Académique Documents
Professionnel Documents
Culture Documents
Bootstrap 2
Transféré par
UserfromromaniaCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Bootstrap 2
Transféré par
UserfromromaniaDroits d'auteur :
Formats disponibles
Bootstrap Grids
❮ Anterior (https://translate.googleusercontent.com/translate_c?depth=1&hl=ro&ie=UTF8&prev=_t&rurl=translate.google.com&sl=en&sp=nmt4&tl=ro&u=https://www.w3schools.com
8&prev=_t&rurl=translate.google.com&sl=en&sp=nmt4&tl=ro&u=https://www.w3schools.com/bootstrap/bootstrap_typography.asp&usg=ALkJrhhm55lYkWVDB0Wb36Rw468w8RGZXQ)
Bootstrap Grid System
Sistemul de grilă Bootstrap permite până la 12 coloane pe pagină.
Dacă nu doriți să utilizați toate cele 12 coloane individuale, puteți grupa coloanele împreună pentru a crea coloane mai largi:
span 1 span 1 span 1 span 1 span 1 span 1 span 1 span 1 span 1 span 1 span 1 span 1
span 4 span 4 span 4
span 4 span 8
span 6 span 6
span 12
Sistemul de grilă Bootstrap este receptiv, iar coloanele vor fi rearanjate automat în funcție de dimensiunea ecranului.
Clasele de grilă
Sistemul de rețea Bootstrap are patru clase:
xs (pentru telefoane - ecrane cu o lățime mai mică de 768 pixeli)
sm (pentru tablete - ecrane cu o lățime egală sau mai mare de 768 pixeli)
md (pentru laptopuri mici - ecrane cu o lățime sau mai mare de 992px)
lg (pentru laptopuri și desktop - ecrane cu o lățime mai mare sau egală cu 1200px)
Clasele de mai sus pot fi combinate pentru a crea structuri mai dinamice și mai flexibile.
Structura de bază a unei rețele de bootstrap
Următoarea este o structură de bază a unei rețele de bootstrap:
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
Primul; creați un rând ( <div class="row"> ). Apoi, adăugați numărul dorit de coloane (etichete cu .col-*-* corespunzătoare .col-*-* ). Rețineți că numerele în .col-*-* ar trebui să adauge
întotdeauna până la 12 pentru fiecare rând.
Mai jos am colectat câteva exemple de machete de bază pentru Bootstrap.
Trei coloane egale
.col-sm-4 .col-sm-4 .col-sm-4
Exemplul de mai jos arată cum să obțineți trei coloane cu aceeași lățime începând de la tablete și scalarea pe desktop-uri mari. Pe telefoanele mobile sau pe ecrane cu o lățime mai mică de 768 pixeli,
coloanele se vor stivă automat:
Exemplu
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
Incearca-l tu insuti " (https://translate.googleusercontent.com/translate_c?depth=1&hl=ro&ie=UTF8&prev=_t&rurl=translate.google.com&sl=en&sp=nmt4&tl=ro&u=https://www.w3schools.com/bootstrap/t
Două coloane inegale
.col-sm-4 .col-sm-8
Următorul exemplu arată cum se pot obține două coloane cu lățimea diferită începând de la tablete și scalarea pe desktop-uri mari:
Exemplu
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>
Incearca-l tu insuti " (https://translate.googleusercontent.com/translate_c?depth=1&hl=ro&ie=UTF8&prev=_t&rurl=translate.google.com&sl=en&sp=nmt4&tl=ro&u=https://www.w3schools.com/bootstrap/t
Sfat: Veți afla mai multe despre grilele Bootstrap mai târziu în acest tutorial.
❮ Anterior (https://translate.googleusercontent.com/translate_c?depth=1&hl=ro&ie=UTF8&prev=_t&rurl=translate.google.com&sl=en&sp=nmt4&tl=ro&u=https://www.w3schools.com
8&prev=_t&rurl=translate.google.com&sl=en&sp=nmt4&tl=ro&u=https://www.w3schools.com/bootstrap/bootstrap_typography.asp&usg=ALkJrhhm55lYkWVDB0Wb36Rw468w8RGZXQ)
Copyright 1999-2015 (/about/about_copyright.asp) by Refsnes Data. All Rights Reserved.
Vous aimerez peut-être aussi
- Silviu Iliuta-Ceausescu Se IntoarceDocument3 pagesSilviu Iliuta-Ceausescu Se IntoarceUserfromromaniaPas encore d'évaluation
- Cerere Bursa de Merit Art. 7 1 Lit F 2023 2024Document1 pageCerere Bursa de Merit Art. 7 1 Lit F 2023 2024UserfromromaniaPas encore d'évaluation
- Calendar Admitere Invatamant Profesional Si Dual 2024 2025 Ordin 6.070Document20 pagesCalendar Admitere Invatamant Profesional Si Dual 2024 2025 Ordin 6.070UserfromromaniaPas encore d'évaluation
- Cerere Bursa de Merit Art. 7 1 Lit D 2023 2024Document1 pageCerere Bursa de Merit Art. 7 1 Lit D 2023 2024UserfromromaniaPas encore d'évaluation
- 4 1 Catalog Invatamant LicealDocument8 pages4 1 Catalog Invatamant LicealAlinaRosuPas encore d'évaluation
- Cartea Neagra A Guvernarii PSD PNLDocument13 pagesCartea Neagra A Guvernarii PSD PNLUserfromromaniaPas encore d'évaluation
- Calendar Iunie-2023-Mai-2025Document2 pagesCalendar Iunie-2023-Mai-2025UserfromromaniaPas encore d'évaluation
- Lista Teme Atestat 2023Document2 pagesLista Teme Atestat 2023UserfromromaniaPas encore d'évaluation
- Portofoliu Finalizare Nivel II DPPDDocument220 pagesPortofoliu Finalizare Nivel II DPPDUserfromromania100% (2)
- Cerere 2022-2020 MIN5Document2 pagesCerere 2022-2020 MIN5UserfromromaniaPas encore d'évaluation
- Subiecte SociologieDocument3 pagesSubiecte SociologieMaria ȚagaPas encore d'évaluation
- Problem e 2023Document7 pagesProblem e 2023UserfromromaniaPas encore d'évaluation
- Proiectare Didactică Pe Module (2022 - 2023)Document2 pagesProiectare Didactică Pe Module (2022 - 2023)Userfromromania100% (3)
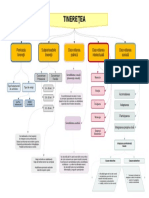
- Harta Conceptuala Tineretea Psihologia AdolescentilorDocument1 pageHarta Conceptuala Tineretea Psihologia AdolescentilorUserfromromania100% (1)
- Planificare Clasa8 Pe Module 2022 TampeanuDocument3 pagesPlanificare Clasa8 Pe Module 2022 TampeanuUserfromromania100% (1)
- E D Informatica 2022 SP MI Pascal Var 01 LRODocument2 pagesE D Informatica 2022 SP MI Pascal Var 01 LROUserfromromaniaPas encore d'évaluation