Académique Documents
Professionnel Documents
Culture Documents
Imagem Com Efeito de Zoom Com JQuery - William Luis
Transféré par
waizmam0 évaluation0% ont trouvé ce document utile (0 vote)
119 vues4 pagesO documento descreve o código para criar um efeito de zoom em imagens usando HTML, CSS e JavaScript com jQuery. O código HTML contém divs para as imagens e legendas. O CSS estiliza os elementos e posiciona a legenda sobre a imagem. O JavaScript usa jQuery para animar o zoom nas imagens e mostrar/esconder as legendas quando o mouse passa por cima.
Description originale:
Jquery
Titre original
Imagem Com Efeito de Zoom Com JQuery _ William Luis
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentO documento descreve o código para criar um efeito de zoom em imagens usando HTML, CSS e JavaScript com jQuery. O código HTML contém divs para as imagens e legendas. O CSS estiliza os elementos e posiciona a legenda sobre a imagem. O JavaScript usa jQuery para animar o zoom nas imagens e mostrar/esconder as legendas quando o mouse passa por cima.
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
119 vues4 pagesImagem Com Efeito de Zoom Com JQuery - William Luis
Transféré par
waizmamO documento descreve o código para criar um efeito de zoom em imagens usando HTML, CSS e JavaScript com jQuery. O código HTML contém divs para as imagens e legendas. O CSS estiliza os elementos e posiciona a legenda sobre a imagem. O JavaScript usa jQuery para animar o zoom nas imagens e mostrar/esconder as legendas quando o mouse passa por cima.
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 4
Ento, hoje eu vou
correr pela tcnica
usada para ampliar as
miniaturas das imagens
e exibir a sobreposio de texto.
O HTML
H dois DIV que compem a construo de cada elemento, primeiro temos fora. Div item que
o recipiente para a nossa imagem e legenda. Diretamente dentro do item div ns temos a
imagem com o div caption logo abaixo que, com um link e dentro de tag de pargrafo. d uma
olhada na estrutura do cdigo e da imagem abaixo para ver a construo dos elementos div.
1
2
<div class="item">
DICAS, EFEITOS, JQUERY
IMAGEM COM EFEITO DE ZOOM COM
JQUERY
9 DE AGOSTO DE 2012 | WILLIAM LUIS DA SILVA | 0 COMENTRIOS
William Luis
O CSS
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<img src="http://papermashup.com/wp-content/themes/arthemia/portfolio/images/jennifer.jpg
<div class="caption">
<a href="http://jenniferjohnston.tv">Jennifer Johnston</a>
<p>Scottish voiceover Jennifer Johnston. Branding, site design and development</
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
.item {
width:304px;
height:271px;
border:4px solid #333;
margin:30px 12px 10px 5px;
overflow:hidden;
position:relative;
float:left;
}
.item .caption {
width:304px;
height:71px;
bottom:0;
color:#fff;
background:#000;
font-weight:700;
position:absolute;
left:0;
display:none;
filter:alpha(opacity=82);
-moz-opacity:0.9;
opacity: 0.9;
}
.item .caption a {
text-decoration:none;
color:#0cc7dd;
font-size:17px;
letter-spacing:-1px;
font-family:Arial, Helvetica, sans-serif;
padding:5px;
display:block;
}
.item .caption p {
padding:5px;
margin:0;
color:#fff;
line-height:15px;
font-size:12px;
O JavaScript
Voc pode ver que ns estamos definindo duas variveis, zoom e move. Observe que em vez
de declarar var novamente na frente move a varivel omiti-lo. Isso porque, se estamos
definindo mltiplas variveis com jQuery voc no precisa adicionar cada vez var, os valores
so quase acorrentado.
Os prximos passos so que configurar um. Funo de foco que, quando acionado ir animar a
largura e altura da imagem para dar a impresso de que a imagem diminuir o zoom, tambm
estamos animando a legenda para fade in e out em foco.
Para ver a demostrao clique aqui, para baixar clique aqui.
Fonte: http://papermashup.com/jquery-image-zoom-effect/
Compartilhe isso:
Facebook Google Twitter LinkedIn Pinterest Imprimir Email Reddit
StumbleUpon Tumblr Pocket
39
40
41
42
43
}
.item img {
border:0;
position:absolute;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
$(document).ready(function() {
var zoom = 1.1
move = -15;
$('.item').hover(function() {
width = $('.item').width() * zoom;
height = $('.item').height() * zoom;
$(this).find('img').stop(false,true).animate({'width':width,
$(this).find('div.caption').stop(false,true).fadeIn(300);
},
function() {
$(this).find('img').stop(false,true).animate({'width':$('.item'
$(this).find('div.caption').stop(false,true).fadeOut(400);
});
});
Y 1 # P
T ~
Google+
William luis da silva Seguir 42
Curtir isso:
Gosto
Bethefirsttolikethis.
Relacionado
Delete com jQuery Ajax
Em "AJAX"
Simples Galeria feito em jQuery
Em "Dicas"
jQuery PHP Ajax Autocomplete
Existem duas funes no bloco
de cdigo abaixo. o primeiro uma
'sugerir' executa a solicitao
ajax com base na entrada
usurios no campo de texto que
passado para a
Em "AJAX"
CASCADING STYLE SHEETS CONTENT THEMES DATA FORMATS HELVETICA HIDDEN POSITION
HTML JAVASCRIPT JENNIFER JOHNSTON JQUERY LANGUAGE CSS LANGUAGE HTML
PORTFOLIO IMAGES SANS SERIF SOURCE CODE
Vous aimerez peut-être aussi
- Desenvolva jogos com HTML5 Canvas e JavaScriptD'EverandDesenvolva jogos com HTML5 Canvas e JavaScriptÉvaluation : 4 sur 5 étoiles4/5 (1)
- Inserindo Imagem de Várias Formas - HTMLDocument9 pagesInserindo Imagem de Várias Formas - HTMLLuis SousaPas encore d'évaluation
- CSS - Estilizando DIVSDocument11 pagesCSS - Estilizando DIVSCarlos Majer100% (5)
- Criando Componentes CSS Com o Padrão BEMDocument1 pageCriando Componentes CSS Com o Padrão BEMMaria FernandaPas encore d'évaluation
- Einstein Email RecommendationsDocument4 pagesEinstein Email RecommendationsjanoskijefferssonPas encore d'évaluation
- Controlling CSS Animations and Transitions With JavaScriptDocument20 pagesControlling CSS Animations and Transitions With JavaScriptPaulo Rodrigues de LimaPas encore d'évaluation
- Tutorial Como Tirar Uma Foto Usando A WebcamDocument7 pagesTutorial Como Tirar Uma Foto Usando A WebcamScopunkPas encore d'évaluation
- BootstrapDocument17 pagesBootstrapFelipe ReisPas encore d'évaluation
- CodFront Ativ HomeLoginDocument28 pagesCodFront Ativ HomeLoginRenan RodriguesPas encore d'évaluation
- Gabarito AD2 WEB 2022 2Document13 pagesGabarito AD2 WEB 2022 2SecontPas encore d'évaluation
- Modulo 10 - FrontEnd - V2Document6 pagesModulo 10 - FrontEnd - V2João Victor Mazetti BorgesPas encore d'évaluation
- Como Criar Um Selo No Illustrator - PhotoProDocument2 pagesComo Criar Um Selo No Illustrator - PhotoProFabiano Batista LimaPas encore d'évaluation
- Codigos Da Loja Integrada PDFDocument7 pagesCodigos Da Loja Integrada PDFGuilherme Fávaro100% (1)
- Tutorial Template V1Document11 pagesTutorial Template V1RomenumPas encore d'évaluation
- (Script) (Carrossel de Produtos Na Página Inicial) (Tema Dawn) (Canal)Document4 pages(Script) (Carrossel de Produtos Na Página Inicial) (Tema Dawn) (Canal)lojas ethePas encore d'évaluation
- Tutorial Animação JavascriptDocument20 pagesTutorial Animação JavascriptGilberto SilvaPas encore d'évaluation
- Configurar Slide de Postes Automatico No BloggerDocument4 pagesConfigurar Slide de Postes Automatico No BloggerAdriano S. MatosPas encore d'évaluation
- Como Carregar Conteúdo Sob Demanda Usando JQueryDocument3 pagesComo Carregar Conteúdo Sob Demanda Usando JQuerySuperKibaratão KibaratãoPas encore d'évaluation
- 5 Dúvidas Mais Frequentes de IniciantesDocument13 pages5 Dúvidas Mais Frequentes de IniciantesallanPas encore d'évaluation
- Passo A Passo, Pintando Croqui No Photoshop - Vini UeharaDocument5 pagesPasso A Passo, Pintando Croqui No Photoshop - Vini UeharaJoelmaDiasLopesPas encore d'évaluation
- Efeito LupaDocument3 pagesEfeito LupaDiego AlbertoPas encore d'évaluation
- Como Criar Animações Com JQueryDocument7 pagesComo Criar Animações Com JQueryJosé HenriquePas encore d'évaluation
- Tutorial Axure PDFDocument12 pagesTutorial Axure PDFMaria Josefa Quispe LobosPas encore d'évaluation
- Criar Um Minimal Página Única Portfolio Com HTML5 e CSS3Document14 pagesCriar Um Minimal Página Única Portfolio Com HTML5 e CSS3REICMPas encore d'évaluation
- JQUERYDocument23 pagesJQUERYpaixao sousa melo MeloPas encore d'évaluation
- Gabarito AD2 WEB 2016 1Document10 pagesGabarito AD2 WEB 2016 1Iran de Alvarenga CidadePas encore d'évaluation
- HTML Aula 02Document8 pagesHTML Aula 02Edson De Jesus CarbonaroPas encore d'évaluation
- Aula 05 HTML ImagensDocument8 pagesAula 05 HTML ImagensRafael GlerianiPas encore d'évaluation
- Página Web Utilizando HTML e CSS para Construir Um Site Criativo - Aula 3 - ALUNODocument27 pagesPágina Web Utilizando HTML e CSS para Construir Um Site Criativo - Aula 3 - ALUNOsilva.gusthavoPas encore d'évaluation
- Exercicio 10 - Aplicação Web para Deteção FacialDocument45 pagesExercicio 10 - Aplicação Web para Deteção FacialMarcelo FreitasPas encore d'évaluation
- Tutorial Google Web DesignerDocument14 pagesTutorial Google Web DesignerWalter Graff ZangPas encore d'évaluation
- Atividade Avaliativa 3Document2 pagesAtividade Avaliativa 3Suporte Tecnico86% (7)
- Modulo 9 - FrontEnd - V2Document8 pagesModulo 9 - FrontEnd - V2João Victor Mazetti BorgesPas encore d'évaluation
- FinalDocument13 pagesFinaljuniorpachecodaiaPas encore d'évaluation
- Prova Mobile IIDocument14 pagesProva Mobile IILuís Fernando TrindadePas encore d'évaluation
- Tunar Seu OrkutDocument12 pagesTunar Seu OrkutbrascargoPas encore d'évaluation
- Informática em Artes Gráficas Ii - Retratos Tipográficos Feitos Com PhotoshopDocument11 pagesInformática em Artes Gráficas Ii - Retratos Tipográficos Feitos Com Photoshopsilverwolf372Pas encore d'évaluation
- Animações Com CSSDocument29 pagesAnimações Com CSSWellington empreendendoPas encore d'évaluation
- Tutorial - Instalar Pixel Do FacebookDocument15 pagesTutorial - Instalar Pixel Do FacebookArthur FreitasPas encore d'évaluation
- TUTORIAL GAMES - Usando o Canvas - Aula 01Document15 pagesTUTORIAL GAMES - Usando o Canvas - Aula 01Gilberto SilvaPas encore d'évaluation
- Tamanho de Imagens para Redes Sociais 2020 - Guia CompletoDocument10 pagesTamanho de Imagens para Redes Sociais 2020 - Guia Completo160868Pas encore d'évaluation
- Tutoriao Baixo CidadeDocument29 pagesTutoriao Baixo CidadeJoãoAraujoPas encore d'évaluation
- 10 Efeitos Com Propriedades CSS3Document5 pages10 Efeitos Com Propriedades CSS3Almir OliveiraPas encore d'évaluation
- Wordpress - Aula 2 - Atividade 7 Imagem de Destaque - Alura - Cursos Online de TecnologiaDocument1 pageWordpress - Aula 2 - Atividade 7 Imagem de Destaque - Alura - Cursos Online de Tecnologialfrn2004Pas encore d'évaluation
- Incríveis e Raros Códigos HTMLDocument5 pagesIncríveis e Raros Códigos HTMLbethegeuzePas encore d'évaluation
- Ficha de Trabalho Nº13Document10 pagesFicha de Trabalho Nº13Vinicius CesarioPas encore d'évaluation
- LandingDrop - Código ShopifyDocument4 pagesLandingDrop - Código ShopifyJonatas Alves Silva SoaresPas encore d'évaluation
- Programação Web - HTML/CSS: MóduloDocument48 pagesProgramação Web - HTML/CSS: MóduloLuan MacedoPas encore d'évaluation
- 10 - Menu DeslizanteDocument21 pages10 - Menu DeslizanteLuizAraujoPas encore d'évaluation
- Criando Um SiteDocument5 pagesCriando Um Siteborbar00Pas encore d'évaluation
- Apostila Power Point 2010Document8 pagesApostila Power Point 2010Wander WilsonPas encore d'évaluation
- Tutorial Slide JavascriptDocument4 pagesTutorial Slide JavascriptthiagoPas encore d'évaluation
- Modelo de Entrega Do Trabalho - VFDocument10 pagesModelo de Entrega Do Trabalho - VFJean JohannPas encore d'évaluation
- Como Adicionar Botão Voltar Ao TopoDocument7 pagesComo Adicionar Botão Voltar Ao Topojorge fevereiroPas encore d'évaluation
- Codigo para Blog RadioDocument4 pagesCodigo para Blog Radio19842003100% (1)
- Vetorizando Um Rosto Com o Inkscape (Artigo)Document17 pagesVetorizando Um Rosto Com o Inkscape (Artigo)quimalucoPas encore d'évaluation
- 8 - Codigo Google Analytics (Opcional)Document3 pages8 - Codigo Google Analytics (Opcional)Luis Gustavo FigueiredoPas encore d'évaluation
- Ava Uninove 7Document23 pagesAva Uninove 7maisequipamentos maisequipamentosPas encore d'évaluation
- Tutorial Básico VRAYDocument12 pagesTutorial Básico VRAYGustavo TellesPas encore d'évaluation
- Aula13-Intent, Bundle, Handler, ListViewDocument28 pagesAula13-Intent, Bundle, Handler, ListViewMario JesusPas encore d'évaluation
- 08 Nao Tente EntenderDocument7 pages08 Nao Tente EntenderwaizmamPas encore d'évaluation
- Vou Te AlegrarDocument2 pagesVou Te AlegrarwaizmamPas encore d'évaluation
- Não Me Esqueci de Ti - Parte 1Document1 pageNão Me Esqueci de Ti - Parte 1waizmamPas encore d'évaluation
- Te Adoro Senhor - BaseDocument2 pagesTe Adoro Senhor - BasewaizmamPas encore d'évaluation
- Desejo Do Meu CoraçãoDocument2 pagesDesejo Do Meu CoraçãowaizmamPas encore d'évaluation
- Não Me Esqueci de Ti - Parte 2Document1 pageNão Me Esqueci de Ti - Parte 2waizmamPas encore d'évaluation
- A Ele A Glória - NazarenoDocument2 pagesA Ele A Glória - NazarenowaizmamPas encore d'évaluation
- Entrega - Expressão Vocal PartiturasDocument7 pagesEntrega - Expressão Vocal PartiturasCardosoGrauPas encore d'évaluation
- 02 Cercou Meu CoracaoDocument5 pages02 Cercou Meu CoracaowaizmamPas encore d'évaluation
- Teu Reino - CD GratidãoDocument1 pageTeu Reino - CD GratidãowaizmamPas encore d'évaluation
- Vou Te AlegrarDocument2 pagesVou Te AlegrarwaizmamPas encore d'évaluation
- Bem Aventurado - BaseDocument2 pagesBem Aventurado - BaseRagner Esperandio SeifertPas encore d'évaluation
- Eu ConfioDocument9 pagesEu ConfiogianbarachoPas encore d'évaluation
- Base - Teu Santo NomeDocument2 pagesBase - Teu Santo NomewaizmamPas encore d'évaluation
- TipofundoanbidDocument13 pagesTipofundoanbidwaizmamPas encore d'évaluation
- A Alegria Do Senhor FernandinhoDocument1 pageA Alegria Do Senhor Fernandinhowaizmam100% (1)
- 14 Eu N o Me Esqueci de Ti - CifraDocument1 page14 Eu N o Me Esqueci de Ti - CifrawaizmamPas encore d'évaluation
- Cifra Club - Igreja Batista Nova Jerusalém - SegurançaDocument2 pagesCifra Club - Igreja Batista Nova Jerusalém - SegurançawaizmamPas encore d'évaluation
- Cifra Club - Eli Soares - Meu AmanhãDocument3 pagesCifra Club - Eli Soares - Meu AmanhãwaizmamPas encore d'évaluation
- Configuração Do ServidorDocument3 pagesConfiguração Do ServidorwaizmamPas encore d'évaluation
- InsertDocument7 pagesInsertwaizmamPas encore d'évaluation
- Edital Do Curso de Auxiliar em Sade Bucal 2021Document12 pagesEdital Do Curso de Auxiliar em Sade Bucal 2021waizmamPas encore d'évaluation
- Edital Do Curso de Auxiliar em Sade Bucal 2021Document12 pagesEdital Do Curso de Auxiliar em Sade Bucal 2021waizmamPas encore d'évaluation
- DockerDocument6 pagesDockerwaizmamPas encore d'évaluation
- Marine Friesen Alfa e OmegaDocument2 pagesMarine Friesen Alfa e OmegawaizmamPas encore d'évaluation
- Jesus em Tua Presença - Asaph BorbaDocument2 pagesJesus em Tua Presença - Asaph Borbawaizmam100% (1)
- Quando o Vento SoprarDocument1 pageQuando o Vento Soprarwaizmam100% (1)
- Quando o Vento SoprarDocument1 pageQuando o Vento SoprarwaizmamPas encore d'évaluation
- Base - Vou Te AlegrarDocument1 pageBase - Vou Te AlegrarwaizmamPas encore d'évaluation
- Bem Aventurado - BaseDocument2 pagesBem Aventurado - BaseRagner Esperandio SeifertPas encore d'évaluation
- APCER Apresentação SGIDI InescDocument60 pagesAPCER Apresentação SGIDI InescJorge MendesPas encore d'évaluation
- Aplicação Da Engenharia de Métodos em Uma Empresa de Panificação e ConfeitariaDocument14 pagesAplicação Da Engenharia de Métodos em Uma Empresa de Panificação e ConfeitariaThiago TamachiroPas encore d'évaluation
- Medição de Grandezas ElétricasDocument8 pagesMedição de Grandezas ElétricasAndré MarquesPas encore d'évaluation
- Planilha Plano Marketing 4ps KotlerDocument16 pagesPlanilha Plano Marketing 4ps KotlerWilliam AngonesePas encore d'évaluation
- Pack de Presets para Lightroom by Caroline LinsDocument6 pagesPack de Presets para Lightroom by Caroline LinsLavinia FerreiraPas encore d'évaluation
- Aula 1 MicrocontroladoresDocument15 pagesAula 1 Microcontroladoresangaba9272Pas encore d'évaluation
- Aula 06 - Retificadores Monofasicos ControladosDocument43 pagesAula 06 - Retificadores Monofasicos ControladosJhonatha BernardoPas encore d'évaluation
- NaturaDocument108 pagesNaturaAndré Tomé0% (1)
- Revisão S - 6X4 - Off Road Scania 540 XTDocument5 pagesRevisão S - 6X4 - Off Road Scania 540 XTrodolfo rodriges'Pas encore d'évaluation
- Princípios Físicos Hidráulica Industrial.Document20 pagesPrincípios Físicos Hidráulica Industrial.Alberto Jorge DariusPas encore d'évaluation
- NBR 15007 3Document9 pagesNBR 15007 3Cezar Clemente0% (1)
- Caso MesblaDocument22 pagesCaso MesblaMayara Gomes BragaPas encore d'évaluation
- 9 - Escoamentos Variáveis Sob PressãoDocument27 pages9 - Escoamentos Variáveis Sob PressãoWanda FranciscoPas encore d'évaluation
- Como Instalar o Windows 7 e 8 em Modo UEFIDocument10 pagesComo Instalar o Windows 7 e 8 em Modo UEFIJeferson GonçalvesPas encore d'évaluation
- 11o Premio RFB 2012Document252 pages11o Premio RFB 2012Mauro ValimPas encore d'évaluation
- Como Calcular Volume de Concreto para Lajes - Passo A Passo115204Document14 pagesComo Calcular Volume de Concreto para Lajes - Passo A Passo115204Douglas PóvoasPas encore d'évaluation
- 4 Usinagem FresamentoDocument96 pages4 Usinagem FresamentoJoão Paulo Bastos100% (1)
- Injeção Eletrônica de MotosDocument9 pagesInjeção Eletrônica de MotosGerardo Espinola CardozoPas encore d'évaluation
- Modelo Comprovante de ResidenciaDocument4 pagesModelo Comprovante de ResidenciaGabriel Andreatta0% (1)
- Cartilha Weg - Eficiência de MotoresDocument24 pagesCartilha Weg - Eficiência de MotoresMilene OliveiraPas encore d'évaluation
- Direito Do TrabalhoDocument160 pagesDireito Do TrabalhoWellington Elias MirasserPas encore d'évaluation
- Boleto Maria Aline Cardoso BorgesDocument1 pageBoleto Maria Aline Cardoso Borgesbruno feira meloPas encore d'évaluation
- Aprendizagem Activa Na Criança Com Multideficiencia - Guia para Educadores - de Clarisse NunesDocument140 pagesAprendizagem Activa Na Criança Com Multideficiencia - Guia para Educadores - de Clarisse NunesDaniela FernandesPas encore d'évaluation
- (CEDERJ) Trabalho de Campo - Educação AmbientalDocument12 pages(CEDERJ) Trabalho de Campo - Educação AmbientalBárbara0% (1)
- Fiamma 500 PDFDocument61 pagesFiamma 500 PDFreinscPas encore d'évaluation
- LimpopoCorredor Agroindustrial PortuguesDocument246 pagesLimpopoCorredor Agroindustrial PortuguesMitic Clemente NhatsavePas encore d'évaluation
- Criativo Por AcasoDocument19 pagesCriativo Por Acasocjardel_adm1140Pas encore d'évaluation
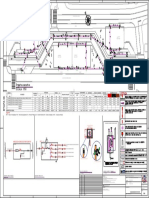
- 34 - I.P Três Lagoas - Área 06 - R04 - 01-02Document1 page34 - I.P Três Lagoas - Área 06 - R04 - 01-02Marcelo Mazutti ToniniPas encore d'évaluation
- Manual Trabalho de Conclusao de Curso - TCC PDFDocument124 pagesManual Trabalho de Conclusao de Curso - TCC PDFJulio LealPas encore d'évaluation
- A História Do TelefoneDocument2 pagesA História Do TelefoneAriadne FariasPas encore d'évaluation
- Quero ser empreendedor, e agora?: Guia prático para criar sua primeira startupD'EverandQuero ser empreendedor, e agora?: Guia prático para criar sua primeira startupÉvaluation : 5 sur 5 étoiles5/5 (26)
- Liberdade digital: O mais completo manual para empreender na internet e ter resultadosD'EverandLiberdade digital: O mais completo manual para empreender na internet e ter resultadosÉvaluation : 5 sur 5 étoiles5/5 (10)
- Guia Definitivo Para Dominar o Bitcoin e as CriptomoedasD'EverandGuia Definitivo Para Dominar o Bitcoin e as CriptomoedasÉvaluation : 4 sur 5 étoiles4/5 (5)
- Inteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeD'EverandInteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeÉvaluation : 5 sur 5 étoiles5/5 (3)
- Inteligência artificial: O guia completo para iniciantes sobre o futuro da IAD'EverandInteligência artificial: O guia completo para iniciantes sobre o futuro da IAÉvaluation : 5 sur 5 étoiles5/5 (6)
- Análise técnica de uma forma simples: Como construir e interpretar gráficos de análise técnica para melhorar a sua actividade comercial onlineD'EverandAnálise técnica de uma forma simples: Como construir e interpretar gráficos de análise técnica para melhorar a sua actividade comercial onlineÉvaluation : 4 sur 5 étoiles4/5 (4)
- 365 Ideias De Posts Para Ter Um Instagram De Sucesso!D'Everand365 Ideias De Posts Para Ter Um Instagram De Sucesso!Pas encore d'évaluation
- Consultoria Especializada e Estratégias De Trade De ForexD'EverandConsultoria Especializada e Estratégias De Trade De ForexPas encore d'évaluation
- Legislação De Segurança Do Trabalho: Textos SelecionadosD'EverandLegislação De Segurança Do Trabalho: Textos SelecionadosPas encore d'évaluation
- Caixa de ferramentas da Arquitetura de Software: Como tornar suas aplicações mais escaláveis, confiáveis e segurasD'EverandCaixa de ferramentas da Arquitetura de Software: Como tornar suas aplicações mais escaláveis, confiáveis e segurasPas encore d'évaluation
- Segurança Da Informação DescomplicadaD'EverandSegurança Da Informação DescomplicadaPas encore d'évaluation
- IoT: Como Usar a "Internet Das Coisas" Para Alavancar Seus NegóciosD'EverandIoT: Como Usar a "Internet Das Coisas" Para Alavancar Seus NegóciosÉvaluation : 4 sur 5 étoiles4/5 (2)
- A lógica do jogo: Recriando clássicos da história dos videogamesD'EverandA lógica do jogo: Recriando clássicos da história dos videogamesPas encore d'évaluation
- Python e mercado financeiro: Programação para estudantes, investidores e analistasD'EverandPython e mercado financeiro: Programação para estudantes, investidores e analistasÉvaluation : 5 sur 5 étoiles5/5 (3)