Académique Documents
Professionnel Documents
Culture Documents
Inf - 8 - HTML - Clase 26 PDF
Transféré par
Freddy AlzateTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Inf - 8 - HTML - Clase 26 PDF
Transféré par
Freddy AlzateDroits d'auteur :
Formats disponibles
1
VERSIN
GUA DE CLASE
INFORMATICA
FECHA APROBACIN
2015
INFORMATICA
SEMANA No. 26 CLASE No. 26
DOCENTE: Freddy Alzate
FECHA: Del 24 al 28 de Agosto
PERIODO : III GRADO: 8-2 y 8-3
AREA:Tecnologa e Informtica ASIGNATURA: Informtica
DESARROLLO
CARACTERISTICAS GENERALES DEL LENGUAJE HTML
HTML es simplemente texto
Lo primero es saber que un documento HTML es un archivo de texto simple, luego, se puede editar con cualquier editor de
texto sencillo, como el Block de Notas de Windows.
Igualdad de maysculas y minsculas.
HTML no distingue entre maysculas y minsculas en la especificacin de marcas y sus atributos. Sin embargo, por
legibilidad, es aconsejable codificar tanto marcas como atributos en maysculas.
No importan los tabuladores, ni los saltos de lnea
Los visualizadores no toman en cuenta las tabulaciones, los saltos de lnea ni los espacios en blanco extra. Esto tiene
ventajas y desventajas. La principal ventaja es que permite obtener resultados uniformes y de buena presentacin de
manera bastante fcil.
La principal desventaja es que un documento HTML, por lo menos se debe usar las marcas <P>...</P> o <BR> para evitar
que quede todo el texto en una sola lnea.
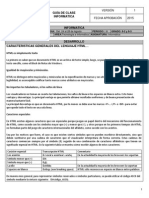
Caracteres especiales
En HTML existen algunos caracteres que son especiales porque juegan un papel dentro del mecanismo del funcionamiento
de HTML, como sucede con los smbolos mayor que (>) y menor que (<), y otros porque en los primeros tiempos de HTML,
no formaban parte del juego de caracteres internacionales del alfabeto, como sucede con los acentos.
Sea por los motivos que fuere, el caso es que existen ciertos smbolos que no pueden escribirse directamente, sino que
deben sustituirse por una cadena de caracteres que el visualizador interpretar de forma correcta. Estas cadenas de
caracteres comienzan siempre por el smbolo (&) seguido de una combinacin de caracteres alfabticos que tienen un
significado especial en HTML. En la siguiente tabla se muestra cmo escribir algunos de estos caracteres:
Carcter especial
Los acentos
Smbolo menor que (<)
Smbolo mayor que (>)
La ee
Espacios en blanco
Transcripcin HTML
&<vocal a acentuar> acute;
<:
>
ñ
(non breaking space)
Comentario
En la actualidad la mayora de los browsers los soportan
En la actualidad la mayora de los browsers la soportan
HTML slo reconoce un espacio en blanco entre palabras
De manera ms general, para representar smbolos reservados o smbolos particulares, se puede utilizar el cdigo ASCII del
smbolo mediante la sintaxis siguiente: &#cdigo_ASCII;
VERSIN
GUA DE CLASE
INFORMATICA
FECHA APROBACIN
2015
ESTRUCTURA DE UN DOCUMENTO HTML.
Un documento HTML, no es ms que el texto definido entre las marcas:
<HTML>.............
</HTML>
Un documento HTML siempre se compone de las siguientes 2 partes:
<HTML>
<HEAD> Cabecera del documento
</HEAD>
<BODY> Contenido del documento
</BODY>
</HTML>
Cabecera: Se inicia mediante el comando <HEAD> y se termina con </HEAD>. Dentro de la cabecera hay informacin del
documento, que no se ve en la pantalla principal, y que precisa las caractersticas del documento, principalmente el ttulo
del documento.
El ttulo del documento se declara entre las etiquetas <TITLE> y </TITLE>. El ttulo debe ser breve y descriptivo de su
contenido, pues ser lo que vean los dems cuando aadan nuestra pgina a su bookmark (o agenda de direcciones
favoritas).
Cuerpo: se inicia mediante el comando <BODY> y se termina con el comando </BODY>. Este comando acepta numerosos
modificadores. Dentro del cuerpo del documento se incluye cualquier carcter imprimible.
En la prctica algunos visualizadores no necesitan las etiquetas de comienzo y cierre de <HTML>, <HEAD>, y <BODY> para
interpretar un documento HTML. Sin embargo, cuando diseemos una pgina Web debemos tener en cuenta a la mayora
de usuarios posibles, por lo que es muy recomendable incluir estas marcas.
TAREAS Y COMPROMISOS
ACTIVIDADES
1. Copiar en el cuaderno.
2. Elabora un archivo .html con el siguiente cdigo, agrega lo que hace
falta y entrgalo.
TAREAS
1. Debes elaborar una presentacin en prezi
sobre este tema.
<P><U>subrayado</U>
<P><STRIKE>tachado</STRIKE>
<P><BIG>letra ms grande que el estndar</BIG>
<P><SMALL>letra ms pequea que el
estndar</SMALL>
<P>Texto tipo<SUB>subndice</SUB>
<P>Texto tipo<SUP>superndice</SUP>
RECURSOS
Open office, Porttil,
Internet(https://prezi.com/)
https://ingfreddy.neolms.com
www.ingfreddy.blogspot.com
Vous aimerez peut-être aussi
- Kodu Game Lab Color PDFDocument6 pagesKodu Game Lab Color PDFFreddy AlzatePas encore d'évaluation
- Manual App Inventor PDFDocument44 pagesManual App Inventor PDFElvys EmersonPas encore d'évaluation
- Material Form 1 App2Document20 pagesMaterial Form 1 App2Freddy AlzatePas encore d'évaluation
- Manual HTML4Document29 pagesManual HTML4Alejandro Patricio Cofré LorcaPas encore d'évaluation
- Notas 3 PeriodoDocument28 pagesNotas 3 PeriodoFreddy AlzatePas encore d'évaluation
- Notas 3 PeriodoDocument28 pagesNotas 3 PeriodoFreddy AlzatePas encore d'évaluation
- Notas 3 PeriodoDocument28 pagesNotas 3 PeriodoFreddy AlzatePas encore d'évaluation
- Ejemplo MerDocument8 pagesEjemplo MerFreddy AlzatePas encore d'évaluation
- Inf - 8 - HTML - Clase 26Document3 pagesInf - 8 - HTML - Clase 26Freddy AlzatePas encore d'évaluation
- INF 9 PresentacionesDocument3 pagesINF 9 PresentacionesFreddy AlzatePas encore d'évaluation
- Inf - 8 - HTML - Clase 26 PDFDocument2 pagesInf - 8 - HTML - Clase 26 PDFFreddy AlzatePas encore d'évaluation
- Inf - 8 - HTML - Clase 26Document3 pagesInf - 8 - HTML - Clase 26Freddy AlzatePas encore d'évaluation
- Secuencia Didáctica - La Línea Del TiempoDocument14 pagesSecuencia Didáctica - La Línea Del TiempoMonicaDiaz100% (1)
- Fre 02.09.22Document150 pagesFre 02.09.22Daniel GonzalezPas encore d'évaluation
- Normas Aplicables Al PagareDocument2 pagesNormas Aplicables Al PagareFlor Ines Gutierrez Avalos100% (1)
- Lideres CristianosDocument9 pagesLideres CristianosHector GomezPas encore d'évaluation
- Examen - (AAB01) Cuestionario 2 - Aplica Casos Prácticos de Las Garantías Jurisdiccionales Establecidas en Nuestra Carta MagnaDocument6 pagesExamen - (AAB01) Cuestionario 2 - Aplica Casos Prácticos de Las Garantías Jurisdiccionales Establecidas en Nuestra Carta MagnaKevin Veliz (Pollo)Pas encore d'évaluation
- Resumen LITERATURADocument2 pagesResumen LITERATURAAlejandro del BarrioPas encore d'évaluation
- Análisis de Las Prácticas Comunicativas en FacebookDocument17 pagesAnálisis de Las Prácticas Comunicativas en FacebookJack HenriquezPas encore d'évaluation
- Cuatro Enfoques Del Desarrollo de La PersonalidadDocument7 pagesCuatro Enfoques Del Desarrollo de La PersonalidadMarle Kyu Laura ChoquePas encore d'évaluation
- Probabilidad y Estadística EVD4Document17 pagesProbabilidad y Estadística EVD4dampro 28Pas encore d'évaluation
- Unidad 1 - Actividad 1 y 2Document4 pagesUnidad 1 - Actividad 1 y 2Cristian MartinezPas encore d'évaluation
- Micro BIOLOGIA 2DO BGU 2DO TRIMESTREDocument8 pagesMicro BIOLOGIA 2DO BGU 2DO TRIMESTRENanda HolguinPas encore d'évaluation
- Cuadro Comparativo e Informe Ismael Agustin SilvaDocument4 pagesCuadro Comparativo e Informe Ismael Agustin SilvaVíctor Esau VoctorPas encore d'évaluation
- Dimencion Pedagogica CurrricarDocument14 pagesDimencion Pedagogica CurrricarLuis ZamoraPas encore d'évaluation
- Tesina LechuzasDocument62 pagesTesina LechuzasJoaqui PonzinibbioPas encore d'évaluation
- SialolitiasisDocument11 pagesSialolitiasiskevin ramirez alonsoPas encore d'évaluation
- Franck-Hertz experimento cuantización energía átomos mercurioDocument6 pagesFranck-Hertz experimento cuantización energía átomos mercuriojimena3330Pas encore d'évaluation
- Cuestionario 3 de Psicopatologia Del AdultoDocument6 pagesCuestionario 3 de Psicopatologia Del AdultoIsrael Noboa50% (2)
- Pasaportes DiplomáticosDocument14 pagesPasaportes Diplomáticoswelni canarioPas encore d'évaluation
- Sabes Qué Es Un SapiosexualDocument3 pagesSabes Qué Es Un SapiosexualEl_BohemioPas encore d'évaluation
- Catálogo de memes para la historia educativa de MéxicoDocument18 pagesCatálogo de memes para la historia educativa de MéxicoChko Saldaña0% (1)
- ESP - Oración Por Las Vocaciones LQDocument32 pagesESP - Oración Por Las Vocaciones LQLuis Amado Moreno TapiaPas encore d'évaluation
- La Poesia Reino Autonomo de Roberto Fern PDFDocument4 pagesLa Poesia Reino Autonomo de Roberto Fern PDFSol PalenciaPas encore d'évaluation
- Factores Internos y Factores Externos en Una Elección VocacionalDocument2 pagesFactores Internos y Factores Externos en Una Elección VocacionalGabriela González100% (2)
- Cohecho en ColombiaDocument5 pagesCohecho en ColombiaJosé JuliánPas encore d'évaluation
- Espacio AzorínDocument19 pagesEspacio AzorínJorge UrrutiaPas encore d'évaluation
- Propuesta de Demanda UE 2020-2022 UE 303Document4 pagesPropuesta de Demanda UE 2020-2022 UE 303ALMÉ OBREGÓNPas encore d'évaluation
- Lucas Marques 1Document86 pagesLucas Marques 1Alejandra Medina100% (2)
- Convenio paternofilialDocument4 pagesConvenio paternofilialVirginia Ramona Solano80% (5)
- Los Judíos Natan El Sabio.Document312 pagesLos Judíos Natan El Sabio.Iván Berrío100% (1)
- El Método Pilates.Document14 pagesEl Método Pilates.PAOLA SILVA FUENTESPas encore d'évaluation