Académique Documents
Professionnel Documents
Culture Documents
Guia4 Desarrollo Web HTML Css
Transféré par
CamiloRocker0 évaluation0% ont trouvé ce document utile (0 vote)
18 vues12 pagesclase telematica desarrollo web
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentclase telematica desarrollo web
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
18 vues12 pagesGuia4 Desarrollo Web HTML Css
Transféré par
CamiloRockerclase telematica desarrollo web
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 12
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 1 de 12
Tema: FUNDAMENTOS DE DESARROLLO WEB (HTML + CSS)
Objetivo:
Reconocer al Lenguaje de Marcado de Hipertexto (HTML) y las hojas de estilo en cascada
(CSS) como fundamentos para el desarrollo Web
I. CONCEPTOS BASICOS
1. PGINA WEB
Una pgina web es una coleccin de textos y elementos multimedia (Como por ejemplo imgenes
y flash) organizados por medio de un lenguaje de etiquetas. Las pginas web de forma general se
pueden clasificar en dos tipos: Pginas Web Estticas y Pagina Web Dinmicas
1.1 Pgina Web Esttica
Una pgina Web esttica presenta las siguientes caractersticas:
Bsicamente muestran contenido, ausencia casi total de funcionalidades.
Desarrolladas en lenguaje tales como XHTML o HTML.
Para cambiar los contenidos o actualizar las pginas, es imprescindible acceder al servidor
donde est alojada la pgina.
El usuario no tiene ninguna posibilidad de seleccionar, ordenar o modificar contenidos
El proceso de actualizacin es lento, tedioso y esencialmente manual.
No permiten utilizar funcionalidades tales como bases de datos, foros, etc.
1.2 Pgina Web Dinmica
Una pgina Web dinmica tiene las siguientes caractersticas:
1. Gran nmero de posibilidades en su diseo y desarrollo.
2. El visitante puede interactuar con los contenidos de la pgina.
3. En su realizacin se puede utilizan diversas tcnicas, estructuras y paradigmas de
programacin como por ejemplo la programacin orientada a objetos.
4. Para su desarrollo se pueden utilizar diferentes plataformas y lenguajes tales como: PHP,
ASP.NET (aspx), Java (jsp).
5. Permite un gran nmero de funcionalidades tales como bases de datos, foros, contenidos
dinmicos, etc.
6. Cuenta con un gran nmero de soluciones prediseadas de libre disposicin.
2. W3C - WORLD WIDE WIDE CONSORTIUM
Organismo neutro que desarrolla estndares para la Web cuya principal Misin es guiar la Web
hacia su mximo potencial. La Web se basa en una gran diversidad de tecnologas, de las cuales
ninguna puede pretender cubrir todas las necesidades de la Web La construccin de los cimientos
de la Web requiere seguir un proceso claro y efectivo Es imprescindible asegurar la
interoperabilidad de las tecnologas, es decir, La Web debe ser universal y para todo el mundo
Las Recomendaciones del W3C son abiertas, la poltica de patentes del W3C probablemente sea
la ms transparente dentro de la industria de los estndares en Internet. Estas recomendaciones
buscan definir tecnolgicas Interoperables, con Independencia del fabricante y libertad de eleccin.
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 2 de 12
Las recomendaciones y estndares del W3C son desarrollados por un gran nmero de expertos
pertenecientes a las organizaciones ms importantes del mundo TIC, construidos con consenso y
neutralidad y ampliamente adoptados por la Industria. Este proceso asegura la compatibilidad e
interoperabilidad y como resultados se tienen alrededor de 70 Tecnologas web entre las que se
destacan las diferentes versiones de html, xhtml, XML, CSS y otras.
La coordinacin entre dominios y grupos es uno de los puntos fuertes de las recomendaciones del
W3C, fundamentalmente trabajan en 4 Dominios (Arquitectura, Interaccin, Tecnologa y Sociedad,
Iniciativa de Accesibilidad Web). Con el fin de cubrir nuevas necesidades se han desarrollado
nuevas tecnologas tales como: Web Semntica: (RDF, OWL) - Servicios Web: (SOAP y WSDL) -
Grficos y multimedia (SVG, SMIL) - Dilogos de voz (VoiceXML) - Formularios interactivos
(XForms) - Documentos de texto (XHTML, HTML5, MathML) - Presentacin de contenidos (CSS).
El W3C manifiesta ampliamente que el reto para el futuro es la integracin y la clave est en el uso
de XML
3. LENGUAJE DE MARCAS DE HIPERTEXTO (HTML)
HTML, siglas de HyperText Markup Language, es un lenguaje de marcas utilizado para la
construccin de pginas web el permite describir su estructura y contenido en forma de texto, as
como para complementar las mismas con elementos multimedia tales como imgenes y
animaciones. HTML se escribe en forma de "etiquetas", rodeadas por corchetes angulares (<,>).
HTML tambin puede describir, hasta un cierto punto, la apariencia de un documento, y puede
incluir script`s (por ejemplo Javascript), los cuales permiten programar ciertos comportamientos de
las paginas en los navegadores web y otros procesadores de HTML.
3.1 Etiquetas Html Bsicas
<html>: define el inicio del documento HTML, le indica al navegador que lo que viene a
continuacin debe ser interpretado como cdigo HTML.
<script>: incrusta un cdigo script en la pgina, por ejemplo cdigo de tipo JavaScript
<head>: define la cabecera del documento HTML, esta cabecera suele contener informacin
sobre el documento que no se muestra directamente al usuario. Dentro de la cabecera <head>
podemos encontrar:
<title>: define el ttulo de la pgina. De forma general, el ttulo aparece en la barra de
ttulo del explorador web.
<link>: para vincular la pagina a hojas de estilo, iconos y otros elementos
<style>: para colocar el estilo interno de la pgina; ya sea usando CSS, u otros
similares.
<meta>: para metadatos como la autora o la licencia, incluso para indicar parmetros
http
<body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento
html que se muestra en el navegador web; dentro de esta etiqueta pueden definirse
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 3 de 12
propiedades comunes a toda la pgina, como color de fondo y mrgenes. Dentro del cuerpo
<body> podemos encontrar numerosas etiquetas. En esta parte del documento HTML se
coloca todo lo que va a visualizar el usuario. Ya sea texto, imgenes, flash, y todo lo que se
pueda poner a una Web.
EJERCICIO: DESARROLLO DE UNA PAGINA WEB ESTTICA
A continuacin encontrara una serie de cdigos HTML de ejemplos, copie cada una de las lneas
en un editor (Netbeans, Notepad++, Bloc de notas, WordPad, etc), gurdelos con extensin .html
y luego bralos en un explorador web (Google Chrome, Internet Explorer, Mozilla Firefox.. etc)
Ejemplo N1 - Pagina Bsica HTML
<html>
<head>
<title> Ejemplo 1 - Mi Primera Web! </title>
</head>
<body>
<!-- Esto es un Comentario-->
<h1>Hola!</h1>
<p> Esta es mi primera Web: <strong> Realizada en Programacin 3!</strong> ></p>
</body>
</html>
Ejemplo N 2. Contenidos en Texto con HTML
<html>
<head>
<title>Ejemplo 2</title>
</head>
<body>
<h1> Porque disear una pgina Web? </h1>
<p>Razones por las que se debera tener su espacio en Internet.</p>
<h2>Presencia en la web</h2>
<p>Internet es uno de los medios de comunicacin con mayor crecimiento de la
actualidad</p>
<h2>Atencin al pblico las 24 hs</h2>
<p>El sitio web de su empresa permanecer abierto todos los das del ao, las 24 hs.</p>
<h2>Ampliacin de mercados</h2>
<p>Un sitio web es accesible desde cualquier parte del mundo. </p>
<h2>Interaccin con el cliente</h2>
<p>Internet brinda mltiples formas de comunicacin (e-mail, chat, foros, etc)</p>
</body>
</html>
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 4 de 12
Ejemplo N 3. Apariencia con HTML
<html>
<head>
<title>ejemplo 3</title>
<style>
body{ background-color: #C11110; color: white; }
</style>
</head>
<body>
<h1>Que es una Pagina web?</h1>
<p> Es una coleccin de textos y elementos multimedia (Como por ejemplo imgenes)</p>
<p> En una Pagina el PageRankTM (PR) es un valor numrico que representa la
importancia que una pgina web tiene para Google.</p>
<p>Las pginas web de forma general se pueden clasificar en dos tipos: Pginas Web
Estticas y Pagina Web Dinmicas</p>
</body>
</html>
Ejemplo N 4. Tablas con HTML
<html>
<head>
<title>Ejemplo - Tabla html</title>
</head>
<body>
<h2>Datos Basicos</h2>
<h2>ECCI Escuela Tecnolgica </h2>
<table width="100%" border="1" cellspacing="1" cellpadding="0">
<tr>
<td>Carrera </td>
<td>Ingeniera Electronica </td>
</tr>
<tr>
<td>Nombres:</td>
<td>Fulanito </td>
</tr>
<tr>
<td>Apellidos:</td>
<td>De tal </td>
</tr>
<tr>
<td>Identificacin:</td>
<td>1122334455 </td>
</tr>
</table>
</body>
</html>
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 5 de 12
Ejemplo N 5. Vnculos, links o enlaces con HTML
Para este ejemplo todos los archivos html vinculados deben estar en la misma carpeta
<html>
<head>
<title>Pagina con vnculos</title>
</head>
<body>
<h1>Lista de vnculos</h1>
<p>Presione click para ir a la pagina indicada</p>
<h3><a href="ejemplo1.html">Pagina 1</a></h3>
<h3><a href="ejemplo2.html">Pagina 2</a></h3>
<h3><a href="ejemplo3.html">Pagina 3</a></h3>
<h3><a href="ejemplo4.html">Pagina 3</a></h3>
<h2>Primera Pagina</h2>
<p><strong>Pagina Bsica:</strong> HTML Basico</p>
<h2>Segunda Pagina</h2>
<p><strong> Contenidos en texto con html:</strong>Header y Parrafos</p>
<h2>Tercera Pagina</h2>
<p><strong>Apariencia con HTML: </strong>Color de Fondo y texto </p>
<h2>Cuarta Pagina</h2>
<p><strong>Tablas con HTML: </strong>Organizar informacin en tablas </p>
</body>
</html>
Ejemplo N 6. Imgenes con HTML
Para este ejemplo coloque una imagen de la misma carpeta donde se encuentran los archivos html
y colquele como nombre imagen1.jgp
<html>
<head>
<title>Pagina con vnculos e imgenes</title>
</head>
<body>
<h1>Lista de vnculos</h1>
<p>Presione click para ir a la Pagina de vnculos</p>
<h3><a href="ejemplo4.html">Links aqu.</a></h3>
<img src="imagen1.jpg"/>
</body>
</html>
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 6 de 12
II. LAS HOJAS DE ESTILO EN CASCADA
1
Las hojas de estilo en cascada (en ingls Cascading Style Sheets), CSS es un lenguaje usado para
definir la presentacin de un documento estructurado escrito en HTML o XML (y por extensin en
XHTML). El W3C (World Wide Web Consortium) es el encargado de formular la especificacin de
las hojas de estilo que servirn de estndar para los agentes de usuario o navegadores. La idea
que se encuentra detrs del desarrollo de CSS es separar la estructura de un documento de su
presentacin. Por ejemplo, el elemento de HTML <h1> indica que un bloque de texto es un
encabezamiento y que es ms importante que un bloque etiquetado como <H2>. Versiones ms
antiguas de HTML permitan atributos extra dentro de la etiqueta abierta para darle formato (como
el color o el tamao de fuente). No obstante, cada etiqueta <H1> deba disponer de la informacin
si se deseaba un diseo consistente para una pgina y, adems, una persona que lea esa pgina
con un navegador pierde totalmente el control sobre la visualizacin del texto.
Cuando se utiliza CSS, la etiqueta <H1> no debera proporcionar informacin sobre cmo va a ser
visualizado, solamente marca la estructura del documento. La informacin de estilo separada en
una hoja de estilo, especifica cmo se ha de mostrar <H1>: color, fuente, alineacin del texto,
tamao y otras caractersticas no visuales. La informacin de estilo puede ser adjuntada tanto
como un documento separado o en el mismo documento HTML. En este ltimo caso podran
definirse estilos generales en la cabecera del documento o en cada etiqueta particular mediante el
atributo "style".
1.1 TIPOS DE ESTILOS
CSS proporciona tres caminos diferentes para aplicar las reglas de estilo a una pgina Web:
1. Una hoja de estilo externa, que es una hoja de estilo que est almacenada en un archivo
diferente al archivo donde se almacena el cdigo HTML de la pgina Web. Esta es la manera
de programar ms potente, porque separa completamente las reglas de formateo para la
pgina HTML de la estructura bsica de la pgina.
2. Una hoja de estilo interna, que es una hoja de estilo que est incrustada dentro de un
documento HTML. (Va a la derecha dentro del elemento <head>). De esta manera se obtiene
el beneficio de separar la informacin del estilo, del cdigo HTML propiamente dicho. Se puede
optar por copiar la hoja de estilo incrustada de una pgina a otra, (esta posibilidad es difcil de
ejecutar si se desea para guardar las copias sincronizadas).
3. Un estilo en lnea (inline), que es un mtodo para insertar el lenguaje de estilo de pgina,
directamente, dentro de una etiqueta HTML. Esta manera de proceder no es totalmente
adecuada. El incrustar la descripcin del formateo dentro del documento de la pgina Web, a
nivel de cdigo se convierte en una tarea larga, tediosa y poco elegante de resolver el
problema de la programacin de la pgina. Este modo de trabajo se podra usar de manera
ocasional si se pretende aplicar un formateo con prisa
1.3 VENTAJAS DE USAR LAS HOJAS DE ESTILO
Control centralizado de la presentacin de un sitio web completo con lo que se agiliza de forma
considerable la actualizacin del mismo.
Los navegadores permiten a los usuarios especificar su propia hoja de estilo local que ser
aplicada a un sitio web, con lo que aumenta considerablemente la accesibilidad. Por ejemplo,
1
Tomado de http://es.wikipedia.org/wiki/Hojas_de_estilo_en_cascada
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 7 de 12
personas con deficiencias visuales pueden configurar su propia hoja de estilo para aumentar el
tamao del texto o remarcar ms los enlaces.
Una pgina puede disponer de diferentes hojas de estilo segn el dispositivo que la muestre o
incluso a eleccin del usuario. Por ejemplo, para ser impresa, mostrada en un dispositivo mvil,
o ser "leda" por un sintetizador de voz.
El documento HTML en s mismo es ms claro de entender y se consigue reducir
considerablemente su tamao.
EJERCICIO: DISEO Y APLICACIN DE UNA HOJA DE ESTILOS (CSS)
Paso 1: A continuacin encontrara una serie de cdigos, copie cada una de las lneas en un editor
HTML, gurdelo con el nombre Estilos.css y ubquelo en la carpeta donde va almacenar las
pginas web que a las que va aplicar esta hoja de estilos.
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 8 de 12
Paso 2: A continuacin encontrara un archivo HTML que servir de ejemplo de cmo aplicar una
hoja de estilos a una pgina Web Html. Copie cada una de las lneas en un editor de HTML,
gurdelo con el nombre MisEstilos.html y ubquelo en la carpeta donde guardo el archivo
Estilos.css" del punto anterior
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 9 de 12
III. DISEO DE FORMULARIOS WEB CON HTML
Los formularios son una caracterstica del estndar HTML que permite recolectar informacin
provista por los visitantes. Estos formularios pueden ser tiles para obtener informacin personal,
informacin de contacto, preferencias u opiniones, o cualquier tipo de entrada por parte del
visitante que el autor pueda necesitar. Un formulario puede ser insertado en un documento HTML
mediante el tag HTML form el cual acta como contenedor para todos los elementos de entrada
(input). Un formulario sigue siendo lenguaje html y por lo tanto necesita de unas tags que lo
especifiquen. La declaracin de formulario queda recogida por las tags <form>.....</form> y dentro
de ellas se recogern todas las variables de entrada. Form es una etiqueta de HTML que
representa un formulario. En este formulario se agregan los diferentes campos de entrada de datos
o de confirmacin as como los botones, que como mnimo ha de haber uno. Al tag de apertura
<form> le acompaarn principalmente los atributos:
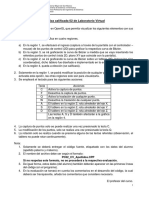
1. Action="" : Entre las comillas se indica el destino (pgina o programa) que va a tratar las
variables enviadas con el formulario o la URL mailto.
2. Method="": Indica el mtodo de transferencia de las variables.
POST: Los datos son adjuntados y enviados en el cuerpo del formulario.
GET: Los datos son adjuntados a la URL, es decir los datos se enva a travs de la URL.
EJERCICIO: DESARROLLO DE FORMULARIOS CON HTML
Investigue en internet cuales son principales elementos y/o controles que se pueden agregar a un
formulario web html, investigue cuales son los atributos que tienen y la forma correcta de definirlos
dentro de un archivo html, Una vez finalice la investigacin proceda a realizar los pasos que se
indican a continuacin:
Paso 1 :
A continuacin encontrara una serie de cdigos, copie cada una de las lneas en un editor HTML,
gurdelo con el nombre EstiloFormulario.css y ubquelo en la carpeta donde va a guardar la
pgina principal de esta actividad.
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 10 de 12
Paso 2:. Pgina Principal, Copie cada una de las siguientes lneas en un editor de HTML, gurdelo
con el nombre MiFormulario.html en una carpeta al lado de la hoja de estilos del paso 1.
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 11 de 12
GUIA 4 ELECTIVA:TELEMATICA Y REDES III
2014 - II Ing. Nstor Ral Suarez P.
Pgina 12 de 12
TALLER
1. Disee una pgina Web HTML que contenga la informacin correspondiente a su Hoja De
Vida.
2. Disee un formulario Web HTML con su correspondiente Hoja de Estilos (CSS). Este
formulario debe corresponder a una encuesta (Tema Del Proyecto), el cual debe iniciar desde
una pgina Index.
El formulario debe contener los datos bsicos de una persona o cliente como por ejemplo:
Nombres, Apellidos, Direccin, Sexo, Edad, Telfono, Celular, Profesin u Oficio, etc
Debe agregar una serie de preguntas tanto de seleccin mltiple como abiertas de un tema
especfico escogido por usted.
Debe utilizar la mayor cantidad de los elementos y/o controles grficos vistos en la gua y
finalizar con un botn de envi de datos (Submit).
Vous aimerez peut-être aussi
- Investigar en La Web Acerca de Las Diferentes Fuentes de Accesos A Datos y Su ImplementaciónDocument3 pagesInvestigar en La Web Acerca de Las Diferentes Fuentes de Accesos A Datos y Su ImplementaciónGilberto UreñaPas encore d'évaluation
- Pea Electronica Del 4° Al 6°Document13 pagesPea Electronica Del 4° Al 6°Rafael GoñasPas encore d'évaluation
- Ficha RucDocument3 pagesFicha RucRenzo GuillénPas encore d'évaluation
- PC02Document1 pagePC02LESLI LISBETH MOLINA SOTOPas encore d'évaluation
- Modelo de KardexDocument1 pageModelo de KardexJhonatan Hilario ContrerasPas encore d'évaluation
- Modelo OSIDocument72 pagesModelo OSIAndres_Perez_8573100% (5)
- Interruptores y Fusibles Del 887 y 4550 PicsDocument7 pagesInterruptores y Fusibles Del 887 y 4550 PicsKathleen Leblanc100% (1)
- Sistema de Control de Obra v2Document49 pagesSistema de Control de Obra v2Oswaldo RamírezPas encore d'évaluation
- Mapa Conceptual Herramientas TelematicasDocument1 pageMapa Conceptual Herramientas TelematicasJpao AlvaradoPas encore d'évaluation
- Taller 1 2 v1Document13 pagesTaller 1 2 v1Claudia Patricia MuneraPas encore d'évaluation
- AP01-AA2-EV06 - Cuestionario AP1Document7 pagesAP01-AA2-EV06 - Cuestionario AP1Luis Eduardo Castiblanco JordanPas encore d'évaluation
- Formato Etapa 2 - Taller Fundamentos de Programación - AlgoritmosDocument3 pagesFormato Etapa 2 - Taller Fundamentos de Programación - AlgoritmosGeovanny0% (1)
- Como Copiar de PDF y Pegar en WordDocument2 pagesComo Copiar de PDF y Pegar en WordAngelaPas encore d'évaluation
- Utilización de Excel en La Elaboracion de Una TDFDocument3 pagesUtilización de Excel en La Elaboracion de Una TDFCarlos Arturo Fuentes CardenasPas encore d'évaluation
- ARQUITECTURADocument71 pagesARQUITECTURAfscuzzalopezPas encore d'évaluation
- Especificaciones Tecnicas de Los Elementos para El ConvenioDocument28 pagesEspecificaciones Tecnicas de Los Elementos para El ConveniowilsonPas encore d'évaluation
- 7 MetabuscadoresDocument4 pages7 Metabuscadorestatianalopez3101Pas encore d'évaluation
- Tarifa de Precios Ecosys Kyocera Enero 2017Document100 pagesTarifa de Precios Ecosys Kyocera Enero 2017Luis FernandezPas encore d'évaluation
- Estructura de RegistrosDocument9 pagesEstructura de RegistroskevinPas encore d'évaluation
- Pre Informe 6Document5 pagesPre Informe 6Rodrigo NolascoPas encore d'évaluation
- Mapa Mental Piramide CIMDocument2 pagesMapa Mental Piramide CIMkevin jaramilloPas encore d'évaluation
- Examen Tercer Parcial PDFDocument2 pagesExamen Tercer Parcial PDFalandavidPas encore d'évaluation
- SCANIADocument5 pagesSCANIAbeltran100% (1)
- Básicos Del SoftwareDocument64 pagesBásicos Del SoftwareLitzy Nallely Mireles DueñasPas encore d'évaluation
- Dinapaq: Documentación Servicios WebDocument96 pagesDinapaq: Documentación Servicios WebJavier LópezPas encore d'évaluation
- Codificación Del Diagrama de Flujo en CDocument6 pagesCodificación Del Diagrama de Flujo en CAlexander Salazar GonzalesPas encore d'évaluation
- Devops Essentials Professional Certificate (Depc)Document152 pagesDevops Essentials Professional Certificate (Depc)Ronald Solís100% (1)
- 4.4 Proyecto Final IndividualDocument6 pages4.4 Proyecto Final IndividualSouls KPas encore d'évaluation
- El PortapapelesDocument5 pagesEl PortapapelesFelipe MendozaPas encore d'évaluation
- Manual de Instalacion de Multicard PKCS11 FNMT - DNIE v1.3Document10 pagesManual de Instalacion de Multicard PKCS11 FNMT - DNIE v1.3AmparoPas encore d'évaluation