Académique Documents
Professionnel Documents
Culture Documents
3D Suena en Ilustrador
Transféré par
hector0 évaluation0% ont trouvé ce document utile (0 vote)
9 vues7 pageszz
Titre original
2. 3D Suena en Ilustrador
Copyright
© © All Rights Reserved
Formats disponibles
DOC, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentzz
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOC, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
9 vues7 pages3D Suena en Ilustrador
Transféré par
hectorzz
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOC, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 7
3D suena en ilustrador” por Harris rico
La clase particular siguiente es cortesía “del compartimiento del diseño del Mac”
El efecto de 3D del CS del ilustrador es una herramienta de gran alcance para crear tridimensional objeto-pero no te da un
ambiente verdadero 3D que deje tus objetos interactivos con uno a. ¿Qué haces tan si deseas un florero con los anillos que
flotan alrededor de él o de vendas de la boda que se intersecan? Con algunos arreglos cuidadosos el agrupar y de la capa,
puedes engatusar a ilustrador en la simulación de un mundo verdadero 3D.
PASO 1 Crear y girar tus objetos
Comenzar creando un círculo, un triángulo de los izquierdo-revestimientos, y una C posterior usando cualquier
herramienta que quisieras. Ahora abrir la gama de colores del color (Window>Color) y dar el círculo y el triángulo un
color del terraplén (cerciorarte de que no haya movimiento aplicado). Chascar encendido el semi-círculo, abrir la
gama de colores del movimiento (Window>Stroke), chascar el icono redondo del casquillo, y después elegir un color
del movimiento en la gama de colores del color (puedes necesitar aumentar el peso del movimiento, también).
Seleccionar todas las formas e ir a Effect>3D>Revolve. Chascar encendido el checkbox de la inspección previo y
seleccionar el borde derecho en la compensación de menú pop-up. Conseguirás formas interesantes, pero
quisiéramos que los objetos giraran alrededor del florero.
PASO 2 Agrupar y girar
Cancelación del tecleo en el diálogo de las opciones del girar. Esta vez, selecciona todos los objetos y los agrupa
(Object>Group) antes de funcionar el efecto del girar, y el círculo y el triángulo cercarán el florero.
Anillos que se intersecan
PASO 1 Para qué estamos tirando
Estos dos anillos se intersecan con uno a como si estén construidos en un programa verdadero 3D en vez del CS del
ilustrador. El truco consiste en saber romper los anillos del ilustrador separado y traerlos detrás juntas que usan
diversas capas para darte una mirada 3D.
PASO 2 Crear el primer anillo
Con la herramienta de la elipse (mientras que presionar-y-sostiene la tecla de mayúsculas), hacer un círculo oro-
coloreado (eligiendo un color del movimiento del oro y ningún color del terraplén) con un movimiento de 5 puntos de
la gama de colores del movimiento (Window>Stroke). Entonces elegir Effect>3D>Extrude y el cartabón. Utilizamos
50 puntos sacamos profundidad y un cartabón Alto-Redondo en este anillo. Rotar el anillo con el cubo de la rotación
para conseguir una inclinación levemente delantera y para chascar MUY BIEN. el Doble-tecleo el nombre de la capa
en la gama de colores de las capas y nombra la capa “anillo izquierdo.”
PASO 3 Crear el segundo anillo
Opción-tecleo (PC: el Alt-tecleo) el nuevo icono de la capa del crear en el fondo de la gama de colores de las capas,
la nombra “anillo derecho,” y chasca MUY BIEN. Hacer un nuevo anillo, a menos que este vez rote el anillo para una
visión más plana y utilice un diverso cartabón (utilizamos el complejo 2). Ocultar la capa izquierda del anillo
chascando en el icono del ojo al lado del nombre de la capa en la gama de colores de las capas.
PASO 4 Duplicado y corte adentro medios
Duplicar la capa derecha del anillo arrastrándola sobre el nuevo icono de la capa del crear en el fondo de la gama de
colores de las capas. Cambiar a la opinión del contorno (Comando-y). el Doble-tecleo la capa duplicada y la nombra
“anillo derecho delantero,” y retitula la capa derecha “anillo derecho trasero del anillo.” Presionar A para cambiar a la
herramienta directa de la selección, para ocultar la capa derecha trasera, para seleccionar el punto de control
superior en la capa derecha delantera, y para presionar la cancelación para suprimirla. Revelar la capa derecha
trasera y ocultar la capa delantera, y después hacer igual para el punto de control inferior en la capa derecha trasera.
PASO 5 ¡Esperar- los Mitad-Anillos movidos!
Presionar el Comando-y de salir de la opinión del contorno, y revelar la capa derecha delantera otra vez. Notarás que
los mitad-anillos se parecen tener mover-que está debido a las rotaciones que utilizamos para esta protuberancia.
Presionar V para cambiar a la herramienta de la selección y para mover el mitad-anillo delantero hasta que mira
como si se esté alineando con el mitad-anillo trasero.
PASO 6 Encima de cercano y de personal
Cambiar el zumbido hasta el 800% en la esquina fondo-izquierda de tu ventana del documento y utilizar las llaves de
flecha para nudge el mitad-anillo delantero de modo que se alinee con el mitad-anillo trasero. Presionar el Comando-
k y fijar el incremento del teclado a 0.1 pintas para darte un nudge agradable, pequeño. Ahora en la gama de colores
de las capas, tecleo-y-arrastrar la capa derecha trasera del anillo debajo de la capa izquierda del anillo. Cambiar tu
zumbido de nuevo a 100%, hacer la capa izquierda del anillo visible en la gama de colores de las capas, y después
utilizar la herramienta de la selección para colocar la capa izquierda del anillo así que se enclavija con el anillo
derecho.
PASO 7 Traz arte
Después, traz las ilustraciones sobre el anillo izquierdo. Crear un símbolo primer. Para estas ilustraciones, utilizamos
el tipo herramienta (t), mecanografiado la palabra “Apple,” seleccionó el texto con la herramienta de la selección, y
después chascó encendido el nuevo icono del símbolo en el fondo de la gama de colores de los símbolos
(Window>Symbols). Seleccionar el anillo izquierdo, el doble-tecleo el 3D saca y bisela efecto en la gama de colores
del aspecto (Window>Appearance), y arte del mapa del tecleo. Elegir la superficie correcta en el campo superficial,
seleccionar tu símbolo del menú pop-up del símbolo, y después mover el símbolo en lugar usando la opción de la
inspección previo para verla vivir.
PASO 8 La imagen final
Traz un símbolo sobre el anillo derecho delantero, y te fijan. El resultado: anillos 3D que se enclavijan, creados todo
en CS del ilustrador del adobe.
Vous aimerez peut-être aussi
- Tarea - 01Document4 pagesTarea - 01Anonymous 7f9TOtkPas encore d'évaluation
- Practica 1Document5 pagesPractica 1hectorPas encore d'évaluation
- Trbajo General 1Document7 pagesTrbajo General 1hectorPas encore d'évaluation
- Ejercicios de Access EsaeDocument17 pagesEjercicios de Access EsaeJosé Campos100% (1)
- Gestion ComercialDocument1 pageGestion ComercialhectorPas encore d'évaluation
- Compra Productos para CasaDocument1 pageCompra Productos para CasahectorPas encore d'évaluation
- Ejercicio Completo de AccessDocument2 pagesEjercicio Completo de Accessdonaldo.comfenalco50% (2)
- Ejercicio Completo de AccessDocument2 pagesEjercicio Completo de Accessdonaldo.comfenalco50% (2)
- Adobeindesigncs5blogb5 110314141047 Phpapp01Document45 pagesAdobeindesigncs5blogb5 110314141047 Phpapp01hectorPas encore d'évaluation
- Ofimática: Herramientas básicas para la productividadDocument2 pagesOfimática: Herramientas básicas para la productividadhector88% (8)
- Temario de Corel Draw222 - 2Document3 pagesTemario de Corel Draw222 - 2hectorPas encore d'évaluation
- Triptico - OfimaticaDocument3 pagesTriptico - Ofimaticahector100% (1)
- Indesign 1Document6 pagesIndesign 1hectorPas encore d'évaluation
- Ejercicios de Access EsaeDocument17 pagesEjercicios de Access EsaeJosé Campos100% (1)
- TAREADocument7 pagesTAREAhectorPas encore d'évaluation
- Conversion Indesign 02Document21 pagesConversion Indesign 02hectorPas encore d'évaluation
- Calendario Escritorio SeparadosDocument14 pagesCalendario Escritorio SeparadoshectorPas encore d'évaluation
- Silabo de Taller de DiseñoDocument14 pagesSilabo de Taller de DiseñohectorPas encore d'évaluation
- 3D Suena en IlustradorDocument7 pages3D Suena en IlustradorhectorPas encore d'évaluation
- Leccion 03 Selección de Objetos 2Document1 pageLeccion 03 Selección de Objetos 2hectorPas encore d'évaluation
- Cumbias Viejitas Pero Bonitas Del RecuerdoDocument1 pageCumbias Viejitas Pero Bonitas Del RecuerdohectorPas encore d'évaluation
- Máscara de La OpacidadDocument3 pagesMáscara de La OpacidadhectorPas encore d'évaluation
- Texturas ColoreadasDocument5 pagesTexturas ColoreadashectorPas encore d'évaluation
- Ejercicios Resueltos de PhotoshopDocument17 pagesEjercicios Resueltos de PhotoshopPedrinho CruzPas encore d'évaluation
- Leccion 02 Crear Formas Básicas 2Document1 pageLeccion 02 Crear Formas Básicas 2hectorPas encore d'évaluation
- Es El Inicio de Cualquier Estudio en Computación eDocument3 pagesEs El Inicio de Cualquier Estudio en Computación ehectorPas encore d'évaluation
- Cómo Subir Un Vídeo A Internet y Publicarlo en Un BlogDocument17 pagesCómo Subir Un Vídeo A Internet y Publicarlo en Un BlogPepa García100% (35)
- Vectorización de LogotiposDocument3 pagesVectorización de LogotiposhectorPas encore d'évaluation
- Cómo Instalar Linux UbuntuDocument33 pagesCómo Instalar Linux UbuntuhectorPas encore d'évaluation
- Extraccion Liquido-Solido (Lixiviacion)Document14 pagesExtraccion Liquido-Solido (Lixiviacion)Jhon Francísco Hernández JiménezPas encore d'évaluation
- Pozo A Tierra PanaderiaDocument5 pagesPozo A Tierra PanaderiaLuis Andres Rios LopezPas encore d'évaluation
- Msds Diluyente Poliuretano 55Document4 pagesMsds Diluyente Poliuretano 55lesliePas encore d'évaluation
- El Árbol de La VidaDocument2 pagesEl Árbol de La VidaMariaPas encore d'évaluation
- PEP 3 Materiales Ingeniería 1-2020 (Asincrónica) Constanza VasquezDocument11 pagesPEP 3 Materiales Ingeniería 1-2020 (Asincrónica) Constanza VasquezCönstanza Vasquez BolivarPas encore d'évaluation
- Sesion 12.1 Irrigación - DISEÑO DE SIFONESDocument62 pagesSesion 12.1 Irrigación - DISEÑO DE SIFONEShnyramirezPas encore d'évaluation
- ReDocument3 pagesReferancontrerasPas encore d'évaluation
- Plan PtarDocument27 pagesPlan PtarAlexis Oswaldo Cuba BustamantePas encore d'évaluation
- Habilidades motricesDocument3 pagesHabilidades motricesLuci FloresPas encore d'évaluation
- Unidad 4 de LaboratorioDocument27 pagesUnidad 4 de LaboratoriomarthaPas encore d'évaluation
- Apunte LogaritmoDocument2 pagesApunte LogaritmoJosé Alonso Astudillo HernandezPas encore d'évaluation
- Introducción A La Administración Pública - Semana Bloque C Semana 1Document6 pagesIntroducción A La Administración Pública - Semana Bloque C Semana 1DOME HERNÁNDEZPas encore d'évaluation
- Catalogo Oriflame Peru 2018Document63 pagesCatalogo Oriflame Peru 2018Karen Lizeth CardenasPas encore d'évaluation
- 9.5.2.7 Lab - Configuring and Verifying IPv6 ACLsDocument10 pages9.5.2.7 Lab - Configuring and Verifying IPv6 ACLsMaría José AyalaPas encore d'évaluation
- Ori and the Blind Forest: Análisis del aclamado Metroidvania de Moon StudiosDocument3 pagesOri and the Blind Forest: Análisis del aclamado Metroidvania de Moon StudiosAndrés Bandera RojasPas encore d'évaluation
- Arequipa HistoriaDocument4 pagesArequipa Historiamily125100% (1)
- Nidos de Hidrociclones IcbaDocument17 pagesNidos de Hidrociclones IcbaMarco Antonio Salcedo100% (1)
- Actividades Unidad 6 UPPDocument2 pagesActividades Unidad 6 UPPfiniptPas encore d'évaluation
- Instalación de 600 Ha de especies Agroforestales en Tabaconas, CajamarcaDocument123 pagesInstalación de 600 Ha de especies Agroforestales en Tabaconas, CajamarcaCésarPas encore d'évaluation
- Clase Práctica Sobre Balanza de Pagos 2024Document7 pagesClase Práctica Sobre Balanza de Pagos 2024haniel ortiz dieguezPas encore d'évaluation
- Resumen Harrington Mejoramiento de Los Procesos de La EmpresaDocument40 pagesResumen Harrington Mejoramiento de Los Procesos de La Empresabazar_ave86% (7)
- Tarea 1 Cuestionario Sobre Lactancia MaternaDocument6 pagesTarea 1 Cuestionario Sobre Lactancia MaternaJeanett Velásquez CorralesPas encore d'évaluation
- El Uso de Las Redes Sociales y Sus Efectos en El Rendimiento Académico de Los Estudiantes de La Escuela Rafael Díaz Niese Del Municipio de Loma de Cabrera en El Año Escolar 2018Document20 pagesEl Uso de Las Redes Sociales y Sus Efectos en El Rendimiento Académico de Los Estudiantes de La Escuela Rafael Díaz Niese Del Municipio de Loma de Cabrera en El Año Escolar 2018Buenos NetPas encore d'évaluation
- Ciclo de DieselDocument10 pagesCiclo de DieselEver PadillaPas encore d'évaluation
- Nissan Estacas 2021Document3 pagesNissan Estacas 2021Aldo EsparzaPas encore d'évaluation
- Guión de Reforzamiento YoshuaDocument2 pagesGuión de Reforzamiento YoshuaElsy De la RosaPas encore d'évaluation
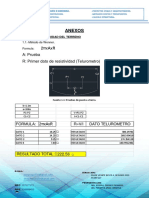
- Calculo flujo calor tuberia aceroDocument4 pagesCalculo flujo calor tuberia aceroJuly AnaclerioPas encore d'évaluation
- Formato de Reubicacion Individual 2020Document2 pagesFormato de Reubicacion Individual 2020LilyPas encore d'évaluation
- Desagües Pluviales DomiciliariosDocument34 pagesDesagües Pluviales DomiciliariosGustavo GioiosaPas encore d'évaluation
- Guía de Elaboración Tarea 3.1Document11 pagesGuía de Elaboración Tarea 3.1Carlos Vicente GarcíaPas encore d'évaluation