Académique Documents
Professionnel Documents
Culture Documents
Acessibilidade Na Web para DVs Apostila
Transféré par
lpdb3171Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Acessibilidade Na Web para DVs Apostila
Transféré par
lpdb3171Droits d'auteur :
Formats disponibles
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Thiago Lopes
Fernando Eurides Martins
Acessibilidade na Web para
Deficientes Visuais
Faculdade Comunitária de Campinas
Unidade II
Curso de Sistema de Informação
Campinas/SP
2005
Trabalho de Conclusão de Curso 1
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Thiago Lopes
Fernando Eurides Martins
Acessibilidade na Web para
Deficientes Visuais
Trabalho de Conclusão de
Curso apresentado à
Faculdade Comunitária de
Campinas – Unidade II, como
requisito para obtenção do
título de Bacharel em
Sistemas de Informação.
Orientador:
Faculdade Comunitária de Campinas
Unidade II
Curso de Sistema de Informação
Campinas/SP
Trabalho de Conclusão de Curso 2
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
2005
Trabalho de Conclusão de Curso 3
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Thiago Lopes
Fernando Eurides Martins
Acessibilidade na Web para
Deficientes Visuais
Objetivo:
Este projeto tem como
objetivo padronizar o
desenvolvimento de Websites
para que os mesmos sejam
acessíveis aos deficientes
visuais, assim como
conscientizar webdesigners e
autoridades sobre o tema
acessibilidade na Web.
Faculdade Comunitária de Campinas
Unidade II
Curso de Sistema de Informação
Campinas/SP
Trabalho de Conclusão de Curso 4
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
2005
Trabalho de Conclusão de Curso 5
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Thiago Lopes
Fernando Eurides Martins
Acessibilidade na Web para
Deficientes Visuais
Banca Examinadora
Campinas, 19 de Dezembro de 2005
Prof.º Carlos Miglinski
Prof.a Jane Rondina
- Orientador -
Trabalho de Conclusão de Curso 6
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
AGRADECIMENTOS
Agradecemos primeiramente a Deus, pois nos deu sabedoria, paciência
e a vida para que pudéssemos construir uma profissão. Todos esses dias
nestes 4 (quatro) anos de lutas, chuvas, stresses, compartilhamos juntamente
com pessoas especiais na família e nos colegas que conhecemos.
Eu, Thiago, agradeço aos meus pais Lindalva e Claudinei, meus irmãos
Fernando e André e meus avós Euclides e Geni que conviveram estes
momentos juntamente comigo, meu pai me levando às vezes para a faculdade,
minha mãe sempre preocupada comigo se já havia me alimentado antes de ir
estudar e meus avós que foram essenciais em todo o processo que passei,
sempre dizendo para eu ter cuidado onde eu andasse e sempre orando pelos
meus caminhos. Agradeço meus sogros Edivino e Nilma, meu cunhado Renato
e minha amada namorada Edilene que conviveram estes 4(quatro) anos me
ajudando em todos os momentos que precisei. Agradeço especialmente a
minha namorada que esteve ao meu lado em todos os momentos que passei,
chorando, sorrindo e lutando comigo sempre. A todos eu sou grato por me
abraçarem e estarem comigo.
Eu, Fernando, agradeço a minha linda amada esposa Regina que
suportou e ajudou em todos os momentos que passei nestes 4 (quatro) anos. À
minha filha Fernanda que às vezes até me emprestou material escolar para
estudar e meus familiares e amigos, sou muito grato a eles.
Agradecemos aos nossos companheiros e amigos Zé (do anglo), grande
amigo em todos os momentos que colaborou na diagramação deste trabalho,
ao Michel que é um exemplo de amigo e colega, a Fabiana que é uma grande
amiga e colega, aos meus amigos e colegas Alessandro e Carlos que sempre
estiveram mais próximos nas brincadeiras e trabalhos. Aos professores, Jane
que foi uma grande professora nos orientando e incentivando nosso trabalho,
ao Corá que foi um grande professor e amigo, a Virgínia que foi uma excelente
professora e orientadora nos caminhos profissionais, e ao Professor Mig que
além de Coordenador do Curso é um grande amigo que esteve ao nosso lado,
nos ajudando e defendendo os nossos ideais.
Trabalho de Conclusão de Curso 7
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
DEDICATÓRIA
Eu, Thiago dedico este trabalho,
Aos meus pais, irmãos, avós
E minha amada namorada Edilene.
Eu, Fernando dedico este trabalho
A minha esposa Regina e
A minha filha Fernanda.
Trabalho de Conclusão de Curso 8
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
LISTA DE ILUSTRAÇÕES
Figura 1: Diagrama de navegação 11
Figura 2: Símbolos deficientes 19
Figura 3: Ilustração “Figura em quadrinhos” 20
Gráfico 1: Gráfico de acesso “descritivo” 18
Trabalho de Conclusão de Curso 9
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
ÍNDICE
1. INTRODUÇÃO.....................................................................1
2. QUEBRANDO PARADIGMAS ............................................2
3. ESTATÍSTICA SOBRE O DEFICIENTE VISUAL NA
REIGÃO METROPOLITANA DE CAMPINAS (RMC)..........2
4. DA INFORMÇÃO AO CONHECIMENTO.............................4
4.1 INFORMAÇÃO ....................................................................4
4.2 CONHECIMENTO................................................................4
5. INTERNET...........................................................................5
5.1 BROWSER7
6. WEBDESIGN.......................................................................7
7. USABILIDADE NA INTERNET.............................................9
7.1 SEGMENTAÇÃO DE MERCADO......................................10
8. ARQUITETURA DA INFORMAÇÃO..................................11
8.1 DEFINIÇÃO DE FLUXO DE NAVEG. DO WEBSITE.........12
8.2 DEFINIÇÃO DE NOMENCLATURA DE SEÇÃO ..............12
9. ACESSIBILIDADE..............................................................13
9.1 ACESSIBILIDADE NO BRASIL..........................................14
10. PROGRAMAÇÃO ESPECIAL PARA CONSTRUÇÃO DE
WEBSITES ACESSÍVEIS..................................................17
Trabalho de Conclusão de Curso 10
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
10.1 APRESENTAÇÃO DA INFORMAÇÃO .............................17
10.1.1 IMAGEM COMPLEXA:GRÁFICO ETC.. ............................17
10.1.2 IMAGEM MAPEADA ..........................................................18
10.1.3 SCRIPTS............................................................................19
10.1.4 BULLETS E LISTA..............................................................20
10.1.5 SONS,ÁUDIOS E VÍDEOS ................................................22
10.1.6 CORES E FUNDOS ...........................................................23
10.1.7 IDIOMAS ............................................................................24
10.1.8 IDIOMA PRINCIPAL ..........................................................25
10.1.9 TABELA .............................................................................25
10.1.10 FORMALÁRIOS ................................................................30
10.1.11 LINKS ................................................................................34
10.2 APRESENTAÇÃO, ESTRUTURA E CONTEÚDO...............37
10.3 VERIFICAÇÃO DA ACESSIBILIDADE................................39
11. CONCLUSÃO.......................................................................41
12. BIBLIOGRAFIA.....................................................................43
Trabalho de Conclusão de Curso 11
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
1. INTRODUÇÃO
O mundo vive atualmente a ERA DA INFORMAÇÃO ou SOCIEDADE
DA INFORMAÇÃO, utilização de tecnologias de informação e comunicação
está em expansão no mundo a internet é a “anfitriã” desta era.
Os computadores pessoais e demais tecnologias que possibilitam a
interface entre o homem e a informação estão mais acessíveis
economicamente às pessoas.
Atualmente é possível comprar um computador facilmente,
possibilitando acesso à internet.
Acessibilidade é um termo muito mais amplo do que apenas “acesso a
algo”. Uma minoria da sociedade não tem os mesmos direitos de acessibilidade
às tecnologias de informação e comunicação. São eles os cegos ou amblíopes.
A maioria dos websites e computadores têm barreiras de acessibilidade
impossibilitando a maioria das pessoas com deficiência física o acesso a
informação.
O objetivo deste trabalho é desenvolver acessibilidade na internet
especificamente para os cegos por meio da conscientização dos
desenvolvedores web (webmasters, webdesigners, projetistas, consultores,
empresários), empresas públicas /privadas e todas as pessoas com disposição
para aprender e concretizar esta idéia.
É dever de todos estes grupos citados acima que assegurem a
disponibilização acessível da informação na INTERNET para todos com
necessidades especiais.
Sendo assim é necessário o entendimento das soluções técnicas para
que este objetivo seja alcançado.
Trabalho de Conclusão de Curso 12
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
2. QUEBRANDO PARADIGMAS
A deficiência visual, seja ela cegueira total ou baixa visão, pode
afetar a pessoa em qualquer idade. Bebês podem nascer sem
visão e outras pessoas podem tornar-se deficientes visuais, em
qualquer fase da vida, desde os primeiros dias de vida até a
idade avançada. A deficiência visual ocorre independentemente
de sexo, religião, crenças, grupo étnico, raça, ancestrais,
educação, cultura, saúde, posição social, condições de residência
ou qualquer outra condição específica. Pode ocorrer
repentinamente de um acidente ou doença súbita, ou tão
gradativamente que a pessoa atingida demora a tomar
consciência do que está acontecendo.
A deficiência visual interfere em habilidades e capacidades e
afeta, não somente a vida da pessoa que perdeu a visão, mas
também dos membros da família, amigos, colegas, professores,
empregadores e outros. Entretanto, com tratamento precoce,
atendimento educacional adequado, programas e serviços
especializados, a perda da visão não significará o fim da vida
independente e não ameaçará a vida plena e produtiva.
(Texto retirado
http://www.fundacaodorina.org.br/fundacao/deficiencia.asp )
Trabalho de Conclusão de Curso 13
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
3. ESTATÍSTICA SOBRE OS DEFICIENTES VISUAIS
NA REGIÃO METROPOLITANA DE CAMPINAS (RMC)
Os números da Região Metropolitana de Campinas (RMC) em
relação às pessoas com deficiência acompanham as dimensões
nacionais, de acordo com dados deste ano do Instituto Brasileiro
de Geografia e Estatística (IBGE). Cerca de 357 mil pessoas são
portadoras de deficiência mental, física, auditiva ou visual. O
número representa 13,5% da população residente nas 19 cidades
englobadas.A deficiência com maior registro é a visual. Um total
de 5,9% dos registros, ou 157.154 pessoas com dificuldade
permanente para enxergar, mesmo com o uso de óculos. Os
portadores de deficiência auditiva são 2,4% da população (63.264
pessoas), enquanto os doentes mentais somam 35.512 pessoas
(1,3%).
Ainda de acordo com o levantamento do IBGE, existem na RMC
12.552 (0,47%) pessoas portadoras de tetraplegia, paraplegia ou
hemiplegia permanente. Há também 5.373 habitantes (0,20%)
com falta de algum membro ou parte dele e 83.796 pessoas
(3,1%) com dificuldade permanente de caminhar ou subir
escadas.
Indaiatuba é a cidade da região com a maior proporção de
pessoas com pelo menos uma das deficiências registradas pela
pesquisa. O estudo estatístico aponta que 18,7% da população
desta cidade são deficientes. A menor proporção em relação a
este aspecto fica na cidade de Engenheiro Coelho, que registra a
marca de 8,9% dos moradores deficientes.
Em todos os lugares da RMC, a população tem se organizado
para criar entidades e políticas públicas que garantam os direitos
dos cidadãos que não precisam de assistencialismo, mas de
condições para sobreviver com dignidade.(Texto retirado –
http://www.cosmo.com.br)
Trabalho de Conclusão de Curso 14
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
4. DA INFORMAÇÃO AO CONHECIMENTO
A ERA DA INFORMAÇÃO traz paradigmas da economia, como
produtividade e qualidade, cria novos caminhos para o desenvolvimento e
exige uma nova postura diante das mudanças sociais. Para o Deficiente Visual
como para todos, obter e aplicar conhecimento passa a ser item básico para
enfrentar essas mudanças. A informação não-acessível é o maior paradigma
aos deficientes visuais. Vejamos abaixo a importância da informação e
conhecimento.
4.1 INFORMAÇÃO
Informação são dados ou matéria informacional relacionada ou
estruturada de maneira potencialmente significativa sendo subsídio útil à
tomada de decisão. Da informação podemos extrair o conhecimento, pois
reduz a incerteza em determinada situação.
4.2 CONHECIMENTO
Existem os conhecimentos:
• Explícito – É o conjunto de informações disponíveis em livros,
documentos, websites, dentre outros.
• Tácito – É o saber prático sobre um assunto, agregando crenças,
sentimentos, emoções e experiência na formação da personalidade
de uma pessoa
• Estratégico – É a junção do conhecimento Explícito e Tácito
juntamente com conhecimento de especialistas na estratégia
específica.
A construção da personalidade, princípios éticos e outros fatores que
compõem um ser humano vem da informação e conhecimento adquiridos.
Como veremos nos tópicos a seguir, a internet é o meio de comunicação em
massa que contém informação acessível a quase todas as pessoas. A frentes
Trabalho de Conclusão de Curso 15
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
pela Inclusão Digital e a Acessibilidade aos Deficientes Visuais (que tratamos
neste trabalho) são ações essenciais para que todos possam obter o
conhecimento.
5. INTERNET
Fruto da Guerra Fria, que colocou EUA e União Soviética em lados
opostos, a internet se transformou numa das mídias de mais rápido
crescimento da história.
Uma grande rede mundial de computadores interligados.
Começou em 1969 como a ARPANET (Advanced Research Projects
Agency Network) foi a primeira rede operacional de computadores, criada pela
ARPA, sigla para Advanced Research Projects Agency, ou Agência de
Pesquisa de Projetos Avançados, uma subdivisão do Departamento de Defesa
dos Estados Unidos.
Esses projetos visavam o desenvolvimento de uma rede de
computadores para comunicação entre os principais centros militares de
comando e controle que pudesse sobreviver a um possível ataque nuclear.
Timothy John Berners-Lee (TimBL) é o inventor da World Wide Web e
diretor do World Wide Web Consortium (W3C)*, que supervisiona o seu
desenvolvimento. Criou o HTML (Hyper Text Markup Language) que é uma
linguagem de marcação utilizada para a criação de Websites (conjunto de
páginas HTML).
Em 1996 a palavra Internet já era de uso comum, principalmente nos
países desenvolvidos a criação de websites de todos os ramos (comércios-
eletrônicos, bate-papos, empresariais) foi grande, elevando um número que
cresce velozmente ainda hoje.
À época do seu "estouro" comercial, jornalistas, publicitários, designers,
escritores, redatores, fotógrafos, além é claro de programadores, e
webmasters, afluíram ao mercado, criando e desenvolvendo empresas com os
mais variados objetivos.
Trabalho de Conclusão de Curso 16
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
No meio educativo a internet se tornou um aliado poderoso às pesquisas
disponibilizando tutoriais e guias-rápidos gratuitamente. Chegaram a pensar
que substituiria os livros, jornais e todo o meio impresso. Mas não foi o que
aconteceu, ao contrário, a internet seria a nova aliada juntamente com os
outros meios de comunicação.
Em 2002 o “estouro” comercial havia se normalizado e empresas
especializadas em desenvolvimento de websites e sistemas web foram
surgindo. A padronização de criação e a própria sociedade já estava se
adaptando a este “novo mundo”.
No dia 31/05/2005 a internet comercial no Brasil comemorou a criação
do Comitê Gestor da Internet no Brasil (entidade responsável pela internet no
Brasil), dados estatísticos do Registro.BR (registro online de domínios para a
internet no Brasil)
O Brasil é o 10º país em número de usuários de internet e o 72º em
densidade por 100 habitantes, segundo dados da União Internacional de
Telecomunicações (UIT) referentes a 2004 de 183 países.
Em 2004 o Brasil tinha 22 milhões de usuários de internet, 3,5 milhões
de servidores de internet (hosts) e 19,35 milhões de computadores.
Pela primeira vez no mundo um cidadão comum pode (facilmente e a
um custo muito baixo) não só ter acesso a informações localizadas nos mais
distantes pontos do globo como também criar, gerenciar e distribuir
informações em larga escala, no âmbito mundial, algo que somente uma
grande organização poderia fazer usando os meios de comunicação
convencionais. Com a Internet uma pessoa qualquer (um jornalista, por
exemplo) pode, de sua própria casa, oferecer um serviço de informação
baseado na Internet, a partir de um computador com acesso a rede.
Todo cidadão tem direito a informação, pois é o princípio de sua
formação moral e intelectual. O acesso ao conteúdo informacional na internet
propõe que a sociedade não estará marginalizada na ERA DA INFORMAÇÃO,
mas no contexto de um paradigma objetivista (moralidade do auto-interesse)
onde formamos nossas próprias idéias.
* O World Wide Web Consortium (http://www.w3.org), foi criado em 1994
para levar a Web para o seu potencial máximo, através do desenvolvimento de
Trabalho de Conclusão de Curso 17
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
protocolos comuns e fóruns abertos que promovem sua evolução e asseguram
a sua interoperabilidade. O W3C desenvolve tecnologias, denominadas Web
Standards (ou Padrões Web) para a criação e a interpretação dos conteúdos
para Web.
5.1. BROWSERS
O web browser é uma aplicação que permite ao usuário interagir com
websites e sistemas web hospedados em um servidor web. Os browsers
populares disponíveis para computadores pessoais incluem o Microsoft Internet
Explorer, o Mozilla Firefox, Ópera, o Netscape Navigator.
Podemos definir rapidamente o browser como a interface entre a
informação codificada (HTML) contida na internet e o internauta, sendo que o
HTML é “traduzido” pelo browser que por sua vez apresenta uma informação
compreensível ao internauta.
6. WEBDESIGN
Bilhões de websites existentes no mundo inteiro e milhares (de que ?)
são desenvolvidos todos os dias. O website é a “janela” para o mundo, uma
ferramenta essencial na internet para disseminar a informação, de fácil
compreensão pelo internauta, pois utiliza imagens, sons, vídeos, animações
dentre outros componentes. Quando um website utiliza todos estes
componentes juntos é necessário que haja organização para que o internauta
possa compreender o que está sendo apresentado, esta organização é
chamada de ARQUITETURA DE INFORMAÇÃO que veremos no próximo
tópico.
Quando “visitamos” um website, em que seu desenvolvimento se deu
por técnicas de usabilidade (capítulo X.X), podemos “navegar” por todo seu
conteúdo sem dificuldades e sem prejuízo na captação da informação passada.
O Webdesigner é um profissional que constrói websites, utilizando
conhecimento de diversas áreas técnicas, como o design, programação,
administração de banco de dados, arquitetura de informação, engenharia de
Trabalho de Conclusão de Curso 18
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
software, publicidade, psicologia, dentre outras que estão no escopo desta
atividade.
Hoje a técnica mais usada para a organização do conteúdo nos websites
são as tabelas, que também são usadas para demonstrações tabulares como
informações nas tabelas do Microsoft Excel por exemplo, na verdade são
usadas em sua maioria para colocar imagens e textos em conjunto, criando as
formas e disposições das informações no website de forma mais agradável.
Com o advento das folhas de estilos, o famoso CSS (“Cascading Style
Sheets”, Cascata de Estilos), possibilita a mudança da aparência simultânea de
todas as páginas relacionadas com o mesmo estilo.
Ao invés de colocar a formatação dentro do código, o webdesigner cria
um “link“ para uma página que contém os estilos, procedendo de forma idêntica
para todas as páginas de um website. Quando quiser alterar a aparência do
portal basta que modifique apenas este arquivo.
Sendo assim a disposição baseada em tabelas é considerada cada vez
mais como uma opção ultrapassada.
Veja abaixo um exemplo de programação em CSS para colocar estilo
em um website.
Ex.:
/* o corpo do website com fonte padrão ARIAL e cor de
fundo branco */
body {
font-family:arial , verdana , sans-serif;
background-color:#ffffff;
}
Trabalho de Conclusão de Curso 19
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
7. USABILIDADE NA INTERNET
Pela definição da International Organization for Standardization,
usabilidade é a extensão na qual um produto pode ser usado por usuários
específicos para alcançar objetivos específicos com, eficiência e satisfação.
Usabilidade está diretamente ligada ao diálogo na interface e é a
capacidade do website em permitir que o usuário alcance suas metas de
interação com o sistema. Ser de fácil aprendizagem, permitir utilização eficiente
e apresentar poucos erros são os aspectos fundamentais para a percepção da
boa usabilidade por parte do usuário.
Benefícios da Usabilidade.
• Maior número de transações bem sucedidas no Website.
• Diminuição da evasão de usuários por desistência.
• Aumento da eficiência de seu Website.
• Maior fidelidade do usuário.
• Percepção positiva da Empresa.
Melhorar a interação do usuário com o website é essencial. Atualmente
existem empresas de Consultoria em Usabilidade. O internauta precisa
entender o que está vendo, gerando confiança e fidelidade, assim uma possível
transação (comercial ou informacional) será eficiente.
Esta é a visão dos grandes e-commerces e portais. Um exemplo é o
portal UOL (www.uol.com.br), que há anos permanece com as mesmas
características estruturais (Arquitetura de Informação (próximo tópico)) de
menu, seções, notícias principais e propagandas. Observe que os grandes
portais e e-commerces mantém uma estrutura parecida, pois é a mais usual
entre os internautas, ou seja, um tipo de navegação e estrutura de informações
de fácil compreensão.
Trabalho de Conclusão de Curso 20
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
7.1 SEGMENTAÇÃO DE MERCADO
Os itens que compõem a segmentação de mercado são os abaixo
selecionados:
• Características Geográficas: Regiões, cidades, estados, países.
• Características Demográficas: Sexo, Idade, Raça, Nacionalidade,
Renda, Escolaridade, Ocupação Profissional, Tamanho da Família,
Estado Civil dentre outras características.
• Personalidade: Estilo de vida, atitudes, percepção do consumidor.
Um exemplo de estudos na psicologia na criação de interface e
conteúdo é a SIMIÓTICA DA INFORMAÇÃO (relação entre “alguma coisa” e
seu significado) que ainda está em estudos, mas logo estará em toda a
internet. Trata-se de uma técnica de criação do design, arquitetura de
informação do website pensando nos processos cognitivos de um usuário e
não apenas na sua personalidade como a usabilidade estuda. Os processos
cognitivos levam um usuário a percorrer um caminho (de acordo com a sua
vontade) em um conjunto de páginas de um website por exemplo.
O ¹Macromedia flash em um website também foi uma forma
agradável de apresentação do conteúdo no website, oferecendo
características novas de interatividade com os internautas. O
flash é muito mais restritivo do que o formato aberto do HTML, e
ainda requer um proprietário plugin para que possa ser
visualizado no computador do usuário. Infelizmente muitos
²leitores de tela não “traduzem” o flash, impossibilitando interação
com o Deficiente Visual.
¹Macromedia Flash, ou simplesmente Flash, é um programa
gráfico vetorial utilizado para se criar animações interativas, ele é
desenvolvido e comercializado pela Macromedia (empresa
especializada em desenvolver programas que auxiliam o
processo de criação de páginas web).
Trabalho de Conclusão de Curso 21
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
²Leitor de telas (Ecrã) - É um sistema para microcomputadores da
linha PC que se comunica com o usuário mediante síntese de
voz, viabilizando, o uso de computadores por deficientes visuais,
por exemplo o programa DOSVOX desenvolvido pela UFRJ.
(indicar a fonte dos dois últimos parágrafos transcritos)
8. ARQUITETURA DE INFORMAÇÃO
É uma das etapas para o desenvolvimento de um website. Esta etapa
organiza e classifica as informações para facilitar o acesso do usuário à
informação.
O webdesigner deve ter formação em área específica em Engenharia de
Software, Desenho Industrial ou similar para que esteja capacitado a
desenvolver um planejamento onde serão geradas especificações como
“esqueletos” das páginas, menus de navegação, dentre as várias partes
integrantes de cada projeto de um website.
O conteúdo é classificado, organizado numa hierarquia chamada
taxonomia, a mesma que rege o menu de navegação e a hierarquia entre as
páginas do website. Para explicar como tudo isso vai funcionar antes de ficar
pronto, apresentamos diagramas conceituais do fluxo de navegação e da
hierarquia de página.
figura 1
http://www.usabilidoido.com.br/imagens/diagrama_navegacao.gif
Trabalho de Conclusão de Curso 22
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Localização estrutural do conteúdo informativo e forma de navegação é
o que define a arquitetura de informação.
8.1 DEFINIÇÃO DE FLUXOS DE NAVEGAÇÃO DO WEBSITE.
Um website pode conter inúmeras páginas com conteúdos que devem
ser interpostos em um menu em ordem lógica de acordo com o assunto, ou
ordem que o público-alvo possa compreender. É necessária uma análise do
comportamento (Psicologia “Behaviourista”) do internauta. O menu deve ser de
fácil navegação (usabilidade) e compreensão por parte do público-alvo.
Um fluxo de navegação que não tenha ordem lógica de estrutura,
prejudica seriamente o acesso do cego ao conteúdo informativo.
Um livro comum contém capa, índice, introdução, páginas estruturadas
com informações relativas a um assunto específico e conclusão final de todas
as informações obtidas em sua leitura. O mesmo conceito no fluxo de
navegação deve ser desenvolvida no website.
O cego percorre um caminho definido pelo webdesigner. Se este
caminho não conter lógica em seu fluxo de navegação.
8.2 DEFINIÇÃO DE NOMENCLATURA DE SEÇÕES.
O menu deve conter um fluxo de navegação fácil e compreensível como
descrito acima. A nomenclatura dos itens relacionados na estrutura do menu
devem estar em uma linguagem comum ao ¹público-alvo.
A nomenclatura de uma seção pode conter muitas vezes uma só
palavra. Seu objetivo é abstrair em poucas ou até mesmo em uma palavra a
definição geral de uma seção, por exemplo (um portal de notícias que contém
uma seção com a nomenclatura ESPORTES, CIDADES).
Estas são exatamente as preocupações de um arquiteto de informação
e a maioria dos webdesigners não possui conhecimento ou experiência
suficiente para tomar as decisões certas nestas questões.
Como vimos, a arquitetura de informação é essencial para a
organização de menu e conteúdo dos websites, e ainda mais importante para
Trabalho de Conclusão de Curso 23
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
os Deficientes Visuais, pois deve haver um fluxo de navegação que possibilite
ao Deficiente Visual, entender de forma homogênea todo o conteúdo
informacional apresentado, pois desta forma a informação entendida se
transformará em conhecimento, e não haverá prejuízo na interação do website
e o internauta.
¹Público – Alvo - Também conhecido por levantamento do perfil,
segmento de mercado ou target, auxilia a empresa no direcionamento para o
desenvolvimento de um website.
9. ACESSIBILIDADE
Alguns países como o Canadá, Austrália e Estados Unidos
regulamentaram a adoção de regras de Acessibilidade na concepção da
informação disponibilizada na Internet pela Administração Pública, com o
objetivo de facilitar o seu acesso a Pessoas com Necessidades Especiais, em
especial, pessoas com deficiências e idosos.
O W3C, publicou em 5 de Maio de 1999 o seu primeiro documento que
serviu de referência internacional para a Acessibilidade na Internet. O
documento tem o nome de "Diretivas para a acessibilidade do conteúdo da
Web 1.0" (Web Content Accessibility Guidelines 1.0) e explica como tornar o
conteúdo web acessível a pessoas com deficiências.
As regras de Acessibilidade para conteúdos na Internet aplicam-se
obviamente também aos conteúdos disponibilizados numa Intranet aos
trabalhadores de uma organização ou a qualquer documento em formato
HTML.
Importa salientar que também neste caso a adoção das regras de
Acessibilidade proporciona maiores vantagens para outros utilizadores,
nomeadamente para quem tem comunicações lentas, browsers antigos, ou
dispositivos de acesso diversificados: PDA, Quiosques Internet ou Televisão.
Trabalho de Conclusão de Curso 24
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
9.1. ACESSIBILIDADE NO BRASIL
Lei de acessibilidade - Decreto lei 5296
Decreto-lei 5296 de 2 de dezembro de 2004
Regulamenta as Leis n°s 10.048, de 8 de novembro de 2000, que dá
prioridade de atendimento às pessoas que especifica, e 10.098, de 19 de
dezembro de 2000, que estabelece normas gerais e critérios básicos para a
promoção da acessibilidade
Capítulo III
Das Condições Gerais da Acessibilidade
Art. 8o Para os fins de acessibilidade, considera-se:
I - acessibilidade: condição para utilização, com segurança e
autonomia, total ou assistida, dos espaços, mobiliários e
equipamentos urbanos, das edificações, dos serviços de
transporte e dos dispositivos, sistemas e meios de comunicação
e informação, por pessoa portadora de deficiência ou com
mobilidade reduzida;
II - barreiras: qualquer entrave ou obstáculo que limite ou impeça
o acesso, a liberdade de movimento, a circulação com segurança
e a possibilidade de as pessoas se comunicarem ou terem
acesso à informação, classificadas em:
a) barreiras urbanísticas: as existentes nas vias públicas e nos
espaços de uso público;
b) barreiras nas edificações: as existentes no entorno e interior
das edificações de uso público e coletivo e no entorno e nas
áreas internas de uso comum nas edificações de uso privado
multifamiliar;
c) barreiras nos transportes: as existentes nos serviços de
transportes; e
Trabalho de Conclusão de Curso 25
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
d) barreiras nas comunicações e informações: qualquer entrave
ou obstáculo que dificulte ou impossibilite a expressão ou o
recebimento de mensagens por intermédio dos dispositivos,
meios ou sistemas de comunicação, sejam ou não de massa,
bem como aqueles que dificultem ou impossibilitem o acesso à
informação;
Capítulo 7 do Decreto-Lei sobre Acessibilidade em Websites.
Capítulo VI
Do Acesso à Informação e Comunicação
Art. 47. No prazo de até doze meses a contar da data de
publicação deste Decreto, será obrigatória a acessibilidade nos
portais e sítios eletrônicos da administração pública na rede
mundial de computadores (internet), para o uso das pessoas
portadoras de deficiência visual, garantindo-lhes o pleno acesso
às informações disponíveis.
§ 1o Nos portais e sítios de grande porte, desde que seja
demonstrada a inviabilidade técnica de se concluir os
procedimentos para alcançar integralmente a acessibilidade, o
prazo definido no caput será estendido por igual período.
§ 2o Os sítios eletrônicos acessíveis às pessoas portadoras de
deficiência conterão símbolo que represente a acessibilidade na
rede mundial de computadores (internet), a ser adotado nas
respectivas páginas de entrada.
§ 3o Os telecentros comunitários instalados ou custeados pelos
Governos Federal, Estadual, Municipal ou do Distrito Federal
devem possuir instalações plenamente acessíveis e, pelo menos,
um computador com sistema de som instalado, para uso
preferencial por pessoas portadoras de deficiência visual.
Art. 48. Após doze meses da edição deste Decreto, a
acessibilidade nos portais e sítios eletrônicos de interesse público
Trabalho de Conclusão de Curso 26
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
na rede mundial de computadores (internet), deverá ser
observada para obtenção do financiamento de que trata o inciso
III do art. 2o.
(Texto retirado: http://www.acessobrasil.org.br/index.php?itemid=43)
Algumas notas sobre o que vem acontecendo no país.
22/10/2004 - Mercado para profissionais capacitados na área de
acessibilidade é cada vez mais promissor
01/03/2005 - Programa DaSilva já avalia também os websites
conforme as recomendações do Governo Eletrônico
11/04/2005 - Portal da ANEEL torna-se acessível
19/04/2005 - Portal da Justiça Federal adequa seu site de acordo
com a lei de acessibilidade
16/09/2005 - Instituto Benjamin Constant lança seu novo site em
comemoração aos 151 anos de fundação
21/10/2005 - Senado Federal inicia a adequação de suas páginas
aos princípios de Acessibilidade.
(Fonte: www.acessobrasil.org.br)
Realmente é considerável a iniciativa de alguns órgãos na preocupação
com a Acessibilidade. Mas ainda estamos muito longe do que é almejado.
10. PROGRAMAÇÃO ESPECIAL PARA CONSTRUÇÃO
DE WEBSITES ACESSÍVEIS
A seguir são apresentadas algumas regras para o desenvolvimento de
um website acessível. O conhecimento aprofundado requer um estudo do
documento do W3C, mas as regras abaixo são significativamente importantes.
10.1 APRESENTAÇÃO DA INFORMAÇÃO
Trabalho de Conclusão de Curso 27
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Garantir que todas as imagens se encontram legendadas ou descritas
com texto. Códigos e funcionalidades devem ser apresentadas em forma
textual.
Nota: Esta medida é essencial para botões, ligações feitas com recurso
a imagens, imagens complexas. O Leitor de Ecrã utilizado por um cego irá ler o
texto alternativo associado à imagem.
Exemplos:
- Imagem normal: Fotos, botões e ligações (hiperlinks)
<html>
...
<img id="logotipo" src="submarino.gif"
alt="Logotipo do Submarino" />
...
</html>
10.1.1 Imagem Complexa: Gráficos, etc...
• Criar uma página com a descrição da imagem (equivalente textual)
suficientemente completa e salvar.
• Na tag "img" incluir o atributo "longdesc" com o nome do arquivo que
contém a descrição.
• Existem agentes que não suportam o "longdesc", então forneça um
link descritivo próximo a imagem.
A seguir um exemplo de imagem de gráfico com descrição completa
(atributo "longdesc" e link descritivo [D] com link para o arquivo
"descricao_grafico.html").
Exemplo:
Trabalho de Conclusão de Curso 28
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
gráfico 01
<html>
...
<img id="grafico" src="grafico.gif"
longdesc="descricao_grafico.html"
alt="Gráfico com número de acessos do portal
submarino" />
<a href="descricao_grafico.html"
title="Descrição do Gráfico">[D]</a>
...
</html>
10.1.2 Imagem Mapeada:
• Fornece equivalente textual para regiões de mapa de imagem e fora
da imagem.
• Tipo client-side (usa tags "map" e "area"): Na tag "area" incluir o
atributo "alt" com breve descrição do link. Para garantir o acesso,
fornecer também o texto redundante.
• Tipo server-side (usa atributo "ismap"): Por não ser acessível a
navegação via teclado, fornecer equivalente textual fora da imagem
(link/texto redundante).
figura 2
[ Visual | Auditiva | Física | Cognitiva ]
Trabalho de Conclusão de Curso 29
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
<html>
...
<img id="imgmap" src="map.gif"
alt="Seções"
title="Seções"
usemap="#map" />
<map id="map">
<area shape="rect" coords="0,0,32,40"
href="#" alt="Visual" />
<area shape="rect" coords="34,0,78,40"
href="#" alt="Auditiva" />
<area shape="rect" coords="80,0,119,40"
href="#" alt="Física" />
<area shape="rect" coords="122,0,163,40"
href="#" alt="Cognitiva" />
</map>
<!-- texto redundante -->
[ <a href="#">Visual</a>
| <a href="#">Auditiva</a>
| <a href="#">Física</a>
| <a href="#">Cognitiva</a> ]
...
</html>
10.1.3 Scripts
• Incluir o elemento "noscript" para fornecer um texto alternativo que
descreva a ação ou substitua a funcionalidade do script.
• Fornecer equivalente textual para scripts.
• Assegurar que programas interpretáveis funcionem mesmo quando
estes tiverem sido desativados ou não forem suportados.
Trabalho de Conclusão de Curso 30
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
• No exemplo a seguir um script simples e descrição da ação que
demonstra que ao clicar com o mouse na imagem, faz aparecer o
quadro seguinte.
Figura 3
<script type="text/javascript">
... script que faz trocar imagens quando
acionado pelo usuário...
</script>
<noscript>
No primeiro quadrinho, Cebolinha tenta
levantar o halteres para que Cascão
tire uma foto. O esforço é imenso
e ele não consegue.
No segundo e último quadrinho ...
</noscript>
10.1.4 Bullets e Listas
• Fornecer equivalente textual para imagens usadas como pontos de
enumeração (bullets) simulando uma lista. Ou não simular uma lista
e sim utilizar a lista de fato (melhor solução).
• No caso de simular uma lista com imagem, incluir o atributo "alt" com
descrição conforme Exemplo1. A desvantagem desta opção é que o
leitor de tela irá focar todas as imagens (bullets) lendo
desnecessáriamente a descrição textual de cada imagem.
Trabalho de Conclusão de Curso 31
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
• O ideal é não simular uma lista e sim fazer a lista utilizando os
elementos "ul" e "li" no HTML, inserindo as imagens como bullets no
CSS, conforme Exemplo 2. Deste modo, o leitor de tela não focará
as imagens. (Os itens deste guia utiliza este recurso.)
Exemplo1:
• A seguir, uma seqüência de itens que simula uma lista utilizando
imagems como bullet.
• O código mostra 3 diferentes, mas apropriadas formas, para usar o
atributo "alt" para nomear este tipo de imagem.
Histórico
Missão
Estrutura
<img src="lista3.gif" alt="Item " />
Histórico<br />
<img src="lista3.gif" alt ="*" />
Missão<br />
<img src="lista3.gif" alt =" " />
Estrutura<br />
Exemplo2:
• Fazer uma lista não ordenada padrão no HTML.
Histórico
Missão
Estrutura
<ul>
<li>Histórico</li>
<li>Missão</li>
<li>Estrutura </li>
</ul>
//incluir imagem no CSS
Trabalho de Conclusão de Curso 32
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
ul {
list-style-type: none;
list-style-image: url("estrela.gif");
}
10.1.5 Sons, Áudios e Vídeos
• Fornecer equivalentes para sons, áudios e vídeos. Para sons e
áudios, fornecer descrição textual. Para imagens de vídeo, fornecer
descrição sonora ou textual.
• Levar em consideração que imagens, vídeo e áudio, podem facilitar
a compreensão do conteúdo, como por exemplo, uma seqüência de
imagens para explicar algo, um vídeo de uma pessoa traduzindo o
conteúdo para a linguagem de sinais.
Exemplo1:
Se ao acessar uma página e um som significativo é reproduzido,
fornecer uma descrição textual do som. Se o som/aúdio não for significativo ou
tratar-se de uma música sem letras, não é necessário fornecer equivalente
textual.
Exemplo2:
Se o áudio conter muita informação, fornecer uma transcrição textual
completa.
Exemplo3:
Para vídeos com áudio, fornecer equivalentes sincronizados: descrição
sonora das cenas e ações das imagens e legendas para diálogos, narração e
sons. Se a sincronização não for possível, fornecer descrição textual e
transcrição em um página.
Trabalho de Conclusão de Curso 33
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
10.1.6 Cores em fundos
Não recorrer apenas à cor.
• Assegurar que todas as informações veiculadas com cor estejam
também disponíveis sem cor. Se a cor for o único meio utilizado para
transmitir informações, as pessoas que não diferenciam cores, bem
como os usuários de monitores monocromáticos e dispositivos não
coloridos, não receberão essas informações.
Exemplo:
• Incorreto: a palavra caneta está destacada dos outros itens, somente
através da cor (vermelha).
O item vermelho é o mais utilizado.
lápis - borracha – caneta
• Sem cor perde-se a informação, pois a palavra caneta perdeu o
destaque.
O item vermelho é o mais utilizado.
lápis - borracha – caneta
• Correto: a descrição da cor faz parte da palavra caneta.
O item vermelho é o mais utilizado.
lápis preto - borracha branca - caneta vermelha
• Cores: Assegurar que a combinação de cores entre o fundo e o
primeiro plano seja suficientemente contrastante para poder ser vista
por pessoas com cromodeficiências, bem como pelas que utilizam
monitores de vídeo monocromáticos.
Trabalho de Conclusão de Curso 34
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Exemplos:
Imagem contendo texto e fundo com pouco contraste.
A imagem anterior se vista em monitor monocromático.
Imagem contendo texto e fundo com bom contraste.
Imagem anterior se vista em monitor monocromático.
10.1.7 Idiomas
Identificar a língua estrangeira em documentos e equivalentes textuais,
através de marcações que facilitem a pronúncia e a interpretação de texto.
• A marcação do idioma permite que a mudança de idioma em um
documento seja identificado por sintetizadores de voz e os
dispositivos Braille que podem passar automaticamente para o outro
idioma.
Trabalho de Conclusão de Curso 35
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
• Incluir o atributo "lang" para identificar o idioma estrangeiro.
• Alguns idiomas: inglês-en; francês-fr; espanhol-es; italiano-it;
português-pt; alemão-de.
• Exemplo:
• Uma frase com expressão em inglês. (E ouvimos alguém sussurar
"take it easy!" o que nos levou a...)
<p>E ouvimos alguém sussurar "
<span lang="en">take it easy!</span>
" o que nos levou a...</p>
10.1.8 Idioma Principal
• Identificar o principal idioma utilizado nos documentos.
• Em HTML, definir o atributo "lang" na tag "html". Em XML, utilizar
"xml:lang". Outra alternativa é identificar no cabeçalho "http".
Exemplo:
• Idioma principal de um documento em português do Brasil.
<html xml:lang="pt" lang="pt-br">
...conteúdo da página em português...
</html>
10.1.9 Tabelas
• Evitar o uso de tabelas para formatação visual de uma página. É
altamente recomendável utizar as folhas de estilo (CSS) e a correta
marcação para construir a apresentação visual sem tabelas.
• Utilizar as tabelas somente para compor dados tabulares.
• A marcação correta de tabelas beneficia usuários que utilizam meios
sonoros, como leitor de tela, para acessar páginas web.
Trabalho de Conclusão de Curso 36
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Recomendação
• Evitar o uso de tabelas para formatação visual de uma página. É
altamente recomendável utizar as folhas de estilo (CSS) e a correta
marcação para construir a apresentação visual sem tabelas.
• Utilizar as tabelas somente para compor dados tabulares.
• A marcação correta de tabelas beneficia usuários que utilizam meios
sonoros, como leitor de tela, para acessar páginas web.
• TÍTULO DA TABELA: Fornecer o título da tabela através da tag
"caption".
• RESUMO DA TABELA: Para melhor compreensão de tabelas
complexas, fornecer um resumo informando o propósito da tabela
através do atributo "summary" no elemento "table". O resumo não
fica visível na página, mas o leitor de tela descreve.
• CABEÇALHO E DADOS: Utilizar "th" para identificar os cabeçalhos
de linhas e colunas e "td" para identificar as células com dados.
• ASSOCIAÇÃO ENTRE CABEÇALHO E DADOS: Associar os dados
"td" aos respectivos cabeçalhos "th". Em tabelas simples, associar
com o atributo "scope" na tag "th" e em tabelas com dois ou mais
níveis de cabeçalhos, associar com os atributos "headers" e "id".
• GRUPOS: Fornecer as marcações "thead", "tfoot" e "tbody" para
agrupar linhas e "col" e "colgroup" para agrupar colunas. Além de
facilitar a organização da tabela, auxilia na aplicação de estilos.
• Não simular tabelas utlizando espaçamentos ou outras marcações
como por exemplo com a tag "pre". Tabelas sempre devem ser
marcadas com "table", assim o leitor de tela identificará que trata-se
de uma tabela.
• Apesar de que alguns leitores de tela reconhecerem bem uma tabela
complexa com marcação apropriada, é aconselhável, se possível,
utilizar-se de tabelas mais simples.
Trabalho de Conclusão de Curso 37
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
• Exemplo1: Tabela simples com título, cabeçalhos, dados e
associação por "scope".
NOTAS
Alunos Português Matemática
Paulo 7 8
Marcos 6 9
Rosa 10 7
<table>
<caption>NOTAS</caption>
<tr>
<th scope="col">Alunos</th>
<th scope="col">Português</th>
<th scope="col">Matemática</th>
</tr>
<tr>
<th scope="row">Paulo</th>
<td>7</td>
<td>8</td>
</tr>
<tr>
<th scope="row">Marcos</th>
<td>6</td>
<td>9</td>
</tr>
<tr>
<th scope="row">Rosa</th>
<td>10</td>
<td>7</td>
</tr>
</table>
Trabalho de Conclusão de Curso 38
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Exemplo2: Tabela com dois níveis de cabeçalho requer associação com
dados através dos atributos "id" e "headers".
NOTAS
Grupos Alunos Português Matemática
A Paulo 7 8
Marcos 6 9
B Rosa 10 7
<table>
<caption>NOTAS</caption>
<tr>
<th id="grupo">Grupo</th>
<th id="alunos">Alunos</th>
<th id="portugues">Português</th>
<th id="matematica">Matemática</th>
</tr>
<tr>
<th id="a" rowspan="2">A</th>
<th id="paulo">Paulo</th>
<td headers="a paulo portugues">7</td>
<td headers="a paulo matematica">8</td>
</tr>
<tr>
<th id="marcos">Marcos</th>
<td headers="a marcos portugues">6</td>
<td headers="a marcos matematica">9</td>
</tr>
<tr>
<th id="b">B</th>
<th id="rosa">Rosa</th>
<td headers="b rosa portugues">10</td>
<td headers="b rosa matematica">7</td>
</tr>
</table>
Trabalho de Conclusão de Curso 39
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Exemplo3: Tabela com mais níveis de cabeçalho, resumo, título e
agrupados por linhas - "thead", "tfoot" e "tbody". Associados com "id" e
"headers".
A tag "tfoot" deve estar antes de "tbody".
O leitor de tela falará em ordem linearizada se utilizar as teclas de setas.
Porém ao focar determinada célula e com teclas específicas, poderá falar:
grupo 1 alunos Paulo português 7 matemática 8 e assim por diante.
NOTAS
Grupo principais Alunos Matérias
Português Matemática
Total por matéria 7,6 8
<table
summary="Tabela contendo notas por grupo em
relação a alunos e matérias.">
<caption>NOTAS</caption>
<thead>
<tr>
<th id="grupo" rowspan="2">
Grupos principais</th>
<th id="alunos" rowspan="2">Alunos</th>
<th id="materias" colspan="2">Matérias</th>
</tr>
<tr>
<th id="portugues">Português</th>
<th id="matematica">Matemática</th>
</tr>
</thead>
<tfoot>
<th id="total" colspan="2">Total por
Trabalho de Conclusão de Curso 40
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
matéria</th>
<td headers="total">7,6</td>
<td headers="total">8</td>
</tfoot>
<tbody>
<tr>
<th id="a" rowspan="2">A</th>
<th id="paulo">Paulo</th>
<td headers="a paulo portugues">7</td>
<td headers="a paulo matematica">8</td>
</tr>
<tr>
<th id="marcos">Marcos</th>
<td headers="a marcos portugues">6</td>
<td headers="a marcos matematica">9</td>
</tr>
</tbody>
<tbody>
<tr>
<th id="b">B</th>
<th id="rosa">Rosa</th>
<td headers="b rosa portugues">10</td>
<td headers="b rosa matematica">7</td>
</tr>
</tbody>
</table>
10.1.10 Formulários
• Posicionar corretamente os rótulos e os controles do formulário para
que a navegação seja coerente.
• Associar o controle do formulário com o respectivo rótulo.
Trabalho de Conclusão de Curso 41
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
• Agrupar informações de forma apropriada.
• Associar cada controle do formulário ao rótulo incluindo "label for"
para os rótulos e "id" para os controles. Em "input" do tipo botão, não
é necessária a associação, pois o leitor de tela fala o texto contido
no botão. Para botões que são imagens, forneça o equivalente
textual com "alt".
• Em formulários extensos, agrupar os controles do formulário por
assunto, utilizando as tags "fieldset" e "legend". Os elementos
"option" no "select" podem ser agrupados utilizando "optgroup".
• Criar navegação ordenada através do atributo "tabindex".
Exemplo1: Associação entre rótulo e controle (input) através dos
elementos "label for" e "id".
Navegação ordenada através do atributo "tabindex". Ao navegar com a
tecla "tab", o controle com valor "1" receberá o foco primeiro, em seguida o
controle com valor "2" receberá o foco, e por último o controle com valor "3"
receberá o foco.
Nome:
Ramal:
Enviar
Botão Enviar
<form>
<label for="nome">Nome:</label>
<input type="text" value="Entre com o nome"
id="nome" tabindex="1" />
<label for="ramal">Ramal:</label>
<input type="text" value="Entre com o ramal"
id="ramal" tabindex="2" />
Trabalho de Conclusão de Curso 42
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
<input type="submit" value="Enviar"
name="Submit" tabindex="3" />
</form>
Exemplo2: Diversos controles agrupados através de "fieldset" e
"legend".
Em "select" os elementos estão agrupados através de "optgroup".
Dados pessoais
Nome:
Comentário:
Entre com o comentário
Enviar
Enviar
Limpar campos
Botão Limpar
<form>
<fieldset>
<legend>Dados pessoais</legend>
<label for="nome">Nome:</label>
<input type="text" value="Entre
com o nome" id="nome" />
<label for="comentario">Comentário:</label>
<textarea id="comentario" name="textfield">
Entre com o comentário</textarea>
</fieldset>
<fieldset>
<legend>Escolaridade:</legend>
<input id="primeiro" type="radio"
Trabalho de Conclusão de Curso 43
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
name="radio" value="radio" checked/>
<label for="primeiro">Escolaridade 1º
grau</label><br />
<input id="segundo" type="radio"
name="radio" value="radio" />
<label for="segundo">Escolaridade 2º
grau</label><br />
<input id="superior" type="radio"
name="radio" value="radio" />
<label for="superior">Escolaridade
superior</label>
</fieldset>
<fieldset>
<legend>Esporte:</legend>
<input id="natacao" type="checkbox"
name="checkbox" value="checkbox" />
<label for="natacao">Natação</label><br />
<input id="futebol" type="checkbox"
name="checkbox2" value="checkbox" />
<label for="futebol">Futebol</label><br />
<input id="basquete" type="checkbox"
name="checkbox3" value="checkbox" />
<label for="basquete">Basquete</label>
</fieldset>
<fieldset>
<legend>Opinião:</legend>
<label for="domingo">Seu domingo foi:
</label>
<select id="domingo">
<optgroup label="Positivo">
<option selected>Selecione:</option>
<option>Ótimo</option>
Trabalho de Conclusão de Curso 44
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
<option>Muito bom</option>
<option>Bom</option>
</optgroup>
<optgroup label="Negativo">
<option>Ruim</option>
<option>Péssimo</option>
</optgroup>
</select>
</fieldset>
<input type="submit"
name="Submit" value="Enviar" />
<input type="submit"
name="Submit" value="Limpar campos" />
</form>
10.1.11 Links:
O texto do link deve ser significativo e claro.
- O texto do link deve fazer sentido se lido isoladamente. Os usuários de
leitores de tela podem navegar em links de uma página utilizando a tecla "tab".
Para cada "tab" é pronunciado um texto do link. Devido a isso, não utilizar texto
do link generalizado como "Clique aqui".
- Para tornar ainda mais claro o destino do link, utilizar título de link
informativo (elemento "title").
- Para navegação dos links via teclado, pode-se organizar a seqüência
dos links e/ou determinar teclas de atalho para links iimportantes.
TITLE: Se há mais de um link na página com diferentes textos do links
mas apontando para o mesmo endereço, diferenciar os links utilizando o
atributo "title".
TITLE: Se há mais de um link na página com o mesmo texto do link,
todos estes links devem apontar para o mesmo endereço. Se não for possível
devido ao contexto do texto, diferenciar os links utilizando o atributo "title".
Trabalho de Conclusão de Curso 45
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
TABINDEX: para definir a ordem da navegação via tecla "tab", incluir o
atributo "tabindex" com valores 1, 2, 3, etc no elemento do link. Além de link, o
"tabindex" é válido para formulários e objetos. ("a", "area", "button", "input",
"label", "legend", "textarea", "input", "object", "select", "textarea").
ACCESSKEY: para definir quais as teclas de atalho dos links, incluir o
atributo "accesskey" no elemento do link. Além de link, o "accesskey" é válido
para formulários e objetos. ("a", "area", "button", "input", "label", "legend",
"textarea", "input", "object", "select", "textarea").
Exemplo 1
O exemplo incorreto possui texto do link "Clique aqui", o qual não faz
sentido se lido fora do contexto. O usuário que utiliza leitor de tela, não saberá
qual o destino do link.
O exemplo correto possui texto do link significativo quando lido fora do
contexto. O usuário que utiliza leitor de tela saberá que o link aponta para a
Floricultura Rosas.
Experimente navegar nesta página utilizando a tecla "tab". Os links
serão focados.
INCORRETO:
Floricultura Rosas. Clique aqui.
CORRETO:
Floricultura Rosas.
Exemplo 2
Diferentes textos de links para o mesmo objetivo. Os dois links estão
apontando para o sítio da Ferrari e possuem o atributo "title" descrevendo "Sítio
da Ferrari" na marcação dos links. Deste modo, o usuário irá saber que os dois
links "Ferrari" e "time italiano" apontam para o sítio da Ferrari.
O alemão Michael Schumacher, da Ferrari,
venceu de ponta a ponta o Grande Prêmio de
Europa, na Alemanha. O brasileiro Rubens
Barrichello, também do time italiano, ficou
Trabalho de Conclusão de Curso 46
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
com a segunda colocação, enquanto o inglês
Jenson Button, completou o pódio.
<a href="http://www.ferrari.com"
title="Sítio da Ferrari">Ferrari</a>
<a href="http://www.ferrari.com"
title="Sítio da Ferrari">time italiano</a>Exemplo 3
Links utilizando "tabindex". Definir a ordem da navegação via tecla "tab".
O primeiro link a receber o foco será o link "Ir para conteúdo" que contém
"tabindex 1" , o segundo foco será para "Ir para menu" que contém "tabindex 2"
e assim por diante.
Acessibilidade deste sítio.
Ir para conteúdo.
Ir para menu.
<a href="#" tabindex="3">Acessibilidade deste
sítio.</a>
<a href="#" tabindex="1">Ir para conteúdo.
</a>
<a href="#" tabindex="2">Ir para menu.</a>
Exemplo 4
Links utilizando "accesskey". Definir quais as teclas de atalho dos links.
No exemplo foram definidas as letras "a", "c" e "m". Ao teclar "alt"+"a" ou "a",
dependendo do navegador, o link "Acessibilidade deste sítio" será focado.
Evitar muitas teclas de atalho, além de o usuário ter que memorizar
muitas teclas, pode haver tecla de atalho que coincida com a tecla de atalho do
navegador.
Acessibilidade deste sítio.
Ir para conteúdo.
Ir para menu.
Trabalho de Conclusão de Curso 47
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
<a href="#" accesskey="a">Acessibilidade deste
sítio.</a>
<a href="#" accesskey="c">Ir para conteúdo.
</a>
<a href="#" accesskey="m">Ir para menu.</a>
10.2 APRESENTAÇÃO, ESTRUTURA E CONTEÚDO
A acessibilidade em páginas web melhora muito quando projetadas com
independência entre a apresentação, a estrutura e o conteúdo. Por exemplo, o
leitor de tela compreenderá a página de forma ordenada, o navegador textual
apresentará a página de forma ordenada, assim como quando as páginas são
carregadas sem as folhas de estilo.
A apresentação refere-se a disposição dos elementos da página
(layout).
• elementos de apresentação são por exemplo "font", "italic", "margin",
"color"...
• evitar o uso dos elementos de apresentação na marcação
HTML/XHTML.
• definir os elementos de apresentação através de folhas de estilo -
CSS.
• não utilizar elementos estruturais da marcação como recurso de
apresentação.
Por exemplo, não usar cabeçalho <h1> como recurso para aumentar o
tamanho de uma palavra que não é título. Outro exemplo, não utilizar <pre>
para simular uma tabela.
• definir tamanho de fontes com unidades relativas como "em" ou "%".
Isto possibilita que o tamanho das fontes sejam aumentadas pelo
usuário através do navegador.
• evitar o uso de tabelas para compor a apresentação da página. As
tabelas são utilizadas para dados tabulares.
Trabalho de Conclusão de Curso 48
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
A estrutura refere-se a organização lógica da página como títulos,
subtítulos, parágrafos, etc.
• os elementos de estrutura são por exemplo "p", "table", "ul", "li", "h1",
"h2", etc.
• utilizar marcação apropriada de HTML/XHTML.
O conteúdo refere-se aos elementos de informação.
• os elementos de conteúdo são por exemplo textos, imagens, sons,
vídeo, etc.
• utilizar linguagem simples e apropriada.
• empregar textos de links significativos
• evitar blocos de textos extensos e erros de ortografia.
Padrões web
A acessibilidade em páginas web será muito mais eficaz se estiver de
acordo com os padrões web preconizados pela World Wide Web Consortium -
W3C. Isto se deve principalmente ao fato de que os criadores de tecnologias
web se baseiam na premissa de que os criadores de páginas web estão
também seguindo os padrões.
Benefícios
• Ao produzir páginas separando apresentação, estrutura e conteúdo
e, seguindo os padrões web, resulta-se em muitos benefícios quanto
a acessibilidade, indexabilidade, usabilidade, portabilidade.
• Benefícios para um maior número de usuários, muitos dos quais
utilizam:
• tecnologia assistiva como leitor de tela, ampliador de tela,
sintetizador de voz, tradutores Braille.
• navegadores textuais como o Lynx.
• diferentes tipos de navegadores gráficos.
• tecnologia portátil como PDA e celular.
Trabalho de Conclusão de Curso 49
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
• Outros benefícios:
• manutenção e redesign das páginas mais ágil e eficiente.
• melhores resultados em relação aos mecanismos de busca.
• maior rapidez ao carregar as páginas
• menor custo.
• as páginas estarão também preparadas para outras tecnologias que
estão por vir.
Tamanho de Fonte: Garantir que o tamanho do texto poderá ser
aumentado com as opções do seu navegador.
Nota: Esta facilidade é muito utilizada por pessoas idosas com algumas
dificuldades visuais, ou mesmo por deficientes visuais com algum grau de
cegueira.
10.3 VERIFICAÇÃO DA ACESSIBILIDADE
Forneça uma forma simples de contato com o responsável pelo website.
Nota: O internauta poderá comunicar-lhe as dificuldades que sente no
acesso aos conteúdos do seu website. Facilite o feedback dos internautas.
Utilize ferramentas e serviços automáticos de análise da Acessibilidade.
Recomenda-se a utilização do “da Silva”, O "da Silva" é um avaliador.
Um software que detecta um código HTML e faz uma análise do seu conteúdo,
verificando se está ou não dentro de um conjunto de regras. A análise é feita
usando as regras de acessibilidade do W3C/WAI.
Link para o “da Silva”.
http://www1.acessobrasil.org.br/dasilva/dasilva.html
Nota: Atualmente ainda são poucas as ferramentas para a criação de
conteúdos web que contemplam a verificação da acessibilidade. O software de
desenvolvimento web (webdesign) destinado a Webdesigners é o Macromedia
Dreamweaver, que na sua última versão (8.0), vem com facilidades para a
acessibilidade de conteúdo web.
Insira o Selo de Aprovação de Acessibilidade na Web no website.
Trabalho de Conclusão de Curso 50
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
Nota: Utilize o Selo de Aprovação de Acessibilidade na Web para indicar
que o website contém funcionalidades de Acessibilidade para Cidadãos com
Necessidades Especiais, para diferentes ambientes, situações, equipamentos e
navegadores.
O selo deve incluir a definição ALT="Selo de Aprovação de
Acessibilidade ", e ser colocado na página de entrada do website.
Conscientização. Coloque-se “no lugar” do internauta, desta forma,
facilmente serão observados os problemas enfrentados na interação do
website.
Como vimos acima, o código é simples e fácil de implementar.
Trabalho de Conclusão de Curso 51
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
11. CONCLUSÃO
Em um mundo globalizado o mercado de trabalho é mais competitivo, e
a tecnologia e conhecimento são necessidades básicas para quem precisa
entrar neste mercado.
Sim, vivemos na Era da Informação. Agora pensemos, é possível que
deficientes tenham as mesmas oportunidades que pessoas sem deficiência em
competições em postos de trabalho?
Sim. A aptidão física e sensorial são importantes, mas não essenciais,
pois hoje é valorizado o indivíduo que tenha conhecimento, ou seja, um
profissional que tenha habilidades intelectuais.
O deficiente visual tem o mesmo potencial intelectual que qualquer
indivíduo com visão normal.
Agora, como é possível que esta afirmação seja verdadeira? Para que
um deficiente visual seja habilitado a efetuar tarefas com a mesma qualidade
de um indivíduo com visão normal, é necessário o trabalho de formação
adequada e especial, acessibilidade a informação e ambiente de trabalho de
forma que o mesmo tenha a possibilidade de estudar, desenvolver tarefas,
utilizar todo o seu potencial.
A internet é um grande aliado na formação de qualquer indivíduo, pois
provê INFORMAÇÃO gratuita e de qualidade. Muitos deficientes visuais
trabalham com informática, pois não há limitação que não possa ser derrubada
na Era da Informação.
Na internet é possível navegar utilizando LEITORES DE TELA,
LEITORES DE ECRÃ ou similares, o problema é que alguns são caríssimos,
na internet o software livre DOSVOX está disponibilizado gratuitamente. É fácil
de instalar e de manipular.
O trabalho de conscientização para empresas e desenvolvedores é
muito difícil, pois há técnicas especiais para criação de websites acessíveis,
que aos olhos da empresa é um trabalho que não retornaria lucros. O governo
tem a sua lei criada há algum tempo sobre acessibilidade na internet, mas
quantas empresas já aderiram ao movimento da acessibilidade?
Trabalho de Conclusão de Curso 52
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
O cidadão com deficiência é sujeito de direitos e responsabilidades
sociais, tanto quanto os demais cidadãos. A ele devem ser concedidas as
mesmas oportunidades de participação social, segundo suas capacidades de
desempenho, sem discriminações.
O processo de inclusão social da pessoa com deficiência não deve
excluir serviços especializados de atendimento a esta pessoa, enquanto forem
necessários. Pelo contrário, os Serviços devem ser melhorados, para prestar
atendimento cada vez melhor, funcionando como facilitadores de um processo
saudável de inclusão.
Trabalho de Conclusão de Curso 53
Acessibilidade na Web para Deficientes Visuais
Sistema de Informação
12. BIBLIOGRAFIA
• webinsider.uol.com.br - Artigos sobre Tecnologia na Internet
• www.usabilidoido.com.br - Usabilidade na Internet
• www.wikipedia.org - Enciclopédia Internacional
• www.acessobrasil.org.br - Website oficial da Acessibilidade na Internet
• Usabilidade.net - Especializado em Usabilidade
• intervox.nce.ufrj.br/dosvox/textos/guido.doc - Universidade Federal do Rio
de Janeiro
• www.serpro.gov.br - Site do Governo Especializado em Acessibilidade na
Web
• www.lerparaver.com - Website sobre Acessibilidade
• http://www.tableless.com.br/?dando_atencao_para_acessibilidade - artigo
sobre Acessibilidade no website Tableless
Trabalho de Conclusão de Curso 54
Vous aimerez peut-être aussi
- +tudo PassaráDocument15 pages+tudo Passarálpdb3171Pas encore d'évaluation
- A Estrada Da VidaDocument1 pageA Estrada Da Vidalpdb3171Pas encore d'évaluation
- Aos Obreiros Da Boa VontadeDocument1 pageAos Obreiros Da Boa Vontadelpdb3171Pas encore d'évaluation
- A Caridade Material e A Caridade MoralDocument7 pagesA Caridade Material e A Caridade Morallpdb3171Pas encore d'évaluation
- À Margem Da Estrada - Irmão JoséDocument1 pageÀ Margem Da Estrada - Irmão Josélpdb3171Pas encore d'évaluation
- Sequilhos de FubáDocument2 pagesSequilhos de Fubálpdb3171Pas encore d'évaluation
- Pão de Batata Doce RoxaDocument2 pagesPão de Batata Doce Roxalpdb3171Pas encore d'évaluation
- A Cura Do Corpo Alma e Espiritu PDFDocument86 pagesA Cura Do Corpo Alma e Espiritu PDFlpdb3171Pas encore d'évaluation
- Torta de OkaraDocument1 pageTorta de Okaralpdb3171Pas encore d'évaluation
- Tempo de Levedação Do PãoDocument1 pageTempo de Levedação Do Pãolpdb3171Pas encore d'évaluation
- Desperta, Irmao! (Psicografia Heitor Luiz Filho - Espirito Joanna de Angelis) PDFDocument34 pagesDesperta, Irmao! (Psicografia Heitor Luiz Filho - Espirito Joanna de Angelis) PDFlpdb3171Pas encore d'évaluation
- O Espiritismo Na India (Louis Jacolliot) PDFDocument91 pagesO Espiritismo Na India (Louis Jacolliot) PDFlpdb3171Pas encore d'évaluation
- Goiania Atividade 3 - Textos Jornalísticos NotíciasDocument4 pagesGoiania Atividade 3 - Textos Jornalísticos NotíciasGLAUCO ROBERTO BERTUCCI0% (1)
- Infancia Sem PornografiaDocument12 pagesInfancia Sem PornografiagabrielaberchtPas encore d'évaluation
- Apostila - Passo A Passo Sobre Exoneração de AlimentosDocument2 pagesApostila - Passo A Passo Sobre Exoneração de AlimentosRoosevelt CardosoPas encore d'évaluation
- Sintese Da Abertura Do Ano Lectivo 2017Document4 pagesSintese Da Abertura Do Ano Lectivo 2017zaritoPas encore d'évaluation
- Afrancesando Aula 1Document8 pagesAfrancesando Aula 1JoãoPas encore d'évaluation
- Edital Mestrado UERJDocument18 pagesEdital Mestrado UERJSanta RosaPas encore d'évaluation
- Fontes HistóricasDocument8 pagesFontes HistóricasNeilia Barbosa - HistóriaPas encore d'évaluation
- Mapa - Didática - 51-2024Document2 pagesMapa - Didática - 51-2024admcavaliniassessoriaPas encore d'évaluation
- Eletivas: Eeefm Eurico Salles 2023Document23 pagesEletivas: Eeefm Eurico Salles 2023Rita Helena Andrade SachtPas encore d'évaluation
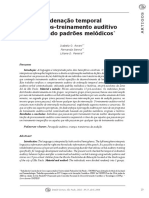
- Ordenação Temporal Pré e Pós TAFDocument10 pagesOrdenação Temporal Pré e Pós TAFLuis SeixasPas encore d'évaluation
- Processos Secundários de Formação de Palavras: - HibridismoDocument2 pagesProcessos Secundários de Formação de Palavras: - HibridismoCarlos RamonPas encore d'évaluation
- Marivaldo PDFDocument299 pagesMarivaldo PDFAna Maria Pereira100% (1)
- IS00-002G FAP ExameDocument188 pagesIS00-002G FAP ExameRod MoraesPas encore d'évaluation
- Apresentação Do Livro Da Maria Lúcia BarrocoDocument10 pagesApresentação Do Livro Da Maria Lúcia BarrocoRaquel LimaPas encore d'évaluation
- Pós-Graduação Neuro LearningDocument4 pagesPós-Graduação Neuro LearningLeo FirmoPas encore d'évaluation
- O Lúdico Na Educação InfantilDocument18 pagesO Lúdico Na Educação InfantilAngélica Paraíso100% (4)
- Prova 04 - 20H - MatemáticaDocument15 pagesProva 04 - 20H - MatemáticaquerenPas encore d'évaluation
- Uma Entrevista InesquecívelDocument2 pagesUma Entrevista InesquecívellifeplanPas encore d'évaluation
- Práticas Artísticas Comunitárias e Participação Cívica e Política: Experiências de Grupos Teatrais em Portugal e No BrasilDocument437 pagesPráticas Artísticas Comunitárias e Participação Cívica e Política: Experiências de Grupos Teatrais em Portugal e No BrasilBruno LopesPas encore d'évaluation
- Ano NovoDocument3 pagesAno NovoVicente FormigliPas encore d'évaluation
- Wagner de Lara Machado Aula 04Document195 pagesWagner de Lara Machado Aula 04Lino RodrigoPas encore d'évaluation
- Jornal Atos e Fatos - Ed 660 - 06-02-2009Document24 pagesJornal Atos e Fatos - Ed 660 - 06-02-2009Jornal Atos e FatosPas encore d'évaluation
- Como A Psicologia Sistêmica Pode Contribuir NoDocument19 pagesComo A Psicologia Sistêmica Pode Contribuir NoPsi Jucilene LisePas encore d'évaluation
- DO Paraty 07062021Document13 pagesDO Paraty 07062021Kauffman Ribeiro da SilvaPas encore d'évaluation
- IntroduçãoDocument3 pagesIntroduçãoDennylson camiloPas encore d'évaluation
- Projeto Maleta Dos SimuladosDocument4 pagesProjeto Maleta Dos SimuladosCristina DiasPas encore d'évaluation
- LOURO, Guacira Lopes. Currículo, Gênero e Sexualidade.Document10 pagesLOURO, Guacira Lopes. Currículo, Gênero e Sexualidade.Guilherme AntunesPas encore d'évaluation
- Portoed Enga8 Year PlanningDocument30 pagesPortoed Enga8 Year PlanningmyscribdusPas encore d'évaluation
- Cultura OrganizacionalDocument44 pagesCultura OrganizacionalLeonardo Da Silva PiegasPas encore d'évaluation
- 730-Texto Do Artigo-2348-1-10-20190104Document8 pages730-Texto Do Artigo-2348-1-10-20190104psicologaPas encore d'évaluation