Académique Documents
Professionnel Documents
Culture Documents
Crear y Ver Una Página Web en El Ordenador - Codecademy
Transféré par
A Liz Marjorie T. TineoDescription originale:
Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Crear y Ver Una Página Web en El Ordenador - Codecademy
Transféré par
A Liz Marjorie T. TineoDroits d'auteur :
Formats disponibles
Crear y ver una página Web
en el ordenador
Si ya ha terminado muchos cursos Codecademy, pero todavía encuentras
preguntando: "¿Dónde puedo escribir código en mi propio ordenador?",
A continuación, iniciar aquí!
Crear y ver una página Web en el ordenador
REQUISITOS:
Editor de texto
Un navegador de Internet
Completado la Unidad 1 de aprender HTML y CSS curso de
Codecademy
INTRODUCCIÓN
Cuando se desplaza a una página web en Internet, el navegador está
haciendo un montón de trabajo. El navegador lee todos los archivos
necesarios ﴾HTML, CSS y JavaScript﴿ e interpreta esos recursos primas
para pintar la página compleja que se ve.
En este artículo, usted aprenderá cómo crear una página web utilizando
un editor de texto en su propio ordenador, a continuación, ver la página
web en el navegador. Si usted está interesado en publicar su página web
para la World Wide Web ﴾Internet﴿ para todo el mundo para ver, echa un
vistazo a este artículo después de entender los pasos a continuación.
PASO 1: ABRA SU EDITOR DE TEXTO
El primer paso es abrir el editor de texto. Es importante utilizar un editor
de "prima" de texto, y no un procesador de texto con formato.
Los procesadores de texto insertar caracteres que hacen que la página se
ven bien, pero que no son HTML válido. Son una gran herramienta para
hacer que los documentos elegantes, tales como documentos
académicos y volantes, pero también se meten con caracteres que no son
HTML válido. Desde un archivo de página web debe contener HTML
válido, un editor de texto es una herramienta mejor que un procesador
de textos para la construcción de páginas web.
PASO 2: ESCRIBA SU ESQUELETO HTML
Ahora que su editor de texto está abierto, puede comenzar a escribir el
código HTML. Como se vio en la primera lección del curso de HTML y
CSS, hay algunas cosas que siempre están presentes en un archivo HTML
en el formato adecuado. He aquí todos juntos de nuevo:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Puede usar este esqueleto exacta si lo desea. Sólo tienes que copiar y
pegar en su editor de texto. Asegúrese de incluir todo!
En este punto, puede comenzar a escribir más HTML dentro
del <body> caso que se sienta listo. Sin embargo, si es tu primera vez,
pasar a la etapa 3 por ahora. Más tarde, puede pasar tanto tiempo como
lo desee en la ampliación y la mejora de su nueva página web.
PASO 3: GUARDAR EL ARCHIVO
Su página web está listo, pero en la actualidad sólo existe en el interior de
su editor de texto. El siguiente paso es guardar el archivo en su
ordenador. Si ha cerrado el editor de texto sin guardar ahora, su nueva
página web se perdería! Hay algunas cosas importantes a tener en cuenta
cuando se guarda el archivo:
Utilice la .html extensión de archivo HTML, es
decir, about_me.html
No utilice espacios ni caracteres especiales en el nombre del
archivo. Use guiones bajos ﴾_﴿ o guiones ﴾‐﴿ en su lugar.
Decidir dónde en su ordenador va a guardar el archivo, y asegúrese
de recordar la ubicación!
Utilice la .html extensión de archivo HTML
Una extensión de archivo es el sufijo del nombre de archivo, y describe
el tipo de archivo. La extensión del archivo es siempre los últimos 3 o 4
caracteres en un nombre de archivo, precedidos por un punto. Por
ejemplo, la extensión del archivo HTML es .html , y le dice al navegador
﴾y otras aplicaciones﴿ para interpretar el contenido del archivo como una
página web. Tenga en cuenta que en las páginas web de más edad que
pueden aparecer .htm , pero esta arcaica y ya no se utiliza.
No utilice espacios ni caracteres especiales en el nombre del
archivo
Al elegir un nombre de archivo, que sea sencillo. Se adhieren a los
números y las letras. Utilizar guiones ﴾ _ ﴿ o guiones ﴾ ‐ ﴿ en lugar de
espacios. Dejar de lado signos de porcentaje, barras, signos de
interrogación, signos de exclamación, comas y otros "caracteres
especiales". El navegador necesita para localizar el archivo en función de
su nombre, y caracteres especiales en el nombre de archivo puede
interrumpir ese proceso. Los nombres de archivo deben ser simples y
deben seguir las convenciones con el fin de que la navegación a su
página web más fiable.
Decidir dónde en su ordenador va a guardar el archivo
Después de elegir un nombre de archivo, seleccione una ubicación
adecuada en el sistema de archivos para guardar su página Web. Es una
buena práctica para crear una nueva carpeta para albergar a esta página
web. Si crea una nueva carpeta, usar las mismas convenciones de
nomenclatura descritas anteriormente con el fin de minimizar los dolores
de cabeza futuros. La cosa más importante al seleccionar la ubicación
para guardar a es recordar dónde lo guardó . Si se guardó ya, pero no
recuerda dónde, basta con hacer clic File > Save As... , seleccionar
una nueva ubicación para guardar, y asegúrese de recordar este
momento.
PASO 4: ABRA SU PÁGINA WEB EN EL NAVEGADOR
Ahora ya está listo para ver su nueva página en su navegador! En primer
lugar, abra su navegador. En el menú superior, haga clic
en File > Open File . Vaya a la ubicación que guardó la página
Web.Haga clic en el archivo de página Web y haga clic Open . Debe
acudir a su página web!
REVISIÓN
En este corto tiempo ha aprendido a tomar lo que está aprendiendo en
Codecademy y lo utilizan en su propio ordenador personal. También ha
aprendido acerca de las extensiones de archivos, editores de texto, y el
ahorro y la visualización de archivos locales. Ahora usted está preparado
para probar cualquier cosa que se aprende en Codecademy por sí
mismo, y en la práctica por su cuenta. Estas son herramientas
importantes!
Vous aimerez peut-être aussi
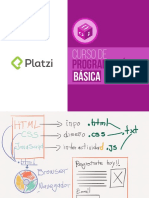
- Curso de Programación BásicaDocument6 pagesCurso de Programación BásicaRocio Ayelen EscalonaPas encore d'évaluation
- Códigos HTML Básicos para Páginas WebDocument25 pagesCódigos HTML Básicos para Páginas WebYlma MraPas encore d'évaluation
- Tutorial HTML 1Document18 pagesTutorial HTML 1Mabel BuiguesPas encore d'évaluation
- Crea Tu Propio Thema Vol 1Document15 pagesCrea Tu Propio Thema Vol 1Alberto Mejía MonroyPas encore d'évaluation
- Desarrollo Web Con HTML: Módulo 1Document25 pagesDesarrollo Web Con HTML: Módulo 1sergiof vegaPas encore d'évaluation
- Mi Primera PáginaDocument47 pagesMi Primera Páginajulio neyraPas encore d'évaluation
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Document9 pages10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezPas encore d'évaluation
- Diseño de Paginas WEBDocument80 pagesDiseño de Paginas WEBAngel FrankPas encore d'évaluation
- Informatica OnceDocument3 pagesInformatica OnceOscar Eduardo Rey TrianaPas encore d'évaluation
- HTMLDocument8 pagesHTMLJUDDY TATIANA VARGAS SANTOFIMIOPas encore d'évaluation
- Como Hacer Una Pagina Web 11Document4 pagesComo Hacer Una Pagina Web 11Albert BarriosPas encore d'évaluation
- Manual de HTMLDocument24 pagesManual de HTMLankur_luverPas encore d'évaluation
- Práctica para HTMLDocument10 pagesPráctica para HTMLNAHOMY ALESSANDRA POLANCO PEREZPas encore d'évaluation
- Lección 1Document29 pagesLección 1Sergio Alejandro Quan SierraPas encore d'évaluation
- HTML - Guia PDFDocument9 pagesHTML - Guia PDFFredy andres Santiago galvisPas encore d'évaluation
- Introduccion A La Creacion de Pagina WebDocument13 pagesIntroduccion A La Creacion de Pagina WebCarlos Chicay PPas encore d'évaluation
- Manual de HTMLDocument55 pagesManual de HTMLvictor arteagaPas encore d'évaluation
- Ejercicio Asincrónico Desarrollo WEBDocument95 pagesEjercicio Asincrónico Desarrollo WEBMatías MartinezPas encore d'évaluation
- 2 Fundamentos de Una Pagina Web - HTMLDocument19 pages2 Fundamentos de Una Pagina Web - HTMLVíctor Matias AlvarezPas encore d'évaluation
- Diseño Web IDocument6 pagesDiseño Web IyerinsagastumePas encore d'évaluation
- Manual de HTMLDocument9 pagesManual de HTMLEmma Rosa Cortes AtilanoPas encore d'évaluation
- Diseño de Páginas Web Con DreamWeaverDocument7 pagesDiseño de Páginas Web Con DreamWeaverGabriel Que MartinezPas encore d'évaluation
- Manual de HTMLDocument56 pagesManual de HTMLmaribelPas encore d'évaluation
- DREAMWEBERDocument275 pagesDREAMWEBERJavierOrtizPas encore d'évaluation
- Paginas WebDocument28 pagesPaginas WebgabrielPas encore d'évaluation
- Manual HTMLDocument30 pagesManual HTMLsmalex488Pas encore d'évaluation
- HTMLDocument9 pagesHTMLalejandroPas encore d'évaluation
- html5 BasicoDocument52 pageshtml5 Basicocarlos chazarretaPas encore d'évaluation
- Manual de HTML A FondoDocument114 pagesManual de HTML A FondolamaniobradeheinrichPas encore d'évaluation
- Curso de Diseño WebDocument178 pagesCurso de Diseño WebmarianabloomPas encore d'évaluation
- Prólogo Al Manual de HTMLDocument57 pagesPrólogo Al Manual de HTMLzonavillafloresPas encore d'évaluation
- Guia Paginas WebDocument87 pagesGuia Paginas WebSelenna GutiiérrezPas encore d'évaluation
- Structura Curso HTMLDocument13 pagesStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Manual de HTMLfinalDocument23 pagesManual de HTMLfinalmatias delorPas encore d'évaluation
- Tu Primer JavaScriptDocument106 pagesTu Primer JavaScriptJuli PeraltaPas encore d'évaluation
- Creación de Páginas Web Con PHP (Español)Document2 pagesCreación de Páginas Web Con PHP (Español)ricardodel2084Pas encore d'évaluation
- Manual Actual HTMLDocument75 pagesManual Actual HTMLlaverdePas encore d'évaluation
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogDocument1 page10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogLilia RomeroPas encore d'évaluation
- Conceptos Básicos de HTMLDocument6 pagesConceptos Básicos de HTMLTavo LpPas encore d'évaluation
- Diseño Web III Parcial - HTMLDocument130 pagesDiseño Web III Parcial - HTMLIsrael 1234Pas encore d'évaluation
- Comenzando Con HTML + CSSDocument14 pagesComenzando Con HTML + CSSMiguel OstosPas encore d'évaluation
- Curso HTMLDocument42 pagesCurso HTMLCiro NavarroPas encore d'évaluation
- ACTIVIDAD 9 GradoDocument5 pagesACTIVIDAD 9 GradoZnaldoZPas encore d'évaluation
- Manual Básico de HTML 1Document9 pagesManual Básico de HTML 1Mario HerreraPas encore d'évaluation
- Arrancar Con HTML5 Parte 6Document7 pagesArrancar Con HTML5 Parte 6jsonPas encore d'évaluation
- HTML2Document41 pagesHTML2AltgrotCincoPas encore d'évaluation
- Que Es HTLDocument20 pagesQue Es HTLElber GironPas encore d'évaluation
- Tutorial HTML BasicoDocument68 pagesTutorial HTML BasicoCarlos A Flores OPas encore d'évaluation
- HTMLDocument25 pagesHTMLmaomichoPas encore d'évaluation
- Qué Es PHPDocument4 pagesQué Es PHPruben ruuizPas encore d'évaluation
- HTMLXDocument16 pagesHTMLXPablo apazaPas encore d'évaluation
- HTML Teoria Cecyt9Document61 pagesHTML Teoria Cecyt9Artunduaga Cortes Manuel SantiagoPas encore d'évaluation
- Comenzando Con HTML + CSSDocument14 pagesComenzando Con HTML + CSSAlex Ticona BejaranoPas encore d'évaluation
- Tutorial de HTMLDocument71 pagesTutorial de HTMLRuben Dario LamagnaPas encore d'évaluation
- 6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFDocument20 pages6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFAndres GarciaPas encore d'évaluation
- Practicas de Dreamweaver CS3Document9 pagesPracticas de Dreamweaver CS3slimex16Pas encore d'évaluation
- HTML y CSSDocument7 pagesHTML y CSSDonaldo HdzPas encore d'évaluation
- HTML 1Document28 pagesHTML 1ariel tascaPas encore d'évaluation
- Semana 7 - Diseño y Desarrollo Web - 2do BachilleratoDocument14 pagesSemana 7 - Diseño y Desarrollo Web - 2do Bachilleratogabriel RamosPas encore d'évaluation
- HTML Glosario - CodecademyDocument8 pagesHTML Glosario - CodecademyA Liz Marjorie T. TineoPas encore d'évaluation
- Programación BasicaDocument26 pagesProgramación BasicaA Liz Marjorie T. TineoPas encore d'évaluation
- Delitos Informaticos en ChileDocument31 pagesDelitos Informaticos en ChileA Liz Marjorie T. Tineo100% (1)
- Cuadro Qué, Cómo, Por QuéDocument2 pagesCuadro Qué, Cómo, Por QuéA Liz Marjorie T. TineoPas encore d'évaluation
- Jquery 2da EdicionDocument394 pagesJquery 2da EdicionCristian Rafael Calderon CvPas encore d'évaluation
- Etiquetas HTML. HTML. Páginas Web HTML y Hojas de Estilo CSS. Bartolomé Sintes Marco.Document5 pagesEtiquetas HTML. HTML. Páginas Web HTML y Hojas de Estilo CSS. Bartolomé Sintes Marco.Familia Valdivia VilcaPas encore d'évaluation
- Diapositivas HTMLDocument11 pagesDiapositivas HTMLArcia YaritzaPas encore d'évaluation
- Resistencias y Valores Comerciales PDFDocument1 pageResistencias y Valores Comerciales PDFyeline sedanoPas encore d'évaluation
- BERUPLAST Cat Jardinería 2019Document27 pagesBERUPLAST Cat Jardinería 2019bernardockPas encore d'évaluation
- Lista de Precios Jun-13-2023Document104 pagesLista de Precios Jun-13-2023Francisco EreuPas encore d'évaluation
- Libro de Ingles Pre Kinder PDFDocument41 pagesLibro de Ingles Pre Kinder PDFMarcela LópezPas encore d'évaluation
- Sudokus Coloreando 6x6 Fichas 1 15Document30 pagesSudokus Coloreando 6x6 Fichas 1 15Daniela Alejandra Astorga DesiderPas encore d'évaluation
- Precios Por Unidad (Noviembre)Document114 pagesPrecios Por Unidad (Noviembre)FIORELA STHEFANY ESTELA AMBULAYPas encore d'évaluation
- Aplicada Sema 6Document4 pagesAplicada Sema 6Stiven SantofimioPas encore d'évaluation
- Determina La Estructura Del Sitio Web Con Base en Las Necesidades Del UsuarioDocument3 pagesDetermina La Estructura Del Sitio Web Con Base en Las Necesidades Del UsuarioEduardo HernandezPas encore d'évaluation
- Inventario BodegasDocument20 pagesInventario BodegasJonathan Alexander BautistaPas encore d'évaluation
- Barra de Herramientas de Word y Sus Funciones y Cuales SonDocument6 pagesBarra de Herramientas de Word y Sus Funciones y Cuales SonEduardo Martinez100% (2)
- +++++chicachicó Marilucia Da Cruz Modelo de LazoDocument16 pages+++++chicachicó Marilucia Da Cruz Modelo de LazoLucy BaptistaPas encore d'évaluation
- Trabajo EstadisticaDocument7 pagesTrabajo Estadisticaedwin santiago juegaPas encore d'évaluation
- Codigo Colores Cables MotosDocument1 pageCodigo Colores Cables MotosMaxii YevaraPas encore d'évaluation
- Materia PrimaDocument110 pagesMateria PrimaVictor TeretPas encore d'évaluation
- Examen HTML Css4esoDocument4 pagesExamen HTML Css4esothader20015Pas encore d'évaluation
- Registro de InventariosDocument58 pagesRegistro de InventariosJavier Jesús ParionaPas encore d'évaluation
- CatalogogloboslatexDocument78 pagesCatalogogloboslatexcarnc19Pas encore d'évaluation
- Programa de Entrenamiento de Instrucciones Escritas Con Dos Cuadriculas Fichas 1 5 PDFDocument5 pagesPrograma de Entrenamiento de Instrucciones Escritas Con Dos Cuadriculas Fichas 1 5 PDFPatthy RJPas encore d'évaluation
- Ingeniería Del Software - Módulo 6 - Edición Electrónica PDFDocument152 pagesIngeniería Del Software - Módulo 6 - Edición Electrónica PDFXian-liPas encore d'évaluation
- La Etiqueta FONTDocument11 pagesLa Etiqueta FONTDaniiela HeerreraPas encore d'évaluation
- Catálogo Educación Ziyaz 2020Document49 pagesCatálogo Educación Ziyaz 2020Luiggi Lopez MoyaPas encore d'évaluation
- Las Etiquetas de HTMLDocument12 pagesLas Etiquetas de HTMLFERNANDO JOSEPas encore d'évaluation
- Monografia Pagina Web Empresarial Completa 2014Document97 pagesMonografia Pagina Web Empresarial Completa 2014josue1220Pas encore d'évaluation
- Catalogo Medallas 2022 Versión 6.2Document7 pagesCatalogo Medallas 2022 Versión 6.2Ajedrez UnpPas encore d'évaluation
- 1 - Carta de Colores Oleo 60 MLDocument1 page1 - Carta de Colores Oleo 60 MLdanfcmPas encore d'évaluation
- Catalogo de Pinturas de Marcado AervoeDocument6 pagesCatalogo de Pinturas de Marcado AervoeHector Diaz SepulvedaPas encore d'évaluation
- Organismo Público Descentralizado Plantel 28 Tlapacoyan Sr. Luis Escobar ToledanoDocument18 pagesOrganismo Público Descentralizado Plantel 28 Tlapacoyan Sr. Luis Escobar ToledanosaraigePas encore d'évaluation
- Influencia. La psicología de la persuasiónD'EverandInfluencia. La psicología de la persuasiónÉvaluation : 4.5 sur 5 étoiles4.5/5 (14)
- Cultura y clima: fundamentos para el cambio en la organizaciónD'EverandCultura y clima: fundamentos para el cambio en la organizaciónPas encore d'évaluation
- Toma de decisiones en las empresas: Entre el arte y la técnica: Metodologías, modelos y herramientasD'EverandToma de decisiones en las empresas: Entre el arte y la técnica: Metodologías, modelos y herramientasPas encore d'évaluation
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroD'EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroÉvaluation : 4 sur 5 étoiles4/5 (1)
- 7 tendencias digitales que cambiarán el mundoD'Everand7 tendencias digitales que cambiarán el mundoÉvaluation : 4.5 sur 5 étoiles4.5/5 (87)
- Ciencia de datos: La serie de conocimientos esenciales de MIT PressD'EverandCiencia de datos: La serie de conocimientos esenciales de MIT PressÉvaluation : 5 sur 5 étoiles5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaD'EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaÉvaluation : 4.5 sur 5 étoiles4.5/5 (117)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteD'EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteÉvaluation : 1 sur 5 étoiles1/5 (1)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.D'EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Évaluation : 4 sur 5 étoiles4/5 (51)
- Scrum Las Estrategias del Juego: Es Póker, No AjedrezD'EverandScrum Las Estrategias del Juego: Es Póker, No AjedrezÉvaluation : 5 sur 5 étoiles5/5 (1)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosD'EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosÉvaluation : 4 sur 5 étoiles4/5 (16)
- Prácticas de refrigeración y aire acondicionadoD'EverandPrácticas de refrigeración y aire acondicionadoÉvaluation : 5 sur 5 étoiles5/5 (6)
- Guía para la aplicación de ISO 9001 2015D'EverandGuía para la aplicación de ISO 9001 2015Évaluation : 4 sur 5 étoiles4/5 (1)
- 44 Apps Inteligentes para Ejercitar su Cerebro: Apps Gratuitas, Juegos, y Herramientas para iPhone, iPad, Google Play, Kindle Fire, Navegadores de Internet, Windows Phone, & Apple WatchD'Everand44 Apps Inteligentes para Ejercitar su Cerebro: Apps Gratuitas, Juegos, y Herramientas para iPhone, iPad, Google Play, Kindle Fire, Navegadores de Internet, Windows Phone, & Apple WatchÉvaluation : 3.5 sur 5 étoiles3.5/5 (2)
- Sistemas de puesta a tierra: Diseñado con IEEE-80 y evaluado con MEFD'EverandSistemas de puesta a tierra: Diseñado con IEEE-80 y evaluado con MEFÉvaluation : 4.5 sur 5 étoiles4.5/5 (7)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másD'EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másÉvaluation : 2.5 sur 5 étoiles2.5/5 (3)
- Reparar (casi) cualquier cosa: Cómo ajustar los objetos de uso cotidiano con la electrónica y la impresora 3DD'EverandReparar (casi) cualquier cosa: Cómo ajustar los objetos de uso cotidiano con la electrónica y la impresora 3DÉvaluation : 5 sur 5 étoiles5/5 (6)
- UF0054: APROVISIONAMIENTO DE MATERIAS PRIMAS EN COCINA (HOTR0108)D'EverandUF0054: APROVISIONAMIENTO DE MATERIAS PRIMAS EN COCINA (HOTR0108)Pas encore d'évaluation
- Cómo ser una Persona más Sociable: Aprende a hablar con cualquiera sin temor e incrementa por completo tu inteligencia socialD'EverandCómo ser una Persona más Sociable: Aprende a hablar con cualquiera sin temor e incrementa por completo tu inteligencia socialÉvaluation : 4.5 sur 5 étoiles4.5/5 (34)
- Guía de aplicacion de la ISO 9001:2015D'EverandGuía de aplicacion de la ISO 9001:2015Évaluation : 5 sur 5 étoiles5/5 (3)
- Electrónica básica: INGENIERÍA ELECTRÓNICA Y DE LAS COMUNICACIONESD'EverandElectrónica básica: INGENIERÍA ELECTRÓNICA Y DE LAS COMUNICACIONESÉvaluation : 5 sur 5 étoiles5/5 (16)
- Diseño de utillajes, matricería y prototipado con SolidWorksD'EverandDiseño de utillajes, matricería y prototipado con SolidWorksÉvaluation : 3 sur 5 étoiles3/5 (1)