Académique Documents
Professionnel Documents
Culture Documents
The Myth of DPI - Webdesigner Depot
Transféré par
Dian E. PratamaTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
The Myth of DPI - Webdesigner Depot
Transféré par
Dian E. PratamaDroits d'auteur :
Formats disponibles
1/24/2015
TheMythofDPI|WebdesignerDepot
THE MYTH OF DPI
DESIGN,HOWTO,WEBDESIGN
FEB15,2010
The size of an image in a website layout is important. From proper alignment to getting just
the right amount of white space, sizing photos and graphics properly beforehand is essential
to creating a balanced look.
Images on the web are measured in pixels. Yet many people go through the trouble of
setting their images to 72 dots per inch (DPI). The process of sizing images for the web is
often misunderstood.
The misconception about resolution in digital images bound for the web is that they must
meet a certain number of dots per inch.
In print, pixels per inch and dots per inch impact the size of an image on a page. DPI doesnt
apply to layout on the web.
When someone converts an image to 72 DPI, theyre adding an extra step with no benefit.
Web pages are measured in pixels, not real-world units such as inches.
When someone asks you for a web image thats, say, two inches wide, theyre estimating
how it would appear on their own monitor. Without changing the images pixel dimensions,
that image would appear larger or smaller on different monitorsand would even look
different on the same monitor at a different resolution setting.
PIXEL SIZE DEPENDS ON CONTEXT
A pixel (which is short for picture element) is the smallest unit of measure on a grid
displaying a digital image. DPI measures how big those pixels, or dots, are when theyre
http://www.webdesignerdepot.com/2010/02/themythofdpi/
1/14
1/24/2015
TheMythofDPI|WebdesignerDepot
printed.
The image below is shown in different DPIs.
36 DPI
150 DPI
http://www.webdesignerdepot.com/2010/02/themythofdpi/
2/14
1/24/2015
TheMythofDPI|WebdesignerDepot
3,096 DPI
Download and open them in an image editor to see for yourself. All three look the same
because they were resized, not resampled.
RESIZING CHANGES PIXEL SIZES; RESAMPLING
CHANGES PIXEL COUNT
There are two ways to enlarge an image: add more pixels or make the pixels larger. Likewise,
you can reduce an images size by shaving off pixels or shrinking pixels. But shrinking and
shaving are two different processes.
Shown above, resizing an image changes the size of its pixels, not its number of pixels.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
3/14
1/24/2015
TheMythofDPI|WebdesignerDepot
Were not increasing or decreasing the number of pixels, only changing how large those
pixels are when printed. Its an inverse relationship: images with larger pixels will have a
lower pixel density (fewer pixels in the same number of inches) when printed.
Shown above, resampling changes the images size by increasing or decreasing its number
of pixels. Images with more pixels will contain more information and often make for richer
graphics.
Web design is concerned with resampling, not resizing, because every pixel in a web page
will always be the same size. A web page that measures 800 pixels wide can accommodate
images up to 800 pixels wide. Making every pixel wider doesnt change the fact that the
layout can hold only 800 of them.
You cant make an image appear larger on screen by resizing its pixels because every pixel
on the same screen will always be the same size.
RESIZING AND RESAMPLING IN PHOTOSHOP
Photoshops Image Size box (Image Image Size) controls both the resizing and resampling
of images.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
4/14
1/24/2015
TheMythofDPI|WebdesignerDepot
The Resample checkbox changes how many pixels fit into a linear inchliterally the pixels
per inch. If we turn off resampling, the only way to change the images size would be to
enlarge its pixels for printing.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
5/14
1/24/2015
TheMythofDPI|WebdesignerDepot
With the resampling box left unchecked, changing the resolution box would alter the
images physical size when printed, but not its number of pixels. When printed, an image
would appear larger or smaller. On a web page, it would be the same size.
AN EXPERIMENT
Figuring out whether DPI matters in web layouts can be done by a little experiment. If we
alter an image from 300 x 100 pixels at 72 DPI to 300 x 100 pixels at 144 DPI, how many
pixels would we have?
Make an image 300 pixels wide and 100 pixels tall, at 72 DPI.
Lets do some math. How many pixels would that be?
Now resize the image to 300 x 100 pixels at 144 DPI.
Lets do some more math. How many pixels is that?
The answers are:
http://www.webdesignerdepot.com/2010/02/themythofdpi/
6/14
1/24/2015
TheMythofDPI|WebdesignerDepot
300 x 100 = 30,000
300 x 100 is still 30,000
PIXELS PER INCH ON SCREEN
The number of pixels per inch is still relevant online, but DPI settings do not affect how an
image is displayed.
Computer monitors can be physically measured in inches, and each displays a certain
number of pixels. For example, lets say a 19 monitor shows 1280 x 1024 pixels. The user
could change it to display 1600 x 1200 pixels, thus increasing its PPI (i.e. adding more pixels
in the same number of inches.) The important difference in print is that you can control an
images pixels-per-inch.
You can try this on most modern computers. On a Mac, go to Apple Menu System
Preferences, and then click on Displays to see the various resolutions at which you can set
your monitor. For Windows, right-click on the desktop and select Personalize, and then
choose Display settings. Change the screen resolution (number of pixels) and watch as the
items on your Mac or PC desktop get larger or smaller.
Obviously, your monitor isnt changing in size. But if you hold a ruler to the screen, youll see
that the size of icons and windows is inversely proportional to the number of pixels
displayed. For example, a 13 laptop, a 17 CRT monitor and a 21 flat-panel monitor can all
present a desktop that measures 1024 x 768 pixels. More pixels mean smaller icons; fewer
pixels mean larger icons. More pixels in the same monitor give you a higher pixel density;
fewer pixels is lower.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
7/14
1/24/2015
TheMythofDPI|WebdesignerDepot
The difference becomes more noticeable with other types of displays:
A digital billboard measuring 47 x 12 feet might use only 888 x 240 pixels (about 1.6 PPI).
An iPhone screen today measures 2 x 3 inches and holds 320 x 480 pixels (about 160 PPI).
A single PNG file measuring 100 x 100 pixels would fit on both the 888 x 240 billboard and
the 320 x 480 iPhone. But it would appear much larger on the billboard because the boards
pixels are 100 times larger than the iPhones (1.6 vs. 160).
The illustration below shows two devices with different pixel dimensions.
The same image is being shown on two different displays. The differences in each displays
PPI make the image on the right-hand display appear larger, even though it has fewer pixels
overall.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
8/14
1/24/2015
TheMythofDPI|WebdesignerDepot
You can test this yourself:
Create a JPG that measures 960 x 100 pixels, at any pixel density.
Measure it by hand with a ruler.
Look at the same image on a computer with a larger or smaller monitor. For example, if you
created the image on a 20 screen, test it on a 13 laptop.
Print the same number of pixels at different pixel densities to see different sizes on paper.
The result is that this one image would have the same number of pixels but a different width
in inches. The website layout would appear in different sizes, despite identical code. (For an
extreme case, look at the entire page on an iPhone; 960 pixels is fitted to three inches or
less, without the file itself being changed.)
WHY 72 IS SIGNIFICANT
Many file formats, including JPG, TIF and PSD, store an images pixel density setting. If you
save a JPG at 200 pixels/inch, it will remain at 200.
Other formats, including GIF and PNG, discard pixel density. If you save a 200 DPI image as a
PNG, it wont save that DPI at all. Many image editors, including Adobe Photoshop, assume
that an image is 72 DPI if the information is not stored. (Note: Photoshops Save for Web
feature discards unnecessary print information, including pixels/inch from its Image Size
dialog box.)
Seventy-two is a magic number in printing and typography. In 1737 Pierre Fournier used units
called ciceros to measure type. Six ciceros were 0.998 inches.
Around 1770, Franois-Ambroise Didot used slightly larger ciceros to fit the standard French
foot. Didots pica was 0.1776 inches long and divided evenly into 12 increments. Today we
call them points.
In 1886, the American Point System established a pica as being 0.166 inches. Six of these
http://www.webdesignerdepot.com/2010/02/themythofdpi/
9/14
1/24/2015
TheMythofDPI|WebdesignerDepot
are 0.996 inches.
None of the units ever strayed far from 12 points per pica: 6 picas per inch = 72 points per
inch. It was an important standard by 1984, when Apple prepared to introduce the first
Macintosh computer. The Macs interface was designed to help people relate the computer
to the physical world. Software engineers used the metaphor of a desk to describe the
arcane workings of a computer, right down to paper, folder and trash icons.
Each pixel on the original Macs 9-inch (diagonal) and 512 x 342 pixel screen measured
exactly 1 x 1 point. Hold a ruler to the glass, and youd see that 72 pixels would actually fill 1
inch. This way, if you printed an image or piece of text and held it next to the screen, both the
image and hard copy would be the same size.
But early digital pictures were clunky and jagged. As screen technology and memory
improved, computers were able to display more pixels on the same size monitor. Matching a
print-out to the screen became even less certain when raster and vector apps allowed users
to zoom in and examine pixels closely. By the mid-1990s, Microsoft Windows could switch
between 72 and 96 pixels per inch on screen. This made smaller font sizes more legible
because more pixels were available per point size.
Today, designers and clients alike understand that the sizes of items on the screen are not
absolute. Differences in screen size and zoom functionality are commonplace. But 72 is still
the default.
HIGHER SCREEN PPI MEANS BETTER LEGIBILITY AT
SMALLER POINT SIZES
Screens with higher PPI are great for legibility. More pixels per inch make letterforms easier
to read. It also means that images and text must be larger (in pixels) to be readable.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
10/14
1/24/2015
TheMythofDPI|WebdesignerDepot
The text sample above has been resized from two different screen PPI settings. The top row
has smaller pixels (i.e. a higher PPI on screen), so 8 points is the smallest legible font size.
Text in the bottom row is barely legible below 10 points.
As PC monitors surpassed the pixel density of Mac monitors in the mid-1990s, websites built
on Windows boasted smaller font sizes, much to the dismay of Mac users. Today, screens for
both platforms enjoy pixel densities high enough to make the differences moot.
ELASTIC WEB IMAGES WITH MODERN BROWSERS
We know now that DPI alone doesnt change an images size on the web, and we have no
control over which device an image is displayed on. So, are an images pixel dimensions the
only thing that matters? Yes for now.
Fluid-width layouts, which change according to the browsers size, can better accommodate
a range of devices and monitors. Modern browsers, from FireFox 3, Safari 3 and Internet
Explorer 7 and up, are better than older versions at scaling images on the fly. The maxwidth
CSS property forces images to fit their container but not grow past their actual size. For
example:
http://www.webdesignerdepot.com/2010/02/themythofdpi/
11/14
1/24/2015
p{width:25%}/*
TheMythofDPI|WebdesignerDepot
A quarter of the content area */
img{maxwidth:100%}
p{width:50%}/*
Half of the content area */
img{maxwidth:100%}
p{width:75%}/*
Three quarters of the content area */
img{maxwidth:100%}
http://www.webdesignerdepot.com/2010/02/themythofdpi/
12/14
1/24/2015
TheMythofDPI|WebdesignerDepot
/* No width set for the paragraph */
img{maxwidth:100%}
Here we see one 800-pixel-wide image fit into four different-sized paragraph elements. If
the page width were flexible, resizing your browser window would expand the imagebut
not past its original 800 x 323 pixel dimensions. It would never become distorted, or
pixellated, from over-expansion.
Preparing images for the web means planning in pixels. If someone asks for a 2-inch graphic
for the web, not for print, ask them, How big are your pixels?
Written exclusively for WDD by Ben Gremillion. Ben is a freelance web designer who solves
communication problems with better design.
In which media does resolution count? Whats the best way to size online images? Share
your ideas below.
http://www.webdesignerdepot.com/2010/02/themythofdpi/
13/14
1/24/2015
http://www.webdesignerdepot.com/2010/02/themythofdpi/
TheMythofDPI|WebdesignerDepot
14/14
Vous aimerez peut-être aussi
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- Lecture 37 - 11 Google Tricks That'll Change The Way You SearchDocument7 pagesLecture 37 - 11 Google Tricks That'll Change The Way You SearchDian E. PratamaPas encore d'évaluation
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (400)
- Lecture 59 - The Explosion of Pokémon Go - A Product Designer's Perspective - Mind The Product PDFDocument6 pagesLecture 59 - The Explosion of Pokémon Go - A Product Designer's Perspective - Mind The Product PDFDian E. PratamaPas encore d'évaluation
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- Lenovo Pen Button Config GuideDocument4 pagesLenovo Pen Button Config GuideWiditia NurhakimPas encore d'évaluation
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (895)
- Lecture 20 - CHEAT-SHEET-Getting-deeper-into-the-product-development-process PDFDocument2 pagesLecture 20 - CHEAT-SHEET-Getting-deeper-into-the-product-development-process PDFDian E. PratamaPas encore d'évaluation
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Lecture 59 - The Explosion of Pokémon Go - A Product Designer's Perspective - Mind The Product PDFDocument6 pagesLecture 59 - The Explosion of Pokémon Go - A Product Designer's Perspective - Mind The Product PDFDian E. PratamaPas encore d'évaluation
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- Lecture 4 - Im-Just-Browsing - Take-Me-To-The-Action PDFDocument3 pagesLecture 4 - Im-Just-Browsing - Take-Me-To-The-Action PDFDian E. PratamaPas encore d'évaluation
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Lecture 36 - CHEAT-SHEET-Introduction-to-finding-competitorsDocument2 pagesLecture 36 - CHEAT-SHEET-Introduction-to-finding-competitorsDian E. PratamaPas encore d'évaluation
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Lecture 63 - CHEAT-SHEET-The-product-manager-the-data-diet PDFDocument1 pageLecture 63 - CHEAT-SHEET-The-product-manager-the-data-diet PDFDian E. PratamaPas encore d'évaluation
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (588)
- Lenovo Pen Button Config GuideDocument4 pagesLenovo Pen Button Config GuideWiditia NurhakimPas encore d'évaluation
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (74)
- Customer Gains Trigger QuestionsDocument1 pageCustomer Gains Trigger QuestionsrobinhovrPas encore d'évaluation
- Crash Log 3665Document28 pagesCrash Log 3665Dian E. PratamaPas encore d'évaluation
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Code of Conduct EnglishDocument60 pagesCode of Conduct EnglishDian E. PratamaPas encore d'évaluation
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (266)
- CodeIgniter LicenseDocument1 pageCodeIgniter LicenseUmarley RicardoPas encore d'évaluation
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- Prototype1 Specifications ADocument35 pagesPrototype1 Specifications ADian E. PratamaPas encore d'évaluation
- Instructions GraficsDocument2 pagesInstructions GraficsAdrian GarciaPas encore d'évaluation
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
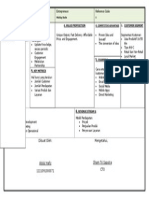
- Dibuat Oleh: Mengetahui: 2. Challenges 1. Customer Segment Solutions 4. 6. Value PropositionDocument1 pageDibuat Oleh: Mengetahui: 2. Challenges 1. Customer Segment Solutions 4. 6. Value PropositionDian E. PratamaPas encore d'évaluation
- WEB Dev (Grabbing) Task List Program AccelarationDocument1 pageWEB Dev (Grabbing) Task List Program AccelarationDian E. PratamaPas encore d'évaluation
- Prototype1 SpecificationsDocument14 pagesPrototype1 SpecificationsDian E. PratamaPas encore d'évaluation
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2259)
- Module English Lesson PlanDocument70 pagesModule English Lesson PlanAdan Pale Dembank100% (1)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- c360 DebugDocument2 pagesc360 DebugDian E. PratamaPas encore d'évaluation
- Tech NoteDocument5 pagesTech NoteArslan AjmalPas encore d'évaluation
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Binary Tree With C Plus Plus - ) - Wahyu Sumartha Priya DharmaDocument4 pagesBinary Tree With C Plus Plus - ) - Wahyu Sumartha Priya DharmaDian E. PratamaPas encore d'évaluation
- Compare Huawei P40 Lite Vs Huawei P30 Lite Vs Huawei Y9 Prime 2019. RAM, Camera, Price & Specs Comparison - WhatMobileDocument2 pagesCompare Huawei P40 Lite Vs Huawei P30 Lite Vs Huawei Y9 Prime 2019. RAM, Camera, Price & Specs Comparison - WhatMobileAdeel AnjumPas encore d'évaluation
- Photoshop For BeginnersDocument118 pagesPhotoshop For BeginnersMarlou AbejuelaPas encore d'évaluation
- Quickspecs: HP Elitebook 8470P Notebook PC HP Elitebook 8570P Notebook PCDocument46 pagesQuickspecs: HP Elitebook 8470P Notebook PC HP Elitebook 8570P Notebook PCzaenal mutaqinPas encore d'évaluation
- Racunarska Grafika I Multimedija Rad U WorduDocument5 pagesRacunarska Grafika I Multimedija Rad U WorduAndjelka Arsic ex Volim CvecePas encore d'évaluation
- Execution Deck-Mobikwik PDFDocument27 pagesExecution Deck-Mobikwik PDFSalil KhanPas encore d'évaluation
- Metamorfoze Preservation Imaging Guidelines: Image Quality, Version 1.0, January 2012Document44 pagesMetamorfoze Preservation Imaging Guidelines: Image Quality, Version 1.0, January 2012karagkounisPas encore d'évaluation
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (121)
- ITCNA - Chapter 9 - Supporting Print DevicesDocument36 pagesITCNA - Chapter 9 - Supporting Print DevicesLinda BurgPas encore d'évaluation
- Teknik Penyuntingan Foto Dan Desain Grafis WebDocument45 pagesTeknik Penyuntingan Foto Dan Desain Grafis WebCoky Fauzi AlfiPas encore d'évaluation
- Avionic Displays: Branko LivadaDocument10 pagesAvionic Displays: Branko LivadaMurat GörükmezPas encore d'évaluation
- Variable Data Void Pantographs: Steven J. Simske, Jason S. Aronoff, Margaret SturgillDocument5 pagesVariable Data Void Pantographs: Steven J. Simske, Jason S. Aronoff, Margaret SturgillazalPas encore d'évaluation
- 3dmasterkit enDocument69 pages3dmasterkit enpedroaraoztPas encore d'évaluation
- Adv Hyperspectral AnalysisDocument30 pagesAdv Hyperspectral AnalysisGualberto Machaca MendietaPas encore d'évaluation
- Report On Marketing PlanDocument13 pagesReport On Marketing PlanS.m.RaselPas encore d'évaluation
- Android Ui DesignDocument58 pagesAndroid Ui DesignMohd Zamri Bin Mat JusohPas encore d'évaluation
- Latitude7200 2in1 Setup Spec en UsDocument37 pagesLatitude7200 2in1 Setup Spec en UsIrwansyah iwanPas encore d'évaluation
- Realme 3 ProDocument8 pagesRealme 3 ProPkm TawaeliPas encore d'évaluation
- Fingerprint Recognition System Using Artificial Neural Network As Feature Extractor: Design and Performance EvaluationDocument18 pagesFingerprint Recognition System Using Artificial Neural Network As Feature Extractor: Design and Performance EvaluationDesi Irfan TanPas encore d'évaluation
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- BoundaryAnalysis - The MICROMINE BlogDocument32 pagesBoundaryAnalysis - The MICROMINE Blogwindrose518Pas encore d'évaluation
- Hodder As & A Level Computer ScienceDocument834 pagesHodder As & A Level Computer Sciencefateh sethwattanapornPas encore d'évaluation
- Pagcor Photography Contest 2023 MechanicsDocument9 pagesPagcor Photography Contest 2023 MechanicsKaycee FlorencePas encore d'évaluation
- Inspiron 15 3501 Laptop Users Guide en UsDocument24 pagesInspiron 15 3501 Laptop Users Guide en UsGandham SivanagababuPas encore d'évaluation
- Simple Super MacroMicroscope Webcam ConversionDocument7 pagesSimple Super MacroMicroscope Webcam ConversionClark McCulloughPas encore d'évaluation
- Multimedia Technology Lecture NotesDocument153 pagesMultimedia Technology Lecture NotesChidera EkeuhiePas encore d'évaluation
- Adobe Photoshop CC 2015 The Ultimate Mark KlassfieDocument128 pagesAdobe Photoshop CC 2015 The Ultimate Mark KlassfieTiberiu ComanoiuPas encore d'évaluation
- Toshiba Satellite C655D-S5209 Review and SpecsDocument7 pagesToshiba Satellite C655D-S5209 Review and Specspiedranet2790Pas encore d'évaluation
- Computer Graphics NotesDocument63 pagesComputer Graphics Noteskundaichitungo23Pas encore d'évaluation
- Encontrollerspe 100Document28 pagesEncontrollerspe 100TS JimmyPas encore d'évaluation
- Introduction To MIS: Information Technology FoundationsDocument57 pagesIntroduction To MIS: Information Technology FoundationsIqra ButtPas encore d'évaluation
- mdc721 eDocument2 pagesmdc721 eSaltojitoPas encore d'évaluation
- IRIScan Book 3Document72 pagesIRIScan Book 3jmacák_1Pas encore d'évaluation
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceD'EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidencePas encore d'évaluation
- NFT per Creators: La guida pratica per creare, investire e vendere token non fungibili ed arte digitale nella blockchain: Guide sul metaverso e l'arte digitale con le criptovaluteD'EverandNFT per Creators: La guida pratica per creare, investire e vendere token non fungibili ed arte digitale nella blockchain: Guide sul metaverso e l'arte digitale con le criptovaluteÉvaluation : 5 sur 5 étoiles5/5 (15)
- Data Visualization: A Practical IntroductionD'EverandData Visualization: A Practical IntroductionÉvaluation : 5 sur 5 étoiles5/5 (2)
- Blender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)D'EverandBlender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)Pas encore d'évaluation