Académique Documents
Professionnel Documents
Culture Documents
CRESecure HPP Integration Guide
Transféré par
Joshua RiddleDescription originale:
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
CRESecure HPP Integration Guide
Transféré par
Joshua RiddleDroits d'auteur :
Formats disponibles
HOSTED PAYMENT PAGE (HPP)
WITH HTML CLONE™
INTEGRATION GUIDE
Copyright Information
The information contained herein is the confidential and proprietary property of CRE Secure Payments,
LLC. and may not be used, distributed, modified, disclosed, or reproduced without the express written
permission of CRE Secure Payments, LLC.
Copyright 2009 CRE Secure Payments, LLC. All rights reserved.
Document Revision 100609
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
TABLE OF CONTENTS
About This Document ......................................................................................................... 1
Purpose of this Document ................................................................................................................ 1
Intended Audiences ......................................................................................................................... 1
Document Conventions .................................................................................................................... 1
Additional Resources .......................................................................................................... 2
Merchant Guides.............................................................................................................................. 2
Developer Support ........................................................................................................................... 2
Introduction ........................................................................................................................ 3
How It Works ...................................................................................................................... 4
Step-by-step of How CRE Secure HPP Works with HTML Clone Technology .................................. 4
Payment Request Form: Posting to the Hosted Payment Page............................................. 5
Merchant Payment Template Page...................................................................................... 8
Transaction Success Response Page ............................................................................... 12
Live Demos of CRE Secure HPP....................................................................................... 13
Sample of the CRE Secure HPP payment form HTML ....................................................... 13
Sample Merchant HTML Code for Payment Request Form ................................................ 16
Sandbox and Testing Environment .................................................................................... 18
Test Credit Card Numbers ................................................................................................ 19
LIST OF FIGURES
Figure 1: Unstyled Payment Form............................................................................................................ 9
Figure 2: Styled Payment Form Example ................................................................................................. 9
Figure 3: Before: Sample merchant payment template page as retrieved by CRE Secure HPP server.... 10
Figure 4: After: Sample CRE Secure HPP incorporating the merchant payment template page presented
to the customer...................................................................................................................................... 11
LIST OF TABLES
Table 1: Style Conventions Used in This Document ................................................................................. 1
Table 2: Transaction Response Data ..................................................................................................... 12
Table 3: Sample payment template pages ............................................................................................. 13
Table 4: Testing Sandbox Credentials ................................................................................................... 18
Table 5: Test Credit Card Numbers........................................................................................................ 19
DOCUMENT REVISION 100609 TABLE OF CONTENTS - I
Copyright 2009 CRE Secure Payments, LLC. All rights reserved.
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
About This Document
Purpose of this Document
This guide provides an overview of the components and concepts related to the development of client
applications that utilize CRE Secure Hosted Payment Page, as well as instructions for implementing the
Hosted Payment services.
Intended Audiences
This guide is for developers who want to implement CRE Secure Hosted Payment Page in order to
integrate hosted payment services with their applications.
Document Conventions
This guide uses the style conventions listed below:
CONVENTION DESCRIPTION
Hyperlinks in this document point to web content and internal references
Hyperlinks
related or supporting content within this document.
Development objects are presented in Courier New type and
Code Objects highlight API operations and objects such as
GetServiceInformation()and ApplicationData.
References to file paths, external files, and supporting documents,
Supporting Material
appear in italics.
Notes and related resources are presented in Arial 9pt type and are
Note:
emphasized with a border above and below.
Cautionary notes are designated with a Caution icon that alerts you to
Important! circumstances in which a given action may have potentially serious
functional implications.
Sample code is presented in Courier New 9pt type with a shaded
Sample Code
background.
Table 1: Style Conventions Used in This Document
ABOUT THIS DOCUMENT - 1
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Additional Resources
The following resources provide additional information that can be referenced as supplemental material to
this guide.
Merchant Guides
Along with this custom integration guide, CRE Secure Payments, LLC provides a PCI Compliance
Implementation Guide for merchants. The Implementation Guide is an overview of all the PCI Compliance
paperwork and references needed to satisfy the PCI Compliance burden for a merchant.
Developer Support
Download Center
Access resources to support your integration from the CRE Secure Download Center by visiting
http://www.cresecure.com/pages.php?CDpath=5_8
Support
Email support@cresecure.com
Live Chat http://www.cresecure.com
Contact us with any support questions by visiting:
http://www.cresecure.com/fss_forms_detail.php?forms_id=4&CDpath=13_27
CRE Secure Payments, LLC.
112 Krog Street, Suite 19
Atlanta, Georgia 30307
USA
Phone: (404) 961-9840
Fax: (404) 961-9853
www.cresecure.com
ABOUT THIS DOCUMENT - 2
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Introduction
The CRE Secure Hosted Payment Page (HPP) protects your customers credit card information and using
Patent Pending HTML Clone™ technology maintains the quality of the customer experience.
CRE Secure is certified as a PCI Compliant Level 1 service provider.
http://usa.visa.com/download/merchants/cisp-list-of-pcidss-compliant-service-providers.pdf
This document outlines the requirements necessary to connect your merchant site to our CRE Secure
HPP service.
There are three essential elements to the integration of your merchant site to CRE Secure:
1. A Payment Request Form
2. A Template Payment Page
3. A Transaction Success Response Page
There are three business requirements for the merchant:
1. A CRE Secure account
2. A Merchant Services account for receiving payments via credit card
3. An account with a payment gateway that we support
Note: Merchants can get their CRE Secure account as well as assistance obtaining a merchant services
account and a gateway if they do not already have one at www.cresecure.com.
For a complete list of supported gateways please go to http://www.cresecure.com/pages.php?CDpath=5_8.
The integration has the following technical prerequisites
1. The merchant site must be accessible via the internet
2. The merchant site must use HTML to generate distinct web pages
3. The merchant site must have an SSL certificate installed (private or shared) in order to post to
our service and to have your images and CSS incorporated into our HPP.
CRE SECURE HOSTED CHECKOUT OVERVIEW - 3
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
How It Works
Step-by-step of How CRE Secure HPP works with HTML Clone technology
A. A customer begins to
create their order on your
site as normal.
B. They proceed to checkout
where the CRE Secure
HPP is integrated to the
Payment Request Form;
they select the CRE
Secure HPP payment
method and choose
Checkout.
C. CRE Secure HPP servers
receive the order and
payment request. In a
patent-pending process
called HTML Clone
technology we retrieve a
Template Payment Page
from your site in real time,
scrub it for any malicious
code then combine it with
our securely stored credit
card collection form.
D. CRE Secure HPP
presents to your customer
a secure hosted payment
page that looks just like your site. With HTML Clone, the customer still has access to all links and live
navigation of the merchant’s site because our patent pending technology dynamically matches the
merchant’s unique template design from the Template Payment Page on the merchant site.
E. The card holder data and payment transaction is processed in our highly secure PCI Compliant data
center and connects directly with the payment gateway and banking payment networks.
F. Once the payment transaction is complete the customer is connected directly back to your shopping
cart application to your Transaction Success Response page, where the order status is updated.
CRE SECURE HOSTED CHECKOUT OVERVIEW - 4
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Payment Request Form: Posting to the Hosted Payment
Page
To initiate the payment process, use a secure form post to the CRE Secure HPP server production url:
https://safe.cresecure.net/securepayments/a1/cc_collection.php
For development and testing use the sandbox url:
https://safe.sandbox-cresecure.net/securepayments/a1/cc_collection.php
See Development Sandbox Appendix for test credentials and test credit card numbers.
Example HTML code that posts to the HTML CLONE server is provided in the section Sample HTML
Code below.
Important! Your website must be using SSL. Posting to the HTML CLONE from a non SSL URL will
result in an 404 error because we only accept secure connections to our HPP servers.
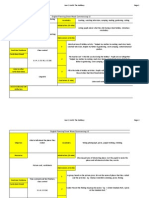
Table 1: Payment Request Form Post Value Descriptions
PAYMENT REQUEST FORM POST VALUE DESCRIPTIONS
Post Value Type Requirements Description
CRESecureID Required Provided by CRE Unique Account Number for CRE Secure Service
Secure
CRESecureAPIToken Required Provided by CRE API Token as part of the authentication chain
Secure
total_amt Required Numeric, Decimal The amount to authorize or capture in the transaction
2 places
return_url Required https url The url on the merchant site where they can process the
payment success action
content_template_url Required https url The url where the merchant template resides, must be
https accessible
total_weight Optional If no value sent, The total weight of the order - determines if Physical or
default = 0 Digital goods
order_desc Optional Minimum 1 char Text description of the purchase
order_id Optional Minimum 1 char System value of the order or payment
customer_id Optional Minimum 1 char The customer identification number
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 5
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
PAYMENT REQUEST FORM POST VALUE DESCRIPTIONS
currency_code Optional Must be valid ISO The 3 letter ISO currency of the transaction
currency code,
default = USD
lang Optional Text values that The language of the text displayed on the payment page
matches known
supported
languages default
= English
customer_company Optional Minimum 1 chars Customer’s Company Name
customer_firstname Optional Minimum 1 chars Customer First Name
customer_lastname Optional Minimum 1 chars Customer Last Name
customer_address Optional Minimum 1 chars The street number and name of the billing address
(Required for AVS by most gateways)
customer_email Optional Must be valid Customer email for the billing address
email format
customer_phone Optional Numeric minimum Phone number for the billing address
10 chars
customer_city Optional Minimum 1 chars City of the billing address
customer_state Optional 2 letter State or Province of the billing address
abbreviation
customer_postal_code Optional Minimum 5 chars Zip code or Postal Code of the billing address
(Required for AVS by most gateways)
customer_country Optional 3 letter ISO, The country of the billing address
default = USA
delivery_company Optional Minimum 1 chars Ship-To Company Name
delivery_firstname Optional Minimum 1 chars Ship-To First Name
delivery_lastname Optional Minimum 1 chars Ship-To Last Name
delivery_address Optional Minimum 1 chars The street number and name of the delivery address
delivery_email Optional Must be valid Ship-To email for the delivery address
email format
delivery_phone Optional Numeric minimum Phone number for the delivery address
10 chars
delivery_city Optional Minimum 1 chars City of the delivery address
delivery_state Optional 2 letter State or Province of the delivery address
abbreviation
delivery_postal_code Optional Minimum 5 chars Zip code or Postal Code of the delivery address
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 6
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
PAYMENT REQUEST FORM POST VALUE DESCRIPTIONS
delivery_country Optional 3 letter abbr. The country of the delivery address
default = USA
allowed_types Optional Text separated by The card types to display on the payment form. Example:
PIPE delimiter Visa|MasterCard|American Express
Default values Valid values are:
are: Visa, MasterCard, American Express, Discover
Visa, MasterCard
sess_id Optional Minimum 8 char The unique session identifier for the customer user on
the merchant site
sess_name Optional Optional – if no The session name for the customer user on the merchant
value sent, default site.
= osCsid
ip_address Optional Valid IP address The IP address of the customer
format
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 7
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Merchant Payment Template Page
The merchant payment template is a page in the merchant site that has all the template and user session
logic that will be used for the presentation of the Hosted Payment Page. The page contains the value
[[FORM INSERT]] in the content area. The HTML CLONE technology will read the HTML contents of the
page and will search for [[FORM INSERT]] and replace with the Credit Card payment form.
The url for this page on your merchant site is passed to us in the content_template_url post variable
The following rules apply to the payment template page:
1. Create a page in your application, either by creating a new physical page or using your
applications built-in page manager.
2. Specify the Page Title and any text you want to appear above and/or below the payment form.
3. Place [[FORM INSERT]] where ever you want the credit card form to appear on the page.
4. The url of the payment template page can be any url in your site.
5. The url for the payment template page must be accessible over HTTPS protocol
6. The url for the payment template page must be directly browseble
7. The payment template page must have the BASE tag with the URL of your HTTPS domain or use
absolute urls for CSS and image SCR values
8. The css and images must be accessible via your HTTPS domain
9. The payment template page must allow for the user session to be set via the URL
10. The payment template page should render using your application template logic and
preferences
11. The HTML Clone will sanitize the HTML output from your payment template page and remove
the following tags:
a. <script> and <iframe>
Make sure your payment template page renders correctly without these tags present.
b. The CRE Secure payment form utilizes the following classes, id’s and tags to style the
payment form located on the Hosted Payment Page.
i. H2 (form title)
ii. table
iii. tr
iv. td.main
v. span.main
vi. input
vii. select
viii. #submit
c. Refer to the next page for an example of the payment form styled using CSS.
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 8
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Example CSS Figure 1: Unstyled Payment Form
<style type="text/css">
U{
text-decoration:none;
}
TABLE TD{
background-color:#333;
padding-left:15px;
}
.main{
color:#AAA;
font-family:Arial,
Helvetica, sans-serif;
}
.main a{
color:#999;
text-decoration:none;
}
.main a:hover{
text-decoration:underline;
Figure 2: Styled Payment Form Example
}
.main H2{
color:#999;
}
.main input, .main select {
border:2px solid #CCC;
background-color:#777;
padding:3px;
color:#FFF;
font-weight:bold;
}
.main select{
cursor:pointer;
}
.main #submit{
border:none;
cursor:pointer;
}
</style>
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 9
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Figure 3: Before: Sample merchant payment template page as retrieved by CRE Secure HPP server
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 10
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Figure 4: After: Sample CRE Secure HPP incorporating the merchant payment template page presented to the
customer
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 11
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Transaction Success Response Page
The response is returned as key/value pairs as an HTTP $_GET (postback) to the supplied return URL.
Example of a successful transaction (where return.aspx is the return URL) :
https://mydomain.com/return.aspx?order_id=6&code=000&msg=Success&error=&mPAN=XXXX
XXXXXXXX3801&name=Salvatore%20F%20Iozzia&type=Visa&exp=1012&ApprovalCode=0123
45&TxnGUID=1234567890&ProcTxnID=ABCDEFG&osCsid=ddc2e76644e8dde7308d42606f7f7
e74
Data Returned:
DATA TYPE DESCRIPTION
order_id This is the order number or id
code This is the success or failure code. 000 = Success.
error If an error is returned, this value = ‘true’
msg In the event that an error is returned, the error message will be here. Success will
have the value “Success”
mPAN This is the masked CC number to be stored in orders table.
name This is the cardholder name to be stored in orders table.
type This is CC type to be stored in orders table.
exp This is CC Expire Date to be stored in order table.
osCsid This is the unique session identifier from the merchant site. This is session_name
sent in the Post data
ApprovalCode This is the Approval Code for the transaction.
TxnGUID The transaction ID from the gateway. i.e. TxnGUID for Chase or TransID for
Authorize.net.
ProcTxnID Diagnostic ID for transactions on specific gateway integrations, optional.
Table 2: Transaction Response Data
Note: You do not need to worry about failed transactions. The HPP only responds to your merchant system
when a payment is successfully made. In the event of a failed payment the customer is shown the payment
page again with an error message. The customer retries or leaves the page. The customer either cancels
by clicking ‘Cancel’ or by clicking any link in your template HTML.
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 12
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Live Demos of CRE Secure HPP
You can view online examples of a full integration and a payment template page at the following links:
EXAMPLE URL
Sample merchant site http://demos.cresecure.com/catalog/
Payment template page http://demos.cresecure.com/catalog/checkout_payment_template.php
prepared to be used by
the HTML CLONE
Table 3: Sample payment template pages
Sample of the CRE Secure HPP payment form HTML
This is the HTML of the credit card collection form that is presented to the customer on the HPP. It will be
incorporated into your template payment page where the [[FORM INSERT]] is on the page.
Note: You do not need to generate this HTML, CRE Secure will generate this as part of our HPP, it is
provided here as a reference only.
<table border="0" width="100%" cellspacing="0" cellpadding="2">
<tr>
<td>
<script type="text/javascript"><!--
function CVVPopUpWindow(url) {
window.open(url,'popupWindow','toolbar=no,location=no,directories=no,status=n
o,menubar=no,scrollbars=no,resizable=no,copyhistory=no,width=600,height=233,s
creenX=150,screenY=150,top=150,left=150')
}
//--></script>
<form id="form1" name="form1" method="post"
action="https://yourdomain.cresecure.net/securepayments/a1/cc_collection.php?
sid=XXXXXXXXXXXX&action=process">
<table width="100%" border="0">
<tr>
<td height="50" valign="bottom" colspan="2" class="main">
<h2>Pay With Credit Card</h2>
</td>
</tr>
<tr>
<td class="main" width="148" height="31">
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 13
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
<span class="main">Cardholder Name</span>
</td>
<td class="main" width="200">
<span class="main">
<input type="text" name="name" id="name" autocomplete="off"></span>
</td>
</tr>
<tr>
<td class="main" width="148" height="31">
<span class="main">Card Type</span></td>
<td class="main" width="200">
<span class="main">
<select name="card_type">
<option value="American Express">American Express</option>
<option value="Discover">Discover</option>
<option value="MasterCard">MasterCard</option>
<option value="Visa">Visa</option>
</select>
</span>
</td>
</tr>
<tr>
<td class="main" height="31">
<span class="main">Credit Card Number</span>
</td>
<td class="main"><span class="main">
<input type="text" name="PAN" id="PAN" autocomplete="off"></label>
</span>
</td>
</tr>
<tr>
<td class="main" height="30">
<span class="main">Expiration Date</span>
</td>
<td class="main">
<span class="main"><select name="cresecure_cc_expires_month">
<option value="01">January</option>
<option value="02">February</option>
<option value="03">March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<select name="cresecure_cc_expires_year">
<option value="09">2009</option>
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 14
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
<option value="10">2010</option>
<option value="11">2011</option>
<option value="12">2012</option>
<option value="13">2013</option>
<option value="14">2014</option>
<option value="15">2015</option>
<option value="16">2016</option>
<option value="17">2017</option>
<option value="18">2018</option>
</select>
</span>
</td>
</tr>
<tr>
<td class="main" height="32">
<nobr>
<span class="main">CVC number
<a
href="javascript:CVVPopUpWindow('https://pay.cresecure.net/securepayments/a1/
cvv.php')"><u><i>(What is it?)</i></u></a>
</span>
</nobr>
</td>
<td class="main">
<span class="main">
<input name="cv_data" type="text" id="cv_data" size="5"
autocomplete="off">
</span>
</td>
</tr>
<tr>
<td class="main" height="83">
<span class="main"></span>
</td>
<td class="main">
<div align="center"><span class="main">
<a
href="https://creloaded.cresecure.net/securepayments/a1/cc_collection.php?sid
=0cl90urkgn7ts0j3g26dauf410&action=cancel&order_id=92">Cancel</a>
<input type="submit" name="submit" id="submit" value="Submit">
</span></div>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 15
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Sample Merchant HTML Code for Payment Request Form
The following code is an example of the form data that must be sent to the CRE Secure HPP server to
initiate the payment process.
<form name="form1" method="post"
action="https://sandbox-
cresecure.net/securepayments/a1/cc_collection.php">
<input type="hidden" name="session" value="e91dd8af53j35k072s0bubjtn7" />
<input type="hidden" name="sess_name" value ="session" />
<input type="hidden" name="allowed_types"
value="Visa|MasterCard|American Express" />
<input type="hidden" name="CRESecureID" value="cre78640391SB"/>
<input type="hidden" name="CRESecureAPIToken"
value="9671b7e350e1effac5ea9195ad4a528d" />
<p>
<label>Street Address:
<input type="text" name="street" value="1000 1st Av"/>
</label>
</p>
<p>
<label>Postal Code:
<input type="text" name="postal_code" value="10101"/>
</label>
</p>
<p>
<label>Phone Number:
<input type="text" name="customer_phone" value="1234567890" />
</label>
</p>
<p>
<label>Email Address:
<input type="text" name="customer_email" value="chuck@test.com" />
</label>
</p>
<p>
<label>Order Amount:
<input type="text" name="total_amt" value="123.00" />
</label>
</p>
<p>
<label>Total Weight
<input type="text" name="total_weight" value="7" />
</label>
</p>
<p>
<label>Order Number:
<input type="text" name="order_num" value="336" />
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 16
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
</label>
</p>
<p>
<label>Order ID:
<input type="text" name="order_id" value="336" />
</label>
</p>
<!-- Currency -->
<input type="hidden" name="currency_code" value="USD" />
<!-- Language -->
<input type="hidden" name="lang" value="english" />
<!-- content template url -->
<input type="hidden" name="content_template_url"
value="https://mydomain.com/content_template.aspx" />
<!-- return url -->
<input type="hidden" name="return_url"
value="https://mydomain.com/return.aspx" />
<p>
<label>
<input type="submit" name="submit" value="Submit" />
</label>
</p>
</form>
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 17
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Sandbox and Testing Environment
We have setup a sandbox server environment for developers to test their integrations with. The sandbox
connects to all the gateways we support. The connections to the supported gateways are routed to the
gateway’s sandbox.
Note: We limit transactions to known test card numbers. Any transaction that is using a real card will be
ignored by our system and treated an error at the payment page.
Sandbox Account Credentials
Post the form data to the sandbox server at the following url:
https://sandbox-cresecure.net/securepayments/a1/cc_collection.php
Credentials are provided that are connected to each gateway. Different gateways provide different
response that are passed back to your merchant system. Also different gateways respond differently to
specific conditions such as AVS data and Ip address requirement. So pick the gateway credentials that
match to the gateway you will be using when you go live.
SANDBOX C REDENTIALS AUTHORIZE. NET GATEWAY
CRESecureID cre78640391SB
CRESecureAPIToken 9671b7e350e1effac5ea9195ad4a528d
SANDBOX C REDENTIALS C HASE ORBITAL TAMPA
CRESecureID cre84453315SB
CRESecureAPIToken d9703b3578b7d1dbab5b0dbe61aac106
SANDBOX C REDENTIALS C HASE ORBITAL SALEM
CRESecureID cre515053984SB
CRESecureAPIToken 2439e7307b40ccc4212ddb3abc3d1a0a
Table 4: Testing Sandbox Credentials
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 18
CRE SECURE HOSTED PAYMENT PAGE | INTEGRATION GUIDE
Test Credit Card Numbers
When using the sandbox for test we only accept transactions with valid test credit card numbers. Any
card numbers that do not match those listed below will dropped from server memory and the process will
respond with an error.
TEST CARD N UMBERS C HASE SALEM AND TAMPA
CREDIT CARD TEST DATA
Visa 4111111111111111
MasterCard 5454545454545454
Amex 371449635398456
Discover 6011000995504101
TEST CARD N UMBERS AUTHORIZE. NET
CREDIT CARD TEST DATA
Visa 4111111111111111, 4007000000027, 4012888818888
MasterCard 5424000000000015
Amex 370000000000002
Discover 6011000000000012
JCB 3088000000000017
Diners Club 38000000000006 , 4007000000027
Table 5: Test Credit Card Numbers
Note: Transactions with amounts that do not end with .00 will be declined on the development HTML
CLONE. This is the expected behavior to allow for negative-path testing.
IMPLEMENTING CRE SECURE HOSTED PAYMENT PAGE - 19
Vous aimerez peut-être aussi
- Auditing Cloud Computing: A Security and Privacy GuideD'EverandAuditing Cloud Computing: A Security and Privacy GuideÉvaluation : 3 sur 5 étoiles3/5 (2)
- Cybersource Salesforce Order Management Technical GuideDocument9 pagesCybersource Salesforce Order Management Technical GuideHiep LePas encore d'évaluation
- Cim Soap GuideDocument42 pagesCim Soap GuidebobdrobinsonPas encore d'évaluation
- ADempiere ManualDocument30 pagesADempiere ManualPaul Polo100% (1)
- Chase Mobile Payments SDK 1 2 0Document43 pagesChase Mobile Payments SDK 1 2 0Amit Kumar ShindePas encore d'évaluation
- Online Shopping MallDocument17 pagesOnline Shopping MallMerin LawrancePas encore d'évaluation
- Merchant Integration GuideDocument29 pagesMerchant Integration Guideadnan21550% (2)
- Metallic Exchange Online Custom ConfigurationDocument7 pagesMetallic Exchange Online Custom ConfigurationFelipe TenorioPas encore d'évaluation
- Aim Guide XMLDocument91 pagesAim Guide XMLms86100Pas encore d'évaluation
- Secure Acceptance SOPDocument121 pagesSecure Acceptance SOPBharathi AppachiappanPas encore d'évaluation
- Case Studies On Cryptography and SecurityDocument26 pagesCase Studies On Cryptography and Securitynooti45% (11)
- Manage MySAP CRM Internet Sales 2.0BDocument38 pagesManage MySAP CRM Internet Sales 2.0BSuresh ReddyPas encore d'évaluation
- ARB XML-guideDocument22 pagesARB XML-guidepraveenk100% (8)
- BRIM Dispute ManagementDocument21 pagesBRIM Dispute Managementthaheer0009Pas encore d'évaluation
- E Session 2Document7 pagesE Session 2Alex MianoPas encore d'évaluation
- ePDQ DirectLink en OriginalDocument24 pagesePDQ DirectLink en Originalsoleone9378Pas encore d'évaluation
- Cloud Nine Retail - Phase 1 SpecificationDocument16 pagesCloud Nine Retail - Phase 1 SpecificationAchmad HakeemPas encore d'évaluation
- API Drive Developer's Guide: On-Demand AccessDocument30 pagesAPI Drive Developer's Guide: On-Demand AccessrojazakavaPas encore d'évaluation
- Peoplesoft Fluid HCM 9.2 Guided Self Service Red PaperDocument28 pagesPeoplesoft Fluid HCM 9.2 Guided Self Service Red PaperJohn Kenath50% (2)
- Textual Learning Material - Module 2Document13 pagesTextual Learning Material - Module 2Shah RazaPas encore d'évaluation
- SW DesignDocument17 pagesSW DesignApostolis GiannakidisPas encore d'évaluation
- Configuring Integration Package SuccessFactors LMS Curricula With SAP HCM QualificationDocument23 pagesConfiguring Integration Package SuccessFactors LMS Curricula With SAP HCM QualificationViktor TorresPas encore d'évaluation
- Acsys Software (India) PVT LTD.: Web Based Fund Distributor Information SystemDocument7 pagesAcsys Software (India) PVT LTD.: Web Based Fund Distributor Information SystemRachana WaglePas encore d'évaluation
- EDI SolutionsDocument5 pagesEDI SolutionsShashank PalaiPas encore d'évaluation
- 1633 Asm2Document43 pages1633 Asm2Dao Van HieuPas encore d'évaluation
- S4hana C4C Erp Integration Hci1702Document32 pagesS4hana C4C Erp Integration Hci1702prasadgvkPas encore d'évaluation
- Report On Building A Custom Payment Gateway System 2023Document13 pagesReport On Building A Custom Payment Gateway System 2023Joe RexaPas encore d'évaluation
- Payment Gateway Integration Tutorial For Developers - EmerchantpayDocument31 pagesPayment Gateway Integration Tutorial For Developers - EmerchantpayKFPas encore d'évaluation
- HELPDESK CONTACT NO: 080-22323697/98 HELPDESK MAIL ID: Ephelpdesk@hal-India - Co.inDocument27 pagesHELPDESK CONTACT NO: 080-22323697/98 HELPDESK MAIL ID: Ephelpdesk@hal-India - Co.inRamesh RPas encore d'évaluation
- Google Vision PDF/TIFF Text Extraction: User GuideDocument8 pagesGoogle Vision PDF/TIFF Text Extraction: User GuideJuan Antonio Camacho LopezPas encore d'évaluation
- SAP CRM Loyalty ManagementDocument53 pagesSAP CRM Loyalty ManagementDayanandamurthy50% (4)
- ExpCreditCardIntegration Final 07jul2021Document7 pagesExpCreditCardIntegration Final 07jul2021upmuthukumarmcomPas encore d'évaluation
- Architecture SpecDocument13 pagesArchitecture SpecAlex CotonetPas encore d'évaluation
- Public Cloud DemystifiedDocument11 pagesPublic Cloud DemystifiedMathew ThomasPas encore d'évaluation
- Aloha POSv12.3 Data Security Implementation GuideDocument94 pagesAloha POSv12.3 Data Security Implementation GuideChechaToPas encore d'évaluation
- SmartPay API IntegrationGuideDocument45 pagesSmartPay API IntegrationGuidejorgeferpasPas encore d'évaluation
- NetScaler 10.5 AAA Application TrafficDocument182 pagesNetScaler 10.5 AAA Application TrafficsudharaghavanPas encore d'évaluation
- Bonus 6 - Mastering ASP - NET Core SecurityDocument147 pagesBonus 6 - Mastering ASP - NET Core SecurityDark Shadow100% (1)
- Perfect Money APIDocument22 pagesPerfect Money APIKing EverestPas encore d'évaluation
- Ca Erwin Data Model Validator: Implementation GuideDocument35 pagesCa Erwin Data Model Validator: Implementation GuideRaviToletyPas encore d'évaluation
- Opentaps Dev. GuideDocument98 pagesOpentaps Dev. Guideyoogi85Pas encore d'évaluation
- Ucmdb8.01 DDM Cp5Document350 pagesUcmdb8.01 DDM Cp5a.achrafPas encore d'évaluation
- SN-SNF-L010 ServiceNow FundamentalsDocument323 pagesSN-SNF-L010 ServiceNow FundamentalsVinicius Paschoal Natalicio100% (2)
- 3PL WMS IntegrationDocument33 pages3PL WMS IntegrationranvijayPas encore d'évaluation
- Cart To Cash Solution KitDocument14 pagesCart To Cash Solution KitArnaud ColasPas encore d'évaluation
- Sepfinal1 OdtDocument136 pagesSepfinal1 OdtshrutiPas encore d'évaluation
- HP Man BSM 920 BPIServerAdminGuideDocument330 pagesHP Man BSM 920 BPIServerAdminGuideseetriftenPas encore d'évaluation
- Eb RojDocument1 pageEb RojVed Mohammed De GaullePas encore d'évaluation
- Security Server Variables Reference GuideDocument25 pagesSecurity Server Variables Reference GuidebgardanPas encore d'évaluation
- Project SrsDocument9 pagesProject SrsRabia Amjad BajwahPas encore d'évaluation
- DocumentDocument18 pagesDocumentVasanth VPas encore d'évaluation
- Extended Validation CertificatesDocument73 pagesExtended Validation CertificatesSuresh Swamyayya0% (1)
- Niloy's Part IACT305Document6 pagesNiloy's Part IACT305Niloy ChowdhuryPas encore d'évaluation
- ATM ManagementDocument36 pagesATM ManagementRoman MathurPas encore d'évaluation
- Installation and Configuration Manual 7-3Document58 pagesInstallation and Configuration Manual 7-3Elnegro NegroPas encore d'évaluation
- Project Green KartDocument36 pagesProject Green KartM R CreationsPas encore d'évaluation
- Getting Started SO APIDocument28 pagesGetting Started SO APIHaris Abdul MajeedPas encore d'évaluation
- CompTIA Cloud+ Certification Guide (Exam CV0-003): Everything you need to know to pass the CompTIA Cloud+ CV0-003 exam (English Edition)D'EverandCompTIA Cloud+ Certification Guide (Exam CV0-003): Everything you need to know to pass the CompTIA Cloud+ CV0-003 exam (English Edition)Pas encore d'évaluation
- Past Tense 19Document3 pagesPast Tense 19Ajeng supriantoPas encore d'évaluation
- Things Fall Apart - Tragic Hero of THDocument10 pagesThings Fall Apart - Tragic Hero of THDaffodilPas encore d'évaluation
- Unit1 WorkbookDocument11 pagesUnit1 Workbookded kurPas encore d'évaluation
- Day 1 Article WordlistDocument3 pagesDay 1 Article WordlistZulkhumor SattarovaPas encore d'évaluation
- 777Document71 pages777Jim Charles III100% (1)
- Seminar 2Document3 pagesSeminar 2Sasha DotsenkoPas encore d'évaluation
- IPsec VPN To Microsoft Azure PDFDocument9 pagesIPsec VPN To Microsoft Azure PDFDaniel ÁvilaPas encore d'évaluation
- FRIENDSHIPDocument34 pagesFRIENDSHIPKabul Fika PoenyaPas encore d'évaluation
- CC2540 and CC2541 Bluetooth Low Energy Software Developers PDFDocument154 pagesCC2540 and CC2541 Bluetooth Low Energy Software Developers PDFraduseicaPas encore d'évaluation
- Imong Mama Tekstong ImpormatiboDocument6 pagesImong Mama Tekstong ImpormatiboJonel MagallanesPas encore d'évaluation
- SAP Workforce Performance Builder 9.5 SystemRequirements en-USDocument12 pagesSAP Workforce Performance Builder 9.5 SystemRequirements en-USGirija Sankar PraharajPas encore d'évaluation
- Virtual Function and Pure Virtual FunctionDocument4 pagesVirtual Function and Pure Virtual FunctionAmit KapoorPas encore d'évaluation
- Fundamentals of PoroelasticityDocument96 pagesFundamentals of PoroelasticitySimon-Nicolas RothPas encore d'évaluation
- Booking A Train Ticket Activities Before Listening: H I F D A G J B C eDocument2 pagesBooking A Train Ticket Activities Before Listening: H I F D A G J B C eMorshedHumayunPas encore d'évaluation
- Śivāgamādimāhātmyasa Graha of Śālivā I JñānaprakāśaDocument111 pagesŚivāgamādimāhātmyasa Graha of Śālivā I JñānaprakāśasiddhantaPas encore d'évaluation
- Identifying The True IP of I2P Service HostsDocument23 pagesIdentifying The True IP of I2P Service HostsHaddad SammirPas encore d'évaluation
- Installation Microsoft Visio and Project2021Document19 pagesInstallation Microsoft Visio and Project2021presto prestoPas encore d'évaluation
- Computer Graphics Practical File Sem-VI DUDocument28 pagesComputer Graphics Practical File Sem-VI DUGauri BhardwajPas encore d'évaluation
- Grammar Crossword Simple Past Irregular Verbs-1Document9 pagesGrammar Crossword Simple Past Irregular Verbs-1J. A ROSEHADIATY BT YAHYA MoePas encore d'évaluation
- Non Verbal Communication in Different CountriesDocument12 pagesNon Verbal Communication in Different Countriesanky2205Pas encore d'évaluation
- The Rite of The General Funeral PrayersDocument8 pagesThe Rite of The General Funeral PrayersramezmikhailPas encore d'évaluation
- Compute Assign Increment Decrement Get Display: Count Initialval LastvalDocument3 pagesCompute Assign Increment Decrement Get Display: Count Initialval LastvalNa O LePas encore d'évaluation
- SQL Joins QueryDocument9 pagesSQL Joins Queryabdhana100% (3)
- PC GSGDocument78 pagesPC GSGEima Siti NurimahPas encore d'évaluation
- Fujitsu SDNWPDocument9 pagesFujitsu SDNWPBoopathy PandiPas encore d'évaluation
- Year 3 Unit 9 The HolidaysDocument8 pagesYear 3 Unit 9 The HolidaysmofardzPas encore d'évaluation
- Schneider Electric 140CPU65150 DatasheetDocument3 pagesSchneider Electric 140CPU65150 DatasheetDomotica HI OlavarriaPas encore d'évaluation
- Rhea - Samuel A. - Brief Grammar and Vocabulary of The Hakkari - 1869Document39 pagesRhea - Samuel A. - Brief Grammar and Vocabulary of The Hakkari - 1869Anonymous qkhwe0nUN1Pas encore d'évaluation
- Emjmd Wacoma CV TemplateDocument2 pagesEmjmd Wacoma CV Templateelwin lisdiyantoPas encore d'évaluation
- The Philosophical Sense of Theaetetus' MathematicsDocument26 pagesThe Philosophical Sense of Theaetetus' MathematicsDoccccccccccPas encore d'évaluation