Académique Documents
Professionnel Documents
Culture Documents
Practico 5
Transféré par
Anonymous nCSwvW7VTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Practico 5
Transféré par
Anonymous nCSwvW7VDroits d'auteur :
Formats disponibles
Área De Servicios - Departamento De Informática
HTML - Práctico Nº 5
Tema: Imágenes.
1. ¿Cuántos tipos de formatos de imagen conoce? ¿Cuáles son las características de cada uno?
2. a) Visualice la página Imágenes.html que se encuentra en su disquete.
b) Duplique el siguiente párrafo y modifique el atributo align=”right”
<br>
<br>
Si se escribe la etiqueta <IMG SRC= "images/bandera.jpg"> ALIGN= "right">texto y alineación,
el texto se distribuye rodeando a la imagen. Para comprobarlo escribiremos un texto lo suficientemente
largo aunque no esté relacionado con el tema. Bienvenido a este tu manual de HTML. En él
se esta pretendiendo recopilar todos aquellos conocimientos de este lenguaje de etiquetas que van
a ser necesarios para que puedas desarrollar una aplicación web de nivel avanzado.
Esta siendo construido a partir de una extensa recopilación de diferentes manuales disponibles en
la red, de la colaboración de diferentes profesionales del campo del diseño y programación web.
c) Grabe los cambios y visualice la página.
d) Repita los punto b) y c) pero para align=”top”
e) Repita los punto b) y c) pero para align=”middle”
f) Repita los punto b) y c) pero para align=”botton”
3. Abra el archivo Regiones Argentinas e inserte las imágenes región norte, región centro y región sur que
se encuentran en el directorio regiones de argentinas.
4. Utilizando el atributo align, coloque un alineado a cada una de las imágenes insertadas en el ejercicio
anterior de la manera que se indica a continuación:
región norte alineado a derecha
región centro alineado al centro
región sur alineado a izquierda
5. Utilizando el atributo alt, coloque a cada una de las imágenes del ejercicio 4 el texto alternativo que se
muestra a continuación,
región norte Región Norte
región centro Región Centro
región sur Región Patagónica
6. Utilizando el atributo border, defínale a la imagen Región centro un borde.
7. Modificar el tamaño de las imágenes región norte y región sur, de manera que la primera sea más grande y
la segunda sea más pequeña que el tamaño que originalmente tenían.
8. Transcriba el siguiente texto en la ubicación y con el alineado que se especifica:
a. El texto “Abarca la provincia de Jujuy, sector occidental de Salta, norte de Tucumán y norte de
Catamarca” debe alinearse debajo de la imagen región norte.
b. El texto “Abarca las provincias de Río Negro, Chubut, Santa Cruz, Tierra del Fuego, Neuquén, parte
de Mendoza y parte de La Pampa” debe alinearse a la derecha de la imagen región sur.
Curso Programación Web con HTML ( Pract. 5 ) Página 1/2
Área De Servicios - Departamento De Informática
9. Buscar en Internet información relacionada con la región de cuyo. Crear una página html con dicha
información. Guardar dicha página con el nombre cuyo.html
10. Insertar a la página creada en el ejercicio anterior la imagen región cuyo que se encuentra en el sub
directorio cuyo, dentro del directorio regiones de argentinas.
11. Colocarle borde a la imagen región cuyo, y modificar su tamaño.
12. Crear un hipervínculo sobre la imagen región cuyo, con enlace a la página regiones argentinas.html
13. Crear un hipervínculo sobre la imagen región centro, con enlace a la página cuyo.html
14. Agregar una imagen suya, de un familiar o un dibujo que la represente, a la página personal.html, dicha
imagen debe tener borde igual a 2 y debe alinearse al centro de la página.
15. Agregar a la pagina turismo_argentina.html las imágenes que se encuentran en el directorio turismo en
San Luis.
a. Las imágenes “las quijadas” y “potrero de los funes” deben alinearse al centro de la página.
Mientras que la imagen “merlo” debe alinearse a la izquierda de la pagina.
b. Colocar a las imágenes insertadas en el ejercicio anterior, un texto alternativo y un texto alineado
debajo de la imagen que especifique el lugar al que hace referencia cada imagen.
Curso Programación Web con HTML ( Pract. 5 ) Página 2/2
Vous aimerez peut-être aussi
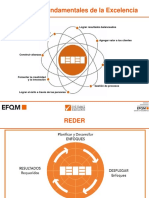
- RederDocument74 pagesRederAnonymous nCSwvW7VPas encore d'évaluation
- Artbo FDS Programacion General PDFDocument18 pagesArtbo FDS Programacion General PDFAngelo EstupiñanPas encore d'évaluation
- Formatos ContratosDocument12 pagesFormatos ContratosAnonymous nCSwvW7VPas encore d'évaluation
- Barney Cremaster PDF 1732 EspDocument35 pagesBarney Cremaster PDF 1732 EspAnonymous nCSwvW7VPas encore d'évaluation
- Comenzar Con DropboxDocument4 pagesComenzar Con Dropboxvalsar33Pas encore d'évaluation
- Cronograma 2017Document4 pagesCronograma 2017Anonymous nCSwvW7VPas encore d'évaluation
- Clase1 PDFDocument14 pagesClase1 PDFAnonymous nCSwvW7VPas encore d'évaluation
- Re08 9Document2 pagesRe08 9Anonymous nCSwvW7VPas encore d'évaluation
- Corrientes PedagógicasDocument22 pagesCorrientes PedagógicasGuillermo MartinezPas encore d'évaluation
- Seminariodecontexto2Document6 pagesSeminariodecontexto2Anonymous nCSwvW7VPas encore d'évaluation
- Decreto Salarios 2015 - 2277Document8 pagesDecreto Salarios 2015 - 2277CesarAugustoOcampoHincapiePas encore d'évaluation
- Seminariodecontexto2Document6 pagesSeminariodecontexto2Anonymous nCSwvW7VPas encore d'évaluation
- MMPM - JCDocument164 pagesMMPM - JCAnonymous nCSwvW7VPas encore d'évaluation
- Lo Que Ud Debe Saber Sobre El Derecho de AutorDocument42 pagesLo Que Ud Debe Saber Sobre El Derecho de AutorByte66Pas encore d'évaluation
- Texto Inv Acc Educ y Saber Ped Bernardo RestrepoDocument12 pagesTexto Inv Acc Educ y Saber Ped Bernardo RestrepoAnonymous nCSwvW7VPas encore d'évaluation
- Agencia de Publicidad LPQ PresentacionDocument10 pagesAgencia de Publicidad LPQ PresentacionAnonymous nCSwvW7V50% (2)
- Carta de CompromisoDocument1 pageCarta de CompromisoAnonymous nCSwvW7VPas encore d'évaluation
- PLE Juan Carlos Camacho VegaDocument12 pagesPLE Juan Carlos Camacho VegaAnonymous nCSwvW7VPas encore d'évaluation
- ASL05Document19 pagesASL05Anonymous nCSwvW7VPas encore d'évaluation
- Unidades de Enseñanza Potencialmente SignificativasDocument14 pagesUnidades de Enseñanza Potencialmente SignificativasAnonymous nCSwvW7VPas encore d'évaluation
- Manual PDFDocument98 pagesManual PDFSimoneAriomarPas encore d'évaluation
- Libro ABPDocument281 pagesLibro ABPAnonymous nCSwvW7VPas encore d'évaluation
- Actividades Complementarias U1Document6 pagesActividades Complementarias U1patiz48Pas encore d'évaluation
- Eric Hobsbawm - Las Revoluciones BurguesasDocument307 pagesEric Hobsbawm - Las Revoluciones BurguesasPedro Martínez Boró100% (4)
- Neopositivismo - Racionalismo - Crítico - y - Relativismo - Reflexiones - en - Torno - A - La - Filosofía - de - La - CienciaDocument12 pagesNeopositivismo - Racionalismo - Crítico - y - Relativismo - Reflexiones - en - Torno - A - La - Filosofía - de - La - CienciaAnonymous nCSwvW7VPas encore d'évaluation
- Expresate Version Final 1 EdicionDocument18 pagesExpresate Version Final 1 EdicionAnonymous nCSwvW7VPas encore d'évaluation
- BarberaDocument12 pagesBarberanecrobyron1604Pas encore d'évaluation
- 10 JSP-JSFDocument97 pages10 JSP-JSFAnonymous nCSwvW7VPas encore d'évaluation
- Parte V - BioestadisticaDocument22 pagesParte V - BioestadisticaValdo MartzPas encore d'évaluation
- Historia y Epistemologia (Arqueologia)Document9 pagesHistoria y Epistemologia (Arqueologia)Daniel Ivan Botella QuirantPas encore d'évaluation
- Plantilla Actividades T4Document6 pagesPlantilla Actividades T4Diego Domínguez BarcielaPas encore d'évaluation
- Ejercicio 6. Informes Ejercicios Paso A PasoDocument3 pagesEjercicio 6. Informes Ejercicios Paso A Pasonormac535@gmail.com0% (1)
- Tutorial SymbalooDocument4 pagesTutorial Symbaloococrazy10Pas encore d'évaluation
- Sesion 6 Ajuste Ganancia-Offset 18-19 v1Document4 pagesSesion 6 Ajuste Ganancia-Offset 18-19 v1nestor265Pas encore d'évaluation
- LW12Document16 pagesLW12Aitor Tapia SaavedraPas encore d'évaluation
- Ejercicios Tema 3Document6 pagesEjercicios Tema 3Ecbrito11Pas encore d'évaluation
- Tema 4 Explorador de WindowsDocument4 pagesTema 4 Explorador de Windowsklinger VIPPas encore d'évaluation
- Guía Rápida Alarma Casera GSM FCT-31ADocument2 pagesGuía Rápida Alarma Casera GSM FCT-31ALos AlebrijesPas encore d'évaluation
- Hoja Membretada NuevaDocument12 pagesHoja Membretada NuevaLuis Tapia SifuentesPas encore d'évaluation
- Fichas Tecnicas-2019 01 13-16 29Document292 pagesFichas Tecnicas-2019 01 13-16 29libreriaPas encore d'évaluation
- Presentación Corel Draw.Document7 pagesPresentación Corel Draw.juan pablo beltran cruzPas encore d'évaluation
- Informe Final 4.automatizacionDocument7 pagesInforme Final 4.automatizacionCarlo RamirezPas encore d'évaluation
- NRB - Remonte de CablesDocument2 pagesNRB - Remonte de CablesWilder Carbajal MayhuaPas encore d'évaluation
- Coscorrón de Razón - Método Fridrich para Cubo de Rubik 3x3Document46 pagesCoscorrón de Razón - Método Fridrich para Cubo de Rubik 3x3jfverhelstPas encore d'évaluation
- Soluciones Residenciales PDFDocument18 pagesSoluciones Residenciales PDFreinaldomdPas encore d'évaluation
- AL6000Document2 pagesAL6000Eynar Aquino Vasquez100% (1)
- Práctica GIMP Cartel Publicitario - TutorialDocument2 pagesPráctica GIMP Cartel Publicitario - Tutorialtata013Pas encore d'évaluation
- 00 Sugerencia para El Diseño de PresentacionesDocument20 pages00 Sugerencia para El Diseño de PresentacionesEsteban Carrero100% (1)
- Curso Subestaciones. Univ Laboral Haciadama Parte1Document2 pagesCurso Subestaciones. Univ Laboral Haciadama Parte1tavo0% (1)
- Introducción CADe SIMUDocument17 pagesIntroducción CADe SIMUJavier VicentePas encore d'évaluation
- List A Preciosa Bril 2018Document9 pagesList A Preciosa Bril 2018Brayan Angel Paulet CordovaPas encore d'évaluation
- Modelo de Formulario para Levantamiento de Información EESS ARSDocument5 pagesModelo de Formulario para Levantamiento de Información EESS ARSManuelPas encore d'évaluation
- Mapa Base ZeeDocument13 pagesMapa Base ZeeChristian EnverPas encore d'évaluation
- Portada EmpastadoDocument2 pagesPortada EmpastadoBertin ManriquePas encore d'évaluation
- Enlace RF Modulos Tws-418 Rws-418 Ht12e Ht12dDocument5 pagesEnlace RF Modulos Tws-418 Rws-418 Ht12e Ht12dJairo Rayo CedilloPas encore d'évaluation
- Protocolo para El Manejo de PqrsDocument7 pagesProtocolo para El Manejo de PqrsAnonymous hJZtgMsv5W0% (1)
- Concepto de ImpresoraDocument13 pagesConcepto de ImpresoraYEMFPas encore d'évaluation
- QamDocument7 pagesQamGraciela ArchilaPas encore d'évaluation
- Concentrador HubDocument2 pagesConcentrador HuberazorafaelPas encore d'évaluation
- Circuitos RC FiltrosDocument25 pagesCircuitos RC FiltrosPablo Ignacio Rivas MirandaPas encore d'évaluation
- Narración de historias: Domine el arte de contar una excelente historia con fines de hablar en público, crear una marca en las redes sociales, generar confianza y ventasD'EverandNarración de historias: Domine el arte de contar una excelente historia con fines de hablar en público, crear una marca en las redes sociales, generar confianza y ventasÉvaluation : 5 sur 5 étoiles5/5 (1)
- Manual para mandar a la Chingada: ¡Qué bonita chingadera!D'EverandManual para mandar a la Chingada: ¡Qué bonita chingadera!Évaluation : 4 sur 5 étoiles4/5 (5)
- Manual de Borrachos con estilo: El beber me llamaD'EverandManual de Borrachos con estilo: El beber me llamaÉvaluation : 5 sur 5 étoiles5/5 (3)
- Stand up: Técnicas, ideas y recursos para armar tu rutina de comediaD'EverandStand up: Técnicas, ideas y recursos para armar tu rutina de comediaÉvaluation : 5 sur 5 étoiles5/5 (12)
- Cómo Ser Irresistible y Carismático: Desarrolla tu Carisma y Conviértete en la Persona más Influencial de tu Círculo SocialD'EverandCómo Ser Irresistible y Carismático: Desarrolla tu Carisma y Conviértete en la Persona más Influencial de tu Círculo SocialÉvaluation : 5 sur 5 étoiles5/5 (1)
- Cómo acabar sigilosamente con la humanidadD'EverandCómo acabar sigilosamente con la humanidadÉvaluation : 1 sur 5 étoiles1/5 (1)
- Orgullo, prejuicio… y otras formas de joderte la vida.D'EverandOrgullo, prejuicio… y otras formas de joderte la vida.Évaluation : 5 sur 5 étoiles5/5 (6)
- Cómo Ser más Gracioso, Divertido y Sociable: Descubre los Secretos del Humor para Ser más Gracioso y Agradable en Cualquier GrupoD'EverandCómo Ser más Gracioso, Divertido y Sociable: Descubre los Secretos del Humor para Ser más Gracioso y Agradable en Cualquier GrupoPas encore d'évaluation
- Cómo Hacer Reír a las Personas: Conviértete en el Alma de Cualquier Grupo o Situación Social al Saber Cómo Hacer Reír a CualquieraD'EverandCómo Hacer Reír a las Personas: Conviértete en el Alma de Cualquier Grupo o Situación Social al Saber Cómo Hacer Reír a CualquieraPas encore d'évaluation
- El ingenioso hidalgo Don Quijote de la Mancha (en español)D'EverandEl ingenioso hidalgo Don Quijote de la Mancha (en español)Pas encore d'évaluation
- Le comento en un minuto: Anécdotas y vivencias reales de un vendedor a domicilioD'EverandLe comento en un minuto: Anécdotas y vivencias reales de un vendedor a domicilioPas encore d'évaluation
- Hablando a la mexicana: Frases, verbos y másD'EverandHablando a la mexicana: Frases, verbos y másÉvaluation : 5 sur 5 étoiles5/5 (2)
- 50 Chistes que te dejarán indiferenteD'Everand50 Chistes que te dejarán indiferenteÉvaluation : 1.5 sur 5 étoiles1.5/5 (3)