Académique Documents
Professionnel Documents
Culture Documents
TNV Data Visualization Poster
Transféré par
Jony CCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TNV Data Visualization Poster
Transféré par
Jony CDroits d'auteur :
Formats disponibles
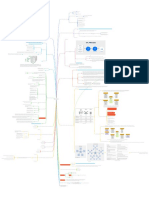
DATA VISUALIZATION.
DASHBOARDS PROVIDE A dashboard isnt there just to inform you about the
current situation but mainly to answer the question:
Therefore effective data visualization is critical for
the success of a dashboard. But how do you make
INSIGHT INTO THE What improvements can be made? A successful
dashboard can help you to improve on management
the right decisions? What works and what doesnt?
With some of our best practices on effective data
PERFORMANCE OF and operating profit. But what makes a dashboard visualization we want to help you with these
successful? Correct and timely figures? decisions.
ORGANIZATIONS AND CAN Unquestionable! But just having the right figures
8 TIPS FOR AN EFFECTIVE
THUS IMPROVE THE isnt enough anymore. We not only offer a unique experience in dashboard
design but we are also the experts in SAP Business-
DECISION-MAKING A dashboard stands or falls by the degree in which it
gives you the required insights. A picture is often
Objects BI.
PROCESS. worth more than a thousand words. But this also
applies to figures and data. By cleverly displaying
Want to know more? Contact the THE NEXT VIEW!.
data visually, patterns, trends and exceptions info@thenextview.nl
DASHBOARD
become visual at a glance. www.thenextview.nl
1 2 3 4 5 6 7 8
LESS IS MORE CHOOSE YOUR COLOURS WITH
CARE
NO MORE GAUGES START AT ZERO SHOW THE DIFFERENCE NO MORE PIES HIGHLIGHT WHATS
(REALLY) IMPORTANT
YOUR GRAPH FROM
ANOTHER ANGLE
The art of omission; highlight what is Good use of colours can highlight Although the use of gauges and With a bar chart, always allow the If you want to compare two series The pie chart. Colourful and popular Keep a dashboard neutral and A horizontal bar (graph) is often the
important, leaving out what isnt. and clarify, while poor use will speedometers in dashboards is quite vertical axis to start at zero (0) to you can also show and highlight the but not very effective. highlight what is important; like the best choice when long labels are
obscure or conceal information. popular, there are better and more prevent graphs from being wrongly difference. current position or a different value. used or when you want to show the
When designing a dashboard, the old adage, less is effective visualizations available that interpreted. The pie chart, who hasnt used it? This graph form is hierarchy.
more still applies. An efficient dashboard allows How to choose the right colours in a dashboard? also take up less space. Often actual values are being compared with budget very popular not only in the media but also in reports In a dashboard you want the most important
users to focus on what is really important; numbers, Use of colour is often about personal taste; and that The purpose of a graph is to communicate informa- values. The difference between these two values is and dashboards. The pie chart has one major information to immediately stand out. An important Bar (graphs) are most likely to be displayed vertically
relationships, trends and anomalies. Decorations cannot be argued. Often the dashboard of a car is used as a metaphor tion fast and accurate by means of visualization. important. advantage: it immediately shows a "share-of-the- visual tool here is to provide sufficient contrast. but a horizontal orientation also has its advantages.
often make a dashboard less readable and thus less when designing a dashboard to manage an whole" relationship. But is it effective? Labels sometimes are displayed vertically if they are
efficient Or can it? In dashboard design aesthetic aspects organization. Speedometers like the one below can How many times bigger is the number of sold prod- Because they are both set up in time it allows you to Do you immediately see the number of 3s in the too long to be placed next to each other. This does
also play a role, but it is mainly about how you can often be found in a dashboard: ucts compared to the ones sold by the competitor? show the development of the individual values. The Which slice is bigger, A or B? rows? not improve the readability however.
In the late 1970s, Edward R. Tufte, famous for his best deliver the message. differences you need to calculate yourself.
8545398542
books on data visualization, introduced the term A horizontal orientation has a practical advantage
A
"data-ink". In data-ink you cannot delete anything 80
In a dashboard colour has multiple functions. You 500 that the category labels can also be placed
$1.4 mln
7543798971
without inevitably changing the message. can use colours to highlight what is important but
D
horizontally and therefore are easier to read. Because
Non-data-ink is the term hes using for all other, non also to group what belongs together. Theres often an you read such a graph top-down this form is very
B 6198842715
essential, information. unnecessary use of different colours while it does not 70 400
suitable for displaying a hierarchy:
have a specific function. The colours add nothing
His message? Increase the ratio between data-ink and provide a less clear graph. Expenses
C 2275192439
300 0 50 100 200
and non-data-ink; Highlight whats important, leave 60
out what isnt. This includes for instance unnecessary . However, they are not very effective. USA
80 200
3D effects, colour gradients, shadows and other
effects that are often purely decorative. 50
Probably not. And what about now?
UK
One major shortcoming is that they take up a lot of Competitor Own
8545398542
space while they communicate very little information. 100 Without the exact values it is difficult to compare the
Here is a typical line graph:
40 Germany
In this case, only the actual value is being displayed The number of own products seems to be approxi- slices. Our ability to estimate corners and surfaces is
mately twice as big. Seems to be. After all, the length much less developed than for horizontal or vertical
7543798971
which you could also represent as a single number; 0 Japan
Europe USA possibly supported by a signal color if the value of the bar denotes the value and the one for own Jan Feb Mar Apr May Jun lines.
30 0
crosses a certain threshold. products is about twice as tall. This graph however
6198842715
UK Holland Germany France
gives a distorted or even deceptive representation of Another approach is focusing on the difference itself: By sorting categories top-down the relationship is
40%
20 Also there is nothing to compare it with. Is the current the truth since the vertical axis (y-axis) does not start immediately clear.
2275192439
value better or worse than the one from the previous at zero.
50
By properly choosing the colour, charts will be much month? That is something we are not able to read If you want to show a relationship in time always
10 30%
easier to read. from this visualization. Furthermore it is hard to place If we draw the same graph again but this time with a choose an orientation from left to right. This is also
25
the value in perspective since there is no scale correct y-axis, the gap between the two bars Therefore we use a neutral dashboard and use the best match with our natural sense of time.
80 becomes a lot less dramatic.
0 available. 20% highlights to immediately show what is really
JAN FEB MAR APR 0 important.
The following alternative already gives some more 80
40 10%
historical context since it displays the last 12 months
And one based on the 'less is more' principles: -25
as well.
30 60
Europe 0 -50
0%
UK Holland Germany France Jan Feb Mar Apr May Jun D C B A
Expenses $1.4 mln
20
40
USA
Not everyone sees colours in the same way. There- By highlighting negative values it is immediately clear Much clearer, right?
10 fore we use special tools, to view our designs It becomes immediately clear that the expenses go where results differ from expectations.
through the eyes of someone who is (partly) up and that it is currently outside the ideal 20 A pie chart looks nice but is one of the least effective
colour-blind. So we know for sure that the dashboard bandwidth. This graph can be used both for absolute differences graph forms. There are specific situations where a pie
0
JAN FEB MAR APR is useable for everyone. as well as relative percentage differences. The last chart is effective but most likely there are better
This type of graph also takes up less space making it 0 one for example makes it possible for various KPIs to alternatives to use.
Only the important parts of the graph are highlighted Whatever colours you choose, do it deliberately and very well suited for dashboards in which large Competitor Own be compared.
and the less important ones, such as grid lines, have apply them consistently. numbers of values need to be depicted. .
a light shade of grey. We believe that the principles of An incorrect y-axis can thus result in a
Tufte still have their value in helping us develop In short, there are often better alternatives available misrepresented picture and erroneous
efficient dashboards. than the familiar gauges and speedometers. interpretations. To prevent this from happening, the
www.thenextview.nl
y-axis of a bar chart should always start at zero.
Vous aimerez peut-être aussi
- Data 11052022Document1 pageData 11052022aljarrahcs2431Pas encore d'évaluation
- IT4IT Reference Card4Document1 pageIT4IT Reference Card4GuillermoVillalonPas encore d'évaluation
- Delloite Operator Value MapDocument1 pageDelloite Operator Value MapDiogo Pimenta Barreiros0% (1)
- Order Cash 1Document14 pagesOrder Cash 1Alecia ChenPas encore d'évaluation
- Social Media PosterDocument1 pageSocial Media Posterolaf_molenaarPas encore d'évaluation
- s1 17 Fbe MMM Guide FinalDocument2 pagess1 17 Fbe MMM Guide FinalJoy HsiehPas encore d'évaluation
- 1 Interim ReportDocument29 pages1 Interim ReportPiyush sharmaPas encore d'évaluation
- Duane SorensenDocument2 pagesDuane SorensenDuaneSorensenPas encore d'évaluation
- Client ON-BOARDDocument1 pageClient ON-BOARDrealxpmythPas encore d'évaluation
- Ashok Kumar Prasad - 190918Document4 pagesAshok Kumar Prasad - 190918DonPas encore d'évaluation
- DataBase Jobs To Be MonitoredDocument28 pagesDataBase Jobs To Be MonitoredSurendraPas encore d'évaluation
- How To Clean and Seal Your Deck2007214152749187Document1 pageHow To Clean and Seal Your Deck2007214152749187Ashish DagaPas encore d'évaluation
- Value-Map TM DeloitteDocument1 pageValue-Map TM DeloitteHugo SalazarPas encore d'évaluation
- SessionsDocument260 pagesSessionsAhmed RamadanPas encore d'évaluation
- Stages in Organizational MaturityDocument14 pagesStages in Organizational Maturityapi-8348981Pas encore d'évaluation
- Sle ProposalDocument3 pagesSle Proposalapi-434223284Pas encore d'évaluation
- ROKS KPI Canvas - ExcelDocument2 pagesROKS KPI Canvas - ExcelwhauckPas encore d'évaluation
- Deep Work by Cal NewportDocument1 pageDeep Work by Cal NewportGIUSEP ALEXANDER BACA BERNABEPas encore d'évaluation
- Large Campaigns: Login To Opsdog To Purchase The Full Workflow Template (Available in PDF, VisioDocument1 pageLarge Campaigns: Login To Opsdog To Purchase The Full Workflow Template (Available in PDF, VisioImran ChowdhuryPas encore d'évaluation
- Connect Install: Make Sure You Have The FollowingDocument2 pagesConnect Install: Make Sure You Have The Followingsomkiatr1553Pas encore d'évaluation
- HowtoMotivatePeople MindmapDocument1 pageHowtoMotivatePeople MindmapKris100% (1)
- Professional Development: A Shared ResponsibilityDocument1 pageProfessional Development: A Shared ResponsibilitymaodoanminhPas encore d'évaluation
- Test Papers (2021-22) Bus. StudiesDocument14 pagesTest Papers (2021-22) Bus. Studiesprateek gargPas encore d'évaluation
- No Place Left To SqueezeDocument8 pagesNo Place Left To SqueezedesikanPas encore d'évaluation
- Data QuestionsDocument3 pagesData QuestionsMo EmadPas encore d'évaluation
- A3 Report TemplateDocument1 pageA3 Report TemplateJOHNPas encore d'évaluation
- Cloud Testing PDFDocument13 pagesCloud Testing PDFLavanyenPas encore d'évaluation
- Product Focus PMJ13 Take ControlDocument24 pagesProduct Focus PMJ13 Take ControlBarry IbrahimaPas encore d'évaluation
- Intelligent Grading Solution Brochure Ver2Document4 pagesIntelligent Grading Solution Brochure Ver2Welfredo Red Wolf YuLptPas encore d'évaluation
- English Circular Canvas PDFDocument9 pagesEnglish Circular Canvas PDFUyen HoangPas encore d'évaluation
- Entrepreneurial Competency PDFDocument12 pagesEntrepreneurial Competency PDFShiela OchoaPas encore d'évaluation
- Nyika Itsva Yava Pedyo: Nhamba 2 2021Document16 pagesNyika Itsva Yava Pedyo: Nhamba 2 2021Trevormax NyambsPas encore d'évaluation
- Ai Tools!Document2 pagesAi Tools!ahmed smailPas encore d'évaluation
- Ai Tools! - AI ToolsDocument3 pagesAi Tools! - AI ToolsHenk Van DamPas encore d'évaluation
- Itil, CobitDocument1 pageItil, CobitParvez2zPas encore d'évaluation
- Liftoff: Guide To Duo Deployment Best Practices: Version 2.1 Published October 3, 2019Document14 pagesLiftoff: Guide To Duo Deployment Best Practices: Version 2.1 Published October 3, 2019Johana RPas encore d'évaluation
- Embedded Project WorksheetDocument4 pagesEmbedded Project WorksheetcammanderPas encore d'évaluation
- Software Testing at A Glance or TwoDocument1 pageSoftware Testing at A Glance or TwoRajarajan100% (1)
- Mind MapDocument1 pageMind Mapapi-552131457Pas encore d'évaluation
- Operations and Maintenance Responsibility MatrixDocument22 pagesOperations and Maintenance Responsibility MatrixmelieneideaPas encore d'évaluation
- Appendix 3CDocument2 pagesAppendix 3CCARL JOSHUA SANCHEZPas encore d'évaluation
- Ai Tools!Document2 pagesAi Tools!ashadbolajiPas encore d'évaluation
- AWS Periodic TableDocument1 pageAWS Periodic Tabledouglas.dvferreiraPas encore d'évaluation
- Revenue Model Options: Curated by @arnevbalenDocument30 pagesRevenue Model Options: Curated by @arnevbalenManuel Fernández CanelPas encore d'évaluation
- DepEd Overview Capacity Development 2021 10 12Document1 pageDepEd Overview Capacity Development 2021 10 12Catherine Caluste AlipatPas encore d'évaluation
- Question-Bank Cloud ComputingDocument3 pagesQuestion-Bank Cloud ComputingHanar AhmedPas encore d'évaluation
- Questions 11-21 Are Based On The Following Passage and Supplementary MaterialDocument4 pagesQuestions 11-21 Are Based On The Following Passage and Supplementary MaterialMaged LamiyPas encore d'évaluation
- Buenos Aires: PDF EbookDocument259 pagesBuenos Aires: PDF EbookivananrodriguezPas encore d'évaluation
- Nature & Significance of ManagementDocument5 pagesNature & Significance of ManagementRahul NairPas encore d'évaluation
- Classical School of Management Taylorism Scientific/strategic ManagementDocument1 pageClassical School of Management Taylorism Scientific/strategic ManagementJohanna HolzerPas encore d'évaluation
- PADocument3 pagesPAaashika shresthaPas encore d'évaluation
- Namahn 2004posterDocument1 pageNamahn 2004posterSumit KumawatPas encore d'évaluation
- Surveying FieldworkDocument13 pagesSurveying FieldworkVictor HassanPas encore d'évaluation
- EBI DiagramaDocument1 pageEBI DiagramaJULIAN MENESESPas encore d'évaluation
- أثر التطوير الاداري في تحسين الأداء المؤسسي دراسة حالة - مؤسسة المواصفات و المقاييس الأردنية PDF - PDF - Scientific Method - Evaluation MethodsDocument1 pageأثر التطوير الاداري في تحسين الأداء المؤسسي دراسة حالة - مؤسسة المواصفات و المقاييس الأردنية PDF - PDF - Scientific Method - Evaluation MethodsEmmo MemoPas encore d'évaluation
- 3 - Kanban TheoryDocument1 page3 - Kanban TheoryRodrigo PintoPas encore d'évaluation
- Instant Assessments for Data Tracking, Grade 4: Language ArtsD'EverandInstant Assessments for Data Tracking, Grade 4: Language ArtsÉvaluation : 5 sur 5 étoiles5/5 (1)
- The Hunger WinterDocument328 pagesThe Hunger WinterJony CPas encore d'évaluation
- (Studies in the Social and Cultural History of Modern Warfare) Julia S. Torrie - German Soldiers and the Occupation of France, 1940–1944 (2018, Cambridge University Press)Document292 pages(Studies in the Social and Cultural History of Modern Warfare) Julia S. Torrie - German Soldiers and the Occupation of France, 1940–1944 (2018, Cambridge University Press)Jony CPas encore d'évaluation
- Richard H. Cummings - Cold War Frequencies - CIA Clandestine Radio Broadcasting To The Soviet Union and Eastern EuropeDocument270 pagesRichard H. Cummings - Cold War Frequencies - CIA Clandestine Radio Broadcasting To The Soviet Union and Eastern EuropeJony CPas encore d'évaluation
- Covell F. Meyskens - Mao's Third Front - The Militarization of Cold War China (2020, Cambridge University Press)Document295 pagesCovell F. Meyskens - Mao's Third Front - The Militarization of Cold War China (2020, Cambridge University Press)Jony CPas encore d'évaluation
- (Aperture Masters of Photography) Linda Gordon - Dorothea Lange - Dorothea Lange-Aperture (2014)Document101 pages(Aperture Masters of Photography) Linda Gordon - Dorothea Lange - Dorothea Lange-Aperture (2014)Jonathan Becker100% (2)
- 15 Wings Over The Hindu Kush Air Forces, Aircraft and Air Warfare of Afghanistan, 1989-2001 (E)Document89 pages15 Wings Over The Hindu Kush Air Forces, Aircraft and Air Warfare of Afghanistan, 1989-2001 (E)Jony C100% (5)
- Vertical Launch System Loadout PlannerDocument76 pagesVertical Launch System Loadout PlannerJony CPas encore d'évaluation
- Philippe Droz-Vincent - Military Politics of The Contemporary Arab World - Libgen - LiDocument308 pagesPhilippe Droz-Vincent - Military Politics of The Contemporary Arab World - Libgen - LiJony CPas encore d'évaluation
- Jon Cohen, Giovanni Federico-The Growth of The Italian Economy, 1820-1960 (New Studies in Economic and Social History) (2001) PDFDocument148 pagesJon Cohen, Giovanni Federico-The Growth of The Italian Economy, 1820-1960 (New Studies in Economic and Social History) (2001) PDFagalassiPas encore d'évaluation
- Katherine C. Epstein - Torpedo - Inventing The Military-Industrial Complex in The United States and Great Britain-Harvard University Press (2014)Document318 pagesKatherine C. Epstein - Torpedo - Inventing The Military-Industrial Complex in The United States and Great Britain-Harvard University Press (2014)Jony CPas encore d'évaluation
- Michael Rasell - Disability in Eastern Europe and The Former Soviet Union - History, Policy and Everyday LifeDocument293 pagesMichael Rasell - Disability in Eastern Europe and The Former Soviet Union - History, Policy and Everyday LifeJony CPas encore d'évaluation
- Grossman Et Al (RAND) - Chinese Views of Big Data Analytics (2020)Document79 pagesGrossman Et Al (RAND) - Chinese Views of Big Data Analytics (2020)Djuro SkolovaniPas encore d'évaluation
- Sweden S Iron Ore Exports To Germany 1933 1944Document30 pagesSweden S Iron Ore Exports To Germany 1933 1944Jony CPas encore d'évaluation
- Michael Rasell - Disability in Eastern Europe and The Former Soviet Union - History, Policy and Everyday LifeDocument293 pagesMichael Rasell - Disability in Eastern Europe and The Former Soviet Union - History, Policy and Everyday LifeJony CPas encore d'évaluation
- Cass Series - Naval Policy - 43 - Naval Peacekeeping and Humanitarian Operations Stability From The SeaDocument205 pagesCass Series - Naval Policy - 43 - Naval Peacekeeping and Humanitarian Operations Stability From The SeaJony CPas encore d'évaluation
- Sweden S Iron Ore Exports To Germany 1933 1944Document30 pagesSweden S Iron Ore Exports To Germany 1933 1944Jony CPas encore d'évaluation
- Russian-Soviet Naval MissilesDocument21 pagesRussian-Soviet Naval Missilesmaihieuhh951100% (7)
- David Fisher - The War MagicianDocument255 pagesDavid Fisher - The War MagicianDaniel Absolute100% (2)
- From-Bottle-Rockets-to-Lightning-Bolts - China-s-China's Missile Revolution and PLA Strategy Against USDocument33 pagesFrom-Bottle-Rockets-to-Lightning-Bolts - China-s-China's Missile Revolution and PLA Strategy Against USJony CPas encore d'évaluation
- Ekranoplans - Back in BusinessDocument8 pagesEkranoplans - Back in BusinessJony CPas encore d'évaluation
- China Path To PowerDocument42 pagesChina Path To PowerJony CPas encore d'évaluation
- Cass Series - Naval Policy - 33 - Greek Naval Strategy and Policy 1910-1919 PDFDocument244 pagesCass Series - Naval Policy - 33 - Greek Naval Strategy and Policy 1910-1919 PDFJony C100% (2)
- ChernobylhealthreportDocument137 pagesChernobylhealthreport12345sunilPas encore d'évaluation
- Cass Series - Naval Policy - 30 - The Royal Navy, 1930-2000 Innovation and DefenseDocument305 pagesCass Series - Naval Policy - 30 - The Royal Navy, 1930-2000 Innovation and DefenseJony CPas encore d'évaluation
- China Path To PowerDocument42 pagesChina Path To PowerJony CPas encore d'évaluation
- Cass Series - Naval Policy - 38 - The Development in The British Naval ThinkingDocument233 pagesCass Series - Naval Policy - 38 - The Development in The British Naval ThinkingJony C100% (1)
- Soviet Black Sea Fleet Orbat 22 June 1941Document4 pagesSoviet Black Sea Fleet Orbat 22 June 1941Jony CPas encore d'évaluation
- Motores Tanques (Nombres) PDFDocument4 pagesMotores Tanques (Nombres) PDFJony CPas encore d'évaluation
- Cass Series - Naval Policy - 18 - Britain, France and The Naval Arms Trade in The BalticDocument218 pagesCass Series - Naval Policy - 18 - Britain, France and The Naval Arms Trade in The BalticJony CPas encore d'évaluation
- Cass Series - Naval Policy - 43 - Naval Peacekeeping and Humanitarian Operations Stability From The SeaDocument205 pagesCass Series - Naval Policy - 43 - Naval Peacekeeping and Humanitarian Operations Stability From The SeaJony CPas encore d'évaluation
- NoSQL Database RevolutionDocument14 pagesNoSQL Database RevolutionhPas encore d'évaluation
- Chapter 2: Decision Making, Systems, Modeling, and SupportDocument75 pagesChapter 2: Decision Making, Systems, Modeling, and Supportjanagyrama1Pas encore d'évaluation
- CENG400-Midterm-Fall 2014Document9 pagesCENG400-Midterm-Fall 2014Mohamad IssaPas encore d'évaluation
- Vrio Analysis Slide Template 16x9 1Document8 pagesVrio Analysis Slide Template 16x9 1Alt HrishiPas encore d'évaluation
- XX X XXXX XX XXXX - Tank Foundation 45m Dia X 25m High On Earthen Bund FoundationDocument44 pagesXX X XXXX XX XXXX - Tank Foundation 45m Dia X 25m High On Earthen Bund FoundationKhairul JaggerPas encore d'évaluation
- 2011s03kilar JanicikDocument20 pages2011s03kilar Janiciktest testPas encore d'évaluation
- Overview of OFDM MODULATION TechniqueDocument15 pagesOverview of OFDM MODULATION TechniqueDishant KhoslaPas encore d'évaluation
- Ethernet Datasheet 14pager V1Document14 pagesEthernet Datasheet 14pager V1Abhishek gargPas encore d'évaluation
- Minas-A5-2 CTLG eDocument156 pagesMinas-A5-2 CTLG eLêQuangĐạoPas encore d'évaluation
- FB70 Customer InvoiceDocument21 pagesFB70 Customer Invoiceksravi0% (1)
- DASGIP E-Flyer Application PH QualityControl Dairy enDocument2 pagesDASGIP E-Flyer Application PH QualityControl Dairy enNikunj GadhiyaPas encore d'évaluation
- All About FTP Must ReadDocument7 pagesAll About FTP Must ReadPINOY EUTSECPas encore d'évaluation
- Cost Estimation FundamentalsDocument15 pagesCost Estimation FundamentalsUsmanPas encore d'évaluation
- Lecture Notes of Week 4-5Document28 pagesLecture Notes of Week 4-5Brian LaiPas encore d'évaluation
- Gerb ViewDocument14 pagesGerb ViewFábio Sin TierraPas encore d'évaluation
- Rise Sky Bungalows SurajkundDocument5 pagesRise Sky Bungalows Surajkundg2291398Pas encore d'évaluation
- Juniper SSG5Document66 pagesJuniper SSG5Carlos Flores UrtechoPas encore d'évaluation
- CSE423Document30 pagesCSE423SAYYAD RAFIPas encore d'évaluation
- 8.3 PLSQL PPT Ch7 PDFDocument18 pages8.3 PLSQL PPT Ch7 PDFDunPas encore d'évaluation
- Precalculus Complete FactorizationDocument60 pagesPrecalculus Complete FactorizationSandovalPas encore d'évaluation
- 4 Install The Os On Udoox86Document1 page4 Install The Os On Udoox86David FernándezPas encore d'évaluation
- CI CD For Modern Applications by Darko Mesaros 1579812522Document70 pagesCI CD For Modern Applications by Darko Mesaros 1579812522ShubhamSetiaPas encore d'évaluation
- 009-Vicitra-Kutumbam-01pdf 2 PDFDocument50 pages009-Vicitra-Kutumbam-01pdf 2 PDFDavid Sandela57% (7)
- G12 Empowerment Technologies Module (Learner's Copy)Document99 pagesG12 Empowerment Technologies Module (Learner's Copy)Ella GuelasPas encore d'évaluation
- Mcommerce AssignDocument9 pagesMcommerce AssignRose Rhodah Marsh100% (1)
- Ait Unit 3Document10 pagesAit Unit 3Ayushi PatelPas encore d'évaluation
- DSE7410-MKII-DSE7420-MKII ManualDocument2 pagesDSE7410-MKII-DSE7420-MKII ManualCarlo JasminPas encore d'évaluation
- Signals and Systems PDFDocument1 pageSignals and Systems PDFVishal GarimellaPas encore d'évaluation
- SQL Server: Lecture 6 - Select Statement - Multiple CriteriaDocument28 pagesSQL Server: Lecture 6 - Select Statement - Multiple CriteriaBindu Devender MahajanPas encore d'évaluation
- Lab 1 ManualDocument4 pagesLab 1 ManualAbebe KebedePas encore d'évaluation