Académique Documents
Professionnel Documents
Culture Documents
HTML, XHTML Et Css + Javascript Et DHTML
Transféré par
Hassan Elmissaoui0 évaluation0% ont trouvé ce document utile (0 vote)
86 vues3 pagesTitre original
HTML, Xhtml Et Css + Javascript Et Dhtml
Copyright
© Attribution Non-Commercial (BY-NC)
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Attribution Non-Commercial (BY-NC)
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
86 vues3 pagesHTML, XHTML Et Css + Javascript Et DHTML
Transféré par
Hassan ElmissaouiDroits d'auteur :
Attribution Non-Commercial (BY-NC)
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 3
Formations HTML, XHTML et CSS + JavaScript et DHTML à Nantes, à Paris, à Lyon, à Lille, formation DIF HTML, XHTML et CSS
+ JavaScript
et
DHTML
Conseil, ingénierie, formations
Formation HTML, XHTML et CSS + JavaScript et DHTML
Durée : 5 jours
Public : Tous
Pré-requis : Notions de création de sites Web
Objectifs : Maîtriser la création de sites web en HTML/CSS et JavaScript/DHTML
Introduction
Edition de sites internet
Architecture d'un site
Communication navigateur/serveur (protocole, url...)
Technologies associées au web
Outils de développement
Conception de pages web avec XHTML
Présentation du XHTML : Historique, versions
Balises et attributs : principes et fonctionnements
Structure d'une page web (en-tête et corps)
Atelier : première page internet
Principales balises HTML/XHTML
Mise en forme de texte (polices, titres, paragraphes, texte préformaté)
Création de liens hypertextes (page, fichier, messagerie) et cibles
Insertion d'images et manipulation de propriétés
Listes à puces (non ordonnées / ordonnées)
Tableaux : en-têtes, corps, propriétés
Formulaires : principe, composants, propriétés
Animation et sons
Atelier : un premier formulaire d'envoi de mail
Principes de base de CSS
Syntaxe d'une règle CSS
Types de sélecteurs (Balise, ID, Classe)
Pseudo-classes : de liens, de texte...
Architecture de feuilles de style
Politique de style d'un site Internet
Méthodes de création de sites web
www.dawan.fr - 2010 1/3
Atelier : styliser une page existante
Evolution des méthodes de création de sites Web
Présentation différentes méthodes :
- La méthode hybride
- La méthode des calques fixes
- La méthode des calques flottants
Atelier : réalisation pas à pas d'un site avec la méthode hybride
Atelier : réalisation d'un deuxième site avec la méthode des calques
Présentation des enjeux du référencement
Concepts et insertion des balises d'en-tête
Quelques règles à respecter
Techniques avancées de création XHTML
Présentation des techniques d'alignement
Création du squelette XHTML
Définition des feuilles de styles
Gestion de la compatibilité entre navigateurs (cross-browser compatibility)
Atelier : troisième site avec des calques flottants
Accessibilité ( accès au web pour les personnes handicapées )
Standards et ergonomie (WAI et ADAE)
Définition de l'architecture XHTML
Feuilles de styles
Création des pages de contenus et application des normes
Les éditeurs WYSIWYG et l'accessibilité
L'intégration d'outil CMS et l'accessibilité
Atelier : tester l'accessibilité d'un site
Concepts de base du JavaScript
Principes et fonctionnements
Variables et types de données
Opérateurs
Instructions
Structures de contrôles (conditions, boucles...)
Définition et utilisation de fonctions
Objets prédéfinis(document, window ...)
Contrôle de saisies et traitement de formulaires
Gestion des fenêtres (ouverture, fermeture, communication)
Boîtes de dialogue
Atelier : apprendre à valider un formulaire
www.dawan.fr - 2010 2/3
Gestion des événements
Chargement d'une page
Gestion de la souris
Contrôle de la saisie clavier
Comportements et actions
Atelier : réaliser une galerie de photos
Manipulations de page en JavaScript / DHTML
Présentation du DOM (Document Object Model)
Accès, modification, ajout d'éléments et d'attributs
Gestion dynamique des CSS
Atelier : scénarios et menus dynamiques
www.dawan.fr - 2010 3/3
Vous aimerez peut-être aussi
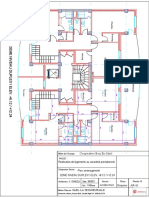
- Duplex Niv 2 Rev 3Document1 pageDuplex Niv 2 Rev 3ImadPas encore d'évaluation
- FaqaspnetvbnetDocument204 pagesFaqaspnetvbnetnoualhoudaPas encore d'évaluation
- ZoneMinderWikifr v2Document62 pagesZoneMinderWikifr v2jospercoPas encore d'évaluation
- Haute-Bretagne Des 8 Circuits TouristiquesDocument13 pagesHaute-Bretagne Des 8 Circuits TouristiquesglynisPas encore d'évaluation
- Méthodo Analyse ÉcriteDocument5 pagesMéthodo Analyse ÉcriteToto KiraPas encore d'évaluation
- FrancezaDocument88 pagesFrancezaDarius KovessiPas encore d'évaluation
- Composants Métalliques Fléchis - Conception - TIPesp-c2555Document1 pageComposants Métalliques Fléchis - Conception - TIPesp-c2555Bouraida El YamouniPas encore d'évaluation
- HAFUDocument20 pagesHAFUImane TantaouiPas encore d'évaluation
- Chapitre CDocument360 pagesChapitre CNasroMimoPas encore d'évaluation
- Appuis Non Frettés en ÉlastomèreDocument2 pagesAppuis Non Frettés en ÉlastomèreJean-Rémi JR JriPas encore d'évaluation
- Proiek - Urban - Mobiliario Urbano (Exteriores)Document28 pagesProiek - Urban - Mobiliario Urbano (Exteriores)ProiekPas encore d'évaluation
- Kingspan Ecoglass Premium Thermic Documentation Commerciale FR FRDocument4 pagesKingspan Ecoglass Premium Thermic Documentation Commerciale FR FRsebastien daudonPas encore d'évaluation
- Etajv Ps3 PDFDocument2 pagesEtajv Ps3 PDFRichPas encore d'évaluation
- Flexion Transversale-2017Document78 pagesFlexion Transversale-2017Andreas RagusPas encore d'évaluation
- Cours Barrages L2&L3 1-5 PDFDocument148 pagesCours Barrages L2&L3 1-5 PDFvieu2100% (7)
- Gamme BCP Pompes A Chaleur Deshumidification Pour PiscinesDocument88 pagesGamme BCP Pompes A Chaleur Deshumidification Pour PiscinesBIM EEPas encore d'évaluation
- Na9la ReseauDocument2 pagesNa9la ReseauAchraf ChentoufiPas encore d'évaluation
- Cours Linux Gestion de Disque DurDocument11 pagesCours Linux Gestion de Disque DurMoh diak100% (1)
- Plomberie DossierDocument39 pagesPlomberie DossierAbdourazak AbouPas encore d'évaluation
- La Remise en Etat Des Carrieres Apres Exploitation PDFDocument6 pagesLa Remise en Etat Des Carrieres Apres Exploitation PDFSoukaîna AssebbabPas encore d'évaluation
- Contrôleur de DomaineDocument15 pagesContrôleur de DomaineEMàdMoùRhàlPas encore d'évaluation
- Descente Des ChargesDocument2 pagesDescente Des Chargesamine allamPas encore d'évaluation
- Intranet Extranet v1.7Document139 pagesIntranet Extranet v1.7Khalid KhalidPas encore d'évaluation
- Nitro Pro 8 User Guide FRDocument269 pagesNitro Pro 8 User Guide FRAminPas encore d'évaluation
- EXAMEN IngénieurDocument7 pagesEXAMEN IngénieurRafik SaadaPas encore d'évaluation
- Voip - La Voix Sur IpDocument26 pagesVoip - La Voix Sur IpRania MabroukPas encore d'évaluation
- Emploi de Temps 2021 2022 Filiere AU Semestre 2-4-6 BonDocument3 pagesEmploi de Temps 2021 2022 Filiere AU Semestre 2-4-6 BondarylPas encore d'évaluation
- Notice Montage MultiRailDocument38 pagesNotice Montage MultiRailjscmtPas encore d'évaluation
- Cours Ouvrages D'artDocument22 pagesCours Ouvrages D'artMohamed Chrif100% (1)
- Circulaire Natura 2000 1Document45 pagesCirculaire Natura 2000 1susCities100% (2)