Académique Documents
Professionnel Documents
Culture Documents
Drawing Lines Examples With Graphics2D
Transféré par
Ulises Piscoya0 évaluation0% ont trouvé ce document utile (0 vote)
49 vues7 pagesTitre original
lineas.docx
Copyright
© © All Rights Reserved
Formats disponibles
DOCX, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOCX, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
49 vues7 pagesDrawing Lines Examples With Graphics2D
Transféré par
Ulises PiscoyaDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOCX, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 7
http://www.codejava.
net/java-se/graphics/drawing-
lines-examples-with-graphics2d
Drawing lines examples with Graphics2D
Last Updated on 12 August 2015 | Print Email
[SALE NOW] Top Java Programming Courses (Coupon Code:
APR10103)
A line is a graphics primitive that connects two points. In Java, to draw a line between two
points (x1, y1) and (x2, y2)onto graphics context represented by a Graphicsobject, use the
following method:
drawLine(int x1, int y1, int x2, int y2)
If a Graphics2D object is used, the following method is more object-oriented:
draw(Line2D)
With two implementations of Line2D: Line2D.Double (with double coordinates)
and Line2D.Float (with float coordinates).
Both methods draw a line using the current graphic attributes (paint color, stroke, rendering hints,
etc). Here is a quick example (suppose that g2d is a reference of a Graphics2D object):
1 // draw a line in integer coordinates
2 g2d.drawLine(20, 50, 460, 50);
3
4 // draw a line in double coordinates
5 g2d.draw(new Line2D.Double(21.5d, 199.8d, 459.5d, 199.8d));
6
7 // draw a line in float coordinates
g2d.draw(new Line2D.Float(21.50f, 232.50f, 459.50f, 232.50f));
8
The following source code is a Swing program that draws three lines onto the graphics context of
the JFrame window:
1 package net.codejava.graphics;
2
3 import java.awt.Graphics;
4 import java.awt.Graphics2D;
import java.awt.geom.Line2D;
5
6 import javax.swing.JFrame;
7 import javax.swing.SwingUtilities;
8
9 /**
10 * This program demonstrates how to draw lines using Graphics2D object.
11 * @author www.codejava.net
*
12 */
13 public class LinesDrawingExample extends JFrame {
14
15 public LinesDrawingExample() {
16 super("Lines Drawing Demo");
17
18 setSize(480, 200);
19 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
20 }
21
22 void drawLines(Graphics g) {
23 Graphics2D g2d = (Graphics2D) g;
24
25 g2d.drawLine(120, 50, 360, 50);
26
g2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d));
27
28 g2d.draw(new Line2D.Float(21.50f, 132.50f, 459.50f, 132.50f));
29
30 }
31
32 public void paint(Graphics g) {
33 super.paint(g);
34 drawLines(g);
}
35
36 public static void main(String[] args) {
37 SwingUtilities.invokeLater(new Runnable() {
38 @Override
39 public void run() {
new LinesDrawingExample().setVisible(true);
40 }
41 });
42 }
43 }
44
45
46
47
48
49
Here, the key point is to override the paint() method from the superclass (JFrame) so that we can
obtain the graphics context:
1 public void paint(Graphics g) {
2 super.paint(g);
3 drawLines(g);
4 }
And here is the screenshot of the program:
Now, let’s see more complex examples in which we will alter the graphics attributes in order to
decorate the lines drawn. Note that the graphics attributes must be set before drawing the lines.
Setting paint color and thickness for the lines
To specify a specific color for the line, call setColor(Color) method before drawing, for example:
1 g2d.setColor(Color.RED);
To specify thickness for the line, we can create a basic stroke with a specified width as follows:
1 // creates a solid stroke with line width is 2
2 Stroke stroke = new BasicStroke(2f);
Then set this stroke for the graphics context:
1 g2d.setStroke(stroke);
The previous example is updated as follows:
1
2 g2d.setColor(Color.RED);
3 // creates a solid stroke with line width is 2
Stroke stroke = new BasicStroke(2f);
4 g2d.setStroke(stroke);
5 g2d.drawLine(120, 50, 360, 50);
6
7 g2d.setColor(Color.GREEN);
8 g2d.setStroke(new BasicStroke(4f));
g2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d));
9
10 g2d.setColor(Color.BLUE);
11 g2d.setStroke(new BasicStroke(6f));
12 g2d.draw(new Line2D.Float(21.50f, 132.50f, 459.50f, 132.50f));
13
Result:
Drawing dashed lines
To draw a dashed line, specify a dashing pattern when creating the stroke. For example:
1 float[] dashingPattern1 = {2f, 2f};
2 Stroke stroke1 = new BasicStroke(2f, BasicStroke.CAP_BUTT,
3 BasicStroke.JOIN_MITER, 1.0f, dashingPattern1, 2.0f);
4
5 g2d.setStroke(stroke1);
g2d.drawLine(120, 50, 360, 50);
6
Recommended Book: Computer Graphics for Java Programmers
The dashing pattern is formed by alternating between opaque and transparent sections with the
widths specified by the float array:
1 float[] dashingPattern1 = {2f, 2f};
This pattern specifies that the first two pixels are opaque; the next two are transparent; the next two
are opaque; and so on…. Here’s the result:
The original example is updated to draw dashed lines as follows:
1
2
g2d.setColor(Color.RED);
3
4 float[] dashingPattern1 = {2f, 2f};
5 Stroke stroke1 = new BasicStroke(2f, BasicStroke.CAP_BUTT,
6 BasicStroke.JOIN_MITER, 1.0f, dashingPattern1, 2.0f);
7
8 g2d.setStroke(stroke1);
g2d.drawLine(120, 50, 360, 50);
9
10 g2d.setColor(Color.GREEN);
11
12 float[] dashingPattern2 = {10f, 4f};
13 Stroke stroke2 = new BasicStroke(4f, BasicStroke.CAP_BUTT,
14 BasicStroke.JOIN_MITER, 1.0f, dashingPattern2, 0.0f);
15
16 g2d.setStroke(stroke2);
g2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d));
17
18 g2d.setColor(Color.BLUE);
19
20 float[] dashingPattern3 = {10f, 10f, 1f, 10f};
21 Stroke stroke3 = new BasicStroke(4f, BasicStroke.CAP_SQUARE,
22 BasicStroke.JOIN_MITER, 1.0f, dashingPattern3, 0.0f);
23
g2d.setStroke(stroke3);
24 g2d.draw(new Line2D.Float(21.50f, 132.50f, 459.50f, 132.50f));
25
26
Here’s the result:
Decorating line end caps
Caps are decorations applied at both ends of a line (solid, unclosed-path line) or dash segments in a
dashed line. The BasicStroke class provides three cap
styles: CAP_SQUARE (default), CAP_BUTT and CAP_ROUND. The following example creates three
strokes with different cap styles:
1 // this stroke with default CAP_SQUARE and JOIN_MITER
2 Stroke stroke1 = new BasicStroke(12f);
3
4 // this stroke with CAP_BUTT
5 Stroke stroke2 = new BasicStroke(12f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER);
6
7 // this stroke with CAP_ROUND
Stroke stroke3 = new BasicStroke(12f, BasicStroke.CAP_ROUND, BasicStroke.JOIN_MITER);
8
And the following code snippet draws three lines with these strokes:
1 g2d.setStroke(stroke1);
2 g2d.drawLine(30, 60, 450, 60);
3
4 g2d.setStroke(stroke2);
5 g2d.drawLine(30, 100, 450, 100);
6
7 g2d.setStroke(stroke3);
g2d.drawLine(30, 140, 450, 140);
8
Here’s the result:
Decorating line joins
Joins are decorations applied at intersections between lines. The BasicStroke class provides three
join styles: JOIN_MITER(default), JOIN_BEVEL and JOIN_ROUND. The following example creates
three strokes with different join styles:
1 // this stroke with default CAP_SQUARE and JOIN_MITER
2 Stroke stroke1 = new BasicStroke(12f);
3
4 // this stroke with JOIN_BEVEL
5 Stroke stroke2 = new BasicStroke(12f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_BEVEL);
6
7 // this stroke with JOIN_ROUND
Stroke stroke3 = new BasicStroke(12f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_ROUND);
8
And the following code snippet draws three rectangles using lines to demonstrate the concept of join
decorations:
1
2
3 // draws the first rectangle with a stroke of JOIN_MITER
g2d.setStroke(stroke1);
4 g2d.drawLine(30, 60, 120, 60);
5 g2d.drawLine(30, 60, 30, 150);
6 g2d.drawLine(120, 60, 120, 150);
7 g2d.drawLine(120, 60, 120, 150);
8 g2d.drawLine(30, 150, 120, 150);
9
// draws the second rectangle with a stroke of JOIN_BEVEL
10 g2d.setStroke(stroke2);
11 g2d.drawLine(30 + 120, 60, 120 + 120, 60);
12 g2d.drawLine(30 + 120, 60, 30 + 120, 150);
13 g2d.drawLine(120 + 120, 60, 120 + 120, 150);
g2d.drawLine(120 + 120, 60, 120 + 120, 150);
14 g2d.drawLine(30 + 120, 150, 120 + 120, 150);
15
16 // draws the third rectangle with a stroke of JOIN_ROUND
17 g2d.setStroke(stroke3);
18 g2d.drawLine(30 + 240, 60, 120 + 240, 60);
19 g2d.drawLine(30 + 240, 60, 30 + 240, 150);
g2d.drawLine(120 + 240, 60, 120 + 240, 150);
20 g2d.drawLine(120 + 240, 60, 120 + 240, 150);
21 g2d.drawLine(30 + 240, 150, 120 + 240, 150);
22
23
Here’s the result:
References
Graphics2D Javadoc
BasicStroke Javadoc
Line2D.Double Javadoc
Line2D.Float Javadoc
Share this article:
Vous aimerez peut-être aussi
- Homework 5Document5 pagesHomework 5Jean JPas encore d'évaluation
- Sample Fe Cbdb3403Document7 pagesSample Fe Cbdb3403JamesPas encore d'évaluation
- Cafewall CodeDocument1 pageCafewall Codeapi-242274655Pas encore d'évaluation
- Graphic C++ ProjectDocument51 pagesGraphic C++ ProjectSonu DhangarPas encore d'évaluation
- Rapiscan 528Document2 pagesRapiscan 528Ulises Piscoya0% (1)
- KY8000 BrochureDocument2 pagesKY8000 BrochureUlises PiscoyaPas encore d'évaluation
- Evermotion Archmodels Vol 83 PDFDocument2 pagesEvermotion Archmodels Vol 83 PDFJackiPas encore d'évaluation
- P-Board Schematic - Panasonic TH-42PX60UDocument6 pagesP-Board Schematic - Panasonic TH-42PX60USteven Betancourt0% (1)
- Database Normalization Quiz with 30 Multiple Choice QuestionsDocument6 pagesDatabase Normalization Quiz with 30 Multiple Choice QuestionsKrishnendu RarhiPas encore d'évaluation
- Tugas 6 Soal Versi 1Document13 pagesTugas 6 Soal Versi 1isnawati dewiPas encore d'évaluation
- JavaDocument2 pagesJavaSagar MohantyPas encore d'évaluation
- Swing 5th Class 2DDocument3 pagesSwing 5th Class 2DTween ChannelPas encore d'évaluation
- Java 2D Graphics Shapes TutorialDocument3 pagesJava 2D Graphics Shapes TutorialHarALevelComputing JPas encore d'évaluation
- GPU Programming EE 4702-1 Midterm Examination: Exam TotalDocument8 pagesGPU Programming EE 4702-1 Midterm Examination: Exam TotalmoienPas encore d'évaluation
- CG GTU Study Material Lab-Manual Computer-Graphics - (2160703) 08052020065955AMDocument37 pagesCG GTU Study Material Lab-Manual Computer-Graphics - (2160703) 08052020065955AMMilan DudhatPas encore d'évaluation
- Mimansa Pathania, CG Lab File, 500091628Document26 pagesMimansa Pathania, CG Lab File, 500091628Divyansh SinghPas encore d'évaluation
- Graphics Functions in CDocument9 pagesGraphics Functions in CKedar KulkarniPas encore d'évaluation
- School of Computer Science and Engineering Winter Session 2020-21Document45 pagesSchool of Computer Science and Engineering Winter Session 2020-21Priyanshu MishraPas encore d'évaluation
- CG LabDocument27 pagesCG LabBipin MasalPas encore d'évaluation
- Experiment-3.1: Shweta 20BCA1090 Uic (Bca) 20BCA3 "A" 5th 08-11-2022 Computer Graphics Lab 20CAP-316Document4 pagesExperiment-3.1: Shweta 20BCA1090 Uic (Bca) 20BCA3 "A" 5th 08-11-2022 Computer Graphics Lab 20CAP-316Arjun SinghPas encore d'évaluation
- Mimansa Pathania, CG Lab File, 500091628-2Document25 pagesMimansa Pathania, CG Lab File, 500091628-2Divyansh SinghPas encore d'évaluation
- GPU Programming EE 4702-1 Final Examination: Exam TotalDocument10 pagesGPU Programming EE 4702-1 Final Examination: Exam TotalmoienPas encore d'évaluation
- Graphics ProgrammingDocument43 pagesGraphics Programmingmohit_4saxenaPas encore d'évaluation
- Object Oriented Programming Lab-12 (Graphics in C++ Using WinBGIm)Document10 pagesObject Oriented Programming Lab-12 (Graphics in C++ Using WinBGIm)Ahmad AbduhuPas encore d'évaluation
- Koch Fractal - One of The Easiest Algorithms With GraphicsDocument4 pagesKoch Fractal - One of The Easiest Algorithms With GraphicsgelosertyPas encore d'évaluation
- Koch Fractal - One of The Easiest Algorithms With GraphicsDocument4 pagesKoch Fractal - One of The Easiest Algorithms With GraphicsgelosertyPas encore d'évaluation
- Lab Manual Computer Graphics PDFDocument144 pagesLab Manual Computer Graphics PDFEbtisam HamedPas encore d'évaluation
- Computer Graphics Lab Manual PDFDocument144 pagesComputer Graphics Lab Manual PDFGahlot DivyanshPas encore d'évaluation
- Basic Graphics Functions in C++ and PythonDocument44 pagesBasic Graphics Functions in C++ and PythonTarun PurohitPas encore d'évaluation
- BCA Practical Programs on Computer Graphics AlgorithmsDocument21 pagesBCA Practical Programs on Computer Graphics AlgorithmsSarthak SharmaPas encore d'évaluation
- Graphics Lab BCA35LDocument15 pagesGraphics Lab BCA35Lapi-3732063Pas encore d'évaluation
- Fairfield Institute of Management and Technology: Practical Lab File Computer Graphics Subject Code - BCADocument43 pagesFairfield Institute of Management and Technology: Practical Lab File Computer Graphics Subject Code - BCAbhavya.purohit81Pas encore d'évaluation
- Tugas11 Komputer Grafik AHMADFAUZI 201743501062Document3 pagesTugas11 Komputer Grafik AHMADFAUZI 201743501062Ahmad FauziPas encore d'évaluation
- FYBCA Sem 2 C Lang Unit 4 - GraphicsDocument8 pagesFYBCA Sem 2 C Lang Unit 4 - GraphicsComputer Dept DNCVPSPas encore d'évaluation
- Kurukshetra University KurukshetraDocument63 pagesKurukshetra University KurukshetraKAJALPas encore d'évaluation
- Vector Calculus MATLABDocument5 pagesVector Calculus MATLABMohamed Mounir FekriPas encore d'évaluation
- CGM Practical File by Akshat AgrawalDocument21 pagesCGM Practical File by Akshat AgrawalWWE OFFICAL MATCH CARDS.Pas encore d'évaluation
- Processing (36/381) : StructureDocument23 pagesProcessing (36/381) : StructureJoaquim Camps GarrigaPas encore d'évaluation
- C Programming Source Code For Arc: #Include #IncludeDocument10 pagesC Programming Source Code For Arc: #Include #IncluderajdattaPas encore d'évaluation
- COMPUTACION GRAFICA - Cubos, Cucarrones y TrenesDocument14 pagesCOMPUTACION GRAFICA - Cubos, Cucarrones y TrenesEdwin Alexander Perez OrozcoPas encore d'évaluation
- Experiment No. 3 Aim: Draw A Line, Triangle and Circle Using Functions of Header File. DescriptionDocument19 pagesExperiment No. 3 Aim: Draw A Line, Triangle and Circle Using Functions of Header File. DescriptionBestOFBestPas encore d'évaluation
- Mouse listener interface code and convert graphics to 2DDocument2 pagesMouse listener interface code and convert graphics to 2DElma AlamPas encore d'évaluation
- CglabDocument43 pagesCglabkoukuntla komalreddyPas encore d'évaluation
- Computer Graphics Lab Practicals (E-next.in)Document16 pagesComputer Graphics Lab Practicals (E-next.in)THE MOVIEPas encore d'évaluation
- QP 1Document3 pagesQP 1puppyrPas encore d'évaluation
- Computer Graphics Lab ManualDocument45 pagesComputer Graphics Lab ManualFlora WairimuPas encore d'évaluation
- Java Drawing ShapesDocument5 pagesJava Drawing ShapesSucii Amelia KusumaPas encore d'évaluation
- Muhammad Ridhan Maulana. N - Tugas PTSDocument12 pagesMuhammad Ridhan Maulana. N - Tugas PTSMuhammad Ridhan Maulana. NPas encore d'évaluation
- Bandarban University Computer Graphics Lab ReportDocument14 pagesBandarban University Computer Graphics Lab ReportUHai MongPas encore d'évaluation
- Java 2DDocument23 pagesJava 2Dtecigo5404Pas encore d'évaluation
- Graphics ProgrammingDocument42 pagesGraphics Programmingapi-383742175% (4)
- Computer Graphics Programs Using CDocument73 pagesComputer Graphics Programs Using CRoyAjitPas encore d'évaluation
- CG File MayankDocument38 pagesCG File MayankPritam SharmaPas encore d'évaluation
- CG Lab ReportDocument167 pagesCG Lab ReportAyesha shirurPas encore d'évaluation
- Computer Graphics Using C - Lab RecordDocument87 pagesComputer Graphics Using C - Lab Recordvortexape100% (2)
- To Write A Program To Implement Bresenham's Algorithms For Line, Circle and Ellipse DrawingDocument29 pagesTo Write A Program To Implement Bresenham's Algorithms For Line, Circle and Ellipse DrawinglaxmiPas encore d'évaluation
- CG Lab ManualDocument56 pagesCG Lab ManualRaghavendra Apv100% (1)
- Unit 4-AwtDocument29 pagesUnit 4-Awtarpita tripathiPas encore d'évaluation
- Graphics Programming With Java 2DDocument46 pagesGraphics Programming With Java 2DVu TongPas encore d'évaluation
- Experiment No. 1: Graphics Mode InitializationDocument51 pagesExperiment No. 1: Graphics Mode InitializationNitika GuptaPas encore d'évaluation
- Aim: Write A Program To Move An Object Using The Concept of 2-D Translation TransformationDocument14 pagesAim: Write A Program To Move An Object Using The Concept of 2-D Translation TransformationamanPas encore d'évaluation
- HTI - Computer Graphics Course - LecDocument19 pagesHTI - Computer Graphics Course - Lecمحمود إبراهيمPas encore d'évaluation
- Graphics PracticalDocument15 pagesGraphics Practicalaction kamenPas encore d'évaluation
- Tugas Kelompok Ke 4 (Minggu 9 / Sesi 14)Document3 pagesTugas Kelompok Ke 4 (Minggu 9 / Sesi 14)Anang SetiantoPas encore d'évaluation
- Modul 2 (PRIMITIVE OBJEK Dan 2D) .Id - enDocument9 pagesModul 2 (PRIMITIVE OBJEK Dan 2D) .Id - enSabikun Nahar ShatePas encore d'évaluation
- Graphs with MATLAB (Taken from "MATLAB for Beginners: A Gentle Approach")D'EverandGraphs with MATLAB (Taken from "MATLAB for Beginners: A Gentle Approach")Évaluation : 4 sur 5 étoiles4/5 (2)
- Award Robotic Engineer - Final 2015 0727Document12 pagesAward Robotic Engineer - Final 2015 0727Ulises PiscoyaPas encore d'évaluation
- LineasDocument7 pagesLineasUlises PiscoyaPas encore d'évaluation
- MCD300Document13 pagesMCD300Ulises PiscoyaPas encore d'évaluation
- Panther-I Handheld Breathalyzer User GuideDocument36 pagesPanther-I Handheld Breathalyzer User GuideUlises Piscoya100% (1)
- Invoice: Keyun Technology (H.K.) Co., LimitedDocument1 pageInvoice: Keyun Technology (H.K.) Co., LimitedUlises PiscoyaPas encore d'évaluation
- Panth BrochureDocument2 pagesPanth BrochureUlises PiscoyaPas encore d'évaluation
- The Eagle GuideDocument17 pagesThe Eagle GuideArquimedes PaschoalPas encore d'évaluation
- ATMEGA32Document315 pagesATMEGA32api-19831863Pas encore d'évaluation
- Manual Del Robot NAO PDFDocument204 pagesManual Del Robot NAO PDFEduardo CallePas encore d'évaluation
- CuplDocument7 pagesCuplEnrique Daniel Palacios JaraPas encore d'évaluation
- Award Robotic Engineer - Final 2015 0727Document12 pagesAward Robotic Engineer - Final 2015 0727Ulises PiscoyaPas encore d'évaluation
- FM Modulation ExperimentDocument25 pagesFM Modulation ExperimentLittle CandyPas encore d'évaluation
- AT90S1200Document63 pagesAT90S1200api-19831863Pas encore d'évaluation
- DataSheet 2n222Document6 pagesDataSheet 2n222evhyajahPas encore d'évaluation
- Not PeruDocument2 pagesNot PeruUlises PiscoyaPas encore d'évaluation
- Shark GFDocument2 pagesShark GFUlises PiscoyaPas encore d'évaluation
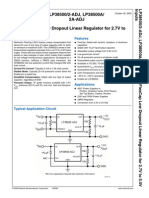
- Lp38500/2-Adj, Lp38500A/ 2A-Adj 1.5A Flexcap Low Dropout Linear Regulator For 2.7V To 5.5V InputsDocument16 pagesLp38500/2-Adj, Lp38500A/ 2A-Adj 1.5A Flexcap Low Dropout Linear Regulator For 2.7V To 5.5V InputsUlises PiscoyaPas encore d'évaluation
- 1N5817Document3 pages1N5817Gallego OrtizPas encore d'évaluation
- Document From Rohit Jain-UnlockedDocument221 pagesDocument From Rohit Jain-UnlockedHarsh RajPas encore d'évaluation
- Color Systems: Munsell Color System Prang SystemDocument4 pagesColor Systems: Munsell Color System Prang SystemYuan UrenaPas encore d'évaluation
- Quarterly Demand Forecasting for Tahoe SaltDocument17 pagesQuarterly Demand Forecasting for Tahoe SaltBrad HobsonPas encore d'évaluation
- Xtfef SthelpDocument3 pagesXtfef SthelpAshar AwanPas encore d'évaluation
- Week05 CL 41373 RizkyEkaputraSutantoDocument5 pagesWeek05 CL 41373 RizkyEkaputraSutantoRizky EkaPas encore d'évaluation
- Merkle You Preacher 2016Document13 pagesMerkle You Preacher 2016wuriPas encore d'évaluation
- Business Process Modeling TemplateDocument10 pagesBusiness Process Modeling TemplatePreeti YadavPas encore d'évaluation
- ExercisesDocument56 pagesExercisessamuraisyahPas encore d'évaluation
- Mark Blaug - The Methodology of Economics PDFDocument26 pagesMark Blaug - The Methodology of Economics PDFAlejandroPas encore d'évaluation
- Window - To - Viewport TransformationDocument21 pagesWindow - To - Viewport TransformationBINJADPas encore d'évaluation
- Digital Signal Processing Lecture+5,+January+20thDocument36 pagesDigital Signal Processing Lecture+5,+January+20thGASR2017Pas encore d'évaluation
- Sailors Reserves BoatsDocument4 pagesSailors Reserves BoatsSudhakar BolledduPas encore d'évaluation
- Imdb Movie Data SetDocument9 pagesImdb Movie Data SetSatya NarayanaPas encore d'évaluation
- Week 1 Getting Started and Selecting & Retrieving Data With SQLDocument29 pagesWeek 1 Getting Started and Selecting & Retrieving Data With SQLKritika VermaPas encore d'évaluation
- BACS2053 Object-Oriented Analysis and Design (Assessment Rubrics For Part 1 (CLO2: 35%)Document3 pagesBACS2053 Object-Oriented Analysis and Design (Assessment Rubrics For Part 1 (CLO2: 35%)Lee Tian NengPas encore d'évaluation
- 3 DsmadDocument5 pages3 DsmadFlash NitePas encore d'évaluation
- DBMS Practical FileDocument18 pagesDBMS Practical FilevishwajeetPas encore d'évaluation
- Rockstar JunkiesDocument8 pagesRockstar Junkiesapi-3811622Pas encore d'évaluation
- Database Management SystemsDocument59 pagesDatabase Management SystemsVaibhav MittalPas encore d'évaluation
- COMO PASAR DE AUTOCAD 3D A PUNTOS C++BUILDERDocument3 pagesCOMO PASAR DE AUTOCAD 3D A PUNTOS C++BUILDERelvysPas encore d'évaluation
- Experiment No 03:: To Implement Use Case Diagram For Online Placement Cell SystemDocument4 pagesExperiment No 03:: To Implement Use Case Diagram For Online Placement Cell SystemSainath ParkarPas encore d'évaluation
- Advantages of multidimensional data models explored in case studyDocument6 pagesAdvantages of multidimensional data models explored in case studyKadir SahanPas encore d'évaluation
- AutoCAD 3D Course ManualDocument166 pagesAutoCAD 3D Course ManualJed Tedor98% (47)
- Logistic RegressionDocument21 pagesLogistic RegressionDaneil RadcliffePas encore d'évaluation
- Siebel Data Model EssentialsDocument21 pagesSiebel Data Model EssentialsRealVasyaPupkinPas encore d'évaluation