Académique Documents
Professionnel Documents
Culture Documents
Los Tres Pilares de Una Web Atractiva PDF
Transféré par
Manu DavoTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Los Tres Pilares de Una Web Atractiva PDF
Transféré par
Manu DavoDroits d'auteur :
Formats disponibles
Los
Pilares de una web
atractiva
Guía escrita por arturogarcia.com
Copyright © 2015 Arturo García. Todos los derechos reservados.
No se permite la reproducción total o parcial de este libro, ni su
incorporación a un sistema informático, ni su transmisión en cualquier
forma o por cualquier medio, sea éste electrónico, mecánico, por
fotocopia, por grabación u otros métodos, sin el permiso previo y por
escrito del autor. Todas las marcas y marcas registradas que aparecen
en este documento son propiedad de sus respectivos dueños.
arturogarcia.com - Los tres pilares de una web atractiva - 2
Índice de contenidos
1. Cómo elegir los colores de tu web 1. Cómo elegir y combinar las tipografías en tu página 1. Imágenes en WordPress, cómo utilizarlas
a) La importancia de elegir el color adecuado a) Tres conceptos esenciales correctamente
b) Cuántos colores utilizar b) Dónde encontrar tipografías interesantes a) Encuentra el equilibrio entre calidad y peso
c) Cómo combinar los colores c) Cómo combiar diferentes tipografías b) 3 Consejos para sacarles el máximo partido.
d) Herramientas maravillosas para encontrar d) 20 combinaciones de Google Fonts
el esquema de color perfecto e) 10 Consejos a la hora de utilizar tus tipografías
e) Tendencias en 2017
f) Instrucciones, trucos y consideraciones
arturogarcia.com - Los tres pilares de una web atractiva - 3
CÓMO ELEGIR LOS COLORES
DE TU WEB
arturogarcia.com - Los tres pilares de una web atractiva - 4
Seguro que navegando por Internet te has encontrado con muchísimas Los principales errores relacionados con el diseño que veo
páginas que tienen una apariencia poco profesional, algunas incluso últimamente en las páginas web son:
llegan a ser un poco cutres.
• Falta de calidad en las imágenes.
También puede que hayas tenido esa sensación con tu propia web. Has • Falta de aire (espacios en blanco, contenidos amontonados).
comprado una plantilla chulísima y la has configurado lo mejor que has • Tipografías mal elegidas o combinadas.
podido, pero el aspecto de tu sitio no transmite la profesionalidad que • Excesivo número de colores o combinaciones poco afortunadas.
te gustaría.
Junta esos cuatro ingredientes y tendrás la respuesta al porqué del
Es normal, no eres diseñador web ni tienes conocimientos avanzados aspecto amateur de muchos sitios actuales.
de diseño gráfico, así que es complicado que entiendas qué está
fallando y más aún que seas capaz de arreglarlo por tu cuenta.
arturogarcia.com - Los tres pilares de una web atractiva - 5
1 La importancia de elegir el color adecuado
Cada color provoca en las personas unas sensaciones
determinadas y está asociado a distintas emociones, por lo
que éste influye de manera determinante en cómo se sienten
y comportan los usuarios en tu web.
Acertar con la elección y cantidad de colores que utilizas en tu
página es fundamental para que ésta refleje correctamente
quién eres y cuál es la filosofía de tu negocio.
Piensa en la web de un spa. ¿Qué colores te vienen a la
mente?
¿Y si piensas en una banda de Heavy Metal?
¿La clínica de un dentista?
Seguro que no te imaginas una web de un dentista con fondos
negros y rojos, ni la del grupo de Heavy con tonos pastel.
A continuación te dejo una imagen con las emociones y
conceptos que se asocian a cada color:
arturogarcia.com - Los tres pilares de una web atractiva - 6
Decide qué valores quieres transmitir, que sensaciones quieres
provocar, a qué público objetivo te vas a dirigir y elige en consecuencia.
Si ya tienes un logotipo corporativo deberías ceñirte a sus colores
para mantener la identidad visual de tu marca.
La elección de colores para el logotipo, al igual que los de tu web, debe
estar basada en la psicología del color así que, en teoría, tu logotipo ya
incluirá los colores que mejor encajen con tu marca.
Si por la razón que sea crees que el logotipo o sus colores no
representan tus valores actuales, sería buena idea rediseñarlo y
adaptarlo a tu nueva filosofía y mensaje.
Una vez rediseñado basa el esquema de color de tu página en él.
arturogarcia.com - Los tres pilares de una web atractiva - 7
2 Cuántos colores utilizar en una web
Como te decía al principio, una de las causas principales de que una ¿Y ahora?
web no tenga un aspecto profesional es la utilización de demasiados
colores.
Una web con muchos colores es confusa, pierde la coherencia y distrae
al usuario evitando que se fije en los elementos más importantes.
En la siguiente foto ¿Hay alguna fruta que te llame la atención por
encima del resto?
Lo más probable es que en la primera foto no vieras ninguna fruta que
destacara especialmente, y si lo había desde luego no era la uva verde
de la segunda foto ¿no?
arturogarcia.com - Los tres pilares de una web atractiva - 8
Pues este mismo concepto se aplica en tu web. Si llenas todo de
colorines el usuario no sabrá en que fijarse. Si solo utilizas un color que
resalte del resto su vista se irá ahí irremediablemente.
Piensa que en vez de ser una uva ese elemento destacado podría ser
un botón de comprar, de suscripción, un banner de publicidad, una
categoría destacada, un formulario de contacto, una tabla de precios,
etc.
Cada página de tu web debería tener un único objetivo principal y por
tanto ahí es donde deberías poner el punto diferente, que en este caso
consigues con el color.
Fíjate en la web de Pingdom, esta es una tabla de precios que hay en
su página de inicio ¿Dónde se te va la vista?
arturogarcia.com - Los tres pilares de una web atractiva - 9
Ellos quieren venderte su servicio “Professional” y te llevan hacia él. Es ¿Crees que conseguirían el mismo resultado?
el mismo concepto de la uva, si solo hay un color que resalte te fijarás
en él. Ahora imagina que dicha tabla de precios fuera así: Conclusión. Intenta utilizar la menor cantidad de colores posibles.
Como norma general te recomendaría uno o dos colores neutros, como
pueden ser los grises, que te servirán para separar espacios y crear
divisiones y luego uno o dos colores más llamativos para atraer la
atención del usuario cuando lo consideres necesario, puedes utilizar
uno para los enlaces y otro para los botones y demás llamadas a la
acción, por ejemplo.
Si te fijas en mi web todas las llamadas a la acción y elementos que
quiero resaltar van en rojo. El resto de la web va en blancos y grises.
arturogarcia.com - Los tres pilares de una web atractiva - 10
Te dejo algún ejemplo más para que lo veas más claro.
arturogarcia.com - Los tres pilares de una web atractiva - 11
3 Cómo combinar los colores
Ya sabes lo importante que es elegir unos colores adecuados, cuáles Lo que sí necesitas saber es que:
utilizar para transmitir unas sensaciones u otras y la cantidad
recomendable para que sean efectivos. Ahora vamos a ver cómo 1. Cuanto más saturados y brillantes sean los colores más llamativos
combinarlos para que la web quede chula y mantenga una coherencia serán, pero más cansarán la vista del usuario y más trabajo le costará
visual. mantener la atención. Prueba a mirar durante un rato estas paletas de
color y compruébalo tú mismo. ¿Cuál te resulta más cómoda a la vista?
Te podría dar una chapa enorme sobre la teoría del color, el círculo
cromático, los espacios de color, los colores primarios, secundarios,
terciarios, etc. pero si no eres diseñador gráfico te voy a aburrir y
además no necesitas tener tanta información.
arturogarcia.com - Los tres pilares de una web atractiva - 12
2. Los contrastes funcionan muy bien, en el tono, en la luminosidad y 3. Otra buena opción es utilizar una misma gama cromática con
la saturación. Prueba a hacer combinaciones bien contrastadas: distintos niveles de saturación y luminosidad:
arturogarcia.com - Los tres pilares de una web atractiva - 13
4. Debe haber un color predominante que deberías usar en una 5. Debes ser consciente de que no eres diseñador y de que no te
proporción de un 60%. Lo podrías utilizar en la cabecera, como fondo merece la pena ponerte a experimentar con los colores como si fueras
en las diferentes secciones, las landing pages, etc. Dalí. Elige una paleta de colores que te guste y cíñete a ella,
seguramente el diseñador que la hizo tenía más conocimientos y mejor
Otro secundario que utilizarías en un 30% más o menos (fondos de gusto que tú para estas cosas, así que confía en su criterio y toca lo
formularios, cajas de llamada a la acción, enlaces, etc.). menos posible.
Por último deberías dejar un color, el más llamativo o potente, para el ¿Y de dónde sacas tú paletas de colores ya preparadas y de buena
10% restante que generalmente utilizarás para botones o elementos de calidad?
alto valor estratégico.
Eso lo vamos a ver en el siguiente punto.
La razón para utilizar el color más llamativo en una proporción tan baja
es para que este no pierda efectividad. De esto ya hablamos antes con
el ejemplo de la uva.
arturogarcia.com - Los tres pilares de una web atractiva - 14
Herramientas maravillosas para encontrar el esquema de
4 color perfecto
Ya hemos acordado que no eres Dalí. Adobe Color CC
Si te pones a elegir los colores de tu web a mano esta se acabará Puedes explorar las combinaciones que han creado miles de usuarios,
pareciendo más a un cuadro de Picasso. Cuánto antes lo asumas mejor. ordenarlas por fecha, ver las más populares, buscar por un término
determinado, etc.
Por suerte hay herramientas gratuitas que harán este trabajo por ti.
Otros usuarios ya han creado miles de combinaciones preciosas y bien Ahí tienes todo lo que necesitas para encontrar el esquema de color de
equilibradas listas para utilizar, así que tú solo tendrás que elegir una tu web.
que te guste y no estropearla con tu vena artística.
Luego podrás guardar la url de esa paleta o incluso modificarla a tu
Hay muchas herramientas en Internet que te pueden venir bien, mis gusto, pero toca lo menos posible, que la mayoría de las
dos favoritas son Adobe Color CC y Pictaculous. combinaciones que hay ahí ya están muy bien como están.
arturogarcia.com - Los tres pilares de una web atractiva - 15
Pictaculous
Otra forma de encontrar una paleta de color es a partir de una fotografía.
Puedes subir la imagen a Pictaculous y este te genera los códigos de color
en formato hexadecimal.
Muy fácil de utilizar y muy eficaz. Puedes sacar ideas de las instalaciones de
tu negocio, de tu entorno, de otras páginas web que te hayan gustado, etc.
Aquí tienes varios ejemplos de los resultados que se consiguen:
arturogarcia.com - Los tres pilares de una web atractiva - 16
Te dejo más herramientas que te pueden interesar:
• Color Hunter. • Paletton.
• TinyEye Labs. • ColRD.
• Check my colours. • Shutterstock Labs.
• Hail Pixel. • Coolors.
• Color Explorer. • 0 to 255.
arturogarcia.com - Los tres pilares de una web atractiva - 17
5 Tendencias en 2017 para los colores de las páginas web
Como en todo lo relacionado con el diseño en los colores también hay Colores planos con tonos suaves
tendencias y modas. Hace unos años estaban en auge los colores
Se busca la usabilidad y que el visitante se sienta cómodo navegando
intensos y los degradados muy marcados.
por nuestra web. Estos tonos transmiten calma y sobriedad, son una
excelente elección para conseguir un aspecto cuidado y profesional.
Ahora los tiros van por otro lado. Eso no quiere decir que no vayas a
encontrar multitud de páginas muy bien diseñadas que contradicen
estas tendencias, ni que tú no puedas hacer algo distinto.
Yo solo te muestro las líneas más actuales, tú decides si quieres
seguirlas o no.
arturogarcia.com - Los tres pilares de una web atractiva - 18
Degradados suaves Utilizar una sola gama cromática
Si los colores planos no van contigo quizá deberías probar con Utilizando tonos similares con diferentes grados de saturación y
degradados muy suaves, le darán más textura y personalidad a tu web. luminosidad conseguirás un resultado muy armónico y que potenciará
notablemente tu identidad visual. Ten cuidado con esta técnica que no
es fácil aplicarla con éxito.
arturogarcia.com - Los tres pilares de una web atractiva - 19
Alto contraste Minimalismo
Para que funcione tienes que utilizar colores neutros o con poco Adiós a las webs petadas de colores, botones, anuncios y demás
impacto visual y un solo color llamativo que atraiga la atención. Los elementos que nos distraen de lo esencial, el minimalismo hace que el
puntos de alto contraste son un imán para nuestros ojos mejorando usuario se fije en lo realmente importante.
muchísimo las conversiones.
arturogarcia.com - Los tres pilares de una web atractiva - 20
6 Instrucciones, trucos y consideraciones imprescindibles
Ya tienes todos los ingredientes para hacer una buena • Olvídate de tus colores favoritos y piensa en qué
elección de colores en tu web, así que solo nos queda ver un quieres transmitir. Si estás leyendo esta guía no es para
pequeño listado con algunas cuestiones muy importantes que que al final pongas en la web tu color preferido, sino
debes tener en cuenta cuando trabajes con los colores de tu para elegir el color o colores que mejores resultados te
sitio: van a dar. Analiza qué sentimientos quieres despertar en
tus visitantes/clientes y elige en base a ello.
• Sé consistente. Si ya tienes colores corporativos ajústate a
ellos, si crees que dichos colores no encajan bien con tu • Si quieres que todo llame la atención, al final nada lo
marca plantéate hacer un rediseño, pero toda tu identidad hará. Define un solo elemento por página que quieras
visual tiene que ir en la misma línea. No puedes tener resaltar y utiliza tu color más llamativo ahí, el resto de
pintadas las paredes de la oficina en azul, el logotipo en colores de la página no deben eclipsarlo.
verde, los coches de empresa en rojo y la web en morado.
• Cuanto más brillantes sean los colores antes se
cansará el usuario, no abuses de ellos.
arturogarcia.com - Los tres pilares de una web atractiva - 21
• El blanco es muy poderoso. Si tienes un fondo blanco
con espacios muy amplios cualquier botón, caja, bloque
o formulario que pongas con un color de alto contraste
llamará poderosamente la atención. Si el fondo es
oscuro y pones un elemento en blanco la vista se irá
directa hacia él, el punto de claridad será como un faro
en la noche.
• Utiliza una paleta muy básica. No más de tres o cuatro
colores, en algunos casos hasta con dos es suficiente.
Utiliza estos colores en todos los elementos de tu web y
no introduzcas otros a mayores, así mantendrás la
coherencia visual.
arturogarcia.com - Los tres pilares de una web atractiva - 22
Para acabar te voy a dar una mala noticia:
tus colores se verán diferentes en cada monitor.
¿¿¿¿Qué???? ¿Cómo dices? Que después de leerme todo este tocho ¿Significa esto que no deberías preocuparte por los colores de tu web?
y tirarme horas mirando paletas de colores… ¿Estos no se van a ver
en todos los ordenadores como yo los estoy viendo en el mío? En absoluto.
Pues sí, lamentablemente así es. Da igual que la tonalidad cambie de unas pantallas a otras porque si
has elegido tu paleta correctamente, sus colores combinan bien y los
Cada monitor tiene sus ajustes de color y lo que tú estás viendo en has aplicado como te he explicado, tu web será visualmente coherente
el tuyo como el verde lima perfecto que te ha costado elegir tres y lucirá bien en todos los dispositivos.
días entre otros 4 candidatos similares, puede que en otro monitor
sea un amarillo limón verdoso o un verde manzana. Lo único que en cada aparato los colores se verán un poco más
saturados, oscuros, cálidos, etc. Pero habrás conseguido un estilo
Te cuento esto ahora para que tampoco te flipes demasiado y armónico, bien definido y de aspecto profesional.
eches días eligiendo el tono perfecto para tu web, porque los
demás no lo van a ver igual que tú. Más que eso no puedes hacer.
arturogarcia.com - Los tres pilares de una web atractiva - 23
CÓMO ELEGIR Y COMBINAR LAS
TIPOGRAFÍAS EN TU PÁGINA
arturogarcia.com - Los tres pilares de una web atractiva - 24
Si no eres diseñador quizá no te hayas parado a pensar en la
importancia de las tipografías en tu web, pero te aseguro que
un mal uso de estas se puede cargar el mejor diseño del
mundo.
Y al contrario, la web más sencilla puede transmitir sensaciones
muy positivas si aciertas con las tipografías que utilizas.
Vamos a ver todo lo que necesitas saber para elegir las que
mejor encajen con tu proyecto.
arturogarcia.com - Los tres pilares de una web atractiva - 25
1 Tres conceptos esenciales que debes tener en cuenta
Hay muchas definiciones y teorías relacionadas con las tipografías, No antepongas la estética a la usabilidad. Y esto es aplicable a todos los
pero como de costumbre no nos vamos a embarrar con cuestiones elementos de tu sitio web (plantillas, plugins, imágenes, etc.)
técnicas. Lo que si necesitas entender son los tres puntos siguientes.
Legibilidad
Las tipografías son un elemento que influye en la estética de tu página,
pero su labor principal no es decorar.
Puede parecer una obviedad, pero los textos de tu web están ahí para
que sean leídos y comprendidos. Tu objetivo es facilitar la lectura a tu
visitante, así que asegúrate de que eliges una tipografía clara, que
destaque del fondo y que se vea bien a diferentes tamaños.
arturogarcia.com - Los tres pilares de una web atractiva - 26
Tamaños
Un estándar bastante aceptado hoy en día para los tamaños
de fuente en diseño web:
• H1 a 36px.
• H2 a 30px.
• H3 a 24px.
• H4 a 18px.
• Cuerpo a 16px.
Aunque debes saber que cada desarrollador de plantillas tiene
sus preferencias y puedes encontrarte grandes diferencias en
los tamaños que te acabo de dar. No olvides comprobar también cómo se ven los tamaños que has
elegido en tus dispositivos portátiles.
Además debes tener en cuenta que unas fuentes se verán
más grandes que otras aunque les asignes el mismo tamaño,
así que te tocará ir probando para encontrar el adecuado
según la tipografía que hayas elegido.
arturogarcia.com - Los tres pilares de una web atractiva - 27
Contraste
No hay nada peor que un tochazo de texto interminable Piensa que los usuarios no leen la entrada completa,
en el que no haya negritas, subencabezados bien sino que van escaneando el texto y se paran en los
definidos, listas, etc. encabezados que les interesan. Si los subtítulos están
bien definidos le facilitarás mucho esta tarea.
Da una pereza enorme leer algo así y tu visitante se
cansará de leer en la tercera línea. Para evitar que esto Además, estarás creando separaciones, jerarquías y
ocurra puedes generar contraste principalmente de dos rompiendo la monotonía de la que te hablaba antes.
maneras:
El uso de varias fuentes también es una buena forma
• Combinando distintos tipos de fuentes. de distinguir los encabezados del texto, además le
• Utilizando diferentes tamaños. estarás dando personalidad y estilo a tu web. Más
adelante te pondré ejemplos de combinaciones que
El tamaño se refiere a que debe haber una diferencia funcionan muy bien.
evidente entre los subtítulos y el cuerpo de tus entradas.
arturogarcia.com - Los tres pilares de una web atractiva - 28
arturogarcia.com - Los tres pilares de una web atractiva - 29
Dónde encontrar tipografías interesantes y cómo elegir
2 las mejores para tu proyecto online
Vale, ahora ya conoces los elementos esenciales Google Fonts
que debes tener en cuenta a la hora de elegir y
A pesar de que en Internet hay muchísimos sitios dónde descargar o
utilizar tus tipografías:
comprar fuentes mi consejo es que escojas tipografías de Google Fonts.
• Deben tener buena legibilidad.
¿Por qué?
• Los tamaños (orientativos) que puedes
asignarles a los encabezados y el cuerpo.
1. Tienes más de 700 donde elegir.
• Cómo darles contraste para facilitar el escaneo y
2. Son gratuitas, no tienes que pagar licencias por utilizarlas.
comprensión de tus textos.
3. Se cargan desde los servidores de Google sin necesidad de que las
subas a tu servidor, lo cuál te facilita la vida y mejora el rendimiento de
Ahora vamos a ver dónde encontrar buenas
tu web.
tipografías para tu página web.
4. También las puedes descargar para utilizarlas en tu ordenador.
5. Están muy bien organizadas, puedes ver en todo momento el impacto
que provocan en los tiempos de carga, los diferentes grosores que
hay en cada familia, cómo se ven a diferentes tamaños, etc.
arturogarcia.com - Los tres pilares de una web atractiva - 30
Además, cada vez más plantillas incluyen la De todas formas te dejo un listado con más sitios por
opción de elegir y utilizar las tipografías de si Google Fonts no te acaba de convencer, pero ya te
Google sin salir del panel de administración de digo que esta sería mi primera opción sí o sí.
WordPress.
• Dafont
Esto supone un ahorro de tiempo importante al • Font Squirrel
evitarte el tener que instalar otros plugins o estar • Urban Fonts
subiendo cada tipografía a mano y editando los • Font Zone
estilos CSS. • MyFonts
• Free Typography
• Type Depot
• 1001 Free Fonts
• Adobe Edge Web Fonts
• Fontstruct
arturogarcia.com - Los tres pilares de una web atractiva - 31
3 Cómo combinar diferentes tipografías en tu página web
A la hora de hacer combinaciones de fuentes para tu sitio debes tener Tipos de fuentes
en cuenta:
Las tienes con serifa, sin serifa, tipo display y handwriting. Hay más,
El número de fuentes a utilizar pero estas son las más importantes.
En ocasiones puedes usar más, pero como norma general te Las tipo display se utilizan en eslóganes, pósters, títulos y en general
recomiendo que utilices dos familias, una para los encabezados (H1, H2, en cualquier elemento que deba destacar. Se utilizan mucho en diseño
H3, H4, etc., incluyendo los títulos de los widgets) y otra para el cuerpo. gráfico, pero no creo que sean la mejor opción para una web. Te dejo
algunos ejemplos:
Si tienes un logotipo, formularios de suscripción, banners publicitarios,
u otros elementos que incorporen texto intenta mantener la identidad
visual utilizando las mismas fuentes.
Si utilizas demasiadas tu web se convertirá en un gazpacho tipográfico.
arturogarcia.com - Los tres pilares de una web atractiva - 32
Las handwriting son tipografías que simulan la escritura a mano. Bien Las opciones más recomendables para el diseño web son las tipo
utilizadas le aportan estilo, clase y personalidad a los diseños, pero serif o sans serif. Son las que mejor legibilidad tienen, las más limpias y
tampoco son aconsejables para utilizar en una web más allá de un las que aportan un resultado más serio y profesional.
título en la portada o en el eslogan. Su legibilidad no siempre es la
recomendable, sobre todo en tamaños de fuente pequeños. Si te explicara la diferencia entre ambas con palabras no sé si me
entenderías, así que te dejo una imagen que la muestra gráficamente.
Ejemplos:
arturogarcia.com - Los tres pilares de una web atractiva - 33
Y estos serían algunos ejemplos de ambos tipos.
La combinación de una fuente con serifa y otra sin suele
ser sinónimo de éxito. El contraste de estilos entre ambas
funciona muy bien en el diseño gráfico en general y en el
diseño web en particular.
Eso no quiere decir que dos tipografías del mismo tipo no
se puedan combinar, pero si lo haces asegúrate de que
se diferencian bien, si apenas se nota la diferencia ¿para
qué utilizas dos fuentes distintas?
arturogarcia.com - Los tres pilares de una web atractiva - 34
20 Combinaciones de Google Fonts altamente
4 recomendables
A pesar de todo lo que te he explicado hasta ahora es Si eres indeciso o no lo acabas de ver del todo claro utiliza una de estas
probable que te sientas un poco perdido a la hora de propuestas y acertarás seguro, solo tienes que encontrar la que represente
escoger las combinaciones para tu web, las opciones son mejor la filosofía o espíritu de tu web. Empezamos con combinaciones de
infinitas y puedes tirarte días haciendo pruebas. tipografías con serifa para el título y sin serifa para el cuerpo:
arturogarcia.com - Los tres pilares de una web atractiva - 35
Ahora le vamos a dar la vuelta a la tortilla y vamos a utilizar las sans
serif para los títulos y las serif para el cuerpo:
arturogarcia.com - Los tres pilares de una web atractiva - 36
Como te decía antes hay muchas formas de conseguir un buen
contraste entre tipografías, no solo combinando entre fuentes con y sin
serif. Aquí tienes la prueba, todas sin serifa:
arturogarcia.com - Los tres pilares de una web atractiva - 37
Y por último 5 combinaciones de fuentes con serifa:
arturogarcia.com - Los tres pilares de una web atractiva - 38
5 7 Consejos a la hora de utilizar tus tipografías
1. Justificar o no Justificar, esa es la 2. La longitud de la línea. No hagas que tus lectores
cuestión acaben con tortícolis
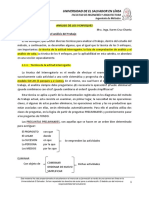
Muchos usuarios tienden a justificar los textos de su web. Hay bastantes páginas web en las que las líneas de texto son interminables.
Personalmente yo lo desaconsejo principalmente por dos Este problema suele ser menos frecuente en las entradas del blog porque la
razones: presencia de la sidebar hace que el espacio destinado a las entradas se vea
reducido.
1. Dependiendo de la longitud de la línea y de las palabras
pueden generarse espacios muy grandes que son Sin embargo en las páginas estáticas que carecen de sidebar el problema se
antiestéticos y que dificultan la lectura, sobre todo en hace más evidente.
dispositivos móviles.
No puedes tener una web de 1200px de ancho con textos que vayan de lado a
2. Los textos sin justificar facilitan la lectura. La diferencia lado sin ninguna interrupción. Y si además el tamaño de la fuente es pequeño
de longitud de las líneas hace que el salto entre estas apaga y vámonos.
sea más fácil de seguir que si el texto está justificado.
Para solucionarlo te propongo que dividas el texto en columnas o insertes
imágenes al lado del texto. Aumentar el tamaño de la fuente también ayuda.
arturogarcia.com - Los tres pilares de una web atractiva - 39
3. La altura de las líneas 4. No te olvides de los formularios y botones
Por defecto tu plantilla traerá programadas una determinada Algunos plugins cogen las tipografías que estás utilizando y las
separación entre las líneas de texto. Si cambias la fuente o el muestren en sus componentes. Otros sin embargo traen sus
tamaño de esta es posible que dicha altura se quede escasa o propias fuentes, lo que puede provocar una macedonia
que sea demasiado grande. tipográfica.
Por norma general una separación adecuada suele ser la Los formularios de suscripción, barras de cookies, shortcodes de
resultante de multiplicar el tamaño de tu fuente por 1,5. Es botones y pop-ups son algunos de los candidatos que te
decir, si estás utilizando la fuente del cuerpo a 16px una buena pueden colar tipografías que no deseas en tu web.
separación de líneas estaría en torno a los 24px (16px x 1,5).
Si el plugin te lo permite cambia las tipografías que trae por
Si la plantilla viene bien configurada es muy probable que defecto y utiliza las que has elegido para tu página, mejorarás
estos ajustes los haga ella sola, pero vigílalo para que tus mucho la estética y ganarás en uniformidad y coherencia.
textos no se apelotonen ni queden demasiado distantes.
arturogarcia.com - Los tres pilares de una web atractiva - 40
5. Abandona el lado oscuro Personalmente prefiero utilizarlas para resaltar las frases que considero más
importantes de cara al lector, no a Google.
Por suerte cada vez se ven menos sitios con el fondo
oscuro y el texto claro, aunque todavía los hay e Debes escribir sin olvidarte del SEO, pero recuerda que ante todo escribes para
incluso algunas plantillas muy famosas tienen personas. Las negritas y cursivas pueden ser un arma muy poderosa para guiar
versiones de este tipo. la atención del usuario.
El texto blanco sobre un fondo negro es una tortura. En
7. Mayúsculas
dos minutos los ojos te están haciendo chiribitas.
No abuses de ellas. Veo sitios en los que las utilizan en el eslogan de la página
Fondo blanco (o muy claro) y texto oscuro. No hay más
de inicio, en los títulos de los widgets, en los H1, H2 y H3, etc.
que hablar.
Vamos, que las ponen en todas partes menos en el cuerpo.
6. Cursivas y negritas El uso puntual de las mayúsculas puede dar protagonismo a una frase, resaltar
una palabra concreta o crear contraste entre distintos elementos.
Mucha gente recomienda utilizar las negritas y
cursivas para resaltar las palabras clave que quieras El abuso de estas hará que los textos sean menos legibles, anularás las
posicionar en los buscadores. jerarquías y agobiarás al lector. Recuerda que si todo está en mayúsculas nada
resaltará del resto.
arturogarcia.com - Los tres pilares de una web atractiva - 41
IMÁGENES EN WORDPRESS, CÓMO
UTILIZARLAS CORRECTAMENTE
arturogarcia.com - Los tres pilares de una web atractiva - 42
Vas a comprar un tema de WordPress para tu web y todos te Para que tu web tenga una apariencia profesional necesitas
parecen estupendos. cuidar las fotografías que publicas.
Qué bonitos, qué impactantes, qué acabados más profesionales… Muchos clientes no valoran este punto tanto como deberían,
pero la calidad de las imágenes de tu web es uno de los
Compras uno, lo subes a tu web emocionado, lo configuras, factores más determinantes a la hora de conseguir una
subes tus fotos y… apariencia que atraiga y seduzca a tus potenciales clientes.
¿¿¿Pero qué ha pasado aquí??? ¡Si este tema era una pasada y lo Buenas fotografías = aspecto estupendo, ganas de seguir en
que me ha quedado a mi es un churro! la web, sensación de calidad, buena opinión sobre el
propietario de la web.
Pues sí, así es.
Malas fotografías = aspecto cutre, me piro de aquí, como los
Cuando le quitas las imágenes de demo al tema y utilizas tus demás aspectos de su negocio los cuide igual…, a este tío no
propias imágenes el aspecto de tu sitio puede quedar muy por lo contrato.
debajo de lo que esperabas.
Como le suelo decir a mis clientes: “No basta con ser bueno,
también hay que parecerlo”.
arturogarcia.com - Los tres pilares de una web atractiva - 43
IMPORTANTE: Encuentra el equilibrio entre calidad y peso
He notado que la mayoría de la gente no sabe cómo preparar Esa imagen pesará una barbaridad y aunque WordPress
las imágenes para publicarlas en Internet. hace miniaturas de todas las imágenes que subimos estarás
ocupando un espacio innecesario en tu servidor.
Cuando mis clientes me pasan las fotos para su web me suelo
encontrar con archivos de tamaños inmensos y/o resoluciones Para la mayoría de páginas web recomiendo que las
excesivas. imágenes del sitio no tengan más de 800px de ancho. Una
excepción a esta regla podrían ser las páginas de fotógrafos
El tamaño importa. que necesitan mostrar su trabajo al mayor tamaño y con la
mejor calidad posible.
Antes de subir imágenes a tu web tienes que tener en cuenta
varias cosas. Si eres fotógrafo te podrías ir a un ancho máximo de
1200px, más allá de eso te va a resultar complicado
No puedes sacar una foto de tu cámara de 15 mega píxeles y mantener el peso a raya.
subirla directamente a tu web.
arturogarcia.com - Los tres pilares de una web atractiva - 44
Pero si tú vas a utilizar las imágenes para tu blog o para mostrar Para optimizar el peso de tus fotografías puedes utilizar un
las instalaciones de tu empresa, 800px de ancho debería ser un programa de edición de imágenes o automatizar la tarea con
tamaño suficiente. un plugins tipo smush.it.
Ten en cuenta que las imágenes son uno de los factores que Este plugin optimizará todas las imágenes que ya estén en tu
más influye en la velocidad de carga de tu web, así que no web, y las nuevas que subas a partir de ese momento, sin que
descuides este punto. se note una pérdida de calidad.
Si utilizas imágenes de 800px de ancho como máximo, tal y A la hora de controlar el peso de tus imágenes también
como te he aconsejado, deberías intentar que el peso de las puedes probar a guardarlas en formato jpg, png o gif.
mismas no sea mayor a 100Kb.
Dependiendo del tamaño y tipo de imagen la relación
Esto es una aproximación, pero te servirá para saber si el tamaño calidad/peso será mejor con unos formatos u otros.
de tus imágenes es excesivo.
arturogarcia.com - Los tres pilares de una web atractiva - 45
3 Consejos para sacar todo el partido a tus imágenes
1. Mejor fotos propias que de bancos de imágenes 2. Utiliza fotografías minimalistas
Si tienes un negocio físico contrata un fotógrafo y publica en la web fotos
No pongas fotos en las que hay muchísimos elementos,
reales del local, sobre todo si el diseño del local está cuidado.
distraen y agobian.
Esto también se aplica para mostrar el personal de tu empresa, no
Utiliza fotos limpias, sobrias, que centran la atención en
compres fotos de stock para poner en la página “sobre nosotros”, se ve a
un solo punto. Supongamos que tienes un producto en
la legua que son falsas y que esos chicos tan rubios no son españoles.
tu web que es una silla.
¿Cuál de las siguientes imágenes crees que será más
efectiva si queremos que el usuario se fije en la silla?
arturogarcia.com - Los tres pilares de una web atractiva - 46
Las dos imágenes tienen buena calidad, pero la de la derecha capta
toda la esencia de la silla, sin distracciones, sin elementos innecesarios.
arturogarcia.com - Los tres pilares de una web atractiva - 47
3. Utilízalas para guiar la atención del usuario
Hay maneras de guiar la atención del usuario, de hacer que se
fije en lo que nos interesa. Puedes hacerlo con flechas que
indican el punto de referencia, poniendo una foto de una
persona que mira hacia dicho punto, una calle que va en esa
dirección, alguien señalando con el dedo, etc.
Mira el ejemplo y fíjate en cómo cambia el mapa de calor solo
con un pequeño cambio en la imagen. Todo lo demás
permanece igual, pero el hecho de que el bebé mire hacia el
título de la derecha hace que el usuario fije su atención en dicho
texto de manera automática.
Tenlo muy en cuenta cuando utilices fotografías de personas.
Busca que su mirada vaya siempre hacia lo que a ti te interese.
arturogarcia.com - Los tres pilares de una web atractiva - 48
Gracias por llegar hasta aquí
Espero que te haya gustado y que hayas aprendido mucho.
Si haces caso a las recomendaciones que hemos visto sobre colores,
tipografías e imágenes estarás mucho más cerca de tener una web de
apariencia profesional, así que manos a la obra.
Un abrazo!
arturogarcia.com
Vous aimerez peut-être aussi
- Cómo crear páginas web que venden: Enfoque científico de las páginas webD'EverandCómo crear páginas web que venden: Enfoque científico de las páginas webÉvaluation : 5 sur 5 étoiles5/5 (1)
- Marketing: Guía Para Principiantes - Hacer Dinero Con Tu Pequeña Empresa En Las Redes SocialesD'EverandMarketing: Guía Para Principiantes - Hacer Dinero Con Tu Pequeña Empresa En Las Redes SocialesÉvaluation : 4 sur 5 étoiles4/5 (1)
- Cómo Elegir y Utilizar Los Colores en Tu WebDocument13 pagesCómo Elegir y Utilizar Los Colores en Tu WebAndy GarcíaPas encore d'évaluation
- Cómo Elegir y Utilizar Los Colores en Tu Página WebDocument26 pagesCómo Elegir y Utilizar Los Colores en Tu Página WebkevinPas encore d'évaluation
- 1.2 La Paleta de Colores - FuentesDocument7 pages1.2 La Paleta de Colores - Fuentesdalia.alfaroPas encore d'évaluation
- Cuáles Son Los Pasos A Seguir para Crear Un MoodboardDocument13 pagesCuáles Son Los Pasos A Seguir para Crear Un MoodboardterePas encore d'évaluation
- 4 Diseno de Tienda OnlineDocument12 pages4 Diseno de Tienda OnlineMauricioPas encore d'évaluation
- ARTÍCULOSrtrrrrrrrrrrrrrrrrrrrDocument235 pagesARTÍCULOSrtrrrrrrrrrrrrrrrrrrrOmar Teodor ObregonPas encore d'évaluation
- 2.4 Diseño de Graficos Con La Paleta WEBDocument14 pages2.4 Diseño de Graficos Con La Paleta WEBEduardo Daniel100% (1)
- Del Brief Al PrototipoDocument3 pagesDel Brief Al PrototipoMark Dos SantosPas encore d'évaluation
- Ebook Designio - Humberto CabañaDocument23 pagesEbook Designio - Humberto CabañaRubén Pizzo MPas encore d'évaluation
- Cómo Hacer Un Manual de Identidad CorporativaDocument17 pagesCómo Hacer Un Manual de Identidad Corporativaceciliamorales229095Pas encore d'évaluation
- Manual de IdentidadDocument6 pagesManual de IdentidadRICARDO CASTIBLANCO-ALONSOPas encore d'évaluation
- 2 Image N Corpora TivaDocument54 pages2 Image N Corpora TivaFanny Raquel GsPas encore d'évaluation
- Secretos de Fotomanipulación by PstutorialesDocument63 pagesSecretos de Fotomanipulación by PstutorialesAriel AlbornosPas encore d'évaluation
- 7 Pasos para Encontrar La Paleta de Colores Perfecta para Tu Marca PersonalDocument16 pages7 Pasos para Encontrar La Paleta de Colores Perfecta para Tu Marca PersonalAris CornelioPas encore d'évaluation
- Crea Tu Propio PDFDocument21 pagesCrea Tu Propio PDFJavi FernándezPas encore d'évaluation
- Psicologia Del Color 2Document6 pagesPsicologia Del Color 2asmelys delducaPas encore d'évaluation
- 10 Reglas de Oro para Tus DiseñosDocument19 pages10 Reglas de Oro para Tus DiseñosftPas encore d'évaluation
- Consejos para DiseñarDocument33 pagesConsejos para DiseñarmarcosPas encore d'évaluation
- Ebook - Tu Identidad CorporativaDocument21 pagesEbook - Tu Identidad CorporativaLucas Garcia BenegasPas encore d'évaluation
- Cómo Crear Una Paleta de ColoresDocument13 pagesCómo Crear Una Paleta de ColoresKatherin Milagros100% (1)
- Cómo Hacer Un Manual de Identidad CorporativaDocument13 pagesCómo Hacer Un Manual de Identidad Corporativajiju.coDPas encore d'évaluation
- 31 Sitios para Descargar Fondos Gratuitos para Páginas WebDocument22 pages31 Sitios para Descargar Fondos Gratuitos para Páginas WebJesúsPas encore d'évaluation
- Branding & Creación de Contenido para EmprendedoresDocument37 pagesBranding & Creación de Contenido para EmprendedoresMi NeyiPas encore d'évaluation
- Separacion de ColorDocument7 pagesSeparacion de ColorMUTARTPas encore d'évaluation
- 15 Síntomas de Un Mal DiseñadorDocument5 pages15 Síntomas de Un Mal DiseñadorLuis Rodrigo Giraldo GomezPas encore d'évaluation
- DIsiñi Di Cintinidi Piri Ridis SiciilisDocument28 pagesDIsiñi Di Cintinidi Piri Ridis SiciilisHorus BrandingPas encore d'évaluation
- Cómo Hacer Un Logo Gratis para Tu EmpresaDocument11 pagesCómo Hacer Un Logo Gratis para Tu EmpresaAxel Pinel100% (1)
- Jerarquia VisualDocument3 pagesJerarquia VisualElias Velarde SalcedoPas encore d'évaluation
- Mini Curso Visual StorytellingDocument19 pagesMini Curso Visual StorytellingMalaika Estoy de Pruebas80% (5)
- Cómo Aplicar y Elegir Una Paleta de Colores en Tu DiseñoDocument2 pagesCómo Aplicar y Elegir Una Paleta de Colores en Tu DiseñoNelson Efrain Alba MorenoPas encore d'évaluation
- 19como Debe Ser El Brief de Un LogotipoDocument4 pages19como Debe Ser El Brief de Un LogotipoFetcho LordPas encore d'évaluation
- Fundamentos de Diseño Gráfico - Lección 1 - Fundamentos Del Diseño Interfaces en Sketch - Lectura - Cómo Combinar Colores en Diseño WebDocument4 pagesFundamentos de Diseño Gráfico - Lección 1 - Fundamentos Del Diseño Interfaces en Sketch - Lectura - Cómo Combinar Colores en Diseño WebPiti LamPas encore d'évaluation
- Psicología Del Color en El Diseño Web Parte 2 - JimdoDocument8 pagesPsicología Del Color en El Diseño Web Parte 2 - JimdokevinPas encore d'évaluation
- Guia Diseño de Redes Basico Modulo IDocument16 pagesGuia Diseño de Redes Basico Modulo IAlejandra TorresPas encore d'évaluation
- Como Elegir El Dominio PerfectoDocument12 pagesComo Elegir El Dominio PerfectoFefa SantiagoPas encore d'évaluation
- Prompts para Crear Un Blog Con ChatGPTDocument5 pagesPrompts para Crear Un Blog Con ChatGPTeliandrobloggerPas encore d'évaluation
- Cómo Hacer Un Manual de Identidad Corporativa (Incluye Ejemplos)Document12 pagesCómo Hacer Un Manual de Identidad Corporativa (Incluye Ejemplos)Luis PereraPas encore d'évaluation
- Logo EmpresarialDocument16 pagesLogo EmpresarialJohanna YatePas encore d'évaluation
- Samuparra ComDocument25 pagesSamuparra Comjohnnie2610Pas encore d'évaluation
- Guía para Crear Una Paleta de Color para Tu Marca - MlMonferrerDocument17 pagesGuía para Crear Una Paleta de Color para Tu Marca - MlMonferrerKatiaPas encore d'évaluation
- Clase 8 PresentacionDocument22 pagesClase 8 Presentacionprettostefania21Pas encore d'évaluation
- 35 Ejemplos de Cómo Hacer Un Folleto Tríptico de MarketingDocument62 pages35 Ejemplos de Cómo Hacer Un Folleto Tríptico de MarketingHernan HerreraPas encore d'évaluation
- Test de Usabilidad y Acciones RecomendadasDocument12 pagesTest de Usabilidad y Acciones RecomendadasAlvin CasazolaPas encore d'évaluation
- Consejos y Pasos para Diseñar Un Buen Logotipo, Con Imágenes de EjemploDocument51 pagesConsejos y Pasos para Diseñar Un Buen Logotipo, Con Imágenes de EjemplorednileinadPas encore d'évaluation
- Caso Practico 1Document12 pagesCaso Practico 1Jaime achuryPas encore d'évaluation
- Guía Completa para Crear Un Manual de Identidad Corporativa - Agencia de Comunicación - Marketing OnDocument8 pagesGuía Completa para Crear Un Manual de Identidad Corporativa - Agencia de Comunicación - Marketing Ontaller AlephPas encore d'évaluation
- Test MD3Document4 pagesTest MD3erickPas encore d'évaluation
- Moodboard Your Brand Gudy HerderDocument9 pagesMoodboard Your Brand Gudy HerderMiguel Lau FloresPas encore d'évaluation
- Checklist para Una Web Correcta 23Document7 pagesChecklist para Una Web Correcta 23Guillermo CastilloPas encore d'évaluation
- Ebook Errores en Las RedesDocument26 pagesEbook Errores en Las RedesfnwebmarketingPas encore d'évaluation
- Como Hacer Una InfografiaDocument14 pagesComo Hacer Una Infografiainsprossur villanuevaPas encore d'évaluation
- Separacion de Color PDFDocument7 pagesSeparacion de Color PDFCarlos M. BáezPas encore d'évaluation
- ColorDocument4 pagesColorYeferson GomezPas encore d'évaluation
- Diseno Grafico para EmprendedoresDocument51 pagesDiseno Grafico para EmprendedoresDr. Francisco Zapata100% (2)
- Cómo Hacer Un LogoDocument11 pagesCómo Hacer Un LogoLeonardo Andres Gamboa PantojaPas encore d'évaluation
- Pasos para La Creación de Un LogoDocument6 pagesPasos para La Creación de Un Logoyinbareza100% (1)
- S13.s1 - MaterialDocument52 pagesS13.s1 - MaterialSilvana LópezPas encore d'évaluation
- Sem1-Fundamentos Del Diseño WebDocument3 pagesSem1-Fundamentos Del Diseño WebJosselyn ChiribogaPas encore d'évaluation
- Producto AntoniioDocument11 pagesProducto AntoniioMarlen NarvaezPas encore d'évaluation
- Glosario#15Document2 pagesGlosario#15CindytaMiAngelMezaPeraltaPas encore d'évaluation
- Actividad 4 ADDELADocument8 pagesActividad 4 ADDELAMario AlbertoPas encore d'évaluation
- Programa 2017 Maestría SistemicaDocument5 pagesPrograma 2017 Maestría SistemicaKevin BarchiesiPas encore d'évaluation
- Condiciones de Habitabilidad y Mejoramie PDFDocument11 pagesCondiciones de Habitabilidad y Mejoramie PDFGonzalo RamosPas encore d'évaluation
- Diseño, Descripcion y Perfil Del Puesto Por CompetenciasDocument67 pagesDiseño, Descripcion y Perfil Del Puesto Por CompetenciasGerman David Villanueva LopezPas encore d'évaluation
- Plan de Investigación 05 04 19 TerminadoDocument19 pagesPlan de Investigación 05 04 19 TerminadoClaudio Cesar Vaca DuránPas encore d'évaluation
- Clase 2 - Constru 3 PDFDocument6 pagesClase 2 - Constru 3 PDFRomina MedinaPas encore d'évaluation
- Rúbricas UsacDocument11 pagesRúbricas UsacEres SeráPas encore d'évaluation
- Diseño de Base de DatosDocument4 pagesDiseño de Base de DatosCRISTHIANPas encore d'évaluation
- Referent eDocument18 pagesReferent eSebastian Galarza CarrionPas encore d'évaluation
- Anexo - A CaialDocument3 pagesAnexo - A CaialSebastian AmayaPas encore d'évaluation
- La Educación Después de Eloy AlfaroDocument1 pageLa Educación Después de Eloy AlfaroalltheloversPas encore d'évaluation
- Patct Da 297000 04 DC 001 - 1Document28 pagesPatct Da 297000 04 DC 001 - 1Felix PrietoPas encore d'évaluation
- Circular DesignDocument6 pagesCircular Designeducando emprendiendoPas encore d'évaluation
- Cerveza Caran - Manual de Marca DenominativaDocument31 pagesCerveza Caran - Manual de Marca DenominativaDano AstudilloPas encore d'évaluation
- Arq. ARIAUDO - Una Rápida Reflexión Sobre La Arquitectura en Tiempos de PandemiaDocument1 pageArq. ARIAUDO - Una Rápida Reflexión Sobre La Arquitectura en Tiempos de PandemiaDavid Ricardo SanchezPas encore d'évaluation
- Pasache David TesisDocument97 pagesPasache David TesisXpegasoPas encore d'évaluation
- Codigo VHDL para AscensorDocument20 pagesCodigo VHDL para AscensorRosa100% (1)
- Proceso de Semiosis en La Interfaz de Usuario, Dimensiones Del Signo InteractivoDocument12 pagesProceso de Semiosis en La Interfaz de Usuario, Dimensiones Del Signo InteractivoMARTHA GUTIERREZ MIRANDAPas encore d'évaluation
- Parcial 3 Grupo Alc PDFDocument3 pagesParcial 3 Grupo Alc PDFZambrano MatheoPas encore d'évaluation
- Manual Planes Manejo AmbientalDocument117 pagesManual Planes Manejo AmbientalClaudia Acevedo MeinsPas encore d'évaluation
- Informe - Geotecnico DORADA V1Document22 pagesInforme - Geotecnico DORADA V1Julian OcampoPas encore d'évaluation
- Material de Apoyo Al Tema 2.5 Análisis de Los 9 EnfoquesDocument28 pagesMaterial de Apoyo Al Tema 2.5 Análisis de Los 9 EnfoquesCarlitos RamosPas encore d'évaluation
- Ejemplo de Tesis IncompletaDocument93 pagesEjemplo de Tesis IncompletaAndres Mejia BonillaPas encore d'évaluation
- Actas de Diseño 36 - Universidad de PalermoDocument414 pagesActas de Diseño 36 - Universidad de PalermoAdrian Gonzalez NavarroPas encore d'évaluation
- Arquitectura Examen 2Document2 pagesArquitectura Examen 2kenny gonzales reyesPas encore d'évaluation
- Syllabus Del Curso Proyecto de GradoDocument11 pagesSyllabus Del Curso Proyecto de GradoMariana GonsalezPas encore d'évaluation
- Ch14-Retaining Walls (Traducido)Document260 pagesCh14-Retaining Walls (Traducido)Juan ManuelPas encore d'évaluation
- Act1 U3 AyDS1Document1 pageAct1 U3 AyDS1Yahir AntonioPas encore d'évaluation