Académique Documents
Professionnel Documents
Culture Documents
Using Photoshop Threshold To Separate Colors For Screenprint
Transféré par
kannraTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Using Photoshop Threshold To Separate Colors For Screenprint
Transféré par
kannraDroits d'auteur :
Formats disponibles
Using Photoshop Threshold to Separate Colors for Screenprint
1 of 6
http://sites.duke.edu/oit-mps/2011/01/31/using-photoshop-threshold-to-se...
The Spark!
A Production of the Multimedia Project Studio
Home
About Us
Staff Profiles
F.A.Q
Using Photoshop Threshold to Separate
Colors for Screenprint
By FABER | Published: JANUARY 31, 2011
This semester, Im taking a digital printmaking class, so I may have a couple of
tutorials on here that are specifically related to topics surrounding
screenprinting or preparing digital images for print. Heres the first one
When you are preparing an image for screenprinting, you have to separate out
the various colors in order to make a stencil that you will ultimately use to
print each color individually. There are lots of ways to separate out colors, but
today Im going to explain how to do it using the Threshold Layer Adjustment
in Photoshop. This method is a bit different than separating by actual colors
instead, well be using the luminosity values to determine the separations.
For this example, Im going to start with a photographic image of a timepiece,
and Im going to prepare it to be printed in 4 colors.
Current MPS Staffing Status
MPS East: Self-service lab
(Next staffed time: Sun, Mar 29, 12:00pm)
MPS West: Self-service lab
(Next staffed time: Sun, Mar 29, 12:00pm)
What is the MPS?
The Multimedia Project Studios are a series
of high-end computer labs located at Duke
University. We feature cutting edge
equipment and industry standard software
and are staffed by a corps of student
Multimedia Consultants who are available
to help you out with your project on a
one-on-one basis, but are not able to do
production work on your behalf.
MPS Lab Locations & Hours
MPS East
115 Lilly Library
The MPS in Lilly is open whenever the
library is open. Check their site for hours,
which can change during holidays and
academic breaks.
MPS West
006 Bostock
The MPS in Bostock is open whenever the
library is open. Check their site for hours,
which can change during holidays and
academic breaks.
Staffed Hours for Both
Locations
Winter, summer, and other break
hours will vary, according to student
consultant availability. To check
consultants' availability, view our Live
Schedule.
Sunday - Thursday: noon to midnight
Friday: noon to six
Be sure to check our Live Schedule to see
who will be on staff and our staff page to
meet our talented consultants.
First, open the image in Photoshop.
Looking at this image, Ive decided ahead of time that I want to break it down
MPS Recording and Conferencing
Room
3/29/2015 4:27 PM
Using Photoshop Threshold to Separate Colors for Screenprint
2 of 6
http://sites.duke.edu/oit-mps/2011/01/31/using-photoshop-threshold-to-se...
into four colors a light yellow, a light grey, a dark gold, and a dark grey (in
order from lightest to darkest which is the order that well print it as well).
Duke-related Links
Other Links We Love
Because the lightest color will actually just be filled in anywhere that we dont
CIT blog
Ars Technica
have any of the other three colors, Ill start by just making a new layer in
Duke Digital Initiative
Smashing Magazine
Photoshop
yellow
color
first by
Duke.eduand filling it with a light yellow. Grab the
The light
Unofficial
Apple
Weblog
using
the
tool on a spot with light yellow. Then make a new layer,
MPS
on eyedropper
OIT Site
go OIT
to Edit
> Fill and use the foreground color, which should be your yellow.
homepage
Name that layer light yellow and then hide it by clicking on the little eye next
to the layer name.
Powered by WordPress. Built on the Thematic Theme Framework.
The MPS at West Campus has a Studio,
Audio Booth and 3D Printing Lab available
for our patrons during normal lab
operating hours. The MPS More
information about how to make a
reservation can be found on the OIT MPS
page.
MPS Announce Listserv
Weve started a new listserv
mpsannounce@duke.edu. Well use it for
regular but infrequent critical notifications
like unplanned outages or significant
changes to our services. Feel free to
subscribe via Sympa here.
The Spark! is powered by WordPress at Duke WordPress Sites. Please read the Duke Wordpress Policies. Contact the Duke WordPress team.
RSS Links
All posts
All comments
Categories
Acrobat
Adobe
Adobe Alternatives
AfterEffects
Announcements
Apple
For the next color, our light grey, were going to make a Threshold layer. Select
the background layer and then go to Layer > New Adjustment Layer >
Threshold.
Audacity
Color
Compressor
Dreamweaver
Final Cut
Frequently Asked Questions
Garageband
HTML/CSS
iDVD
Illustrator
iMovie
InDesign
New at the MPS
Noteworthy
Photoshop
Policy
Premiere
ProTools / Soundbooth
Screencast
seriously cool
Tips & Tricks
Tutorial
Uncategorized
Wordpress
Archives
March 2015
February 2015
December 2014
November 2014
October 2014
August 2014
Essentially, what threshold does is it takes a value of luminosity (brightness)
and says anything less than this value is going to be black, and anything
July 2014
June 2014
April 2014
March 2014
3/29/2015 4:27 PM
Using Photoshop Threshold to Separate Colors for Screenprint
3 of 6
http://sites.duke.edu/oit-mps/2011/01/31/using-photoshop-threshold-to-se...
greater than this value is going to be white. Because the light grey layer will
be below two other layers, we want the black area of this layer (which will
eventually be the grey part) to be most of the image. The other two layers
above will have progressively smaller areas of black (corresponding to their
ultimate colors). Anywhere that is white will ultimately be transparent,
showing the layer below (in this case, the light yellow layer). For this image,
Ill move my slider over to the right to around 180 or so. This is the part that is
going to take some tweaking to find the right balance.
February 2014
January 2014
December 2013
November 2013
October 2013
January 2013
November 2012
October 2012
August 2012
May 2012
April 2012
March 2012
January 2012
December 2011
November 2011
October 2011
September 2011
August 2011
June 2011
May 2011
April 2011
March 2011
February 2011
January 2011
December 2010
November 2010
October 2010
September 2010
August 2010
July 2010
Right now this threshold layer exists as an adjustment on top of the layer
below. What we need to do in order to print this properly for screenprinting is
make this a pixel layer. First, duplicate the background layer (so we still have
our original below). Then select the background layer as well as the threshold
adjustment and then go to Layer > Merge Layers (or cmd-E on a Mac).
June 2010
May 2010
March 2010
February 2010
January 2010
October 2009
Next we want to get rid of the white part, so, using the magic wand tool, with
contiguous unchecked in the top bar, click on the white area and push delete. If
we want to now color this layer, go ahead and hide it for a moment by clicking
on the eye next to the layer name, then using the eyedropper, grab a light grey
from the background layer below. Then, using the magic wand (making sure
contiguous is unchecked), select the black area and then go to Edit > Fill, and
choose foreground color. You can now turn on the light yellow layer below to
see how the composite looks so far. Make sure your new layer (which at this
point should be named light grey) is above the light yellow layer.
3/29/2015 4:27 PM
Using Photoshop Threshold to Separate Colors for Screenprint
4 of 6
http://sites.duke.edu/oit-mps/2011/01/31/using-photoshop-threshold-to-se...
Next you need to repeat all of the steps above (starting at For the next
color) to make another threshold layer. For this layer, choose a lower
luminosity value and then color with the dark gold:
Finally, one more trip to the steps above to do the final dark grey layer and
well have a nice design separated out into four colors.
3/29/2015 4:27 PM
Using Photoshop Threshold to Separate Colors for Screenprint
5 of 6
http://sites.duke.edu/oit-mps/2011/01/31/using-photoshop-threshold-to-se...
To screenprint, there are a few different paths to go down at this point (and Im
not going to get into too much detail for this part)but essentially youll have
to merge all the layers together so you have a flat, four-color image, then use
the magic want to select each color from the flat image, duplicate that layer up
to a new layer and convert to all black. Repeat for each color and then print
each of those four print layers to be used to make your screen.
This entry was posted in Photoshop, Tutorial and tagged layers, Photoshop, screenprint,
silkscreen, threshold. Bookmark the permalink. Post a comment or leave a trackback:
Trackback URL.
MPS Pro in 3d
MPS End of Semester Report for Fall 10
5 Comments
Thomas The Train
Posted September 27, 2011 at 12:51 am | Permalink
My friend I have been looking all over for this exact same thing. I cannot tell you
how difficult it has been trying to figure out this color separation thing. Thanks for
the blog post.
Reply
Joanna Swan
Posted April 25, 2012 at 11:03 am | Permalink
this is fabulous. Ive actually had trouble finding a good tutorial bridging the
photoshop/screenprint process, so thank you MUCH for providing. Hoping to make
some aesthetically successful Occupy posters and this is exactly what I needed.
Best,
Joanna Swan
Reply
Chrystal
Posted June 23, 2012 at 7:03 pm | Permalink
Thanks for posting this tutorial. I went through it step-by-step, and it really helped
me out!
Reply
Dan Divs
Posted August 9, 2012 at 1:05 pm | Permalink
Thank you for posting this, I have been looking for good technical advice regarding
this process for a while now. Thanks for giving me new oppurtunities for my prints
and printmaking, I also plan to use this technique for printing lithographs and color
etchings in conjunction with halftones.
Dan
3/29/2015 4:27 PM
Using Photoshop Threshold to Separate Colors for Screenprint
6 of 6
http://sites.duke.edu/oit-mps/2011/01/31/using-photoshop-threshold-to-se...
Reply
Javier Torres
Posted February 11, 2013 at 6:33 pm | Permalink
INCREDIBLE!! I only own photoshop elements and have been stuck without
halftones.. This is quite the solution.
Thank you
Reply
Post a Comment
Your email is never published nor shared. Required fields are marked *
Name *
Email *
Website
Comment
You may use these HTML tags and attributes <a href="" title=""> <abbr title=""> <acronym
title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q
cite=""> <strike> <strong>
3/29/2015 4:27 PM
Vous aimerez peut-être aussi
- ScreenPrint Ultimate GuideDocument56 pagesScreenPrint Ultimate Guidevishwaupula100% (13)
- Service Manual 900 OG Factory 16V M85-M93Document572 pagesService Manual 900 OG Factory 16V M85-M93Sting Eyes100% (1)
- Create a Realistic Painted Effect in PhotoshopDocument14 pagesCreate a Realistic Painted Effect in PhotoshopkimberlyPas encore d'évaluation
- ECU Designing and Testing Using NI ProductsDocument6 pagesECU Designing and Testing Using NI ProductsOmar Eladel MahmoudPas encore d'évaluation
- Beverly Hills Intensive English Centre Drawing Work SheetDocument23 pagesBeverly Hills Intensive English Centre Drawing Work SheetNeoSagaPas encore d'évaluation
- Swimmer's Ear Magazine #20Document72 pagesSwimmer's Ear Magazine #20Subtitlespub100% (4)
- Ebook - Fitness - Body Building 24 Week PlanDocument8 pagesEbook - Fitness - Body Building 24 Week PlanAkshay Narayanan100% (2)
- Corel Photopaint TipsDocument22 pagesCorel Photopaint TipsrenovpPas encore d'évaluation
- Swimmer's Ear Magazine #21Document56 pagesSwimmer's Ear Magazine #21Subtitlespub100% (5)
- PSDTuts - Photoshop Tutorials and Links - Advanced Glow EffectsDocument80 pagesPSDTuts - Photoshop Tutorials and Links - Advanced Glow Effectsprafesar_88100% (6)
- 7 Cinematography Tips For HD & DSLR Color Correction - Hurlbut VisualsDocument74 pages7 Cinematography Tips For HD & DSLR Color Correction - Hurlbut VisualsAvik K DuttaPas encore d'évaluation
- Restoring A Bass GuitarDocument10 pagesRestoring A Bass GuitarJames SokleapPas encore d'évaluation
- Frankentoon Jungle SceneDocument22 pagesFrankentoon Jungle Scenedennis_robinson_1Pas encore d'évaluation
- HALFTONEDDocument25 pagesHALFTONEDnathaniel ranquePas encore d'évaluation
- The Photography Starter Kit Course OutlineDocument15 pagesThe Photography Starter Kit Course OutlineGunjan SardarePas encore d'évaluation
- Workflow Fundamentals Cheat SheetDocument18 pagesWorkflow Fundamentals Cheat SheetMaen Abu TabanjehPas encore d'évaluation
- Ice-Cream ProductionDocument65 pagesIce-Cream ProductionMujtaba HaseebPas encore d'évaluation
- Understanding Post-ProccessingDocument37 pagesUnderstanding Post-ProccessingMichal Svec100% (2)
- Eat More Weigh LessDocument8 pagesEat More Weigh LessTaranisaPas encore d'évaluation
- Free Screen Printing Press PlansDocument1 pageFree Screen Printing Press PlansMuhamad Waqiuddin0% (1)
- A Soldier’s Story -- World War II and The Battle at Sessenheim, FranceD'EverandA Soldier’s Story -- World War II and The Battle at Sessenheim, FrancePas encore d'évaluation
- Age Progression Photoshop Tutorial PDFDocument16 pagesAge Progression Photoshop Tutorial PDFVishnu RavindranPas encore d'évaluation
- Swimmer's Ear Magazine #10Document56 pagesSwimmer's Ear Magazine #10Subtitlespub100% (4)
- Balance Rolling Magazine 6: Uride - It Fab Crew K2 Varsity Review KSPS 2010Document90 pagesBalance Rolling Magazine 6: Uride - It Fab Crew K2 Varsity Review KSPS 2010Balance rolling magazinePas encore d'évaluation
- 11 110 Simple Seaming TechniquesDocument2 pages11 110 Simple Seaming TechniqueskannraPas encore d'évaluation
- Fabric StractureDocument152 pagesFabric Stracturearivaazhi90% (10)
- Geometry of Design Studies in Proporation and Comp... - (Intro)Document5 pagesGeometry of Design Studies in Proporation and Comp... - (Intro)Mario ChPas encore d'évaluation
- Screen Print Illustration Tutorial - Computer ArtsDocument4 pagesScreen Print Illustration Tutorial - Computer Artsvdv09100% (1)
- Greensand Aluminum Casting Techniques ExplainedDocument22 pagesGreensand Aluminum Casting Techniques ExplainedNazeeh Abdulrhman AlbokaryPas encore d'évaluation
- Wrapping Objects with Displacement Maps in PhotoshopDocument19 pagesWrapping Objects with Displacement Maps in PhotoshopKaLang CatPas encore d'évaluation
- Screen Printing FundamentalsDocument17 pagesScreen Printing FundamentalsBiplob ShilPas encore d'évaluation
- Typography - Working With GridsDocument11 pagesTypography - Working With Gridsyoodeeaclau100% (1)
- Air Blue E-TicketDocument1 pageAir Blue E-TicketMuneeb Ahmed100% (3)
- How To Color Manga With Photoshop Part 1 & 2Document26 pagesHow To Color Manga With Photoshop Part 1 & 2Kishiwada Daichi Yamato100% (1)
- Tutorial PhotoshopDocument72 pagesTutorial Photoshopajung nandaPas encore d'évaluation
- Morris and TschicholdDocument7 pagesMorris and TschicholdWhitney McCaskillPas encore d'évaluation
- Advanced Glow Effects TutorialDocument15 pagesAdvanced Glow Effects TutorialRap SrkPas encore d'évaluation
- Garment Costing SheetDocument1 pageGarment Costing Sheetkannra75% (4)
- HydrodynamicsDocument122 pagesHydrodynamicsIustin Cristian100% (2)
- Introduction To Screen Printing: Creating Your StencilDocument4 pagesIntroduction To Screen Printing: Creating Your Stencilmona shamsPas encore d'évaluation
- Light Effect On A ModelDocument29 pagesLight Effect On A ModelhabnamPas encore d'évaluation
- RAN KPI MonitorDocument8 pagesRAN KPI MonitorOmer WaqarPas encore d'évaluation
- HypnosisDocument2 pagesHypnosisEsteban MendozaPas encore d'évaluation
- How To Draw Manga Chibi StilDocument50 pagesHow To Draw Manga Chibi Stilvergkergtord43% (7)
- Dye Transfer PrintingDocument4 pagesDye Transfer PrintingFernando Maia da CunhaPas encore d'évaluation
- Halftone Perfection Checklist: Art, File Preparation, & Resolution ParametersDocument8 pagesHalftone Perfection Checklist: Art, File Preparation, & Resolution ParametersMike ZtainPas encore d'évaluation
- Moi3d OverviewDocument9 pagesMoi3d OverviewmercoviciPas encore d'évaluation
- Screen Printing DIY StationDocument22 pagesScreen Printing DIY StationFlightrisk75% (4)
- HPN Black Series Clamshell Heat Press InstructionsDocument5 pagesHPN Black Series Clamshell Heat Press InstructionsEdrheyl Limbaga BiadnesPas encore d'évaluation
- U3 Facial Proportions enDocument3 pagesU3 Facial Proportions enMaru Guerra DomìnguezPas encore d'évaluation
- Populist Pinhole Camera PlansDocument16 pagesPopulist Pinhole Camera PlansCosmin RadutPas encore d'évaluation
- Fontographer TutorialDocument6 pagesFontographer TutorialJorge LangleyPas encore d'évaluation
- Advanced Glow EffectsDocument17 pagesAdvanced Glow Effectskojet90Pas encore d'évaluation
- Cores IndexadasDocument14 pagesCores IndexadasmarcostxcPas encore d'évaluation
- Design A ColdplayDocument11 pagesDesign A ColdplaylovePas encore d'évaluation
- Step 1 - Extracting The Image in PhotoshopDocument6 pagesStep 1 - Extracting The Image in PhotoshopRonald Saputra Bin SyamsurizalPas encore d'évaluation
- Hieu Ung TextDocument18 pagesHieu Ung TextkplnetPas encore d'évaluation
- Photoshop Tutorial: Simple Way For Coloring Manga: Sekadar Iseng Gawaaat!! Ganesa 10 Diduduki Aparat!!Document9 pagesPhotoshop Tutorial: Simple Way For Coloring Manga: Sekadar Iseng Gawaaat!! Ganesa 10 Diduduki Aparat!!Los Dee SantosPas encore d'évaluation
- Create 3D-Looking Text in GIMPDocument7 pagesCreate 3D-Looking Text in GIMPArmando AtanacioPas encore d'évaluation
- CMYK Colou SeperationDocument22 pagesCMYK Colou SeperationNaim Bin AriffinPas encore d'évaluation
- Create A Cross Stitch Effect in Photoshop - Photoshop Tutorial - PSDDude PDFDocument13 pagesCreate A Cross Stitch Effect in Photoshop - Photoshop Tutorial - PSDDude PDFdarkfacemooPas encore d'évaluation
- Photoshop Tutorials and Resources - Making of A Forest Magical SceneDocument15 pagesPhotoshop Tutorials and Resources - Making of A Forest Magical SceneFabio MarottoPas encore d'évaluation
- Creating Colorful KnotworkDocument34 pagesCreating Colorful KnotworkbouncingboyPas encore d'évaluation
- How To Create A Bold Floral Text Effect Quickly in Adobe PhotoshopDocument13 pagesHow To Create A Bold Floral Text Effect Quickly in Adobe PhotoshopAnthony MendozaPas encore d'évaluation
- Dokumen - Tips - Photoshop Photoshop Tips and Tricks PDFDocument130 pagesDokumen - Tips - Photoshop Photoshop Tips and Tricks PDFPrasetiyos HendrosPas encore d'évaluation
- Mandelbulb 3D TutorialDocument7 pagesMandelbulb 3D TutorialEtienne Bruchet100% (1)
- Corel Photopaint TipsDocument23 pagesCorel Photopaint TipsrenovpPas encore d'évaluation
- Aff in Ty Photo Video Summaries 01Document55 pagesAff in Ty Photo Video Summaries 01caaaPas encore d'évaluation
- ChuckDocument31 pagesChuckluqman_ismail_4Pas encore d'évaluation
- PS2 9-PhotoshopCs5Document48 pagesPS2 9-PhotoshopCs5Samantha RathnayakePas encore d'évaluation
- Avatar Photoshop TutorialDocument17 pagesAvatar Photoshop TutorialEthelrida PunoPas encore d'évaluation
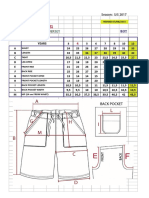
- Short Pants - Jersey: Old N: Mnmbo019 Season: S/S 2017Document1 pageShort Pants - Jersey: Old N: Mnmbo019 Season: S/S 2017kannraPas encore d'évaluation
- Baby Bootie PatternDocument10 pagesBaby Bootie PatternkannraPas encore d'évaluation
- Textile FibersDocument1 pageTextile FiberskannraPas encore d'évaluation
- Price QuotationDocument2 pagesPrice Quotationkannra100% (1)
- Free Children's Pocket T-Shirt Pattern PDFDocument6 pagesFree Children's Pocket T-Shirt Pattern PDFmouse_busterPas encore d'évaluation
- Textile DyesDocument5 pagesTextile Dyesapi-27596299Pas encore d'évaluation
- Debit Card Safety TipsDocument1 pageDebit Card Safety TipsganesannkgPas encore d'évaluation
- 3D Password Seminar ReportDocument7 pages3D Password Seminar ReportRukshana MeeranPas encore d'évaluation
- Chlorine (Free or Total) Manual For Test Kits CN-70, CN-70F, CN-70TDocument6 pagesChlorine (Free or Total) Manual For Test Kits CN-70, CN-70F, CN-70TDemétrius Ivo FernandesPas encore d'évaluation
- P - Issn: 2503-4413 E - Issn: 2654-5837, Hal 35 - 42: Jurnal Ekonomi Dan Bisnis, Vol. 11 No. 1 Juli 2022Document8 pagesP - Issn: 2503-4413 E - Issn: 2654-5837, Hal 35 - 42: Jurnal Ekonomi Dan Bisnis, Vol. 11 No. 1 Juli 2022Nova KartikaPas encore d'évaluation
- Trade ReportDocument6 pagesTrade ReportIKEOKOLIE HOMEPCPas encore d'évaluation
- HP t410 Smart Zero Client: Zero Management. Zero Configuration. Zero CompromiseDocument5 pagesHP t410 Smart Zero Client: Zero Management. Zero Configuration. Zero Compromisekonan09Pas encore d'évaluation
- Load of Pedstrain On FobDocument26 pagesLoad of Pedstrain On FobPOOJA VPas encore d'évaluation
- Prologue - Life InsuranceDocument4 pagesPrologue - Life InsuranceCamila Andrea Sarmiento BetancourtPas encore d'évaluation
- Win Top Prizes in Investizo's SuperTrader ContestDocument3 pagesWin Top Prizes in Investizo's SuperTrader ContestJafrid NassifPas encore d'évaluation
- Reynaers Product Overview CURTAIN WALLDocument80 pagesReynaers Product Overview CURTAIN WALLyantoPas encore d'évaluation
- BrainSpace - January 2024 CADocument46 pagesBrainSpace - January 2024 CARafal ZawadkaPas encore d'évaluation
- OAF Hello Word Page PDFDocument20 pagesOAF Hello Word Page PDFNaveen KumarPas encore d'évaluation
- Ingles Instrumental - Atividade 1Document5 pagesIngles Instrumental - Atividade 1PatriciaPas encore d'évaluation
- Book 3: The SiphonophoresDocument29 pagesBook 3: The SiphonophoresRaquel SilvaPas encore d'évaluation
- Intermediate Financial Management 13th Edition Brigham Test BankDocument25 pagesIntermediate Financial Management 13th Edition Brigham Test BankMonicaHoustonwjtgz100% (56)
- Tos Template Arpan 1Document25 pagesTos Template Arpan 1florence s. fernandezPas encore d'évaluation
- Positive Leadership and Adding Value - A Lifelong Journey: June 2017Document7 pagesPositive Leadership and Adding Value - A Lifelong Journey: June 2017CescSalinasPas encore d'évaluation
- Communication Systems Engineering John G Proakis Masoud Salehi PDFDocument2 pagesCommunication Systems Engineering John G Proakis Masoud Salehi PDFKatie0% (2)
- Sae Technical Paper Series 2015-36-0353: Static and Dynamic Analysis of A Chassis of A Prototype CarDocument12 pagesSae Technical Paper Series 2015-36-0353: Static and Dynamic Analysis of A Chassis of A Prototype CarGanesh KCPas encore d'évaluation
- 3D Technical Data Package Configuration Management, Modeling and Drawing ProcedureDocument175 pages3D Technical Data Package Configuration Management, Modeling and Drawing Procedurejesse_w_petersPas encore d'évaluation
- ProjectDocument5 pagesProjectMahi MalikPas encore d'évaluation
- WHLP in Reading and Writing Week 8Document4 pagesWHLP in Reading and Writing Week 8Manuel Despabiladeras0% (2)
- Writing and Reporting For The Media Workbook 12Th Edition Full ChapterDocument32 pagesWriting and Reporting For The Media Workbook 12Th Edition Full Chapterdorothy.todd224100% (23)
- 5 & 6 Risk AssessmentDocument23 pages5 & 6 Risk AssessmentAzam HasanPas encore d'évaluation