Académique Documents
Professionnel Documents
Culture Documents
Lab 3 - 1 Layout and Action Bar
Transféré par
Soon Wei SiowTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Lab 3 - 1 Layout and Action Bar
Transféré par
Soon Wei SiowDroits d'auteur :
Formats disponibles
BAIT2153 Mobile Computing
Lab 3.1: Layout and Action Bar
Task 1: Layout
This practical shows the popular layouts in Android:
1. Create a new Android project.
2. Insert the following strings into the string.xml file.
ID
to
subject
message
send
Value
To
Subject
Message
Send
3. Modify the activity_main.xml layout as follows:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical" >
<EditText
android:id="@+id/editTextTo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/to" />
<EditText
android:id="@+id/editTextSubject"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/subject" />
<EditText
android:id="@+id/editTextMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/message" />
<Button
android:id="@+id/buttonSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="@string/send" />
</LinearLayout>
4. Observe the layout on the Preview panel.
5. Edit the EditText view as follows:-
Page 1 of 10
BAIT2153 Mobile Computing
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top"
android:hint="@string/message" />
LinearLayout has a property called android:layout_weight. A larger weight value
allows it to expand to fill any remaining space in the parent view. Child views can
specify a weight value, and then any remaining space in the view group is assigned
to children in the proportion of their declared weight. Default weight is zero. In this
case, the android:layout_height shall be assigned to the value 0dp. dp, densityindependent pixel, is one of the dimension value type in Android. Visit
http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
to know more about this topic.
6. To create a linear layout in which each child uses the same amount of space on the
screen, set the android:layout_height of each view to "0dp" (for a vertical layout) or
the android:layout_width of each view to "0dp" (for a horizontal layout). Then set the
android:layout_weight of each view to "1".
7. To change the layout to a RelativeLayout, modify the layout as follows:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<EditText
android:id="@+id/editTextTo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/to"
android:layout_alignParentLeft="true"/>
<EditText
android:id="@+id/editTextSubject"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/subject"
android:layout_below="@+id/editTextTo"
android:layout_alignParentLeft="true"/>
<EditText
android:id="@+id/editTextMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/message"
Page 2 of 10
BAIT2153 Mobile Computing
android:layout_below="@+id/editTextSubject"
android:layout_alignParentLeft="true"/>
<Button
android:id="@+id/buttonSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/send"
android:layout_below="@+id/editTextMessage"
android:layout_alignParentRight="true"/>
</RelativeLayout>
8. Some of the many layout properties available to views in a RelativeLayout include:
android:layout_alignParentTop
If "true", makes the top edge of this view
match the top edge of the parent.
android:layout_centerVertical
If "true", centers this child vertically within
its parent.
android:layout_below
Positions the top edge of this view below
the view specified with a resource ID.
android:layout_toRightOf
Positions the left edge of this view to the
right of the view specified with a resource
ID.
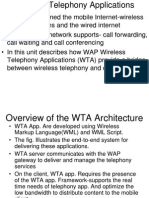
Task 2: Action Bar - Support Android 3.0 and Above Only
Beginning with Android 3.0 (API level 11), the action bar is included in all activities that use
the Theme.Holo theme (or one of its descendants), which is the default theme when either
the targetSdkVersion or minSdkVersion attribute is set to "11" or greater.
So to add the action bar to your activities, simply set either attribute to 11 or higher. For example:
<manifest ... >
<uses-sdk android:minSdkVersion="11" ... />
...
</manifest>
The action bar allows you to add buttons for the most important action items relating to the app's
current context. Those that appear directly in the action bar with an icon and/or text are known
Page 3 of 10
BAIT2153 Mobile Computing
as action buttons. Actions that can't fit in the action bar or aren't important enough are hidden in the
action overflow.
Figure 2. An action bar with an action button for Search and the action overflow, which reveals
additional actions.
Task 3: Specify the Actions in XML
1. Add the following string to the string.xml file:
<string name="action_search">Search</string>
2. All action buttons and other items available in the action overflow are defined in an XML menu
resource. To add actions to the action bar, create a new XML file in your
project's res/menu/ directory.
Add an <item> element for each item you want to include in the action bar. For example:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
app:showAsAction="ifRoom" />
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
This declares that the Search action should appear as an action button when room is available in the
action bar, but the Settings action should always appear in the overflow. (By default, all actions appear
in the overflow, but it's good practice to explicitly declare your design intentions for each action.)
The icon attribute requires a resource ID for an image. The name that follows @drawable/ must be
the name of a bitmap image you've saved in your project's res/drawable/ directory. For
example,"@drawable/ic_action_search" refers to ic_action_search.png.
Page 4 of 10
BAIT2153 Mobile Computing
Task 4: Add the Actions to the Action Bar
To place the menu items into the action bar, implement the onCreateOptionsMenu() callback
method in your activity to inflate the menu resource into the given Menu object. For example:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu items for use in the action bar
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
}
MenuInflater(Context context) constructor - This class is used to instantiate menu XML files
into Menu objects.
Available under the Java.lang.Object
Public methods - inflate(XML file, Menu)
Task 5: Respond to Action Buttons
When the user presses one of the action buttons or another item in the action overflow, the system
calls your activity's onOptionsItemSelected() callback method. In your implementation of this
method, call getItemId()on the given MenuItem to determine which item was pressedthe
returned ID matches the value you declared in the
corresponding <item> element's android:id attribute.
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle presses on the action bar items
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
Page 5 of 10
BAIT2153 Mobile Computing
Task 6: Add Up Button for Low-level Activities
Figure 3. The Up button in Gmail.
All screens in your app that are not the main entrance to your app (activities that are not the "home"
screen) should offer the user a way to navigate to the logical parent screen in the app's hierarchy by
pressing the Up button in the action bar.
When running on Android 4.1 (API level 16) or higher, or when using ActionBarActivity from the
Support Library, performing Up navigation simply requires that you declare the parent activity in the
manifest file and enable the Up button for the action bar.
For example, here's how you can declare an activity's parent in the manifest:
<application ... >
...
<!-- The main/home activity (it has no parent activity) -->
<activity
android:name="com.example.myfirstapp.MainActivity" ...>
...
</activity>
<!-- A child of the main activity -->
<activity
android:name="com.example.myfirstapp.DisplayMessageActivity"
android:label="@string/title_activity_display_message"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<!-- Parent activity meta-data to support 4.0 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
Then enable the app icon as the Up button by calling setDisplayHomeAsUpEnabled():
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displaymessage);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// If your minSdkVersion is 11 or higher, instead use:
Page 6 of 10
BAIT2153 Mobile Computing
// getActionBar().setDisplayHomeAsUpEnabled(true);
}
Because the system now knows MainActivity is the parent activity
for DisplayMessageActivity, when the user presses the Up button, the system navigates to the
parent activity as appropriateyou do not need to handle the Up button's event.
Visit:https://coolors.co/app/65adf5-a08ff3-d8cff4-cbabbd-ac8985
Task 7:
Creating
The super fast color scheme generators.
your
own
Icons
1. To create a set of icons for your app, right click on Project Explorer New Image Asset.
2. Click Launcher Icons. Select Image as foreground and find an image file you would like to set
as launcher icon.
Page 7 of 10
BAIT2153 Mobile Computing
3. Keep the resource name and press Next.
4. Click the Finish button.
Page 8 of 10
BAIT2153 Mobile Computing
Try Android Asset Studio, an online tool that you can create icons and other graphics easily
https://romannurik.github.io/AndroidAssetStudio/index.html
Page 9 of 10
BAIT2153 Mobile Computing
Exercises
Question 1
Create the following layouts:
Hint: You may use nested layout, setting the android:maxHeight or android:minHeight to
achieve the above result.
Question 2
Create a layout with the following action bar:
Create an Activity for each Action Button. Write code to handle the click event for all the
Action Buttons.
(Note: Generate the icon set from Android Asset Studio)
Page 10 of 10
Vous aimerez peut-être aussi
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5784)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Create Personalized Letters with Mail Merge in Microsoft WordDocument9 pagesCreate Personalized Letters with Mail Merge in Microsoft WordJohnnyPas encore d'évaluation
- John patitucci electric bass 2 pdf download and file size guideDocument6 pagesJohn patitucci electric bass 2 pdf download and file size guideLeonardo Rafael GonzálezPas encore d'évaluation
- DMS (Next Gen Dealer Management Systems DMS)Document13 pagesDMS (Next Gen Dealer Management Systems DMS)Ulfa AkhilPas encore d'évaluation
- Cara Membuat Aplikasi Portable Dengan VMware ThinAppDocument9 pagesCara Membuat Aplikasi Portable Dengan VMware ThinAppblacknettoPas encore d'évaluation
- TEXA S.p.A. - Software IDC5 (INFO WEB)Document14 pagesTEXA S.p.A. - Software IDC5 (INFO WEB)Guillermo Alex Pizarro IturrietaPas encore d'évaluation
- Dotnet TutorialDocument13 pagesDotnet TutorialKannan JayaPas encore d'évaluation
- LinX Software Suite - Product Leaflet - CrossControlDocument4 pagesLinX Software Suite - Product Leaflet - CrossControlденис РепинPas encore d'évaluation
- Jayesh KapadiDocument2 pagesJayesh Kapadimiss_jyoti_kapoorPas encore d'évaluation
- 2 Project Definition - Purpose, Benefits, Scope and ObjectivesDocument3 pages2 Project Definition - Purpose, Benefits, Scope and ObjectivesNguyễnTânQuýPas encore d'évaluation
- Problem StatementDocument2 pagesProblem StatementKiruthika DPas encore d'évaluation
- Hacking Java Script ShortDocument67 pagesHacking Java Script ShortNenad PetrövicPas encore d'évaluation
- Installation Guide enDocument6 pagesInstallation Guide enkarijoseph02Pas encore d'évaluation
- Company House Integration AppDocument3 pagesCompany House Integration AppAnkit ChoudharyPas encore d'évaluation
- 3JL 00120 Ctba Fmzza 01Document83 pages3JL 00120 Ctba Fmzza 01Reuel Pereira RamosPas encore d'évaluation
- Bamboo Calendar Plus Applicatio NotesDocument39 pagesBamboo Calendar Plus Applicatio NotesfoxmoPas encore d'évaluation
- Lab Manual: B.Tech 1 SEMDocument4 pagesLab Manual: B.Tech 1 SEMSumit PandeyPas encore d'évaluation
- Low Code BuilderDocument14 pagesLow Code BuilderBhavya BhavyaPas encore d'évaluation
- Online Blood Bank Management System Project ReportDocument10 pagesOnline Blood Bank Management System Project ReportkiranPas encore d'évaluation
- PenTest ToolkitDocument3 pagesPenTest ToolkitYuri Arcanjo100% (1)
- 1.2-4 AppsDocument7 pages1.2-4 AppsNaj Whirly Jan CumlaPas encore d'évaluation
- Sliding Mode Control: EE5104 Adaptive Control System AY2009/2010 CA2 Mini-ProjectDocument24 pagesSliding Mode Control: EE5104 Adaptive Control System AY2009/2010 CA2 Mini-ProjectasbbabaPas encore d'évaluation
- Prospective Law DefinitionsDocument271 pagesProspective Law DefinitionsRodolfo TobiasPas encore d'évaluation
- Some Useful SQL CommandsDocument9 pagesSome Useful SQL CommandsNikhil BhongadePas encore d'évaluation
- Intro To Software EngineeringDocument44 pagesIntro To Software Engineeringdindojay.laoPas encore d'évaluation
- BIT University of Colombo - Middleware Architecture Lesson 3Document15 pagesBIT University of Colombo - Middleware Architecture Lesson 3AmaliPas encore d'évaluation
- Graphical Analysis 4 - User Manual: September 2018Document56 pagesGraphical Analysis 4 - User Manual: September 2018Faris Al FarisPas encore d'évaluation
- SCIA - Manual Reference Guide - ENUDocument825 pagesSCIA - Manual Reference Guide - ENUEdin MuratovicPas encore d'évaluation
- Opengl Installation: Open Graphics LibraryDocument3 pagesOpengl Installation: Open Graphics LibraryVasanth bPas encore d'évaluation
- AST 0136262 IDC Report The ROI of Worksoft SolutionsDocument18 pagesAST 0136262 IDC Report The ROI of Worksoft SolutionstemozPas encore d'évaluation
- Wireless Telephony ApplicationsDocument35 pagesWireless Telephony Applicationsudhayarose29% (7)