Académique Documents
Professionnel Documents
Culture Documents
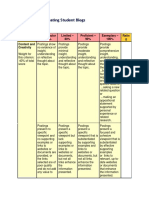
My Rubric
Transféré par
i5piritiCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
My Rubric
Transféré par
i5piritiDroits d'auteur :
Formats disponibles
=char(32)
<br>
<ul>
<center>
<h3>Storyboard- multimedia : The Stranger - Stor
yboard</h3>
</center>
</ul>
<hr>
<div id = "div_content">
<ul>
Teacher Name: <b>Kazim Haider</b>
<br> <br> <br>
Student Name:
__________________________
______________
</ul>
</div>
<table width = "600" border = "1" cellpadding = "2" cell
spacing = "0"
>
<tr>
<td
valign = "bottom" align = "center" bgcolor = "#fffff7" width = "
130" >
<div id = "div_header">
CATEGORY
</div>
</td>
<td
valign = "bottom" align = "left" bgcolor = "#fffff7" width = "13
0" >
<div id = "div_header_bold">
4
</div>
</td>
<td
valign = "bottom" align = "left" bgcolor = "#fffff7" width = "13
0" >
<div id = "div_header_bold">
3
</div>
</td>
<td
valign = "bottom" align = "left" bgcolor = "#fffff7" width = "13
0" >
<div id = "div_header_bold">
2
</div>
</td>
<td
valign = "bottom" align = "left" bgcolor = "#fffff7" width = "13
0" >
<div id = "div_header_bold">
1
</div>
</td>
</tr>
<tr>
<td
valign = "top" align = "left" width = "130" height = "100" >
<div id = "div_header_bold">
Content
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Content is relevant to the book and uses a storyboard fo
rmat. A scene with great meaning is chosen and a good justification is given.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Content is relevant to the book and uses a storyboard fo
rmat. An appropriate scene is chosen with some explanation.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
A storyboard relevant to the story is present but lacks
explanation.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Content is not relevant to the book.
</div>
</td>
</tr>
<tr>
<td
valign = "top" align = "left" width = "130" height = "100" >
<div id = "div_header_bold">
Spelling & Grammar
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
No spelling or grammatical mistakes.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Few spelling or grammar mistakes.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
One spelling or grammatical error on the storyboard.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Several spelling and/or grammatical errors on the storyb
oard.
</div>
</td>
</tr>
<tr>
<td
valign = "top" align = "left" width = "130" height = "100" >
<div id = "div_header_bold">
Clarity of Message
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Explanation is clear and easy to follow. Has depth and i
s significant to what the author intended to convey.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Explanation is clear and easy to follow. Has some depth
and is somewhat significant to what the author intended to convey.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Explanation is given but is not what the author intended
to convey.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
A very vague explanation is given.
</div>
</td>
</tr>
<tr>
<td
valign = "top" align = "left" width = "130" height = "100" >
<div id = "div_header_bold">
Focus
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Storyboard is clearly focused to express understanding
of the author\'s intent and shows very little ambiguity.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Storyboard is focused to express understanding of the au
thor\'s intent and shows some ambiguity.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Storyboard is loosely focused on the understanding of th
e author\'s intent and shows lots of ambiguity.
</div>
</td>
<td
valign = "top" align = "left" width = "130" >
<div id = "div_content">
Storyboard is not focused and shows lots of ambiguity as
to what the author\'s intent is.
</div>
</td>
</tr>
</table>
<br>
<div id = "div_content">
Date Created: <b>Sep 03, 2014 09:07 pm
(CDT)</b>
</div>
Vous aimerez peut-être aussi
- What Is A SpectroscopeDocument1 pageWhat Is A Spectroscopei5piritiPas encore d'évaluation
- Practice Exam 2Document9 pagesPractice Exam 2i5piritiPas encore d'évaluation
- L16 FrictionDocument7 pagesL16 Frictioni5piritiPas encore d'évaluation
- Lesson 28 Electric CurrentDocument7 pagesLesson 28 Electric Currenti5piritiPas encore d'évaluation
- Multiple Choice ReviewDocument23 pagesMultiple Choice Reviewi5piritiPas encore d'évaluation
- Physics 30: Lesson 24 on Energy, Work and PowerDocument12 pagesPhysics 30: Lesson 24 on Energy, Work and Poweri5piritiPas encore d'évaluation
- PhysicsDocument8 pagesPhysicsi5piritiPas encore d'évaluation
- Practice Exam 1Document8 pagesPractice Exam 1i5piritiPas encore d'évaluation
- L14 Dynamics Conceptual ChangeDocument7 pagesL14 Dynamics Conceptual Changei5piritiPas encore d'évaluation
- Lesson 30 Electric PowerDocument6 pagesLesson 30 Electric Poweri5piritiPas encore d'évaluation
- L25 Conservation of EnergyDocument8 pagesL25 Conservation of Energyi5piritiPas encore d'évaluation
- Lesson 27 Coulombs LawDocument11 pagesLesson 27 Coulombs Lawi5piritiPas encore d'évaluation
- Lesson 01 To 16 ReviewDocument3 pagesLesson 01 To 16 Reviewi5piritiPas encore d'évaluation
- Physics 30 Lesson 1-8 Review: Key ConceptsDocument4 pagesPhysics 30 Lesson 1-8 Review: Key Conceptsi5piritiPas encore d'évaluation
- Lesson 01 To 20 ReviewDocument8 pagesLesson 01 To 20 Reviewi5piritiPas encore d'évaluation
- Physics 30 Lesson 1-8 Review: Key ConceptsDocument4 pagesPhysics 30 Lesson 1-8 Review: Key Conceptsi5piritiPas encore d'évaluation
- Multiple Choice ReviewDocument23 pagesMultiple Choice Reviewi5piritiPas encore d'évaluation
- The Kite RunnerChp6-9Document1 pageThe Kite RunnerChp6-9i5piritiPas encore d'évaluation
- Lesson 01 To 36 ReviewDocument22 pagesLesson 01 To 36 Reviewi5piritiPas encore d'évaluation
- L15 Dynamics Problem SolvingDocument9 pagesL15 Dynamics Problem Solvingi5piritiPas encore d'évaluation
- Lesson 28 Electric CurrentDocument7 pagesLesson 28 Electric Currenti5piritiPas encore d'évaluation
- Lesson 26 ElectrostaticsDocument9 pagesLesson 26 Electrostaticsi5piritiPas encore d'évaluation
- Physics Electric Circuit LessonsDocument15 pagesPhysics Electric Circuit Lessonsi5piritiPas encore d'évaluation
- Lesson 30 Electric PowerDocument6 pagesLesson 30 Electric Poweri5piritiPas encore d'évaluation
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Patterns Grade 1Document5 pagesPatterns Grade 1kkgreubelPas encore d'évaluation
- Summer Projrct ReportDocument48 pagesSummer Projrct ReportmadhulikaPas encore d'évaluation
- Britania Vs ParleDocument13 pagesBritania Vs Parlevandana photostatePas encore d'évaluation
- Entrep Module 1Document31 pagesEntrep Module 1Merlita BlancoPas encore d'évaluation
- VSTEP Writing: Effects of TourismDocument7 pagesVSTEP Writing: Effects of Tourismtran diemPas encore d'évaluation
- Fast Underwater Image Enhancement GANDocument10 pagesFast Underwater Image Enhancement GANVaishnavi S MPas encore d'évaluation
- English Language Arts Standards Writing Grade 7Document10 pagesEnglish Language Arts Standards Writing Grade 7Spectacular TutorPas encore d'évaluation
- Teacher support and student disciplineDocument3 pagesTeacher support and student disciplineZamZamiePas encore d'évaluation
- DLP - Art - Sept-5-Introduction To Digital ArtDocument13 pagesDLP - Art - Sept-5-Introduction To Digital Artcath azuraPas encore d'évaluation
- A Rubric For Evaluating Student BlogsDocument5 pagesA Rubric For Evaluating Student Blogsmichelle garbinPas encore d'évaluation
- Exercises: Functions of LanguageDocument34 pagesExercises: Functions of LanguageЯна ЯрохаPas encore d'évaluation
- HRM, Article ReviewDocument3 pagesHRM, Article ReviewArare AbdisaPas encore d'évaluation
- Project CLEAN Initiative at Pagalungan National HSDocument2 pagesProject CLEAN Initiative at Pagalungan National HSalex dela vegaPas encore d'évaluation
- The Effects of Blended Learning To Students SpeakDocument15 pagesThe Effects of Blended Learning To Students SpeakCJ PeligrinPas encore d'évaluation
- Credit Card Fraud Detection Using Machine LearningDocument10 pagesCredit Card Fraud Detection Using Machine LearningIJRASETPublicationsPas encore d'évaluation
- Edu 214 - Assignment 1Document2 pagesEdu 214 - Assignment 1api-594749217Pas encore d'évaluation
- A Typical Structure For An Academic EssayDocument2 pagesA Typical Structure For An Academic EssaybrianPas encore d'évaluation
- FuxiCTR: An Open Benchmark for Evaluating CTR Prediction ModelsDocument9 pagesFuxiCTR: An Open Benchmark for Evaluating CTR Prediction Modelsjoel enciso enekePas encore d'évaluation
- Post Lesson ReflectionDocument8 pagesPost Lesson Reflectionapi-430394514Pas encore d'évaluation
- Nicole DeRusha Resume-2Document3 pagesNicole DeRusha Resume-2Nicole DeRushaPas encore d'évaluation
- Mind-Wandering As A Scientific Concept. Cutting Through The Definitional HazeDocument3 pagesMind-Wandering As A Scientific Concept. Cutting Through The Definitional HazeTalo LernerPas encore d'évaluation
- What Questions About Your Life Are You Struggling To Find Answers To?Document13 pagesWhat Questions About Your Life Are You Struggling To Find Answers To?DP BPPas encore d'évaluation
- NSD TestScoresDocument6 pagesNSD TestScoresmapasolutionPas encore d'évaluation
- The Brown Bauhaus STUDIO ARCHITECTURE: Fundamental Course - Comprehensive Ale Review + Preparation ProgramDocument10 pagesThe Brown Bauhaus STUDIO ARCHITECTURE: Fundamental Course - Comprehensive Ale Review + Preparation ProgramClaro III TabuzoPas encore d'évaluation
- Teaching Business English Using the Communicative ApproachDocument7 pagesTeaching Business English Using the Communicative ApproachNguyên Huỳnh VũPas encore d'évaluation
- Research Methodology by Azhar KhanDocument46 pagesResearch Methodology by Azhar KhanAyazPas encore d'évaluation
- Basketball DribblingDocument3 pagesBasketball Dribblingapi-296964826Pas encore d'évaluation
- Teacher Evaluation in NsuDocument23 pagesTeacher Evaluation in Nsumd shakilPas encore d'évaluation
- Learning Log Week 1-2Document2 pagesLearning Log Week 1-2KingJayson Pacman06Pas encore d'évaluation
- Legal Research Process and StrategyDocument2 pagesLegal Research Process and StrategyAr-jay RomeroPas encore d'évaluation