Académique Documents
Professionnel Documents
Culture Documents
Les Couleurs
Transféré par
Yesmine MakkesTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Les Couleurs
Transféré par
Yesmine MakkesDroits d'auteur :
Formats disponibles
Couleur et opacité des textes
Les classes Bootstrap nous permettant de modifier la couleur des textes sont les suivantes :
• .text-primary : texte bleu ;
• .text-seconday : texte gris-bleu ;
• .text-success : texte vert ;
• .text-danger : texte rouge ;
• .text-warning : texte jaune ;
• .text-info : nuance de bleu ;
• .text-light : texte gris clair ;
• .text-dark : texte gris foncé ;
• .text-body : texte noir ;
• .text-muted : texte gris ;
• .text-white : texte blanc ;
• .text-black-50 : texte noir semi transparent ;
• .text-white-50 : texte blanc semi transparent ;
<p class="text-primary">.text-primary</p>
POUR COLORIER LES LIENS
Attention cependant : les classes .text-white et .text-muted ne vont pas offrir de
changement de couleur lors du survol ou du clic sur un lien.
<p><a href="#" class="text-primary">Primary link</a></p>
Notez également que la couleur de fond d’une ancre va foncer lors du survol de
la souris exactement comme c’était le cas pour les textes.
Notez que certains éléments particuliers et composants de Bootstrap vont
posséder leurs propres classes de couleur comme les boutons (élément HTML
button) par exemple.
Modifier couleur de fond d’un élément
La seule différence est que nous allons cette fois-ci utiliser le préfixe .bg- (pour background)
plutôt que .text-.
<!--Les classes .p-3 et .mb-2 servent simplement à définir un
padding et une marge extérieure basse pour séparer nos divs.
La classe border permet d'ajouter des bordures-->
Pour un lien
<div class="p-3 mb-2"><a class="bg-primary text-white" href="#">.bg-primary
(lien)</a></div>
pour un texte
<div class="p-3 mb-2 bg-white text-dark border">.bg-white</div>
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
Utiliser une couleur non disponible dans le
thème Bootstrap de base
Dans le cas où les classes Bootstrap ne nous suffisent pas et où on souhaite aller plus loin dans
la personnalisation d’une page, comme par exemple dans le cas où on souhaite appliquer une
couleur qui ne correspond pas à la liste des classes contextuelles fournie par Bootstrap, on va
avoir deux solutions : soit rajouter des styles manuellement (non recommendee par risque de
conflit), soit ajouter des éléments en se basant sur le fichier de base de Bootstrap. NOUS
ALLONS ETUDIER CELA PLUS TARD
Vous aimerez peut-être aussi
- Les CouleursDocument2 pagesLes CouleursYesmine MakkesPas encore d'évaluation
- Css3 BasesDocument29 pagesCss3 BasesMeveille ManfoPas encore d'évaluation
- Cour CSS3 ElevesDocument7 pagesCour CSS3 Elevesmandyeva001Pas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- V2 HTML 5 NotesDocument19 pagesV2 HTML 5 NotesMouradPas encore d'évaluation
- Chap II - Les Bases de HTML5 2021Document13 pagesChap II - Les Bases de HTML5 2021Hiba InoubliPas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- Fich CssDocument6 pagesFich Cssaugustin bembambaPas encore d'évaluation
- Cour HTMLDocument27 pagesCour HTMLMouhamed NdiayePas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- Atelier HTML Et HTML 5 Technologies WEBDocument13 pagesAtelier HTML Et HTML 5 Technologies WEBbenslamasouheilPas encore d'évaluation
- Développement WEB: Apprendre Le Au LycéeDocument54 pagesDéveloppement WEB: Apprendre Le Au Lycéeahmed rekikPas encore d'évaluation
- Liste Des Balises HTML5Document4 pagesListe Des Balises HTML5Mamadou Moustapha NdiayePas encore d'évaluation
- Html2eme Partie 1Document24 pagesHtml2eme Partie 1meriemhibaoui1345Pas encore d'évaluation
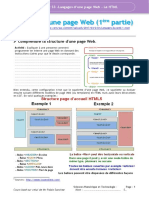
- Ch2 S3 - Langages D'une Page WEB - Le HTMLDocument7 pagesCh2 S3 - Langages D'une Page WEB - Le HTMLJean Paul RovinotPas encore d'évaluation
- Résumé CssDocument9 pagesRésumé CssAmira JbaraPas encore d'évaluation
- Memento HTMLDocument4 pagesMemento HTMLGoldsmart AchrafPas encore d'évaluation
- Tech Web - HTM-CSS - CoursDocument65 pagesTech Web - HTM-CSS - Coursghomsimurielle05Pas encore d'évaluation
- Les Balise HTML5Document9 pagesLes Balise HTML5Jihene ZgolliPas encore d'évaluation
- Balises de Premier NiveauDocument10 pagesBalises de Premier NiveauGael GalengaPas encore d'évaluation
- Cours MD Pour SOLDocument6 pagesCours MD Pour SOLtesnym.nasrPas encore d'évaluation
- Epreuve de Programmaton WebDocument5 pagesEpreuve de Programmaton WebBerry Kuete100% (2)
- HTML5-CSS NicolasDocument6 pagesHTML5-CSS NicolasLWANGA OYEDOKOUPas encore d'évaluation
- Cours CSSDocument18 pagesCours CSSmoula.lina2002Pas encore d'évaluation
- TP2 SuiteDocument3 pagesTP2 SuiteLakhal SoumiaPas encore d'évaluation
- 4-Html5 Liste BalisesDocument6 pages4-Html5 Liste BalisesmoustafaPas encore d'évaluation
- TP8Document7 pagesTP8kerdaoui2Pas encore d'évaluation
- Le HTML Et Le CSS MemoDocument4 pagesLe HTML Et Le CSS Memoboubou diabiraPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- 3-HTML Partie 2Document42 pages3-HTML Partie 2Constan TinoPas encore d'évaluation
- Cours1 Développement Dapplication WebDocument35 pagesCours1 Développement Dapplication WebvenanceharoldPas encore d'évaluation
- Chapitre 3 CSS3Document104 pagesChapitre 3 CSS3Dhia MokPas encore d'évaluation
- FST Settat - Cours HTMLDocument112 pagesFST Settat - Cours HTMLMOHAMMED HAMOUCHPas encore d'évaluation
- HTMLDocument34 pagesHTMLsalim brahemPas encore d'évaluation
- Introduction Sur CSSDocument49 pagesIntroduction Sur CSSAziz BaataouiPas encore d'évaluation
- CSS3Document84 pagesCSS3Mohamed ElmasoudiPas encore d'évaluation
- Cours HTML CSS ImportantDocument141 pagesCours HTML CSS ImportantbenbakkasaraPas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- HTML 2Document8 pagesHTML 2KEITA ALINE-DJAMILATHEPas encore d'évaluation
- Apprendre JoomlaDocument53 pagesApprendre JoomlaupmadouPas encore d'évaluation
- Langage Css PapierDocument8 pagesLangage Css PapierBabahPas encore d'évaluation
- Partie 1 Introduction Au Langage HTMLDocument59 pagesPartie 1 Introduction Au Langage HTMLÏBrąhîmPas encore d'évaluation
- Cours HTMLDocument7 pagesCours HTMLTokaiPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- Formation HTML / CSSDocument31 pagesFormation HTML / CSSStephane MiangoPas encore d'évaluation
- 2-HTML - Partie1Document53 pages2-HTML - Partie1nissrin.mahanPas encore d'évaluation
- Programmation Web 1 - Chapitre 1Document24 pagesProgrammation Web 1 - Chapitre 1Dalila AmaraPas encore d'évaluation
- HTML AbdaliDocument73 pagesHTML AbdaliYoussefPas encore d'évaluation
- Activité 2 Web.Document3 pagesActivité 2 Web.Garance CuisinierPas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- Cours CSSDocument33 pagesCours CSSZakaria BenharrefPas encore d'évaluation
- Balise HTML Toutes Les Différentes Balises HTML - Liste ComplèteDocument7 pagesBalise HTML Toutes Les Différentes Balises HTML - Liste ComplèteTest MALLEPas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- TP N°3 (Langage HTML5/CSS) : Exercice 1Document3 pagesTP N°3 (Langage HTML5/CSS) : Exercice 1Nour el HoudaPas encore d'évaluation
- Projet HTMLDocument15 pagesProjet HTMLMoinierPas encore d'évaluation
- Structure de Base D'un HTMLDocument4 pagesStructure de Base D'un HTMLTakam RamanPas encore d'évaluation
- POODocument7 pagesPOOyesminrPas encore d'évaluation
- Ajoutr Des MargesDocument1 pageAjoutr Des MargesYesmine MakkesPas encore d'évaluation
- POODocument7 pagesPOOyesminrPas encore d'évaluation
- Ajoutr Des MargesDocument1 pageAjoutr Des MargesYesmine MakkesPas encore d'évaluation
- Classes Style TexteDocument2 pagesClasses Style TexteYesmine MakkesPas encore d'évaluation
- Ajouder Des BorduresDocument2 pagesAjouder Des BorduresYesmine MakkesPas encore d'évaluation
- Creation GrillesDocument3 pagesCreation GrillesYesmine MakkesPas encore d'évaluation
- ReadmeDocument1 pageReadmeYesmine MakkesPas encore d'évaluation
- Créer Des Sous Masques Et Des Assertions Dans Les Expressions RégulièresDocument1 pageCréer Des Sous Masques Et Des Assertions Dans Les Expressions RégulièresYesmine MakkesPas encore d'évaluation
- Display FlexDocument1 pageDisplay FlexYesmine MakkesPas encore d'évaluation
- GrillesDocument1 pageGrillesYesmine MakkesPas encore d'évaluation
- Gerer Les Grillesaffichage Et Ordre D ImbriquationDocument2 pagesGerer Les Grillesaffichage Et Ordre D ImbriquationYesmine MakkesPas encore d'évaluation
- Gerer L AlignementDocument3 pagesGerer L AlignementYesmine MakkesPas encore d'évaluation
- PresentationDocument1 pagePresentationYesmine MakkesPas encore d'évaluation
- Acceder Et Modifier Des Lee Du Doc - OdtDocument5 pagesAcceder Et Modifier Des Lee Du Doc - OdtyesminrPas encore d'évaluation
- Suite PresentationDocument1 pageSuite PresentationYesmine MakkesPas encore d'évaluation
- API Et WINDOW Objects - OdtDocument5 pagesAPI Et WINDOW Objects - OdtyesminrPas encore d'évaluation
- Ajouter Modifier Supp Des Ele Du Dom - OdtDocument4 pagesAjouter Modifier Supp Des Ele Du Dom - OdtyesminrPas encore d'évaluation
- Def JsDocument1 pageDef JsYesmine MakkesPas encore d'évaluation
- Choix D Insertion Code JsDocument1 pageChoix D Insertion Code JsyesminrPas encore d'évaluation
- API Et WINDOW Objects - OdtDocument5 pagesAPI Et WINDOW Objects - OdtyesminrPas encore d'évaluation
- DateDocument1 pageDateYesmine MakkesPas encore d'évaluation
- Gestion Du Délai D'exécutionDocument3 pagesGestion Du Délai D'exécutionYesmine MakkesPas encore d'évaluation
- Ajouter Modifier Supp Des Ele Du Dom - OdtDocument4 pagesAjouter Modifier Supp Des Ele Du Dom - OdtyesminrPas encore d'évaluation
- Gestion D ErreursDocument3 pagesGestion D ErreursYesmine MakkesPas encore d'évaluation
- Gestion Du Délai D'exécutionDocument3 pagesGestion Du Délai D'exécutionYesmine MakkesPas encore d'évaluation
- Introduction À L'asynchroneDocument2 pagesIntroduction À L'asynchroneYesmine MakkesPas encore d'évaluation
- La Propagation Des ÉvènementsDocument2 pagesLa Propagation Des ÉvènementsYesmine MakkesPas encore d'évaluation