Académique Documents
Professionnel Documents
Culture Documents
Exemplar Sites: Rubrics
Transféré par
Erica8899Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Exemplar Sites: Rubrics
Transféré par
Erica8899Droits d'auteur :
Formats disponibles
Exemplar Sites
Rubrics
2
Contents Page
Introduction 3
Instructional Design & Delivery 4
Online Organization & Design 5
Learner Support and Resources 6
Learner Participation 7
Assessment & Evaluation of Student Learning 8
3
Introduction to Exemplar Sites
This guide is designed for educators who are creating teaching and learning sites using the Frog VLE. It
uses a series of rubrics to define the quality standards required to create an exemplar teaching and
learning site.
By using this guide teachers can get a clearer picture of the strengths and weaknesses of their sites. By
comparing their site against each of the 5 categories of criteria below, teachers can identify areas of
their site that are weakest and require more work to be rated as excellent.
The 5 categories of criteria are:
1. Instructional Design & Delivery
2. Online Organization & Design
3. Learner Support and Resources
4. Learner Participation
5. Assessment & Evaluation of Student Learning
Within these 5 categories are the quality ratings. There are 3 quality ratings for each category. These
are:
1. Fair
2. Average
3. Excellent
Site content rated as Fair meets only the minimum quality criteria and should be viewed as a work in
progress. Average denotes content that is generally fit for purpose but with a little more work could be
excellent. Content rated as Excellent is the highest achievement attainable and should be considered
best practice. A site that contains only Excellent rated content is termed an exemplar site.
Finally, once created, exemplar sites can be shared to other schools in Malaysia by uploading the site
to the MOE Repository. Once published, teachers from other schools can download the site from the
FrogStore and use it in their lessons.
By following this guide and creating exemplar sites we will raise the standard of teaching and learning
resources available to teachers in Malaysia.
So the next time you create a site, dont just create a good site - create an exemplar site!
4
1. Instructional Design & Delivery
Instructional Design & Delivery is the art and science of creating an instructional environment and materials that will
allow the learner to accomplish specific tasks.
When designing a teaching and learning site it is vital that you structure the site so that students know exactly what
they are being asked to do. Always include the lesson objectives on the first page so that students can refer back to
them. It is also important to include activities that allow students to analyse information in different ways. Use the
Learning Styles Report to understand which learning styles match your students preferred learning styles.
Instructional Design & Delivery
Criteria Fair Average Excellent
Learning Objectives
Learning objectives are
incomplete.
Learning activities are absent
or unclear.
Learning objectives are
stated vaguely.
Learning activities are
implied.
Learning objectives are
stated clearly.
Learning activities are
clearly integrated with
the objectives.
Best practice: Learning Objectives should be pasted directly into the first page in your site. This makes
them always accessible to the student regardless of their place in the site.
Inclusion of Learning
Styles
Limited visual, textual,
kinaesthetic and/or auditory
activities to enhance student
learning.
Adequate visual, kinaesthetic
and/or auditory activities to
enhance student learning.
Multiple visual,
kinaesthetic and/or
auditory activities to
enhance student
learning.
Best practice: Use the Media widget to deliver videos and audio files. Embed a website widget for
presentations. Forms, Polls, Quizzes and activities can be used for Kinaesthetic learners.
Critical Thinking and
Problem Solving
Activities
Limited activities to help
students develop critical
thinking and/ or problem-
solving skills.
Adequate activities to help
students develop critical
thinking and/or problem-
solving skills.
Multiple activities to
help students develop
critical thinking and
problem-solving skills.
Best practice: Use the Text Activity, File Drop, Forums and Wall widgets. Embed external sites: Padlet,
Google Docs, iThink (Mind Maps) etc.
5
2. Online Organization & Design
Online organisation and design concerns how the information in the site is presented. It should be taken for granted
that the site is complete and ready for use. All sections should be clearly marked by section headers and the information
flow logical. Numbered tabs and sub tabs are the key to structuring the site into manageable chunks.
Although aesthetic style is subjective the site should still adhere to common design standards. Most importantly the
site should be clear and legible. Fonts should be of the same style and the formatting consistent throughout. If colour
is used it should be used sparingly and with purpose. Avoid using coloured fonts, as they are very hard to read.
When using digital media ensure the image/video/audio quality is fit for the purpose intended.
Online Organization & Design
Criteria Fair Average Excellent
Organization
Much of the Site is under
construction.
Components and structure of
the Site are incomplete.
Site is organized and
navigable.
Several components and
structure of the Site are
complete.
Site is well-organized
and easy to navigate.
All components and
structure of the Site are
complete.
Best practice: Always present a finished site. Use Tabs to separate content and sub tabs for related
content.
Content
Content is not chunked into
manageable segments.
Content is not presented in
sequence.
Content is partially
chunked into manageable
segments.
Content is not presented in
a logical sequence.
Content is chunked into
manageable segments.
Content is presented in
a logical sequence.
Best practice: Use numbered tabs for pages and sub tabs for related content. Use the Text widget for
section headers.
Aesthetic Design
Aesthetic design does not
communicate information
clearly.
Presentation of information
in some parts of the Site can
still be improved.
Aesthetic design
presents and
communicates
information clearly
throughout the Site.
Best practice: Ensure that your site is clear and easy to read. Font size and type should be consistent
throughout. Graphics and videos should be of high quality. When embedding websites always make sure
they are displayed the correct size on the page. Use icons for sites and external links.
6
3. Learner Support and Resources
Learner support and resources concerns how students are supported during their learning. If students are
completing activities away from the classroom then you must provide adequate support.
Providing links to online resources is an efficient way for students to get the information they need to complete
an activity. This can be through the use of hyperlinks or the external link widget. If online tools (such as Padlet)
haves been used, include a link to the tools help section in case the student does not understand how to use it.
Finally, clear written instructions are vital if a student is to accomplish the task without clarification. Always
provide clear and precise instructions with an activity. Try asking another teacher if the instructions are clear
before issuing the assignment.
Learner Support & Resources
Criteria Fair Average Excellent
Online Learning
Resources
Limited information for
online learner support in
terms of online resources
and references.
Adequate information for
online learner support in
terms of online resources
and references.
Extensive
information in terms
of online resources
and references.
Best practice: Use the External Link widget to provide access to online resources. Use the Text
widget to turn words into hyperlinks.
Learning Tools Limited help and support
for web tools used within
the Site.
Adequate help and support
for web tools used within the
Site.
Extensive help and
support for web tools
used within the Site.
Best practice: Use the Text widget to turn words into links to on-line help pages.
Instructions Minimal or vague
instructions are provided.
A lot of clarification is needed
from the teachers.
Instructions are not provided
for some learning activities.
Some clarifications are
needed from the teachers.
Clear instructions are
provided for all
learning activities.
No clarification is
needed from the
teachers.
Best practice: Use the Text widget to place your instructions above an activity.
7
4. Learner Participation
Learning participation dictates how the student interacts with the site. Site content should not be presented as
passive but wherever possible include tools for student involvement. Research shows that students are engaged
and motivated by activities that require active participation. Participation falls into two categories
participation with content and communication with others.
Participation with content happens when the student is asked to actively engage with content within the site. A
great example of this is the forum widget. Forums can be used to initiate a group discussion outside of the
classroom, freeing up valuable teaching time. They can be used for fun, as part of the lesson or even as a
homework task. Forms, Polls and Quizzes can all be included in your site to encourage student participation.
Student to student communication involves content that allows students to communicate with each other. For
example, when including videos in your site try adding a message wall to allow others to comment on what they
have seen. For group work, Google Docs allows collaborative working as docs can be shared and edited by
multiple students simultaneously.
For student to teacher communication Google docs allows teachers to add comments to a students work. When
used as part of an assignment the comment tool is a great formative feedback tool, allowing students to close
the gap between current and desired performance. Inside Frog, Assignments include both a direct messaging
system and feedback and assessment tools.
Learner Participation
Criteria Fair Average Excellent
Opportunity for
Participation
Limited opportunity for
students to participate within
the Site.
Example, Site is used mainly as a
content repository.
Adequate opportunities for
students to participate
within the Site.
Multiple opportunities
for students to
participate within the
Site.
Best practice: Include interactive widgets such as Forums, Quizzes, Polls, Forms and Walls to improve
student participation.
Interaction and
Communication
Limited opportunity for
student-to-student and
student-to-teacher
interaction.
Adequate opportunities for
student-to-student and
student-to-teacher
interaction.
Multiple opportunities
for student-to-student
and student-to-teacher
interaction.
Best practice: Use the Forum and Wall widgets to stimulate discussions in your site.
8
5. Assessment & Evaluation of Student Learning
Assessment & Evaluation of Student Learning contains two elements. The first concerns the alignment of the
objectives with the assignment activity. It goes without saying that the activity should be relevant and aligned
with the assessment criteria.
The second criterion regards feedback. Does the site include mechanisms for teachers to give constructive
feedback to students? Try including the Text Activity, File Drop, Quiz and SCORM widgets as these can be
marked and feedback given. The Assignments app has a messaging system that allows both student to teacher
and teacher to student feedback. Other options for feedback include Google Docs and Email.
Assessment & Evaluation of Student Learning
Criteria Fair Average Excellent
Learning Objectives
and Assessment
Alignment
Learning objectives,
instructional and
assessment activities are
not aligned.
Learning objectives,
instructional and
assessment activities are
adequately aligned.
Learning objectives,
instructional and
assessment
activities are closely
aligned.
Best practice: Always ensure that that the activities match the learning objectives.
Student Performance
Feedback
Limited opportunities for
students to receive
feedback about their own
performance.
Adequate opportunities
for students to receive
feedback about their
own performance.
Multiple
opportunities for
students to receive
feedback about
their own
performance.
Best practice: Use the activity widgets such as Text Activity, File Drop, SCORM and Quiz and assign the
site. This allows the teacher to mark work submitted and give constructive feedback.
9
Vous aimerez peut-être aussi
- Reading and Writing Skills: Quarter 4 - Module 4: Hypertext and IntertextDocument32 pagesReading and Writing Skills: Quarter 4 - Module 4: Hypertext and IntertextKarla Javier Padin86% (57)
- Online Teaching Course Setup Peer Review Form For Aneta StolbaDocument7 pagesOnline Teaching Course Setup Peer Review Form For Aneta Stolbaapi-526981199Pas encore d'évaluation
- Fifty Ways to Teach Online: Tips for ESL/EFL TeachersD'EverandFifty Ways to Teach Online: Tips for ESL/EFL TeachersÉvaluation : 4.5 sur 5 étoiles4.5/5 (4)
- Website Evaluation RubricDocument4 pagesWebsite Evaluation RubricJonathan AcuñaPas encore d'évaluation
- Teeler (2000) Menyatakan Bahwa Internet MemilikiDocument11 pagesTeeler (2000) Menyatakan Bahwa Internet MemilikiErma Ardi WiyantiPas encore d'évaluation
- Discussion 3 074715Document45 pagesDiscussion 3 074715Basilas Ace Dominic T.Pas encore d'évaluation
- Edgell Kelsi Week 5 AssignmentDocument7 pagesEdgell Kelsi Week 5 Assignmentapi-471437523Pas encore d'évaluation
- Core Technology Standard 1 Reflective StatementDocument2 pagesCore Technology Standard 1 Reflective Statementlcurtin22744Pas encore d'évaluation
- Sacks TeacherleaderselfassessmentDocument4 pagesSacks Teacherleaderselfassessmentapi-573207513Pas encore d'évaluation
- Model Addie 5Document7 pagesModel Addie 5Egan-Ash ArijenanPas encore d'évaluation
- Technology Integration-Student PortfolioDocument2 pagesTechnology Integration-Student Portfolioapi-332987398Pas encore d'évaluation
- ADDIE Instructional Design Certificate ProgramDocument12 pagesADDIE Instructional Design Certificate ProgramJoeManikPas encore d'évaluation
- Technology Integration-PortfolioDocument3 pagesTechnology Integration-Portfolioapi-278684570Pas encore d'évaluation
- Using Websites ResumenDocument4 pagesUsing Websites ResumenDaira Agustina BlancoPas encore d'évaluation
- Internet: Source of InformationDocument15 pagesInternet: Source of InformationAroa RodríguezPas encore d'évaluation
- FtrainingmanuelDocument14 pagesFtrainingmanuelapi-266517510Pas encore d'évaluation
- Learning Project 5 Oct 2015 WordDocument6 pagesLearning Project 5 Oct 2015 Wordapi-307929752Pas encore d'évaluation
- Project Design Guide: Engaged Learning (Plugging In)Document40 pagesProject Design Guide: Engaged Learning (Plugging In)PhilipkithekaPas encore d'évaluation
- C E W R E: Online DiscussionsDocument3 pagesC E W R E: Online Discussionsspoofer_busterPas encore d'évaluation
- EdTech 503 ID ProjectDocument31 pagesEdTech 503 ID Projectbanksa1100% (1)
- Course 4 Module 2 SME ContentDocument6 pagesCourse 4 Module 2 SME Contentsteve.vatechiesPas encore d'évaluation
- Group 5 CBMLLDocument10 pagesGroup 5 CBMLLGilangArdianta MPas encore d'évaluation
- WorkshopDocument4 pagesWorkshopapi-338504614Pas encore d'évaluation
- Contribute Training: Website Content Editing: Professional Development For TeachersDocument30 pagesContribute Training: Website Content Editing: Professional Development For Teachersmra1124100% (1)
- Igcse Coursework Training HandbookDocument6 pagesIgcse Coursework Training Handbookf60pk9dc100% (2)
- Web BasedDocument5 pagesWeb Basedapi-612362028Pas encore d'évaluation
- Weebly Web Design - Professional Development UnitDocument3 pagesWeebly Web Design - Professional Development Unitapi-235249217Pas encore d'évaluation
- UOL IS3183 Management & Social Media: 14 (17) September 2023Document75 pagesUOL IS3183 Management & Social Media: 14 (17) September 2023Aryaman BhutoriaPas encore d'évaluation
- First and Second-Year Learning Projects and Program: ExcellenceDocument66 pagesFirst and Second-Year Learning Projects and Program: Excellenceapi-252900678Pas encore d'évaluation
- Title of Unit Grade Level Curriculum Area Time Frame Stage 1 - Identify Desired Results Content StandardsDocument7 pagesTitle of Unit Grade Level Curriculum Area Time Frame Stage 1 - Identify Desired Results Content Standardslis2489Pas encore d'évaluation
- Blogging To Write TextsDocument15 pagesBlogging To Write Textsapi-264489918Pas encore d'évaluation
- Student Name: Jean Kang Date: 6/12/2020 Artifact Description: Web LaunchpadDocument4 pagesStudent Name: Jean Kang Date: 6/12/2020 Artifact Description: Web Launchpadapi-516574894Pas encore d'évaluation
- Blended LearningDocument7 pagesBlended LearningRia LeacockPas encore d'évaluation
- LC Web Based ResearchDocument4 pagesLC Web Based Researchpthakur234Pas encore d'évaluation
- Capstone Presentation Macdhubhain-2Document12 pagesCapstone Presentation Macdhubhain-2api-256177974Pas encore d'évaluation
- Lead Instructional Designer - JDDocument3 pagesLead Instructional Designer - JDKamal KrishnaPas encore d'évaluation
- Critical Literacy Lesson PlanDocument6 pagesCritical Literacy Lesson PlanAnonymous PS4gsTEPas encore d'évaluation
- Guidelines COT TeachersDocument10 pagesGuidelines COT Teachersmyline estebanPas encore d'évaluation
- Lessonplantemplate Iste 2022Document8 pagesLessonplantemplate Iste 2022api-711668381Pas encore d'évaluation
- Exploring Effective Online Language EducationDocument13 pagesExploring Effective Online Language EducationJonathan AcuñaPas encore d'évaluation
- Developing Educational Materials and Tools For Values EducationDocument13 pagesDeveloping Educational Materials and Tools For Values Educationabbygailly22Pas encore d'évaluation
- PBL and WebquestsDocument25 pagesPBL and Webquestsapi-250140714100% (2)
- CDS AroraDocument16 pagesCDS AroraYash RajPas encore d'évaluation
- ADDIE Model: Instructional DesignDocument10 pagesADDIE Model: Instructional DesignJames ReyesPas encore d'évaluation
- CBI SyllabusDocument14 pagesCBI Syllabuslyricstranslation28Pas encore d'évaluation
- Professional Learning CatalogDocument12 pagesProfessional Learning CatalogPhilip CunninghamPas encore d'évaluation
- PP PP P PPPPPPPPP PP PPP P P PPDocument12 pagesPP PP P PPPPPPPPP PP PPP P P PPBirendra Kumar RajputPas encore d'évaluation
- Addie ModelDocument6 pagesAddie ModelIrene Balane AranillaPas encore d'évaluation
- Teacherleaderselfassessment Spring2023Document5 pagesTeacherleaderselfassessment Spring2023api-573200924Pas encore d'évaluation
- Addie ModelDocument11 pagesAddie ModelPanis RyanPas encore d'évaluation
- 7500 Miller 3Document2 pages7500 Miller 3api-319316297Pas encore d'évaluation
- FS2 NgayonDocument20 pagesFS2 NgayonLeann AlcantaraPas encore d'évaluation
- Research Papers 1-2-3: Diagram Outline PublishDocument0 pageResearch Papers 1-2-3: Diagram Outline PublishsilviodionizioPas encore d'évaluation
- Principles For Development oDocument2 pagesPrinciples For Development oKarenHPas encore d'évaluation
- Kami Export - TeacherleaderselfassessmentDocument3 pagesKami Export - Teacherleaderselfassessmentapi-482402080Pas encore d'évaluation
- Lesson Plan 4Document6 pagesLesson Plan 4api-256832695Pas encore d'évaluation
- BasicsDocument5 pagesBasicsapi-285288127Pas encore d'évaluation
- Using Open-Ended Tools in Facilitating LearningDocument6 pagesUsing Open-Ended Tools in Facilitating LearningAlyssa Faye Dumaliang43% (7)
- 21st Century Study StrategiesDocument6 pages21st Century Study Strategiessaraliz23Pas encore d'évaluation
- Blog Weebly Lesson Idea-2Document2 pagesBlog Weebly Lesson Idea-2api-475956479Pas encore d'évaluation
- Technology Integration Student Portfolio FinalDocument2 pagesTechnology Integration Student Portfolio Finalapi-339695252Pas encore d'évaluation
- Poisoned Talk QuizDocument12 pagesPoisoned Talk QuizErica8899100% (3)
- Summary of HIP Activities - 2018Document1 pageSummary of HIP Activities - 2018Erica8899Pas encore d'évaluation
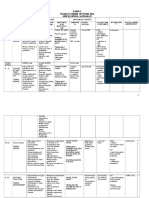
- Form One 2017 Yearly Scheme of WorkDocument11 pagesForm One 2017 Yearly Scheme of WorkErica8899Pas encore d'évaluation
- Preparedebye: The English Panel of SMKJDocument2 pagesPreparedebye: The English Panel of SMKJErica8899Pas encore d'évaluation
- Form 3 - The Day The Bulldozers CameDocument24 pagesForm 3 - The Day The Bulldozers CameErica8899100% (6)
- HIP LDP PresentationDocument9 pagesHIP LDP PresentationIlham HanafiPas encore d'évaluation
- Speech Important of RulesDocument3 pagesSpeech Important of RulesErica8899Pas encore d'évaluation
- Keputusan Gempur Minda / Peperiksaan/PercubaanDocument1 pageKeputusan Gempur Minda / Peperiksaan/PercubaanErica8899Pas encore d'évaluation
- F3 Poem - Poisoned TalkDocument28 pagesF3 Poem - Poisoned TalkErica8899100% (1)
- FORM 2 Yearly Scheme 2016Document8 pagesFORM 2 Yearly Scheme 2016Erica8899Pas encore d'évaluation
- A Night OutDocument20 pagesA Night OutErica889957% (7)
- Fair's FairDocument1 pageFair's FairErica8899Pas encore d'évaluation
- Keputusan Gempur Minda / Peperiksaan/PercubaanDocument2 pagesKeputusan Gempur Minda / Peperiksaan/PercubaanErica8899Pas encore d'évaluation
- A Night Out RevisionDocument2 pagesA Night Out RevisionErica8899Pas encore d'évaluation
- Sad I AmsDocument4 pagesSad I AmsErica8899Pas encore d'évaluation
- What Is RedDocument21 pagesWhat Is RedErica8899100% (1)
- MmmMarkingScheme GempurMinda PT2 2016Document7 pagesMmmMarkingScheme GempurMinda PT2 2016Erica8899Pas encore d'évaluation
- Sad I Ams Element of PoemDocument13 pagesSad I Ams Element of PoemErica8899Pas encore d'évaluation
- A Night OutDocument20 pagesA Night OutErica889957% (7)
- CheaaatDocument26 pagesCheaaatErica8899100% (1)
- News Break by Max FatchenDocument2 pagesNews Break by Max FatchenErica8899Pas encore d'évaluation
- Newbreak RPHDocument2 pagesNewbreak RPHErica8899Pas encore d'évaluation
- Cheat RPHDocument2 pagesCheat RPHErica8899Pas encore d'évaluation
- Cheat Group 3Document23 pagesCheat Group 3Erica8899100% (1)
- News Break PresentationDocument14 pagesNews Break PresentationErica8899100% (1)
- GempurMinda PT2 2016Document13 pagesGempurMinda PT2 2016Erica8899Pas encore d'évaluation
- Trial Pt3 MarkingSchemeDocument13 pagesTrial Pt3 MarkingSchemeErica8899Pas encore d'évaluation
- Simply Space QBank My HeroDocument3 pagesSimply Space QBank My HeroErica8899Pas encore d'évaluation
- 2015 Pt2 Final-Mark SchemeDocument10 pages2015 Pt2 Final-Mark SchemeAida MusaPas encore d'évaluation
- News Break SimplyDocument3 pagesNews Break SimplyErica8899100% (1)
- Qmail BookDocument59 pagesQmail BookSanjiv JoshiPas encore d'évaluation
- Chap-2 HTML PDFDocument24 pagesChap-2 HTML PDFMeskerem MezgebuPas encore d'évaluation
- 1 Bcom - 2 Semester - E-Commerce and Web Designing - LAB-ExperimentsDocument23 pages1 Bcom - 2 Semester - E-Commerce and Web Designing - LAB-ExperimentsTHE KING100% (3)
- The Internet and World Wide Web: Chapter 2 ObjectivesDocument11 pagesThe Internet and World Wide Web: Chapter 2 ObjectivesDreime Estandarte-DecretoPas encore d'évaluation
- Fchs Lma SyllabusDocument6 pagesFchs Lma Syllabusapi-280700786Pas encore d'évaluation
- BCA Web Programming Lab ManualDocument16 pagesBCA Web Programming Lab ManualKrishna Degree CollegePas encore d'évaluation
- Zayed Sustainability PrizeDocument7 pagesZayed Sustainability PrizeKenneth BlessingPas encore d'évaluation
- Reading and Writing IntertextDocument3 pagesReading and Writing IntertextRic John Naquila Cabilan100% (1)
- Heading 1: HeadingsDocument11 pagesHeading 1: Headingsnandy7julyPas encore d'évaluation
- Ixos For Sap 6.0 - Scenario Guide (Er60-Ccs-En)Document284 pagesIxos For Sap 6.0 - Scenario Guide (Er60-Ccs-En)elRino7100% (1)
- Internet & World Wide Web How To Program, 5/eDocument117 pagesInternet & World Wide Web How To Program, 5/eDaniel J.Pas encore d'évaluation
- Ug Aes A7mb 7a35t G Arty Lwip Ethernetlite Viv2015 v1Document59 pagesUg Aes A7mb 7a35t G Arty Lwip Ethernetlite Viv2015 v1Rakesh KhannaPas encore d'évaluation
- Mindanao Community School, Inc.: Empowerment TechnologiesDocument27 pagesMindanao Community School, Inc.: Empowerment TechnologiesavinmanzanoPas encore d'évaluation
- 1WEB ProgrammingDocument13 pages1WEB ProgrammingMaya M SPas encore d'évaluation
- X7 Install ManualDocument66 pagesX7 Install ManualjosePas encore d'évaluation
- Resource Ordering Management API REST SpecificationDocument34 pagesResource Ordering Management API REST SpecificationalexfarcasPas encore d'évaluation
- Manual de PATBASE PDFDocument138 pagesManual de PATBASE PDFAnonymous xw36RIEPas encore d'évaluation
- Ip Notes Converted in WordDocument78 pagesIp Notes Converted in WordbalaPas encore d'évaluation
- Helmond 2019, A Historiography of The HyperlinkDocument17 pagesHelmond 2019, A Historiography of The HyperlinkPat HughesPas encore d'évaluation
- Chapter 03-Number SystemDocument9 pagesChapter 03-Number SystemSamyak JainPas encore d'évaluation
- A Tour To Microsoft Word: Presented By: Teo Ching SiangDocument76 pagesA Tour To Microsoft Word: Presented By: Teo Ching Siangteo ching siangPas encore d'évaluation
- Mini Project 2021Document12 pagesMini Project 2021ICONIC GAMINGPas encore d'évaluation
- Emtech Module6Document17 pagesEmtech Module6rhaybien vinluan100% (3)
- Randy Charach - Secrets of A Millonaire MagicianDocument348 pagesRandy Charach - Secrets of A Millonaire MagicianMauricioSantelicesArmijo100% (1)
- Windows Mobile REGEDITDocument13 pagesWindows Mobile REGEDITcatalin85Pas encore d'évaluation
- CSE3100-Lab ManualDocument19 pagesCSE3100-Lab ManualMahmoodAbdul-RahmanPas encore d'évaluation
- Grade 1Document76 pagesGrade 1Karen Avalos de AnguloPas encore d'évaluation
- Lesson 3 - HTMLDocument38 pagesLesson 3 - HTMLRosen AnthonyPas encore d'évaluation
- Basics of Computer Science - LESSON PLANDocument13 pagesBasics of Computer Science - LESSON PLANAsia HaaniPas encore d'évaluation