Académique Documents
Professionnel Documents
Culture Documents
Product Page Ux Design Tips
Transféré par
ace187Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Product Page Ux Design Tips
Transféré par
ace187Droits d'auteur :
Formats disponibles
E-COMMERCE PRODUCT
PAGE UX DESIGN TIPS
DON'T RE-INVENT THE WHEEL.
JUST FOLLOW OUR TIPS AND TURN YOUR
E-COMMERCE WEBSITE VISITORS INTO
ADDICTED SHOPPERS!
Introduction
Remember your final thought when you’ve decided to purchase online? Did it
sound like "Well, I would rather buy that" or "Perhaps, I'll go to check somewhere
else"?
No matter what your answer is, such thoughts
often appear when visitors get to the product
page.
While homepage, catalogue, reviews, and blog
the look and function
create the overall website impression and of a product page
experience, the product page is always about determines sales and
selling. And that’s the moment of truth to know website success
whether your website converts. And a good way
to learn that, is to answer these 2 questions:
Does your online store stand apart from competition?
Is your e-commerce website designed to win over customers?
If your answer is like: “Not sure”, “Perhaps, not” or “I haven’t put enough thought
into it”, continue reading.
What makes a great e-commerce product page?
It’s about giving just enough information a user needs to make a decision to
purchase.
Numerous factors come into play including, but not limited to usability, product
imagery and ratings, customer feedbacks, CTAs placement etc.
Let’s dive deep and explore the ways of turning your website visitors into addicted
shoppers!
www.zfort.com E-commerce Product Page UX Design Tips
PRODUCT PAGE DETAILS
#product description #cta #product imagery #goods upsell
#zoom feature #product status #payment, delivery and return policy
#shopping cart icon #delivery estimate
Here we are. That’s the moment of truth to know your website conversion. Either
visitors will buy from you, or they'll walk away.
Below are some tips to help you find a balance between too much information and
lack of information.
Product page by:
http://www.bellroy.com/
If we answer the question "How should a good product page look like?", our
reply would be: a page that provides just enough information your potential
customer needs to become your fan.
www.zfort.com E-commerce Product Page UX Design Tips
#PRODUCT DESCRIPTION
1. The page should be perceived in less
than 7 seconds.
2. Get rid of all unnecessary content. sary
the information you
Matching products (accessories/shoes/jewelry place on a product
etc.), users feedback, products from the page always
category, same-price goods, ratings. depends on the type
of a product you sell
Make sure your visitors won’t be distracted
by any piece of the content.
There’s a huge discussion among the industry
fellows on whether product pages should be simple or not. Yet it’s up to you
to decide which info to display and the decision always depends on the type
of a product.
If you distribute highly competitive and popular products, chances are high
your audience has already learnt their characteristics and doesn’t need
any additional information.
If you distribute custom, specific and rather expensive products,
users might want to read some feedback and see the rating to make sure
that’s the right choice.
3. Keep product description short.
It’s better to start with a brief product description with enabled “View more”
ability: users should be able to find the necessary information. Do your best to
format the text in a tidy and accessible way: add bullets, headers, emphasize the
key features in bold or italics and make sure you’ve managed to answer all
potential questions a visitor might have had.
www.zfort.com E-commerce Product Page UX Design Tips
#CTAs: A CRUCIAL THING REVEALED
The “Buy” button should stand out on the page.
Avoid any kind of confusion here, seriously.
CTAs should look like buttons and that’s
something you can’t change, since users have
got used to clicking on them. Avoid replacing
make a CTA bigger buttons with links, images or whatever else.
than the rest of the
elements on the page The CTA should be visible, clear and delicious.
and choose a colour in The one you can’t help but click. If you’re
contrast to the back- selling goods globally, customize the CTA text
ground according to the country using IP service.
How to check if your CTA is okay?
There’s a proven trick to check if your CTAs work: blur the image as much as
possible and check if the button is still visible and stands out. Can you still
find it? Good job. If not, change the colour, size and location so that users
could find it while scanning.
CTA crash test for:
http://www.roxy.com/
www.zfort.com E-commerce Product Page UX Design Tips
#PRODUCT IMAGERY
No matter what you sell, it’s always a good idea to add outstanding product
photos to the description. Try to picture the product in a variety of angles to give
the broadest idea of it. Another way is to add some lifestyle pictures to show how
the goods look in real life. More often than not, high quality pictures convert
better by increasing confidence and willingness to purchase.
High-quality product images by:
http://www.harrys.com/
#GOODS UPSELL
Once a visitor puts something to the cart, that’s
the moment you can upsell relevant goods
frequently purchased by other customers.
For example, if you purchase iMac, it’s very identify your
likely you’ll end up with software and some top-selling or featured
accessories that perfectly go with it. products to boost
sales
www.zfort.com E-commerce Product Page UX Design Tips
#ZOOM FEATURE
This feature will help online users get a closer to the real-life shopping experience
just because they can get a more detailed and full view of a product.
Zoom feature by:
http://www.next.co.uk/
#PRODUCT VIDEO
If you’re choosing a backpack, it always helps to see how it looks on a real person,
isn’t it? In terms of backpacks it’s hard to imagine its capacity estimated in liters.
So if you have an opportunity to make a quick video with someone putting real
items there, your customers will be over the moon.
#PRODUCT STATUS
Don’t get your visitors upset just because you forgot to put an “out of stock” mark,
so make sure you update it frequently. To keep them engaged and bring some
hope, enable email notification and send a reminder once the item is in stock again.
Never redirect visitors to the homepage once the item they were
looking for is out of stock. It’s just like telling your potential customers to get
out of your store.
www.zfort.com E-commerce Product Page UX Design Tips
#PAYMENT, DELIVERY AND RETURN POLICY INFO
Don’t waste your customers time surfing your website in search of this
information. At the decision making step such information is vital and should be
visible. Shoppers feel safer once they are sure you don’t hide anything from them.
Shipping and policies tab by:
http://www.etsy.com/
#NOTIFICATION POP-UP
Include a pop-up after the “Buy” or “Add to
cart” buttons are clicked. The pop-up can
work as a notification or redirect the visitor to
checkout to proceed with the order.
if you aim at increasing Some online stores redirect users to the
the number of items in checkout right after the buy button is clicked.
your customers' shop- But this way you may lose profits. It’s better to
ping cart before they notify the visitors the item they’ve chosen is
get to the checkout, already in the cart and let them proceed with
A/B test the pop-up purchasing on the section they were on.
first
www.zfort.com E-commerce Product Page UX Design Tips
Shopping cart pop-up by:
http://www.lecoqsportif.com/
#SHOPPING CART ICON
Make the cart icon visible and stand out. It’s the second most important thing
a visitor should be able to find on a page after the CTA button. Once a user adds
something to the cart and fails to find it, he starts to panic and adds another 100
items before finally gets to it.
Shopping cart location at the top of the page:
http://www.shop.fiftythree.com
www.zfort.com E-commerce Product Page UX Design Tips
#PAGE SPEED
If a visitor wants to compare products, check availability, size, feedback and all the
rest, low page speed can reduce his readiness to purchase to zero. Handle QA and
testing to reveal the weak points of the website and avoid such restraints.
#DELIVERY ESTIMATE
44% of online shoppers who haven’t completed their purchases stated unexpect-
edly high shipping and handling services costs as the main reason. With this stats
in mind, the first idea coming to mind, is making this information visible.
If you offer free delivery, don’t hesitate to display it. It is a good way to increase
your website conversion and reduce shopping cart abandonment rate.
With available delivery estimate, your customers will have a clear feeling that the
price they see is the price they pay.
Final price extimate on the product page by:
http://www.amazon.com/
Another option to consider is a built-in delivery cost calculator. The shipping cost
appears once the item is added to the cart and depends on your visitor’s location.
So make sure to ask your visitors to share their ZIP code and provide approximate
total cost with the cheapest option by default.
www.zfort.com E-commerce Product Page UX Design Tips
TO SUM UP
As you see there’s no need to re-invent the wheel to design a converting product
page and there’s no magic bullet to get one. The only way to build an effective
e-commerce website with effective layouts is through practice.
With 53 e-commerce websites delivered already, Zfort is well aware of proven-to-work
product pages principles. We put a priority on research and working methodolo-
gies, rather than intangible “stuff” like heaven born design talents.
We have 3 points we put at the top of our priorities:
Getting to know our customer’s brand as close as possible to deliver
an e-commerce solution that would work;
Put ourselves in your customer’s shoes to deliver a perfect shopping
experience to convert them into your loyal customers;
Apply the most appropriate technology according to your business
needs.
NEED A CONVERTING
E-COMMERCE WEBSITE?
Get a Free E-commerce Website Estimate
Within 24 Hours!
Request Estimate
www.zfort.com E-commerce Homepage UX Design Tips
CONTACT US, AND LET'S DO
SOMETHING AWESOME
GIVE US A CALL
UK: +44 203 514 3675
US: +1 212 256 9243
GOT AN IDEA?
SEND US A NOTE Let's discuss!
contact@zfort.com
VISIT WEBSITE Start the Chat
www.zfort.com
LET'S KEEP IN TOUCH
Like Us! Join Us! Follow Us!
Vous aimerez peut-être aussi
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- Journey To The ARI-ARhAyas AL-Uma-UN Core of The Krystar Seed Atom FileDocument14 pagesJourney To The ARI-ARhAyas AL-Uma-UN Core of The Krystar Seed Atom FileSungwon Kang100% (2)
- E-Commerce and Its Business ModelDocument95 pagesE-Commerce and Its Business Modeleyedol97% (66)
- Oracle Time and Labor - Data SheetDocument5 pagesOracle Time and Labor - Data Sheetbilaltanoli@gmail.comPas encore d'évaluation
- Mapping ECommerce Processes 1Document11 pagesMapping ECommerce Processes 1asg transformasi survei100% (2)
- 236b3 Esquema Electrico Mini Cargador CatDocument29 pages236b3 Esquema Electrico Mini Cargador Cathenry laviera100% (2)
- E Commerce PDFDocument254 pagesE Commerce PDFAbhiPas encore d'évaluation
- KSA Islamic Finance Country Report XvckvoDocument172 pagesKSA Islamic Finance Country Report Xvckvoace187Pas encore d'évaluation
- Douglas Frayne Sargonic and Gutian Periods, 2334-2113 BCDocument182 pagesDouglas Frayne Sargonic and Gutian Periods, 2334-2113 BClibrary364100% (3)
- BRD For Client 1 - NewDocument21 pagesBRD For Client 1 - NewAnonymous tW1zTL2lt100% (4)
- The Future of Payments - Part II Moving To DigitaDocument19 pagesThe Future of Payments - Part II Moving To DigitaVivek100% (1)
- Analog To Digital Conversion (ADC)Document62 pagesAnalog To Digital Conversion (ADC)Asin PillaiPas encore d'évaluation
- Automorphic Representations and L-Functions For The General Linear Group - Volume 2cDocument210 pagesAutomorphic Representations and L-Functions For The General Linear Group - Volume 2cluisufspaiandrePas encore d'évaluation
- Bai Salam & IstisnaDocument41 pagesBai Salam & IstisnaAlHuda Centre of Islamic Banking & Economics (CIBE)Pas encore d'évaluation
- Islamic Fintech Report 2018Document38 pagesIslamic Fintech Report 2018ace187Pas encore d'évaluation
- Commodity Trading Monitoring ReportDocument18 pagesCommodity Trading Monitoring Reportace187Pas encore d'évaluation
- Islamic Finance and Africa's Economic Resurgence - Promoting Diverse and Localized InvestmentDocument395 pagesIslamic Finance and Africa's Economic Resurgence - Promoting Diverse and Localized Investmentace187Pas encore d'évaluation
- PWC The World in 2050 Full Report Feb 2017Document72 pagesPWC The World in 2050 Full Report Feb 2017Thích Toán HọcPas encore d'évaluation
- E-Commerce Literature ReviewDocument7 pagesE-Commerce Literature Reviewace187Pas encore d'évaluation
- UAE Free Zone CompaniesDocument3 pagesUAE Free Zone Companiesace187Pas encore d'évaluation
- For E.S.L.Booking and Bill of Lading Only: Fax #: To: Attn: FromDocument2 pagesFor E.S.L.Booking and Bill of Lading Only: Fax #: To: Attn: Fromace187Pas encore d'évaluation
- NoonDocument18 pagesNoonعرفان لطیفPas encore d'évaluation
- Master in Trading BrochureDocument17 pagesMaster in Trading Brochureace187Pas encore d'évaluation
- Fabernovel X 31ten - WeChat Mini-Program Bible 2020Document326 pagesFabernovel X 31ten - WeChat Mini-Program Bible 2020ace187Pas encore d'évaluation
- DRAFT Laws - (ETH) - Regulation On Etransaction (2020 07 14)Document16 pagesDRAFT Laws - (ETH) - Regulation On Etransaction (2020 07 14)ace187Pas encore d'évaluation
- Shipping and Logitstics Event - BadgeDocument1 pageShipping and Logitstics Event - Badgeace187Pas encore d'évaluation
- Ivalua - Forrester - Collaborate To Win - Unlocking Supplier Innovation and Value - ReportDocument17 pagesIvalua - Forrester - Collaborate To Win - Unlocking Supplier Innovation and Value - Reportace187Pas encore d'évaluation
- The Future of Payments - Part IDocument17 pagesThe Future of Payments - Part Iace187Pas encore d'évaluation
- African Startup Funding Landscape 2020 - Startuplist AfricaDocument21 pagesAfrican Startup Funding Landscape 2020 - Startuplist Africaace1870% (1)
- Summary of Terms: Buyer'sDocument2 pagesSummary of Terms: Buyer'sace187Pas encore d'évaluation
- HOA PALS Tigray ReportDocument12 pagesHOA PALS Tigray Reportace187Pas encore d'évaluation
- Africa Crypto LandscapeDocument28 pagesAfrica Crypto Landscapeace187Pas encore d'évaluation
- Greater Israel - Theodore HerzlDocument19 pagesGreater Israel - Theodore HerzlTommy PetersPas encore d'évaluation
- Saudi VC Report Shows Record $152M Invested in 2020Document26 pagesSaudi VC Report Shows Record $152M Invested in 2020ace187Pas encore d'évaluation
- How Will The EU Become An AI Superstar?Document14 pagesHow Will The EU Become An AI Superstar?ace187Pas encore d'évaluation
- Trade and Transport Facilitation Through TIRDocument20 pagesTrade and Transport Facilitation Through TIRace187Pas encore d'évaluation
- Digital CurrencyDocument22 pagesDigital CurrencyForkLogPas encore d'évaluation
- Internal Disease AnsDocument52 pagesInternal Disease AnsKumar AdityaPas encore d'évaluation
- JNTUA Mechanical Engineering (R09) Syllabus BookDocument147 pagesJNTUA Mechanical Engineering (R09) Syllabus Bookslv_prasaad0% (1)
- X32 Digital Mixer: Quick Start GuideDocument28 pagesX32 Digital Mixer: Quick Start GuideJordán AstudilloPas encore d'évaluation
- Rigor Mortis and Lividity in Estimating Time of DeathDocument2 pagesRigor Mortis and Lividity in Estimating Time of DeathfunnyrokstarPas encore d'évaluation
- Inbound 8511313797200267098Document10 pagesInbound 8511313797200267098phan42Pas encore d'évaluation
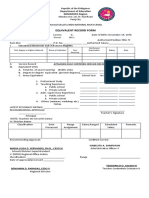
- Equivalent Record Form: Department of Education MIMAROPA RegionDocument1 pageEquivalent Record Form: Department of Education MIMAROPA RegionEnerita AllegoPas encore d'évaluation
- APA - 7thed - UCW Student Paper TemplateDocument4 pagesAPA - 7thed - UCW Student Paper Templatesimerpreet3Pas encore d'évaluation
- Theories of Translation12345Document22 pagesTheories of Translation12345Ishrat FatimaPas encore d'évaluation
- Description of Classroom Management PlanDocument10 pagesDescription of Classroom Management Planapi-575843180Pas encore d'évaluation
- Pure Quality Pure Natural: Calcium Carbonate Filler / MasterbatchDocument27 pagesPure Quality Pure Natural: Calcium Carbonate Filler / MasterbatchhelenPas encore d'évaluation
- ATB Farmacología 2Document194 pagesATB Farmacología 2Ligia CappuzzelloPas encore d'évaluation
- Thesis PromptsDocument7 pagesThesis Promptsauroratuckernewyork100% (2)
- ICO Basic SyllabusDocument11 pagesICO Basic SyllabusRaúl Plasencia Salini100% (1)
- Advancements in Organic Rankine Cycle System Optimisation For Combined Heat and Power Applications Components Sizing and Thermoeconomic ConsiderationsDocument14 pagesAdvancements in Organic Rankine Cycle System Optimisation For Combined Heat and Power Applications Components Sizing and Thermoeconomic ConsiderationsGuadalupe Abigail Rueda AguileraPas encore d'évaluation
- Corporate Subsidies On A Massive ScaleDocument2 pagesCorporate Subsidies On A Massive ScaleBurchell WilsonPas encore d'évaluation
- Analog Communication Interview Questions and AnswersDocument34 pagesAnalog Communication Interview Questions and AnswerssarveshPas encore d'évaluation
- Encrypt and decrypt a file using AESDocument5 pagesEncrypt and decrypt a file using AESShaunak bagadePas encore d'évaluation
- Implementing a JITD system to reduce bullwhip effect and inventory costsDocument7 pagesImplementing a JITD system to reduce bullwhip effect and inventory costsRaman GuptaPas encore d'évaluation
- ClarifierDocument2 pagesClarifierchagar_harshPas encore d'évaluation
- Upper Six 2013 STPM Physics 2 Trial ExamDocument11 pagesUpper Six 2013 STPM Physics 2 Trial ExamOw Yu Zen100% (2)
- IT Technician CVDocument3 pagesIT Technician CVRavi KumarPas encore d'évaluation
- Plant Processes: Lesson 3Document3 pagesPlant Processes: Lesson 3Kayla Ta’jaePas encore d'évaluation
- Rise of NationalismDocument19 pagesRise of NationalismlolaPas encore d'évaluation