Académique Documents
Professionnel Documents
Culture Documents
Trabalho de Inteligência Artificial
Transféré par
Maria MunizTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Trabalho de Inteligência Artificial
Transféré par
Maria MunizDroits d'auteur :
Formats disponibles
UNIVERSIDADE FEDERAL DA BAHIA
INSTITUTO DE MATEMÁTICA DEPARTAMENTO DE CIÊNCIA DA
COMPUTAÇÃO
MATC72 – Interação Humano-Computador
Prof. Ecivaldo Matos
Aluno – Alexandre Carvalho dos Santos
DESIGN DE INTERAÇÃO HUMANO-COMPUTADOR
[ Trabalho 1 ]
Design do aplicativo nomeado HOM-manager (Com o som de Home manager,
gerenciador do lar). Para este desenvolvimento foram definidos os seguintes perfis
como personas aleatórias que utilizariam o sistema e analisadas suas prioridades e
necessidades ao usar um aplicativo do tipo.
Personas:
Victarion Péron é homem, espanhol, 32 anos, Empresário.
Seu objetivo é monitorar sua casa enquanto trabalha.
Sabe operar qualquer tipo de tecnologia, entusiasta, ensino superior
em administração.
Ariana Stark é uma mulher brasileira de 25 anos, estudante de
arquitetura, gosta de ciclismo e não costuma passar muito tempo no
celular, não gosta de mexer.
Seu objetivo é organizar as tarefas para manutenção da residência
onde mora com suas colegas de faculdade.
Suas habilidades são desenhar, ser comunicativa, consegue ler em
português e usar a internet com facilidade.
Kia Malifha é uma mulher libanesa de 30 anos, professora de
matemática, mãe e microempresária.
Seu objetivo é gerenciar de forma geral a vida com seus filhos na
nova casa, principalmente compras e despesas. Tem algumas
dificuldades com a língua portuguesa, quer organizar a casa mas não
sabe exatamente que opções facilitariam mais sua vida. Sabe inglês,
usa internet e entende bastante de tecnologias.
Augusto trindade é homem brasileiro, solteiro com 40 anos,
formado em contabilidade e é um cantor de rap ( conhecido como
El Brujo), viaja muito à trabalho e não pode passar muito tempo em
um lugar só, tem várias casas em diferentes localidades do país.
Seu objetivo é achar um aplicativo que lhe ajude nesta complicada
vida de viagens e rotina desregulada de trabalho.
Roberto César Fênix tem 60 anos, é homem, aposentado, e
trabalhava como motorista de ônibus. Tem o ensino médio
completo.
Seu Roberto tem apenas como objetivo monitorar o que estão
fazendo seus cachorrinhos enquanto ele está fora de casa e saber se
seus pets estão bem.
Dificuldades em ler textos extensos, miopia, disléxico, ansioso,
diabético, paranóico.
Márcia SilverSchimidt tem 45 anos, é motorista de Uber e tem
como sua formação a Engenharia Cívil.
Seu objetivos é gerenciar as suas despesas que estão muito
descontroladas.
Usuária expert sem problemas fisicos ou de entendimento com
tecnologias.
Cenários de interação:
Victarion Péron está saindo de casa as pressas para o trabalho e
não mora em um dos lugares mais seguros do rio de janeiro, ainda
morando sozinho é complicado confiar que ninguém vai invadir sua
residência. Sabendo disso ele instalou câmeras baratas mas não tem
como ver o conteúdo delas sem estar no ambiente.
Ele instala o HOM-manager buscando acessar essas câmeras do
trabalho e ver se a sua casa foi invadida ou se é seguro ir pra casa
naquele momento através da câmera externa. Ele pode acessar as
duas câmeras através dos menus das telas.
Ariana Stark tem muita dificuldade de convivência com suas
colegas de residência, a bagunça de morar em conjunto com tantas
pessoas levou Ariana à playstore para baixar o HOM-manager. Ela
pode usar o aplicativo para dividir as tarefas com suas colegas e
também fracionar as despesas pelo gerenciador de tarefas do
aplicativo.
Kia Malifha se esforça para criar seus 2 filhos e manter tudo em
ordem, pensando nisso ela pensa em delegar justamente as tarefas
pros rebentos mas quer manter tudo balanceado e rastreado por quê
é aficionada com números e não quer por exemplo que um filho faça
mais tarefas que outro. Também precisa saber exatamente quanto
gasta na casa e saber se precisa apertar o orçamento ou se vai dar pra
fazer a viagem no final do ano.
O aplicativo vai ajuda-la justamente mantendo o histórico das
atividades de Kia e seus filhos e ajudando a fazer projeções de
economia para o mês seguinte.
Augusto trindade não para em um lugar mas não tem ninguém
para ajuda-lo a manter suas casas, ele deseja monitora-las de onde
estiver fazendo shows e saber o que deve comprar de alimentos
toda vez que for pra cada casa pois tem uma memória fraca pra isso.
O Hom-manager foi a escolha de augusto por ter um ambiente
configurável que permite a ele definir a gerência de cada casa
separadamente e mantém o Augusto por dentro de seus gastos e
ajudando a tomar decisões.
Roberto César Fênix não tem muitos problemas na vida a não ser
a confusão que seus cachorros fazem, ele só quer dar uma olhada em
tempo real nos bichos e saber se deve ou não voltar pra casa.
Porém ele não consegue ler direito, o Hom-manager foi escolhido da
vez por possuir avisos sonoros para facilitar o uso do Roberto.
Márcia SilverSchimidt só quer controlar gastos tanto da casa
quanto do carro, ela usou o aplicativo de uma forma diferente dos
outros considerando o carro também como uma “casa” mostrando
que o Hom-manager é versátil por ter tanta personalização.
Exemplos de conversas possíveis entre o usuário e o designer através de diagrama:
Protótipo tela inicial:
Signos estáticos :
-Logo do produto
-Símbolo de uma casa
-Botão iniciar
-Botão Personalização
-Botão de alteração de linguagem
Signos dinâmicos:
-Ação de iniciar, som e transição.
-Ação de Personalização som e transição.
-Ação de alteração de linguagem som e
transição.
Motivos da escolha do design:
A tela inical do aplicativo traz a logo do produto mostrando a idéia de cuidado e
aproximação à casa do usuário.
Pode-se a partir daqui configurar as diversas opções de acessibilidade e linguagem que
foram as dificuldades encontradas para os usuários acima, como dificuldade de leitura
de entender a lingua portuguêsa e possibilitar trocar a fonte do aplicativo para uma
maior ou fontes como (dyslexie font) pensando num usuário disléxico como o Sr.
Fênix.
A Parte de linguagem é uma configuração mas está separa e exibida logo no inicio para
que estrangeiros como Victarion e Kia possam usar o produto com mais facilidade
Protótipo tela principal:
Signos estáticos:
-Botão de adicionar “casa”.
-Indicador colorido de aba azul indicando qual
câmera está selecionada.
-Botões de alternar câmeras.
-Texto de online indicando status de operação.
-Caixa de tela da câmera da casa.
-Botões de adicionar item na lista de compras.
-Botões de adicionar item nas atividades.
-Botão de excluir atividades em cada uma.
-Caixa de Lista de compras.
-Caixa de Lista de atividades
Signos dinâmicos:
-Texto online mudar pra offline e vice-versa.
-Cor da aba da câmera mudar quando trocada.
Signos metalinguísticos:
-Texto explicativo de endereço da casa
-Texto editar selecionado da lista de compras.
-Barra de rolagem.
Motivos da escolha do design:
A parte de adicionar “casa”, podendo esta casa ser até um carro como no caso de Márcia
ou no de Augusto que possui realmente várias casas ajuda a identificar qual delas está
sendo tratada individualmente.
Através da tela podemos ver o sinal de status para usuários como o Sr. Fênix que quer
acompanhar em tempo real seus animais, pensando no problema de Victarion tem
alternância de vários tipos de câmera rapidamente através da aba.
A cor vermelha no custo do item ajuda a remarcar a importância da atenção às despesas
dos usuários e as atividades são adicionadas como no Trello, abrindo uma tela
personalizada mostrando quem à fará, quando tem que fazer e mantendo seu histórico,
pensando no problema de Kia com seus filhos.
Conclusão
Os processos e métodos de IHC apesar de numa primeira impressão parecerem
cansativos mostraram se bastante úteis. Exercitar a imaginação na criação de personas
serviu para se colocar na pele de verdade daquelas pessoas e pensando em situações que
jamais como designer eu pensaria. Várias decisões de design foram mudando conforme
analisava as necessidades de cada persona criada e quanto mais se detalha a vida delas
mais coisas podemos retirar de quanto aquele indivíduo teria um uso específico para o
meu aplicativo.
A criação da conversa entre designer e usuário ajuda a equilibrar o ponto onde mais
deixei a desejar, a metacomunicação que quase não fiz nesse primeiro momento de
idealização do aplicativo. Os quadros de conversa realmente passam uma idéia completa
de uso, caminhos tomados, idas e voltas. Percebi que nem tinha colocado um botão de
voltar na interface e outras partes pareceriam bastante confusas para um usuário novato.
Por fim com a análise conjunta de todas as partes e dos signos, acho que teria um
resultado bem melhor na execução do fluxo de trabalho do aplicativo usando essas
prerrogativas de design como guia ao invés de começar a desenvolver cegamente como
estamos acostumados economizando tempo, prevenindo erros e otimizando o uso do
produto que é afinal o objetivo principal.
Vous aimerez peut-être aussi
- Scania P420 8X4Document4 pagesScania P420 8X4Ivo Ferreira100% (2)
- Modulo2-Manual Forno Microondas ME46X-ME47X Rev1Document22 pagesModulo2-Manual Forno Microondas ME46X-ME47X Rev1api-3765629100% (6)
- Maunual CIMR-P5U27P5 PDFDocument102 pagesMaunual CIMR-P5U27P5 PDFLuizPas encore d'évaluation
- Prova PDFDocument21 pagesProva PDFFernando Henrique BarbosaPas encore d'évaluation
- Relatório 4 Dureza Temporária e Permanente Da Água - AtalibaDocument13 pagesRelatório 4 Dureza Temporária e Permanente Da Água - AtalibaKleiton RodriguesPas encore d'évaluation
- Catalogo de Laminas de Serra de Fita-MetaisDocument64 pagesCatalogo de Laminas de Serra de Fita-MetaisVictor Hugo ViturugoPas encore d'évaluation
- Valvula Borboleta WaferDocument7 pagesValvula Borboleta WaferGlaucio PietrobomPas encore d'évaluation
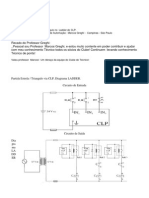
- Partida EstrelaTrianguloCLPDocument2 pagesPartida EstrelaTrianguloCLPreisinho1000Pas encore d'évaluation
- ART - Rua Benedito Cesário, 173 Penha de França (CO E-215 - 22)Document2 pagesART - Rua Benedito Cesário, 173 Penha de França (CO E-215 - 22)Samuel SilvaPas encore d'évaluation
- Agfaphoto Selecta 16 PTDocument90 pagesAgfaphoto Selecta 16 PTMarcelo Costa Clarinatas0% (2)
- Manual de Orientações de Estágio-Curso de Engenharia AmbientalDocument14 pagesManual de Orientações de Estágio-Curso de Engenharia AmbientalJackeline Bispo MartinezPas encore d'évaluation
- Iso 9283Document35 pagesIso 9283Lucas MazetoPas encore d'évaluation
- Manual Optimus BostonDocument62 pagesManual Optimus Bostoneod8Pas encore d'évaluation
- Introdução A PerfilagemDocument19 pagesIntrodução A PerfilagemJulio F. FernandesPas encore d'évaluation
- Modelo de Check List - EPI (NR 06)Document2 pagesModelo de Check List - EPI (NR 06)Jeison Liana de Souza100% (1)
- Conservação de Frutas Pós-ColheitaDocument3 pagesConservação de Frutas Pós-ColheitaMirabor JúniorPas encore d'évaluation
- Física 2 - Sears Cap17 - 10° Ed.Document4 pagesFísica 2 - Sears Cap17 - 10° Ed.Lucas HiagoPas encore d'évaluation
- PK 42502 Flyjib PT PDFDocument8 pagesPK 42502 Flyjib PT PDFValmir Diny KelyPas encore d'évaluation
- Desenvolvimento de Cerveja Funcional Sem Glúten A Partir Da Mandioca e Do Trigo Sarraceno PDFDocument128 pagesDesenvolvimento de Cerveja Funcional Sem Glúten A Partir Da Mandioca e Do Trigo Sarraceno PDFAnderson TrindadePas encore d'évaluation
- Evolução Da InternetDocument1 pageEvolução Da InternetVitorEstevesBarrosPas encore d'évaluation
- 21N137 Manual Multimetro Digital HM 2090Document24 pages21N137 Manual Multimetro Digital HM 2090Pedro IgorPas encore d'évaluation
- Processos ExecutivosDocument31 pagesProcessos ExecutivosramonPas encore d'évaluation
- Maquinagem: Processos de FabricoDocument30 pagesMaquinagem: Processos de FabricoJosé C. RochaPas encore d'évaluation
- Informe Dinamica (Para Musculoso)Document36 pagesInforme Dinamica (Para Musculoso)Mervy MagallanPas encore d'évaluation
- ESTUDO DE CASO - RestauranteDocument15 pagesESTUDO DE CASO - RestauranteCecília MagalhãesPas encore d'évaluation
- LP Canopy - PMP QG LRDocument2 pagesLP Canopy - PMP QG LRMarcos SouzaPas encore d'évaluation
- Fis 97Document7 pagesFis 97amandaPas encore d'évaluation
- Star Solv Neutro BB 20Document1 pageStar Solv Neutro BB 20JeffersonPas encore d'évaluation
- Welding Metallurgy and Weldability of Stainless Steels John C Lippold Damian J Kotecki PDFDocument367 pagesWelding Metallurgy and Weldability of Stainless Steels John C Lippold Damian J Kotecki PDFWillian Ricardo SantosPas encore d'évaluation
- Metalografia ResumoDocument8 pagesMetalografia ResumoGeralda ManciniPas encore d'évaluation