Académique Documents
Professionnel Documents
Culture Documents
Diferencias Java y Java Script PDF
Transféré par
danielTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Diferencias Java y Java Script PDF
Transféré par
danielDroits d'auteur :
Formats disponibles
Diferencias entre JavaScript, Java, HTML, CSS, PHP, etc.
APRENDERAPROGRAMAR.COM
DIFERENCIAS ENTRE
JAVASCRIPT Y JAVA, HTML,
CSS, PHP, ETC. FRONTERA
ENTRE LENGUAJES EN
DESARROLLOS WEB
(CU01105E)
Seccin: Cursos
Categora: Tutorial bsico del programador web: JavaScript desde cero
Fecha revisin: 2029
Resumen: Entrega n5 del Tutorial bsico JavaScript desde cero.
Autor: Csar Krall
aprenderaprogramar.com, 2006-2029
Diferencias entre JavaScript, Java, HTMLL, CSS, PHP, etc.
DIFERENC
CIAS ENTRE JAVA
J
Y JAVA
ASCRIPT
mos visto, JaavaScript es un lenguaje de program
macin para desarrollos
d
w
web que norrmalmente
Como hem
usaremoss del lado del cliente (es decir, que see ejecuta en el computador personaal del usuario
o). Muchas
veces noss han planteeado la preggunta: es JaavaScript y Java lo mism
mo? Por qu tienen nombres tan
similares??
Java y JavvaScript son dos lenguajees de prograamacin con un nombre parecido y algunas simiilitudes en
algunos aspectos,
a
p
pero
que en
n el fondo son dos lenguajes
l
co
ompletamen
nte indepen
ndientes y
completamente distin
ntos. Una persona puedee saber much
ho de JavaSccript y no ten
ner ni idea de Java, y
al revs.
u nombre tan
t parecido? La causa de esta similitud en los nombres se
Si son disttintos, por qu tienen un
debe a el origen de JavaScript. In
nicialmente fue
f desarrollado por la empresa
e
Nettscape en 19
995 con el
d LiveScriptt. Posteriorm
mente pas a llamarse JavaScript qu
uizs tratand
do de aprovvechar que
nombre de
Java era un
u lenguaje de
d programaacin de gran
n popularidaad y que un nombre
n
simiilar poda haacer que el
nuevo len
nguaje fuera atractivo. Pero
P
salvando
o algunas sim
militudes, am
mbos lenguaajes son bien
n distintos.
Su princip
pal parecido
o podemos decir que es
e el nombre
e y algunoss aspectos d
de sintaxis, ya
y que su
finalidad y filosofa so
on muy distin
ntos.
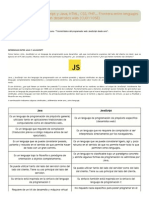
A continuacin indicamos algunass similitudes y diferenciass entre uno y otro lenguaaje:
Java
JavaScrip
pt
Es un lengguaje de proggramacin de propsito gen
neral,
utilizaado tanto en aplicaciones
a
trradicionales de
d
com
mputadores como
c
en desarrollos web.
Es un lenguajje de program
macin de prop
psito
espeecfico (desarrrollos web)
Es un lenguaje qu
ue requiere dee compilacin
(traducccin previa a cdigo mquina antes de ser
s
ejecutado).
Es un
u lenguaje qu
ue no requiere de compilaccin al ser
in
nterpretado directamente
d
p
por los navegadores.
Es un lenguaje
l
que se
s puede conssiderar pesado,
potente y robusto en el
e sentido de que
q permite hacer
h
de todo co
on un gran control.
u lenguaje que se puede cconsiderar lige
ero, gil y
Es un
pocco robusto en el sentido dee que no perm
mite hacer
todo lo qu
ue permiten o
otros lenguaje
es.
Es un lenguaje bajo
o la filosofa o paradigma de
orientacin a objetos
o
completamente.
Es un lenguaje no clasificable bajo un paradigma
conccreto y admitee algunas form
mas de programacin no
admitidas porr Java.
Se puedee utilizar tanto
o del lado del servidor como
o del
lado del cliente. Tiene su uso princcipal del lado del
servidor.
Se puede
p
utilizar tanto del lado
o del servidorr como del
lad
do del cliente. Tiene su uso
o principal del lado del
cliente.
aprenderraprogramar.co
om, 2006-2029
Diferencias entre JavaScript, Java, HTML, CSS, PHP, etc.
Java
JavaScript
Su sintaxis est inspirada en la sintaxis del lenguaje de
programacin C
Su sintaxis tambin est inspirada en la sintaxis del
lenguaje de programacin C
Requiere de un kit de desarrollo y mquina virtual Java
para poder programar en l.
No requiere nada especfico para poder programar en
l (nicamente un navegador web para ver los
resultados y un editor de texto para escribir el cdigo).
Es un lenguaje fuertemente tipado: las variables tienen
un tipo declarado y no pueden cambiar el tipo de
contenido que almacenan.
Es un lenguaje dbilmente tipado: las variables pueden
no ser de un tipo especfico y cambiar el tipo de
contenido que almacenan.
Es un lenguaje con ms capacidades y ms complejo
que JavaScript.
Es un lenguaje con menos capacidades y menos
complejo que Java.
Si ests dudando si te conviene estudiar Java o estudiar JavaScript te recomendamos lo siguiente:
-
Si quieres orientarte especficamente a los desarrollos web estudia JavaScript.
Si quieres formarte integralmente como programador y no conoces ningn lenguaje orientado
a objetos, estudia primero Java y luego JavaScript.
En este curso nos centramos en el estudio de JavaScript en el contexto de los desarrollos web. Si ests
interesado en un curso de Java puedes acceder a l en esta direccin web:
http://www.aprenderaprogramar.com/index.php?option=com_content&view=category&id=68&Itemid=188
JAVASCRIPT Y HTML, CSS, PHP
A veces nos encontraremos que se puede lograr un mismo efecto usando HTML, usando CSS usando
un lenguaje de programacin. Por qu tantas formas para hacer una misma cosa? Dnde est la
frontera entre cada lenguaje?
Esta pregunta no es de fcil respuesta. Vamos a ver con un ejemplo lo que puede ocurrir para algo tan
sencillo como aplicar algunos efectos a un texto. No obstante, ten en cuenta que este ejemplo relativo
a texto podra aplicarse a otros conceptos como bordes, mrgenes, animaciones, etc.
El lenguaje HTML permite aplicar algunos efectos visuales al texto. Escribe o copia este cdigo y
gurdalo en un archivo de nombre ejemplo1.html.
aprenderaprogramar.com, 2006-2029
Diferencias entre JavaScript, Java, HTML, CSS, PHP, etc.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Ejemplo HTML aprenderaprogramar.com</title>
<meta name="tipo_contenido" content="text/html;" http-equiv="content-type" charset="utf-8">
</head>
<body>
<p>Negrita: <strong>Quiero aprender a programar</strong></p>
<p>Itlica: <i>Quiero aprender a programar</i></p>
<p>Tachado: <strike>Quiero aprender a programar</strike></p>
<p>Color fuente: <font color ="green">Quiero aprender a programar</font></p>
</body>
</html>
Con Javascript podemos hacer algo parecido. Escribe o copia este cdigo y gurdalo en un archivo de
nombre ejemplo2.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Ejemplo Javascript aprenderaprogramar.com</title>
<meta name="tipo_contenido" content="text/html;" http-equiv="content-type" charset="utf-8">
</head>
<body>
<script>
var txt = "Quiero aprender a programar";
document.write("<p>Negrita: " + txt.bold() + "</p>");
document.write("<p>Itlica: " + txt.italics() + "</p>");
document.write("<p>Tachado: " + txt.strike() + "</p>");
document.write("<p>Color fuente: " + txt.fontcolor("green") + "</p>");
</script>
</body>
</html>
Y por ltimo en vez de aplicar Javascript o simple HTML, podemos usar CSS. Escribe o copia este cdigo
y gurdalo en un archivo de nombre ejemplo3.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Ejemplo CSS aprenderaprogramar.com</title>
<meta name="tipo_contenido" content="text/html;" http-equiv="content-type" charset="utf-8">
<style type="text/css">
#negrita{font-weight:bold;}
#italica{font-style:italic;}
#tachado{text-decoration: line-through;}
#verde{color:green;}
</style>
</head>
<body>
<p>Negrita: <span id="negrita">Quiero aprender a programar</span></p>
<p>Italica: <span id="italica">Quiero aprender a programar</span></p>
<p>Tachado: <span id="tachado">Quiero aprender a programar</span></p>
<p>Color fuente: <span id="verde">Quiero aprender a programar</span></p>
</body>
</html>
aprenderaprogramar.com, 2006-2029
Diferencias entre JavaScript, Java, HTML, CSS, PHP, etc.
Haz doble click sobre cada uno de los archivos para visualizar el resultado en un navegador. El resultado
que obtenemos es algo similar a esto:
El nico cdigo que debemos entender por el momento es el correspondiente al ejemplo 1 y al ejemplo
3, ya que debemos conocer HTML y CSS para seguir este curso. El cdigo del ejemplo 2 no te preocupes
si no lo entiendes ya que el objetivo ahora no es comprender ese cdigo, sino simplemente ver cmo
podemos alcanzar un mismo objetivo usando distintos lenguajes como HTML, Javascript CSS.
Adems si nos fijamos, el cdigo Javascript y el cdigo CSS est dentro de un documento HTML (aunque
podran estar en archivos separados).
Todo esto nos puede llevar a preguntarnos: Por qu se entremezclan unos lenguajes con otros? La
respuesta sera histrica y tcnica: HTML se convirti en la forma de crear pginas web, pero tena
muchas limitaciones. En un momento dado, se consider que entremezclar (embeber) lenguajes entre
s poda ser una buena opcin tcnica para resolver problemas o hacer cosas que no era posible o
conveniente hacer con HTML. As, podemos embeber Javascript en HTML embeber CSS en HTML, o
embeber HTML en PHP, etc. Por ello a veces ocurre que no hay una frontera clara entre lenguajes de
programacin, HTML y CSS. Esto, que puede resultar un tanto confuso inicialmente, se va convirtiendo
en comprensible a medida que se trabaja y se aprende ms sobre estos lenguajes.
Por otro lado, por qu tantas vas distintas para hacer algo cuando quizs que solo hubiera una
manera de poner el texto en negrita, o una sola manera de poner un color de fuente, sera ms simple?
Para esto podemos citar varios motivos:
a) Motivos histricos: a veces las cosas se empezaron a hacer de una manera y luego se pens
que era mejor hacerlas de otra. Sin embargo, para evitar que las pginas web existentes
dejaran de funcionar, se siguieron permitiendo formas de hacer las cosas anticuadas. Por
ejemplo la etiqueta <strike> </strike> en HTML se considera deprecated (obsoleta, de uso no
recomendado) en HTML 4.01 y no est admitida en HTML 5. Sin embargo, se sigue usando.
Muchas formas de hacer las cosas se admiten aunque no estn recomendadas.
aprenderaprogramar.com, 2006-2029
Diferencias entre JavaScript, Java, HTML, CSS, PHP, etc.
b) Motivos de independencia de tecnologas: HTML es una cosa y Javascript es otra, aunque en la
prctica nos encontremos con que Javascript se puede entremezclar (embeber) en HTML.
Podramos hacer cosas en Javascript y no querer usar otro lenguaje, es decir, podramos tratar
de hacer cosas independientes sin entremezclar tecnologas. Por ello lenguajes como
Javascript PHP incorporan posibilidades para hacer cosas que ya se pueden hacer de otra
manera. De esta forma tienen la potencialidad de ser ms independientes.
c) Motivos de polticas de desarrollo y estndares: quizs no te lo hayas preguntado nunca, pero
conviene tener al menos una orientacin al respecto: Quin define qu es un lenguaje como
HTML, CSS, PHP, cmo se debe escribir, qu resultado debe generar cada etiqueta o
instruccin, etc.? En general detrs de los lenguajes, aunque algunos fueron creados por
personas individuales, hay empresas, comunidades de desarrollo, asociaciones, consorcios
internacionales, comits, etc. En ocasiones un grupo de personas no est de acuerdo con la
forma en que se est creando una especificacin del lenguaje y forman grupos de trabajo
alternativos que definen estndares alternativos. A veces triunfa un estndar y el otro se
desecha, pero otras veces conviven distintos estndares que permiten hacer las cosas de
distintas maneras. Para los creadores de pginas web esto resulta negativo, pero as es la vida!
d) Otros motivos: podramos abundar en el por qu de que las cosas sean como son, pero con
tener una idea general nos basta.
Acostmbrate a pensar que los desarrollos web no son matemticas. Las cosas se pueden hacer de
muchas maneras, y de hecho muchas veces se hacen de mala manera por desconocimiento, por
prisas, o por ser ms fcil.
Acostmbrate a pensar que los desarrollos web usan distintos lenguajes que muchas veces se
entremezclan entre s hasta el punto de ser difcil distinguir qu corresponde a un lenguaje y qu
corresponde a otro. Hay lenguajes comunes en los desarrollos web como HTML, pero por ejemplo en
cuanto a lenguajes de programacin no todos los programadores usan el mismo.
Acostmbrate a encontrarte con que a veces las cosas no funcionan como una esperara que lo
hicieran, no debido a que se haya escrito mal el cdigo o usado mal una instruccin, sino debido a que
en el mundo de internet existen distintos estndares y distintas versiones. A veces aunque nos
esforcemos porque todo se vea como nosotros esperamos en todos los navegadores o dispositivos, es
difcil conseguirlo. Es un poco catico, pero es as.
En este curso ms que aprendernos todas las instrucciones, estndares, etc. vamos a tratar de ser
capaces de razonar el por qu de las cosas, y a tratar de esforzarnos por saber cmo generar cdigo
JavaScript limpio, bien estructurado y de calidad.
Prxima entrega: CU01106E
Acceso al curso completo en aprenderaprogramar.com -- > Cursos, o en la direccin siguiente:
http://aprenderaprogramar.com/index.php?option=com_content&view=category&id=78&Itemid=206
aprenderaprogramar.com, 2006-2029
Vous aimerez peut-être aussi
- Manual de Java FPDocument107 pagesManual de Java FPRoberto Javier Lujan100% (2)
- Proyecto Juegos TradicionalesDocument25 pagesProyecto Juegos TradicionalesCristina Pérez Ruiz100% (1)
- Lenguajes Del Lado Del ClienteDocument9 pagesLenguajes Del Lado Del ClienteAndrea MorenoPas encore d'évaluation
- Diferencias Entre JavaScript y Java, HTML, CSS, PHP...Document4 pagesDiferencias Entre JavaScript y Java, HTML, CSS, PHP...Abel RodríguezPas encore d'évaluation
- Curso Básico HTML5Document59 pagesCurso Básico HTML5Samuel Pardo Mesias100% (4)
- Introducción a JavaScriptDocument46 pagesIntroducción a JavaScriptGustavo ChavarriaPas encore d'évaluation
- JavaScript (Semana 04)Document291 pagesJavaScript (Semana 04)Paula LeguísamoPas encore d'évaluation
- JavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptD'EverandJavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptÉvaluation : 3 sur 5 étoiles3/5 (5)
- Mapa Conceptual Diferentes Lenguajes de Programacion WebDocument34 pagesMapa Conceptual Diferentes Lenguajes de Programacion WebTiare SanchezPas encore d'évaluation
- Backbone JS. JavaScript Framework. 2ª EdiciónD'EverandBackbone JS. JavaScript Framework. 2ª EdiciónPas encore d'évaluation
- Conceptos Basicos de Javascript Con Ejemplos-LibreDocument44 pagesConceptos Basicos de Javascript Con Ejemplos-LibreJairo Hernan Gonzalez MoraPas encore d'évaluation
- Clase 0 - Introducción A JavaScriptDocument56 pagesClase 0 - Introducción A JavaScriptFederico SanchezPas encore d'évaluation
- 2.-Tutorial de JavaScript - ConceptosDocument3 pages2.-Tutorial de JavaScript - ConceptosProfesor ivan ayalaPas encore d'évaluation
- 99 Preguntas de Entrevista para Un Desarrollador Web-E-BookDocument54 pages99 Preguntas de Entrevista para Un Desarrollador Web-E-BookRonald GomezPas encore d'évaluation
- Planificacion Mayo y Junio Cuarto BasicoDocument4 pagesPlanificacion Mayo y Junio Cuarto BasicoMariela GarridoPas encore d'évaluation
- JavaScript (Conceptos Básicos y Avanzados)Document157 pagesJavaScript (Conceptos Básicos y Avanzados)Miguel MartinezPas encore d'évaluation
- Analisis de Puestos Formato Pedagogia TerminadoDocument3 pagesAnalisis de Puestos Formato Pedagogia TerminadoSaulAugustoRodriguezPas encore d'évaluation
- JS Introducción - Aplicaciones web y JavascriptDocument8 pagesJS Introducción - Aplicaciones web y JavascriptGiovanni CiccalePas encore d'évaluation
- UntitledDocument4 pagesUntitledALEX DAVID CASTRO MARTINEZPas encore d'évaluation
- Javascript Consulta, Fundamentos WebDocument11 pagesJavascript Consulta, Fundamentos WebAldair Puco AlmeidaPas encore d'évaluation
- JavascriptDocument68 pagesJavascriptJimena RaquelPas encore d'évaluation
- Orientacion Tutorial Basico Programador Web Javascript Desde CeroDocument4 pagesOrientacion Tutorial Basico Programador Web Javascript Desde CeroJosé Antonio Gómez LinarezPas encore d'évaluation
- Actividad JavaScrpiptDocument9 pagesActividad JavaScrpiptOnofre Sánchez IvánPas encore d'évaluation
- 9.-Java ScriptDocument4 pages9.-Java ScriptitzhndPas encore d'évaluation
- Ventajas y Desventajas de Los Lenguajes D Eprogramacion WebDocument9 pagesVentajas y Desventajas de Los Lenguajes D Eprogramacion Webjairo arenasPas encore d'évaluation
- UntitledDocument16 pagesUntitledIngeniero Cruz LanuzaPas encore d'évaluation
- Es JavaScript Un Lenguaje de Programación y para Qué SirveDocument1 pageEs JavaScript Un Lenguaje de Programación y para Qué SirvedarielaPas encore d'évaluation
- Qué Es JavascriptDocument11 pagesQué Es JavascriptRodrigo EstradaPas encore d'évaluation
- JS Intro Full Stack SchoolDocument15 pagesJS Intro Full Stack SchoolDouglas AntonioPas encore d'évaluation
- Programación WebDocument10 pagesProgramación WebIsaac Silva PanchitoPas encore d'évaluation
- 0147 Javascript Diseno de Sitios WebDocument68 pages0147 Javascript Diseno de Sitios WebBrandon CruzPas encore d'évaluation
- Javascript Guia#1Document15 pagesJavascript Guia#1adsofmelkPas encore d'évaluation
- Guia Java Script Nivel 1Document30 pagesGuia Java Script Nivel 1Miguel OstosPas encore d'évaluation
- 1 Tipos de Tecnologias WebDocument26 pages1 Tipos de Tecnologias WebEdgaritous Rapershito MoroccoirePas encore d'évaluation
- Sesion No2Document29 pagesSesion No2unnamekkPas encore d'évaluation
- Act. Programacion de Servicios Web (MADI-03)Document11 pagesAct. Programacion de Servicios Web (MADI-03)katherine sotoPas encore d'évaluation
- JavaScript y JavaDocument102 pagesJavaScript y JavaLosters LostinsPas encore d'évaluation
- Alexis Lopez Proyecto Final COEDocument7 pagesAlexis Lopez Proyecto Final COEAlexis LopezPas encore d'évaluation
- PDF Manual Javascript DD - PDFDocument46 pagesPDF Manual Javascript DD - PDFdennyPas encore d'évaluation
- JavaScript 01Document7 pagesJavaScript 01Jhois MartínezPas encore d'évaluation
- Java ScriptDocument7 pagesJava ScriptJhois MartínezPas encore d'évaluation
- Guia JavaScripDocument14 pagesGuia JavaScripgclucitayaryPas encore d'évaluation
- Javascript parte I: básicoDocument90 pagesJavascript parte I: básicoArielTalaPas encore d'évaluation
- 07 Universisda de Java Desde Cero 7 HTML y CSSDocument225 pages07 Universisda de Java Desde Cero 7 HTML y CSSYLP TECNICO METROALARMASPas encore d'évaluation
- Angel Becerra y Ronny Carrasquel - Desarrollo Del Software - JavaScriptDocument18 pagesAngel Becerra y Ronny Carrasquel - Desarrollo Del Software - JavaScriptRon LugoPas encore d'évaluation
- Tecnologias para El Desarrollo WebDocument7 pagesTecnologias para El Desarrollo WebJorge chocPas encore d'évaluation
- 4 Programando+en+JSDocument17 pages4 Programando+en+JSLaliTaPas encore d'évaluation
- Agradecimiento y dedicatoria a Dios y familiaDocument43 pagesAgradecimiento y dedicatoria a Dios y familiaLia DavilaPas encore d'évaluation
- Aprender A ProgramarDocument2 pagesAprender A ProgramarNosdy Zayn OverPas encore d'évaluation
- 1.3. Lenguajes de Programacion Web y DBMS.Document11 pages1.3. Lenguajes de Programacion Web y DBMS.Alex GuzPas encore d'évaluation
- Moreno Alfredo Y Córcoles Sheila - Aprende Javascript en Un Fin de SemanaDocument213 pagesMoreno Alfredo Y Córcoles Sheila - Aprende Javascript en Un Fin de SemanaClaudiaPas encore d'évaluation
- JavaScript Unidad 1Document16 pagesJavaScript Unidad 1Victor RodriguezPas encore d'évaluation
- Free Demo Javascript-InfoDocument13 pagesFree Demo Javascript-InfoJesús NelegattiPas encore d'évaluation
- Los 6 Mejores Lenguajes de Programación para IniciarseDocument4 pagesLos 6 Mejores Lenguajes de Programación para IniciarsehbartoliPas encore d'évaluation
- Js 1Document2 pagesJs 1john8Pas encore d'évaluation
- Tipos de Lenguajes de Programación Más Usados en El 2021Document134 pagesTipos de Lenguajes de Programación Más Usados en El 2021Jorge el CuriosoPas encore d'évaluation
- Clase 1 - Repaso HTML, CSS, JavascriptDocument47 pagesClase 1 - Repaso HTML, CSS, JavascriptMaruPgPas encore d'évaluation
- Programacion Del Lado ClienteDocument69 pagesProgramacion Del Lado Clientelolasodm5Pas encore d'évaluation
- Erika AconDocument14 pagesErika AconErikita Pionce ZamPas encore d'évaluation
- Lectura 1 - Por Qué Aprender JavaScriptDocument5 pagesLectura 1 - Por Qué Aprender JavaScriptJ RrrPas encore d'évaluation
- Teoria de TesisDocument10 pagesTeoria de TesisIvan AcostaPas encore d'évaluation
- Procedimiento JavaDocument9 pagesProcedimiento JavaObando SimancaPas encore d'évaluation
- Cuestionario Sobre Mi TrabajoDocument4 pagesCuestionario Sobre Mi TrabajoJavier Alejandro Valdivé SánchezPas encore d'évaluation
- EE - TT. Tramo 01Document5 pagesEE - TT. Tramo 01Juan JosephPas encore d'évaluation
- 05 - 2022 - CLAVES 1P - Analisis Matemático (72) - 3erturno - Tema2Document1 page05 - 2022 - CLAVES 1P - Analisis Matemático (72) - 3erturno - Tema2Candelaria PorottoPas encore d'évaluation
- Etica Profesional - Wilfreo Pérez RuizDocument34 pagesEtica Profesional - Wilfreo Pérez RuizWilfredo Pérez RuizPas encore d'évaluation
- Análisis de viabilidad económica de proyectos de inversiónDocument5 pagesAnálisis de viabilidad económica de proyectos de inversiónAlfredo De Jesus Cordova AbarcaPas encore d'évaluation
- Clasificacion y Uso de PlaguicidasDocument4 pagesClasificacion y Uso de PlaguicidasJosé Carlos Ballena MPas encore d'évaluation
- Expansión TérmicaDocument11 pagesExpansión TérmicaFLOR CARIZA URACCAHUA CABRERAPas encore d'évaluation
- Control 5 TDocument5 pagesControl 5 TPablo Astudillo Villablanca100% (1)
- Maquinas 1Document8 pagesMaquinas 1JesusVilcaYepezPas encore d'évaluation
- TUTORIAL para Fabricación Casera de BRIQUETAS para La Chimenea - Fernando Pagés LledóDocument2 pagesTUTORIAL para Fabricación Casera de BRIQUETAS para La Chimenea - Fernando Pagés LledólalyriePas encore d'évaluation
- Acuerdo de ingresos compartidos HenryDocument14 pagesAcuerdo de ingresos compartidos HenryHernán PizarroPas encore d'évaluation
- El origen de Bourbaki: un grupo de matemáticos que revolucionó las matemáticasDocument30 pagesEl origen de Bourbaki: un grupo de matemáticos que revolucionó las matemáticasAaliyah100% (1)
- Intervalos de Sustitución de La Correa de Distribución: Nota ImportanteDocument3 pagesIntervalos de Sustitución de La Correa de Distribución: Nota Importanteirvingalexru7664Pas encore d'évaluation
- AE-05 BiologiaDocument14 pagesAE-05 BiologiaArenita MejillasPas encore d'évaluation
- Transferencia de calor en procesado de alimentosDocument17 pagesTransferencia de calor en procesado de alimentosMagali Alcocer PérezPas encore d'évaluation
- Resumen E. Proyectos-GestionDocument4 pagesResumen E. Proyectos-GestionLiliana ChaconPas encore d'évaluation
- Geografía Sem4Document17 pagesGeografía Sem4cubjerhct1Pas encore d'évaluation
- Programa Educativo TelematicaDocument4 pagesPrograma Educativo Telematicagrabe16Pas encore d'évaluation
- Ficha Tecnica 105Document1 pageFicha Tecnica 105Calle Pintado SrlPas encore d'évaluation
- De La Neurodiversidad A La Neurodidactica. Prof. Aldo Ocampo GonzalezDocument22 pagesDe La Neurodiversidad A La Neurodidactica. Prof. Aldo Ocampo GonzalezAnonymous PaxF8KppVPas encore d'évaluation
- Catalogo TrimbleDocument17 pagesCatalogo TrimbleDAVIDPas encore d'évaluation
- Almacenamiento de granos en plantas procesadorasDocument5 pagesAlmacenamiento de granos en plantas procesadorasPëlaïthö Gualli KevinPas encore d'évaluation
- Manual DurockDocument13 pagesManual DurockOmegacool100% (5)
- KlaronetDocument9 pagesKlaronethenry samPas encore d'évaluation
- Especificaciones de Las Actividades Del Rio CallacameDocument16 pagesEspecificaciones de Las Actividades Del Rio CallacamegustavoPas encore d'évaluation
- EcuacionesDocument25 pagesEcuacionesAídaObesoPas encore d'évaluation
- 1 Programación Modular de Ofimatica - 2020Document17 pages1 Programación Modular de Ofimatica - 2020Oscar Palomino MoralesPas encore d'évaluation