Académique Documents
Professionnel Documents
Culture Documents
Guia Didactica 3-DD PDF
Transféré par
GermanTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Guia Didactica 3-DD PDF
Transféré par
GermanDroits d'auteur :
Formats disponibles
Diseño Digital
GUÍA DIDÁCTICA N°3
CÓDIGO: M2-DV60-GU03
MÓDULO 3: CONOCIENDO PHOTOSHOP
DIPLOMADO EN DISEÑO DIGITAL
© DERECHOS RESERVADOS - POLITÉCNICO DE COLOMBIA, 2019
Medellín, Colombia
Proceso: Gestión Académica
Realización del texto: John Byron Cuervo García, Docente Virtual
Revisión del texto: Jehison Posada, Coordinador Académico Virtual
Diseño: Cristian Quintero, Diseñador Gráfico
Editado por el Politécnico de Colombia
DIPLOMADO EN DISEÑO DIGITAL 2
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
CONTENIDO
Presentación............................................................................... 4
Competencia Específica .............................................................. 5
Contenidos temáticos ................................................................. 6
Tema 1 Explorando la interfaz .................................................... 7
Tema 2 Herramientas de selección ........................................... 12
Tema 3 Manejo de capas........................................................... 22
Tema 4 Herramientas parche, pincel corrector, pincel y tampón
de clonar .................................................................................. 26
Recursos disponibles para el aprendizaje ................................. 37
Ejercicio.................................................................................... 37
Aspectos clave .......................................................................... 38
Referencias Bibliográficas ........................................................ 39
DIPLOMADO EN DISEÑO DIGITAL 3
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Presentación
La Guía Didáctica N°3: conociendo Photoshop, es un material que
ha sido desarrollado para el apoyo y orientación del participante en el
Diplomado en Diseño Digital, especialmente, está orientada al
reconocimiento de las principales herramientas del programa, para así
tener un punto de partida claro en cuanto a la edición y montaje
fotográfico, de igual manera está destinado a la comprensión de las
herramientas que permiten hacer correcciones en las imágenes para un
mejor resultado en las mismas.
Ahora bien, el objetivo central de este módulo es saber en qué
momentos y de qué manera se usan las diferentes herramientas de
selección de corrección de detalles fotográficos.
Para ello, se ha organizado esta guía en cuatro (4) contenidos
temáticos, basados en competencias, a saber: (a) explorando la interfaz,
(b) herramientas de selección, (c) manejo de capas, y (d) herramientas
parche, pincel corrector, pincel y tampón de clonar.
DIPLOMADO EN DISEÑO DIGITAL 4
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Competencia Específica
Se espera que con los temas abordados en la Guía Didáctica Nº3 del
módulo CONOCIENDO PHOTOSHOP, el estudiante logre la siguiente
competencia específica:
Identificar las herramientas principales y específicas que
permiten el manejo del programa y corrección de detalles
en fotografías.
Resultados de aprendizaje:
o Reconoce la interfaz del programa y dónde están
ubicadas las herramientas.
o Utiliza las herramientas de selección de manera
adecuada según la necesidad que implique la forma o
imagen.
o Comprende como es el uso de las capas y las diferentes
herramientas que brindan las mismas al momento de
cambiar colores o seleccionar formas.
o Identifica en qué momento se deben usar las
herramientas de corrección de imágenes y detalles
según lo que se desea modificar en la imagen.
DIPLOMADO EN DISEÑO DIGITAL 5
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Contenidos Temáticos
Ilustración 1: contenidos temáticos
Fuente: autor
DIPLOMADO EN DISEÑO DIGITAL 6
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Tema 1
Explorando la interfaz
Ilustración 2: ventana de inicio
Fuente: autor
1. Allí se encuentran las opciones para crear un archivo nuevo o para
abrir algún archivo que se encuentre en el ordenador. En este caso
se da clic en .
2. Barra de menú: donde están las opciones más avanzadas de
programa, como abrir herramientas que no se ven en las otras
barras, exportar, guardar, abrir nuevos documentos, entre otras.
3. Barra de formato: En esta barra se encuentran los formatos que
Photoshop dispone para trabajar y dentro de cada formato tiene la
opción de elegir tamaños específicos que el software trae por
defecto o también se puede crear un tamaño nuevo dentro de
cualquier formato.
DIPLOMADO EN DISEÑO DIGITAL 7
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
4. Esta zona se utiliza para ponerle un nombre al archivo que vamos
a trabajar. El programa por defecto viene con el nombre “Sin título-
1”
5. En esta zona se tiene el tamaño exacto de la selección que se haga
dentro del formato, sea en pixeles, puntos, milímetros, centímetros,
entre otros. Si el tamaño que se necesita para trabajar es específico
y no está dentro de las opciones del programa, se puede digitar los
valores que se necesitan y asignarle la orientación al lienzo (vertical
u Horizontal).
6. La resolución es la calidad de visión que va a tener el proyecto. Todo
va a depender del trabajo final que se desee, es decir, si el trabajo
va a ser para alguna presentación de una pantalla o para web, con
una resolución de 72 ppi es suficiente, sin embargo, si se pretende
imprimir es necesaria una resolución de 300ppi.
7. El modo de color puede variar también según la finalidad del
proyecto. Si se desea que el resultado sea digital y que se presente
en alguna pantalla, el modo de color debe ser RGB, pero si es para
impresión, el modo de color debe ser CMYK.
Nota: En algunas tiendas de impresión disponen de herramientas que
imprimen con RGB, se debe de preguntar en el lugar, de ser así,
trabajar en un modo de color RGB sería lo ideal.
8. Con esta opción se elige el color del fondo, es decir cómo se va a
ver el lienzo (o mesa de trabajo) cuando no haya nada dibujado.
9. El perfil de color es aquel que nos da una muestra de cómo se van
a ver los colores del documento en su resultado final. La relación
entre lo que muestra la pantalla y lo que se puede llegar a imprimir
DIPLOMADO EN DISEÑO DIGITAL 8
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
va a depender de las características de la pantalla y de la impresora.
SE recomienda que el perfil de color sea “Adobe RGB (1998)”
10. Esta función es la que permite ver la proporción de los pixeles
del archivo, es decir que tan cuadrados o que tan rectangulares se
pueden llegar a ver. Se recomienda dejar la opción “Píxeles
Cuadrados”, ya que permite ver la imagen más proporcional a
medida que se acerca.
Ilustración 3: área de trabajo
Fuente: autor
1. Barra de menú: donde están las opciones más avanzadas de
programa, como abrir herramientas que no se ven en las otras
barras, exportar, guardar, abrir nuevos documentos, entre otras.
2. Barra de opciones: se ubica debajo de la barra de menú, tiene los
principales atributos de la herramienta seleccionada. Todas las
herramientas tienen algún parámetro, característica o
personalización que puede ser asignada desde esta barra.
DIPLOMADO EN DISEÑO DIGITAL 9
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
3. Ventana de documentos: es la que permite que hayan varios
documentos abiertos, cerrar los documentos sin cerrar el programa
o arrastrar nuevos documentos al programa para abrirlos.
4. Barra de herramientas básicas: donde están las herramientas
esenciales para el uso del programa. Se dividen en los siguientes
grupos:
Ilustración 4: herramientas
Fuente: adobe
DIPLOMADO EN DISEÑO DIGITAL 10
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
5. Se encuentra la barra de herramientas avanzada donde estarán
ubicadas las demás herramientas que se necesiten para los trabajos
gráficos que se vayan a realizar, para agregar herramientas a ésta
barra se debe ubicar en la parte superior, en la barra de menú y
desplegar la opción ventana, donde se encuentras todas las
herramientas del programa.
6. Se tiene opción (<<) que ayuda a poner la barra de herramientas
avanzada más amplia, cuando la desplegamos las flechas cambian
de sentido (>>) para volver al estado inicial.
7. Lienzo: es el área en el que se van a trabajar las imágenes o
fotografías.
8. Se encuentra la opción para hacer más grande o más pequeña la
mesa de trabajo en porcentajes, las mesas de trabajo que se tienen
disponibles y desde las fechas se puede pasar de una mesa de
trabajo a otra.
DIPLOMADO EN DISEÑO DIGITAL 11
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Tema 2
Herramientas de selección
Ilustración 5: incrustar imagen
Fuente: autor
Luego de abierto el archivo, se sigue la siguiente ruta:
1. En la barra de opciones vamos a “Archivo”
2. Selecciona “Colocar elemento incrustado…”
3. Dentro del ordenador se elige el archivo “IMAGEN SELECCIÓN”
4. “Abrir” para incrustar la imagen en el lienzo.
DIPLOMADO EN DISEÑO DIGITAL 12
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 6: incrustar imagen II
Fuente: autor
1. Una vez incrustada la imagen damos ENTER para fijar la imagen en
el lienzo.
2. Barra de Menú: donde están las opciones más avanzadas de
programa, como abrir herramientas que no se ven en las otras
barras, exportar, guardar, abrir nuevos documentos, entre otras.
Comandos básicos para navegar
1. Con la barra espaciadora y clic sostenido, se navega vertical y
horizontalmente por la mesa de trabajo.
2. Con la tecla ALT y el scroll del mouse, se acerca o se aleja de la
mesa de trabajo, según la dirección sea el movimiento del scroll.
3. Con el movimiento del scroll solo, se puede subir y bajar la
visualización de la mesa de trabajo.
4. CTRL + 0, ajusta la mesa de trabajo al tamaño de la pantalla.
DIPLOMADO EN DISEÑO DIGITAL 13
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Estos son comandos fáciles que de ahora en adelante serán necesarios
para cada módulo de Photoshop.
Ilustración 7: Marco rectangular
Fuente: autor
1. Luego de fijar la imagen, y seleccionar la capa de ésta, se elige
“Herramienta Marco Rectangular” y se deja presionado para
desplegar las opciones de selección.
2. Para hacer un cuadro de selección, se da el primer clic, se deja
sostenido y se arrastra hasta formar el cuadro deseado, en este
caso se va a seleccionar la ventana.
3. Para hacer el tercer cuadro es necesario hacer exactamente lo
mismo del paso 2. Sin embargo en este caso se debe hacer con la
tecla SHIFT sostenida. Esto para agregar un cuadro de selección
diferente al primero.
DIPLOMADO EN DISEÑO DIGITAL 14
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Luego de tener las dos ventanas seleccionadas, se usa el comando
CTRL + J; El cual genera un duplicado de la selección, con el fin de
separarla de la imagen principal.
Ilustración 8: marco elíptico
Fuente: autor
Luego de tener las dos ventanas duplicadas, se vuelve a ubicar en
la capa original de la imagen.
1. En el icono de selección y se escoge “Herramienta Marco
Elíptico”
Para crear la selección damos el primer clic, lo dejamos sostenido y
arrastramos hasta formar la circunferencia deseada, en este caso
vamos a seleccionar el árbol y usamos el comando CTRL + J; El cual
genera un duplicado de la selección, con el fin de separarla de la
imagen principal.
2. Se debe estar ubicados en la capa del objeto a seleccionar.
DIPLOMADO EN DISEÑO DIGITAL 15
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 9: herramienta lazo
Fuente: autor
Se debe estar ubicados en la capa del objeto a seleccionar.
1. Se selecciona el icono de “´Herramienta Lazo”.
2. Con Clic sostenido se selecciona una zona de la calle, no tiene que
ser exacto. Se ve como esta herramienta suele ser muy imprecisa,
ya que al ser con el cursor, tiende a quedar muy irregular la
selección, sin embargo puede aprovecharse muy bien.
Posterior a la selección se usa el comando CTRL + J; el cual genera un
duplicado de la selección, con el fin de separarla de la imagen principal.
DIPLOMADO EN DISEÑO DIGITAL 16
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 10: Lazo poligonal
Fuente: autor
Se debe estar ubicado en la capa del objeto a seleccionar.
1. En el icono indicado, se deja el clic sostenido hasta que se
despliegan las demás opciones y se elige la “Herramienta lazo
poligonal”.
Esta herramienta permite hacer selecciones a partir de líneas rectas.
Sin embargo si el usuario se acerca en detalle a la imagen, y comienza a
seleccionar, la selección vista desde un plano general, no va a reflejar
ninguna línea recta, generando una selección mucho más precisa y limpia.
2. Para usar esta herramienta basta dar clics en los puntos donde se
quiere que queden los vértices o que la línea cambie de dirección.
No es necesario sostener el clic. Para cerrar la selección basta con
dar clic en el primer punto o dar doble clic en el lienzo.
DIPLOMADO EN DISEÑO DIGITAL 17
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 11: Lazo poligonal II
Fuente: autor
Se debe estar ubicados en la capa del objeto a seleccionar.
1. En el icono indicado, se deja el clic sostenido hasta que se
despliegan las demás opciones y elegimos la “Herramienta lazo
poligonal”.
2. Estos son los clics necesarios para hacer la forma de la puerta con
la “Herramienta lazo poligonal”.
3. Una vez seleccionada la puerta, se debe des-seleccionar las
ventanas de ésta. Para ello se sostiene la tecla ALT y se da clic en
los cuatro vértices de la ventana. La tecla ALT permite que de lo ya
seleccionado, se des-seleccione la zona que se desea, en este caso
las ventanas, y adicional a éstas, todo lo que no es azul, es decir
que se des-selecciona la apertura de la puerta también.
Guía en la siguiente imagen.
DIPLOMADO EN DISEÑO DIGITAL 18
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 12: Lazo poligonal
Fuente: autor
Se debe estar ubicados en la capa del objeto a seleccionar.
1. En este momento solo se usa la “Herramienta lazo poligonal”.
2. Con ALT y clics, se des-selecciona cada una de las ventanas y la
apertura de la puerta.
Una vez seleccionada toda la zona azul de la puerta, se usa el comando
CTRL + J; El cual genera un duplicado de la selección, con el fin de
separarla de la imagen principal.
DIPLOMADO EN DISEÑO DIGITAL 19
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 13: Lazo magnético
Fuente: autor
Se debe estar ubicados en la capa del objeto a seleccionar.
1. En el icono, se deja el clic sostenido hasta que se despliegan las
demás opciones y elegimos la “Herramienta Lazo Magnético”. Esta
herramienta automáticamente rastrea el color de la zona que
deseas seleccionar, a medida que vas moviendo el cursor.
2. Para seleccionar la puerta del garaje pequeño, se da un clic en una
esquina de esta puerta.
Lo siguiente será mover el cursor (sin clic sostenido) alrededor de
toda la puerta, y se ve como Photoshop selecciona automáticamente
la puerta. Una vez seleccionada esta puerta, damos el comando CTRL
+ J; El cual genera un duplicado de la selección, con el fin de separarla
de la imagen principal.
DIPLOMADO EN DISEÑO DIGITAL 20
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
NOTA: Ya que esta herramienta detecta colores, se debe asegurar
que el objeto que se va a seleccionar tenga un fondo de colores diferentes,
ya que si son colores similares los del sujeto y el fondo, el programa los
puede confundir y seleccionar parte del fondo interpretándolo como parte
del sujeto.
Ilustración 14: Selección rápida
Fuente: autor
Se debe estar ubicados en la capa del objeto a seleccionar.
1. En el icono indicado, se deja el clic sostenido hasta que se
despliegan las demás opciones y elegimos la “Herramienta
Selección Rápida”. Esta herramienta permite mediante un solo clic
seleccionar toda un área que tenga colores similares.
2. Si se da un clic en el cielo, inmediatamente se va a seleccionar todo
el espacio que ocupa el cielo en la imagen.
DIPLOMADO EN DISEÑO DIGITAL 21
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Una vez se tiene todo el cielo seleccionado, se usa el comando CTRL +
J; El cual genera un duplicado de la selección, con el fin de separarla de
la imagen principal. (Adobe, 2018)
Tema 3
Manejo de capas
Ilustración 15: manejo de capas
Fuente: autor
1. Para sacar la pestaña de capas se debe seguir la ruta presentada.
En la barra de opciones “Ventana”, se selecciona el cajón de
“Capas”.
DIPLOMADO EN DISEÑO DIGITAL 22
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
2. En la pestaña de Capas, se puede controlar todo lo que se ve y no
se ve en la mesa de trabajo. Además de controlar el orden de los
objetos visibles (cual objeto va al frente y cual va de fondo).
3. Esta es la barra de tipos de capas, si seleccionas algunos de los
íconos verás como Photoshop va filtrando las capas, ocultando unas
y mostrando otras según sean activadas.
4. Aquí hay dos herramientas muy útiles: Los modos de fusión, la
opacidad y el relleno.
Cuando se tiene un objeto sobre otro, se pueden aplicar modos de
fusión para que la superposición de los objetos sea más sutil. Y el
control de la opacidad y el relleno permiten que el objeto,
dependiendo del porcentaje, torne a ser invisible. A mayor
porcentaje más sólido (más visible) se torna el objeto, a menor
porcentaje, menos visible se percibe (se torna transparente).
5. Se tiene además modos de bloqueo. Las capas tienen la facultad de
que se pueden bloquear. Sean imágenes, textos, vectores e incluso
pinceles para trabajar sobre una sola área sin perjudicar las demás.
6. Esta es la fila de la visibilidad. Esta herramienta sirve para ocultar
y/o mostrar las capas según se va deseando. Para desactivar una
capa, basta con dar clic en el ojo, y viceversa.
7. En la fila de las sub-capas. Capas dentro de capas es lo que quiere
decir esto, las capas tienen la facultad de agruparse. Cuando así es,
esta fila da la opción de desplegar el grupo de capas, para ver y
controlar cada una de las capas que hacen parte de dicho grupo.
8. Aquí se tiene la imagen miniatura de la capa. Cuando la imagen se
encuentra llena de cuadros puede significar que esta capa está
vacía. Sin embargo también puede significar que el objeto de esta
capa, no tiene fondo.
DIPLOMADO EN DISEÑO DIGITAL 23
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
9. Nombre de la capa. Esta facultad permite ordenar cada una de las
capas y ser conscientes de lo que se está controlando. Para
cambiarlo, basta con darle doble clic, y una vez renombrado, se da
ENTER para confirmar el cambio.
10. En esta barra se tiene:
Enlazar capas: Enlaza capas seleccionadas.
Opciones de Fusión: Abre una ventana con opciones para la
capa seleccionada.
Máscara: Con ella se puede seleccionar que parte de la imagen
se quiere mostrar y ocultar, sin borrar, la que no se ocupa.
Añadir Ajuste: Crea una capa con alguna opción de ajuste.
Crear Grupo: Crea una carpeta en la que se pueden colocar
capaz, sirve para organizar mejor el espacio de trabajo.
Crear Capa: Como su nombre lo dice crea una capa nueva.
También si arrastras una capa anterior a este ícono, automáticamente
te crea una copia de la capa arrastrada.
Eliminar: Elimina las capas seleccionas.
DIPLOMADO EN DISEÑO DIGITAL 24
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 16: manejo de capas II
Fuente: autor
1. Las capas pueden cambiar su nombre.
2. Las capas pueden cambiar su nombre.
3. Si se arrastra una capa, se puede mover hacia donde indica la línea
azul. Si la capa está abajo, el objeto estará atrás, y si la capa está
arriba, será el objeto de adelante.
Una vez realizado todo lo anterior, se va a la ruta “Archivo” – “Guardar”
y se debe seleccionar que el tipo de archivo sea el siguiente:
Y se procede haciendo clic en “Guardar”.
DIPLOMADO EN DISEÑO DIGITAL 25
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Tema 4
Herramientas parche, pincel corrector, pincel y tampón de clonar
Herramientas parche y pincel corrector
Ilustración 17: abrir archivo
Fuente: autor
1. Desde el ordenador, se busca la imagen y con clic derecho se
despliegan las opciones para seleccionar “Abrir con” y
posteriormente se selecciona el programa Adobe Photoshop.
Ilustración 18: asignar color
Fuente: autor
1. Al salir esta ventana emergente, se da autorización de que
Photoshop agregue el espacio de trabajo “Adobe RGB (1998)” ya
DIPLOMADO EN DISEÑO DIGITAL 26
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
que éste permite ver los colores de manera fiel y auténtica. Luego
se da OK.
1. El programa desde un inicio va a crear
una capa para la imagen, sin embargo va
a estar bloqueada (candado), es decir
que no se puede mover, ni transformar
de ninguna manera.
2. Para desbloquearla solamente damos
clic en el candado.
Ilustración 19: capas
Fuente: autor
Con el comando CTRL + J se duplica la capa original y se trabaja sobre
la copia.
Ilustración 20: pincel corrector puntual
Fuente: autor
Se debe estar ubicado en la capa del objeto a seleccionar.
DIPLOMADO EN DISEÑO DIGITAL 27
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
1. En la “Herramienta pincel corrector puntual”, se da clic sostenido en
el icono para desplegar las demás opciones y seleccionarla.
Para ver el tamaño del pincel se debe desactivar la tecla “Bloq Mayús”
2. Para abrir las opciones del pincel se da clic derecho en la imagen.
Se debe saber que:
Los pinceles generan unas sucesión de puntos los cuales al estar
muy unidos dan la forma de una línea al trazarla con clic sostenido.
Sin embargo estos puntos pueden sufrir varias modificaciones, por
ejemplo:
1) Tamaño del pincel: Este tamaño siempre va a variar dependiendo de
lo cerca que se está a la imagen. Luego de ajustar el tamaño, se puede
apreciar moviendo el cursor fuera del panel de opciones y teniendo la
tecla “Bloq Mayús” desactivada.
2) Dureza: Define la definición de los bordes del pincel, es decir, mientras
más dureza el pincel se muestra con delimitaciones muy marcadas, y
a menos dureza, los bordes del pincel se tornan difuminados.
3) Espaciado: Esta opción define el espaciado que va a haber entre un
punto y el otro al usar el pincel con clic sostenido, puede hacer que se
vea como una línea o que los puntos se vean separados entre sí.
NOTA: En el módulo de pinceles se ve la muestra clara de cada una de
estas opciones.
3. Luego de terminar la asignación de valores del pincel, se da un solo
clic sobre el daño que deseamos corregir. En este caso se va a dar
la ilusión de que la puerta no tiene grietas. Al dar clic en alguna
grieta se ve como automáticamente desaparece.
DIPLOMADO EN DISEÑO DIGITAL 28
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
¿Qué sucedió?
El pincel percibe los colores que tocan su borde y los copia para
ubicarlos al centro del él y tapar el color diferenciado (el error o el daño
que se quiere quitar).
Ilustración 21: pincel corrector
Fuente: autor
Se debe estar ubicados en la capa del objeto a seleccionar.
1. En la “Herramienta pincel corrector”, se da clic sostenido en el icono
para desplegar las demás opciones y seleccionarla.
Para ver el tamaño del pincel se debe desactivar la tecla “Bloq Mayús”
Esta herramienta toma un punto de referencia, para ponerlo en
cualquier otra parte de la imagen. A medida que se vaya tocando lo que
se quiere ocultar, en esta misma zona se va poniendo lo que está en el
punto de referencia.
DIPLOMADO EN DISEÑO DIGITAL 29
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
2. Se selecciona con la tecla ALT SOSTENIDA + CLIC el punto de
referencia, lo ideal es que sea una zona que no tenga grietas, para
ubicarla en una zona que si tenga grietas y ocultarlas.
3. Para tapar la grieta entonces se puede dar un solo clic y se va
tapando, y si el daño es más grande, se debe tapar con clic
sostenido y pasando por dicho daño.
1. Punto de referencia
sin grietas.
2. Daño eliminado, sin
grietas. Se ve cómo
aunque las dos zonas no
sean totalmente
iguales, el software
adapta el punto de
referencia al punto para
corregir.
Ilustración 22: pincel corrector II
Fuente: autor
DIPLOMADO EN DISEÑO DIGITAL 30
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Herramienta Parche
Se debe estar ubicados
en la capa del objeto a
seleccionar.
Ilustración 23: parche
Fuente: autor
1. En la “Herramienta parche”, se da clic sostenido en el icono para
desplegar las demás opciones y seleccionarla.
Esta herramienta permite seleccionar por medio del clic sostenido
el elemento que se desea corregir y arrastrarlo a una zona limpia
para que sea reemplazado por dicha zona.
2. Se rodea la zona que se desea corregir, y la se arrastra a la derecha
(en este caso) ya que a este lado la zona no tiene daños.
1. A medida que se
arrastra el programa va
mostrando como queda
la zona del daño con la
nueva zona ubicada
encima.
Ilustración 24: parche II
Fuente: autor
DIPLOMADO EN DISEÑO DIGITAL 31
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
1. Se ve como el error
ha desaparecido y la
zona buena se ha
adaptado eficientemente
a la zona de dicho error.
Ilustración 25: parche II
Fuente: autor
Ilustración 26: Movimiento con dirección de contenido
Fuente: autor
Se debe estar ubicado en la capa del objeto a seleccionar.
1. En la “Herramienta movimiento con dirección de contenido”, con clic
sostenido en el icono para desplegar las demás opciones y
seleccionarla.
Esta herramienta a diferencia de las demás no borrar el error, sino que
lo mueve a otro lugar, para reemplazar (corregir) el primer lugar del error.
2. Se hace manualmente la selección del error. Con clic sostenido se
rodea.
DIPLOMADO EN DISEÑO DIGITAL 32
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Ilustración 27:
Movimiento con dirección
de contenido II
Fuente: autor
1. Se arrastra el
error a otra zona, en
este caso un poco
debajo de donde se
encuentra
originalmente.
1. Luego de decidir la
nueva ubicación, se da
ENTER para fijar la
copia.
Ilustración 28: Movimiento
con dirección de contenido
II
Fuente: autor
DIPLOMADO EN DISEÑO DIGITAL 33
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
1. Se ve como
automáticamente la
zona queda
corregida.
2. Vemos como
el error pasa abajo.
Ilustración 29: Movimiento con dirección de contenido III
Fuente: autor
Cada corrección, tanto ocultar el error, como ponerlo en un lugar
nuevo, se adapta perfectamente a su nuevo espacio, con el fin de que el
cambio sea sutil y se vea como una foto editada.
Con comando CTRL + D se des-selecciona.
Herramienta tampón de clonar
Ilustración 30: tampón de clonar
Fuente: autor
DIPLOMADO EN DISEÑO DIGITAL 34
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Se debe estar ubicado en la capa del objeto a seleccionar.
1. Se elige la herramienta de “Tampón de clonar”.
Para ver el tamaño del pincel se debe desactivar la tecla “Bloq Mayús”.
Recuerde que con clic derecho o en la barra de opciones se puede cambiar
el tamaño, la dureza y el tipo de tapón de clonar.
Esta herramienta toma un punto de referencia, para ponerlo en
cualquier otra parte de la imagen. A medida que se vaya tocando lo que
se quiere ocultar, en esta misma zona se va poniendo lo que está en el
punto de referencia.
2. Se selecciona con la tecla ALT SOSTENIDA + CLIC el punto de
referencia, lo ideal es que sea una zona que no tenga grietas, para
ubicarla en una zona que si tenga grietas y ocultarlas.
3. Para tapar la grieta entonces se puede dar un solo clic y se va
tapando, y si el daño es más grande, se debe tapar con clic
sostenido y pasando por dicho daño.
1.Resultado Esperado.
2.Con las herramientas de pincel
corrector y tampón de clonar se
pueden corregir los errores de
toda la puerta.
Ilustración 31: tampón de clonar II
Fuente: autor
DIPLOMADO EN DISEÑO DIGITAL 35
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Resultado
Esperado.
Ilustración 32: tampón
de clonar III
Fuente: autor
Anteriormente se tenía una puerta con aspecto de antigüedad y
ciertos rasgos de madera estropeada. Ahora limpiando los errores se
obtiene una puerta “rejuvenecida”.
(Adobe, 2018)
DIPLOMADO EN DISEÑO DIGITAL 36
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Recursos disponibles para el aprendizaje
Para que puedas desarrollar las habilidades y destrezas necesarias
en la competencia específica propuesta en el módulo de formación, es
importante que revices los recursos de apoyo que te ayudarán a
profundizar los contenidos temáticos trabajados.
Por lo tanto, realiza la lectura del documento de apoyo: estilos y
efectos de capa, disponible en:
https://helpx.adobe.com/es/photoshop/using/layer-effects-styles.html
Ejercicio
Ahora que has revisado algunos conceptos Conociendo Photoshop,
te invito a realizar la edición de 3 fotografías que estarán en el campus
virtual con el fin de afianzar lo aprendido en esta guía. A continuación las
indicaciones:
Foto 1: Elimina tanque de agua con la herramienta Tampón de
clonar.
Foto 2: Elimina las imperfecciones del rostro de la chica con las
herramientas pincel corrector puntual, pincel correctos y parche (según
te parezca conveniente)
Foto 3: Selecciona el juguete y separalalo de la imagen a una nueva
capa (CTRL + J)
¡Inténtalo!
DIPLOMADO EN DISEÑO DIGITAL 37
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Aspectos clave
Recuerda algunos aspectos abordados en el módulo:
Los comandos para navegar y agilizar procesos son: Con la barra
espaciadora y clic sostenido; ALT y el scroll del mouse; CTRL + 0;
CTRL + J.
Siempre se debe estar sobre la capa del elemento que se desea
modificar, de lo contrario el programa no permite modificar los
elementos.
Las herramientas de corrección son para modificar pequeñas áreas
que tiene errores y se deben usar según su utilidad.
Las herramientas de selección son primordiales para los trabajos de
modificación y edición de colores, se deben usar según sus formas.
La herramienta selección directa es más conveniente si los colores
del fondo se diferencian notablemente del objeto.
DIPLOMADO EN DISEÑO DIGITAL 38
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Referencias Bibliográficas
Adobe. (3 de Octubre de 2018). Retoque y corrección de fotografías.
Obtenido de https://helpx.adobe.com/es/photoshop-
elements/using/retouching-
correcting.html#remove_spots_and_unwanted_objects
Adobe. (12 de Abril de 2018). Uso de herramientas para realizar
selecciones. Obtenido de https://helpx.adobe.com/es/photoshop-
elements/using/making-selections.html
DIPLOMADO EN DISEÑO DIGITAL 39
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Esta guía fue elaborada para ser utilizada con fines didácticos
como material de consulta de los participantes en el Diplomado
Virtual en Diseño Digital del Politécnico de Colombia, y solo podrá
ser reproducida con esos fines. Por lo tanto, se agradece a los
usuarios referirla en los escritos donde se utilice la información
que aquí se presenta.
Derechos reservados
POLITÉCNICO DE COLOMBIA, 2019
Medellín, Colombia
DIPLOMADO EN DISEÑO DIGITAL 40
| GUÍA DIDÁCTICA 3- CONOCIENDO PHOTOSHOP
Vous aimerez peut-être aussi
- El Emprendedor Se Conoce PDFDocument4 pagesEl Emprendedor Se Conoce PDFMariita CCPas encore d'évaluation
- Sobre EmprendimientoDocument2 pagesSobre Emprendimientojuan de dios gonzalez garciaPas encore d'évaluation
- Plan AnualDocument6 pagesPlan AnualvalladaresrcPas encore d'évaluation
- Identifique Las Partes Del ComputadorDocument13 pagesIdentifique Las Partes Del ComputadormedardodomPas encore d'évaluation
- Identificación de Problemas y NecesidadesDocument68 pagesIdentificación de Problemas y NecesidadesjoelPas encore d'évaluation
- Sesión Ruth Chávez CernaDocument7 pagesSesión Ruth Chávez CernaRuth ChávezPas encore d'évaluation
- Registro de Evaluacion Diagnostica - Carpinteria TI - TII 4I-5GHDocument6 pagesRegistro de Evaluacion Diagnostica - Carpinteria TI - TII 4I-5GHMARTIN AMARO CONDORPas encore d'évaluation
- Balotario de Actividades para Recuperacion Del Curso Educacion para El TrabajoDocument2 pagesBalotario de Actividades para Recuperacion Del Curso Educacion para El Trabajooswaldo castillo quispePas encore d'évaluation
- 1 - Plan Anual - Ciclo VI - 1ro - EPT - Luz - SotoDocument4 pages1 - Plan Anual - Ciclo VI - 1ro - EPT - Luz - SotoLuz Maria Soto PintoPas encore d'évaluation
- 5 Power Point-Ficha InsertarDocument4 pages5 Power Point-Ficha InsertarCesar D Murcia GuerreroPas encore d'évaluation
- Práctica Cal 1a Photoshop Idc PDFDocument2 pagesPráctica Cal 1a Photoshop Idc PDFAlejandro Panizo AstoquillcaPas encore d'évaluation
- Nombramiento MatematicaDocument3 pagesNombramiento Matematicarobert ramirezPas encore d'évaluation
- Sesion 2 - Diagrama de GanttDocument3 pagesSesion 2 - Diagrama de Ganttfloreto lobaton0% (1)
- Programacion de Ept 3,4 y 5Document8 pagesProgramacion de Ept 3,4 y 5Reynaldo Farfán EstevesPas encore d'évaluation
- Que Es Camtasia StudioDocument31 pagesQue Es Camtasia StudioWalter Moises De La RosaPas encore d'évaluation
- Programación Anual - Ept - Computación 4° Año - AlejandroDocument25 pagesProgramación Anual - Ept - Computación 4° Año - AlejandroEdwin Pedro Zeña BalderaPas encore d'évaluation
- 2º Ept. Evaluacion DiagnosticaDocument3 pages2º Ept. Evaluacion DiagnosticaRocio PeraltaPas encore d'évaluation
- Sesion de Aprendizaje - 04Document3 pagesSesion de Aprendizaje - 04CesarmendozalinaresPas encore d'évaluation
- Práctica Calificada 1 - Hardware y SoftwareDocument3 pagesPráctica Calificada 1 - Hardware y SoftwareCarlos IvanPas encore d'évaluation
- Guia 6 Corel DrawDocument6 pagesGuia 6 Corel DrawProexpert yPas encore d'évaluation
- Coreldraw Silabus PDFDocument3 pagesCoreldraw Silabus PDFVíctor Alejandro Cueva VelásquezPas encore d'évaluation
- Crucigrama WordDocument1 pageCrucigrama WordXochitlPerazaPas encore d'évaluation
- Apendo en Casa EPT. Sesion 1 PDFDocument4 pagesApendo en Casa EPT. Sesion 1 PDFELIZABETH DE LA CRUZ LIBERATOPas encore d'évaluation
- Graficos en WordDocument4 pagesGraficos en Wordnayeli HCPas encore d'évaluation
- Habilidades Emprendedoras Orientadas A Planificar 3°Document4 pagesHabilidades Emprendedoras Orientadas A Planificar 3°Laura Sandoval VidaurrePas encore d'évaluation
- DISEÑO DE SESIÓN DE APRENDIZAJE 15 TesteoDocument2 pagesDISEÑO DE SESIÓN DE APRENDIZAJE 15 TesteoPockkPas encore d'évaluation
- Semana 0 Sesion 0 Ept Computación e InformáticaDocument2 pagesSemana 0 Sesion 0 Ept Computación e InformáticaWillian Eduardo Cuzco Ordoñerz0% (1)
- ACTIVIDAD N°01 E3 - 4° GRADO - EPT - Fernanda IdrogoDocument4 pagesACTIVIDAD N°01 E3 - 4° GRADO - EPT - Fernanda IdrogoJackelineMaríaFernandaIdrogoOlivaresPas encore d'évaluation
- Guía de Trabajo No 2Document6 pagesGuía de Trabajo No 2Augusto GuerreroPas encore d'évaluation
- Carpeta de Recup - Ept - 4°Document49 pagesCarpeta de Recup - Ept - 4°Valeria Guzman BravoPas encore d'évaluation
- Ida Castillo Fernandez - CistDocument10 pagesIda Castillo Fernandez - CistAdi Castillo FernandezPas encore d'évaluation
- Unidad de Aprendizaje #IvDocument3 pagesUnidad de Aprendizaje #Ivlivio alePas encore d'évaluation
- Exp. 4 - Actividad 3 - 5to Año - DPCCDocument2 pagesExp. 4 - Actividad 3 - 5to Año - DPCCHappī RāmenPas encore d'évaluation
- Programación Anual Ept - Computación - 1° Año Pedro 2022Document18 pagesProgramación Anual Ept - Computación - 1° Año Pedro 2022Edwin Pedro Zeña BalderaPas encore d'évaluation
- La Interfaz de PublisherDocument2 pagesLa Interfaz de PublisherDâliâ SolaresPas encore d'évaluation
- Sesión de Aprendizaje 2pDocument7 pagesSesión de Aprendizaje 2pErika Melissa García ArcePas encore d'évaluation
- Ept Semana 12 VDocument3 pagesEpt Semana 12 VLuis Casique YacsahuachePas encore d'évaluation
- Carpeta de Recuperación - Ept - 5°Document23 pagesCarpeta de Recuperación - Ept - 5°edithPas encore d'évaluation
- GRUPO 01 Proyecto de EmprendimientoDocument12 pagesGRUPO 01 Proyecto de Emprendimientojuan paul benites ontanedaPas encore d'évaluation
- Filmora 9Document4 pagesFilmora 9Gustavo Alberto Vargas RuizPas encore d'évaluation
- Canvas Resumido 1Document2 pagesCanvas Resumido 1juan manuelPas encore d'évaluation
- Sesion 09 Ccss 3roDocument3 pagesSesion 09 Ccss 3roGissela Del Pilar Monja YnoñanPas encore d'évaluation
- Evaluación Diagnostica Vi CicloDocument3 pagesEvaluación Diagnostica Vi CicloJohan Silva Cueva100% (1)
- BASE DE DATOS-Sesion 5Document3 pagesBASE DE DATOS-Sesion 5RubenDarioSegoviaMondragónPas encore d'évaluation
- Practica Word PadDocument1 pagePractica Word Padmaxno100% (1)
- Informe de Centro de Cómputo PDFDocument20 pagesInforme de Centro de Cómputo PDFJose Antonio Neciosup CabanillasPas encore d'évaluation
- Practica Guiada4 Calcando DibujosDocument8 pagesPractica Guiada4 Calcando DibujosMonica MendezPas encore d'évaluation
- Ept Tic5 IV UnidadDocument2 pagesEpt Tic5 IV UnidadCain GonzalesPas encore d'évaluation
- Ept1 U1 s3 Ficha de Actividades 1Document1 pageEpt1 U1 s3 Ficha de Actividades 1Juan Vasquez PaisigPas encore d'évaluation
- Ept Unidad de Aprendizaje Integrada 3 2doDocument14 pagesEpt Unidad de Aprendizaje Integrada 3 2doPedroRiveraCordovaPas encore d'évaluation
- Plan para Réplica de Taller PERUEDUCADocument6 pagesPlan para Réplica de Taller PERUEDUCAAnonymous vmuFYr31Pas encore d'évaluation
- Matriz de Desempeño Computación e Informática 3 Grado Vii CicloDocument4 pagesMatriz de Desempeño Computación e Informática 3 Grado Vii Cicloluz E pacheco QuiñonesPas encore d'évaluation
- Redes Sociales y Empleabilidad2.0Document13 pagesRedes Sociales y Empleabilidad2.0Jhonatan BautistaPas encore d'évaluation
- Ept - Ceba - Sem 22 - 2°Document6 pagesEpt - Ceba - Sem 22 - 2°Arroyo Loayza Sergio FranciscoPas encore d'évaluation
- 4 Registro Auxiliar Numeral E.P.T 2021 - Cuarto Grado III BimestreDocument2 pages4 Registro Auxiliar Numeral E.P.T 2021 - Cuarto Grado III BimestreGilmerPas encore d'évaluation
- Eda 6-Activ. 3 5to Ok PDFDocument1 pageEda 6-Activ. 3 5to Ok PDFÓscar Jhosep Obispo LaurentePas encore d'évaluation
- Programación Curricular Anual de EPT 2°año 2017Document6 pagesProgramación Curricular Anual de EPT 2°año 2017Jaime Martín Almestar RamosPas encore d'évaluation
- EPT-MI MODELO DE NEGOCIO LEAN CANVAS (Parte 6) - SEMANA20 JUEVES 20-08-2020Document1 pageEPT-MI MODELO DE NEGOCIO LEAN CANVAS (Parte 6) - SEMANA20 JUEVES 20-08-2020Juan Alberto Musto Pachas50% (2)
- Guía Didáctica 1-DDDocument55 pagesGuía Didáctica 1-DDArnulfo DuartePas encore d'évaluation
- Guia ACA Photoshop - ESPDocument17 pagesGuia ACA Photoshop - ESPSilvia DelgadoPas encore d'évaluation
- Procedimiento Especulativo de ExistenciasDocument18 pagesProcedimiento Especulativo de ExistenciasGermanPas encore d'évaluation
- Periodificación Del ResultadoDocument10 pagesPeriodificación Del ResultadoGermanPas encore d'évaluation
- Pasivo y Patrimonio NetoDocument11 pagesPasivo y Patrimonio NetoGermanPas encore d'évaluation
- Valoración de ExistenciasDocument11 pagesValoración de ExistenciasGermanPas encore d'évaluation
- Los Activos No CorrientesDocument15 pagesLos Activos No CorrientesGermanPas encore d'évaluation
- Valoración de Los Derechos de CobroDocument12 pagesValoración de Los Derechos de CobroGermanPas encore d'évaluation
- Redes SocialesDocument10 pagesRedes SocialesGermanPas encore d'évaluation
- Resultado Del EjercicioDocument10 pagesResultado Del EjercicioGermanPas encore d'évaluation
- Estados Financieros y Principios ContablesDocument12 pagesEstados Financieros y Principios ContablesGermanPas encore d'évaluation
- Fondos PropiosDocument12 pagesFondos PropiosGermanPas encore d'évaluation
- Presentación de La Cuenta de Pérdidas y GananciasDocument14 pagesPresentación de La Cuenta de Pérdidas y GananciasGermanPas encore d'évaluation
- El Pasivo No CorrienteDocument13 pagesEl Pasivo No CorrienteGermanPas encore d'évaluation
- Presentación Del BalanceDocument13 pagesPresentación Del BalanceGermanPas encore d'évaluation
- Deudores y AcreedoresDocument7 pagesDeudores y AcreedoresGermanPas encore d'évaluation
- El Estado de Flujos de EfectivoDocument15 pagesEl Estado de Flujos de EfectivoGermanPas encore d'évaluation
- Métodos de AmortizaciónDocument10 pagesMétodos de AmortizaciónGermanPas encore d'évaluation
- Las ReservasDocument6 pagesLas ReservasGermanPas encore d'évaluation
- La Empresa IndustrialDocument11 pagesLa Empresa IndustrialGermanPas encore d'évaluation
- Unidad1 pdf1Document6 pagesUnidad1 pdf1ramón monsalvePas encore d'évaluation
- Contabilización de La AmortDocument12 pagesContabilización de La AmortGermanPas encore d'évaluation
- La AmortizaciónDocument11 pagesLa AmortizaciónGermanPas encore d'évaluation
- El Circuito de Cobros y Pagos OperativosDocument12 pagesEl Circuito de Cobros y Pagos OperativosGermanPas encore d'évaluation
- El Fondo de ManiobraDocument9 pagesEl Fondo de ManiobraGermanPas encore d'évaluation
- ActivoDocument8 pagesActivoGermanPas encore d'évaluation
- Unidad2 pdf3Document7 pagesUnidad2 pdf3ale ramirezPas encore d'évaluation
- Sistema de CosteDocument11 pagesSistema de Costesneicy calimanPas encore d'évaluation
- Unidad3 pdf6Document11 pagesUnidad3 pdf6ferney osorioPas encore d'évaluation
- 3.2 Ejemplos de Margen de Contribucion PDFDocument15 pages3.2 Ejemplos de Margen de Contribucion PDFferney osorioPas encore d'évaluation
- Costes ABCDocument11 pagesCostes ABCDaniana sipionPas encore d'évaluation
- 1.4 Objetivos y Estructura de Un Centro de CostosDocument15 pages1.4 Objetivos y Estructura de Un Centro de Costosferney osorioPas encore d'évaluation
- B50-Ultra PrimerDocument2 pagesB50-Ultra PrimerIlse RodriguezPas encore d'évaluation
- 3 Tabiques Es - WebDocument30 pages3 Tabiques Es - WebJmartinPas encore d'évaluation
- Diagrama Grua JasoDocument16 pagesDiagrama Grua JasoDelfino GmzPas encore d'évaluation
- Medidor C y ESR - Foro de Radio4Document4 pagesMedidor C y ESR - Foro de Radio4cmsfco talentohumanoPas encore d'évaluation
- Frenos Disco Shimano MontajeDocument2 pagesFrenos Disco Shimano MontajesilascogidoPas encore d'évaluation
- Actividad 01Document6 pagesActividad 01Willian darvin Del pozo MartínezPas encore d'évaluation
- 2-Presupuesto ISLA IQUITOS Redes Secundarias Rev.98Document36 pages2-Presupuesto ISLA IQUITOS Redes Secundarias Rev.98أدريانرودريجيزPas encore d'évaluation
- Valorizacion MODELODocument138 pagesValorizacion MODELOCristian RojasPas encore d'évaluation
- Curso 6822ADocument512 pagesCurso 6822AJuan Miguel Mendoza PerezPas encore d'évaluation
- Fordmariomarambio2 BackupDocument3 pagesFordmariomarambio2 BackupLuis Segovia CortesPas encore d'évaluation
- El Taladro y Sus ComponentesDocument24 pagesEl Taladro y Sus Componentesluiscadulcey28Pas encore d'évaluation
- Manual Instalación de Citidirect BE 2015Document5 pagesManual Instalación de Citidirect BE 2015Mapas EcuadorPas encore d'évaluation
- Metrados de Instalaciones SanitariasDocument4 pagesMetrados de Instalaciones SanitariasKatherineGrauCPas encore d'évaluation
- 20b. ESPECIFICACIONES TECNICAS ASCENSORESDocument12 pages20b. ESPECIFICACIONES TECNICAS ASCENSORESDavis AcuñaPas encore d'évaluation
- EC 201 V.0.1empates Tuberia AcueductoDocument4 pagesEC 201 V.0.1empates Tuberia AcueductoJessica BrownPas encore d'évaluation
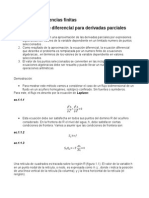
- Método de Diferencias FinitasDocument7 pagesMétodo de Diferencias FinitasNorberto Escobar MoralesPas encore d'évaluation
- .Ar PDF Contratipos TABLA - PEAD PDFDocument1 page.Ar PDF Contratipos TABLA - PEAD PDFRegiane FerreiraPas encore d'évaluation
- Introdución Al Curso de Html5Document36 pagesIntrodución Al Curso de Html5manuelbucaroPas encore d'évaluation
- Soporte Tecnico 3Document10 pagesSoporte Tecnico 3Pablo Vargas Morales100% (1)
- Montero Juan 2016Document93 pagesMontero Juan 2016andrea garciaPas encore d'évaluation
- Postes de Concreto Especificaciones TecnicasDocument2 pagesPostes de Concreto Especificaciones TecnicasDaRio.VEPas encore d'évaluation
- Katherina Toledo - UNIDAD #1Document15 pagesKatherina Toledo - UNIDAD #1Kati ToledoPas encore d'évaluation
- ADASAM. Los Iniciados - Oscar Lopez Del CorralDocument1 762 pagesADASAM. Los Iniciados - Oscar Lopez Del CorralWinifred FigueroaPas encore d'évaluation
- Ducasa Manual de Instalación Cable 17mc 17dc InteriorDocument19 pagesDucasa Manual de Instalación Cable 17mc 17dc InteriorVEMATELPas encore d'évaluation
- Amplitud de ClasesDocument2 pagesAmplitud de ClasespowellbirdPas encore d'évaluation
- Estructuras Sandwich - 2019Document46 pagesEstructuras Sandwich - 2019Lautaro LibertchukPas encore d'évaluation
- Madj 05Document4 pagesMadj 05roday100Pas encore d'évaluation
- Practica No. 4 Dinamica de FluidosDocument5 pagesPractica No. 4 Dinamica de Fluidosbraulio tobar100% (1)
- Modulo Iv-2018Document38 pagesModulo Iv-2018asdsaPas encore d'évaluation
- Investigacion Tipos de Breaker y Sus AplicacionesDocument3 pagesInvestigacion Tipos de Breaker y Sus Aplicacionescarolina villa100% (1)