Académique Documents
Professionnel Documents
Culture Documents
Documentation. .NestJS. .A.progressive - Node.js - Web.framework
Transféré par
Huso 88Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Documentation. .NestJS. .A.progressive - Node.js - Web.framework
Transféré par
Huso 88Droits d'auteur :
Formats disponibles
Introduction
Nest is a framework for building e icient, scalable Node.js server-side applications. It uses progressive JavaScript, is built
with and fully supports TypeScript (yet still enables developers to code in pure JavaScript) and combines elements of OOP
(Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
Under the hood, Nest makes use of robust HTTP Server frameworks like Express (the default) and Fastify. Nest provides a
level of abstraction above these frameworks, but can also expose their APIs directly to the developer. This allows for easy
use of the myriad third-party modules which are available for each platform.
Philosophy
In recent years, thanks to Node.js, JavaScript has become the “lingua franca” of the web for both front and backend
applications. This has given rise to awesome projects like Angular, React and Vue, which improve developer productivity
and enable the construction of fast, testable, and extensible frontend applications. However, while plenty of superb
libraries, helpers, and tools exist for Node (and server-side JavaScript), none of them e ectively solve the main problem -
architecture.
Nest provides an out-of-the-box application architecture which allows developers and teams to create highly testable,
scalable, loosely coupled, and easily maintainable applications.
Installation
To get started, you can either sca old the project with the Nest CLI, or clone a starter project (both will produce the same
outcome).
To sca old the project with the Nest CLI, run the following commands. This will create a new project directory, and
populate the directory with the initial core Nest files and supporting modules, creating a conventional base structure for
your project. Creating a new project with the Nest CLI is recommended for first-time users. We'll continue with this
approach in First Steps.
$ npm i -g @nestjs/cli
$ nest new project-name
Alternatively, to install the TypeScript starter project with Git:
$ git clone https://github.com/nestjs/typescript-starter.git project
$ cd project
$ npm install
$ npm run start
To install the JavaScript flavor of the starter project, use javascript-starter.git in the command sequence above.
You can also manually create a new project from scratch by installing the core and supporting files with npm (or yarn). In
this case, of course, you'll be responsible for creating the project boilerplate files yourself.
$ npm i --save @nestjs/core @nestjs/common rxjs reflect-metadata
Stay in touch
Website - https://nestjs.com
Twitter - @nestframework
Support us
Nest is an MIT-licensed open source project. It can grow thanks to the support by these awesome people. If you'd like to
join them, please read more here.
Principal Sponsor Sponsors / Partners
Copyright © 2017-2019 MIT by Kamil Myśliwiec
Designed by Jakub Staroń, hosted by Netlify
Vous aimerez peut-être aussi
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5795)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (345)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (74)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1091)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (121)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Canon P-215 - BrochureDocument2 pagesCanon P-215 - BrochureSapiPas encore d'évaluation
- Adp User ManualDocument11 pagesAdp User ManualDinesh Singh SheoranPas encore d'évaluation
- Sys Rec eDocument4 pagesSys Rec eckean_ngPas encore d'évaluation
- CS301 Notes by Sonu MughalDocument19 pagesCS301 Notes by Sonu MughalMuhammad ahzamPas encore d'évaluation
- Cisco Cyberops Skills ChallengeDocument16 pagesCisco Cyberops Skills ChallengeDhanny PermataPas encore d'évaluation
- Microsoft PracticeTest DP-100 v2020-11-05 by Malaya 83qDocument96 pagesMicrosoft PracticeTest DP-100 v2020-11-05 by Malaya 83qDina AlsaidPas encore d'évaluation
- HAIL: A High-Availability and Integrity Layer For Cloud StorageDocument12 pagesHAIL: A High-Availability and Integrity Layer For Cloud StoragevikasbhowatePas encore d'évaluation
- Programing SbaDocument9 pagesPrograming Sbaapi-291113595Pas encore d'évaluation
- Excel Table Styles - Easy Excel TutorialDocument6 pagesExcel Table Styles - Easy Excel TutorialJamalodeen MohammadPas encore d'évaluation
- Cs SDK GuideDocument33 pagesCs SDK GuideDimitri LycanPas encore d'évaluation
- DBA Interview Questions With Answers Part1Document134 pagesDBA Interview Questions With Answers Part1RajeshRajPas encore d'évaluation
- Visual Basic For ApplicationsDocument5 pagesVisual Basic For Applicationsknan1Pas encore d'évaluation
- Street Light Automation Using IoTDocument43 pagesStreet Light Automation Using IoTAshwin100% (1)
- C Standard LibraryDocument7 pagesC Standard LibraryYogi Fathur RahmanPas encore d'évaluation
- Oracle 12c DBA Best Practices and Job Responsibilities PDFDocument9 pagesOracle 12c DBA Best Practices and Job Responsibilities PDFedwPas encore d'évaluation
- Report of Apple Success PDFDocument2 pagesReport of Apple Success PDFPTRPas encore d'évaluation
- C Lib ClibabiDocument35 pagesC Lib ClibabinevdullPas encore d'évaluation
- The Need For A Server-Side Component ArchitectureDocument69 pagesThe Need For A Server-Side Component ArchitecturesandipparekhPas encore d'évaluation
- Lecture 7Document48 pagesLecture 7tecleador1Pas encore d'évaluation
- STM32 F4 Series - High-Performance Cortex-M4 MCU - Brstm32f4Document14 pagesSTM32 F4 Series - High-Performance Cortex-M4 MCU - Brstm32f4test5001Pas encore d'évaluation
- ASD Self-Paced 8.1.6 Lab Manual v2.14 PDFDocument164 pagesASD Self-Paced 8.1.6 Lab Manual v2.14 PDFMostafa KataryPas encore d'évaluation
- Dapserver Brochure 31995a en LTR 201803Document8 pagesDapserver Brochure 31995a en LTR 201803Carlos Víctor Cunalema MorochoPas encore d'évaluation
- 01-What Is A Lambda Expression and From Where Did The Term 'Lambda' EluteDocument2 pages01-What Is A Lambda Expression and From Where Did The Term 'Lambda' EluteRoberto AlonsoPas encore d'évaluation
- HP Pavilion P2-1350DDocument6 pagesHP Pavilion P2-1350DArjo BoledPas encore d'évaluation
- Zenoss Core Planning Guide r5.1.2 d1031.16.118Document18 pagesZenoss Core Planning Guide r5.1.2 d1031.16.118CosminPas encore d'évaluation
- Parametros Natural LanguageDocument455 pagesParametros Natural LanguageHiagoDutra0% (1)
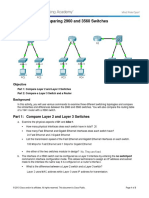
- 1.2.1.7 Packet Tracer - Comparing 2960 and 3560 Switches InstructionsDocument3 pages1.2.1.7 Packet Tracer - Comparing 2960 and 3560 Switches InstructionsEdisonJoshuaValistoPas encore d'évaluation
- HP LaserJet 4100 Series Printers SpecificatiiDocument6 pagesHP LaserJet 4100 Series Printers SpecificatiiBerbecel Catalin IulianPas encore d'évaluation
- Windows NTDocument15 pagesWindows NTkartik guptaPas encore d'évaluation
- E V212 (R5450 Series Lite)Document2 pagesE V212 (R5450 Series Lite)coscor3Pas encore d'évaluation