Académique Documents
Professionnel Documents
Culture Documents
Google Maps y Apis
Transféré par
CarmenEsquedaaCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Google Maps y Apis
Transféré par
CarmenEsquedaaDroits d'auteur :
Formats disponibles
GOOGLE MAPS y APIs
Instituto Tecnolgico de Tijuana, Departamento de Sistemas y Computacin
Tijuana, Baja California, Mxico
Esqueda lvarez Carmen Denisse 13211435 Garca Inzunza Cristian Al 13211488
carmen.esqueda@tectijuana.edu.mx Ali.g.inzunza@gmail.com
1. INTRODUCCION mapa. El usuario puede controlar el mapa con el mouse
Google Maps fue desarrollado originalmente por dos o las teclas de direccin para moverse a la ubicacin
hermanos Daneses, Lars y Jens Rasmussen, co- que se desee. Para permitir un movimiento ms rpido,
fundadores de Where 2 Technologies una empresa las teclas "+" y " pueden ser usadas para controlar el
dedicada a la creacin de soluciones de mapeo. La nivel de zoom. Los usuarios pueden ingresar una N
empresa fue adquirida por Google en octubre de 2004, direccin, una interseccin o un rea en general para
y los dos hermanos luego crearon Google Maps buscar en el mapa.
(tambin son los que estn detrs de Google Wave). Como otros servicios de mapa, Google Maps permite
Google Maps proporciona direcciones, informacin de la creacin de pasos para llegar a alguna direccin.
ubicacin y cualquier otro tipo de informacin Esto permite al usuario crear una lista paso a paso para
proporcionada por la API de Google Maps en tu saber cmo llegar a su destino, calculando el tiempo
aplicacin web. Actualmente se tiene la ltima versin necesario y la distancia recorrida entre las ubicaciones.
de Google Maps API V3. Los desarrolladores pueden aplicar nuevas formas de
Las API web nativas de Google son utilizadas para ver el mundo gracias a estas APIS.
visualizar mapas y acceder a funciones completas de
asignacin, como indicaciones precisas y Street View. 2.2.2. Coordenadas
[1] Las coordenadas estn expresadas usando nmeros
decimales separados por coma. La latitud siempre
2. GOOGLE MAPS precede la longitud. La latitud es positiva si va
2.1. QUE ES GOOGLE MAPS despus del punto mostrado en el mapa y negativo
Google Maps es un servidor de aplicaciones de mapas si va antes. La longitud es positiva si va arriba del
en la web que pertenece a Alphabet Inc. Ofrece punto y negativa si va debajo.
imgenes de mapas desplazables, as como fotografas Hay varias formas de obtenerlas, una vez que
por satlite del mundo e incluso la ruta entre diferentes hemos localizado el lugar que interesa:
ubicaciones o imgenes a pie de calle con Google Street Se hace clic en el icono "enlazar" y los valores
View. que hay a continuacin de ?q= son las
Existe una variante a nivel entorno de escritorio coordenadas.
llamada Google Earth que ofrece Alphabet Inc. tambin Hacer clic con el botn derecho del ratn en el
de forma gratuita. En 2014, los documentos filtrados punto deseado en el mapa para que aparezca un
por Edward Snowden revelaron que Google Maps es men con opciones. En el men, se ha de
parte y vctima del entramado de vigilancia mundial selccionar "Qu hay aqu?" y hacer clic en la
operado por varias agencias de inteligencia occidentales flecha de color verde para obtener las
y empresas tecnolgicas. coordenadas.
Poner el siguiente cdigo en la barra de
2.2. CARACTERISTICAS DE GOOGLE MAPS direcciones del navegador web
2.2.1. Bsicas javascript:void(prompt(,
Google Maps ofrece la capacidad de realizar gApplication.getMap().getCenter()))
acercamientos y alejamientos para mostrar el
2.2.3. Avanzadas 2.3. GOOGLE MAPS API
En abril de 2005, Google aadi un Ride Finder (en La API de Google Maps permite incorporar Google
espaol, indicador de vehculo), en el cual una Maps en pginas web de desarrolladores externos,
persona puede ubicar un taxi o un transporte utilizando una interfaz JavaScript sencilla o una interfaz
pblico en una gran ciudad en tiempo real. La de Flash. Est diseado para funcionar tanto en
persona debe hacer clic en la barra de Update dispositivos mviles como en aplicaciones de
Position (en espaol, actualizar posicin) para navegador de escritorio tradicionales. La API incluye
encontrar la nueva ubicacin del auto. localizacin de idiomas para ms de 50 idiomas,
En junio de 2005, los mapas de carreteras de los localizacin de regiones y geocodificacin, y tiene
Estados Unidos, Puerto Rico, Canad y el Reino mecanismos para desarrolladores de empresas que
Unido fueron integrados en Google Maps. desean utilizar la API de Google Maps dentro de una
A mediados de julio de 2005, Google comienza la intranet. Los clientes API de Google Maps API pueden
versin japonesa de Google Maps y Google Local. acceder a los servicios API HTTP a travs de una
conexin segura (HTTPS).
2.2.4. Imgenes por satlite
En abril de 2005, se crea una vista alternativa a la 2.4. BENEFICIOS DE GOOGLE MAPS APIs
que se mostraba por el satlite. El mayor proveedor Acceda a los datos locales: Las API de Google
de imgenes satelitales de Google Maps es Places ofrecen acceso ilimitado a la base de datos
DigitalGlobe, quien provee la mayor parte de sus mundial de Google para su aplicacin, con ms de
imgenes del satlite QuickBird. cien millones de fichas de empresas y lugares de
En junio de 2005, las imgenes de alta resolucin (o inters.
a la mxima ampliacin) ya estaban disponibles Mustrele a su usuario la mejor ruta: La API de
para la mayor parte de Canad y Estados Unidos Directions, que ofrece instrucciones para llegar en
(incluyendo los estados de Hawaii y Alaska. automvil en 199 pases, le permite ayudar a sus
Adems abarca otros pases en forma parcial, como usuarios a encontrar la forma de llegar a su tienda,
Francia, Irlanda, Italia, Irak, Japn, Bahamas, hotel y otros destinos.
Kuwait, Mxico, Holanda, etc. Obtenga acceso ilimitado: Permita que sus
Sin embargo, algunas reas fueron oscurecidas por usuarios vean a dnde se dirigen, incluso antes de
motivos de seguridad. llegar a destino, gracias a las imgenes de gran
Para el resto del planeta las imgenes se encuentran precisin visual de Street View.
disponible en baja resolucin, excepto para los
polos. 2.5. CARACTETISTICAS FUNDAMENTALES
No todas las fotos mostradas son de satlites; DE LAS API DE GOOGLE MAPS
algunas son Ortofotos de ciudades tomadas por Bsqueda de empresas y de lugares de inters:
aviones que vuelan a bastante altura (sobre los 10 Las API de Google Maps ofrecen acceso ilimitado a
000 metros). la base de datos mundial de Google para su
aplicacin, con ms de cien millones de fichas de
2.2.5. Multivistas empresas y lugares de inters. Si se necesita
El 22 de julio de 2005, Google lanza una vista dual mostrar a los usuarios bares, cafeteras, aeropuertos
de su Google Maps. Esta vista combina el par y la o tiendas, puede proporcionar una lista filtrada con
vista satlital con mapas ilustrados y los nombres los lugares ms relevantes para ellos.
de calles en las imgenes del mundo real. Esto hace Imgenes en 45 grados: Incluyen acceso a
ms fcil encontrar rutas entre dos puntos. [2] imgenes en 45 grados de ms de 120 ciudades de
todo el mundo, logrado que los usuarios pueden
explorar datos desde una perspectiva nica en un
rea en particular.
Instrucciones para llegar a destino: Ofrecen a sus El API consiste de archivos JavaScript que
aplicaciones toda la potencia del motor de rutas de contienen las clases, mtodos y propiedades que se
Google. Se pueden crear rutas para recorrer en usan para el comportamiento de los mapas. Cmo
automvil, a pie o en bicicleta, en hasta veintitrs se usan?, de eso se trata esta gua. Esta gua tratar
ubicaciones. Se ofrecen hasta tres rutas alternativas, acerca de la ltima versin creada al momento, la
y los usuarios pueden arrastrar las rutas sobre el versin 3.
mapa para hacer cambios. Las rutas pueden evitar Las coordenadas estn expresadas usando nmeros
los peajes o las autopistas, y es posible reducir la decimales separados por coma. La latitud siempre
duracin del recorrido calculando el orden ptimo precede la longitud. La latitud es positiva si va
en el que conviene visitar cada ubicacin. despus del punto mostrado en el mapa y negativo
Matrices de distancia: Si su aplicacin necesita si va antes. La longitud es positiva si va arriba del
determinar rpidamente la duracin del viaje y la punto y negativa si va debajo.
distancia entre varios pares de ubicaciones, puede En los mapas fsicos, las coordenadas estn
usar el servicio Distance Matrix de las API de expresadas en grados, un ejemplo es la posicin de
Google Maps. Por ejemplo, si quiere crear un Puerto Rico sera:
buscador de ubicaciones y desea ofrecerles a los 181470 N 662968 W
usuarios una forma de filtrar los resultados por La forma de convertir estos datos a decimales sera:
tiempo de viaje en automvil, el servicio Distance (181470 N) = (18 + (14 / 60) + (70 / 3600)) =
Matrix ofrece un mtodo rpido y simple de 18.252
analizar las ubicaciones cercanas que se deben (662968 W) = -(66 + (29 / 60) + (68 / 3600)) = -
incluir. 66.8627
Herramientas de dibujo: Las API de Google La longitud se multiplica por negativo, porque est
Maps incluyen herramientas de dibujo listas para a la izquierda (oeste) del punto 0,0. Para esta gua
usar que les permiten a los usuarios seleccionar solo vamos a estar trabajando con decimales.
reas, soltar marcadores, y dibujar y editar formas.
Procesamiento KML: Si ya almacena y gestiona 2.6.1. Cunto es el mximo de decimales?
datos geoespaciales en formato KML o GeoRSS, Google maps no se limita a cierta cantidad de
puede agregarlos a cualquier aplicacin que use las decimales. Sin embargo, segn unas pruebas
API de Maps con unas pocas lneas de cdigo. hechas, se not que nmeros mayores a 6 decimales
Compatibilidad con diferentes dispositivos: Las es una prdida de tiempo. As tambin google
API de Google Maps garantizan el funcionamiento estableci en varios mtodos que la mayor cantidad
de sus mapas en los navegadores web y dispositivos a trabajar es 6 decimales, como por ejemplo el
mviles ms importantes. Detectan las pantallas de mtodo toUrlValue().
alta resolucin, y el mapa se ajusta Es decir, cuando vayamos a establecer los
automticamente para garantizar que siempre se decimales se puede hacer as:
muestre con la mayor nitidez. [3] 5 a 6 decimales: es el mximo que debemos
usar para ser especficos
2.6. COMO FUNCIONA GOOGLE MAPS API. 4 decimales: para algn detalle en el mapa
Es slo HTML, CSS y JavaScript trabajando junto. 3 decimales: es bueno para centrar ciudades
Los mapas son solo imgenes que se cargan en el 2 decimales: es apropiado para centrar pases o
fondo a travs de peticiones ejecutadas por la estados, tal vez 3 por Mnaco.
tecnologa de AJAX, y se insertan en un <div> en
la pgina HTML. Mientras navegas en el mapa, el
API enva informacin acerca de las nuevas
coordenadas y los niveles de zoom del mapa a
travs de AJAX y esto retorna las imgenes.
2.6.2. Notacin MapOptions backgroundColor: Esta propiedad afecta el
MapOptions contiene la informacin de cmo color del fondo del contenedor. Tpicamente se
queremos ver el mapa y cmo queremos que se ve cuando se arrastra el mapa o cuando carga al
comporte. Se requiere tres propiedades: inicio. Puedes usar un valor hexadecimal o la
zoom: Define el zoom inicial. Debe ser un forma estndar (red, yellow, green, blue, etc).
nmero entre el 1 y el 23. El 1 es el mapa Por defecto el color es con el valor hexdecimal
completamente afuera y 23 es completamente #E5E3DF
adentro. noClear: Habilita o inhabilita que se sobre-
center: Define el centro del mapa con las escriba lo que haya en el contenedor. Por lo
coordenadas. Las coordenadas debe indicarse regular la forma como se trabaja para colocar
usando el mtodo google.maps.LatLng(latitud, contenido encima del contenedor es usando un
longitud). elemento fuera del contenedor que muestra el
mapTypeId: Define qu tipo de mapa se desea mapa y con CSS se coloca en el lugar deseado
mostrar al inicio. en el mapa.
Los opcionales son: o Valores: true|false, por defecto false.
keyboardShortcuts: Habilita o inhabilita el disableDefaultUI: Habilita o inhabilita mostrar
uso del teclado. Las teclas a usar son las flechas el UI que viene predefinido.
para mover el mapa y +/- para el zoom. o Valores: true|false, por defecto false.
o Valores: true|false, por defecto true. mapTypeControl: Habilita o inhabilita el
disableDoubleClickZoom: Habilita o control de tipo de mapa.
inhabilita el doble click del ratn para hacer mapTypeControlOptions: Son las opciones de
zoom. visualizacin iniciales del control de tipo de
o Valores: true|false por defecto false. mapa.
draggable: Habilita o inhabilita el poder navigationControl: Habilita o inhabilita el
arrastrar el mapa. control de navegacin.
o Valores: true|false, por defecto true. o Valores: true|false, por defecto true.
scrollwheel: Habilita o inhabilita el poder navigationControlOptions: Son las opciones
hacer zoom con la rueda del ratn. de visualizacin iniciales del control de
o Valores: true|false, por defecto true. navegacin.
draggableCursor: Indica que tipo de cursor scaleControl: Habilita o inhabilita el control de
deseas mostrar cuando el ratn est encima del escala.
mapa. El valor es del tipo cadena y pueden ser o Valores: true|false, por defecto true.
los que una computadora tiene por defecto y la scaleControlOptions: Son las opciones de
mayora de los que estn mencionado en el visualizacin iniciales del control de escala.
siguiente listado o puede ser uno personalizado streetViewControl: Habilita o inhabilita el
y la ruta puede ser local (en el servidor de la hombrecito de Street View. Est disponible
aplicacin) o una direccin web externa. en ciertas reas.
draggingCursor: Indica que tipo de cursor o Valores: true|false, por defecto false.
deseas mostrar cuando el ratn est presionado [4]
en el mapa. El valor es del tipo cadena y
pueden ser los que una computadora tiene por 2.7. BIBLIOTECA DE DIBUJO
defecto y la mayora de los que estn La clase DrawingManager proporciona a los
mencionado en el siguiente listado o puede ser usuarios una interfaz para que dibujen polgonos,
uno personalizado y la ruta puede ser local (en rectngulos, polilneas, crculos y marcadores en el
el servidor de la aplicacin) o una direccin mapa.
web externa.
2.7.1. Como usar la biblioteca de dibujo. seleccionador de formas del control de dibujo. El
Las herramientas de dibujo constituyen una icono de la mano siempre estar presente. Esto
biblioteca independiente separada del cdigo de permitir al usuario interactuar con el mapa sin
JavaScript de la Google Maps API principal. Para dibujar. El orden de las herramientas en el control
usar la funcionalidad contenida en esta biblioteca, coincidir con el orden en que estas se declaren en
primero debes cargarla usando el parmetro el conjunto.
libraries en la URL de arranque de Maps API: A cada tipo de superposicin puede asignarse un
conjunto de propiedades predeterminadas que
definen el aspecto de la superposicin cuando se
crea por primera vez. Estas se definen en la
Ilustracin 1. Carga de librera de Google Maps API propiedad {overlay}Options de la superposicin
({overlay} representa el tipo de superposicin). Por
Una vez que agregues el parmetro de bibliotecas,
ejemplo, las propiedades de relleno de un crculo y
puedes crear un objeto DrawingManager de la
trazo, zIndex y la posibilidad de aplicar clics
siguiente manera:
pueden definirse con la propiedad circleOptions. Si
se pasan valores de tamao, ubicacin o mapas,
estos se ignorarn.
Ilustracin 2. Carga de objeto de dibujo
2.7.2. Opciones de DrawingManager
El constructor DrawingManager toma un conjunto
de opciones que definen un conjunto de controles
que se mostrarn, la posicin del control y el estado
inicial del dibujo.
La propiedad drawingMode de DrawingManager
define el estado inicial del dibujo de
DrawingManager. Acepta una constante
google.maps.drawing.OverlayType. El valor
predeterminado es null. En este caso, el cursor se
encuentra en un modo no habilitado para dibujar
cuando se inicializa DrawingManager.
La propiedad drawingControl de DrawingManager
Ilustracin 3. Datos iniciales del mapa
define la visibilidad de la interfaz de seleccin de
herramientas de dibujo en el mapa. Acepta un valor 2.7.3. Opciones de DrawingManager
booleano. Una vez creado el objeto DrawingManager, puedes
Tambin puedes definir la posicin del control y los actualizarlo llamando a setOptions() y pasando
tipos de superposiciones que deben representarse en nuevos valores.
el control usando la propiedad
drawingControlOptions de DrawingManager.
position define la posicin del control de dibujo en
el mapa, y acepta una constante
google.maps.ControlPosition. Ilustracin 4. Actualizacin de mapa con setOptions
drawingModes es un conjunto de constantes
google.maps.drawing.OverlayType y define los
tipos de superposiciones que deben incluirse en el
Para ocultar o mostrar el control de herramientas de con drawingManager.setMap(map), o un nuevo
dibujo: objeto DrawingManager construido, en caso de que
deban restaurarse las funciones de dibujo.
2.7.4. Eventos de dibujo
Cuando se crea una superposicin de forma, se
activan dos eventos:
Un evento {overlay} complete (en el cual
Ilustracin 5. Control de visualizacin de herramientas de {overlay} representa el tipo de superposicin,
dibujo
como circlecomplete, polygoncomplete, etc.).
Para eliminar el control de herramientas de dibujo Se pasa una referencia a la superposicin como
del objeto map: argumento.
Un evento overlaycomplete. Se pasan un literal
de objeto, que contiene OverlayType, y una
Ilustracin 6. Eliminacin de control de herramientas de referencia a la superposicin como argumento.
dibujo [5]
Si se oculta el control de dibujo, no se muestra el
control de las herramientas de dibujo. No obstante,
la funcionalidad de la clase DrawingManager
permanecer disponible en su totalidad. De esta
manera, puedes implementar tu propio control si lo
deseas. Si se elimina DrawingManager del objeto
map, se deshabilita por completo la funcionalidad
Ilustracin 7. Eventos de dibujo
de dibujo. Ser necesario volver a adjuntar al mapa
3. BIBLIOGRAFIA
[1] Abimael Rodrguez Coln. Google Maps API V3
introduccin y primeros pasos. (04/04/11). [Online].
Disponible en: http://www.maestrosdelweb.com/google-
maps-api-v3-introduccion-y-primeros-pasos/
[2] Wikipedia. Google Maps.[Online]. Disponible en:
https://es.wikipedia.org/wiki/Google_Maps
[3] Google. Google Maps APIs. [Online]. Disponible en:
https://enterprise.google.com/intl/es-
419/maps/products/mapsapi.html
[4] Abimael Rodrguez Coln. Google Maps API V3
introduccin y primeros pasos. (04/04/11). [Online].
Disponible en: http://www.maestrosdelweb.com/google-
maps-api-v3-introduccion-y-primeros-pasos/
[5] API de Google Maps, Capa (Biblioteca) de dibujo.
[Online]. Disponible en:
https://developers.google.com/maps/documentation/javascri
pt/drawinglayer?hl=es-419
Vous aimerez peut-être aussi
- FUENTEOVEJUNADocument21 pagesFUENTEOVEJUNAverolpz22gmailcom100% (1)
- Marco Teorico UrgenteDocument2 pagesMarco Teorico UrgenteYenny MatiasPas encore d'évaluation
- Trabajo de TitulaciónDocument21 pagesTrabajo de TitulaciónRodrigo Anibal Carrion RodriguezPas encore d'évaluation
- Códigos de LuzDocument11 pagesCódigos de LuzMORA HAMED100% (2)
- Sesión de Aprendizaje 01 MascaraDocument2 pagesSesión de Aprendizaje 01 MascaraJose Sulca75% (12)
- Bases Del A PracticaDocument57 pagesBases Del A PracticaAlvaro URPas encore d'évaluation
- Jordi Barbeta. Ni Dios Ni PatrónDocument1 pageJordi Barbeta. Ni Dios Ni PatrónferrancabPas encore d'évaluation
- Administracion de ProcesosDocument41 pagesAdministracion de ProcesosLisbethVargasPas encore d'évaluation
- Efi y Efe Sesión 4Document10 pagesEfi y Efe Sesión 4Mirella ShawnPas encore d'évaluation
- Proyecto 2 Emprendimiento - 2023Document5 pagesProyecto 2 Emprendimiento - 2023XAVIER ISRAEL CHANCUSIG QUILUMBAPas encore d'évaluation
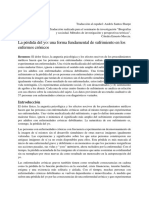
- La Filiación y La Gestación Por SustituciónDocument16 pagesLa Filiación y La Gestación Por SustituciónIrma Salinas SalinasPas encore d'évaluation
- Aplicación de La ANTROPOLOGÍA en El Trabajo de Un PSICÓLOGODocument8 pagesAplicación de La ANTROPOLOGÍA en El Trabajo de Un PSICÓLOGODigna CetinoPas encore d'évaluation
- Tendencias Estilísticas FundamentalesDocument5 pagesTendencias Estilísticas Fundamentalesanjoshenza100% (1)
- Respuestas Clase 2 Taller de Historia Del ArteDocument6 pagesRespuestas Clase 2 Taller de Historia Del ArteIginiaPas encore d'évaluation
- Actividades - Escuela de Comercio Alfonsina Storni 4Document3 pagesActividades - Escuela de Comercio Alfonsina Storni 4mac masterPas encore d'évaluation
- ContinentalDocument3 pagesContinentalGiancarlo Ponce RomeroPas encore d'évaluation
- El Estiramiento para Tai Chi Chuan Y Wu ShuDocument1 pageEl Estiramiento para Tai Chi Chuan Y Wu Shubelcebu100% (1)
- Gonzalez Recio Jose Luis - El Taller de Las Ideas - Diez Lecciones de Historia de La Ciencia PDFDocument354 pagesGonzalez Recio Jose Luis - El Taller de Las Ideas - Diez Lecciones de Historia de La Ciencia PDFMarcel Galarza100% (1)
- WHR Elfos OscurosDocument71 pagesWHR Elfos OscurosCristianPas encore d'évaluation
- Pymes de La Informalidad A La Competitividad - DocumentoDocument85 pagesPymes de La Informalidad A La Competitividad - DocumentoViviana Hernandez RamirezPas encore d'évaluation
- Tabla Derivados GranariosDocument2 pagesTabla Derivados GranariosLaura LópezPas encore d'évaluation
- Nota GovernatoriDocument2 pagesNota GovernatoriMartín MengarelliPas encore d'évaluation
- Caso 2 - Pulp Fiction SA - PlanteamientoDocument9 pagesCaso 2 - Pulp Fiction SA - Planteamientojuan jua tarazona tuctoPas encore d'évaluation
- Rev It Warnings SpanishDocument39 pagesRev It Warnings SpanishAndres RochaPas encore d'évaluation
- Guía para Elaborar Una Campaña PublicitariaDocument6 pagesGuía para Elaborar Una Campaña PublicitariaAndree SLivePas encore d'évaluation
- QUIZ - de Las Obligaciones (1-75)Document6 pagesQUIZ - de Las Obligaciones (1-75)johanaPas encore d'évaluation
- 2..introduccion Al TPM PDFDocument34 pages2..introduccion Al TPM PDFDiego HerreraPas encore d'évaluation
- Escuela Nacional Superior Autonoma de Bellas Artes en JaujaDocument22 pagesEscuela Nacional Superior Autonoma de Bellas Artes en JaujaEncuentro nacional de arte, diversidad cultural y educación (Perú)100% (2)
- Kathy Charmaz - La Pérdida Del YoDocument24 pagesKathy Charmaz - La Pérdida Del YoJimena MunicoyPas encore d'évaluation
- Teatro para PracticarDocument12 pagesTeatro para PracticarNelver TiradoPas encore d'évaluation