluation
- 2012 - Manual UFCD - 03901Document19 pages2012 - Manual UFCD - 03901Álvaro MendesPas encore d'évaluation
- Ufcd 0753Document58 pagesUfcd 0753rflp87100% (1)
- Operadora de Logstica ReferencialEFADocument55 pagesOperadora de Logstica ReferencialEFAcamgoncalvesPas encore d'évaluation
- PAPDocument27 pagesPAPFranciscoFaleiro100% (1)
- Ufcd779 Utilitariodeapresentacoesgrafica25horasDocument32 pagesUfcd779 Utilitariodeapresentacoesgrafica25horastutkasPas encore d'évaluation
- 0444 PDFDocument52 pages0444 PDFMaria MartinsPas encore d'évaluation
- Micro e Macro ElectrónicaDocument15 pagesMicro e Macro ElectrónicaxaraboomPas encore d'évaluation
- Sinalética PictogramaDocument5 pagesSinalética PictogramaAdelina SilvaPas encore d'évaluation
- Tecnico de Design de Comunicao Grafica ReferencialCPDocument74 pagesTecnico de Design de Comunicao Grafica ReferencialCPBeatrizLopesPas encore d'évaluation
- UFCD0695 Conteudos (Powerpoint)Document56 pagesUFCD0695 Conteudos (Powerpoint)Rui Fernandes100% (1)
- UF 24 PRA Reflexao Final de Software Aplicado A Atividade ComercialDocument27 pagesUF 24 PRA Reflexao Final de Software Aplicado A Atividade Comercialcelia.teixeiraPas encore d'évaluation
- Manual Folha de CalculoDocument72 pagesManual Folha de CalculoSara SdpPas encore d'évaluation
- Manual 0766Document20 pagesManual 0766Carlos GomesPas encore d'évaluation
- Tic m2 Ficha de Trabalho Nc2ba1Document4 pagesTic m2 Ficha de Trabalho Nc2ba1Maria de Lurdes FerreiraPas encore d'évaluation
- Ficha Trabalho 4 (Teórica) PDFDocument4 pagesFicha Trabalho 4 (Teórica) PDFRuben MartinsPas encore d'évaluation
- II Parte - Manual - Mod 3428Document7 pagesII Parte - Manual - Mod 3428Pedro Duarte LopesPas encore d'évaluation
- Gestão e Organização Da Informação0822Document28 pagesGestão e Organização Da Informação0822edulandiaPas encore d'évaluation
- Manual b3 BDocument39 pagesManual b3 BXanaBandeiraPas encore d'évaluation
- Pra Ufcd 0079Document3 pagesPra Ufcd 0079RitaAraújo0% (1)
- Manual 0754Document81 pagesManual 0754Tanto FazPas encore d'évaluation
- Ufcd 0761 Aplicaçoes de Gestao Administrativa Suportadas em SGBDDocument34 pagesUfcd 0761 Aplicaçoes de Gestao Administrativa Suportadas em SGBDEmidio CostaPas encore d'évaluation
- Ficha 2 PPTDocument6 pagesFicha 2 PPTAmélia Costa PereiraPas encore d'évaluation
- Ufcd 0559 Variaveis Do Marketing-MixDocument205 pagesUfcd 0559 Variaveis Do Marketing-MixBárbara Vasconcelos0% (1)
- Ficha de Trabalho 1 - 0752Document2 pagesFicha de Trabalho 1 - 0752Guida QueridoPas encore d'évaluation
- Conceitos Básicos - 6700Document30 pagesConceitos Básicos - 6700mariaPas encore d'évaluation
- Tecnico de Animaco 2D e 3DDocument37 pagesTecnico de Animaco 2D e 3DACGLPas encore d'évaluation
- Técnico/a de Marketing: Educação e Formação de AdultosDocument61 pagesTécnico/a de Marketing: Educação e Formação de AdultosCarolina OliveiraPas encore d'évaluation
- 3772 - Planos de SessãoDocument6 pages3772 - Planos de Sessãoartifex2010Pas encore d'évaluation
- UFCD - Componente Científica - História Das ArtesDocument7 pagesUFCD - Componente Científica - História Das ArtessasjamalPas encore d'évaluation
- SOLIDWORKS 2014 DiegoDocument207 pagesSOLIDWORKS 2014 DiegoDiego ResendePas encore d'évaluation
- Croquis, Perspectiva - Exercício de ObservaçãoDocument27 pagesCroquis, Perspectiva - Exercício de ObservaçãoIsabellaPas encore d'évaluation
- Mag100 - Chicote CanavieiroDocument2 pagesMag100 - Chicote CanavieiroBryan MateoPas encore d'évaluation
- 9o ING Atividade 2 Sustainable Farming Linking Words and Persuasive Resources 1Document4 pages9o ING Atividade 2 Sustainable Farming Linking Words and Persuasive Resources 1ERICA RIBEIRO DE MOURAPas encore d'évaluation
- Catalogo DaisaDocument7 pagesCatalogo DaisaFernando AssisPas encore d'évaluation
- Valores Resistores SERIE E48 - 2%Document13 pagesValores Resistores SERIE E48 - 2%IAD PINTURAS EMPREITEIROPas encore d'évaluation
- Embalagem PDFDocument22 pagesEmbalagem PDFKurte WagnerPas encore d'évaluation
- Introdução Ao Desenho Técnico - Instrumentos - NormasDocument69 pagesIntrodução Ao Desenho Técnico - Instrumentos - Normaslucasantonio1250% (2)
- Impress ÃoDocument24 pagesImpress ÃoMatheus SoaresPas encore d'évaluation
- Livro Monica Nador PDFDocument66 pagesLivro Monica Nador PDFPati Batiston100% (2)
- Manual de Recarga Cartucho HPDocument21 pagesManual de Recarga Cartucho HPMemec MemPas encore d'évaluation
- 04 - Ilustração - Alinguagem Gráfica Da IlustraçãoDocument54 pages04 - Ilustração - Alinguagem Gráfica Da IlustraçãoJúlio Brilha100% (1)
- MC - Manual de Normas GráficasDocument35 pagesMC - Manual de Normas GráficasMiguel Augusto PmfPas encore d'évaluation
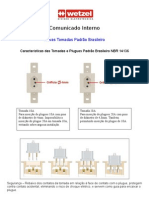
- Informativo Tomadas Padrão 1.2, 3.4 e 1.Document8 pagesInformativo Tomadas Padrão 1.2, 3.4 e 1.dalitos13Pas encore d'évaluation
- Slides Realismo e Art NouveauDocument20 pagesSlides Realismo e Art NouveauMiryam MastrellaPas encore d'évaluation
- Aula 7 - Axonometria OrtogonalDocument34 pagesAula 7 - Axonometria OrtogonalRenato BortolottoPas encore d'évaluation
- Cartilha de Provas ABTGDocument43 pagesCartilha de Provas ABTGtitusgrelobrPas encore d'évaluation
- Impressionismo - ApostilaDocument10 pagesImpressionismo - ApostilaDelvair Benedita SantosPas encore d'évaluation
- NBR 8402 - Caligrafia TécnicaDocument4 pagesNBR 8402 - Caligrafia TécnicaThiago de Souza100% (1)
- 2301 GOVBR Manual-de-Marca-RGB v1Document26 pages2301 GOVBR Manual-de-Marca-RGB v1felipedavilaPas encore d'évaluation
- 01 Aula - Introdução À Estamparia PDFDocument38 pages01 Aula - Introdução À Estamparia PDFBorgesFelipe100% (2)
- Treinamento ASFs - G6010 - G7010 - GMsDocument73 pagesTreinamento ASFs - G6010 - G7010 - GMsJorge Eustaquio da SilvaPas encore d'évaluation
- Diagramas EléctricosDocument89 pagesDiagramas Eléctricosdrivercompu2169Pas encore d'évaluation
- Conjunto Mecânico 2Document3 pagesConjunto Mecânico 2rafael100% (1)
- Peignot. Estruturas.Document53 pagesPeignot. Estruturas.olivia portoPas encore d'évaluation
- Caderno de Exercícios ResolvidoDocument76 pagesCaderno de Exercícios ResolvidoPedroHenrique77% (13)
- Apostila Desenho TecnicoDocument10 pagesApostila Desenho Tecnicomichelll34Pas encore d'évaluation
- Geraldo de Barros DissertacaoDocument159 pagesGeraldo de Barros DissertacaoMarco ParapoucosPas encore d'évaluation
- Mostra Infografia 2Document94 pagesMostra Infografia 2http://kanno-infografia.blogspot.com/100% (7)
- Ebook SerigrafiaDocument18 pagesEbook Serigrafiadfernandes16Pas encore d'évaluation
- Conceitos Sobre Design EditorialDocument3 pagesConceitos Sobre Design EditorialCamila AlexandrePas encore d'évaluation