Académique Documents
Professionnel Documents
Culture Documents
How to Design Skateboard Graphics from Rough Sketch to Final Vector Art
Transféré par
bstetzerDescription originale:
Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
How to Design Skateboard Graphics from Rough Sketch to Final Vector Art
Transféré par
bstetzerDroits d'auteur :
Formats disponibles
CAP90.
tut_board 28 27/9/06 10:48:57
Tutorial [illustration] McFaul, www.mcfaul.net
From rough sketch through to perfect vectorised artwork,
illustrator John McFaul gets reminiscent about designing and
preparing a vibrant graphic fit for any plank…
ou have to, don’t you? You can’t help it. It’s just isn’t as difficult as you might think, and the rewards
Y only natural. For a designer anyway... to
just slip away into that strange little world,
where there are smiles, swings and
from seeing your own handiwork on a different
platform are huge.
We’ve been in and around the skate scene for what
roundabouts, open fields, bikes, skateboards, sweeties, seems like forever. Some might say we’re a bit too old
designer toys, and all things fun. Where the grass is for all that now and I know the old McFaul bones aren’t
always greener and the sky is that deeper shade of blue what they used to be, but Ollie, our Lead Designer, still
only found in your best dreams. It’s a vehicle for all our does a mean 360 flip. It seemed only natural to design
needs and wants. Not, I hasten to add, that our day jobs our own decks, because we knew we could cook up
are a grind – far from it! We love them too. something cool if we put our minds to it. McFaul was
We harbour a wonderful existence, making the branching out anyway, and we were (and still are) totally
world more fabulous, but there is always a need for committed to seeing our work in other outputs. It’s a
a better, more amazing place, a place where we are great time for illustrators and designers right now, with
free to explore our own unusual minds and dreams. so many opportunities available to them. Anyway, I
It’s not all rainbows and butterflies you know... it’s a digress... we’re now riding round on our own decks and
world in day-to-day change, with mushrooms, beards, it makes skating even more fun. You can create your
spaghetti and worms too, and many other things own designs too, using the following ingredients:
depending on our mood. It’s so easy to do, that’s the 2 different size Fineliners, 1 tracing pad, 1 computer,
thing. Getting your work onto skate decks or T-shirts 1 printer, 1 scanner, 1 mouse, 1 brain, and 5 hours.
Expertise provided by McFaul. Find out more about this UK illustrator at
www.mcfaul.net and over on page 35.
All the files you need to complete this tutorial can be found on the Computer Arts
Projects CD90 in the DiscContent\Tutorials\Tutorial Files\Board design folder.
Tutorial Skate deck graphics 29
CAP90.tut_board 29 27/9/06 10:49:07
Part 1: Cooking up a rough
Start by printing out a template and sketching your deck design...
We wanted
1
to create a
theme for our new
range of skate
decks, so we
decided to make a
list of words that
we felt could be
illustrated in a
humorous and
visually stunning
way. For this
tutorial, we want
to demonstrate
the processes used
to design our
spaghetti deck.
Before even switching on our Macs we go straight to our pens and paper. We
2
do this for every image we create. Although the Mac offers a fast way of
working, drawing out ideas on paper is much quicker when developing a
composition. Always sit next to the bin at this point. After a few pieces of paper get
launched in its direction, we normally come up with something we’re happy with.
Once you’re
3
happy with
your very rough
sketch, it’s time to
draw up a more
advanced version.
We print out a
skate deck
template as a
guide for our final In order that your skateboard graphic meets with factory requirements, you’ll
4
drawing. You can need to be aware of the bleed needed, which is much more than the usual
use the template 3mm bleed used for print. The actual amount, however, depends on the width of the
found in the skate decks you wish to have made up. The widest we got made in our latest range
Templates folder was eight inches, which is fairly wide for a modern street/park deck. For that size of
on CD90 or you board our document is set at 216mm high and 840mm wide, and the graphic needs
can create your to fill this entire area. This allows roughly 8mm either side on the width and it leaves
own, as shown in plenty of room on either end too.
the next step.
Using your initial rough for Once you’re
5 6
reference (along with any other happy with
run-outs of relevant imagery) begin your pencil
drawing your design. You’ll find two drawing, you need
parts of our spaghetti rough drawing on to go back over
CD90 in the ‘Board design’ folder. Use your lines with a
tracing paper overlaid on your template Fineliner. This
run-out, and make sure the spaghetti takes time, but it’s
linage fills the area. In this design there is worth doing well.
a hierarchy of line. The lines that make
up the word spaghetti are going to be in
a heavier weight, while the background
lines are finer. When drawing, try to
show this contrast because it will help
later on. For this process, you might find
that it helps to sketch in pencil first.
30 Tutorial Skate deck graphics
CAP90.tut_board 30 27/9/06 10:49:13
Part 2: Fire up the hob
Scan your drawing and trace all the line work in Photoshop...
Tracing tips
A useful key
command when
tracing is: holding
Ctrl (PC) or Cmnd
(Mac) to activate the
Selection tool while
using the Pen tool.
This allows you to
select and move
things quickly when
tracing. If you
incorrectly place
a point when
tracing, hold the
spacebar for easy
repositioning - this
Create a new document in Photoshop (216mm high and
only works if you 3
Now it’s time to power up the technology, so get your If you’ve drawn your design at A3 840mm wide) and copy and paste both of your scans into
1 haven’t yet released 2
Mac or PC warmed up and put the scanner on the boil. the mouse button.
size, you’ll have to make two scans the new document. Set one of them to darken and adjust the
Scan in your final drawing. and join them together in Photoshop. scans so that they fit together perfectly.
Next you need to painstakingly trace the lines of the Create a new document in Illustrator and save it as
5 6
Once you’ve positioned the two halves so that you can’t entire drawing. This needs to be done to create perfectly Spaghetti Trace. Go to File>Place, locate your drawing
4
see a join, flatten the image by choosing the Flatten weighted lines and also so you have the flexibility of altering and place it into your new document. Double-click the layer
Image option. Take this opportunity to grab yourself a coffee, different sets of lines together. Save out a flattened TIFF and that your placed drawing is on and set the layer to Template
because the next stage of the process could take some time... then open Adobe Illustrator. with a Dim value of 30 per cent.
Part 3: Cooked to perfection
Accuracy and patience make for the production of perfect spaghetti...
Once all the heavy lines have been traced, select
3
everything on that layer and set the line Weight to
around 2.5. You now need to repeat the previous step, but this
Start by tracing the heavier lines that will make up the Create a new layer and call it Heavy Type Lines. Select time tracing all of the finer lines. Do this on a new layer named
1 2
word spaghetti. We find it helpful to open up all the the Pen tool and set the line Weight to 0.1/0.2. Make Fine Lines. You may find if easier to use the Pencil tool, again
useful sub-menu palettes when tracing drawings, because this sure you’ve got no fill selected and begin tracing out all of the with the line Weight set to 0.2. The use of a tablet can be
makes the process a little quicker. heavy lines that make up your spaghetti type. handy when tracing all of these tiny lines.
Tutorial Skate deck graphics 31
CAP90.tut_board 31 27/9/06 10:49:47
Cooked to perfection continued...
Once you’ve put all your lines in,
4
it’s likely (especially if using a After positioning the lines, set the Fine Lines to a Weight Do the same for the Heavy Type Lines layer, making sure that the Fine Lines
5 6
tablet) that you’ll have to go round and of 0.8. Hide the Spaghetti Trace layer and, making sure layer is locked. Once you’ve selected all the heavy lines, group them. You’re
tidy up areas where some lines have that the Heavy Type Lines layer is locked, select all now ready to copy the lines and bring the artwork into Photoshop for colouring.
crossed over. Use the Direct Selection (Select>Select All) on the Fine Lines layer then press Ctrl/ Select each set of lines, press Ctrl/Cmnd+C or Edit>Copy to copy them and move
tool to adjust the position of your points. Cmnd+G to group the set of lines. them over to Photoshop.
Part 4: Add a splash of sauce
With the lines completed in Illustrator, move to Photoshop to add colour...
The first thing you need to do back in Photoshop is make sure you organise
1
your layers in the same way as they’re arranged in the Illustrator trace.
Choosing Now that you have all the layers of your deck graphic
3
colours prepared, you’re ready to add some colour. Create a new
layer, select all and fill it with a bright blue, making sure that
When creating an
image which is as
this layer is at the bottom. Now, one by one, use the Magic
busy as this, it’s Wand tool to select the blank areas that are between the
advisable to choose spaghetti type layer. Once all areas are selected, go to
a limited palette Select>Modify>Expand and enter a value of 2 pixels. Press
and stick to using OK and then create a new layer. Fill this layer with a bright
just these few yellow and make sure it sits behind the Heavy Type Lines layer.
colours. This will Name your new layer: Heavy Type Lines_Fill.
give the image a
strong graphic
element without
clutter, and help
you to achieve a
bold and striking
Making sure that you don’t have any particular layer selected, go to
2 final illustration.
Select>Select and then go to Image>Crop.
32 Tutorial Skate deck graphics
CAP90.tut_board 32 27/9/06 10:49:58
Again, create a new layer and place it behind the Fine
5
Lines layer. We use a pale cream colour for the fine
spaghetti layer. For the spaghetti sauce we created a shape
freely in Illustrator and copy and pasted in into Photoshop. If
you don’t feel comfortable drawing straight into Illustrator,
Use the Polygonal Lasso tool on the Fine Lines layer to you could always do a run-out of your design so far and draw Finally, all of our spaghetti lines are coloured using the
4 6
create a selection that goes all the way around the area in the sauce area. Scan your drawing and repeat the tracing Colour Overlay Layer Style option. We colour-picked the
you need to fill with colour. process. We choose a zingy red for our spaghetti sauce. same colour as the sauce for our spaghetti lines.
Part 5: The secret ingredients
Find out how your design is transferred onto a skateboard...
We used athirdfoot.co.uk to produce our decks. It’s the only UK-based factory The boards are then pressed three boards at a time. The The decks are then cured in curing
1 2 3
that presses its own decks. We thought we would enlighten you on the process pressure and temperature is constantly monitored during stacks, where they are left to stand
of producing a ready-to-roll skate deck. First, 7-ply ready-cut sheets are sanded and pressing to maintain consistency. for three weeks.
dyed. Next, three boards are glued at a time. PVA with a catalyst is used, which is
imported from America. The glue bites into the wood to ensure great pop.
They are then given a final cure to The boards are then sprayed with a
5 6
ensure an even moisture level. lacquer. Finally, for our decks, the
graphics were applied using a transfer
Boards are then drilled and band-sawn using a shape process. This involves running the board
4
template. The edges are then routered. through a transfer machine that passes
the board between two rollers (one of
them heated) at certain pressures.
Tutorial Skate deck graphics 33
CAP90.tut_board 33 27/9/06 10:50:04
Part 6: Grip up
Fancy a career designing skateboards? Then having some skating skills will definitely come in handy…
Here’s the spaghetti skateboard in action. Once you have your
1
own customised skate deck, you’ll be ready to hit the park.
Why not try out a sweet nollie backside flip for starters?
2
This will get the adrenaline pumping.
It seems there aren’t any rules about
4
what can be printed on a skate deck
Then for main course take on a huge switch heelflip on a mungus nowadays, so don’t be afraid to push
3
steep bank as demonstrated here on our worms skate deck. your designs to the limit. ca p
34 Tutorial Skate deck graphics
CAP90.tut_board 34 27/9/06 10:50:09
Expert profile: McFaul
As well as his skate graphics project, McFaul has recently been decorating a Liverpool apartment block and a KidRobot Dunny…
BACKGROUND:
After ten years making pretty
pictures, UK illustrator McFaul
now captains a “small but
perfectly formed design team into
new and exciting waters”.
YEARS PRACTISING
AS A CREATIVE:
Eleven.
CLIENTS:
These include Vodafone, Orange,
Penguin, Nike, IBM, PlayStation,
Virgin, Casio and KidRobot.
MISSION STATEMENT:
“When we’re not building the
biggest and baddest sand castles
around our seaside studio, we’re
regularly bringing dazzling visual
fervour to an impressive list of
clients,” begins McFaul.
“The work, both self-initiated
and client-based, in print, in
animation, on wall... and wheels
is gaining an ever-increasing
global audience, with admirers
and collectors all over the world,
and representation now in
London, New York, Los Angeles
and Dubai.”
WEBSITE:
www.mcfaul.net
Top: McFaul’s custom 20-inch Dunny
created for KidRobot’s Paint Ball initiative
for the Save the Children Federation.
Right: A recent project saw McFaul and
co embellishing 50 metres of wall at The
Albany apartment block in Liverpool.
Tutorial Skate deck graphics 35
CAP90.tut_board 35 27/9/06 10:50:13
Vous aimerez peut-être aussi
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- Sketching Drawing - by - Blixer +++ (OCR)Document243 pagesSketching Drawing - by - Blixer +++ (OCR)Santiago GorlaPas encore d'évaluation
- BOQ NkoranzaDocument61 pagesBOQ NkoranzaDaniel Kwasi AsamoahPas encore d'évaluation
- Lecture 6 Wire DrawingDocument45 pagesLecture 6 Wire Drawingisrael100% (1)
- Interior Design Portfolio (Kidakorn Devon Wilson)Document10 pagesInterior Design Portfolio (Kidakorn Devon Wilson)Devon WilsonPas encore d'évaluation
- European Electrical Symbols PDFDocument2 pagesEuropean Electrical Symbols PDFChris25% (4)
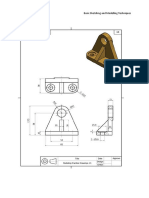
- Autodesk Inventor Basic Sketching and Modelling TechniquesDocument19 pagesAutodesk Inventor Basic Sketching and Modelling TechniquesSwanBellaPas encore d'évaluation
- Asme Y14,5 2009 Dimensioning and Tolerancing Engineering Drawing and Related Documentation PracticesDocument228 pagesAsme Y14,5 2009 Dimensioning and Tolerancing Engineering Drawing and Related Documentation PracticesBurak YılmazPas encore d'évaluation
- Impact TestingDocument27 pagesImpact Testingravi00098Pas encore d'évaluation
- Analytical Drawing I PDFDocument2 pagesAnalytical Drawing I PDFLembayung Cahya RabbaniPas encore d'évaluation
- FXD Control Outline DrawingDocument1 pageFXD Control Outline DrawingAli MezeliPas encore d'évaluation
- Toyota LandCruiser HJ60 o BJ75 Electrical Wiring DiagramsDocument9 pagesToyota LandCruiser HJ60 o BJ75 Electrical Wiring Diagramslic_narciso100% (9)
- 1 Engineering Drawing SolutionsDocument31 pages1 Engineering Drawing SolutionsRusano IrakugaPas encore d'évaluation
- Diagnostic Test Ko May Sagot Pa First GradingDocument3 pagesDiagnostic Test Ko May Sagot Pa First GradingOliver NaragPas encore d'évaluation
- Null 1Document223 pagesNull 1Prince MasaitiPas encore d'évaluation
- ACAD CADD - Standard - SPEC PDFDocument350 pagesACAD CADD - Standard - SPEC PDFGordon KwanPas encore d'évaluation
- Boxes and Sketches: Shapes That Fold Into A CubeDocument8 pagesBoxes and Sketches: Shapes That Fold Into A CubeNiravPas encore d'évaluation
- Course Work - Visual Communication CourseworkDocument60 pagesCourse Work - Visual Communication CourseworkMandar RanePas encore d'évaluation
- Engineering Drawing Lab GuideDocument21 pagesEngineering Drawing Lab Guideharis shahPas encore d'évaluation
- Assembly Drawing Examples PDF - Google Search2Document2 pagesAssembly Drawing Examples PDF - Google Search2JebDesPas encore d'évaluation
- FCC Mec FF L1 001Document1 pageFCC Mec FF L1 001amith_kmPas encore d'évaluation
- DaddiesDocument24 pagesDaddiesj.anettPas encore d'évaluation
- 294343Document2 pages294343Denis MartiniPas encore d'évaluation
- ICATS Arts Creative Writing Contest ACWC Rules Regulations and SpecificationsDocument1 pageICATS Arts Creative Writing Contest ACWC Rules Regulations and SpecificationsSadafPas encore d'évaluation
- b3 Chosen DesignDocument2 pagesb3 Chosen Designapi-511907045Pas encore d'évaluation
- Hex nut forging drawingDocument1 pageHex nut forging drawingYB GROUP OF INDUSTRIES PVT. LTDPas encore d'évaluation
- Aesthetic Çizimler - Google AramaDocument1 pageAesthetic Çizimler - Google AramasemaPas encore d'évaluation
- Dassault Systemes: XXX Center-Soft X Cinematismo A3Document1 pageDassault Systemes: XXX Center-Soft X Cinematismo A3boskitooPas encore d'évaluation
- Art Words British English Teacher Ver2 BW PDFDocument4 pagesArt Words British English Teacher Ver2 BW PDFTatiana AlekseyetsevaPas encore d'évaluation
- 10 Steps To Better ArtworkDocument18 pages10 Steps To Better ArtworksadasdPas encore d'évaluation
- Example PlanDocument1 pageExample Planmoondonoo7Pas encore d'évaluation