Académique Documents
Professionnel Documents
Culture Documents
Easy Page Design V1.0: Class Name Description
Transféré par
Anonymous gX2Ft5mf0 évaluation0% ont trouvé ce document utile (0 vote)
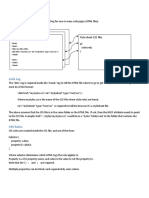
7 vues2 pagesThis document describes classes that can be used to easily create a responsive website layout using CSS. It provides over 50 classes for different layout elements like pages, blocks, cells, frames, menus, forms, lightboxes and more. The classes allow controlling width, padding, margin and other styles. Using these classes along with HTML can help design a website layout quickly without much custom CSS. The next version will include more effective features. For best results, a .js file should be used along with these classes.
Description originale:
Dheeraj Singh
Titre original
Easy Page Design V1
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentThis document describes classes that can be used to easily create a responsive website layout using CSS. It provides over 50 classes for different layout elements like pages, blocks, cells, frames, menus, forms, lightboxes and more. The classes allow controlling width, padding, margin and other styles. Using these classes along with HTML can help design a website layout quickly without much custom CSS. The next version will include more effective features. For best results, a .js file should be used along with these classes.
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
7 vues2 pagesEasy Page Design V1.0: Class Name Description
Transféré par
Anonymous gX2Ft5mfThis document describes classes that can be used to easily create a responsive website layout using CSS. It provides over 50 classes for different layout elements like pages, blocks, cells, frames, menus, forms, lightboxes and more. The classes allow controlling width, padding, margin and other styles. Using these classes along with HTML can help design a website layout quickly without much custom CSS. The next version will include more effective features. For best results, a .js file should be used along with these classes.
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 2
Easy Page Design V1.
0
Create your website very easily and fastly.
Class Name Description
document Can be used as main document
page-full Can be used as full page 0 margin and padding
page90 Use this class to apply 90% width
page80 Use this class to apply 80% width
block Use it to start a new block OR row. It works like full-page class
Use it to add a single full page cell/column containing 98% width and 10px
cell-full
padding.
Use it to add two cell/column on the page containing 46% width, 10px
cell50
margin and 10px padding.
Use it to add three cell/column on the page containing 32% width, 7px
cell-3
margin and 10px padding.
Use it to add four cell/column on the page containing 24% width, 10px
cell25
margin and 10px padding.
Use it to add five cell/column on the page containing 19% width, 10px
cell20
margin and 10px padding.
Use it to add a cell with height and width 300px that adjusts inline. It has
cube300
10px margin and 10px padding.
Use it to add a cell with height and width 200px that adjusts inline. It has
cube200
10px margin and 10px padding.
Use it to add a cell with height and width 100px that adjusts inline. It has
cube100
10px margin and 10px padding.
Use it to add a cell with height and width 50px that adjusts inline. It has
cube50
10px margin and 10px padding.
It can be used to create a left and right side frame structure. It has 29%
frame-right30, frame-
width, 10px padding and 10px margin that can be adjusted inline with
left30
frame-right70, frame-left70
It can be used to create a left and right side frame structure. It has 68%
frame-right70, frame-
width, 10px padding and 10px margin that can be adjusted inline with
left70
frame-right30, frame-left30
It can be used to create team, committee, member details with additional
member-hz, team-hz elements like image, label, name designation, location. It has horizontal
rectangular shape.
It can be used to create team, committee, member details with additional
member-vt, team-vt elements like image, label, name designation, location. It has vertical
rectangular shape.
list It can be used with HTML list element like UL, OL etc.
list-footer It can be used with the HTML list element at footer location.
menu-content Used to contain menu content.
liner Should be placed under menu-content for responsive menu stripe inside
line-h Must be placed under liner to show horizontal stripe for responsive menu.
line-v Must be placed under liner to show vertical stripe for responsive menu.
menu-list It can be used to create horizontal menu.
sub-drop It is used to create sub menu drop list.
menu-caps Converts any string to uppercase.
menu-title Converts string to title case
drop-down-tri Can be used to show triangle shape with drop menu.
drop-down-tri-solid Can be used to create solid fill triangle with drop menu.
drop-down-arrow Used to show arrow symbol with drop menu.
hspace Used to put 30px gap horizontally(right/left) between inline contents
vspace Used to put 30px vertical(up/down) space between two contents.
element For form element
element-2in To adjust two form elements in a single row.
element-3in To adjust three form elements in a single row.
element-r For rounded corner form elements.
button For form button.
button-light For light grey button.
button-go For green colored button.
button-dark For dark grey button.
arrow-dn Downside triangular arrow.
circle-semi-lc Left side half circle shape.
circle-semi-rc Right side half circle shape.
light To create lightbox. It covers full page with 50% transparency.
box Lightbox Content can be placed here.
img For full size image inside box.
close To close lightbox.
dCap For single line drop cap view upward.
dCap2 For two line drop cap view downward.
dCap3 For three line drop cap view downward.
Coming with more effective features in next version.
Note: For better result must use .js file.
Vous aimerez peut-être aussi
- Introduction To Revit Structure FamiliesDocument12 pagesIntroduction To Revit Structure FamiliesLobsang Matos100% (1)
- SkepticismDocument5 pagesSkepticismstevenspillkumarPas encore d'évaluation
- Gravitational Fields 1Document18 pagesGravitational Fields 1Smart linkPas encore d'évaluation
- Dossat PrinciplesOfRefrigerationDocument554 pagesDossat PrinciplesOfRefrigerationHernan CobaPas encore d'évaluation
- Rev It Families TutorialDocument28 pagesRev It Families Tutorialprego4076Pas encore d'évaluation
- Awb 4914934813Document1 pageAwb 4914934813Juandondr100% (1)
- Grade 8 For Demo Cigarette SmokingDocument3 pagesGrade 8 For Demo Cigarette SmokingSteven TaperoPas encore d'évaluation
- Storage Tank Design Calculation - Api 650: Close Floating RoofDocument32 pagesStorage Tank Design Calculation - Api 650: Close Floating RoofhgagPas encore d'évaluation
- (Fanuc Lad 0I-Mc) Ladder Diagram 1Document160 pages(Fanuc Lad 0I-Mc) Ladder Diagram 1Ujang NachrawiPas encore d'évaluation
- Serie 20 Sauer DanfossDocument18 pagesSerie 20 Sauer DanfossCristian100% (1)
- LV SWBDQualityInspectionGuideDocument72 pagesLV SWBDQualityInspectionGuiderajap2737Pas encore d'évaluation
- CSS SummaryDocument6 pagesCSS Summarymaxiuda2013Pas encore d'évaluation
- CSS Margins: Margin - Individual SidesDocument10 pagesCSS Margins: Margin - Individual SidesAdnanBHPas encore d'évaluation
- Ennergi UserguideDocument109 pagesEnnergi UserguideMaetriDsouzaPas encore d'évaluation
- LibreOffice Draw 4Document20 pagesLibreOffice Draw 4Neuer FamilyPas encore d'évaluation
- CSS Study Guide: Link TagDocument7 pagesCSS Study Guide: Link TagAll in OnePas encore d'évaluation
- Mig Layout Cheat Sheet V2.5Document5 pagesMig Layout Cheat Sheet V2.5Hien VoPas encore d'évaluation
- AutoCAD 2017 TrainingDocument80 pagesAutoCAD 2017 TrainingSafa KhawajaPas encore d'évaluation
- Lab 2Document3 pagesLab 2Radwa RedaPas encore d'évaluation
- Anderssen Jones by PVII: CSS Guide: Interior PagesDocument52 pagesAnderssen Jones by PVII: CSS Guide: Interior PagesMaetriDsouzaPas encore d'évaluation
- Blueprintcss 1 0 1 Cheatsheet 4 4 GjmsDocument2 pagesBlueprintcss 1 0 1 Cheatsheet 4 4 GjmsangelcayoPas encore d'évaluation
- Blast Pattern Editor (BPE) Enhancements Coming Soon: The Blasthole TableDocument11 pagesBlast Pattern Editor (BPE) Enhancements Coming Soon: The Blasthole TableKenny CasillaPas encore d'évaluation
- A Handbook of CSS Study NotesDocument20 pagesA Handbook of CSS Study Notessadi djoubirPas encore d'évaluation
- CSS NotesDocument17 pagesCSS Noteswec11011Pas encore d'évaluation
- PSD Tutorial Linked 27Document11 pagesPSD Tutorial Linked 27Nishki GejmerPas encore d'évaluation
- Mig Layout Cheat SheetDocument6 pagesMig Layout Cheat SheetvaagfrndsPas encore d'évaluation
- Lesson 5 HTML Fundamentals Part 4Document72 pagesLesson 5 HTML Fundamentals Part 4Royette AlaroPas encore d'évaluation
- PS Mockup TemplateDocument27 pagesPS Mockup TemplateSwiftMousePas encore d'évaluation
- How To Draw A Parametric Oval GearDocument18 pagesHow To Draw A Parametric Oval Gearhunter8080Pas encore d'évaluation
- Aurora 3D Animation Maker GuideDocument66 pagesAurora 3D Animation Maker GuideFarhan JaisPas encore d'évaluation
- Box ModelDocument8 pagesBox ModelJason HuynhPas encore d'évaluation
- Cascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTDocument35 pagesCascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTNovia IndahsariPas encore d'évaluation
- UCCD1233 Web Site DevelopmentDocument6 pagesUCCD1233 Web Site Development2376271Pas encore d'évaluation
- Custom Stairs and Railings in Revit ArchitectureDocument18 pagesCustom Stairs and Railings in Revit Architectureblogkientruc100% (2)
- MSGTXT g03Document57 pagesMSGTXT g03cunconkhatsua86Pas encore d'évaluation
- Lecture 4 CSS-2 UpdatedDocument75 pagesLecture 4 CSS-2 UpdatedWaleedZafarPas encore d'évaluation
- Documentation & Cheat Sheet For Core by OxyninjaDocument10 pagesDocumentation & Cheat Sheet For Core by OxyninjaFefa SantiagoPas encore d'évaluation
- 2D LayoutDocument16 pages2D LayouttmadamolekunPas encore d'évaluation
- TX16Wx SkinningDocument441 pagesTX16Wx SkinningretconnPas encore d'évaluation
- Screenshot 2023-04-29 at 11.54.48 PMDocument1 pageScreenshot 2023-04-29 at 11.54.48 PMPriyanshuPas encore d'évaluation
- Jazz 05: User GuideDocument102 pagesJazz 05: User GuideMaetriDsouzaPas encore d'évaluation
- Fungsi Menu Pada Aplikasi GIMPDocument39 pagesFungsi Menu Pada Aplikasi GIMPranvessaliusPas encore d'évaluation
- AutoCAD - Modify ToolbarDocument18 pagesAutoCAD - Modify ToolbarMarcusPas encore d'évaluation
- Web Design: Professional Diploma inDocument9 pagesWeb Design: Professional Diploma inwizdom20032001Pas encore d'évaluation
- Xtreamer RSS Guide - Xtreamer 1Document12 pagesXtreamer RSS Guide - Xtreamer 1Alina OtellPas encore d'évaluation
- CssDocument71 pagesCssTuấn ĐỗPas encore d'évaluation
- Css PropertiesDocument8 pagesCss PropertiesGiri Dharan RPas encore d'évaluation
- 2022MJ31 CIE WebDocument3 pages2022MJ31 CIE WebRosie-Hsu Eain Si (Rosie)Pas encore d'évaluation
- CSS Box Model: Cheat SheetDocument2 pagesCSS Box Model: Cheat SheetArjun GautamPas encore d'évaluation
- R8 Features Explained DetailedDocument6 pagesR8 Features Explained DetailedRenato SimõesPas encore d'évaluation
- Flash Workshop Session 1Document4 pagesFlash Workshop Session 1api-25931353Pas encore d'évaluation
- Week 5Document23 pagesWeek 5ahPas encore d'évaluation
- CSS (Cascading Style Sheets)Document56 pagesCSS (Cascading Style Sheets)VannilaPas encore d'évaluation
- Practical 3 Part1b - Different Design For Different DeviceDocument4 pagesPractical 3 Part1b - Different Design For Different DeviceTEOH YING JINGPas encore d'évaluation
- Lec 3Document30 pagesLec 3Mariam AbdelalimPas encore d'évaluation
- Adobe Photoshop LearningsDocument5 pagesAdobe Photoshop LearningsMohammed owaisPas encore d'évaluation
- What Is Bootstrap?Document14 pagesWhat Is Bootstrap?Chitram SubaraminaimPas encore d'évaluation
- Інсрукція DGS PDFDocument315 pagesІнсрукція DGS PDFMariia ParobokPas encore d'évaluation
- HTML Css ReferenceDocument19 pagesHTML Css ReferenceMarlon CabaluPas encore d'évaluation
- Background Image in Tableau 36Document5 pagesBackground Image in Tableau 36Giri RajPas encore d'évaluation
- Day 3Document95 pagesDay 3amaver1Pas encore d'évaluation
- Options: Black Block Is The CursorDocument8 pagesOptions: Black Block Is The CursorAkmal AisyPas encore d'évaluation
- CSS Box ModelDocument12 pagesCSS Box ModelYodomax FtwPas encore d'évaluation
- Bevel and Emboss Options:: C Bevel Effects CDocument23 pagesBevel and Emboss Options:: C Bevel Effects Cjoshua_gemperosoPas encore d'évaluation
- CSS CheatsheetDocument8 pagesCSS CheatsheetCharlotte SkråmestøPas encore d'évaluation
- CAT 438 3kk Esquema ElectricoDocument2 pagesCAT 438 3kk Esquema ElectricocasigrePas encore d'évaluation
- Final PaperDocument12 pagesFinal PaperReikooPas encore d'évaluation
- Configuration Diagrams: Group 80ADocument24 pagesConfiguration Diagrams: Group 80ASaHdo AbdelHamid100% (1)
- BP KWN RPM W KGW KGW KGW KG SFC GM KWHR Caloricfivalue MJ KGDocument3 pagesBP KWN RPM W KGW KGW KGW KG SFC GM KWHR Caloricfivalue MJ KGHoàng Khôi100% (1)
- Getting Started in Steady StateDocument24 pagesGetting Started in Steady StateamitPas encore d'évaluation
- C1 L2D Quadratic FormulaDocument3 pagesC1 L2D Quadratic FormulaJo-Amver Valera ManzanoPas encore d'évaluation
- Unit 3 Approaches To The Study of Medieval Urbanisation : StructureDocument20 pagesUnit 3 Approaches To The Study of Medieval Urbanisation : StructureSunil SunilPas encore d'évaluation
- Mechatronics Course PlanDocument3 pagesMechatronics Course PlanMohammad Faraz AkhterPas encore d'évaluation
- Tank Top Return Line Filter Pi 5000 Nominal Size 160 1000 According To Din 24550Document8 pagesTank Top Return Line Filter Pi 5000 Nominal Size 160 1000 According To Din 24550Mauricio Ariel H. OrellanaPas encore d'évaluation
- ExerciseDocument10 pagesExerciseNguyen Mai QuynhPas encore d'évaluation
- Project TitleDocument2 pagesProject TitleVISHAL S. VPas encore d'évaluation
- Cloudworx Pdms UsDocument2 pagesCloudworx Pdms Usguru4lifegmailcomPas encore d'évaluation
- Assignment ProblemsDocument22 pagesAssignment ProblemsPooja Yadav100% (1)
- 19 - 22187 - Pritchard RD (1969)Document36 pages19 - 22187 - Pritchard RD (1969)Isaias MoralesPas encore d'évaluation
- International Trade SyllabusDocument3 pagesInternational Trade SyllabusDialee Flor Dael BaladjayPas encore d'évaluation
- Wbuhs PG ThesisDocument7 pagesWbuhs PG Thesisgbx272pg100% (2)
- 65° Panel Antenna: General SpecificationsDocument2 pages65° Panel Antenna: General SpecificationsAnnBliss100% (2)
- Investigation: Present By:Shivam Ranabhat Project Title: Esport Players Recruit SystemDocument18 pagesInvestigation: Present By:Shivam Ranabhat Project Title: Esport Players Recruit Systemjames chhetriPas encore d'évaluation
- Mahmoud Darwish TMADocument15 pagesMahmoud Darwish TMABassant Ayman Ahmed Abdil Alim100% (1)
- NRP Grade 11 READING ENHANCEMENT March 1Document3 pagesNRP Grade 11 READING ENHANCEMENT March 1LORELYN DELA CRUZPas encore d'évaluation
- ESQLDocument2 pagesESQLajay110125_kumarPas encore d'évaluation